Проблема чистого листа, когда не знаешь, с чего начать новый проект, гонит дизайнеров на специальные веб-порталы за вдохновением. Среди таких ресурсов стоит Awwwards — мекка для веб-дизайнеров, черпающих творческие силы в успешных проектах коллег. Ресурс собирает лучшее из мира веб-дизайна, создает свои рейтинги, благодаря которым можно увидеть, какие тенденции царят в мире разработки сайтов.
Мы уже писали о рейтинге лучших студий 2018 года по версии ресурса. Очередь пришла к дизайну Главных страниц — примеров особо интересных решений от разработчиков со всего мира. Ниже мы составили рейтинг лучших Домашних страниц, которым компетентное жюри Awwwards присвоило награду “Сайт дня”. На примере этих сайтов можно оценить, сложен ли в реализации проект, способный получить признание лидеров отрасли.
1. Главная страница Welly
Перейти на главную страницу https://www.getwelly.com/
Американский стартап заказал разработку сайта студии illcreative из Нью-Йорка. Суть стартапа — продажа ярких наборов первой медицинской помощи. Цвет и комплектацию пользователь может выбрать на свой вкус. Столь тревожная сфера деятельности и продающий сайт — разработчики смогли решить вопрос совмещения этих областей в красивый проект.
Итогом стал позитивный сайт с оранжевыми цветовыми акцентами для целевых действий. А для первого экрана специалисты illcreative выбрали полигональный стиль, поставив во главу анимированный ролик, на котором красиво разложена продукция Welly. Анимация используется и в других презентационных блоках, что позитивно влияет на пользовательский опыт.

2. Главная страница Ricky Michiels, 2019
Перейти на главную страницу https://www.rickymichiels.com/
Наиболее поражающие воображение тенденции предоставляют сайты из сферы шоу-бизнеса. Особое место занимают сайты деятелей и агентств из мира высокой моды. Одним из таких стало портфолио для кастинг-студии Ricky Michiels. Идеи для этого проекта фрилансер-разработчик Jason Bradley почерпнул у глянцевых журналов моды, поместив на главную страницу красочные фешн-фото.
В 2013 году тенденцию дизайна сайтов Веб 2.0 сменила портальная (журнальная) верстка. Круглые линии, реалистичные градиенты и объемные иконки уступили место острым углам, плоскому дизайну, минимализму и чистоте изображения. Истина “все гениальное — просто”, определяющая смысл журнальной верстки, не теряет актуальности и в 2019 году.

3. Главная страница Jomor Design
Перейти на главную страницу https://www.jomor.design/
“Лучшее портфолио — собственный сайт” — так решили специалисты канадской студии Jomor Design из Монреаля, и разработали простую веб-страницу, на первый взгляд. Обычные и всем понятные шрифты, обычные фото. Но все дело — в анимации и Parallax-эффекте. Сайт реагирует на каждое действие пользователя, то отзываясь на движение мышки, то реагируя на скролл, то привлекая внимания к ключевым моментам. Гармоничное воплощение возможностей простых эффектов — этим специалисты студии и привлекли внимание жюри Awwwards.

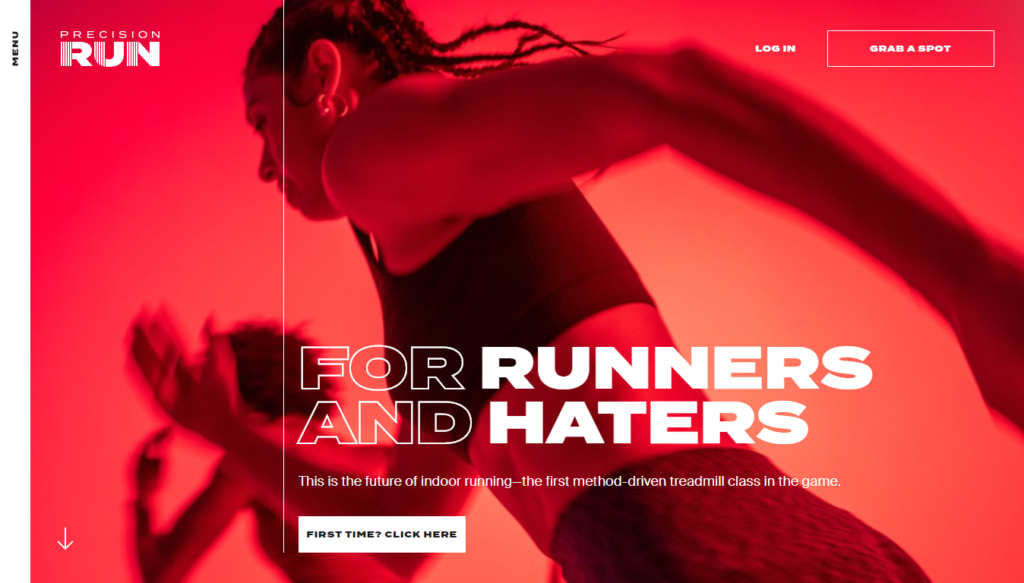
4. Главная страница Precision Run
Перейти на главную страницу https://precisionrun.com/
От моды — к спорту, в котором одного взгляда на первый экран должно быть достаточно, чтобы почувствовать мотивацию к рекорду. Все это — о проекте Precision Run, объединяющего поклонников бега в турнирные таблицы и сообщества. Парижская студия Area 17, занимавшаяся разработкой сайта, решила вдохновиться спортивной рекламой и оживить рекламные постеры на сайте в видеороликах.
Изображения тоже есть — и они были сделаны в максимальном размере, масштабно, в ярких фильтрах, запечатляя процесс бегового тренинга. И третий конек сайта — типография, в тех же масштабных вариациях толстых, широких и основательных, как беговые кроссовки, шрифтов.

5. Главная страница Max Colt
Перейти на главную страницу https://maxcolt.com/
Украинская студия Adwanced.team поделилась с публикой Awwwards результатом работы над портфолио для отмеченного престижными наградами разработчика визуальных эффектов Max Colt, работавшего с Lil Wayne, Coldplay, Nicky Minaj, Kanye West, Imagine Dragons.
Тема портфолио задала тон фишкам сайта: анимация шрифтов и изображений была дополнена интерактивом. Чтобы запустить работу сайта стоило всего лишь кликнуть и удержать левую клавишу мышки. Этим создавалась интрига, вовлекающая посетителя. Дальнейшую работу делали работы автора, производя тот необходимый wow-эффект.

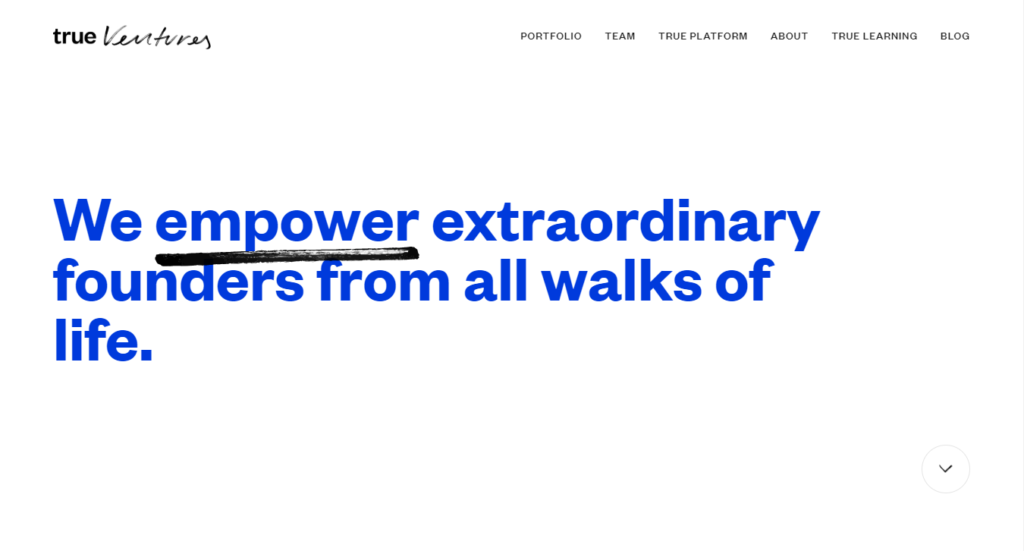
6. Главная страница True Ventures
Перейти на главную страницу https://trueventures.com/
Студия Ueno уже была в ТОП-25 студий по версии Awwwards-2018, уже имеет 29 наград ресурса, 13 из них — в номинации “Сайт дня”.
Студия представила новую работу, которую оценили жюри — ресурс для платформы для венчурных предпринимателей True Ventures.
Простой белый фон, черно-белая гамма презентационных роликов и минимум цветовых акцентов. “Ничего лишнего” — меткое описание ресурса. Лишь анимационная деталь в виде маркера, отмечающего акценты — как бы это делал деловой человек, делая пометки в своем рабочем ежедневнике, — создает цепляющий эффект сопричастности у посетителя к тому, что делает платформа — находит людей, способных решить важные проблемы бизнеса.

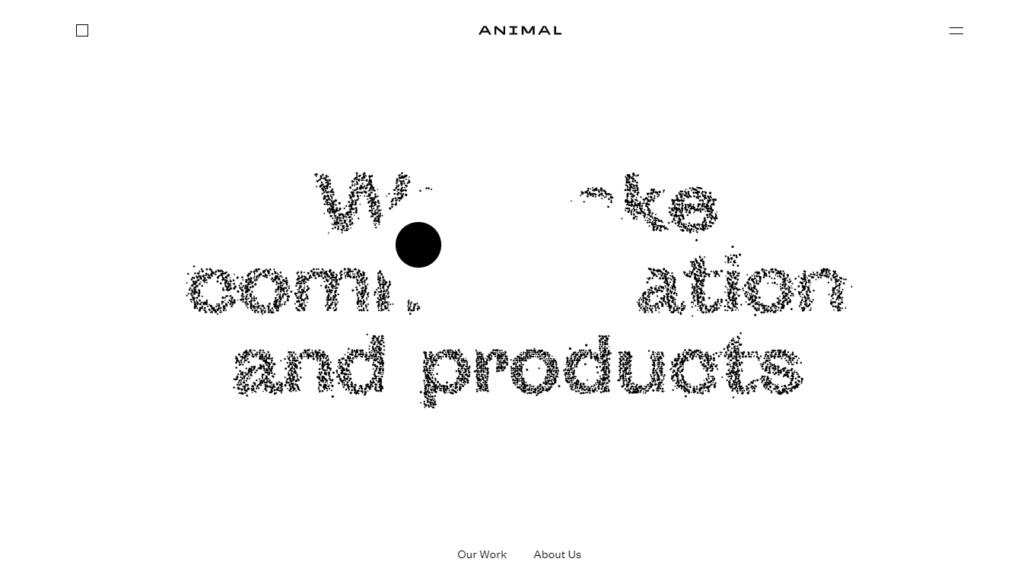
7. Главная страница Animal
Перейти на главную страницу https://animal.cc/
Еще один корпоративный сайт для дизайн-студии Animal (Стокгольм). Не мудрствуя лукаво, специалисты студии использовали прозрачный белый фон и простые шрифты. Но волшебство начинается во время взаимодействия: распадающиеся слоганы на первом экране при наведении мышкой, листающееся портфолио во время кликов, меняющиеся надписи раздела features. Простой с виду сайт превращается в увлекательную “залипалку”, в которой пользователь вовлекается в игру с интерактивными элементами страницы. Надолго.

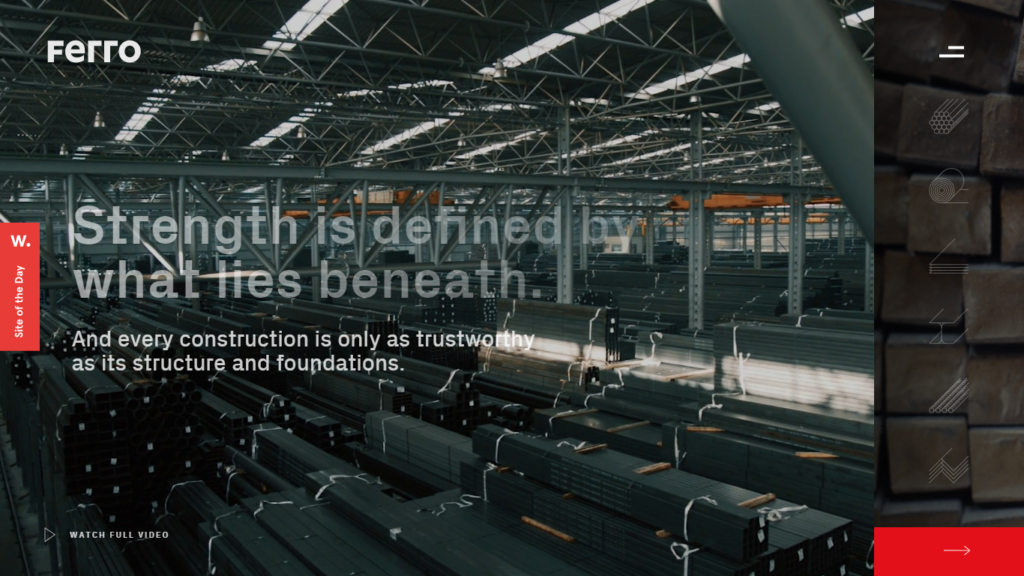
8. Главная страница Ferro
Перейти на главную страницу https://ferro.pt/en/
Еще одна студия, участвовавшая в рейтинге лучших разработчиков 2018 года по версси Awwards — Bürocratik из португальского города Coimbra разработала корпоративный сайт для компании Ferro — международного производителя продукции из углеродистой стали.
Простая задумка — презентационный ролик на первом экране, затемненный “промышленный” бэкграунд и яркие акценты для целевых действий. Выполнение микса простых вещей проведено на профессиональном, качественном уровне. Чистый дизайн дополняет высокая техническая оптимизация ресурса, благодаря чему сайт попросту удобен. Чем и подкупил жюри — самый высокий средний балл 7,6 получил параметр оптимизации под мобильные устройства. Что доказывает первичность удобства, а уж потом — деталей оформления.

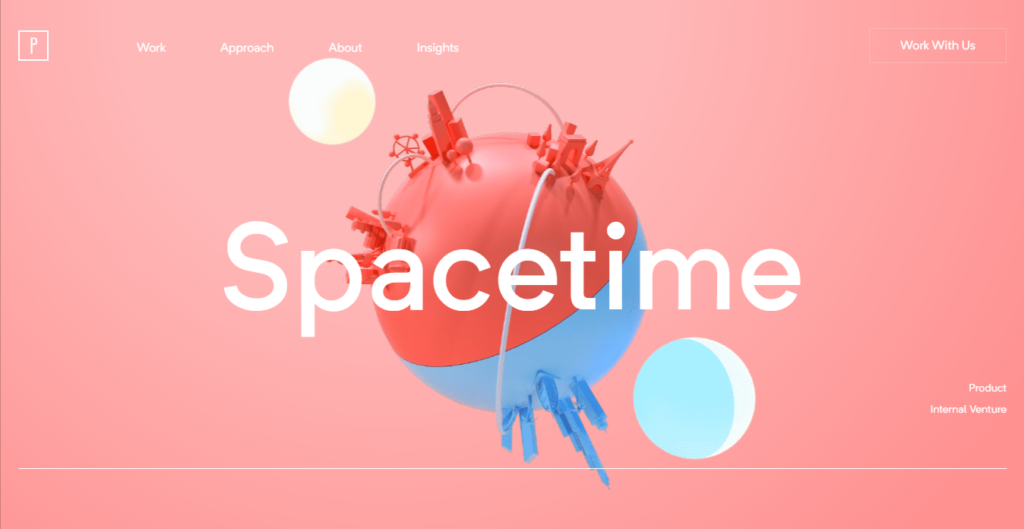
9. Главная страница Planetary
Перейти на главную страницу https://planetary.co/
“Нужен яркий сайт, мы же дизайном занимаемся” — решили специалисты студии Planetary из США, сделав первый экран своего корпоративного ресурс похожим на клубничную жевательную резинку. Позитивный розовый вписывается как в рамки жизнерадостного настроения и успешно сочетается с бодрой анимацией взаимодействий со страницей и flat-стилем иконок и кнопок страницы. За счет этого внимание к каждому горячему объекту автоматически возрастает. А темный задний фон не выглядит скучным, давая дорогу нужным, целевым действиям.

10. Главная страница LARGO Inc. Rebranding
Перейти на главную страницу https://largo.studio/
Абсолютно противоположный подход к оформлению сайта для дизайн-агентства — сдержанный минимализм и анимированная типографика, а яркими акцентами сделать фото работ. Именно так и поступили студия специалисты японской студии Shiftbrain с сайтом для агентства LARGO, занимающегося оформлением салонов красоты, ресторанов и офисов. В море пестрых интернет-страниц сайт агентства станет ярким и запоминающимся именно за счет своей, на первый взгляд, простоты и неприметности.

11. Главная страница EvaGher Makeup
Перейти на главную страницу https://evagher.com/en
Хотите увидеть испанский подход к веб-дизайну? Со всей страстью и увлеченностью специалисты Burundanga Studio подошли к разработке веб-портфолио для визажиста EvaGher. Использование насыщенности и контрастов в фешн-фотографиях, меганадписей в духе глянцевых журналов, как будто сделанных страстной кистью испанского художника — эти приемы смогли стать достойным аргументом для жюри Awwwards и принести проекту титул “Сайт дня”.

12. Главная страница SIROPPE
Перейти на главную страницу https://siroppe.com/
Обычная практика, когда в дизайне сайта используется три цвета. Но разработчики испанской студии Siroppe в своем корпоративном сайте сумели ограничиться двумя. Остальное сделала типографика, забавная анимация и краткая, но нескучная текстовая часть. Например, на странице портфолио вместо заезженного названия в тайтл разработчики поставили крылатую фразу Гэндальфа “Бегите, глупцы!”, что уже вызывает улыбку, еще до загрузки страницы. Минимум фото для проектов и портфолио, и максимум молодежной анимации — и рецепт вкусного веб-сиропа по-испански готов!

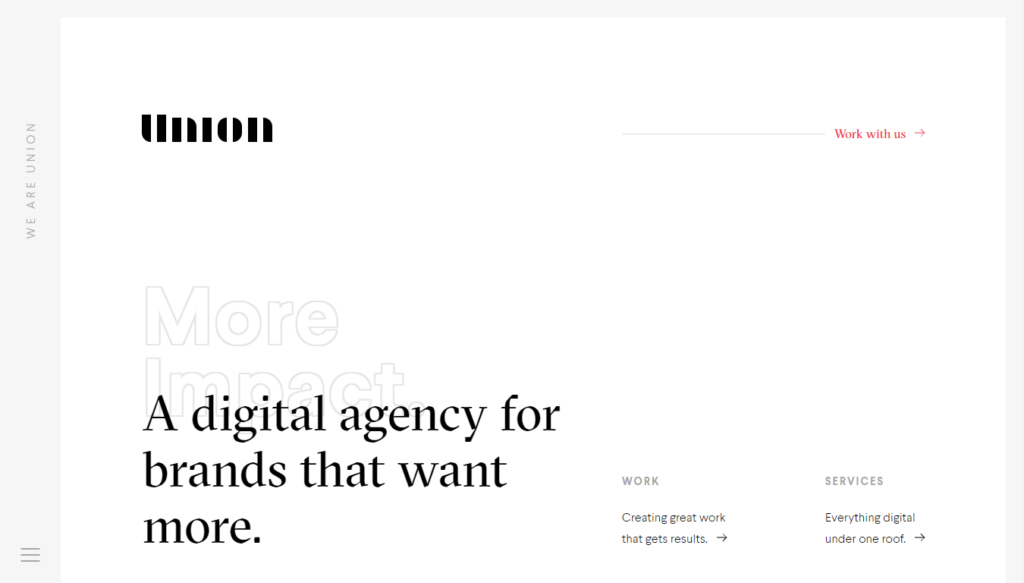
13. Главная страница Union
Перейти на главную страницу https://www.union.co/
Диджитал-агентство из американского города Шарлот создало для себя корпоративный сайт с чистым белым фоном, на котором эффектно смотрится игра типографики. Рекламные анимированные слоганы в удобном размере и с оптимальных кеглем расположены по очень простой сетке. Такая предсказуемость откровенно радует глаз и стимулирует к изучению сайта. Особо игрой шрифтов отличилось главное меню, в котором увеличенным шрифтом выделены основные пункты — портфолио, услуги и “Об агентстве”. Сама иконка меню ненавязчиво расположена в левом нижнем углу. Такое решение вносит нотку необычности в привычную сетку, что делает меню самым запоминающимся местом на сайте.

14. Главная страница Vincent Saïsset — Portfolio
Перейти на главную страницу https://www.vincentsaisset.com/
Французский разработчик интерактивных элементов Vincent Saïsset (Париж) совместно с дизайнером Ludmilla Maury разработал сайт, который должен был стать его портфолио. В проекте разработчики использовали силу современной типографики, умноженной на креативные интерактивные взаимодействия мыши, кликов и переходов.

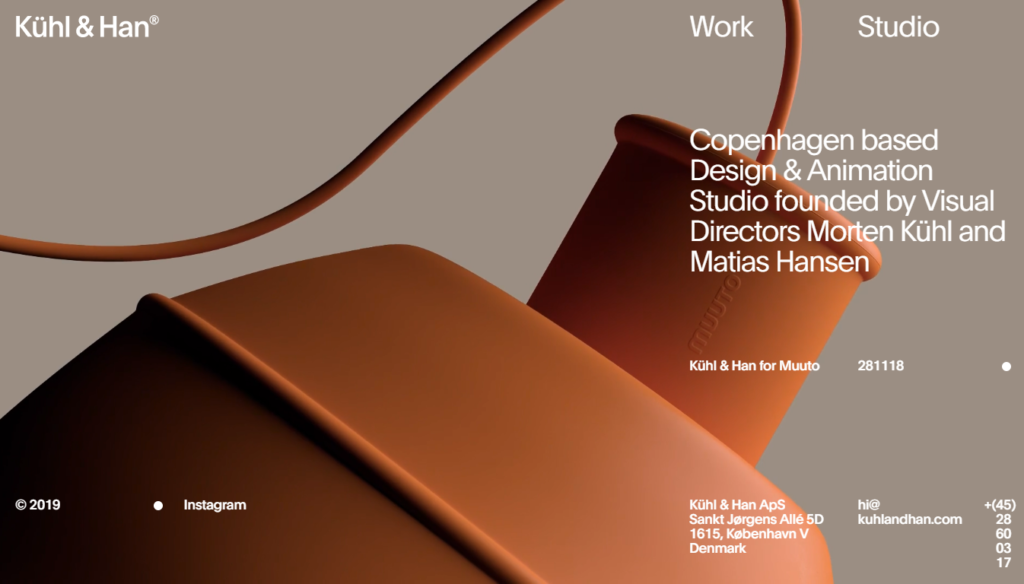
15. Главная страница Kühl&Han
Перейти на главную страницу https://kuhlandhan.com/
Датская дизайн-студия анимации Kühl&Han заказала разработку корпоративного сайта агентству Norgram, и это проект тоже попал в номинацию “Сайт дня”. В дизайне разработчики использовали всю красоту макросъемки и 3D-визуализации, поставив анимированные 3D-ролики на первый экран. Что характерно — страница состоит из одного экрана, при этом, содержит всю информацию, которая может понадобиться — контакты, ссылка на портфолио и описание студии. Все это обыграно современной типографикой, расположено в “горячих” местах, не перетягивая на себя все внимание посетителя, но и не теряясь на динамичном фоне.

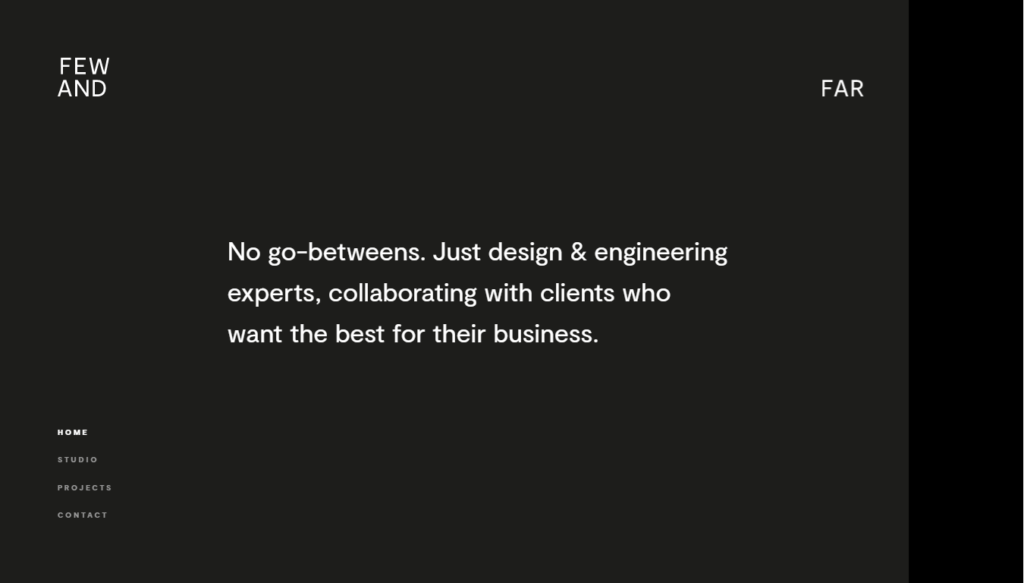
16. Главная страница Few and Far
Перейти на главную страницу https://www.few-far.co/
При первом взгляде на сайт британской студии дизайна и разработки Few and Far кажется, будто у ресурса проблемы с версткой, но это — лишь крючок, который заставляет промотать сайт дальше. А с продвижением вниз блоки страницы оживают, меняют размер и лишняя темная полоса в правой части экрана оказывается блоком портфолио. Такой тонкий подход говорит о нестандартном подходе к вовлечению пользователя. Вместе с тем, это свидетельствует о высоком профессионализме и опыте понимания пользовательского опыта. Сайт работает без лишних wow-эффектов, используя только психологию веб-серфинга и немного удобной типографики.

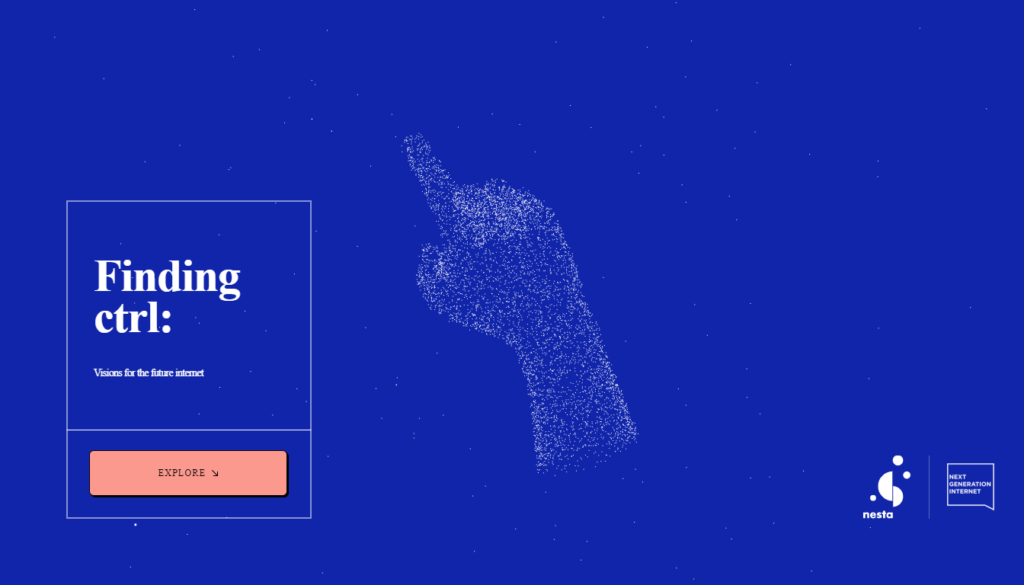
17. Главная страница Finding Ctrl
Перейти на главную страницу https://findingctrl.nesta.org.uk/
Креативный проект от манчестерской студии ToyFight (Великобритания) предлагает поразмышлять над историей интернета, которому в октябре 2019 года исполнится 50 лет. Студия уже в шестой раз попадает в рейтинг Awwwards в номинацию “Сайт дня”.
Посетителям ресурса разработчики предложили интересную идею и информативное наполнение с долей юмора. Информация обыграна интерактивной графикой, использованием material-цветов для фона. Для первого экрана специалисты выбрали идею с интерактивной 3D-моделью привычной “указывающей руки”, которая вращается, в зависимости от того, в какой стороне находится курсор мышки.

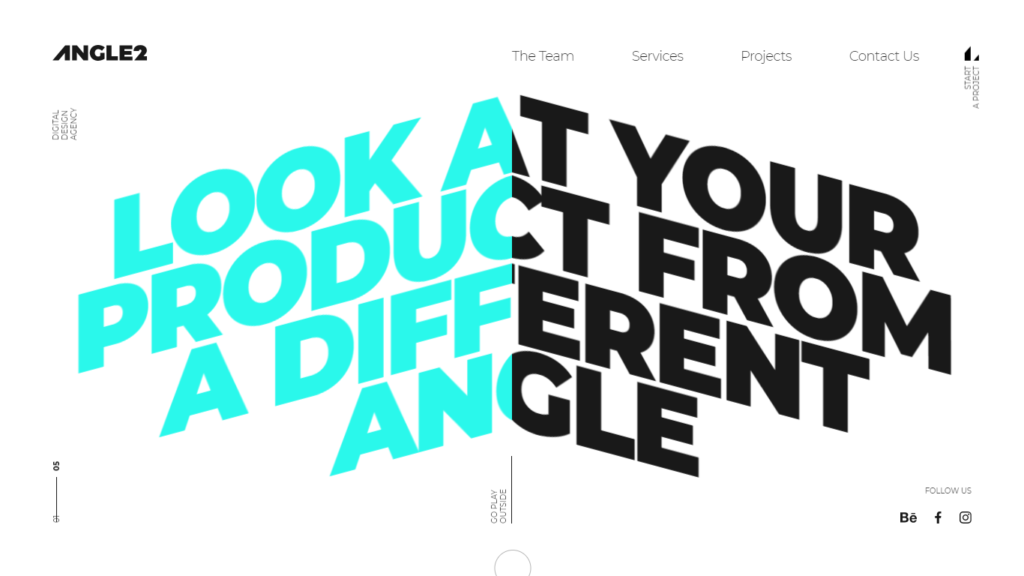
18. Главная страница Angle2 Agency
Перейти на главную страницу https://angle2.agency/
Украинская студия дизайна и разработки Angle2 из Киева реализовала свой корпоративный сайт, удачно обыграв собственное название. “Посмотрите на свой продукт под разными углами” — призывает слоган на главной странице. Если повести в сторону курсором мышки, то слоган последует следом, изменяя угол отображения текста. Давая, тем самым, пользователю реально прочувствовать смысл фразы. Этого игровой элемент — еще один способ вовлечь пользователя во взаимодействие, не требующий сложных технических решений. Только немного фантазии и кода.

19. Главная страница Anoukia—in Pink
Перейти на главную страницу https://www.pink.anoukiaperrey.com/
Американская студия Saint Roman совместно с 3D-дизайнером Anoukia Perrey разработали ее портфолио, в котором поместили летний сет ее работ, объединив в коллекцию “Anoukia in Pink”.
Оформление сайта напомнило популярную в сети Инстаграм тенденцию, когда все фото публикуются в единой цветовой гамме. Такие профили запоминается на фоне пестрых и неупорядоченных фотогалерей.
Заимствования пользовательского опыта из социальных сетей уже стали надежным способом сделать свой веб-ресурс запоминающимся, поскольку такой источник вдохновения — проверенный многотысячной аудиторией, и имеет несколько дополнительных бонусов в виде информации об аудитории, которую можно использовать для разработки маркетинговой стратегии сайта.

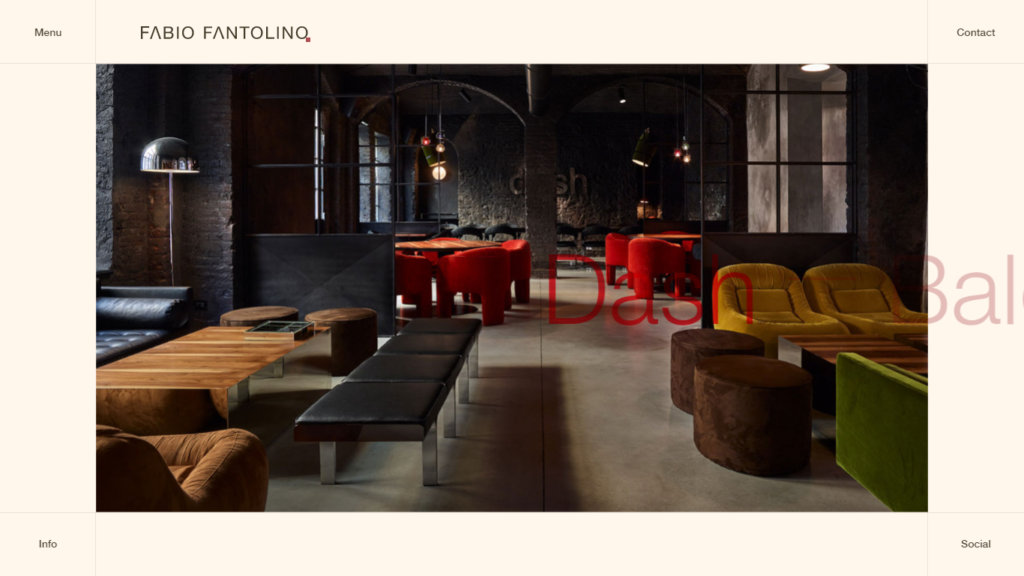
20. Главная страница Fabio Fantolino
Перейти на главную страницу https://www.fabiofantolino.com/en
Дизайн-агенство Adoratorio из Бресции (Италия) — еще один номинант в рейтинге на звание “Студия года-2018” по версии Awwwards на этот раз представила сайт дня — портфолио туринского архитектора Фабио Фантолино. Проект представляет собой постепенно набирающую популярность одноэкранную версию главной страницу, с которой можно быстро перейти в другие важные разделы — услуги, об авторе, контакты и т.д. Функцию создания wow-эффекта берет на себя анимация и фото проектов архитектора, дополненные типографикой в духе глянцевых журналов.

21. Главная страница Design in Motion Festival
Перейти на главную страницу https://demofestival.com/
Использовать рекламные афиши и проспекты в качестве источника вдохновения для веб-дизайна — ход беспрецедентно смелый. Но в разработке оформления сайтов тех же мероприятий смелый шаг приобретает оттенки оптимистичного вопроса “Почему бы и нет?”
Именно интернет-афишей и представляется веб-ресурс DEMO Festival (Нидерланды), разработанный агентством Dept (Амстердам). Яркость и насыщенность цветов, вычурность и гипермасштабность типографики прицельно показывают тематику ресурса — реклама массового мероприятия. Иногда и такой ход позволяет позиционировать мероприятие с первого взгляда. Если это произойдет — дальше только дело за техникой и информативным контентом.

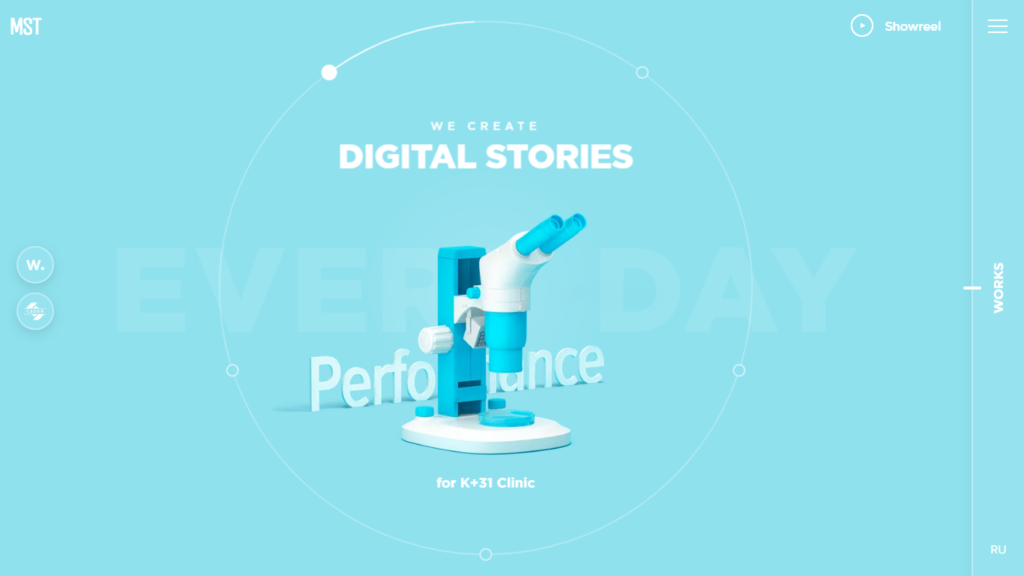
22. Главная страница MST—We create digital stories
Перейти на главную страницу https://mst.agency/
Яркий сайт, напоминающий россыпь сладких леденцов — именно такие ассоциации возникают при взаимодествии с корпортаивным ресурсом и портфолио московского агентства MST. Специалисты студии решили объединить две тенденции — объемность Веб 2.0, наложенную на цветовую схему и требования Material Design. Все, что есть на сайте, сделано в строгом минимализме и единстве стилей. На сайте нет фото — есть иллюстрации, любовно нарисованные под каждый проект. Жюри Awwwards оценили серьезность подхода к самопрезентации и присудили проекту заслуженный титул “Сайт дня”.

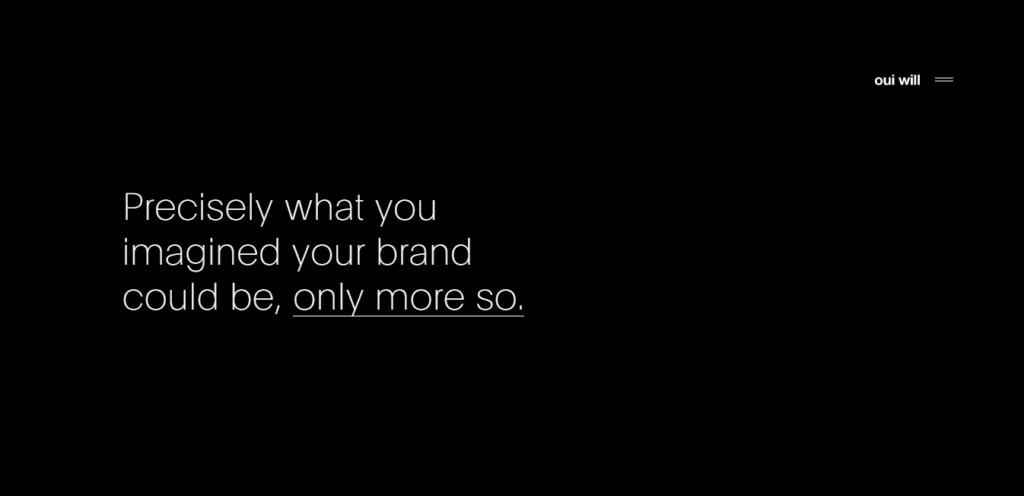
23. Главная страница Oui Will Agency
Перейти на главную страницу https://www.ouiwill.com/
Еще одно знакомое по рейтингу-2018 дизайн-студий — агентство Oui Will из сан-Диего (США). На этот раз студия представила обновленный собственный сайт, сделав ставку на Parallax-эффект, эффектные презентационные ролики и тонкую, гладкую типографику. Все разделено по экранам, для каждого слогана, ролика или новости — свой экран, никакого соседства. Сайт щедро сдобрен уместной анимацией и, где это возможно, интерактивным взаимодействием с пользователями, при этом, оставляя дух минимализма и сдержанности. Умение сочетать противоположности в очередной раз принесло студии место в рейтингах Awwwards.

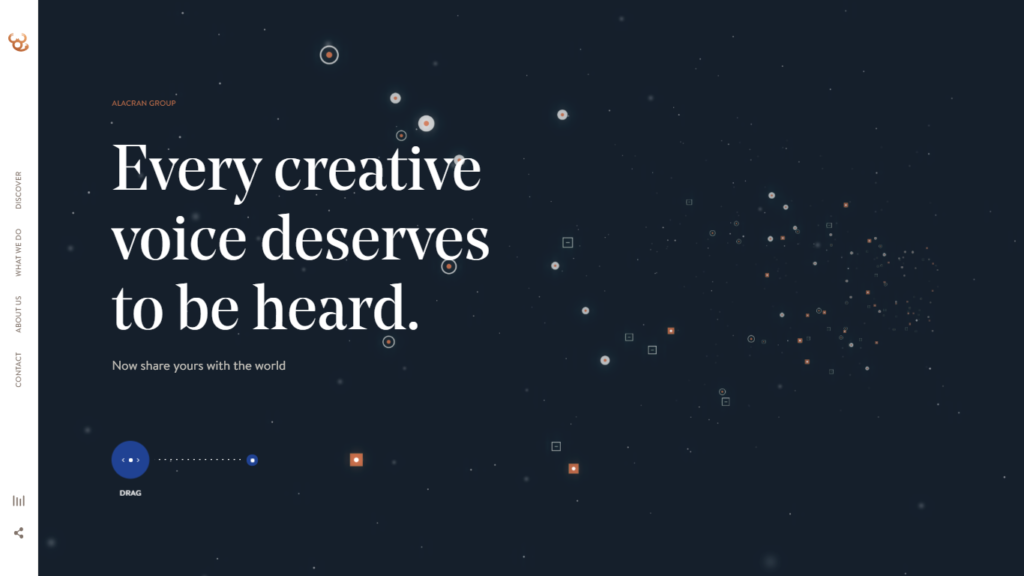
24. Главная страница Alacran Group
Перейти на главную страницу https://alacrangroup.com/
Даже если пользователь зайдет на этот ресурс случайно, то уйдет он оттуда нескоро. Студия дизайна и разработки Jam3 из Торонто (Канада) совместно с творческой группой Alacran создала проект, предлагающий пользователю сорать свою мелодию из электронных семплов. Просто кликая по разным точкам, можно создать микс из звуков, а потом поделиться им с друзьями или оставить на сайте, чтобы другие пользователи смогли послушать то, что получилось.
Из дизайн-элементов на сайте представлены минималистичная иконографика, инфографика, необычная горизонтальная развертка страниц и material-цвета.

25. Главная страница Studio P2MV
Перейти на главную страницу https://p2mv.studio/
В мире дизайна все, что сделано во Франции, приобрело славу творчески неординарного бренда. Корпоративный ресурс и портфолио дизайн-студии Poignée из французского города Нант не обманывает это ожидание. Сайт предлагает посетителю оценить необычность каждого элемента оформления:
- логотип из креативно выполненной типографики;
- многозначность презентационного экрана, в котором работы представлены не привычным прямоугольником видео, а как анимированная художественная инсталляция, гармонично сочетающаяся со слоганом;
- журнальная верстка, крупные благородные шрифты с засечками и все это — на чистой черном фоне;
- скроллинг с приятным “доезжающим” parallax-эффектом.

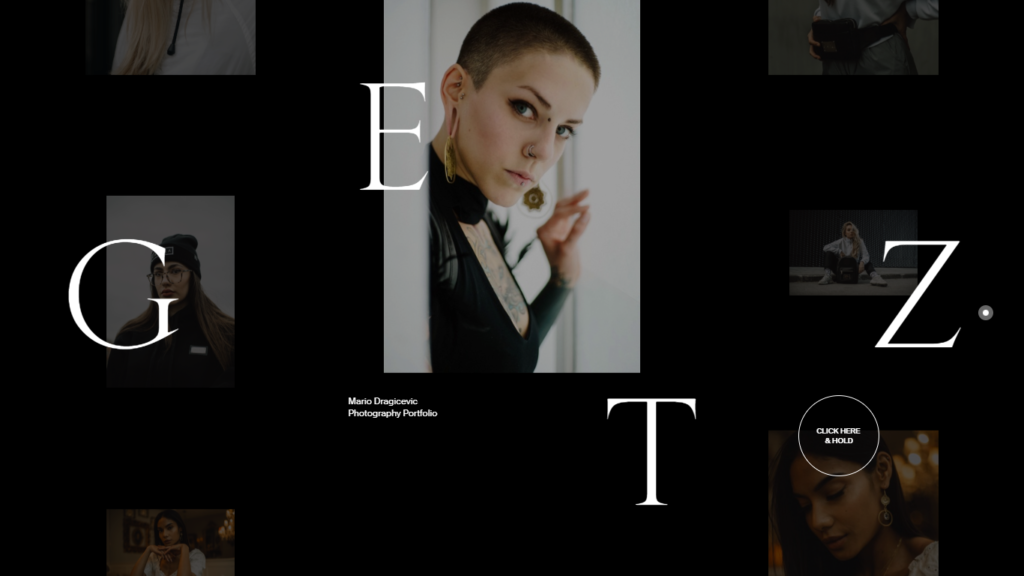
26. Главная страница Getz
Перейти на главную страницу https://www.mariodragicevic.com/
Студия Bornfight из Загреба (Хорватия) разработала онлайн-портфолио для фотографа Mario Dragicevic. В таких проектах главное, чтобы ресурс не затмевал талант самого художника, но выгодно подчеркивал его. И в этом разработчики преуспели, создав сайт с чистым черным дизайном, журнальной типографикой и ненавязчивой анимацией работ фотографа.

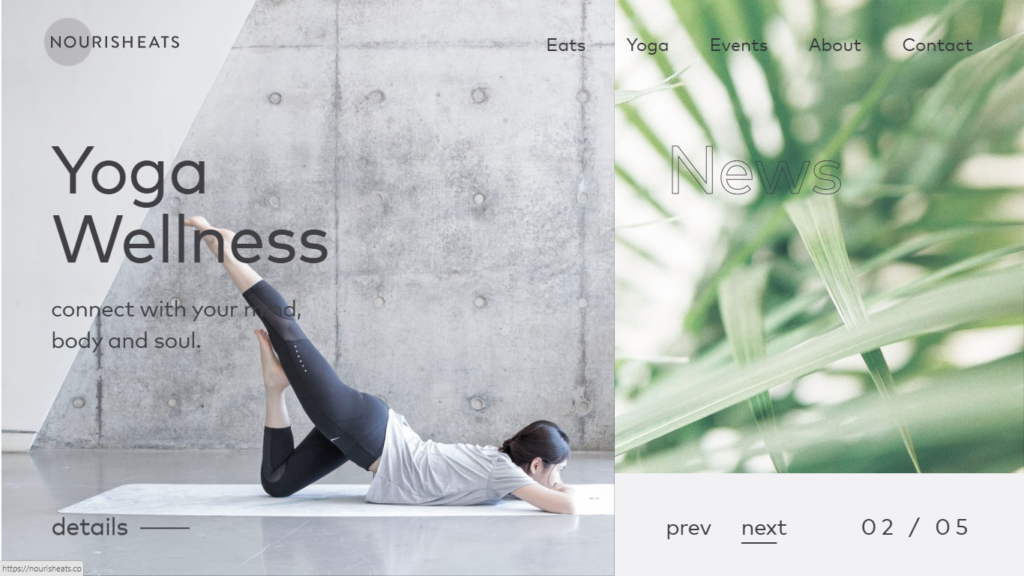
27. Главная страница NourishEats by Joanna L.
Перейти на главную страницу https://nourisheats.co/
Дизайн от канадского дизайнера Kin Hui-Lo (Торонто) для кулинарного проекта Nourisheats поражает умением разработчика сочетать фото, типографику, иконографику и parallax-эффект. Специалист использовал всего понемногу в нужный пропорциях, чтобы не сделать блог слишком тяжелым и насыщенным. Использование натуральных неброских цветов позволяет избежать информационной перегрузки. А ненавязчивая анимация курсора и элементов меню позволяет сделать сайт интерактивным и вовлекает во взаимодействие.

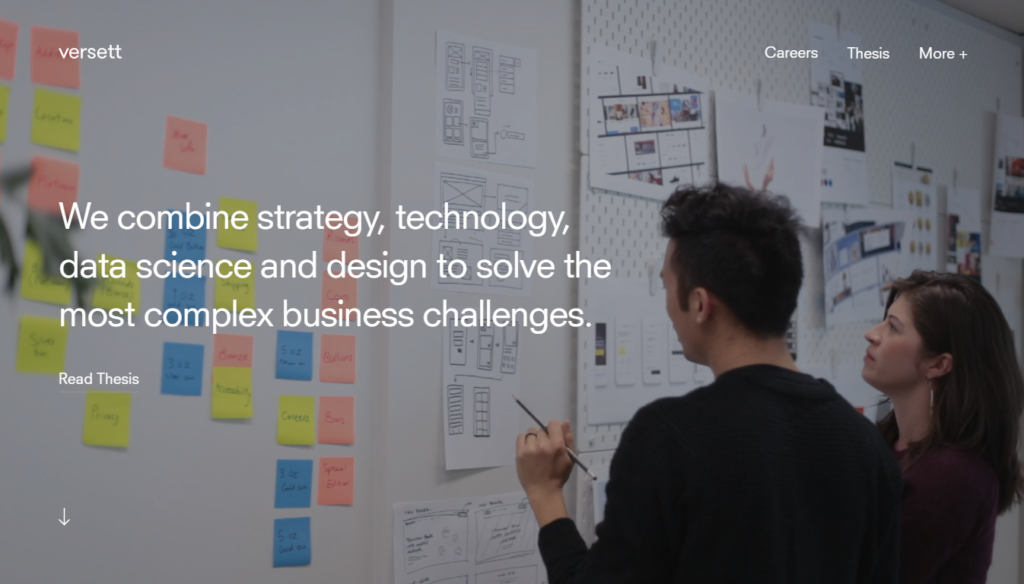
28. Главная страница Versett
Перейти на главную страницу https://versett.com/
Агентство Versett из Калгари (Канада) представили публике Awwwards свой корпоративный сайт, и получили награду “Сайт дня” от жюри ресурса.
За wow-эффект отвечает видеопрезентация студии на первом экране Главной. Созданное настроение поддерживает анимация, строгая типографика, и интерактив для функциональных зон.

29. Главная страница Temporary Measures
Перейти на главную страницу https://www.craftedbygc.com/
Студия разработки Green Chameleon из Бристоля (Великобритания) ответственно подошла даже к такому ресурсу, как временный сайт-заглушка, который будет отображаться посетителям пока полный корпоративный сайт будет на переработке. Простой замысел — чистый черный фон, на котором эффектно смотрится цветная композиция с эффектом растекшейся акварельной краски и слоган сайта.

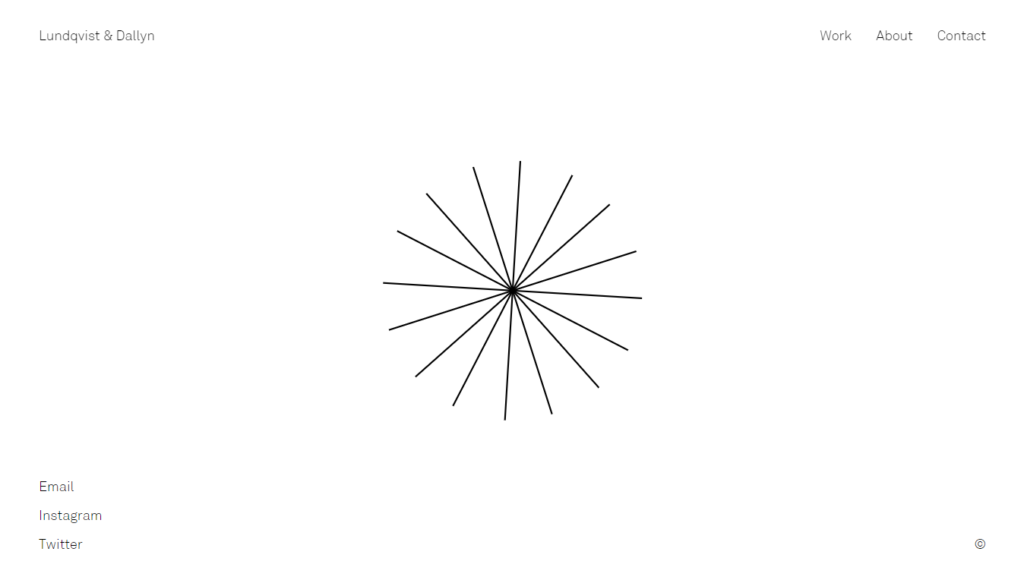
30. Главная страница Lundqvist&Dallyn
Перейти на главную страницу https://www.lundqvistdallyn.studio/
Белый фон, parallax-эффект, играющий черно-белыми информационными блоками, расположенными в шахматном порядке на странице — пожалуй, проще дизайн придумать сложно, однако, именно простота замысла и цепляет в оформлении сайта дизайн-студии Lundqvist&Dallyn, разработанном дизайнерами оксфордской студии Sam&Sara (Великобритания).

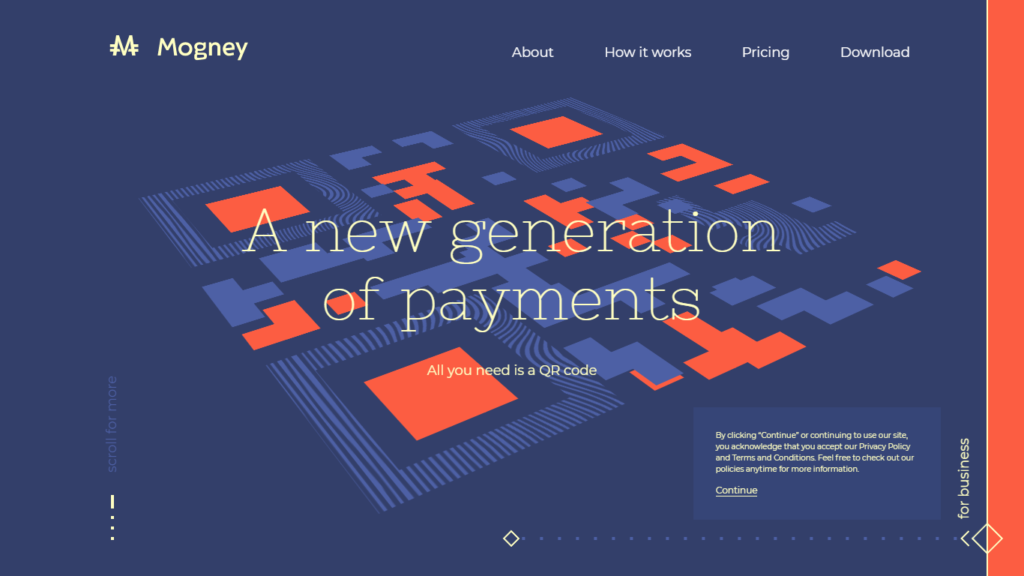
31. Главная страница Mogney
Перейти на главную страницу https://mogney.com/
В СССР существовал мультик “Пластилиновая ворона”, в котором животные превращались друг в друга под веселую песенку. Разработчики из отмеченной номинацией “Студия года-2018” воронежской студии Red Collar (Россия) определенно вдохновлялись этим мультиком. Проект Mogney — сайт новой платежной системы по QR-коду поражает впечатление сначала ярким цветовым сочетанием, а потом — анимациями, сменяющими друг друга при скроллинге. На выходе получилась динамичная картинка, которая поднимает настроение и желание воспользоваться сервисом.

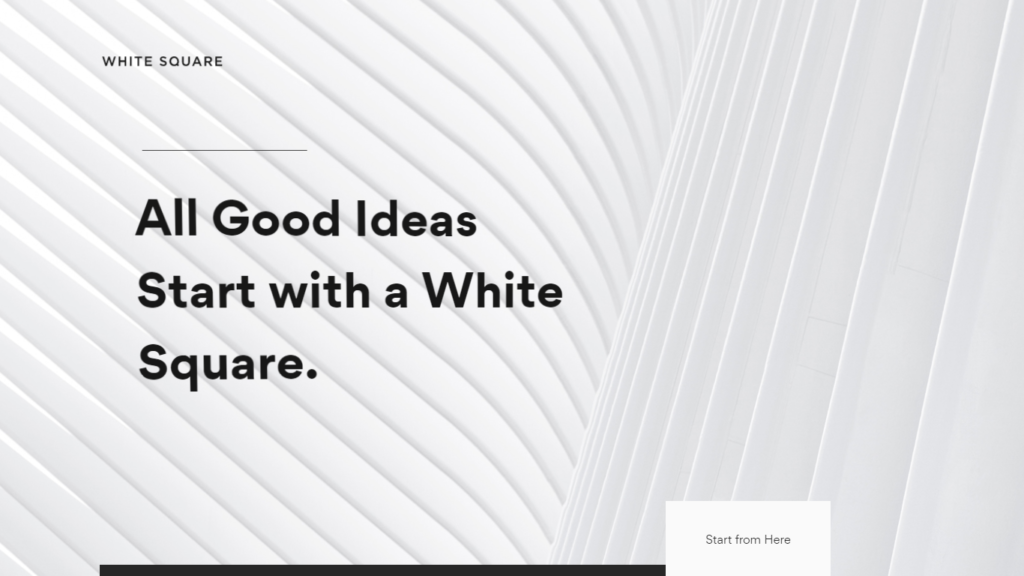
32. Главная страница White Square
Перейти на главную страницу https://whitesquarecapital.com/
White Square — сайт инвестиционной фирмы, разработанный уже встречавшейся в нашем рейтинге итальянской студии Adoratorio. Оформление главной страниц — на грани искусства, поскольку реализовано с помощью одного лишь белого и теней. Красивые текстуры, сменяющие друг друга в одном цвете, плоский дизайн, гладкие шрифты, легкая сетка разметки страницы и ненавязчивая типографика, порционно выдающая информацию. Ресурс располагает к взаимодействию. удобством и уютом.

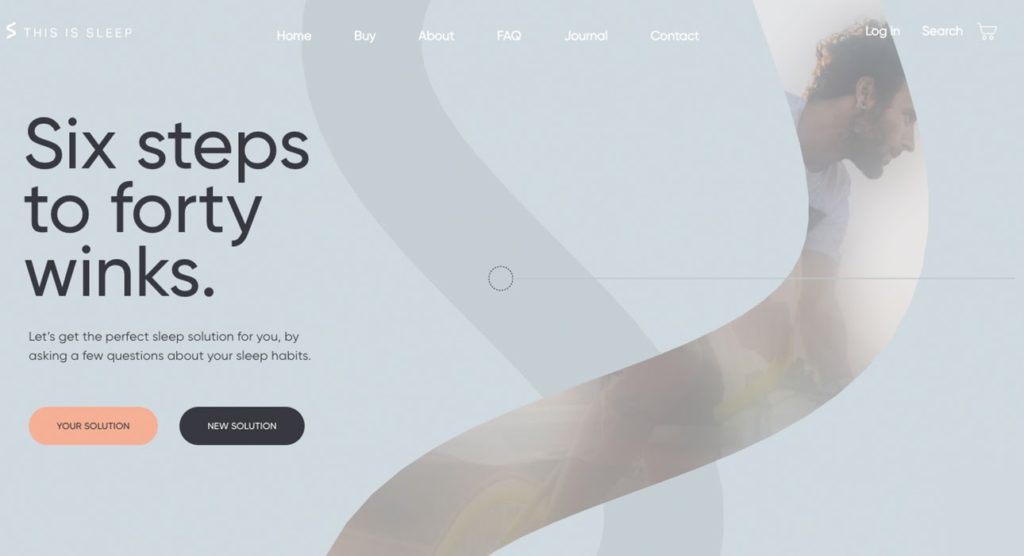
33. Главная страница This Is Sleep
Перейти на главную страницу https://thisissleep.co.uk/pages/your-sleep-solution
Сайт интернет-магазина постельного белья может быть только в пастельных тонах. И разработчики студии Loaf не стали мудрствовать лукаво, а просто позволили пользователям прочувствовать весь уют и тепло, которые могут дать товары интернет-магазина, дав возможность рассмотреть каждый со всех сторон и подробно описав их преимущества. Инфографический подход к описанию товаров с использование анимации, визуальных эффектов, мягкой типографики дал свои плоды — сайт получит титул “Сайт дня”, став дебютантом для британской студии в рейтинге Awwwards.

34. Главная страница Jorik
Перейти на главную страницу https://jorik.askphill.com/
Простой parallax позволяет сделать сайт играбельным, если прикрепить точку просмотра главного экрана к курсору мышки. Решение авторства студии Ask Phiil из Амстердама (Нидерланды) добавило сайт нового бренда Lil’ Kleine: Jorik в рейтинг Awwwards и заслужило симпатии жюри. Чтобы не осталось сомнений, достаточно посмотреть на чистый и гладкий дизайн страницы, интерактивное взаимодействие на клики пользователя и “доезжающий” скролл, оставляющий приятное впечатление и заставляющие повторить опыт взаимодействия с ресурсом если не сразу, то хотя бы через время.

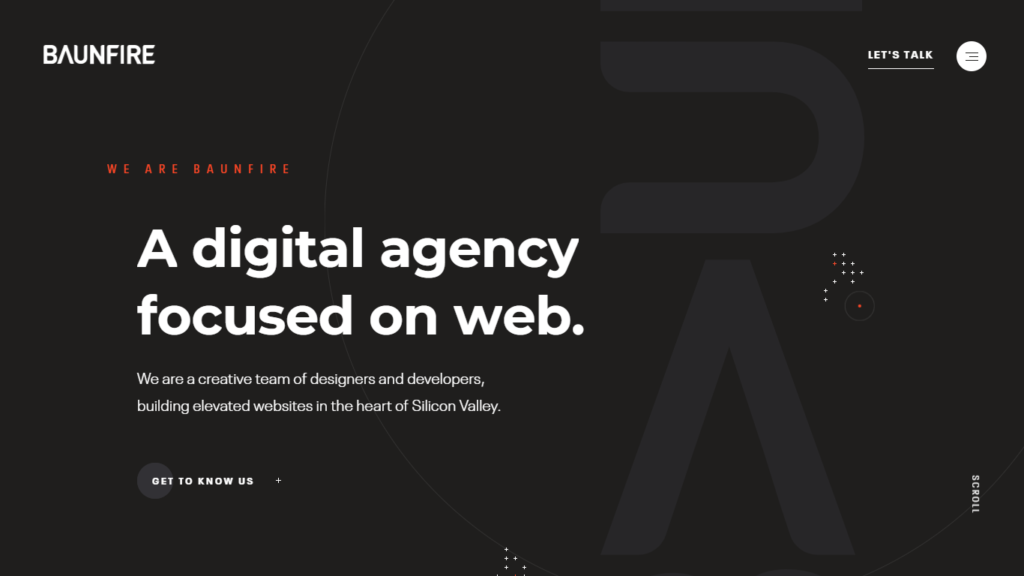
35. Главная страница Baunfire
Перейти на главную страницу https://www.baunfire.com/
Свежий взгляд на дизайн от резидентов Силиконовой долины Baunfire (Сан-Хосе, США). В нем нет масштабных фотографий или претенциозных рекламных роликов. Здесь царит дизайн с использованием простых символов, напоминающих ASCII Art — рисование символами — доведенный до уровня профессионализма. Добавить красивое цветовое сочетание, интерактивное взаимодействие с пользователем и мягкие анимационные эффекты функциональных объектов и элементов дизайна — и получим сайт-номинант на события дня.

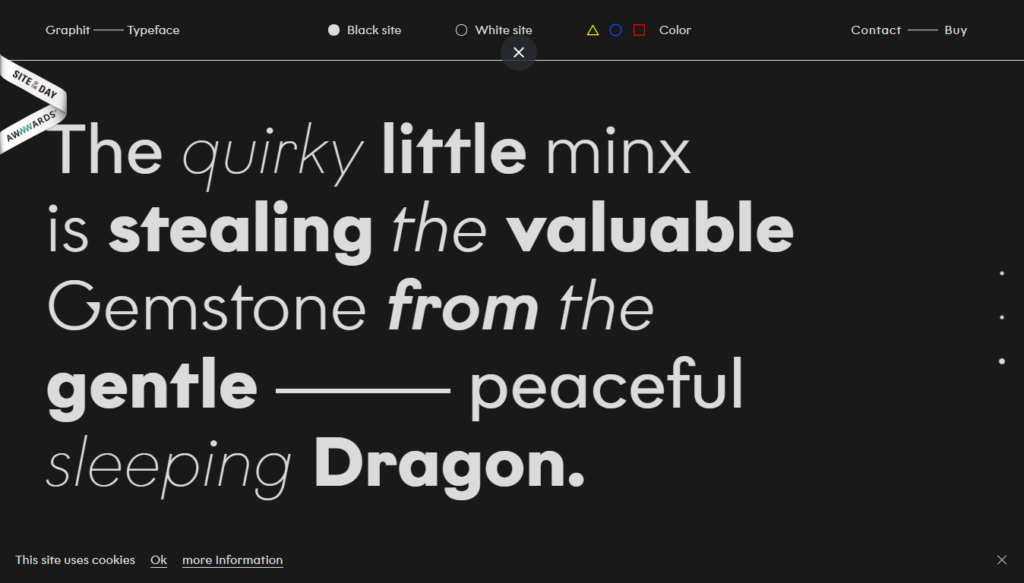
36. Главная страница Graphit Type
Перейти на главную страницу https://www.graphit-type.com/
Если есть желание выделиться из потока презентационных сайтов, то можно попробовать красиво нарушить абсолютно все рамки моды на веб-дизайн. Именно так и сделали LitDesignStudio для презентации своего шрифта Graphit, использовав его формы в дизайне сайта. Так они убили двух зайцев одним махом — и продукт показали во всех возможных вариациях, и запоминающийся дизайн, достойный титула “Сайт дня” создали.

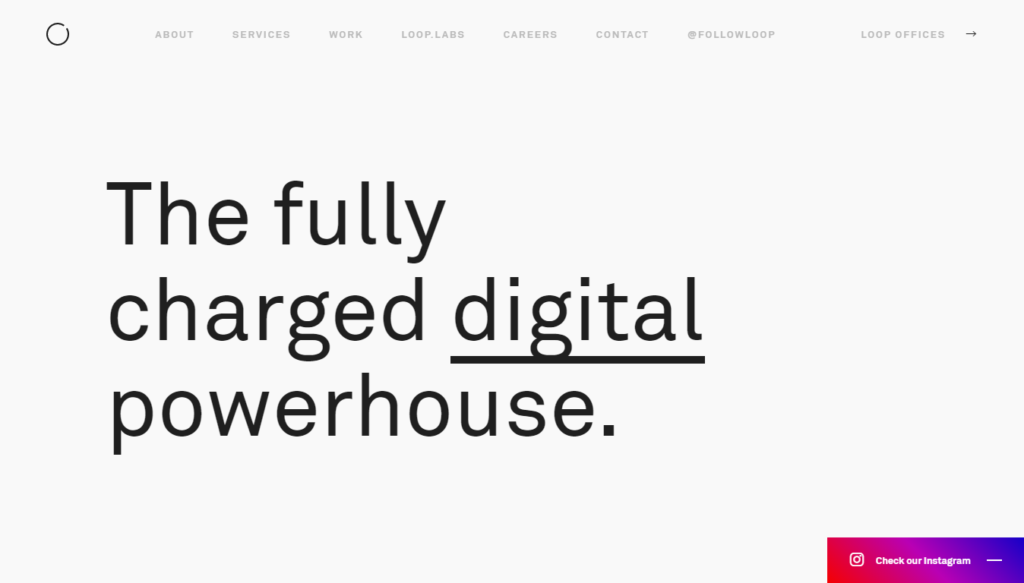
37. Главная страница LOOP
Перейти на главную страницу https://www.agentur-loop.com/
Если есть желание выделиться, то можно еще попробовать привлечь внимание деталями. Например, плотно посидеть над дизайном футера, поиграв с типографикой и доведя соотношение шрифтов до уровня шедевра. Именно так поступили разработчики студии LOOP со своим сайтом, вдобавок к чистому дизайну основных разделов, которыми уже, возможно, даже и не удивить искушенное жюри Awwwards. А вот вниманием к деталям — вполне.

38. Главная страница Olivier Ouendeno — Portfolio
Перейти на главную страницу https://www.olouen.com/
Красивые фото анимацией и интерактивом не испортишь. Арт-директор Olivier Ouendeno (Париж, Франция) для своего портфолио подобрал фото, которые зашил под чистую подложку. Чтобы их увидеть, достаточно поводить курсором, а для полного просмотра — зайти в портфолио через креативное меню. Отдельного внимания заслуживает винтажно оформленная типографика.

39. Главная страница Auberive
Перейти на главную страницу https://auberivemusic.com/
Сайт рок-бэнда уже по умолчанию обязан ломать шаблоны. Именно эту цель и преследовал разработчик Willy Brauner, создавая презентационный ресурс музыкального альбома группы Auberive, и рискнул даже пожертвовать скоростью загрузки во имя красивого эффекта. Сайт после загрузки показывает полноэкранное изображение группы, и подтягивает контентную часть через parallax-анимацию.
Передвижения посетителя тенью сопровождает плавающий курсор. Когда пользователь кликает по экрану, чтобы прослушать демо альбома, указатель “обрастает” стрелками листания, подсказывая, что можно делать на странице. Фоном отображается видео репетиции группы, позволяя пользователю приобщиться к процессу записи нового альбома.
На сайт добавили опциональную возможность прослушивать фоновую музыку, включить которую можно просто кликнув по экрану на специальной иконке.
Навигация умещается в один экран, и дальше предлагает пользователю листать экраны кликом мышки. Сайты на один экран явно становятся новым трендом в мире веб-дизайна, что показывает, что пользователи уже устали от лонгридов, и не прочь полистать веб-страницу, как журнал.

40. Главная страница 2018: Year in Review
Перейти на главную страницу https://2018.craftedbygc.com/
Дизайн-агентство Green Chameleon из Великобритании решило использовать parallax-эффект, чтобы создать просто на главной странице обзорного ресурса за 2018 год эффект VR. Смысл был именно в том, чтобы погрузить посетителя в события прошедшего года. Разработчики использовали современные технологии, чтобы дать прочувствовать именно идею погружения, позволяющей стать участником действия и творцом истории.

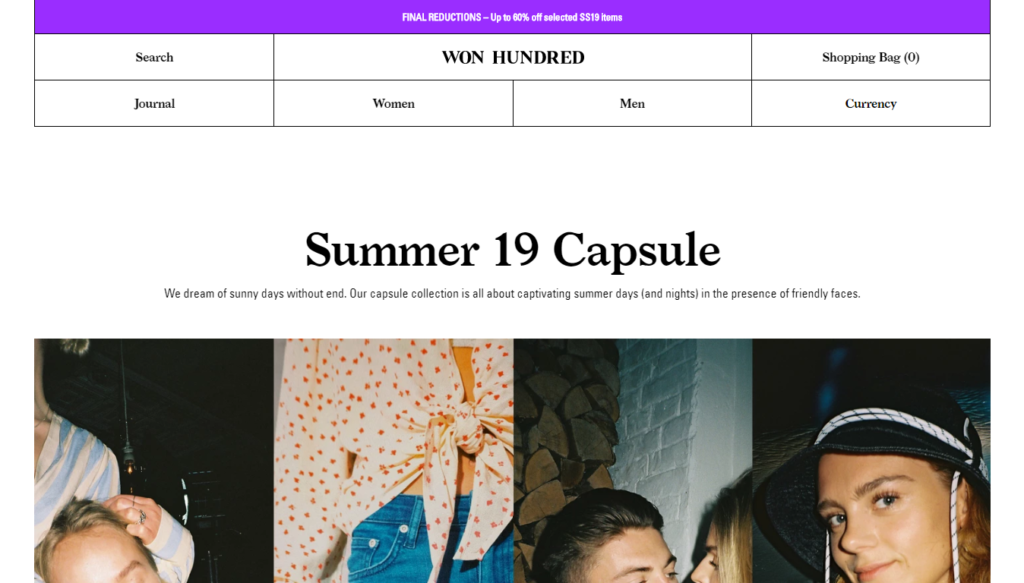
41. Главная страница Won Hundred
Перейти на главную страницу https://wonhundred.com/
Есть тут кто-то, соскучившийся по табличной верстке нулевых? Разработчики SPRING/SUMMER удивили жюри Awwwards, предложив на суд беспрецедентный проект сайта для капсульной коллекции одежды Won Hundred. В этой странице есть все из дизайна девяностых-нулевых: белый фон, однопиксельные границы табличек, в которые вписано главное меню, форма рассылки и карточки товаров. Дополнительный флер гениальности вносят стандартные цвета и типографика, и даже бегущая строка заголовков. Вишенкой на торте выступают рекламные баннеры в лучших традициях WordArt. Нельзя упрекнуть датских разработчиков в хорошем чувстве юмора.
О том, что мы, все-таки, в конце десятых, напоминает интерактивность функциональных элементов. За минутку ностальгии сайт заслуженно получил титул сенсации дня.

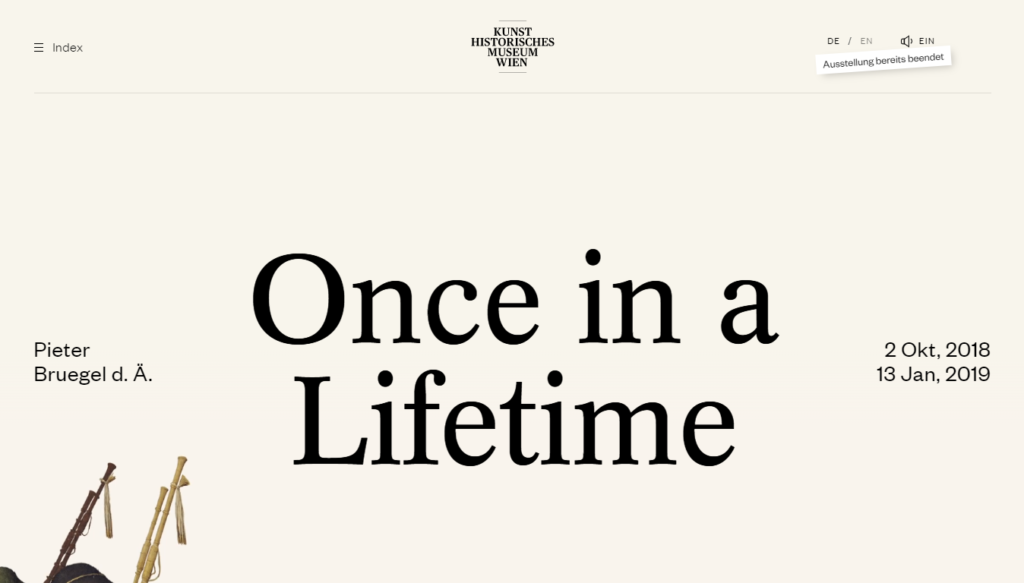
42. Главная страница Bruegel – Once in a Lifetime
Перейти на главную страницу https://www.bruegel2018.at/
Разработчики студии Wild Вены (Австрия) для сайта выставки Питера Брейгеля в Венском Музее Искусств не стали изобретать велосипед, а воспользовались работами самого мастера. Их они доработали с помощью анимации, оживив многочисленных персонажей картин художника. Этого оказалось достаточно для wow-эффекта на первом экране.
Чтобы сайт не выглядел бледно, то некоторые другие фото, вперемешку с презентационными видео, разместили немного ниже в виде мозаики.
Типографика здесь не могла быть иной, кроме как из семьи Antiqua. Как и цвета приглушенных, слегка крафтовых акцентов — их дизайнеры взяли прямо с полотен.

43. Главная страница RALLY
Перейти на главную страницу https://rallyinteractive.com/
От фантазийных нарушений правил — к традиционному их соблюдению. Разработчики студии Rally из США доказали на примере своего нового корпоративного, что гайдлайны Google относительно дизайна — очень даже полезная вещь. Простое соблюдение правил типографики, правил “чистого” дизайна и белой подложки, добавить немного анимированных геометрических форм и интерактива в виде изменения размера надписей и смены цветов подложки — и можно получить гладкий дизайн, достойный звания “Сайт дня”.
Пример вдохновит начинающих дизайнеров, у которых нет опыта игры шаблонами, зато есть хорошее знание теории. Простое следование правилам тоже может принести признание, хотя, ложка креатива в бочке стандартов сделает дизайн вкуснее.

44. Главная страница Dapper Fundation
Перейти на главную страницу https://www.dapper.fr/
Рецепт удачного дизайна от креативной студии VIENS-LÀ (Франция) на примере сайта для культурного Фонда Даппера:
- Красиво обыгранные изображения в единой цветовой гамме и в тон им — цветовые акценты целевых элементов.
- Все это положено на плоский остроугольный дизайн, в котором каждое действие сопровождается ненавязчивой анимацией.
Все, больше ничего не нужно. Разве что — не экономить на качестве, и технически оптимизировать ресурс. Врожденное стремление к гармоничному и прекрасному, живущее в каждом пользователе интернета, оставшуюся работу возьмет на себя.

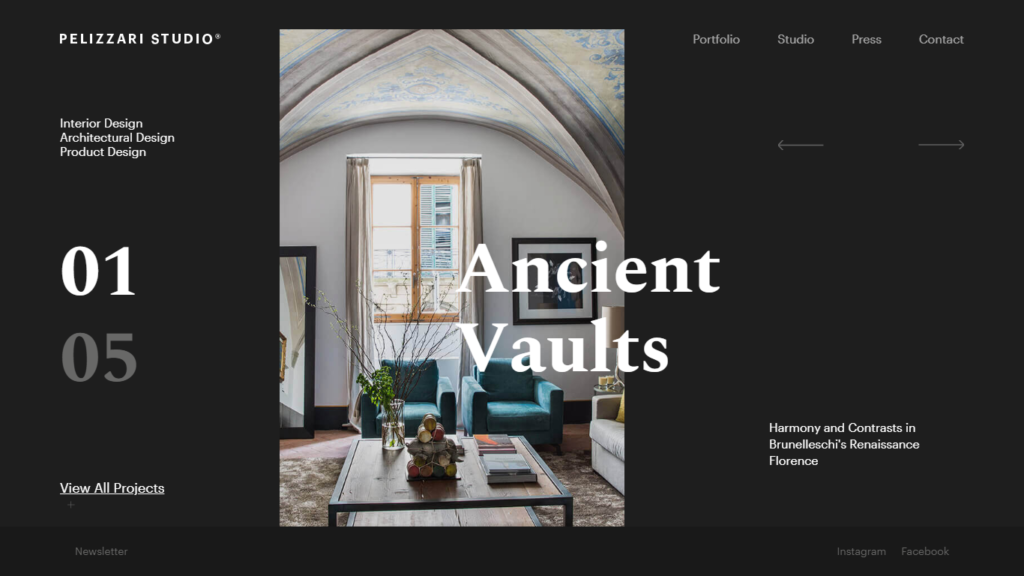
45. Главная страница Pelizzari Studio
Перейти на главную страницу https://pelizzari.com/en/
Еще один “Сайт дня” от итальянской студии Adoratorio — портфолио студии дизайна интерьеров для отелей, вилл и ресторанов Pelizzari Studio. Дизайнеры агентства используют традиционные для своих ресурсов приемы: качественные профессиональные фото, античные шрифты, анимирование элементов в духе Material Design.
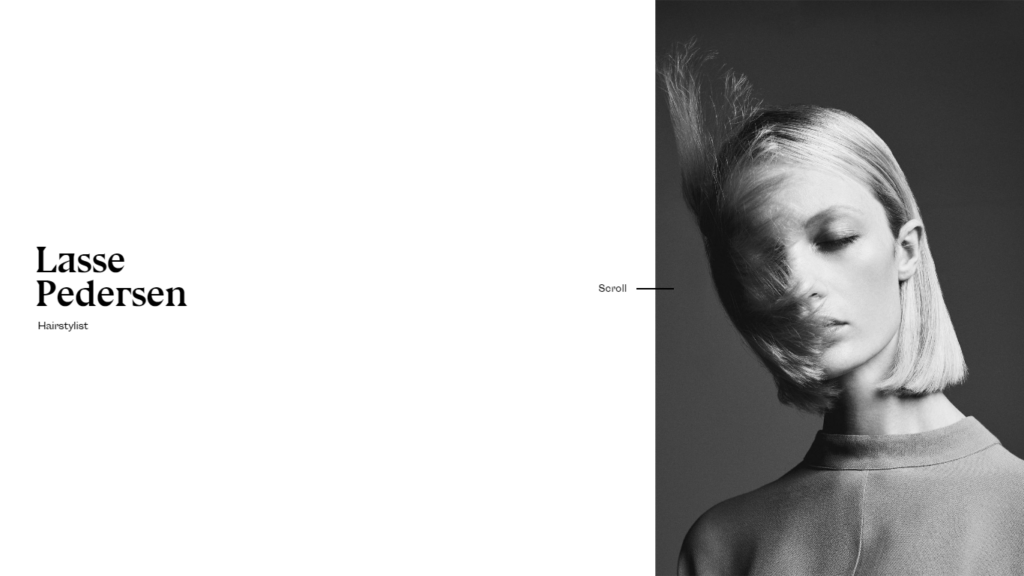
46. Главная страница Lasse Pedersen
Перейти на главную страницу https://lassepedersen.biz/
Датчане уверенно нацелились перенять пальму первенства по части креатива у французов. Дизайнеры KASPER LAIGAARD STUDIO представили публике и жюри Awwwards свой проект — портфолио парикмахера и стилиста Lasse Pedersen.
Дизайн ресурса воистину соблюдает все условия минимализма, в нем представлены исключительно работы стилиста. Но все выдержано в духе глянцевого журнала, что и ожидается от деятеля в сфере моды: характерные фото, строгая типографика, следование четкой сетке, в лучших традициях печатных изданий.
Поддерживается настроение глянца горизонтальным листанием при скроллинге с характерной анимацией переходов, как у настоящего журнала и счетчиком страниц. И все. Каталог работ для модного стилиста готов.

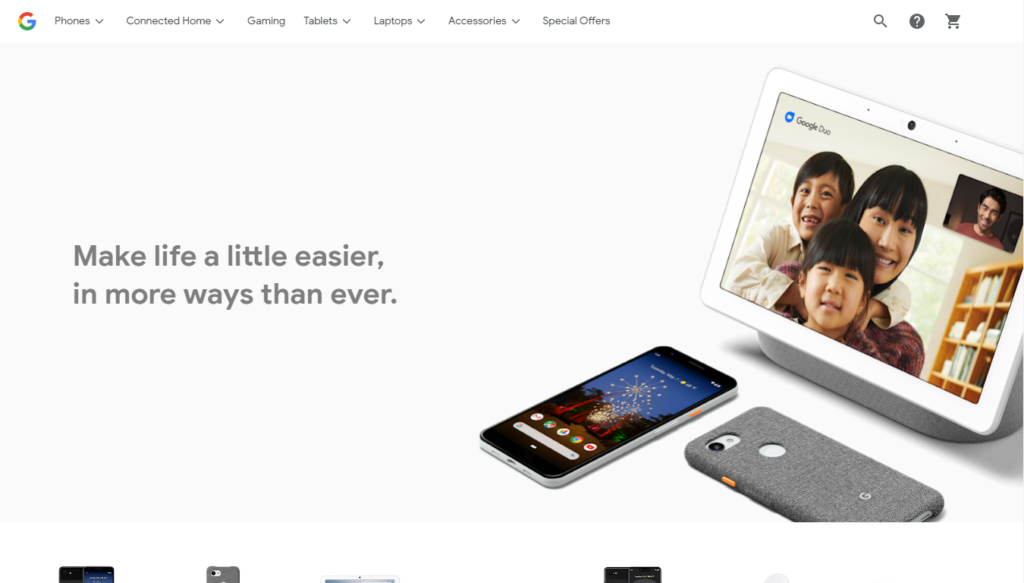
47. Главная страница Google Store
Перейти на главную страницу https://store.google.com/
Сложно ожидать от сайта Google Store дизайн, не соответствующий строгим гайдлайнам самой поисковой сети. Неизвестно, как студия BASIC (США) подходила к его разработке — сначала поработав над соответствием требованиям Material Design, а потом добавляя креатив, или наоборот? Итогом оказался магазин, наполненный качественными фото, вызывающими восторг — будь то изображение товара или рекламного атмосферное фото.
Изображения оттеняют функциональные элементы простых форм, стандартные Google-шрифты и фирменный логотип из буквы G то тут, то там. Просто чтобы ненавязчиво напомнить пользователю, на чьем (!) сайте он находится. Это поддержит интеграция с Google-аккаунтом. Даже не надо входить — все уже готово к покупкам!

48. Главная страница Goldkant Interior
Перейти на главную страницу https://goldkant.de/
Привычный parallax-эффект может творить чудеса в руках прагматичных немейких дизайнеров. Разработчики из студии HUMANS&MACHINES (Берлин, Германия) предложили для своего проекта — сайта студии интерьеров Goldkant предельно простую структуру и сдержанный дизайн с минимумом цветовых акцентов.
Весь изюм они вложили в интересно обыгранный скроллинг, при котором посетителя ресурса как будто заглядывает через окошки, в которых видит примеры работ студии.
А самую высокую оценку жюри поставило за оптимизацию под мобильные устройства. Простая схема отлично вписывается в рамки экрана смартфона и делает просмотр сайта удобным даже на ходу.

49. Главная страница Heller Designstudio
Перейти на главную страницу https://heller.tv/
Еще один проект итальянцы Adoratorio разработали для немецкой студии дизайна Heller. Сайт рискует стать “залипалкой” с первого экрана. Посетитель может надолго задержаться, играя с картинками презентации, которые будут гуськом следовать за курсором мышки. А чтобы время проходило с пользой, поверх презентации бегущей строкой будет идти описание студии.
Интересен эффект наложения надписи на изображения: когда текст “наезжает” на картинку, то цвета надписи инвертируются в соответствии с картинкой. Так достигается удобство чтения.
Ресурс полон забавных анимаций, вроде японских смайликов и анимированных шлейфов у фото в галерее. Портфолио выглядит респектабельно, а анимация придает ему элемент игры — возможно, именно этого и пожелают пользователи в поисках подходящей дизайн-студии.

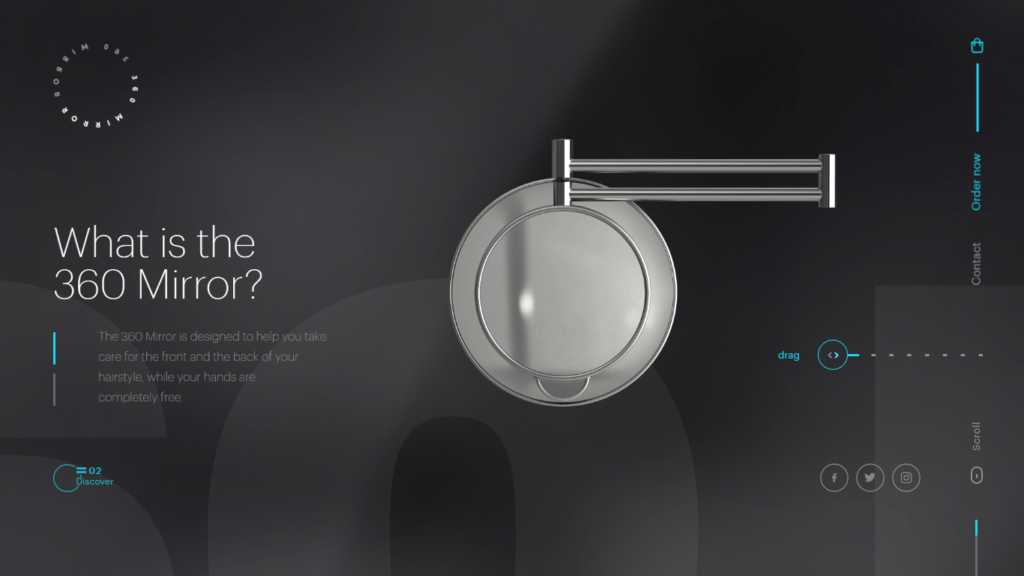
50. Главная страница My 360° Mirror
Перейти на главную страницу https://www.my360mirror.com/
Как удачно продать дизайнерское зеркало? Дизайнер Stella Petkova (Болгария) нашла способ, предложив свое видение, каким должен быть дизайн для торгового марки My 360° Mirror, чтобы идея бренда пришлась посетителю по вкусу.
А замысел дизайна пришел прямо из названия: даешь зеркало с обзором на 360° — так покажи его именно вот так, с любой стороны. Презентация товара разворачивается перед посетителем по мере скроллинга. Идея не новая, но неизменно выигрышная для презентации товаров, хоть и связана с хлопотами в подготовке фотоматериала.
Дополняют интерактив красивая цветовая схема: нейтральный серый фон стал отличной подложкой, на которой синие акценты смотрятся наиболее эффектно.

Выводы
Если проследить тенденции, царящие в мире современного веб-дизайна, то вырисовывается следующая картина:
- намечается тенденция перехода от лонгридов к одноэкранным сайтам с переходами через клик или скролл, которые были популярны в нулевых. Отличает лишь современную версию Веб 2.0 сокращение контентной части до предельного минимума, и действительно до одного экрана, без скролла вниз — эта функция уже занята под переходы;
- parallax-эффект все так же не сдает позиций, являясь классикой для создания wow-эффекта. Разница — в реализации. Не всегда это — простой скролл полотен текста, разделенного окошками с визуальными элементами (видео, фото). Теперь эффект становится основой для 3D-презентации или полигональной развертки, выступая способом управлять картинкой и углом ее обзора;
- музыка и видео все еще добавляются на сайты — где это важно. Иногда наличие такого оформления может замедлять скорость загрузки ресурса. На этот случай дизайнеры придумывают креативную заглушку с элементами интерактива, чтобы пользователь не скучал;
- интерактив может стать и способом развлечь посетителя на сайте. Забавные игровые элементы могут присутствовать практически на любом ресурсе — даже на сайте респектабельного дизайнерского бюро, лишь бы приподнятое и веселое настроение, которое они вызывают, было уместным и не входило с в противоречие с тематикой ресурса;
- дизайн, достойный наград, может быть выполнен и без особо сложных эффектов. При должном усилии, сайт, разработанный фрилансером, может привлечь внимание жюри. “Вывезти” веб-ресурс может просто следование гайдлайнам Google, без покушения на игру с нормами, какую могут себе позволить маститые дизайн-агентства;
- покушение на нормы — при должном уровне мастерства (или смелости) можно нарушить абсолютно все нормы, и попасть в рейтинг. Если знать, какие нарушения придутся публике по душе. в этом поможет глубокое исследование вкусов целевой аудитории и рынка в целом.