В этой статье пойдет речь о функционале Plerdy “Отслеживание событий”. По умолчанию карта кликов демонстрирует обобщенные клики по элементам сайта. Благодаря “Событиям” можно видеть, сколько кликов было по определенному объекту с момента установления скрипта Plerdy.
Для того чтобы быстро настроить отслеживания событий, воспользуйтесь возможностью в сервисе Plerdy:
1. Откройте свой сайт или страницу вашего сайта, где присутствует элемент или объект, который Вы бы хотели отслеживать.
В нашем случае для примера мы будем использовать наш сайт и настраивать отслеживания кликов по кнопке “Check it now”.

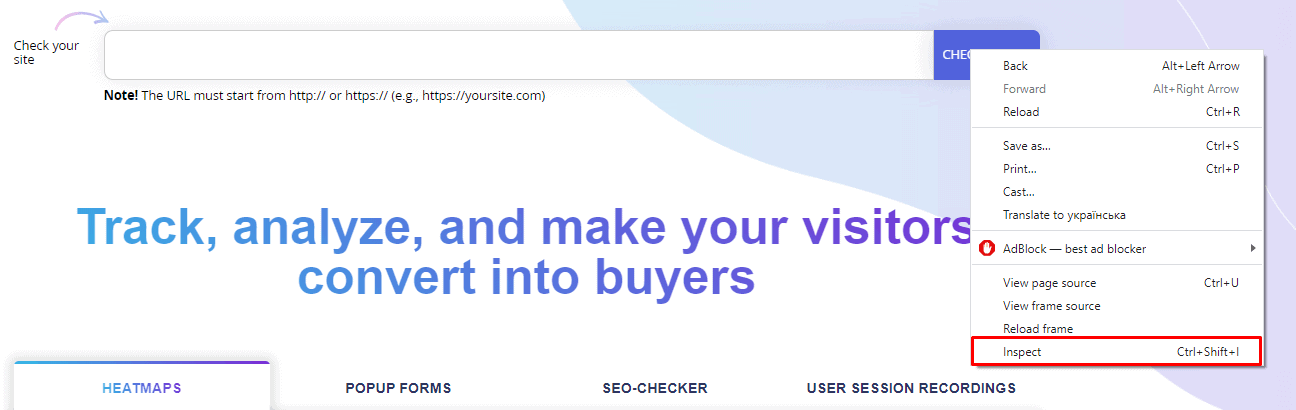
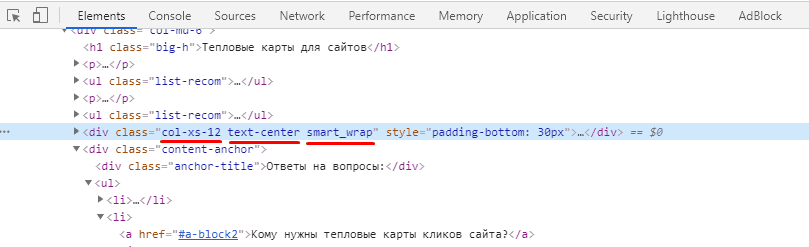
2. Наведите мышь на нужный элемент и нажмите правой кнопкой мыши на “Проверить”.

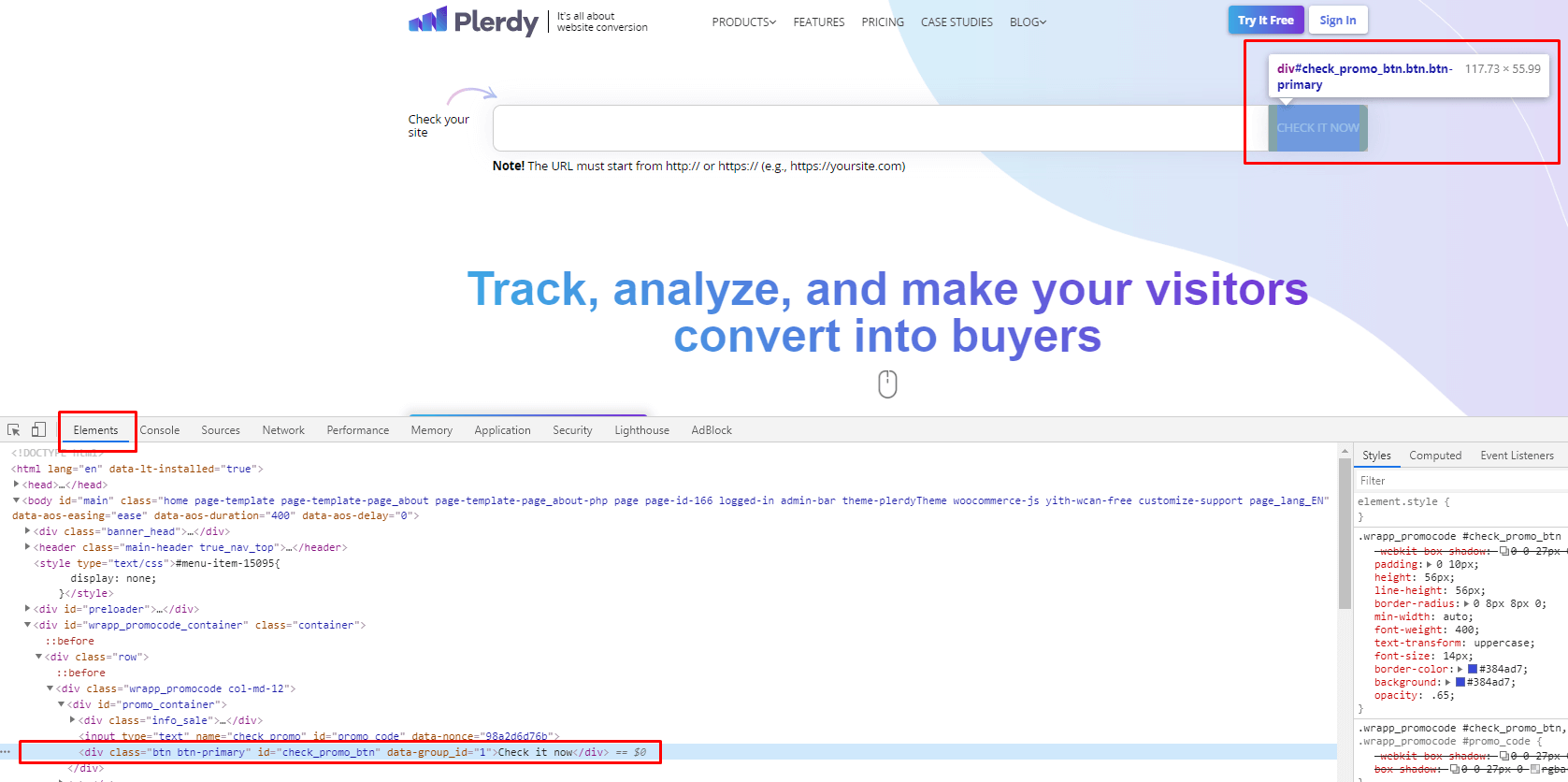
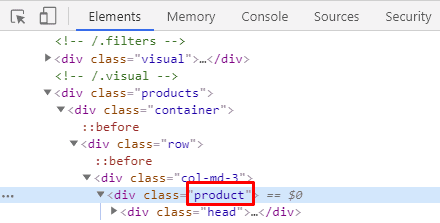
3. На Вашем экране появится вкладка с выделенным кодом выбранного Вами элемента

4. Скопируйте class или id этого элемента.

Обратите внимание:
- Если Вы выберете class элемента или блока элементов, который повторяется на этой странице, все собранные клики будут суммироваться. В нашем случае эта кнопка есть на всех страницах сайта, но повторяется class только один раз на странице. Таким образом, настроив отслеживание кликов по этой кнопке, мы будем видеть количество кликов, сделанных на конкретной странице за выбранный период.

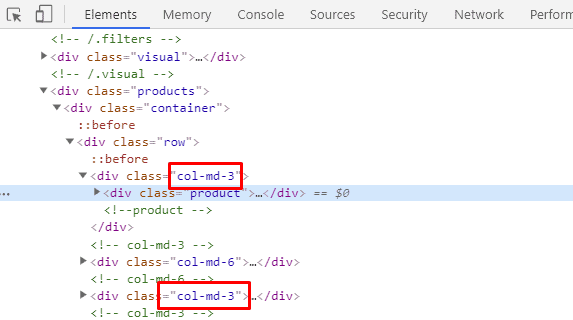
- Если Вы выберете уникальный class — все клики будут показываться только по этому элементу или по всех внутренних элементах, если это, например, блок с товаром.

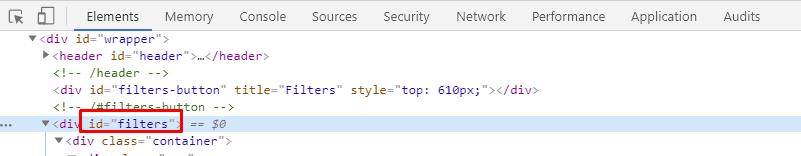
- Если Вы выберете id элемента или блока, то клики на внутренние элементы не будут подсчитываться. Подсчет кликов будет вестись только на элемент с указанным ID. Например, если бы нас интересовало общее количество кликов по полю и кнопке “Check it now”, то после настройки отслеживания события по id этого блока клики отображались только по полю, а не суммировались по полю и кнопке.

5. Войдите в свой личный аккаунт Plerdy.
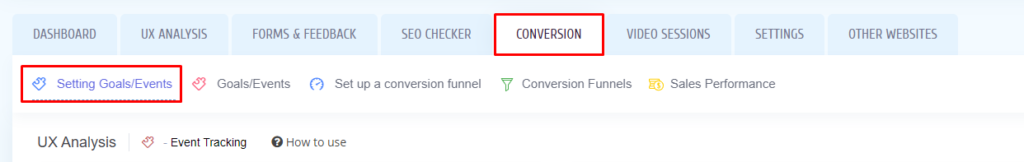
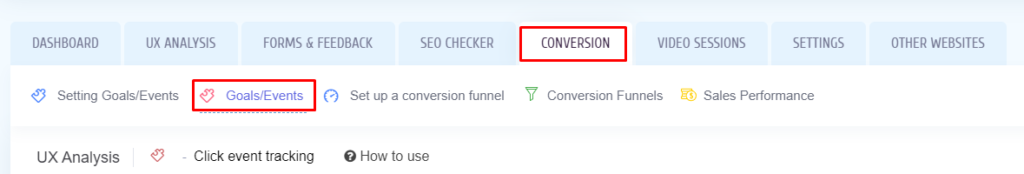
6. Перейдите на вкладку “Конверсии” > “Настройка целей/событий”.

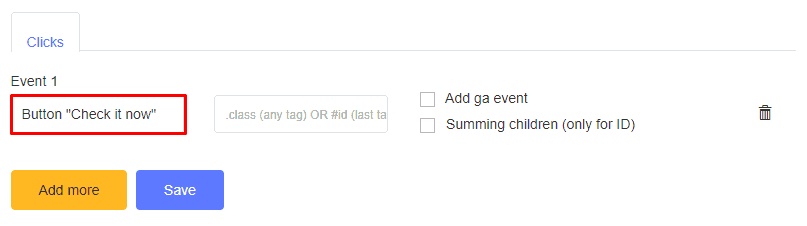
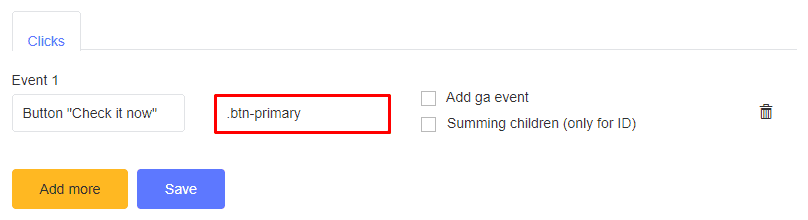
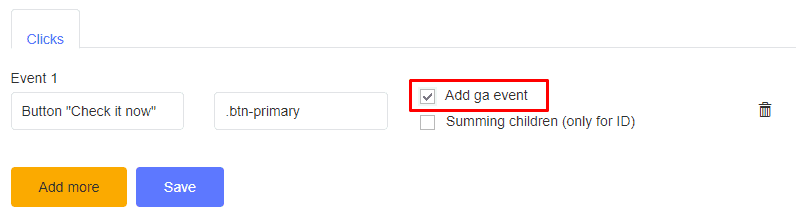
7. В поле “Название тега” напишите название элемента или блока, который будет отслеживаться. По этому названию далее Вы сможете просматривать результаты.

8. Вставьте скопированный class или id в поле “.class”

Обратите внимание:
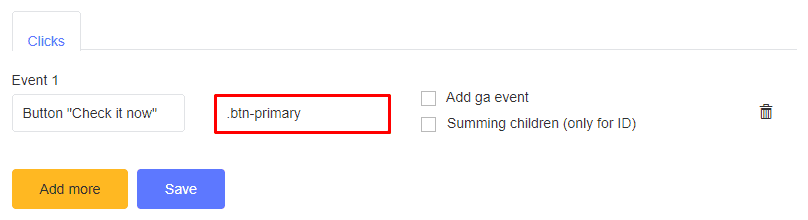
- Если Вы скопировали class элемента или блока, то во втором поле перед названием class ставим точку. Например: .btn-primary

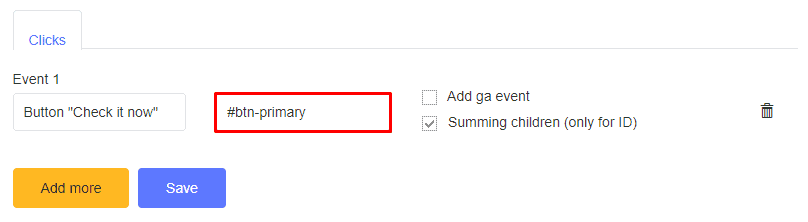
- Если Вы скопировали id элемента или блока, то во втором поле перед названием id ставим #. Например: #btn-primary

- В одном поле можно ввести не больше одного class или id. Например, если class или id имеет несколько составляющих, то вам нужно выбрать только одну.

9. Поставьте галочку возле “Add ga event”, и все Ваши события автоматически будут передаваться в Ваш аккаунт Google Analytics.

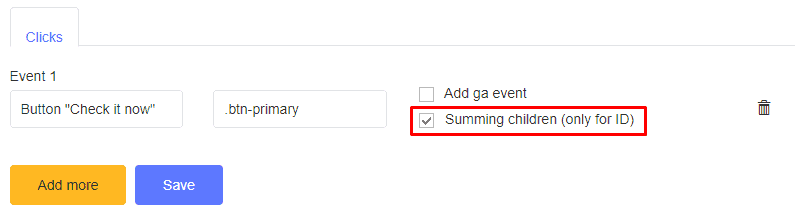
10. Поставьте галочку возле “Cуммировать дочерние (только для ID)” если во втором поле Вы указали id элемента или блока и хотите чтобы Plerdy суммировал все клики по внутренним элементам блока.

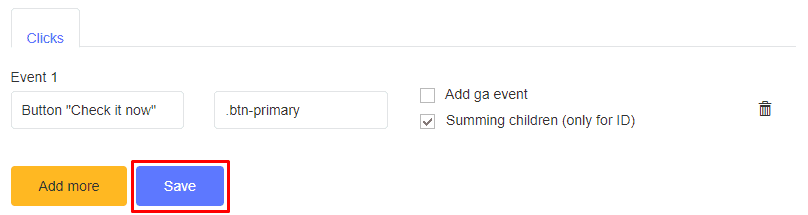
11. Нажмите “Сохранить”.

Поздравляю Вас! Отслеживание событий с помощью Plerdy Вы успешно настроили.
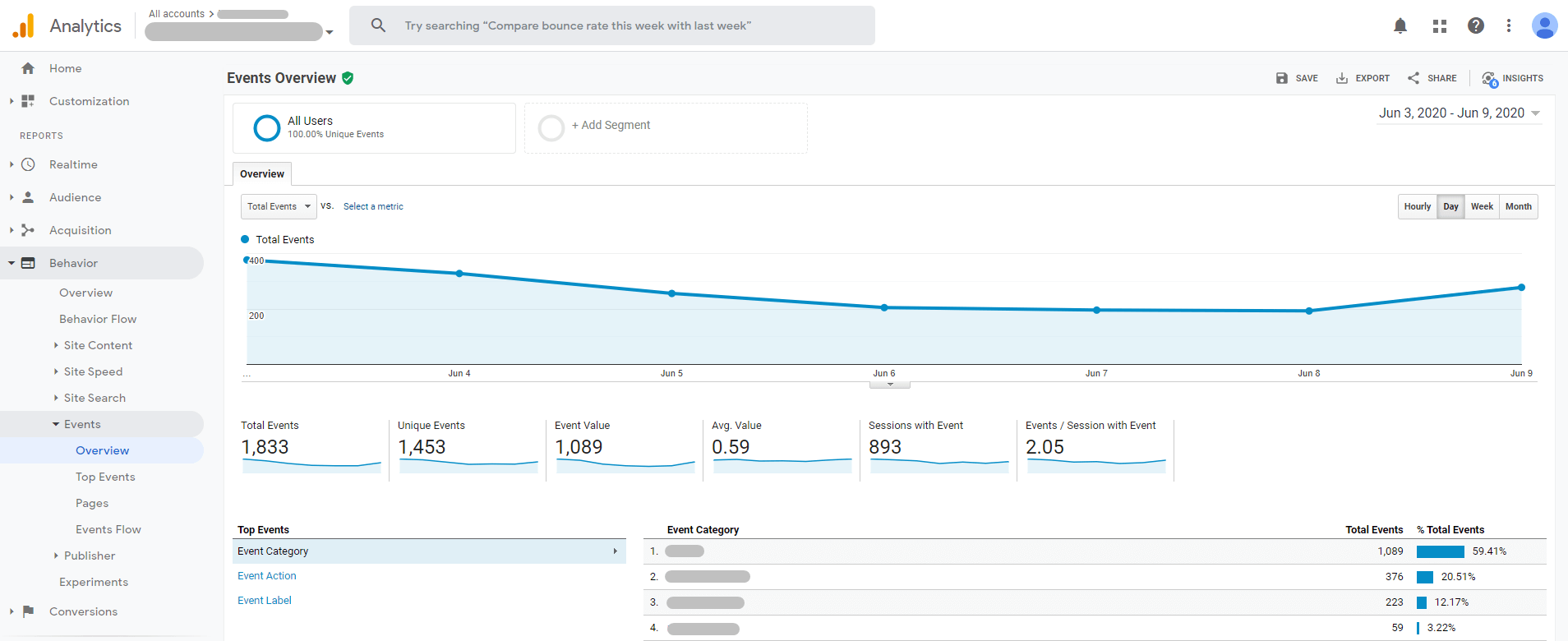
Проверить количество кликов по настроенным элементам Вы можете в Вашем аккаунте Google Analytics в разделе “События”

или в сервисе Plerdy в разделе “Конверсии” > “Цели/События”

Если Вам уже не нужно отслеживать клики по выбранному ранее элементу или блоку по тем или иным причинам, достаточно просто удалить информацию с заполненных полей и снова сохранить изменения. Все. Теперь отслеживание элемента прекратиться.
