
Без картинок, анимаций и привычного интерактива – такими были сайты в 90-х. Тогда речь о дизайне как таковом не шла. Анимации, микровзаимодействия, кнопки, видео – реалии веба в 2018 году.
Веб-дизайн все еще активно развивается, но сегодня можно сказать, что виртуальная действительность стала привлекательной и комфортабельной. Не в последнюю очередь из-за тенденций, которые продвигались топовыми дизайн-студиями в период с 2000 по 2018 год. О последних стоит рассказать больше, чтобы знать, какие изменения нас ждут в ближайшем будущем.
Команда Plerdy подготовила для Вас новый бесплатный вебинар — «Конверсия сайта — 30 шагов как увеличить продажи интернет магазина». Видеозапись Вы можете посмотреть в этом видео. Присоединяйтесь к тем, кто уже успел посмотреть этот вебинар.
2000-2002: визуальный прорыв, становление каталогов и элементов навигации сайта

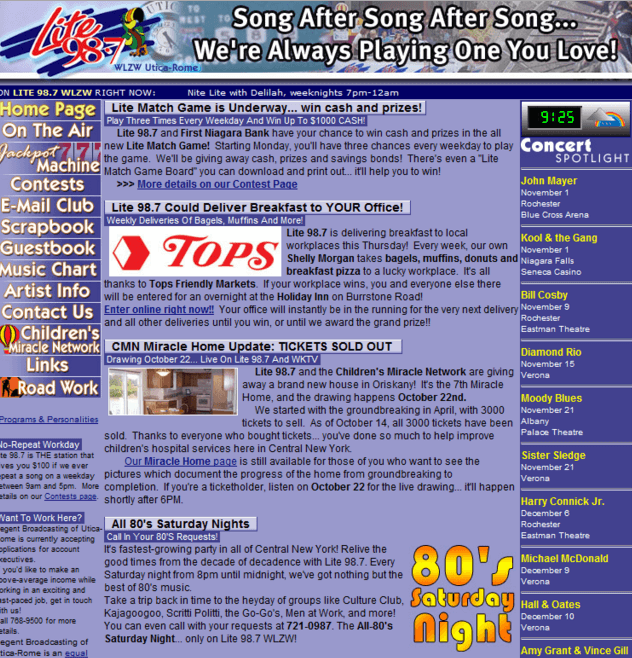
Великая эра — можно сказать, период рождения «умного» веб-дизайна, хотя до проблесков UX/UI еще далеко. Около 56% пользователей того времени еще пользуются «коробочными мониторами» с разрешением экрана в 800х600 пикселей, сайты отличаются мультяшным вижуалом. Уже используется PHP 3, HTML 4 и CSS2. Странички сайтов становятся динамичными, менее текстовыми.
Отличительные тенденции того времени: текст минимал, нон-скролинг, градиенты, темные фоновые цвета, кислотные шрифты, выделенные/подчеркнутые ссылки в меню. Картинок в оформлении используется минимальное количество. Прорыв – появление у большинства сайтов строки поиска на главной странице и продуманного меню.
Начиная с конца 2001 года постоянно растет скорость интернета. Это позволяет разработчикам и веб-дизайнерам уходить вдаль от чисто текстового наполнения сайтов, концентрации на читабельности, как единственной характеристике юзабилити. Теперь время экспериментировать с созданием простейших флеш-анимаций и размещением видеоконтента.
2003-2005: флеш, сплеш и 17 миллионов цветов

В период с начала 2003 по 2004 год появляются популярные сегодня социальные сообщества вроде Facebook, LinkedIn, MySpace. Страницы с интегрированными флеш-анимациями на своем пике. Ставка делается на читабельность сайта и удобство навигации; вижуал, стилистика, цветовые и шрифтовые сочетания – этому уделяется мало внимания.
В период с 2004 по 2005 многие пользователи приобретают мониторы с большим разрешением (1024х768). Впервые из тени выходят компьютеры с цветовым разделением 17 миллионов цветов. Наступает ознаменование эры визуального или «картиночного» дизайна. В 2005 году появляется Youtube, что еще больше подталкивает дизайнеров к использованию видеороликов при оформлении контента на сайтах.
2006-2008: проблески скевоморфизма, зарождение мобильного дизайна

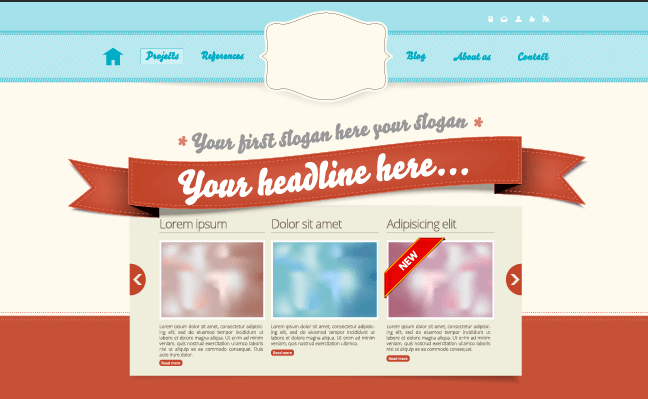
Если сказать, что с началом 2006 года стартует период скевоморфизма, значит, проигнорировать плавный переход от флеш-дизайна к «карамельному», с бликами и характерным глянцевым сиянием, округлостями. Да что уж там, сайтов времен 90-х сегодня не сыскать, а вот наравне с семи-флетами «карамельные» странички еще мелькают в Сети. Становление одной тенденции всегда сопровождалось развитием и медленной стагнацией другой.
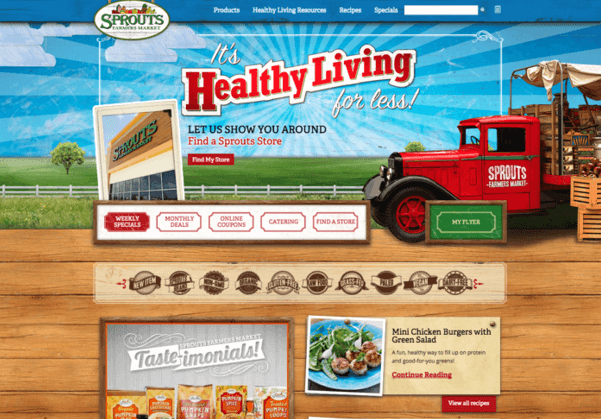
Но в 2006 году первые проблески скевоморфизма, натуралистичности, все же появляются. Основные тенденции – стоковые картинки, длинные скролинговые страницы, тени, придающие объекту реалистичности. Можно с уверенностью сказать, что в плане вижуала началось вытеснение мультяшных несуразных картинок реалистичными аналогами.
Выход первого iPhone в 2007 году знаменует сразу два значимых для отрасли события: зарождение адаптивного веб-дизайна (появляется необходимость в создании полноценных макетов мобильных и планшетных устройств) и становление «карамельного» стиля оформления сайтов (помните иконки Джобса, которые так сладко и гламурно сделаны, что хочется как минимум коснуться к ним, если не лизнуть?). Реализм идет рука об руку с глянцем.
2009-2010: web 2.0. и HTML5

Примитивные «глянцевые сайты» были у некоторых компаний еще в 2003 году. Но именно на период 2009-2010 припадает пик популярности того, что известный дизайнер Эллиот Джей назвал web 2.0. Далеко не последнюю роль в актуализации такого визуального оформления сыграл выход первого Айфона.
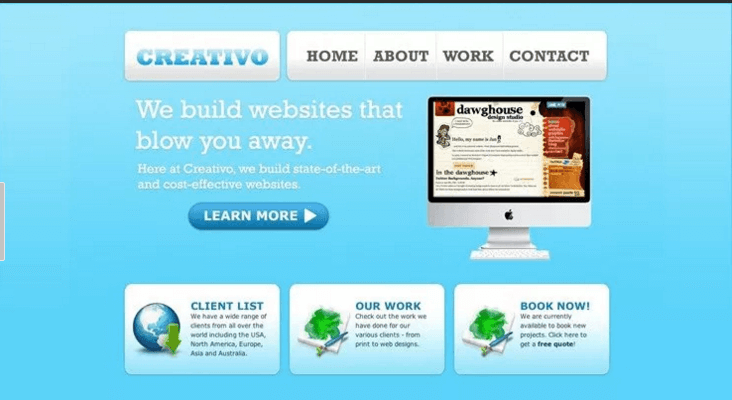
Характерными признаками дизайна сайтов того времени являются: контрастные цвета, виртуальные налепки, глянец и «карамельная глазурь» в иконках и иллюстрациях, округлые уголки форм, кнопок, паттерны с диагоналями, градиенты. «Оживление» таких сложных в плане верстки того времени сайтов обеспечивалось выходом HTML5 — языком программирования, который в одинаковой степени хорошо понятен как для людей, так и для поисковых машин. Именно появление усовершенствованного языка программирования стало причиной выхода на пик многих давних трендов мультимедиа.
2011-2012: скевоморфизм на троне, зарождение флета

Годы становления, активного развития и вот, в 2011 году начинается практически единоличное царствование скевоморфизма. Иными словами – да здравствует реализм во всех его проявлениях! А именно в следующих трендах:
- приглушенная цветовая гамма;
- использование натуралистичных текстур (дерево, кожа, трава, ткань);
- трехмерность, тисненная типографика, ленточки, завиточки, графские печатки.
Реализм в визуальном исполнении сайтов заставил дизайнеров детально прорисовывать каждую иконку, каждый объект, чтобы добиться максимального сходства с объектами действительности. Текстуры, свет, тени, цвета придавали композициям глубины, превращая Сеть в новую реальность. Одними из наиболее ярких примеров скевоморфизма являются фоны Apple того времени.
Стоит сказать, что дизайнеры очень долго уходили от реализма, считая именно этот стиль эталонным в оформлении виртуального пространства. Сколько было споров на тему «следовать-не следовать» модным течениям, оставаться при реализме или погружаться в минимализм – просто не счесть! Но прогресс ничем не остановить и отчетливые «звоночки» флета уже давали о себе знать в конце 2011, когда компании Microsoft и Twitter заставили всех обратить внимание на не столь характерный еще для того времени карточный дизайн. Простота, ставка на чистый цвет, читабельную типографику, минимальное количество линий, объектов, наличие воздушных пространств в композиции – все это не могло пройти незамеченным.
Минимализм оказался привлекательным как для дизайнеров, так и для пользователей, которые стали меньше отвлекаться от сути и содержимого сайтов. Визуальное оформление веб-пространства пришло в единство с его текстовым наполнением. В 90-х сайты были сугубо контентными и малопривлекательными для пользователя. В период с начала нулевых до 2010 года ставка делалась на визуальное, «карамельное» оформление, которое очень отвлекало от текста. С момента выхода на пик скевоморфизма дизайнеры осознают тот факт, что юзабилити – это не что-то одно, это правильно построенная композиция.
Флет же приводит в совершенство понятие правильной расстановки приоритетов на макете. Именно в рамках этого типа оформления типографику подчеркивает простая визуальная составляющая. Сайты не режут глаза, воспринимаются легко, не отвлекают пользователя от совершения целевого действия.
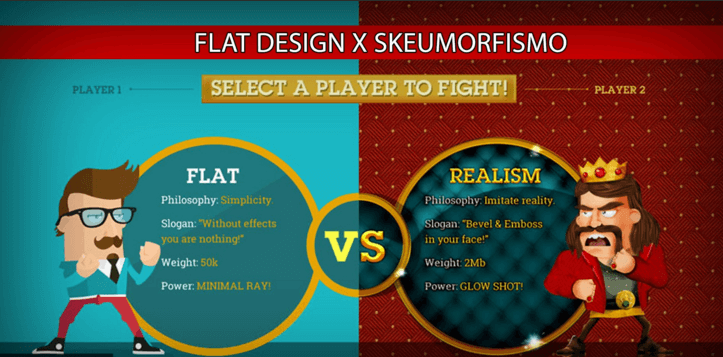
2013-2014: флет против скевоморфизма, появление Google Material Design

Итак, флет становится трендом №1. Но первое место в дизайнерских топах и сердцах пользователей ему приходится делить со скевоморфизмом. Можем с уверенностью сказать, что этот натуралистический стиль даже сегодня проскальзывает в макетах известных дизайнеров, задающих тон модным течениям. Если бы Ив Сен-Лоран работал с сайтами, то сказал бы, что тренды меняются, а скевоморф – вечен. И был бы близок к истине!
Стоит четко разделять реализм и минимализм в дизайне. Реалистичное оформление не всегда минималистичное. К примеру, в дизайне интерьера реализм может выражаться в вычурных формах арок, наличии классических колонн, светлых, искусственных цветах. В реалистичном оформлении чего-либо нет пустоты, нет воздуха. Пространство должно быть максимально заполнено. В противовес этому, плоский, минималистичный дизайн отличается следующими характеристиками:
- минимальное количество текста и графических элементов;
- нет теней, глубины, переход к двухмерности;
- ставка на читабельную, большую типографику;
- паралаксы, gifs, простые java-анимации;
- яркие цвета, большие фотографии и фоновые видео.
Между тем развитие визуальных языков не стояло на месте даже в период активного противостояния флета и скевоморфизма.
В 2014 году Google «выкатывает» стайл-гайды, окрещенные как Material Design. Разработчики Гугла хотели вернуться к реалистичному дизайну, а создали нечто гораздо более близкое к флету. Что же получилось? Текстурный реализм, детальный минимализм. Экраны стали листами бумаги, самым реальным объектом этого мира. А вот их дополнением являются читабельная и необычная типографика, яркие иконки, иллюстрации, тени, анимации.
Именно с Google Material Design рождается semi-flat – актуальный на сегодня стиль, который соединяет в себе черты плоского и натуралистичного визуального оформления.
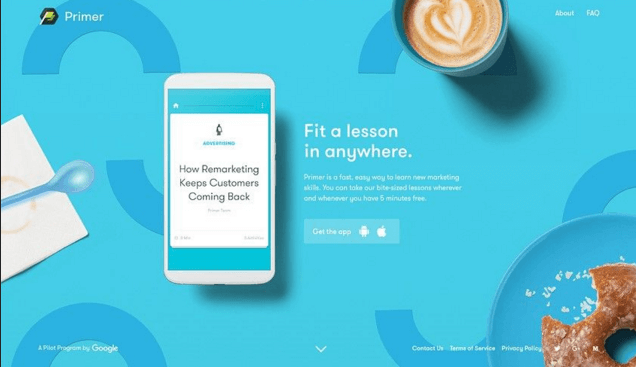
2015-2018: появление semi-flat, UX/UI, время анимации и интерактива, большой типографики и объемных теней

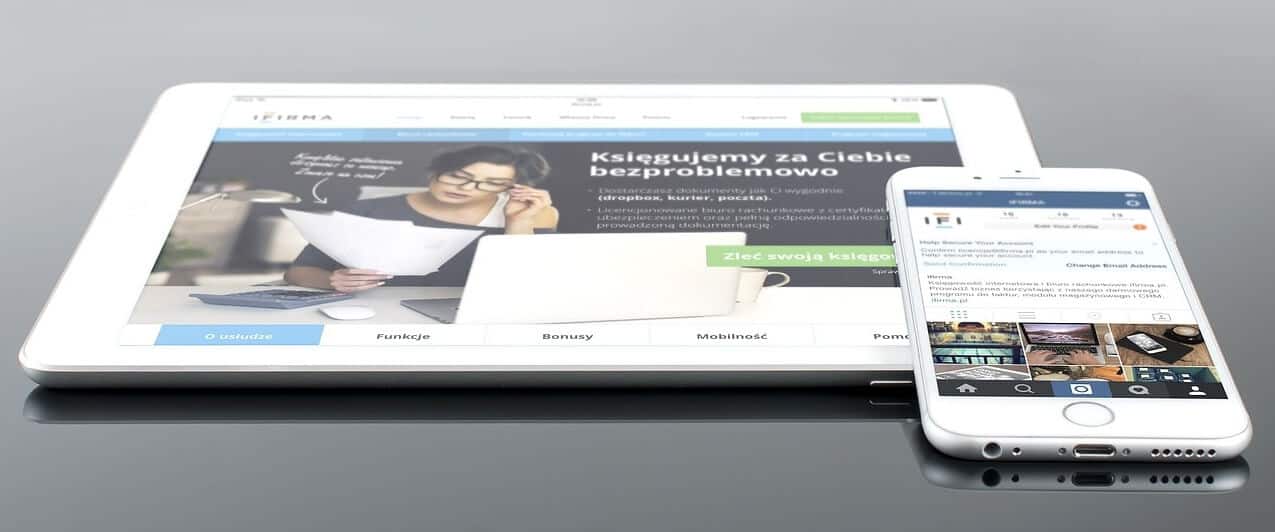
Этот период знаменуется становлением mobile first approach. Флет медленно, но верно переходит в семи-флет, что в определенной степени прекращает борьбу между реалистами и минималистами. Актуальный дизайн — воздушный, с минимальным наполнением, яркой типографикой, но при этом сохраняющий реалистичность благодаря анимациям, динамичным картинкам, объемным теням.
Характерные признаки:
- соответствие оформления существующей или создаваемой дизайн-системе (паттерны, типографика, цвета, иконки, графики, звуки, контент);
- полигональные формы и геометрические фигуры, толстые, контрастные линии для привлечения дополнительного внимания;
- отсутствие границ, многослойность, интерактивность (или тактильность);
- картинки с большой детализацией, анимация и полный моушн.
Сегодня все сводится не только к яркости оформления, но и максимальному удобству пользования. UX/UI – то, что является сочетанием нарицательным и ныне нераздельным от дизайна. Правильное и стильное оформление строится в соответствии с пользовательским опытом. Качественный современный сайт – тот, сценарий которого максимально вовлекает юзера во взаимодействие с конкретным интерфейсом.
2019+ или продолжение следует

Почти 20-летняя история взлетов и падений дизайнерской мысли позволяет нам не только оценивать прошлое и анализировать современные тенденции, но и прогнозировать будущее в развитии языков виртуального вижуала. Прекрасное далеко (и не очень) видится таковым:
- Ломаные сетки для воплощения скопившегося креатива и оригинальности.
- Иллюстрации на главной сцене. Прощание с фото, новое приветствие с гифками.
- Более органичные и обтекаемые формы и кнопки.
- Контрастные, вибрирующие по своей сочетаемости цвета.
- Более объемные интеракции и анимации.
- Оригинальные, часто автоматические переходы между страницами. Паралакс может уже и не самый топ, но точно актуален. Мода ведь циклична.
- Минимализм, ставка на правильные шрифтовые сочетания, максимум свободного пространства на сайте.
- Большие, читабельные, упитанные шрифты с засечками. Это их время! А еще на пик выйдут меняющиеся анимированные шрифтовые пары.
- Плавающее меню и никакой статики, никакого закрепления.
- Правильно интегрированные видео. Это значит так, что пользователю сразу и не понятно, откуда в этом месте возникло видео.
- Более массивные, насыщенные контентом и вижуалом формы.
- UX-контент, который в заглавиях, блоках, формах кнопках сливается с созданным пользовательским сценарием.
Будущее за минимализмом, оригинальностью и продуманностью дизайна. И оно уже наступило, серьезной смены стилей в ближайшие годы не будет наблюдаться. Зато совершенствование семи-флета будет идти полным ходом, что ясно уже сейчас.
