 Команда OkayCms течение многих лет занимается развитием CMS платформы для интернет-магазинов.
Команда OkayCms течение многих лет занимается развитием CMS платформы для интернет-магазинов.
На данный момент команда разработчиков подошла к этапу обновления сайта, изменения дизайна и совершенствования его маркетинговых показателей.
На сайт OkayCms положено несколько задач. В частности, он должен рассказывать о преимуществах системы, помогать быстро находить нужную информацию, предоставлять возможность знакомиться с внутренним содержанием системы (демо), скачивать необходимое программное обеспечение и оформлять покупку CMS.
Для того чтобы лучше понимать наших посетителей, мы обратились к сервису Plerdy с целью анализа юзабилити сайта. Проведенный аудит позволил сделать выводы, какие именно совершенствование и изменения следует провести на сайте, чтобы он выполнял поставленные задачи.
Методология юзабилити аудита
В основе данного подхода лежал традиционный принцип анализа наиболее кликабельных страниц сайта.
Для этого был выбран период с 15 июля по 15 августа 2018
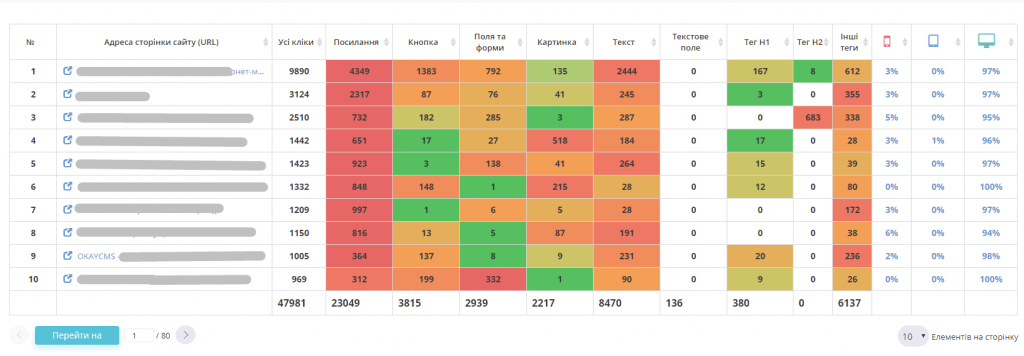
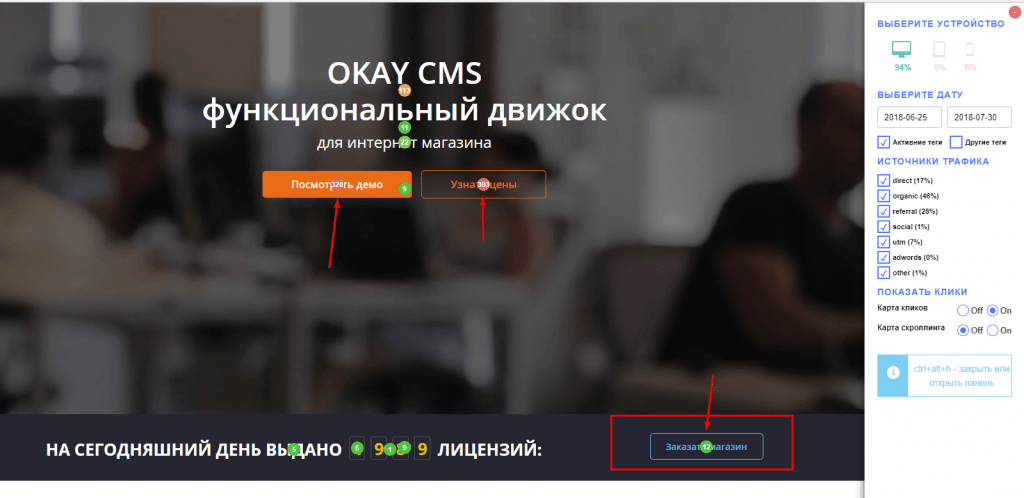
Мы пересмотрели список ТОП-10 страниц, собрали максимальное количество кликов на компьютерах:

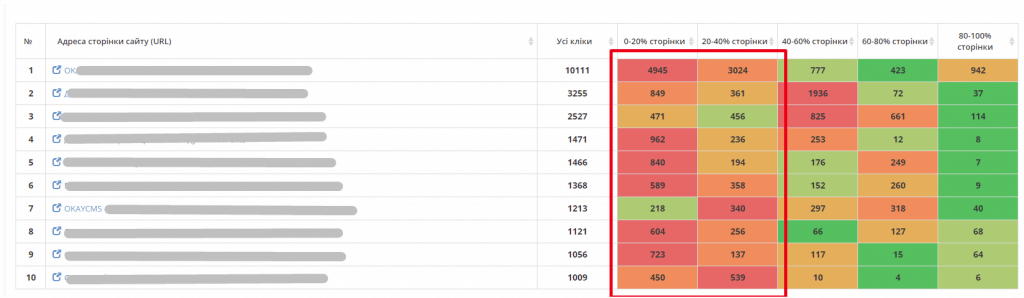
Карта скроллинга показывает, что многие страницы имеют взаимодействие в первых 40% экрана (на скриншоте — это красные ячейки):

Кроме наиболее кликабельных фрагментов страниц, следует также проверить содержание там, где есть «зеленые» зоны: то есть те, где кликов меньше. Это имеет значение в том случае, если в этих местах ждем клики, но их там не получаем. В таком случае стоит добавлять (или редактировать) призывы к действию.
Аудит основной версии сайта
Рассмотрим несколько страниц основной версии сайта.
Главная страница
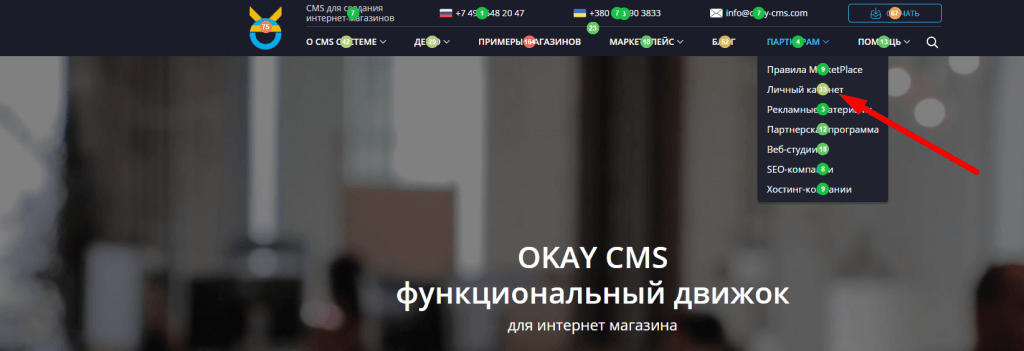
Не может не привлечь внимание большое количество кликов по элементу меню «Личный кабинет», который скрыто в раздел «Партнерам»:

Мы рекомендуем вынести его как отдельную кнопку на сайте.
Комментарий от маркетолога OkayCms:
Вход в личный кабинет вынесен в данное меню намеренно. Ранее в шапке было очень много элементов, отвлекающих внимание посетителей от главных действий (просмотра демо версии, скачивания okaycms). И так как пользуются личным кабинетом исключительно партнеры, было принято решение перенести его в данный раздел меню. Как видим из аудита, партнеры его находят там без труда. А новые посетители не отвлекаются на лишние элементы, а могут сконцентрировать внимание на других действиях.
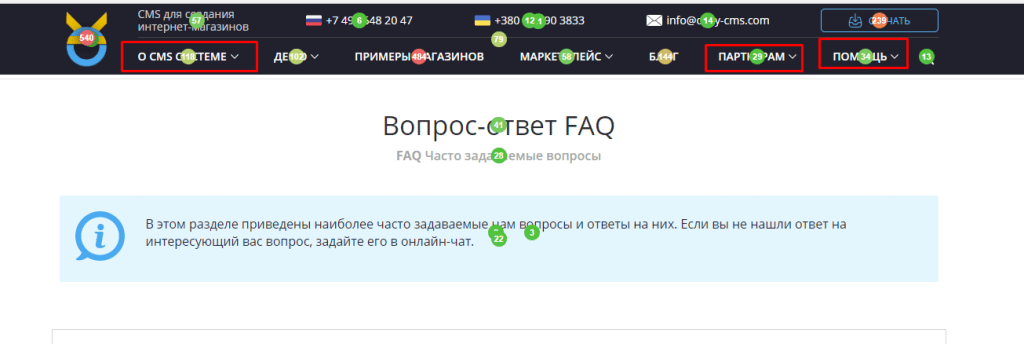
Интересный нюанс: клики по 3-м разным названиям разделов меню в результате ведут на одну и ту же страницу — главную. Мы дополнительно проверили сколько кликов собирают эти элементы на всех подобных страницах (загрузили показ кликов со всех страниц на одну) и получили следующий результат:

Для каждой из них можно сделать или ссылки на отдельную страницу соответствующей тематики, или же добавить ссылку на одну из страниц (с высоким приоритетом) из ниспадающего списка.
Комментарий маркетолога OkayCms:
На данный момент циклические ссылки убрали, чтобы не вводить в заблуждение посетителей, так как посетители выявляют заинтересованность и кликают по этим пунктам. В будущем планируем разработать отдельные страницы для них.
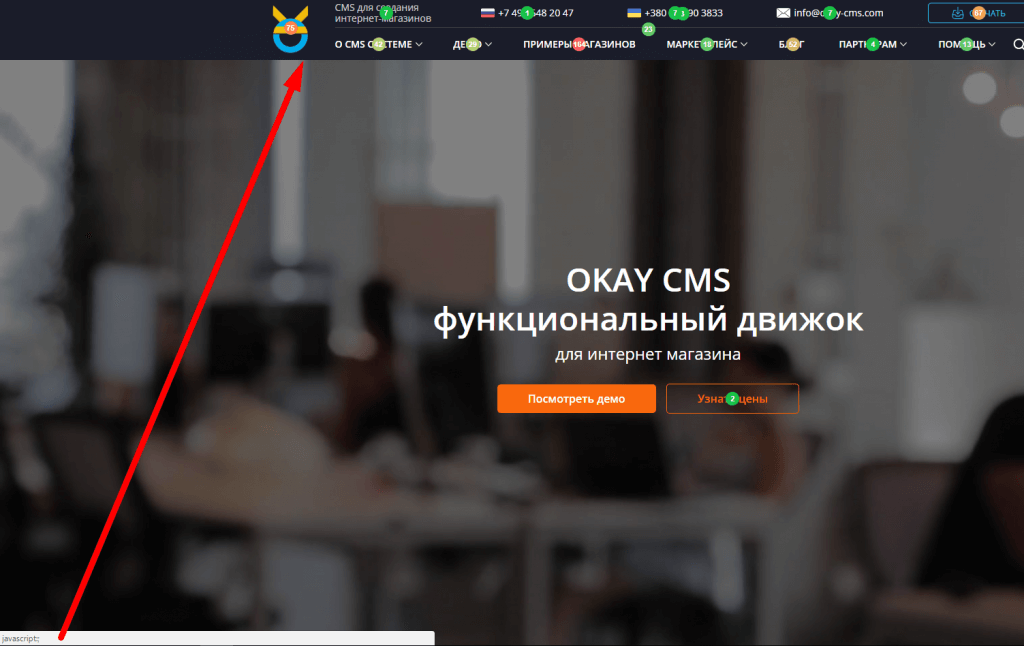
Небольшая ремарка, касающаяся логотипа на главной:

Пользователи ошибочно кликают по нему, поскольку при наведении курсор меняет свой вид и показывает, что элемент является кнопкой или ссылкой. Соответственно здесь лучше убрать активную ссылку (тем более что на других страницах она ведет на главную).
В меню «Демо» подано 2 страницы:
- демо-магазин Lite;
- демо-магазин PRO.
На самом деле компания еще предлагает 3-й пакет (Pro +), который не представлен в данном списке. Для привлечения внимания у одного из них (популярного) можно добавить маленький значок например:
Комментарий маркетолога OkayCms:
Версия Pro + не представлена в списке демоверсий, так как является пакетной услугой. Она состоит из лицензии OkayCms Pro и дополнительных услуг. У нее просто нет демоверсии. Сейчас создана отдельная страница для описания данного пакета и она будет включена в верхнее меню. Также ссылка на нее будет в табличке с описанием версий.
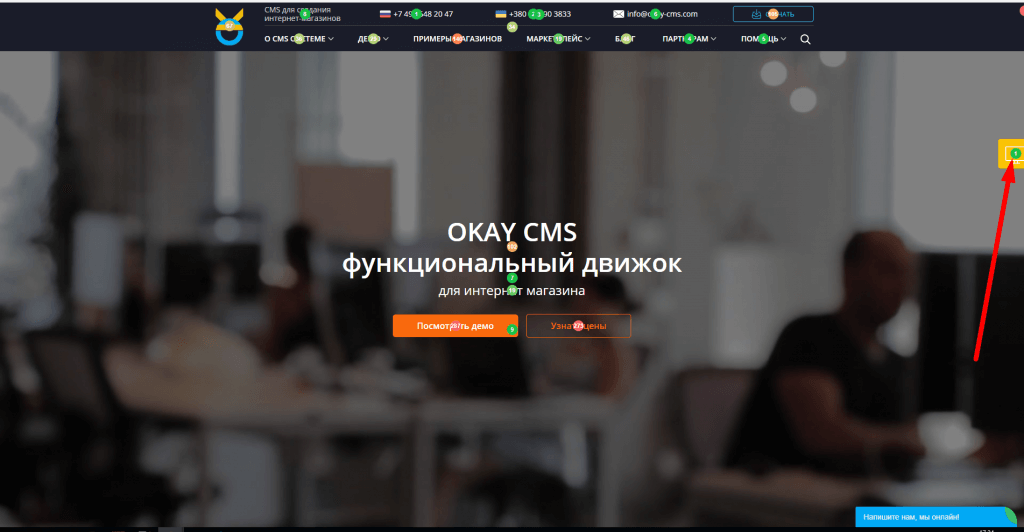
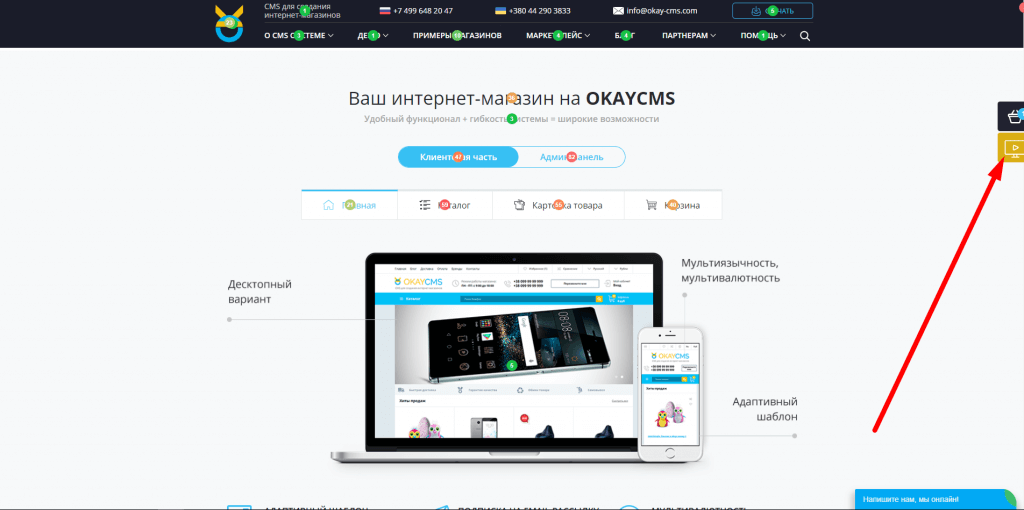
Справа на главной странице находится элемент (кнопка), который открывает окно для запроса видеопрезентации:

Этот элемент не привлекает должного внимания (всего 1 клик за месяц). Его следует убрать, а предложение видеопрезентации вынести в формат всплывающего поп-апа только на тех страницах, где пользователь потенциально готов был бы заказать такую услугу.
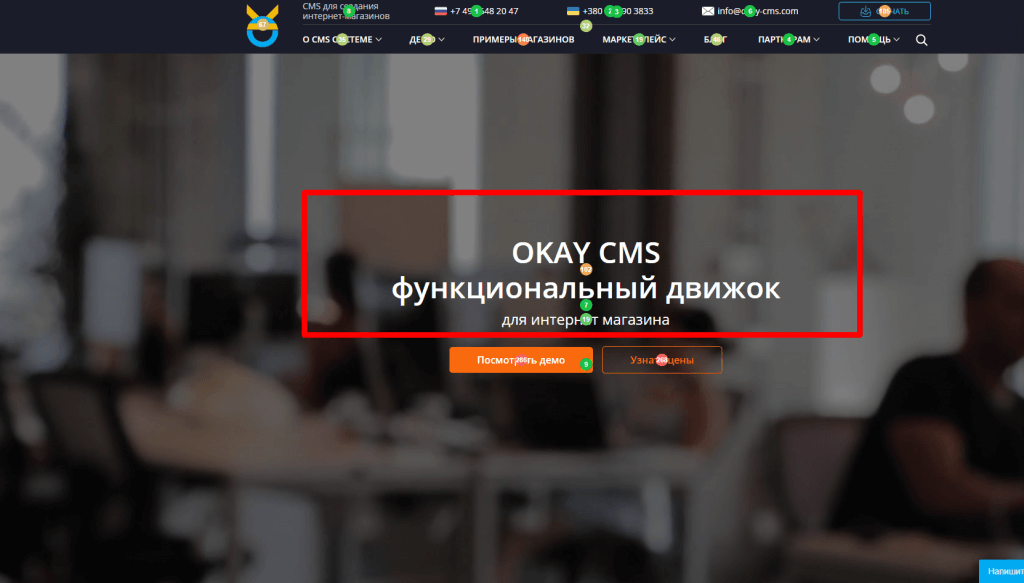
Далее рассмотрим как пользователи взаимодействуют с заголовком страницы. Кроме кликов по кнопкам, определенная часть посетителей кликает по центральному баннеру и надписям:

Можно было бы обыграть этот фрагмент и поставить якорные ссылки на условия или преимущества пользования этой CMS-кой.
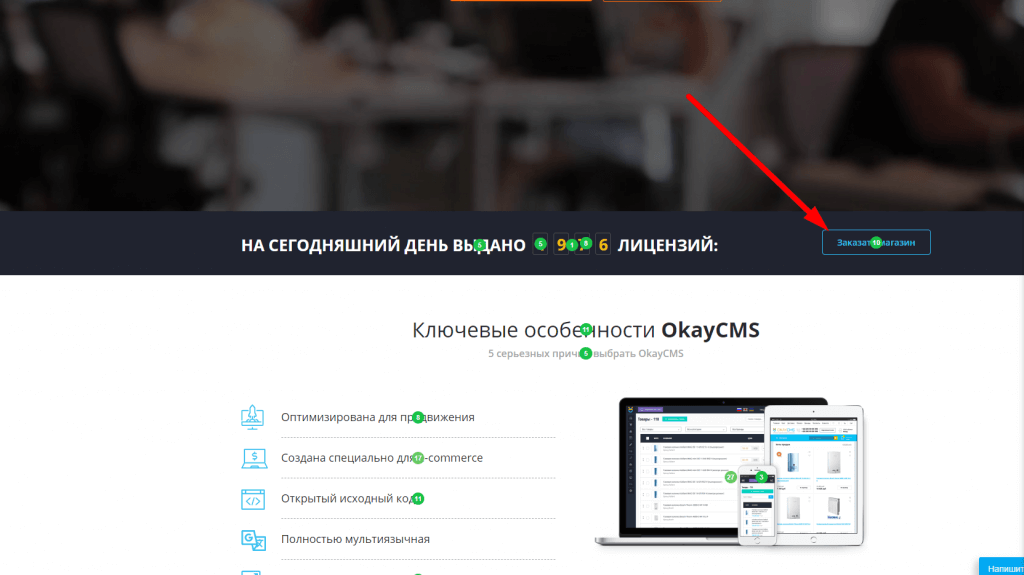
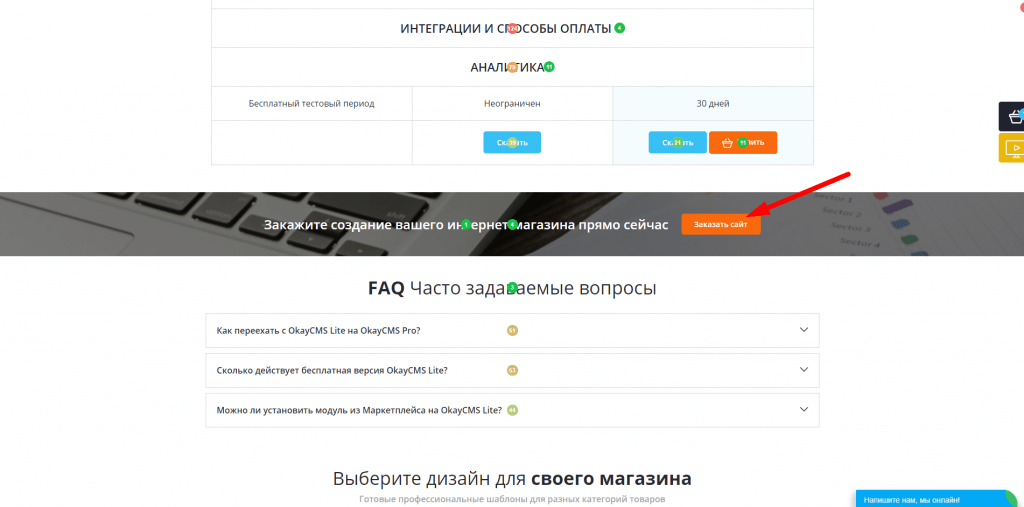
Чуть ниже на этой странице есть кнопка, которая согласно замыслу, должна была привлекать лиды на странице. Не имеет особых черт, которые привлекают внимание пользователей:

Наша рекомендация: провести A/B тест для подбора лучшего цвета и возможных альтернатив с призывом к действию. Очевидно, что в данной версии она не работает должным образом, поэтому следует подбирать лучшую комбинацию. В том числе и потому, что немного выше есть другие кнопки, которые собирают существенно больше кликов:

Контраст очевиден.
Комментарий маркетолога OkayCms:
Кнопка «Заказать сайт», на самом деле, не является основной лид-формой: у разработчика можно приобрести только лицензию, а непосредственно разработкой сайтов занимаются уже партнерские веб-студии. Для владельца бизнеса, который не владеет всеми нюансами разработки, не совсем понятна разница между лицензией на CMS и интернет-магазином. Поэтому кнопку оставили. После прихода заявки, мы рассылаем ее нашим партнерам, которые связываются с заказчиком и выполняют для него интернет-магазин на OkayCms.
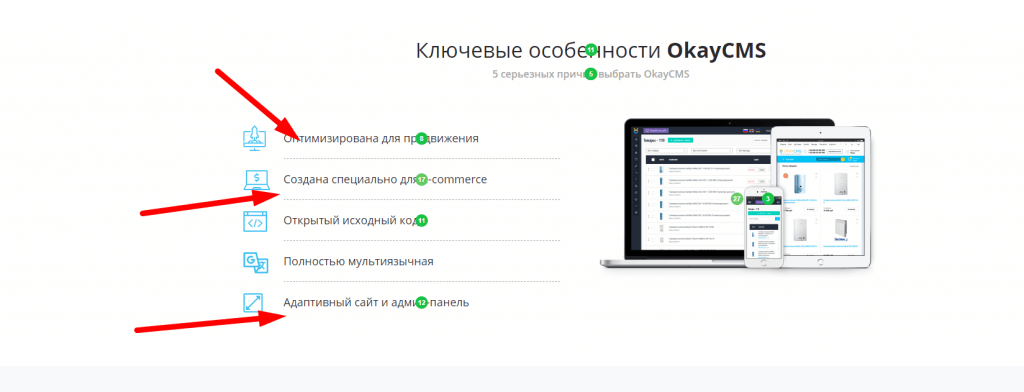
Рассматриваем следующий блок с перечнем ключевых особенностей. Видим клики (пользователи заинтересовываются содержанием), но все элементы блока не являются кликабельными:

Решением может быть формат, в котором происходит уточнение по каждом приведенном тезисе.
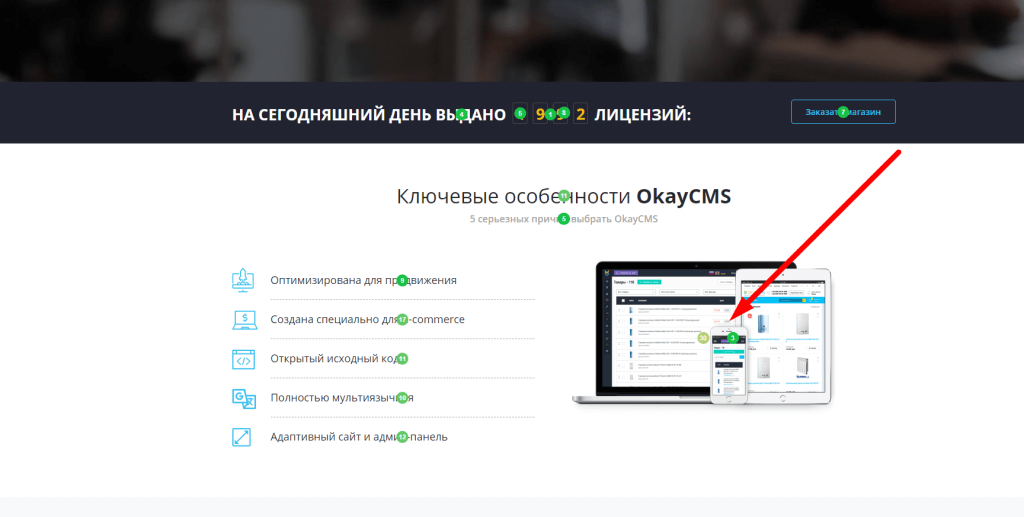
То же касается и соседнего элемента — картинки:

Здесь можно было бы назначить для нее выполнения определенного действия или заменить видеозапись с презентацией ключевых особенностей CMS.
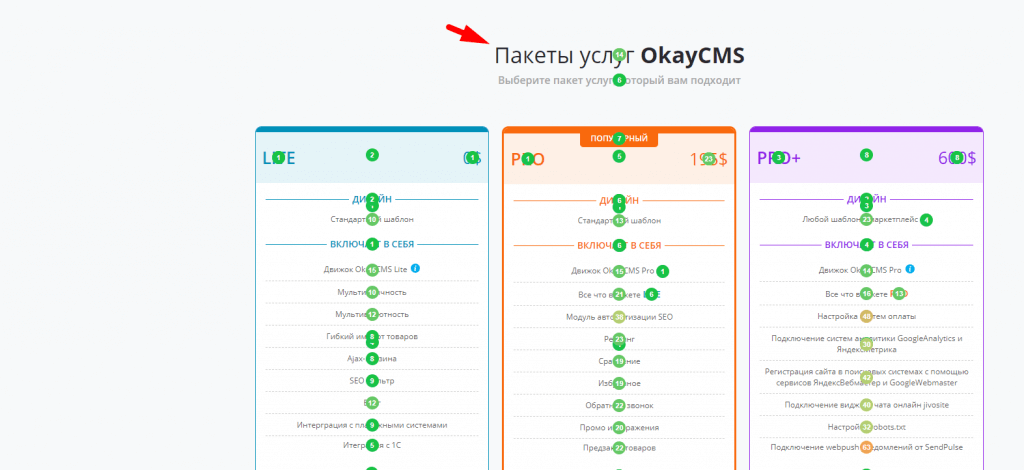
Ниже на странице находится перечень пакетов и услуг:

Карта кликов показывает элементы, которые больше всего заинтересовали посетителей. Соответственно, решением может быть добавление разъяснений (подсказок) для самых популярных из приведенных аргументов.
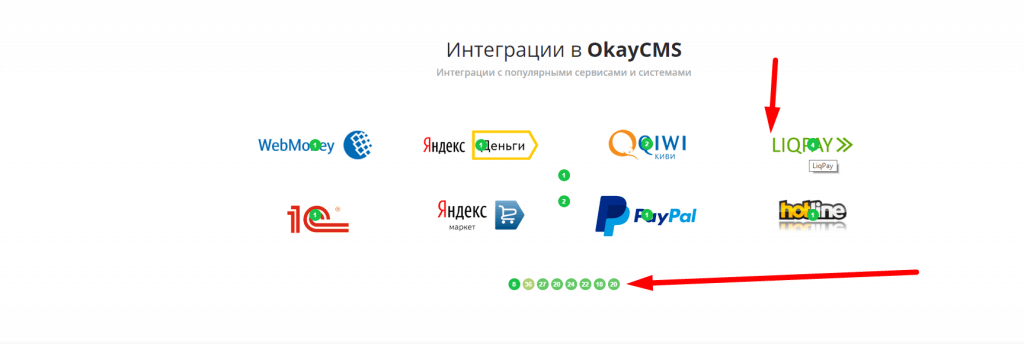
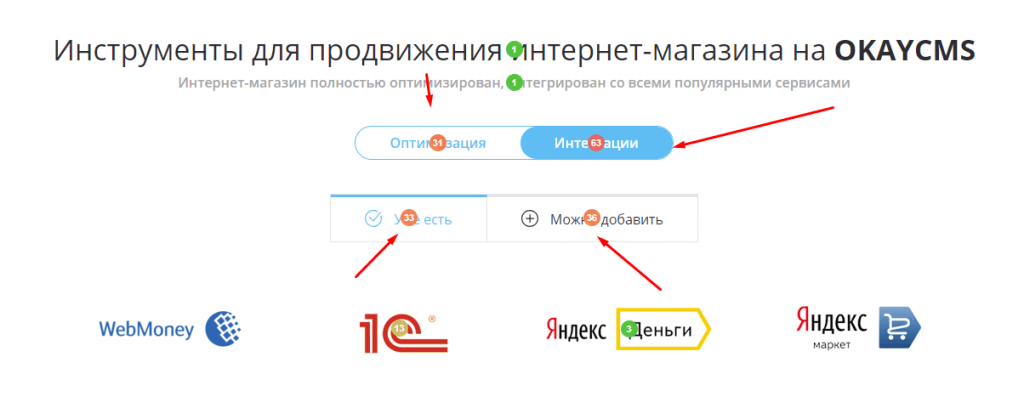
Следующим идет блок с перечнем сервисов, с которыми интегрируется эта CRM-платформа:

Наша рекомендация: добавить для логотипов, с которыми происходит интеграция, очень краткое описание как реализована интеграция.
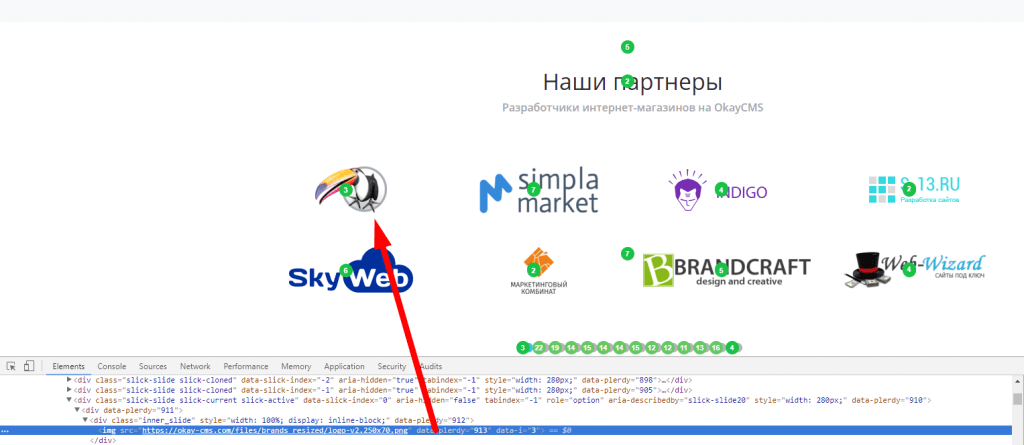
Подобным образом можно организовать и ссылки по логотипам партнеров:

Поэтому можно добавить ссылку из .js с открытием в новом окне или показывать их отзывы о данной CMS.
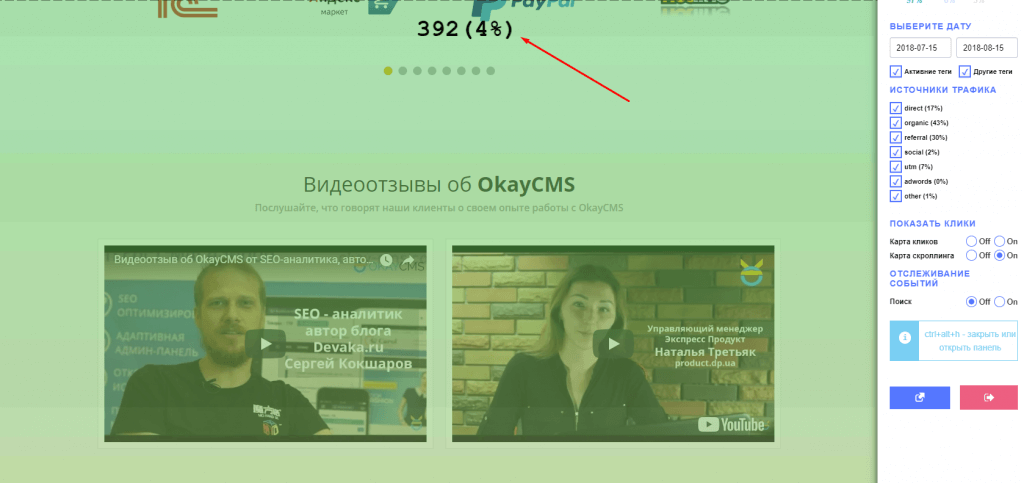
Блок с видеоотзывами, расположенный между информацией об интеграции и партнерах, собирает мало кликов (относительно других кликов на странице их непропорционально мало):

Как видим здесь — всего 4% кликов приходится на блок, в котором есть и навигация по слайдеру, и 2 видео. На самом деле, блок с видеоотзывами очень ценен. Его следует поднять выше на странице и посмотреть, как изменится процент кликов — он однозначно должен быть выше.
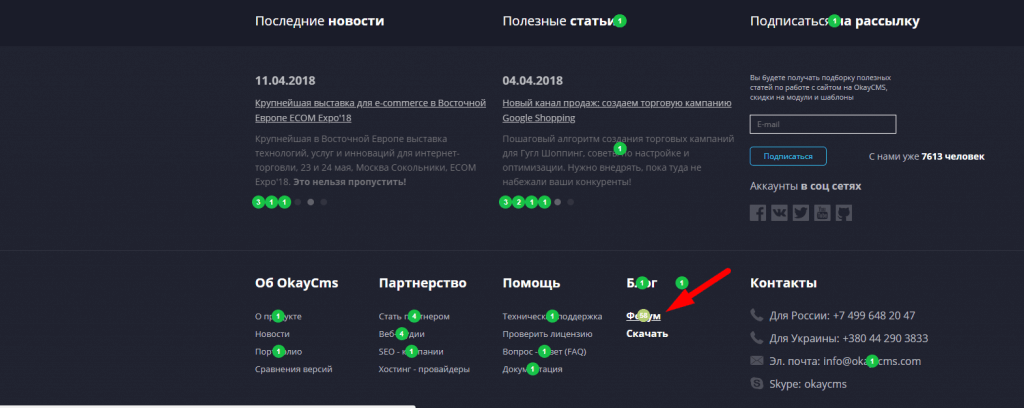
Анализ футера показывает, что наиболее кликабельным элементом есть ссылка на форум:

В качестве теста можно вынести ссылки на форум в футер сайта (если он привлекает посетителей даже внизу сайта, то очень высока вероятность, что вверху он будет иметь еще больше переходов).
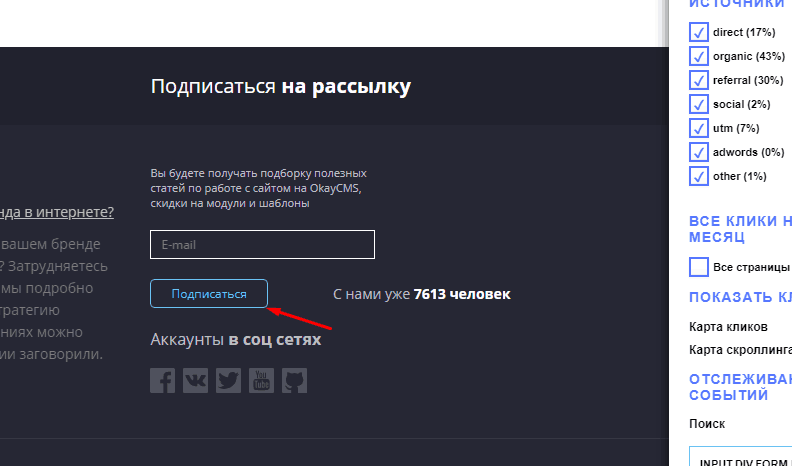
Зато вообще кликов не было на форме заполнения рассылки:

Такой формат уже несколько лет считается малоэффективным. Лучшим решением является использование разумных pop-up форм.
Страница с описанием функционала
Здесь, как и на главной, замечаем, что призыв к действию в виде пиктограммы не является эффективным:

Стоит тестировать другие варианты. В том числе делать его более заметным.
А вот в этой части страницы все хорошо и видно активное взаимодействие с элементами:

Страница с описанием демоверсии
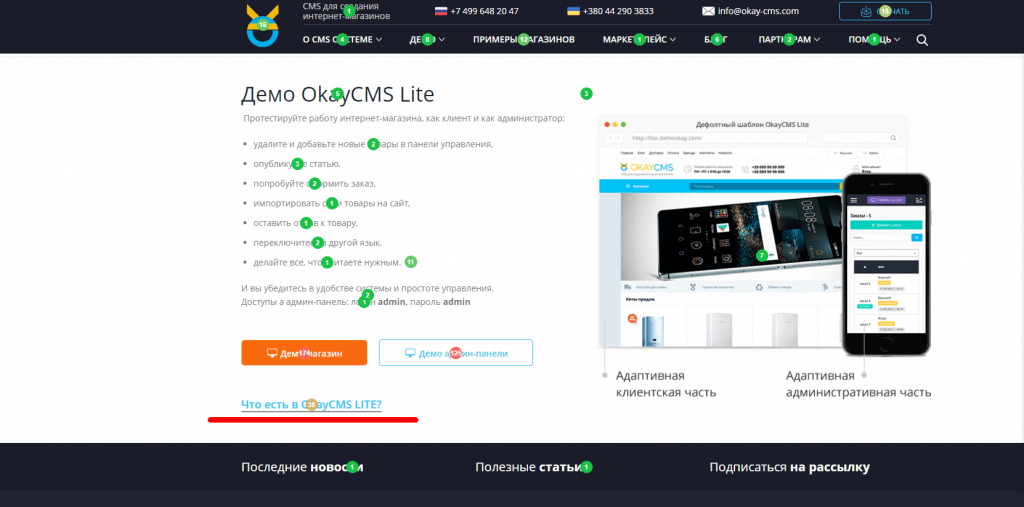
Одним из элементов главного меню есть раздел «Демо», в который вошли 2 версии — Lite и Pro. Обе страницы рассказывают о преимуществах выбранной версии, а также, что именно можно оценить в открытой демонстрационной версии CMS-платформы.
Визуально разница каждой из страниц состоит в расположении изображения и описания (так, в одной версии изображения находится справа, а в другой — слева).
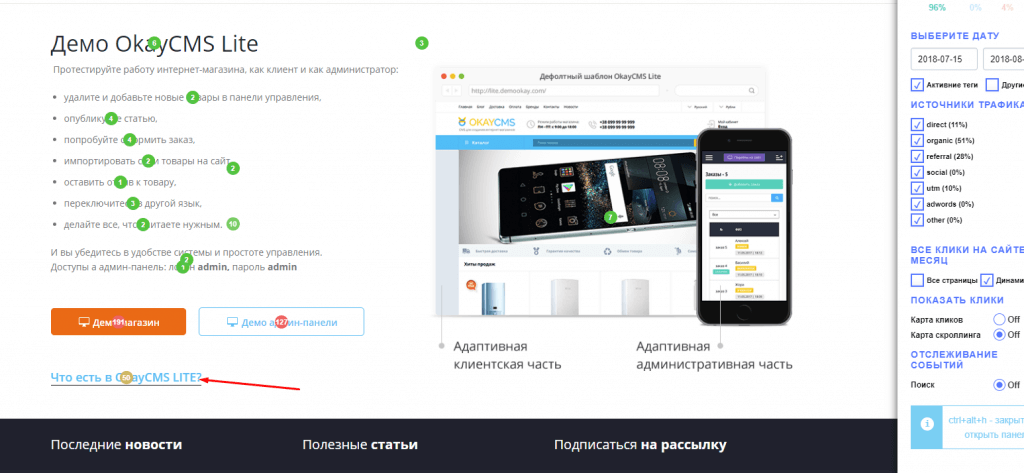
Общая рекомендация для обоих страниц касается того, что для посетителей предлагается мало информации, поэтому они переходят дальше:

Можно, конечно, предположить, что всю необходимую информацию они уже просмотрели на других страницах. Однако клики по кнопке ярко демонстрируют: много кликов приходится на элемент, который «возвращает» пользователя к моменту оценки всех преимуществ.
Лучше было бы расписать все функции версии Lite на этой странице:

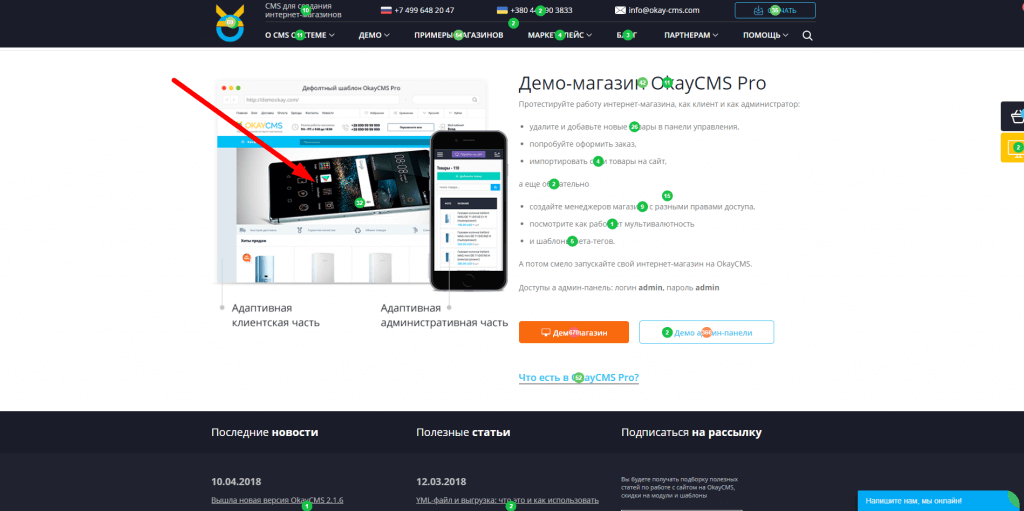
Та же рекомендация справедлива и для второй страницы — с описанием версии Pro.
Еще одна рекомендация касается обоих версий: предлагаемая для просмотра картинка после клика не разворачивается (хотя, как видим на скриншоте ниже, — попытки кликов по ней есть):

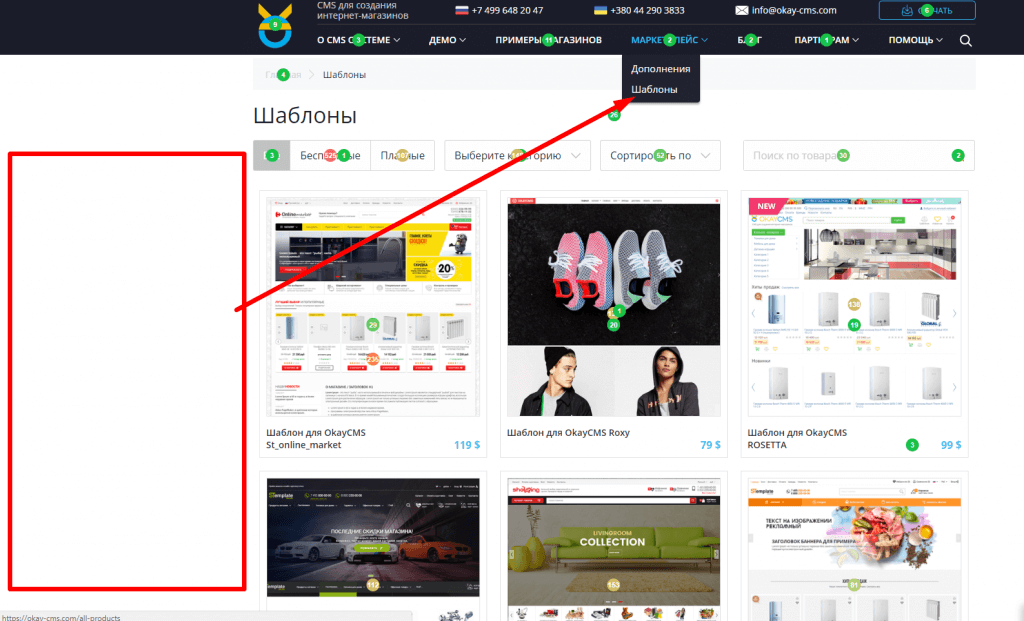
Страница категории (перечень шаблонов)
Важным для юзабилити аудита является страница категории. В этом проекте таковой является страница с перечнем шаблонов.

На этой и подобной странице «Дополнение» следовало бы разместить баннер или лид-магнит. В частности, здесь можно добавить:
- Прямой баннер на категорию с акционным предложением;
- Ссылки на статьи, которые касаются дополнительного функционала (например, «ТОП дополнений в месяц», «5-ка лучших дополнений», «Самые популярные шаблоны» и т.д.).
Такое решение может помочь с дополнительными продажами и общей осведомленностью с каталогом.
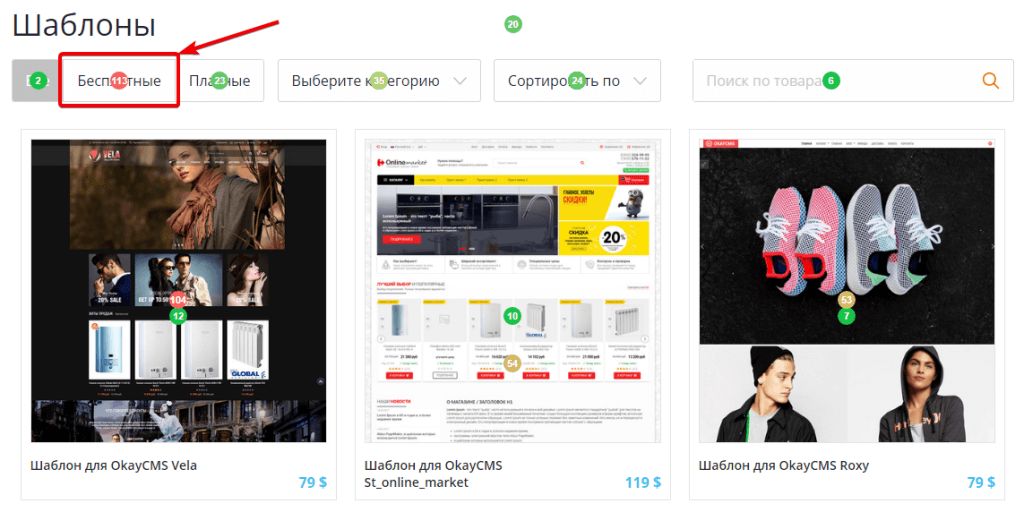
Что касается фильтрации по цене. В дизайне предусмотрены бесплатные и платные шаблоны. Очевидно, что больше всего кликов собирает кнопка «Бесплатные»:

На самом деле, было бы хорошо дать хотя бы 2 бесплатных дизайна (в действительности есть лишь 1).
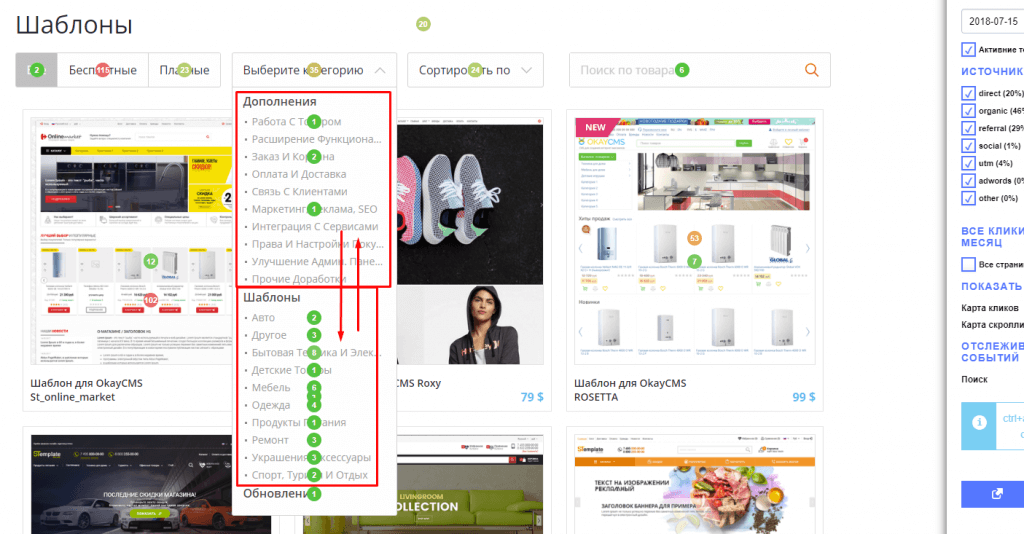
Один из элементов страницы — меню с категориями. Его недостатком является слишком длинный список (предлагаются выбирать категории в нескольких главах). При этом вторая половина списка оказалась более кликабельна, чем первая:

Их можно было бы просто поменять местами.
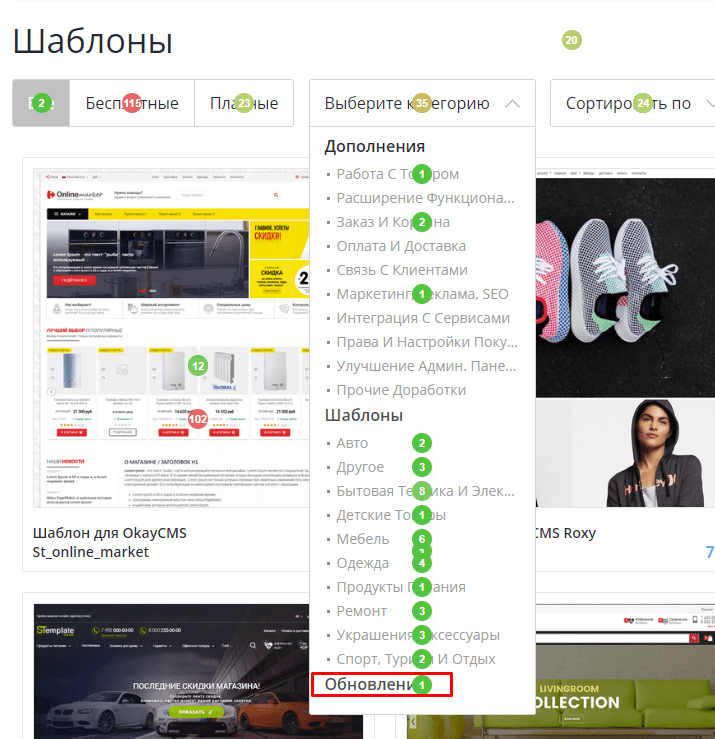
В конце списка есть достаточно странная категория, которая не собирает клики:

Причины тому две:
- Неизвестно что именно за обновления предлагаются?
- Расположение настолько далеко, что вряд ли кто-то сознательно его сможет найти.
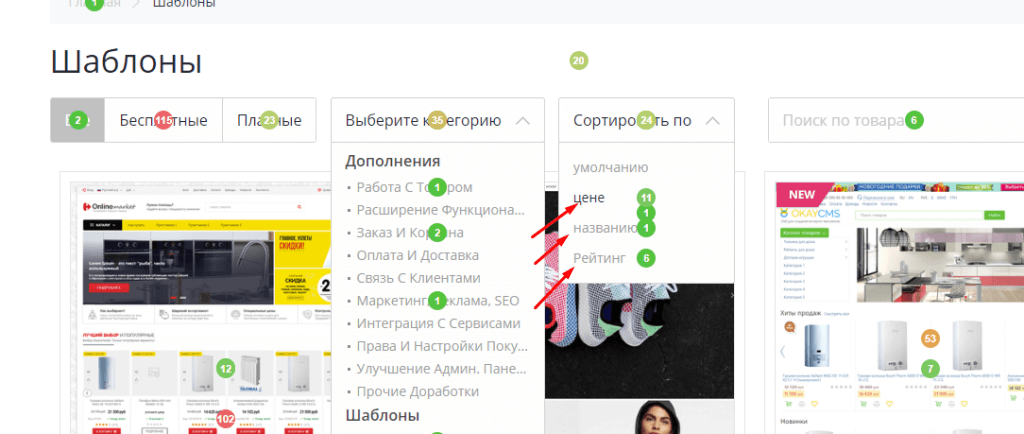
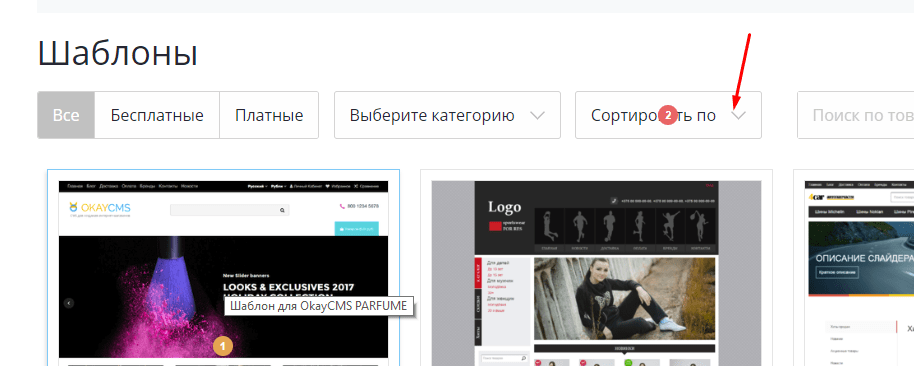
Наряду с перечнем категорий, видим и сортировки. Однако, достаточно сложно понять речь идет о сортировке от меньшего к большему по каждой позиции, или наоборот:

Мы рекомендуем все же внести ясность и указать способ сортировки.
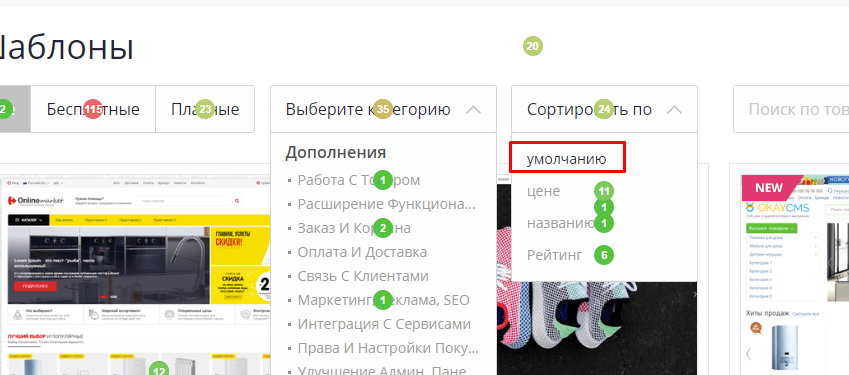
Еще один нюанс касается способа сортировки «по умолчанию», который является первым в списке:

Для посетителей, которые впервые пользуются этой функцией, не нужно предлагать то, что они хотят изменить (сортировка по умолчанию).
В элементе сортировки было бы уместно использовать крестик (для отмены выбранного типа сортировки — если есть необходимость вернуться к первоначальному виду):

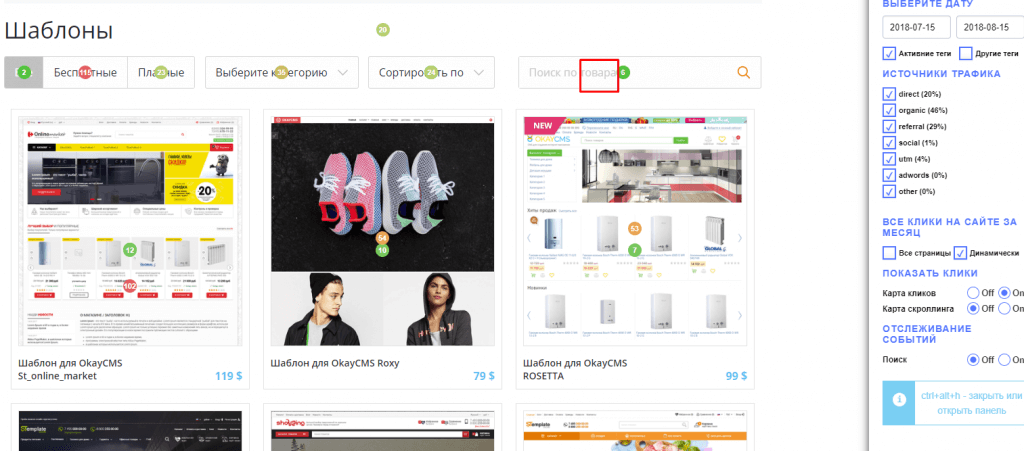
На этой странице очень редко пользуются поиском:

В качестве решения можно попробовать заменить текст на «Поиск по шаблонам» и добавить пример как нужно вводить название, чтобы найти нужный шаблон.
Страница сравнения версий
Страница сравнения версий позволяет наглядно оценить различия разных пакетов доступа к возможностям CMS.
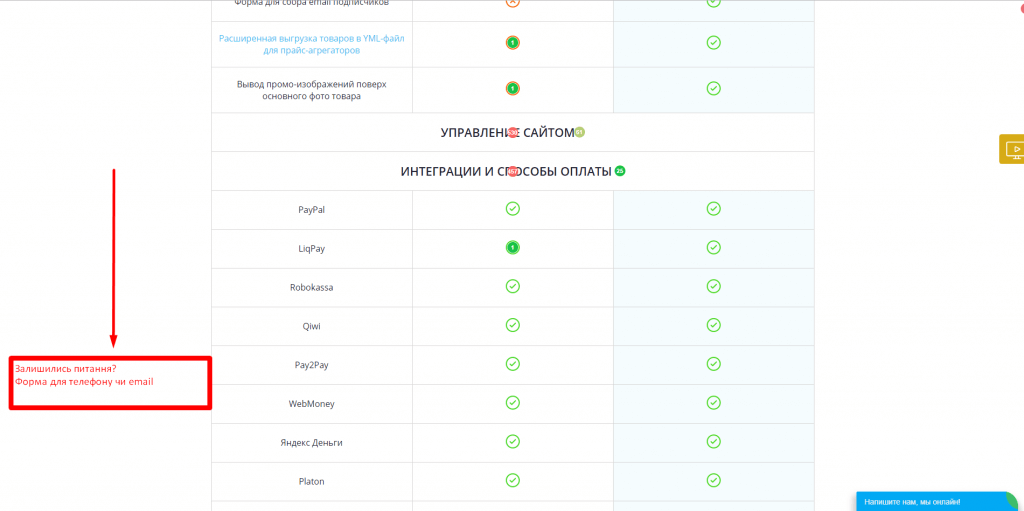
Возможным решением для этой страницы есть поп-ап с возможностью задать дополнительный вопрос по функционалу:

Альтернативой может быть призыв к действию (со ссылкой на страницы категорий), который будет размещен в левой части сайта у таблицы. Через определенный период можно сравнить количество кликов для каждого возможного решения.
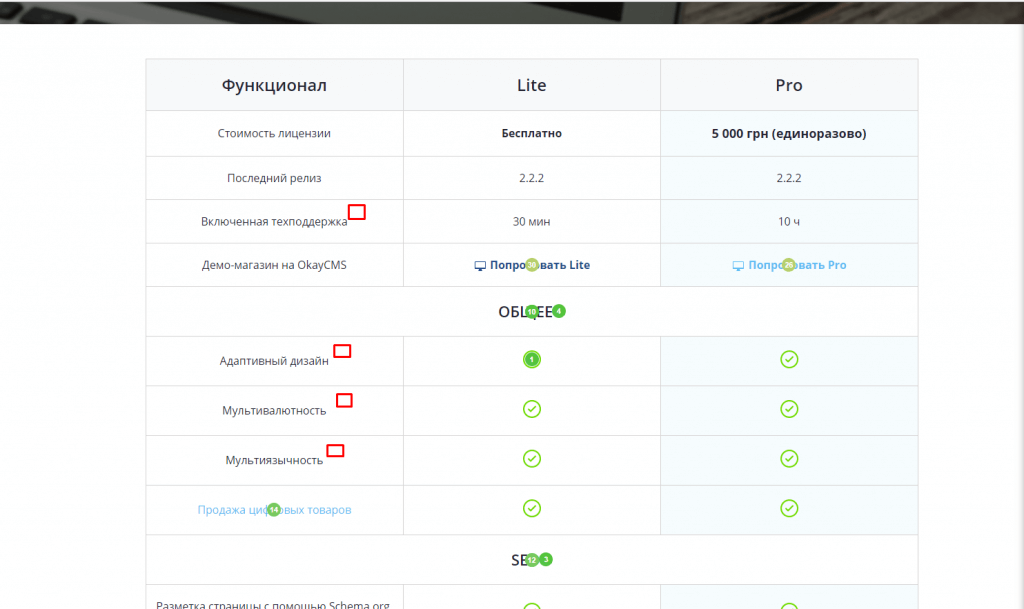
По отдельным вопросам функционала можно добавить информационную справку (в виде подсказки, которая будет открываться при нажатии на пиктограмму вопроса):

Чуть ниже на странице есть небольшой блок с предложением заказать услугу. Несмотря на то что кнопка довольно яркая, кликов по ней не было зафиксировано:

В качестве эксперимента можно попробовать подобрать другой призыв к действию и оценить, изменится ли поведение посетителей.
Страница дополнения
Дополнение является одной из страниц в меню «Маркетплейс».
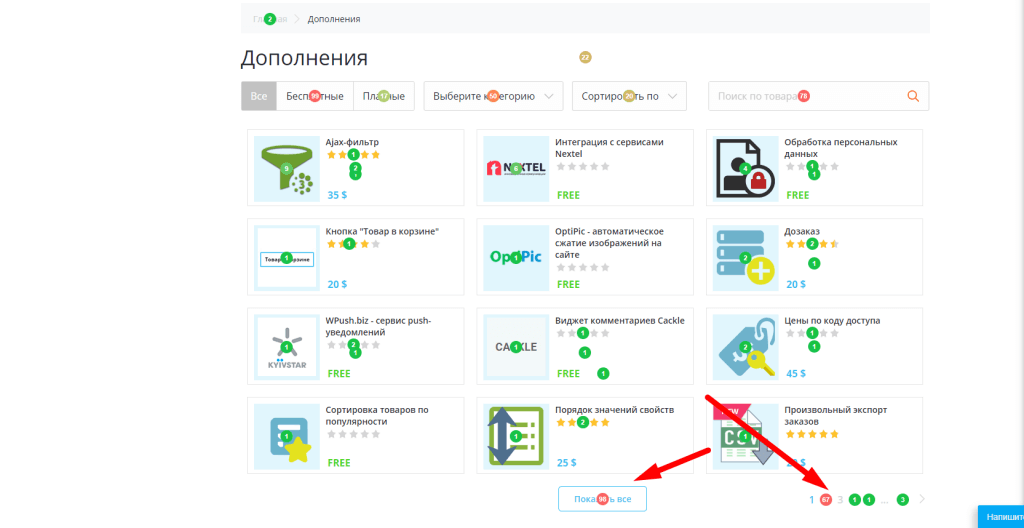
По ней есть только одно существенное наблюдение: на странице расположено слишком мало информации, поэтому посетители пользуются пагинацией и кнопкой «Показать все»:

Сочетание двух различных форматов: развертывание страницы и нумерация, приводит к рассеиванию внимания пользователей. Мы рекомендуем оставить только один тип переключения — нумерацию страниц.
Страница шаблона
Перейдем к рассмотрению страницы шаблона. Все они схожи между собой и сохраняют структуру, характерную для интернет-магазинов.
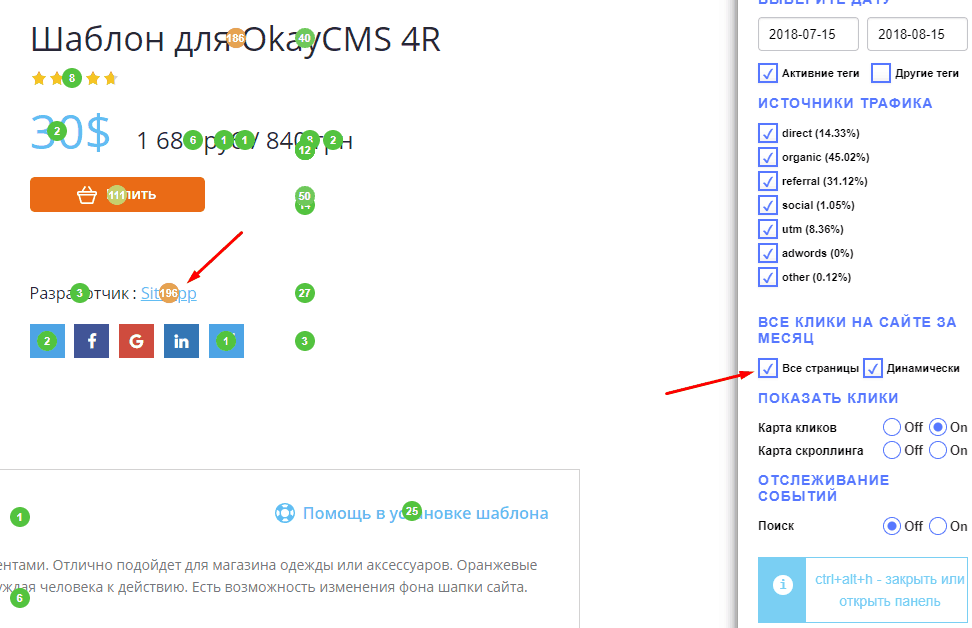
Для анализа этого типа страниц мы активируем просмотр кликов на всех страницах сайта.
В частности, мы видим, что посетители кликают на ссылку разработчика:

Однако эта ссылка не работает …
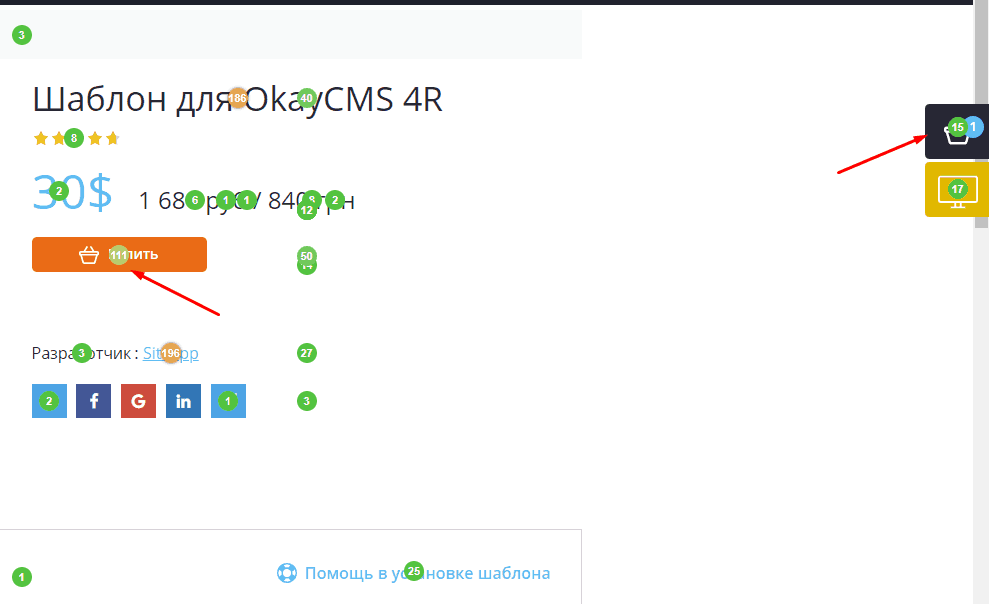
Еще один нюанс касается пиктограммы корзины. Если добавить шаблон в корзину, на иконке видим соответствующую отметку в правой части сайта. Теперь сравниваем количество кликов из всех страниц такого типа и видим — на кнопку корзины кликают в 10 раз меньше:

Лучшим решением является появление соответствующего поп-апа, который поинтересуется, нужно ли оформить заказ сейчас, продолжить просмотр других шаблонов?
Например, как выглядит такой поп-ап:

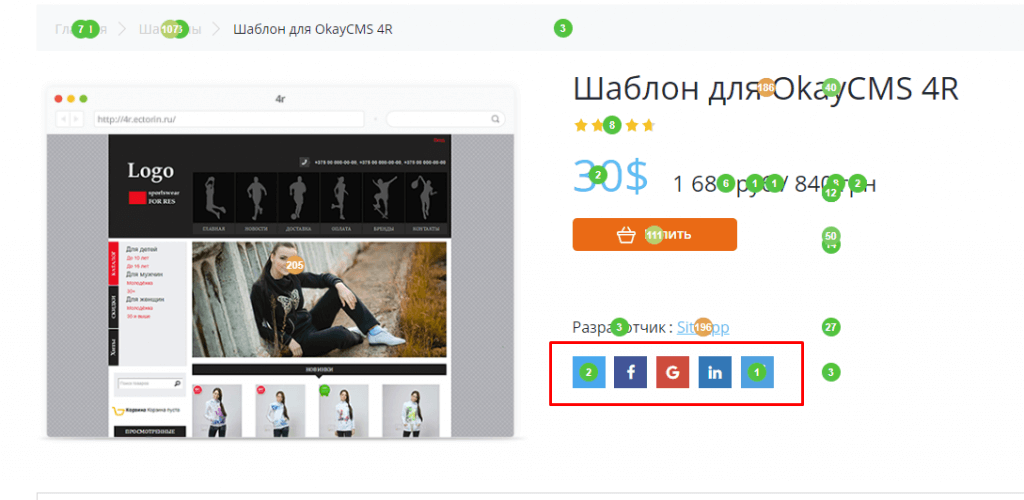
На странице довольно популярная функция с возможностью поделиться контентом в социальных сетях. Мы пересмотрели сколько реально кликов собирает данный элемент на всех страницах такого типа:

Кликов почти нет. В общем посетителям сайта не очень интересно делиться просто страницей с товаром (в этом нет особой необходимости). Этот блок можно удалить.
Корзина
Следующей в нашем аудите стала корзина.
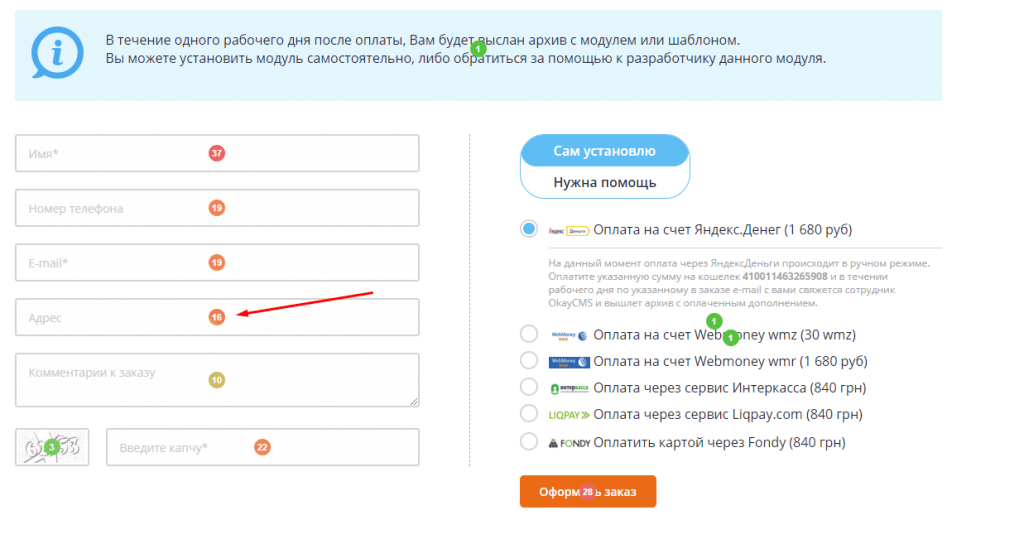
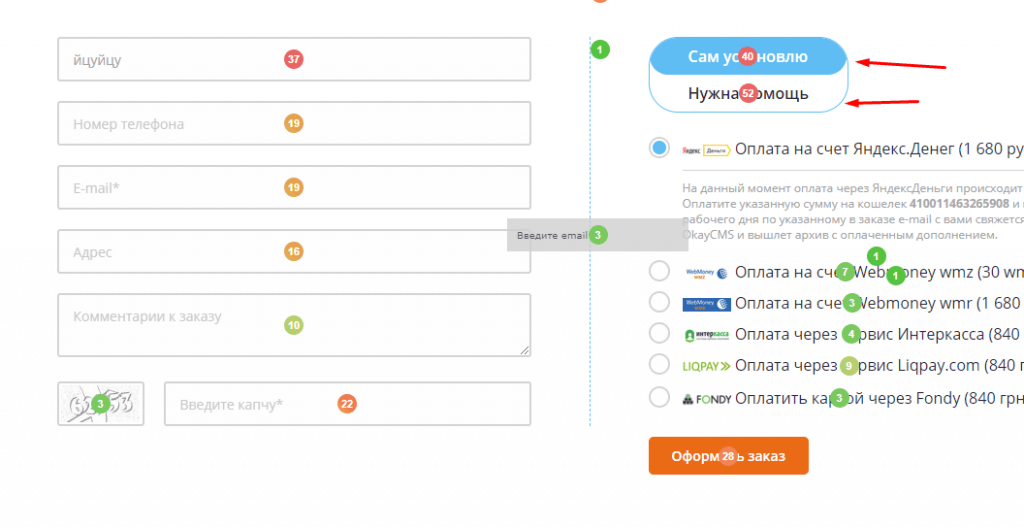
Довольно странно было увидеть вот это поле:

Учитывая то, что товар является чисто цифровым (шаблоны для интернет-магазина), не понятно для чего узнавать адрес заказчика. Вероятно, что это поле было добавлено автоматически.
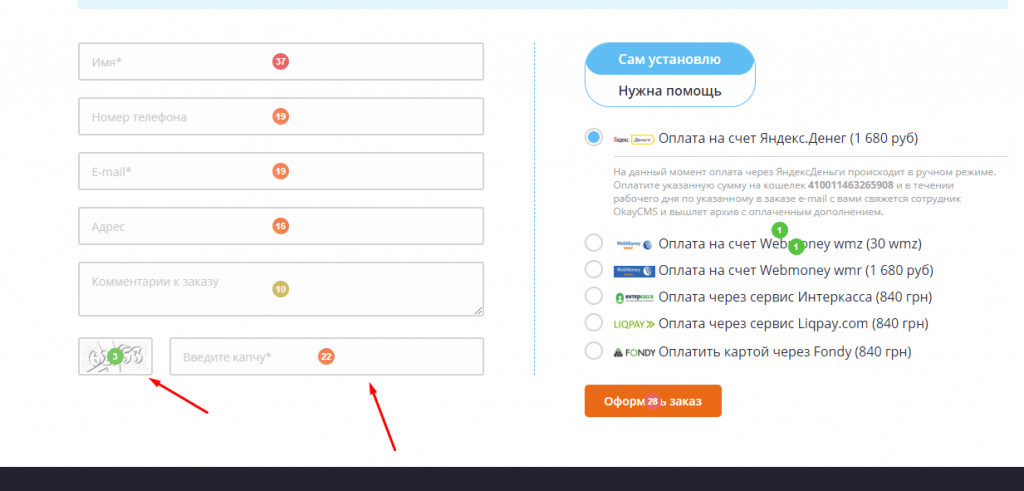
Увидели также обязательную «капчу»:

В действительности большинство интернет-магазинов не используют «капчу». Ею проверяется оставляет ли комментарий бот, или человек. Однако в заказе товара онлайн обязательно указывать банковские реквизиты карты — дополнительные шаги с целью отфильтровать ботов здесь излишни.
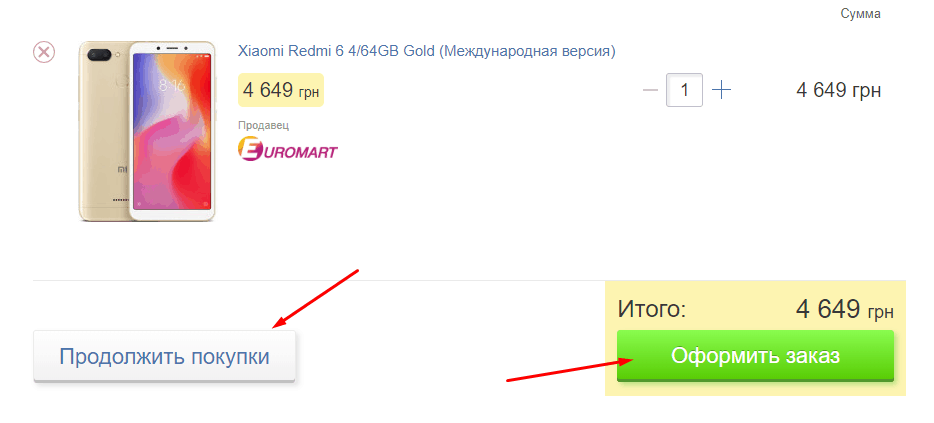
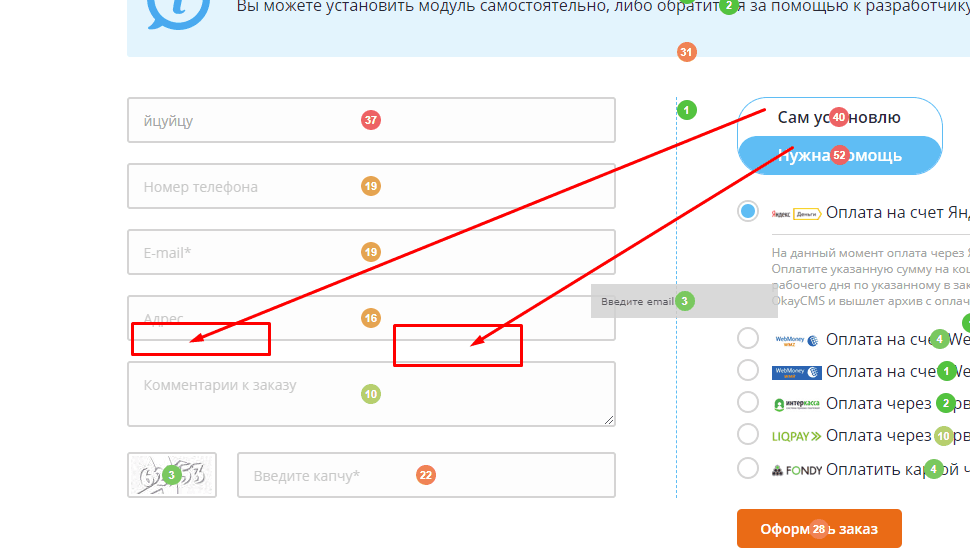
Один из элементов собрал очень много кликов:

При этом видно, что пользователи просто не понимают какая из двух кнопок активная? Лучше было бы добавить соответствующий вопрос к полям оформления:

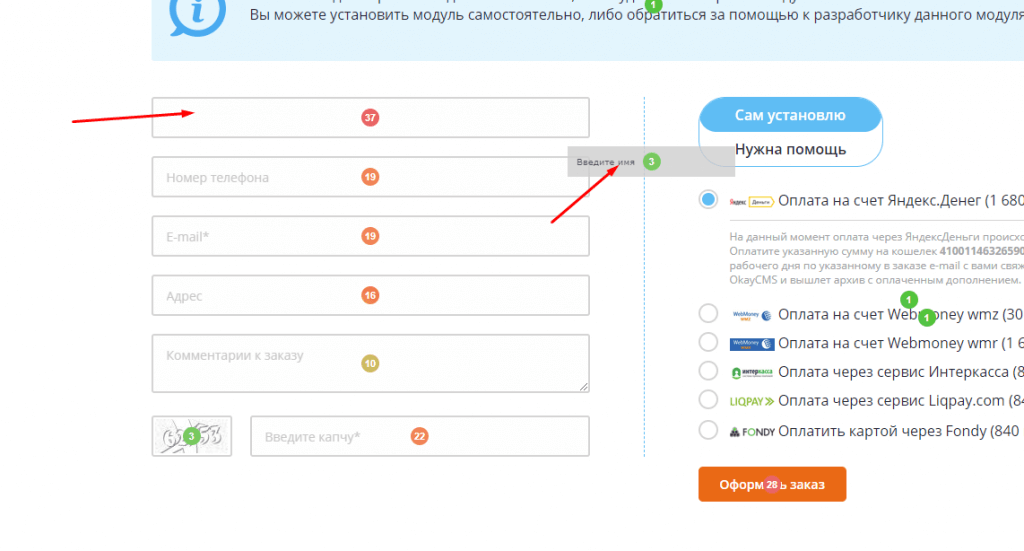
Во время аудита также было обнаружено баг — взлетела функция валидации:

Статья блога
В этом проекте есть свой блог. Посмотрим, как выглядят страницы с контентом, а также как их воспринимают посетители.
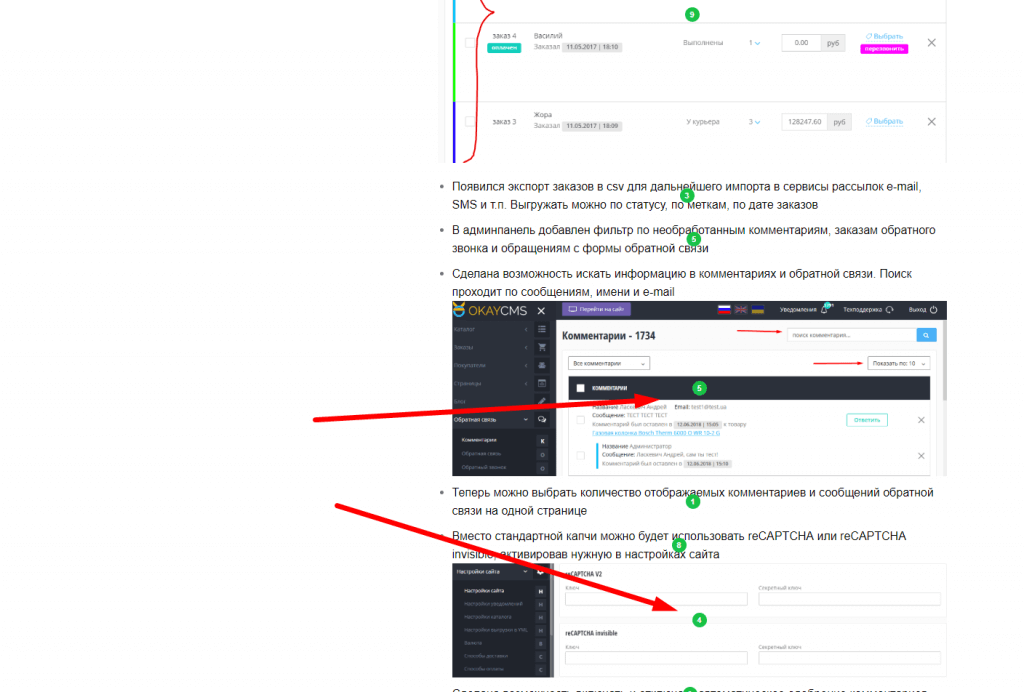
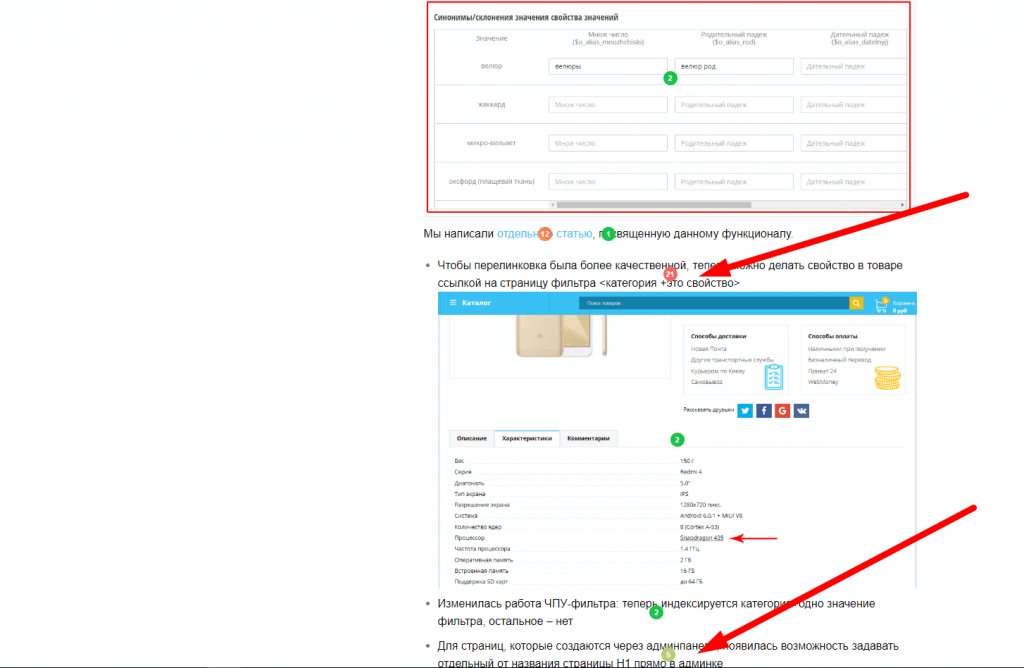
Первое, что привлекло внимание: пользователи кликают по изображениям в текстах, хотя эти элементы не являются кликабельными. Особенно остро этот вопрос стоит в отношении таких скриншотов, на которых есть много текстов.

Правда, надо убедиться, что возможность полноформатного просмотра не будет увеличивать время загрузки страницы. Скорость загрузки является более приоритетным критерием.
Местами в тексте встречаются фрагменты, которые требуют дополнительных разъяснений (подсказок или полноценных статей):

На одной из страниц блога есть статья, которая рассказывает как можно установить CMS.
С точки зрения интернет-маркетинга, более целесообразно было бы обменивать установочный файл на почтовые ящики (поскольку клики по элементу есть, значит, были потенциальные пользователи, а может и клиенты CMS). Имея почтовый ящик значительно проще выстроить дальнейшую коммуникацию (отправить письмо с полезной и нужной информацией для работы с CMS).
Страница заказа
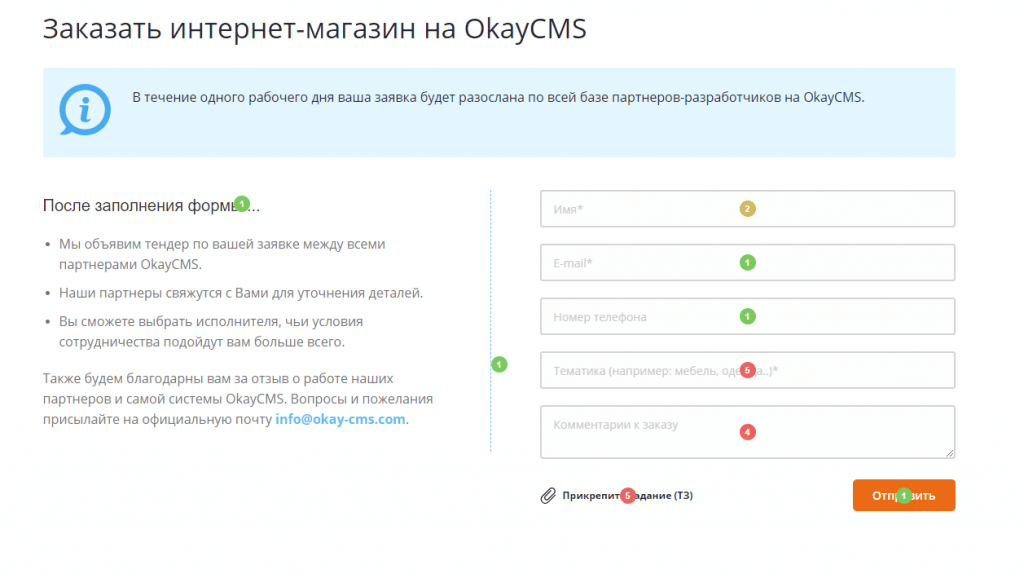
На этой странице явно мало кликов:

Стоило бы добавить больше описания ценностей. С другой стороны — возможно на сайте слишком мало целевой аудитории, готовой заказать магазин таким образом. Ссылку на эту страницу надо добавить в шапку, и тогда сразу станет ясно, кто заинтересуется услугой.
Например, здесь нет информации, какая именно заявка будет разослана по базе партнеров, какие данные будут разглашаться между партнерами-разработчиками?
Аудит адаптивной версии сайта
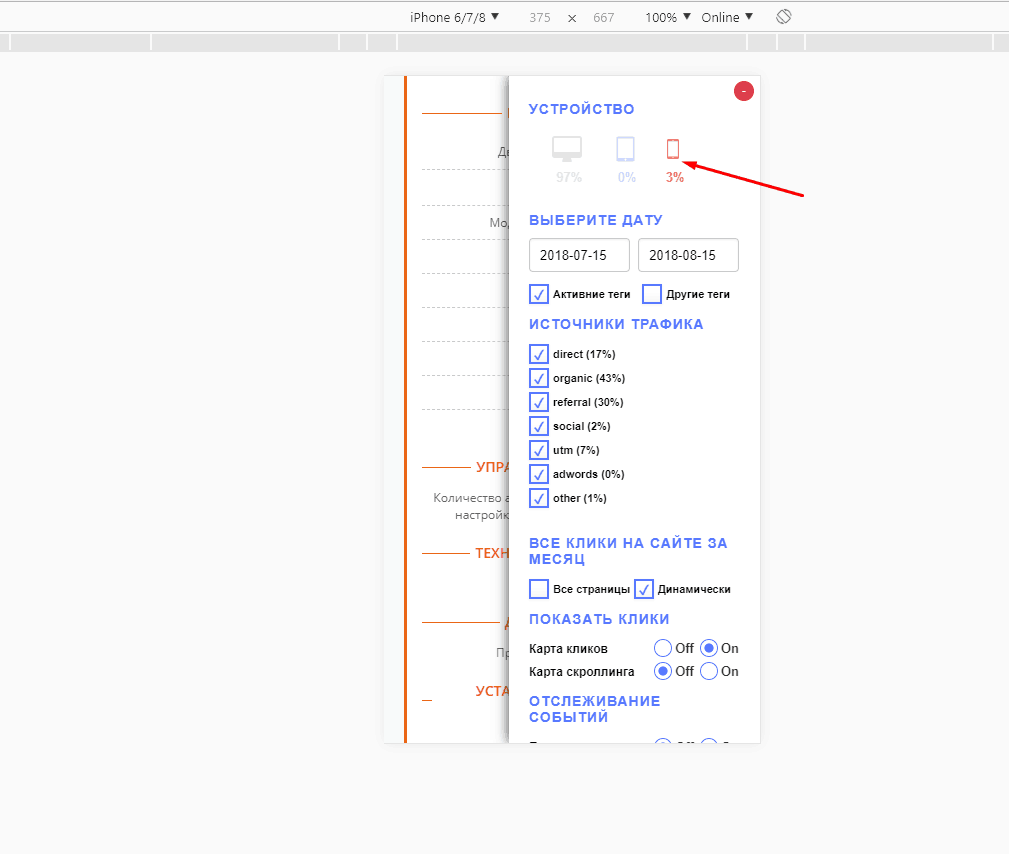
Этот проект суммарно имеет небольшой объем мобильного трафика и, как результат — невысокий показатель кликабельности на смартфонах:

По этой причине проводить юзабилити анализ адаптивной версии сайта на данном этапе нет смысла.
Краткий вывод
Итак, в этой статье раскрыты основные моменты юзабилити аудита, который проводился для сайта платформы CMS. В обзор вошли наиболее яркие моменты, которые требуют поправок или могут быть отредактированы на основе проведенного тестирования.
Комментарий маркетолога OkayCms:
Благодаря проведенному аудиту мы смогли лучше понять поведение наших клиентов на сайте и определить первоочередные задачи по будущим изменениям. В целом Plerdy — очень полезный сервис, с помощью которого удобно проводить исследования юзабилити, а также фиксировать результаты проводимых А/B тестов.
В скором времени ждите улучшения на нашем сайте!
Ранее мы уже рассказывали о примерах юзабилити аудита:
- Кейс: юзабилити аудит сайта «Кредобанка»;
- Кейс: анализ юзабилити сайта «WebPromoExperts» на основе карты кликов;
- Пример юзабилити аудита страницы туристической компании;
- Пример юзабилити аудита страницы интернет-магазина.
