Наверняка все владельцы сайтов знают о том, что такое успешность веб-ресурса и как она определяется. При этом хотим еще раз напомнить о коэффициенте конверсии. Он является соотношением общего количества посетителей страницы и количества пользователей, которые выполнили целевое действие на ней. Конечно, на этот коэффициент влияет немало факторов и для того, чтобы их определить, проводят юзабилити аудит. Благодаря ему вы получите список проблем, связанных с вашим сайтом, а также способы их решения.
Не стоит думать, что выявить ошибки юзабилити – это очень просто. Обычно для этого нужно немало времени и сил. Но если оставить их без внимания, то удобство использования сайта будет низким, а соответственно снизится его эффективность и общая конверсия. Даже самая незначительная на первый взгляд проблема может заставить пользователя покинуть ваш сайт во время выполнения задачи. Когда речь о целой совокупности проблем, то они вообще могут сделать выполнение любой задачи на сайте практически невозможной.
Ошибки юзабилити способны повлиять на то, насколько удобно, эффективно и результативно пользователь, попавший на ваш ресурс, проходит свой путь к клиенту. Конечно, проблемы с юзабилити бывают разными, одни решаются достаточно просто, а другие требует особого подхода и внимания. Но, так как именно удобство использования сайта является важнейшей частью успеха вашего онлайн-бизнеса, стоит позаботиться о том, чтобы пользователи смогли в полной мере воспользоваться веб-сайтом.
Мы предлагаем вам список основных ошибок юзабилити, о которых вам стоит знать, прежде, чем запускать продукт. Кроме того благодаря этому списку вы сможете провести качественный аудит существующего ресурса, определяя все проблемы и искореняя их.
Основные ошибки юзабилити
Отсутствие акцентов на заголовки

Возможно вы удивитесь, но заголовки являются самой популярной вещью на любой странице. Согласно исследованиям, они привлекают больше внимания, чем яркие картинки и анимации. Большинство людей принимают решение о том стоит ли оставаться на сайте именно исходя из прочитанного заголовка. Это значит, что у вас есть всего секунда, чтобы привлечь внимание посетителя с помощью заголовка.
Помимо самого наличия заголовка, он должен быть правильно сформулирован. Ваша конверсия будет сведена к минимуму, если ваш заголовок не будет сообщать посетителям, о чем эта страница.
Обратите внимание, что четкие и краткие заголовки должны быть не только на главной, но и на всех важных страницах. Они должны стать трансляцией сообщения, которое вы планируете донести до посетителей, чтобы у них появился повод остаться на сайте.
Длительное время загрузки страниц

Люди очень нетерпеливы, наверное, именно поэтому скорость загрузки сайта является одним из важнейших критериев его корректной работы. Казалось бы, что такое 2 секунды, но именно снижение скорости загрузки страницы на это время приводит к негативному отношению пользователей, соответственно снижению конверсии. Когда речь о трех секундах ожидания, то вы теряете около 40% пользователей.
Кроме того быстрый сайт понадобится и тем, кто хочет, чтобы Google ранжировал его страницы. Это значит, чтобы ваш бизнес попал в высшую лигу, необходимо позаботится о данном пункте.
Типографика и интервалы

Если вы думаете, что этот пункт не важен, то вы можете терять клиентов, даже не понимая причины. Многие исследования читабельности показали, что типографика один из важнейших фактов, влияющих на восприятие текста. Так, важно придерживаться интервалов, что позволяет быстрее читать и проще воспринимать написанное. Пробелы должны быть, как между строками, так и вокруг них.
Важно также учесть цветовые решения. Например, стандартный черный на белом может показаться скучным, но он дает лучшие результаты.
Игнорирование проектирования на основе шаблонов чтения
Важно не только подобрать шрифты и интервалы, учитывая колористику, но и учесть то, как читает пользователь. Многие тесты показали, что большинство людей читают по F-образцу, который больше склоняется к левой стороне экрана. Согласно этому, большую часть своего внимания пользователи концентрируют на левой стороне страницы (около 70% времени).
При этом люди, которые читают справа на лево, концентрируют внимание с точностью до наоборот. Это значит, что люди обычно просматривают сайт относительно шаблонов чтения. Поэтому все важные элементы стоит сосредоточить слева.
Сложная и непонятная навигация

Хотите, чтобы пользователь навсегда покинул ваш веб-ресурс, тогда устройте ему квест с поиском нужной информации и кнопок. Навигация играет крайне важную роль, вы должны смотреть на сайт глазами будущего клиента.
Обратите внимание, что более 70% пользователей переходят по ссылкам, а не используют поиск по сайту. Обычно, поиск открывают только в случае, когда не могут найти необходимый продукт, услугу или информацию. Именно поэтому рассчитывать, что ваши посетители воспользуются поиском, пусть даже очень удобным, не стоит. Лучше убедитесь, что навигация настроена правильно, она ясна и интуитивно понятна. В ней должны содержаться кнопки для переходов к важным частям веб-сайта, но без переборов, чтобы пользователь не запутался. Не стоит использовать элементы, которые вводят пользователя в заблуждение (выделенные кнопки, работающие, как чекбоксы).
Существует также проблема с тупиками, когда на сайте нет подсказок или альтернативных предложений. Обычно, пользователи сразу покидают такой ресурс, а если даже и остаются, то долго странствуют в поисках решения, явно не желая всего наилучшего создателю сайта.
Слишком много текста и перебор с длинной страницы
Конечно, целевая страница всегда содержит больше всего важной информации, ведь именно она призвана «зацепить» посетителя и заставить его остаться у вас. При этом, чем длиннее страница, тем меньше людей на ней останутся. «Стенки текста» редко привлекают людей, именно поэтому важно помнить о пункте, который мы описывали выше и делать «разбивку» контента, не забывая о подзаголовках и интервалах. Благодаря этим приемам, даже длинный текст становится менее пугающим и легким в восприятии, что дает ему шанс быть прочтенным.
Большое количество баннеров и анимации
Увы, но это проблема трети всех веб-ресурсов в сети. Тут речь идет не только о баннерах в чистом виде, но и о различных плашках «Акция», «Скидки», «Подпишись на наш канал» и т.д. Даже назойливое окошко с онлайн-консультациями, где ответа можно ждать около часа, а то и дольше – это то, что отпугивает пользователей.
Когда же речь об анимации, то тут главное правило – не перемудри. Конечно, красивая анимация украшает ресурс и привлекает внимание, но во всем должна быть мера, с чем часто грешат создатели веб-ресурсов. Увлечься и напихать всю страницу, пусть даже красивой, анимацией – это то же самое, что лично отказаться от большего процента клиентов.
Отсутствие оптимизации сайта под разные устройства

Сразу отметим, что речь идет не только об адаптивности под разные браузеры и мобильные версии (о которой уже даже говорить незачем, ведь это давно всем понятно), а именно о разных гаджетах. Далеко не все пользователи обладают современными девайсами. К примеру, на небольшой нетбук, которому пара-тройка лет, с трудом прогрузится современная анимация, сайт будет подвисать. Если пользователя действительно интересует продукт, то он, естественно, останется, но не стоит забывать о конкурентах, у которых этой проблемы может и не быть. Чем лучше ваш сайт работает на разных устройствах, тем выше у вас конверсия.
Нет четкого призыва к действию

Как бы банально это не звучало, но важно, чтобы на каждом шага пользователь четко понимал, куда ему двигаться дальше. Кнопка, которая должна стать основной, должна быть выделенной, хорошо заметной и восприниматься легко, то есть быть понятной.
Некачественный контент и изображения
Сайт, куда забросили низкосортные фото и «кривой» текст, можно сразу списывать со счетов. Невостребованный, неграмотный и непонятный контент – это прямая дорога к низкой конверсии, как и некачественная графика и изображения.
Решить эту проблему достаточно просто – используйте высококачественные картинки и займитесь оптимизацией графики под экраны с большим расширением. Если есть возможность, то наймите фотографа и сделайте съемку продукции, услуг. Это дорого, но очень быстро оправдывает себя.
Когда речь о контенте, то решение также просто – изучите свою ЦА, ее интересы, четко разрабатывая план публикаций, основываясь на данной информации. Не бойтесь разных типов контента, как видео, инфографики, фотоотчеты.
Плохо оформлена корзина и раздел оформление заказа
Можете быть уверенны, что даже, когда пользователь уже готов сделать покупку и добавил товар или услугу в корзину, он все еще может отказаться от сделки из-за плохой оптимизации разделов «Корзина» и «Оформление заказа». Им нужно уделить не меньше внимания, чем главное странице.
Что касается «Корзины», то, во-первых, четко отработайте все возможные вопросы и возражения. Во-вторых, не бойтесь добавлять инструмент cross-sell. Если вы аккуратно и ненавязчиво предложите клиенту дополнительные услуги или товары, то можете заметно улучшить конверсию. И в третьих, помните, о четком призыве к действию, о котором мы уже писали выше.
«Оформление заказа» также должно быть продумано до мелочей. Оптимизируйте форму заказа, проявите особую заботу о пользователе, в виде подпунктов, которые ему могут помочь («Не надо перезванивать мне», «Посылку получит …», «Подготовьте сдачу» и т.п.).
Слишком большой выбор
Это может показаться странным, но перебор с предложениями может повлиять на конверсию хуже, чем недостаток этих предложений. Обычно такое случается на сайтах крупных компаний. И решение не в том, чтобы сокращать количество предложений, а в том, чтобы не «вываливать» все это одновременно на пользователя, а грамотно подойти к формированию предложений.
Отсутствие гарантий и отзывов
Пользователи хотят быть уверенны в товаре или услуге, которая их заинтересовала. Им нравится, когда есть отзывы от тех, кто уже успешно воспользовался предложением сайта. Кроме того это дает ощущение безопасности сделки. Для этого откройте возможность делится вашим контентом в социальных сетях, публикуйте отзывы клиентов, проводите исследования и убедите пользователей в отсутствии финансовых рисков, связанных со сделкой.
Пример юзабилити-аудита сайта
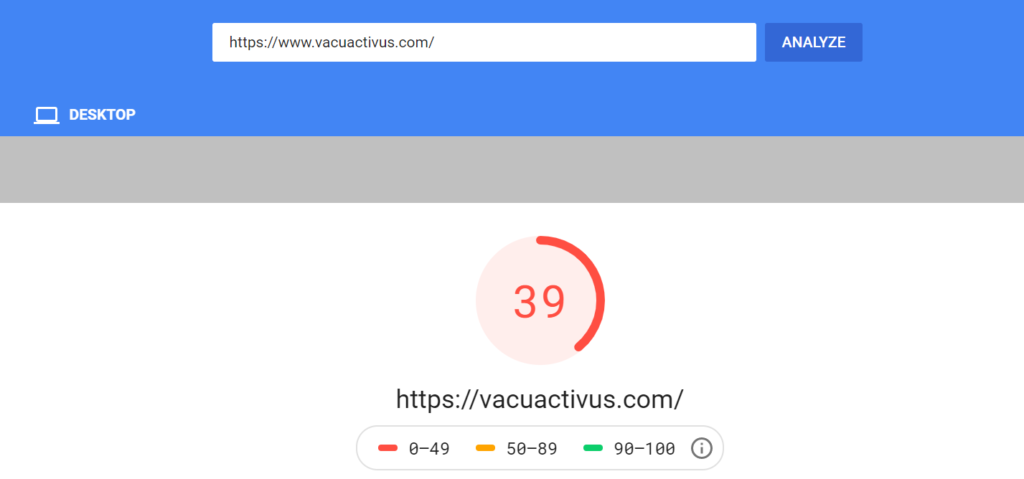
Для того чтобы вам было более понятно, на что обращать внимание, мы предлагаем посмотреть часть юзабилити аудита сайта Vacuactivus.
Версия для ПК
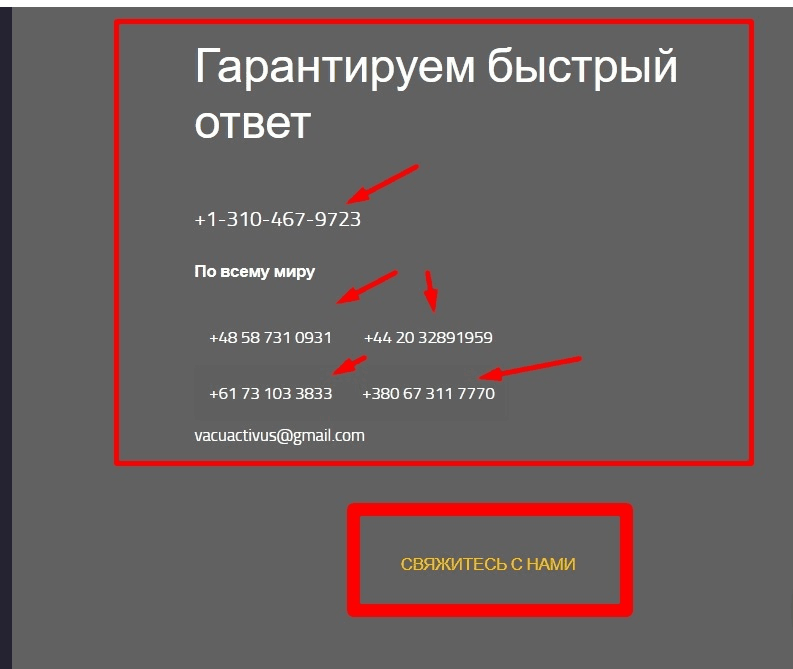
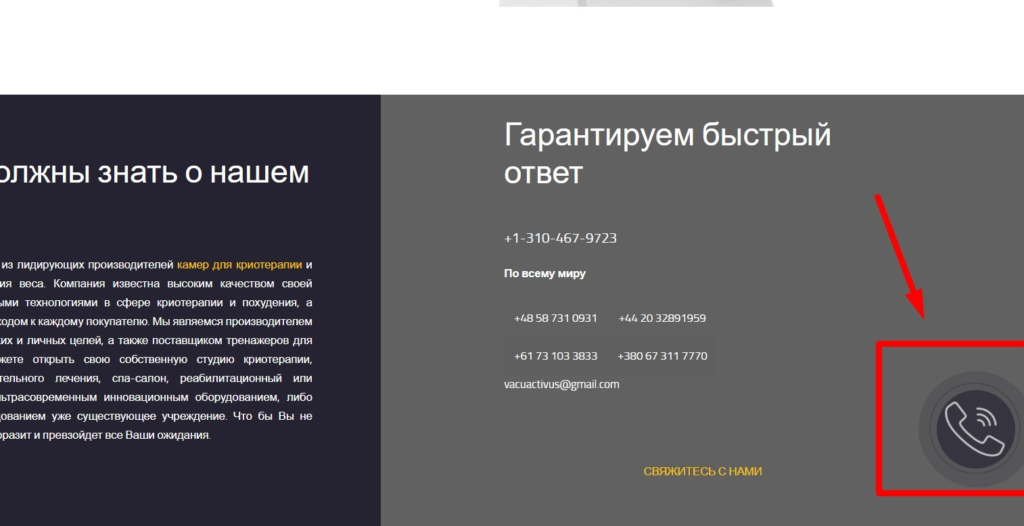
- На главной странице https://vacuactivus.ru/ в поле Контакты стоит добавить флаги или названия стран, для которых прописаны телефоны. Кнопку связи следует выделить.

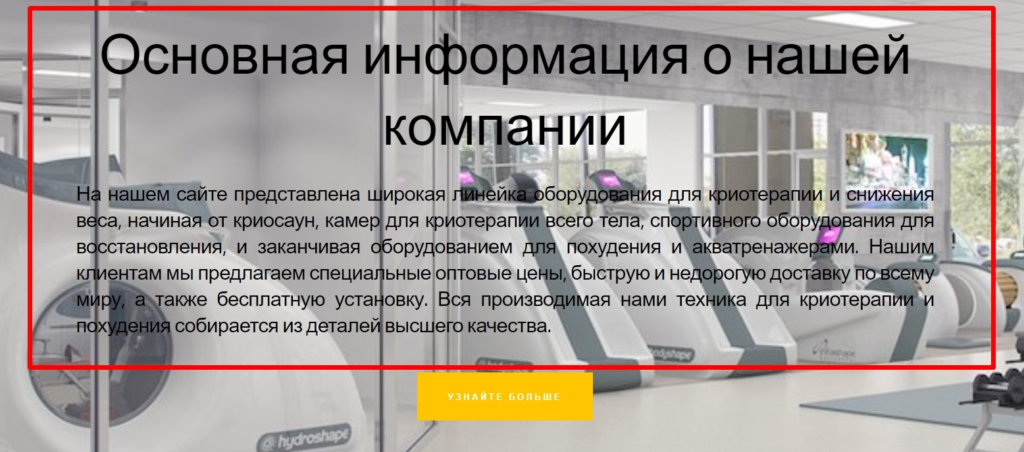
- Здесь информация сложно воспринимается, следует использовать более контрастные цвета для контента.


- Этот элемент следует сделать меньше, но более контрастным, чтобы он достаточно выделялся, не закрывая контент сайта.

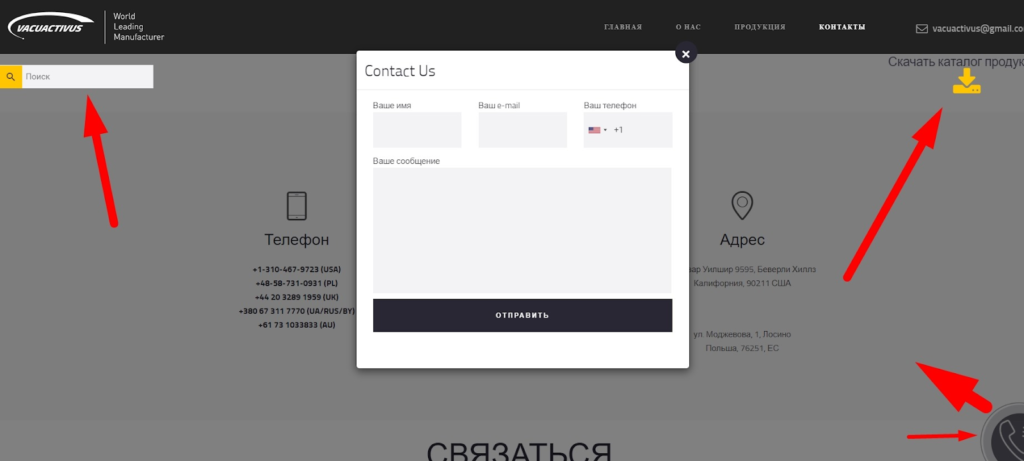
- При появлении поп-ап окна после нажатия на этот элемент, вместе с ним выделяются другие элементы, хотя они не активные во время показа поп-ап окна.

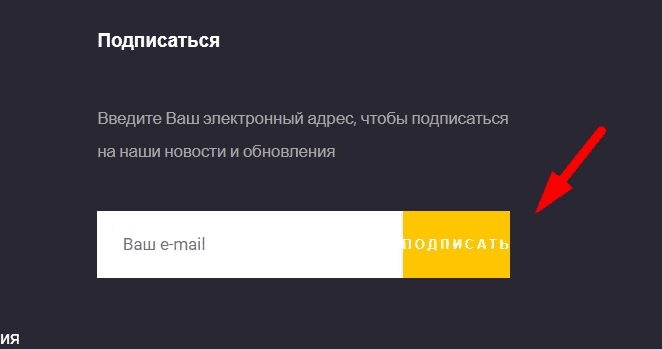
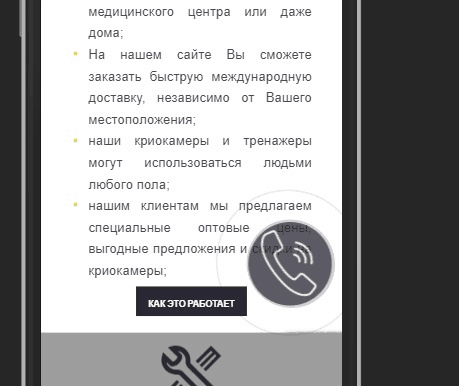
- Текст слишком длинный для кнопки.

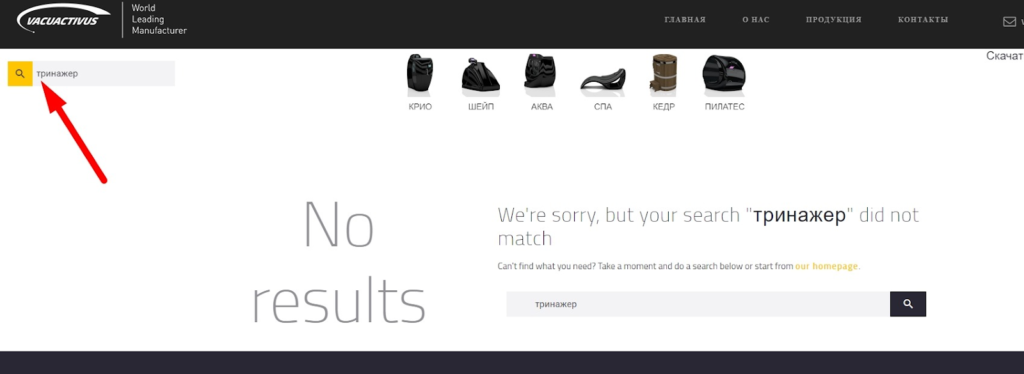
- При неправильном введении запроса в Поиск, не подтягивает похожие запросы.

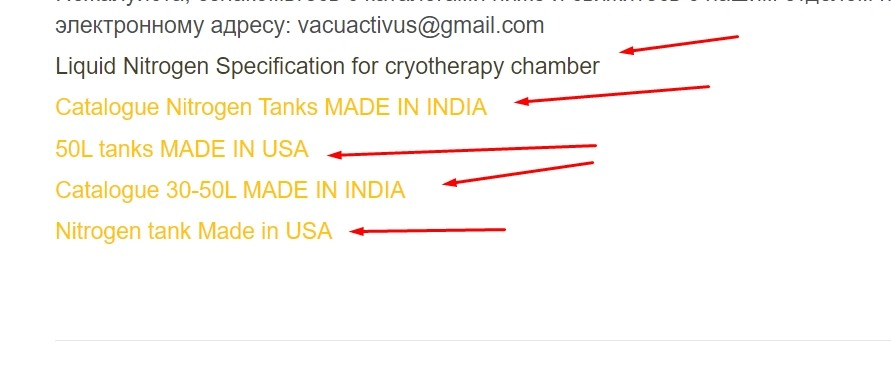
- Все дополнительные материалы для просмотра должны открываться в новом окне. Например: https://vacuactivus.ru/allproducts/cryotherapy-chambers/nitrogen-tanks/

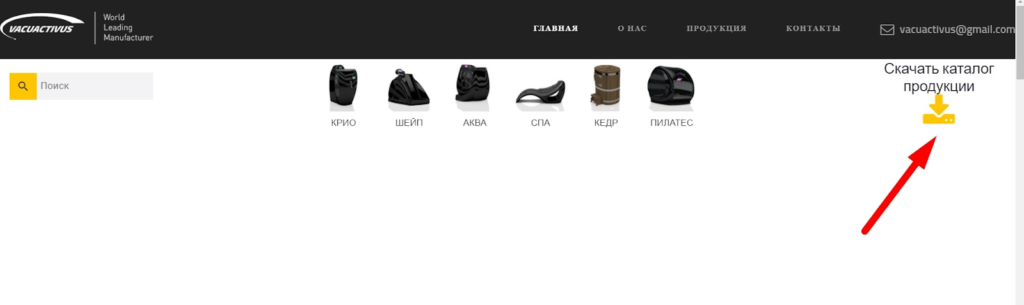
Соответственно и в шапке сайта.

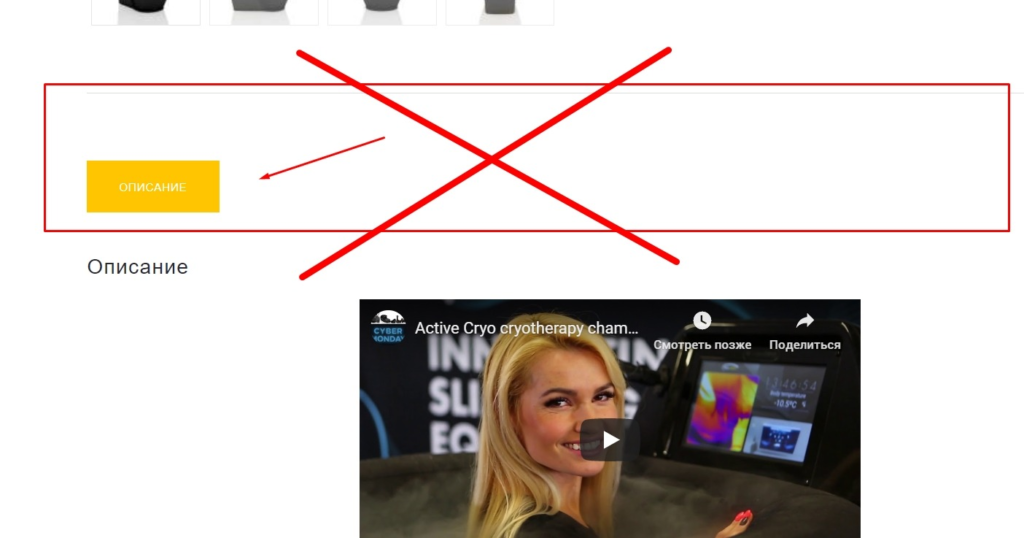
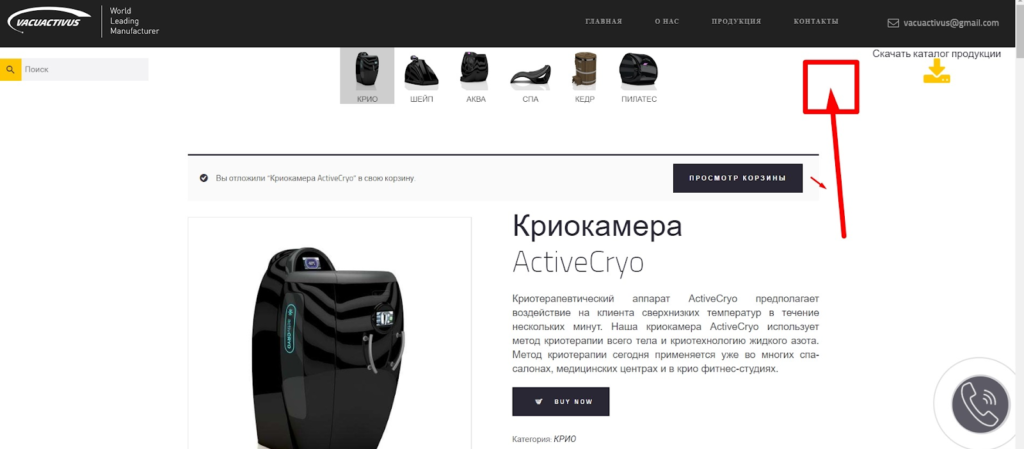
- На странице товаров эту область нужно убрать, а кнопку удалить. https://vacuactivus.ru/allproducts/cryotherapy-chambers/cryotherapy-capsule-active-cryosauna/

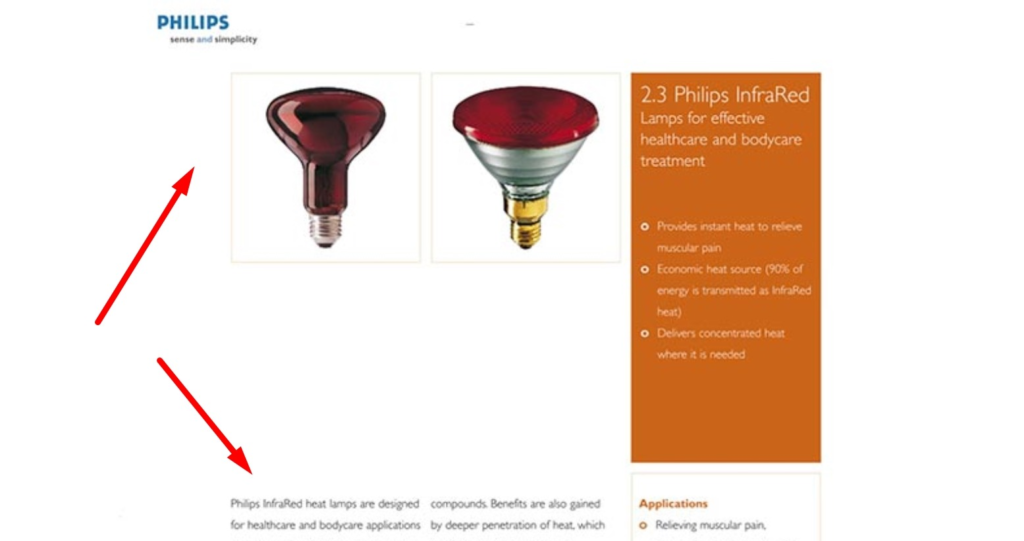
- На странице https://vacuactivus.ru/how-does-cryotherapy-works/ среди текста есть большое изображение с англоязычным текстом.

- Нет изображения корзины в шапке сайта.

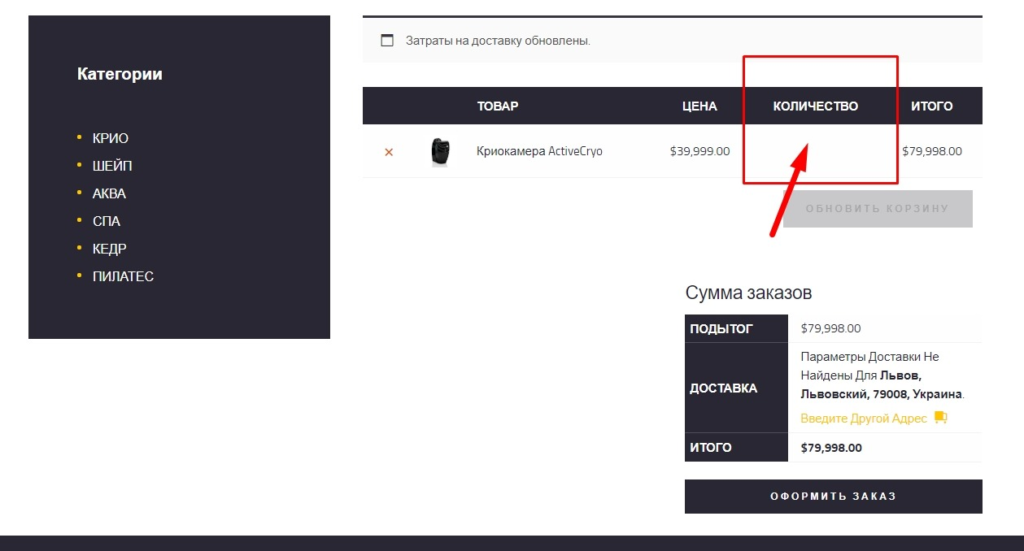
- Нет кнопок изменение количества товара https://vacuactivus.ru/cart/.

Мобильная версия
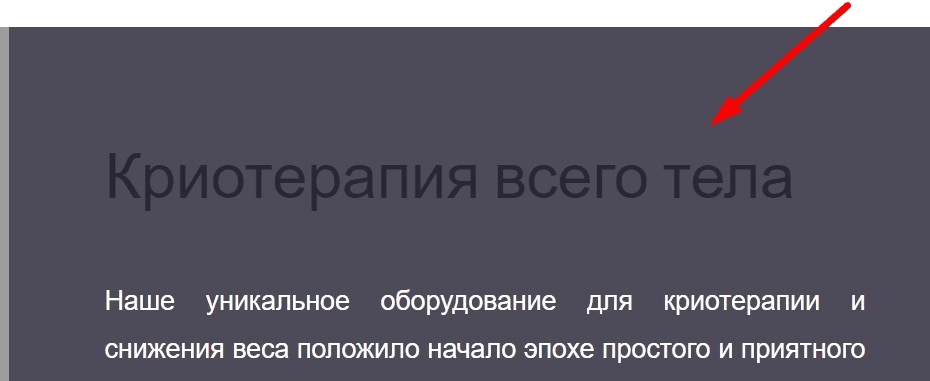
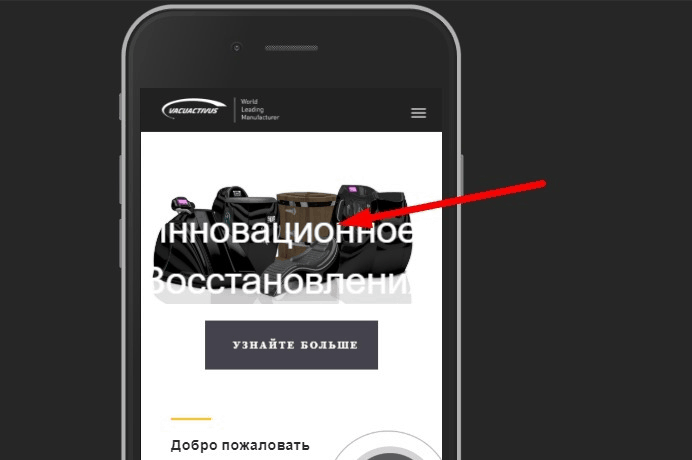
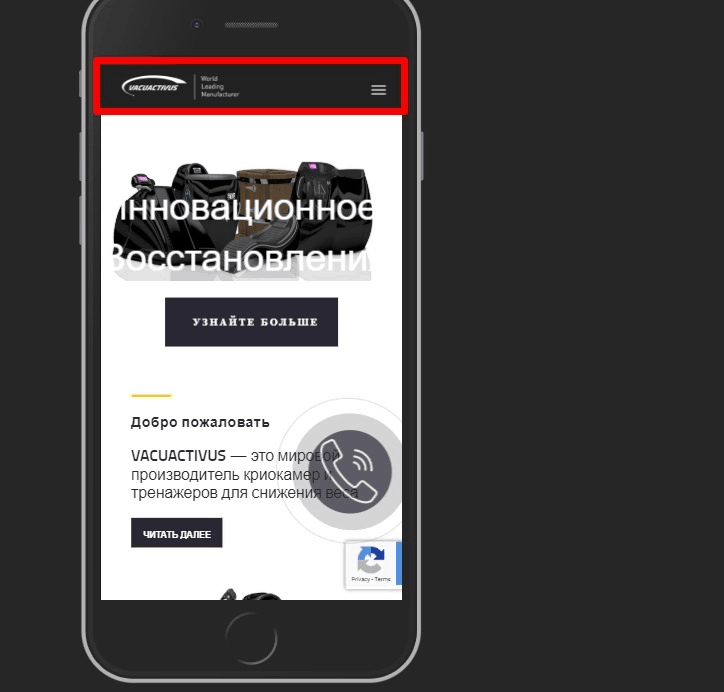
- На главной странице не видно текст https://vacuactivus.ru/.

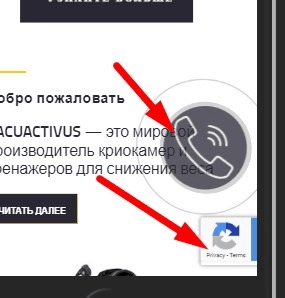
- На страницах значительную часть экрана занимают эти элементы. Нужно, или вообще убрать их (captcha), или, если они необходимы, то уменьшить их (обратный звонок).

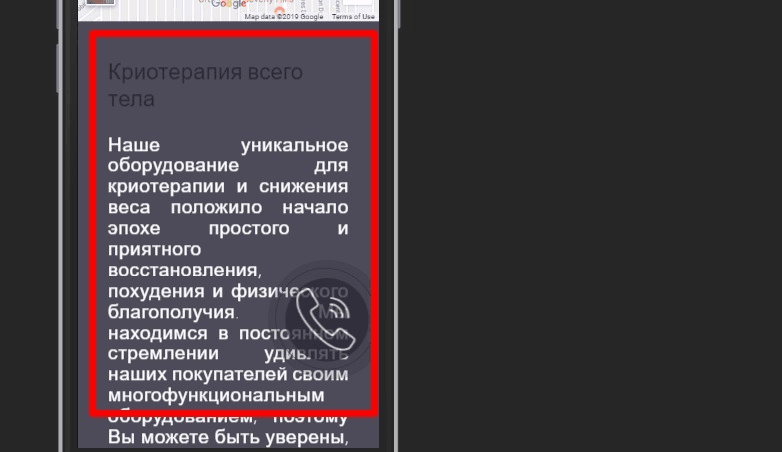
- На главной странице текст разного размера.


- Область с меню и логотипом сайта должны быть зафиксированы при скролле.

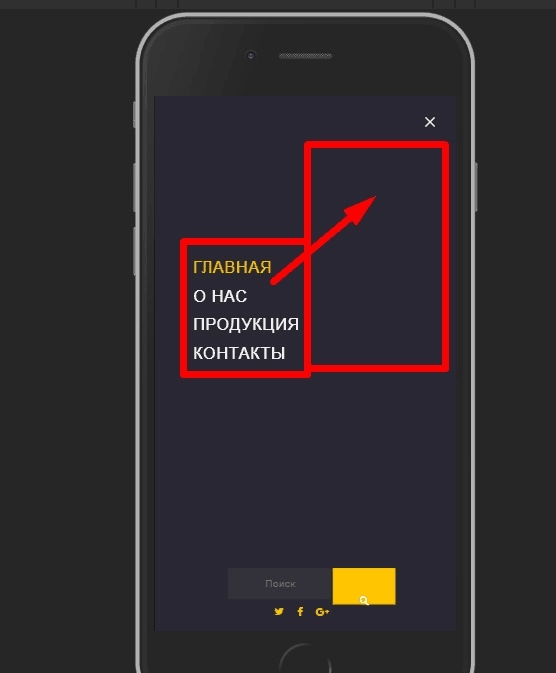
- Пункты меню должны быть ближе к кнопке открытия и закрытия меню.

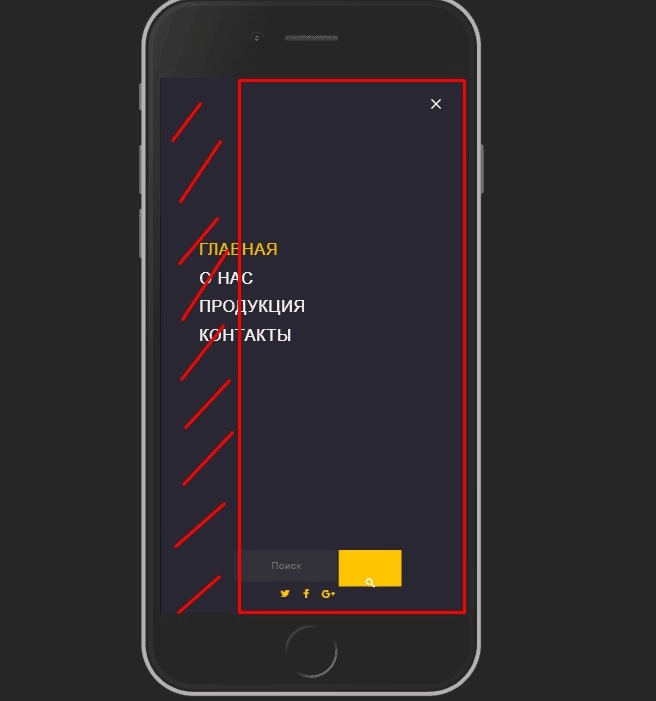
- Саму область меню стоит сократить — это поможет пользователям проще сориентироваться на сайте и понять его структуру. Также при клике на область без меню — оно закрывается.

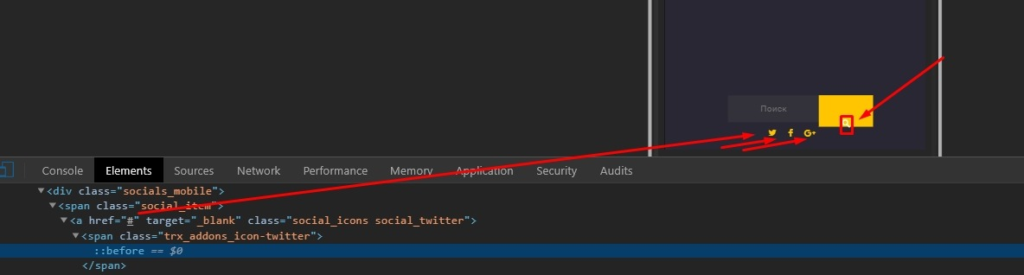
- Кнопки социальных сетей здесь без ссылок — при клике на них не происходит переход. Кроме этого стоит поправить кнопку поиска.

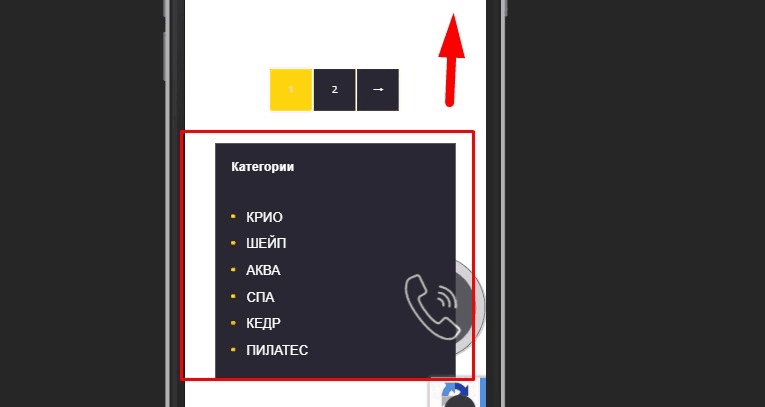
- Блок с категориями следует разместить в начале страницы.
https://vacuactivus.ru/allproducts

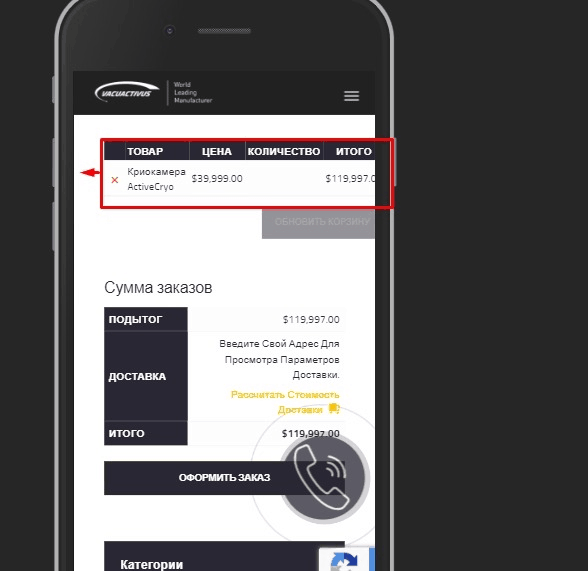
- Нужно поправить верстку блока на странице Корзины https://vacuactivus.ru/cart/

Выводы
Юзабилити-аудит – это первый шаг к повышению конверсии. Если вы правильно подойдете к нему, то сможете обнаружить все препятствия, которые стоят на пути от пользователя к клиенту. Благодаря ему вы сможете найти наиболее эффективные места вашего веб-ресурса и самые слабые его места, поняв, как пользователь ведет себя, попадая к вам на страницу.
Если говорить по-другому, то такое тестирование дает вам много знаний, открывая новые перспективы для бизнеса. Однако, очень важно подойти к нему правильно, чтобы не наделать еще больше ошибок, чем в начале пути. Именно для этого мы рассказали вам о 13 самых распространенных ошибках, которые могут допустить, как новички, так и настоящие профессионалы. Пройдясь по этим пунктам, вы сможете убедиться, что не повторяете их или обнаружить и устранить проблемы.
