
Сегодня одним из самых популярных инструментов веб-аналитики стал анализ тепловых карт сайта, который может помочь вам улучшить работу веб-ресурса. Благодаря ему можно отследить фактическое время пребывания пользователей на сайте, что они просматривают, куда переходят и какие области заинтересовали их больше всего. С помощью такого метода анализа можно гораздо лучше понять трафик и ваших клиентов.
Что такое тепловая карта кликов?
Тепловые карты имеют несколько основных стратегий, с помощью которых демонстрируют взаимодействие пользователей с веб-сайтом. Они выделяют области страницы с максимальным и минимальным вниманием. Их основная задача изучение поведения пользователей и повышение конверсии.
Есть несколько типов тепловых карт:
- карта кликов – демонстрирует взаимодействие посетителей каждой страницы с ее элементами, а также, откуда пришли эти посетители;
- горячие сегменты – самые кликабельные части страницы;
- карта скроллинга – демонстрирует глубину прокрутки страниц на разных устройствах;
- карта наведения курсора – отлично заменила видеозаписи поведения пользователя, показывая все элементы, на которые наводился курсор;
- последовательность кликов покажет, каким по очереди является клик по каждому элементу сайта;
- события позволяют увидеть информацию о кликах и наведениях курсора на отдельные объекты сайта.
Мы предлагаем вам увидеть пример анализа юзабилити с помощью карты кликов.
Анализ сводной статистики кабинета и кликов
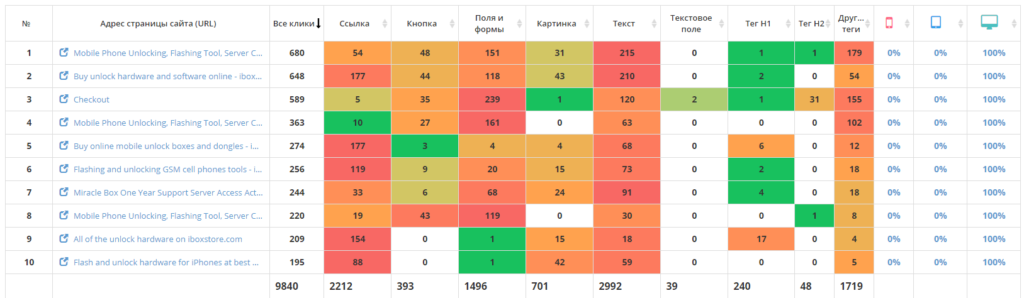
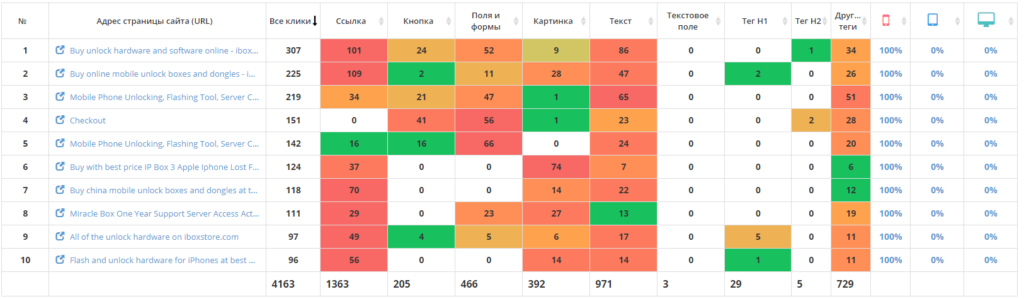
Итак, обратим внимание на ТОП-10 страниц сайта https://www.iboxstore.com/, которые собрали больше всего кликов на компьютерах:
- ТОП-10 страниц, которые имеют наибольшее количество кликов с ПК. Оно составляет 69% от общей массы.

- Мобильный трафик генерирует 29% кликов.

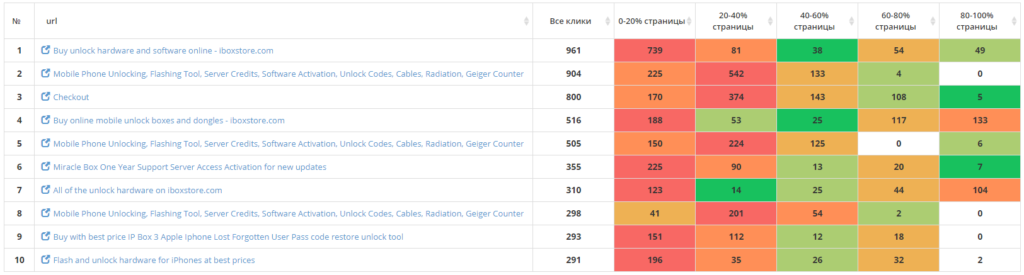
- Карта скролла. Видно, что многие страницы имеют четкое взаимодействие с контентом только в первых 20% экрана — это красные зоны. Их как раз стоит больше исследовать. Зеленые зоны, следует проверить на наличие нужного и ценного контента, если там ожидаем клики, а их нет, тогда стоит менять или добавлять призывы к действию.

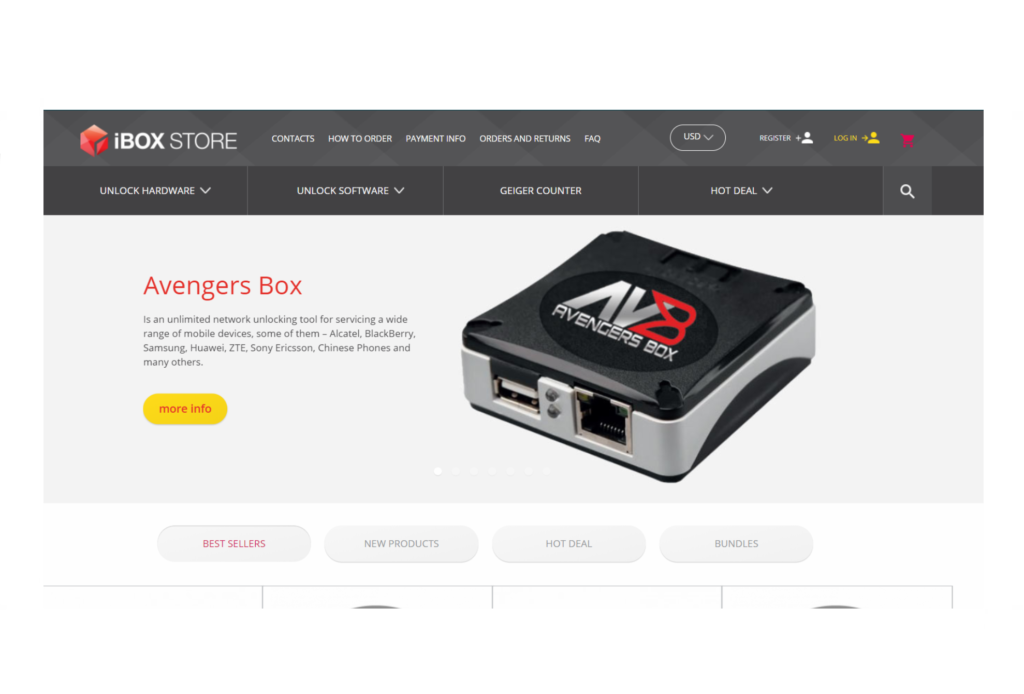
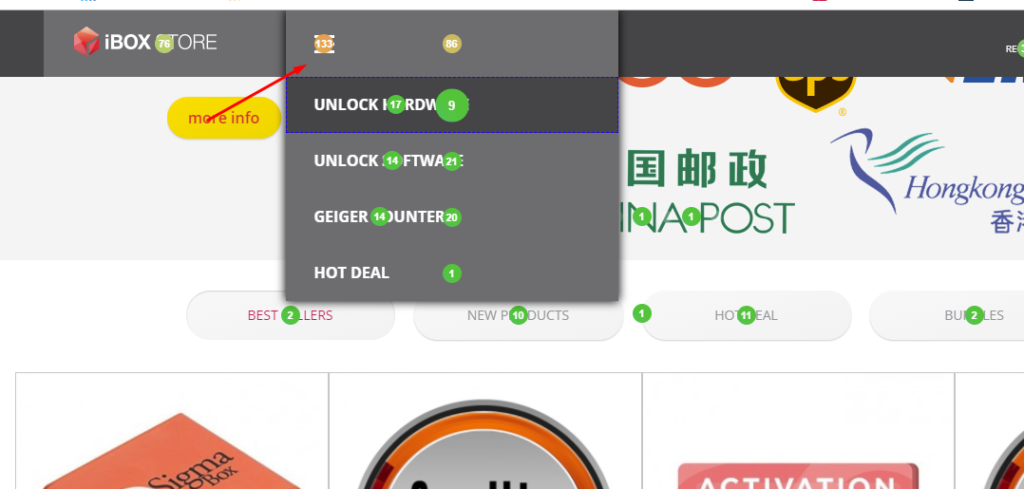
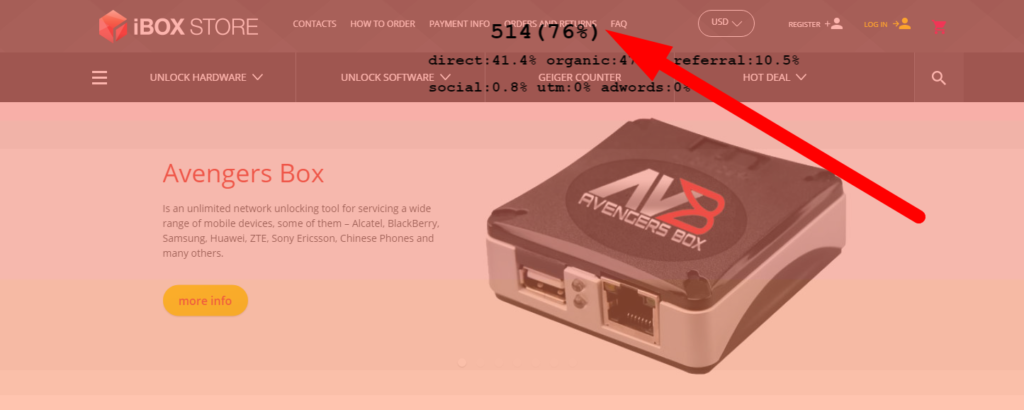
Главная страница https://www.iboxstore.com/
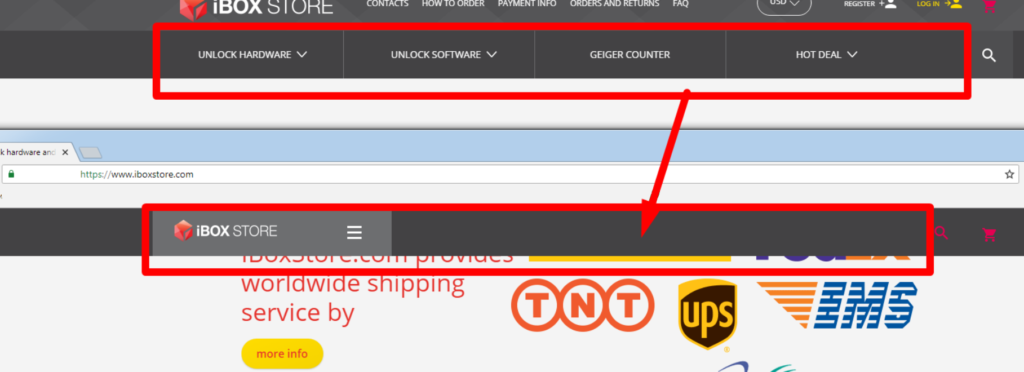
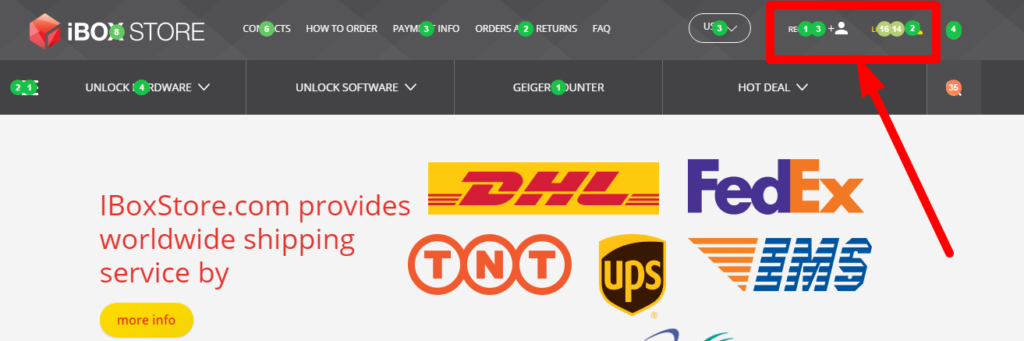
- Видим, что многие посетители кликают по дополнительному (второму) меню, загорается при скролле вниз, но дальше кликают мало.
 Стоит зафиксировать основное меню и удалить то, что появляется.
Стоит зафиксировать основное меню и удалить то, что появляется.
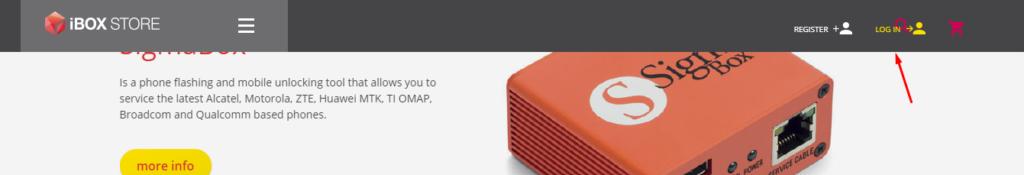
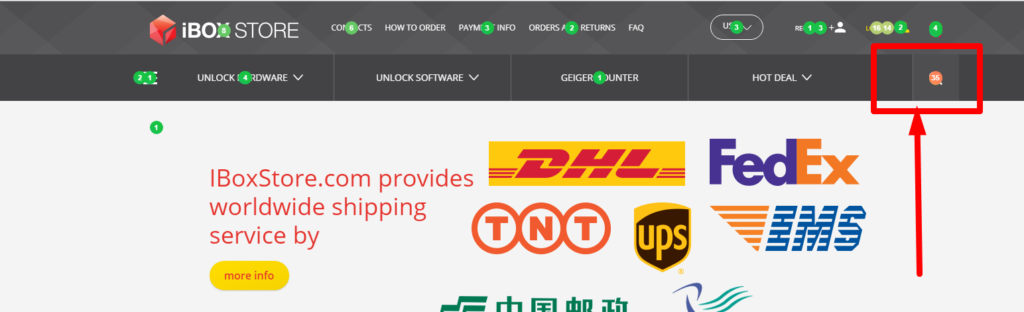
- Видим, что при скролле поиск лезет на кнопку “Log in”.

- Видим, что часто пользуются поиском по сайту. Стоит переделать хедер, чтобы поиск был более заметным.

- Видим, что на сайте часто регистрируются и логиняться пользователи. Стоит делать рассылки о новых предложениях и поступления, или скидки (акции).

- На первом экране кликают 76% из всей страницы, поэтому можно уменьшить количество товаров, выводимых на главной странице в заглавном блоке «best sellers» и других.

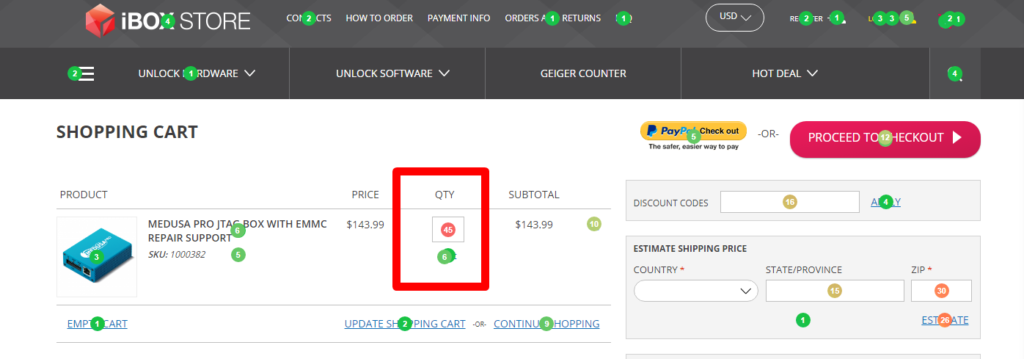
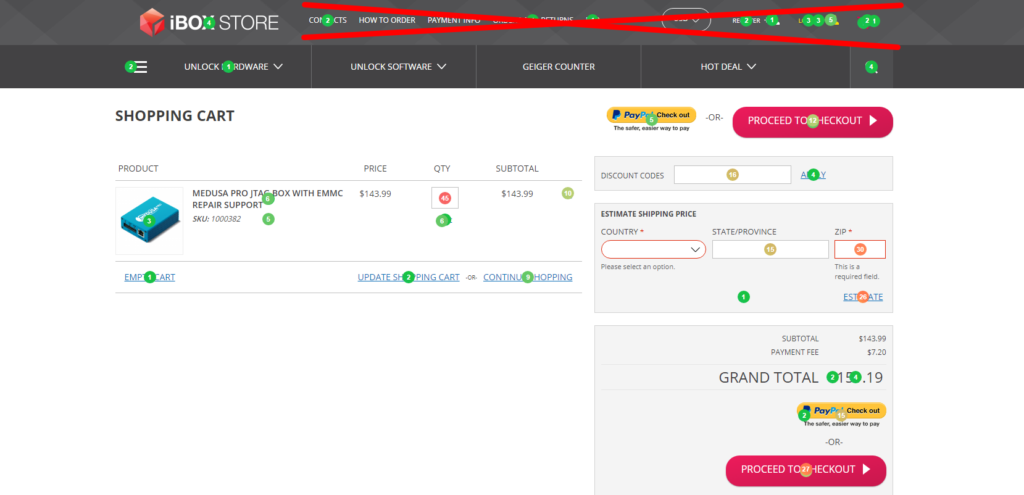
Анализ страницы SHOPPING CART
- Видим, что часто редактируют количество товаров в корзине. Для удобства клиентов стоит добавить кнопки увеличения и уменьшения количества товаров.

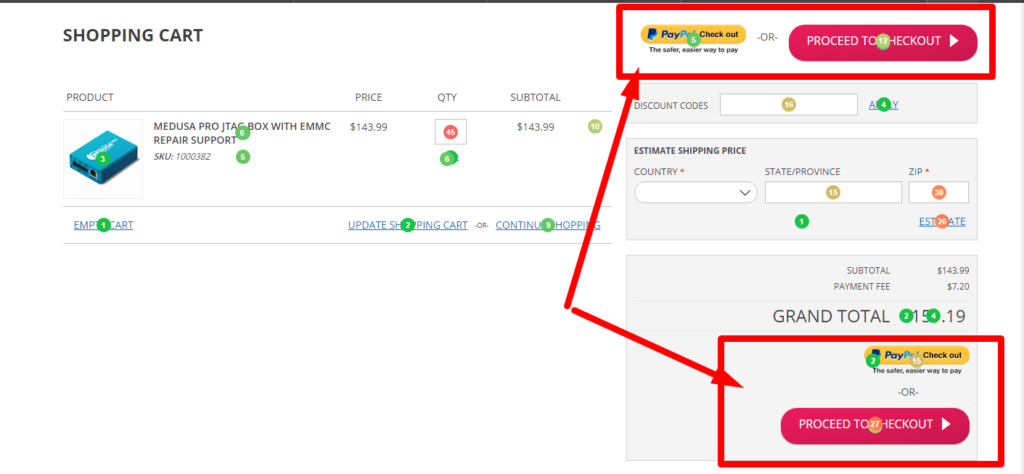
- Два раза повторяются кнопки оплаты Paypal и следующего шага в корзине. По них обоих кликают, но по верхнему значительно меньше. Верхние следует убрать, чтобы не путать клиентов, и оставить только нижние.

- С корзины часто переходят в меню и, соответственно, могут потерять покупку. Если клиент перешел в корзину, то следует убрать это меню в хедере.

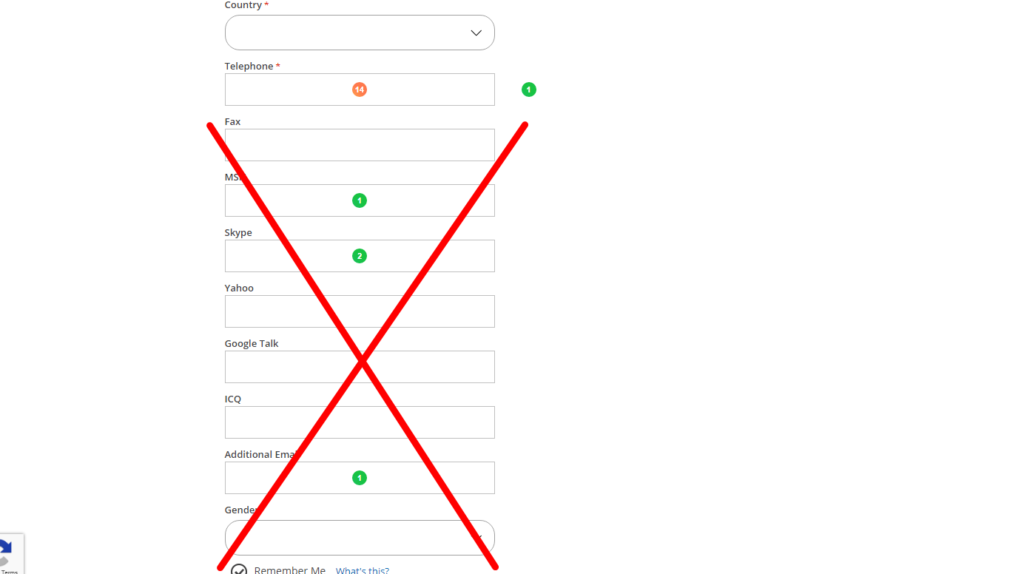
- Стоит убрать эти поля из корзины, так как их почти никто не заполняет, а через них корзина получается ну очень длинной.

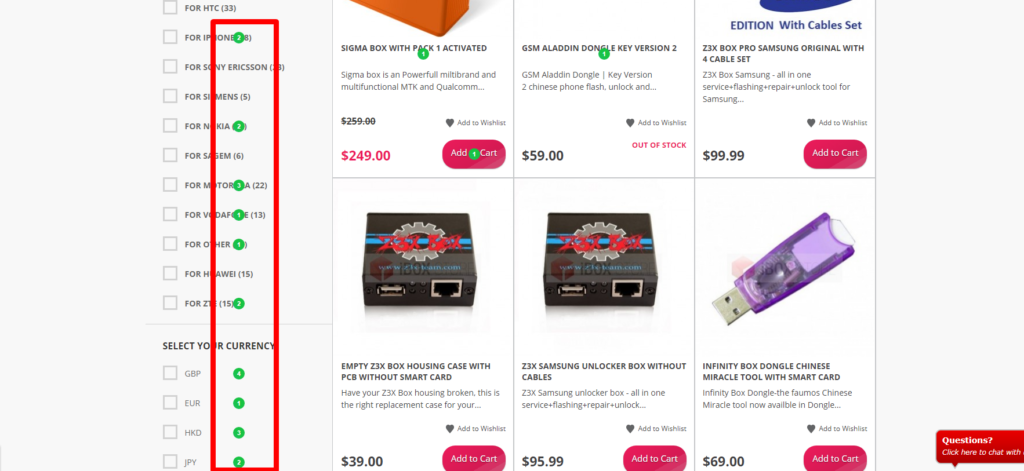
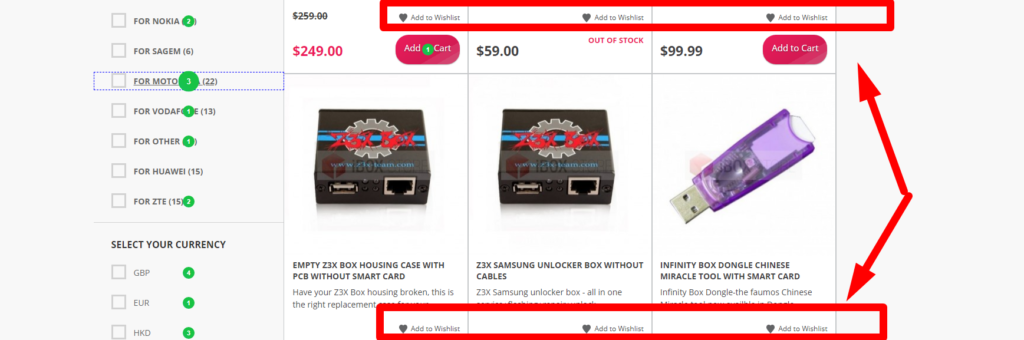
Анализ страницы категории BOXES AND DONGLES FOR MOBILE PHONES UNLOCK
- Фильтры по категориям и валютах стоит сделать меньшим шрифтом и уменьшить между ними отступление, чтобы их помещалось больше на страницу и клиент сразу видел.

- Клиенты не кликают «Add to Wishlist», соответственно, его можно забрать из категорий товаров.

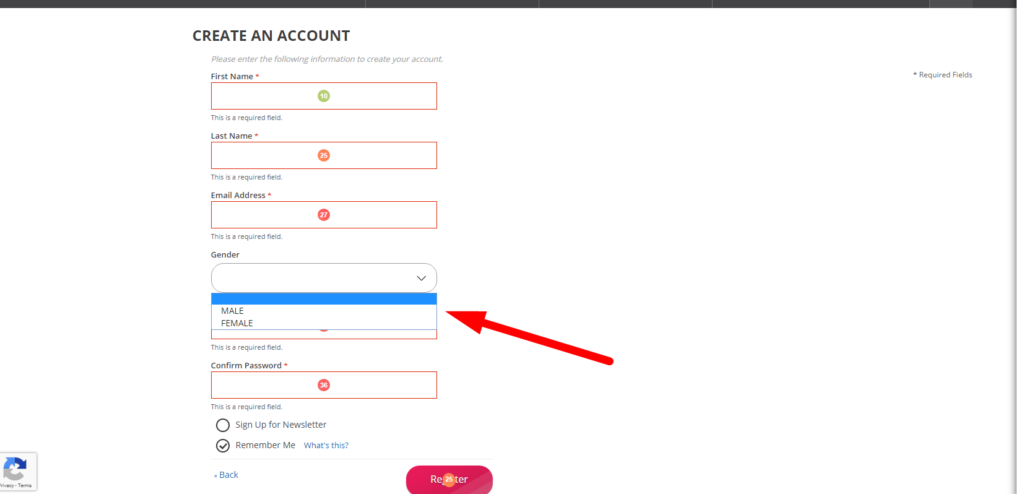
Анализ страницы CREATE AN ACCOUNT
Видим, что клиенты не выбирают пол при регистрации, поэтому это поле можно забрать
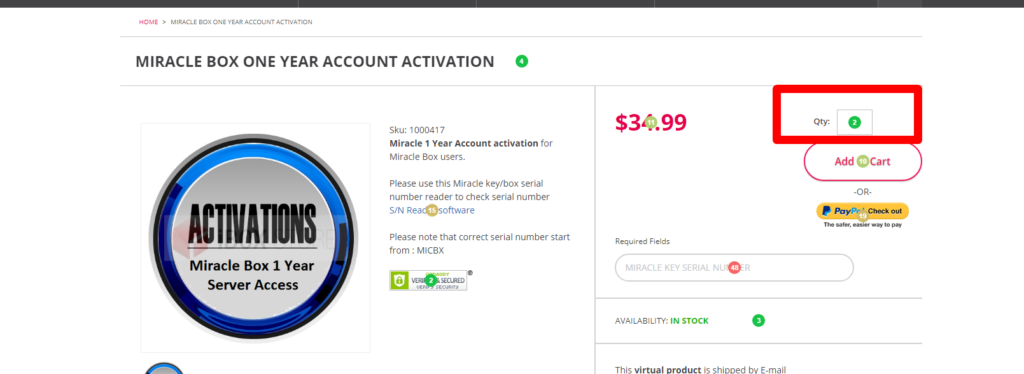
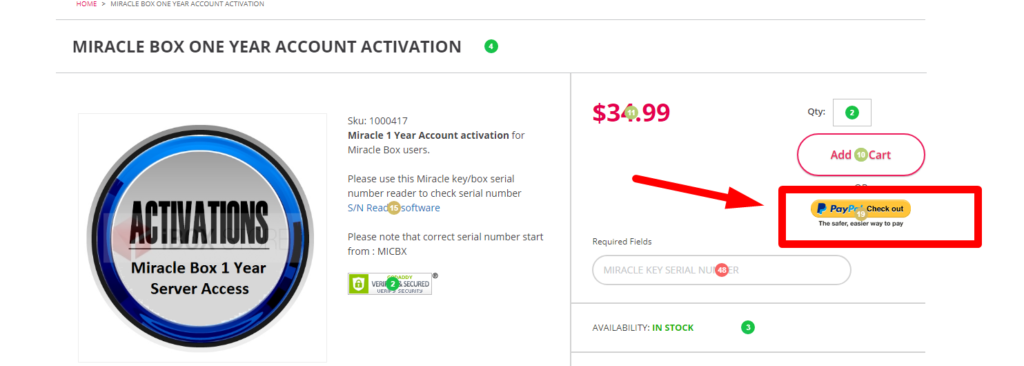
Анализ страницы товара MIRACLE BOX ONE YEAR ACCOUNT ACTIVATION
- Клиенты увеличивают количество товаров на карточке товара, поэтому стоит добавить переключатели увеличения и уменьшения количества, чтобы клиент не вводил цифры вручную.

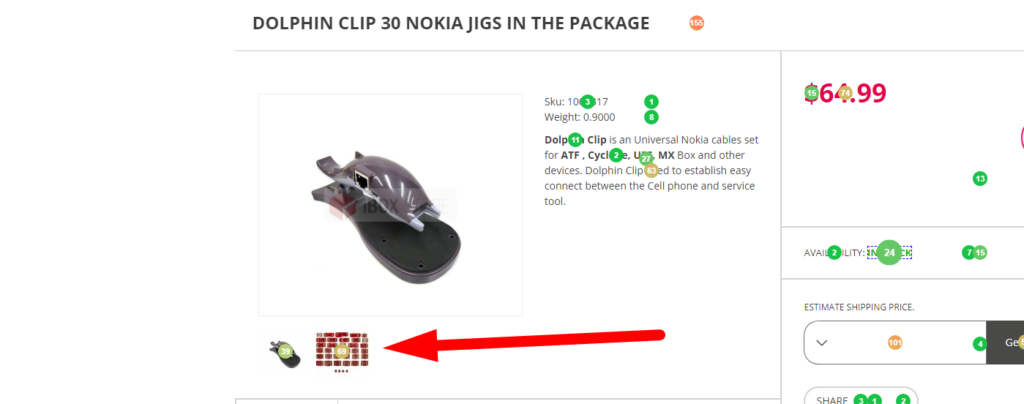
- Кликают по фотографиям, но они не имеют попапы и соответственно не увеличиваются, хотя видно, что клиенты этого хотят.

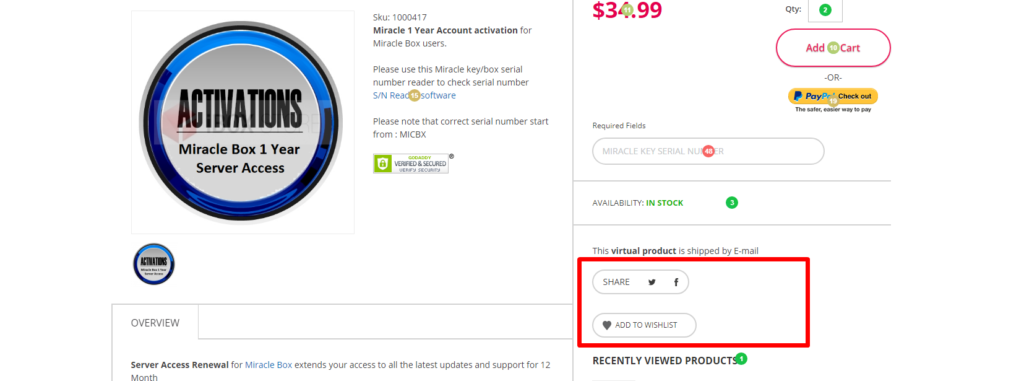
- Не делятся товарами в социальных сетях и не добавляют в «Wishlist», поэтому это можно удалить с карточки товара.

- Поскольку через быструю покупку с помощью paypal покупают даже чаще, чем через корзину, поэтому стоит эту кнопку сделать такого же размера, как и «Add to cart» для еще большего привлечения внимания.

Выводы
Как вы увидели, тепловая карта кликов позволяет определить, в каком направлении должен двигаться веб-ресурс, как люди видят его со стороны и какие изменения стоит внести для эффективного использования опыта каждого клиента, чтобы помочь ему превратится в покупателя. Эти инструменты помогут, как маркетологам и SEO-специалистам, так и просто владельцам сайта, так как вы сами сможете легко понять, что значат цифры для вашего бизнеса.
Самым важным является не сам анализ юзабилити с помощью карты кликов, а то, что вы будете делать с данными, которые получили. Если вы используете их в правильном направлении, то сделаете свой сайт намного лучше для посетителей и максимально повысите конверсию.
