
О чем может рассказать карта кликов, когда речь идет не про интернет-магазин, а про информационный сайт? Тем более, если веб-ресурс предлагает профессиональные курсы по подготовке нескольким специальностям? С помощью Google Analytics можно собрать информацию об источниках трафика, достигнутых целях, а также основных переходах между страницами. При этом без внимания останутся информация о наиболее и наименее кликабельных элементах каждой страницы. Так же останется неизвестным и то, насколько далеко посетители опустились на отдельно взятой странице (другими словами, была ли она прочитана).
Для ответа на эти и некоторые другие вопросы следует обратиться к картам кликов Plerdy. Качественный анализ UX/UI сайта невозможен без использования фактических данных, которые собираются с помощью этого инструмента.
В нашем очередном кейсе рассмотрим фрагмент юзабилити анализа сайта WebPromoExperts — известной образовательной платформы для интернет-маркетологов.
При анализе веб-ресурса, мы:
- оценили эффективность работы отдельных элементов сайта;
- объяснили природу наиболее и наименее кликабельных фрагментов страниц;
- применили индивидуальные (кастомные) теги для отслеживания эффективности элемента на странице;
- подготовили предложения по совершенствованию юзабилити.
В этот кейс вошли результаты анализа юзабилити трех страниц веб-ресурса. В процессе их отбора, мы руководствовались принципом функционального назначения: каждая из страниц выполняет свою задачу. В обзор попали:
- главная;
- страница статьи блога;
- лендинг с презентацией учебного курса.
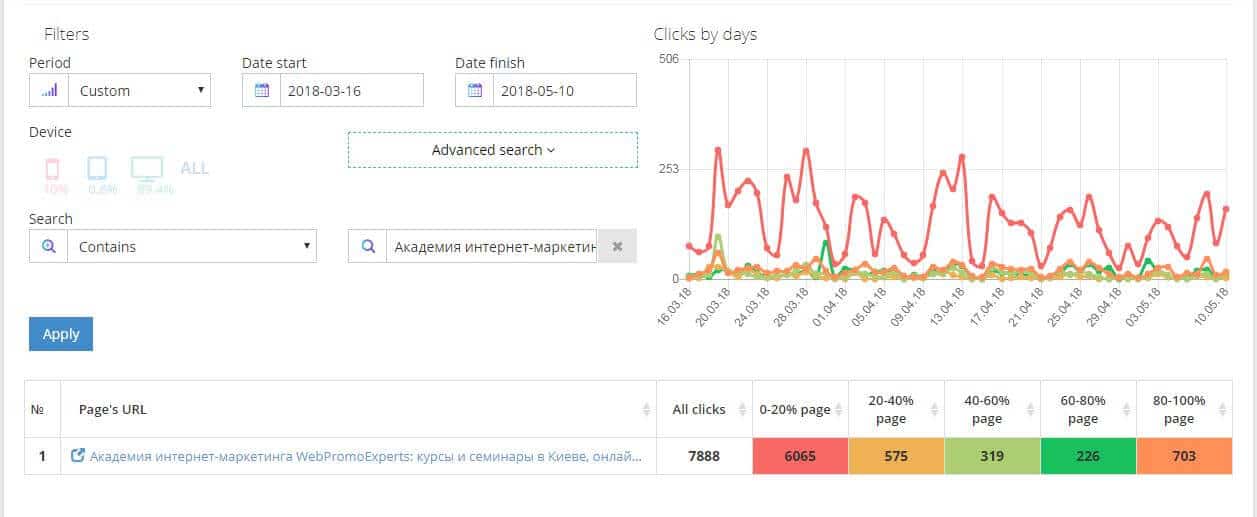
Период проведения мониторинга: с 16.03 до 10.05.2018.
Анализ сайта: общий обзор кликабельности
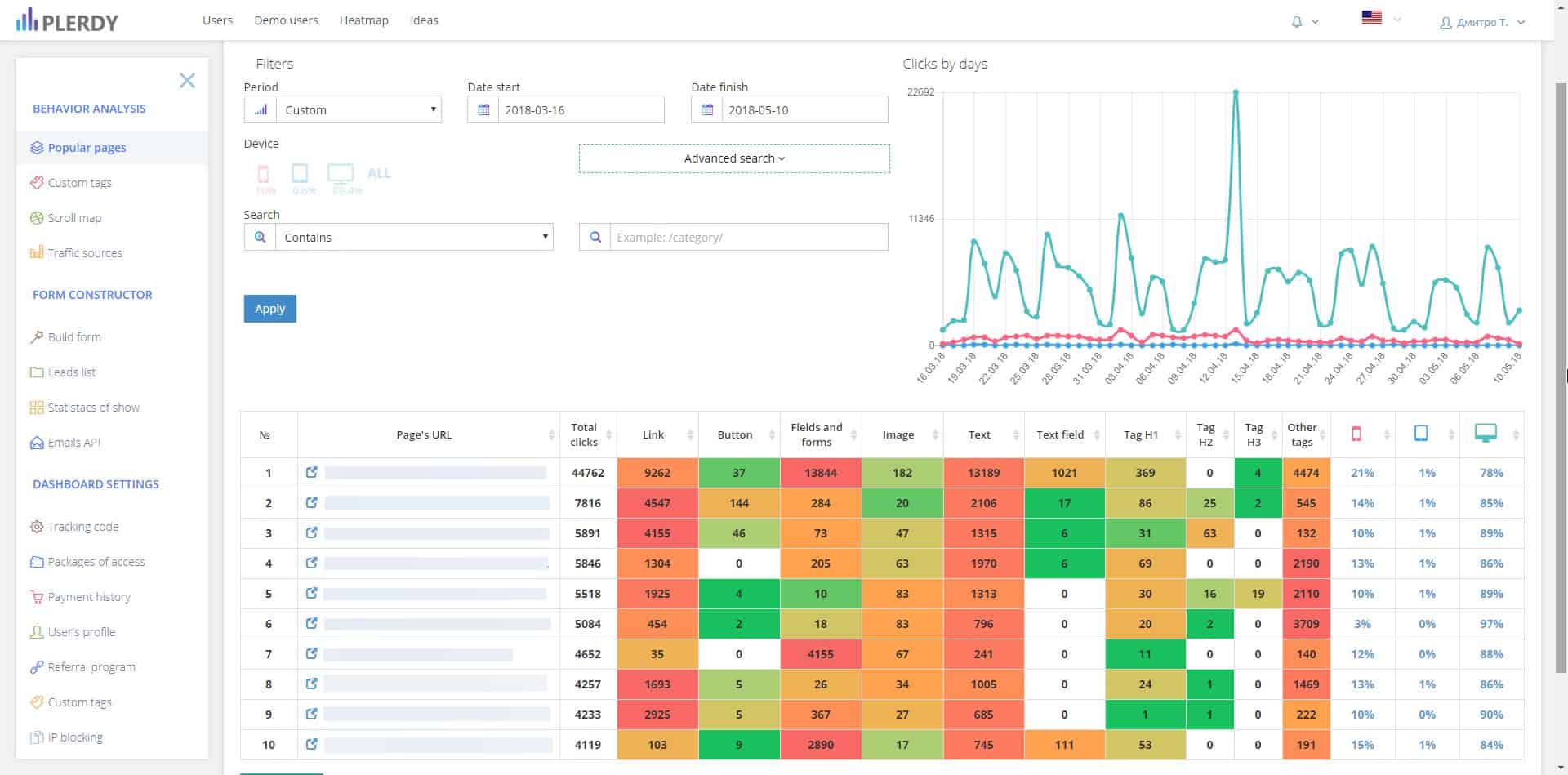
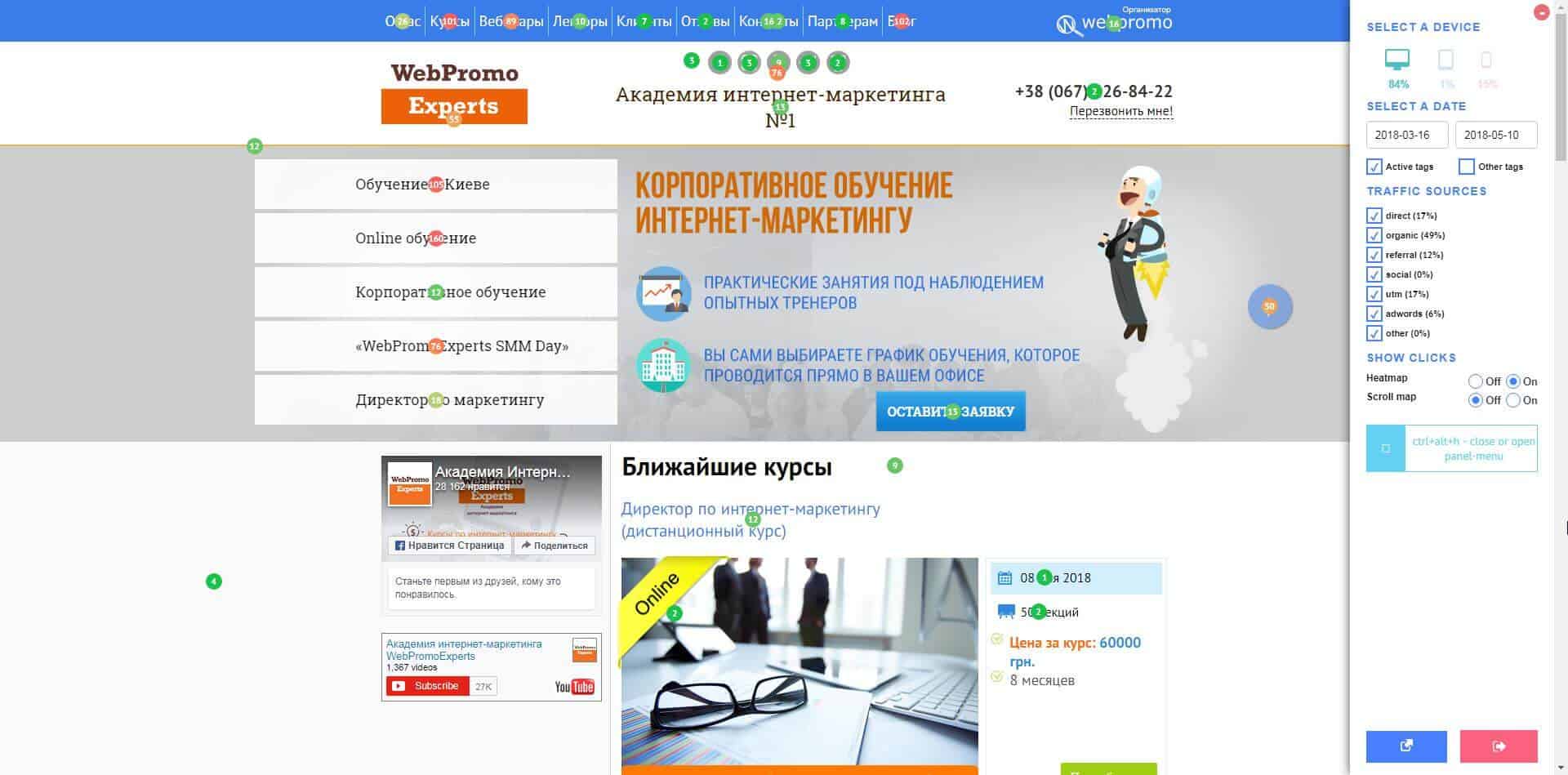
Прежде всего рассмотрим общее распределение кликов по сайту с учетом типа устройства (компьютер, планшет или смартфон). Такие цифры позволяют выбрать основную версию сайта для дальнейшенго анализа:

Как видим, самым высоким является показатель кликабельности сайта на компьютерах — 89,4%. Далее следуют пользователи смартфонов — 10%. Наименьший показатель кликов приходится на владельцев планшетов — всего 0,6%. Значит наше внимание будет распределяться соответственно этим показателям.
Анализ сайта: обзор главной страницы
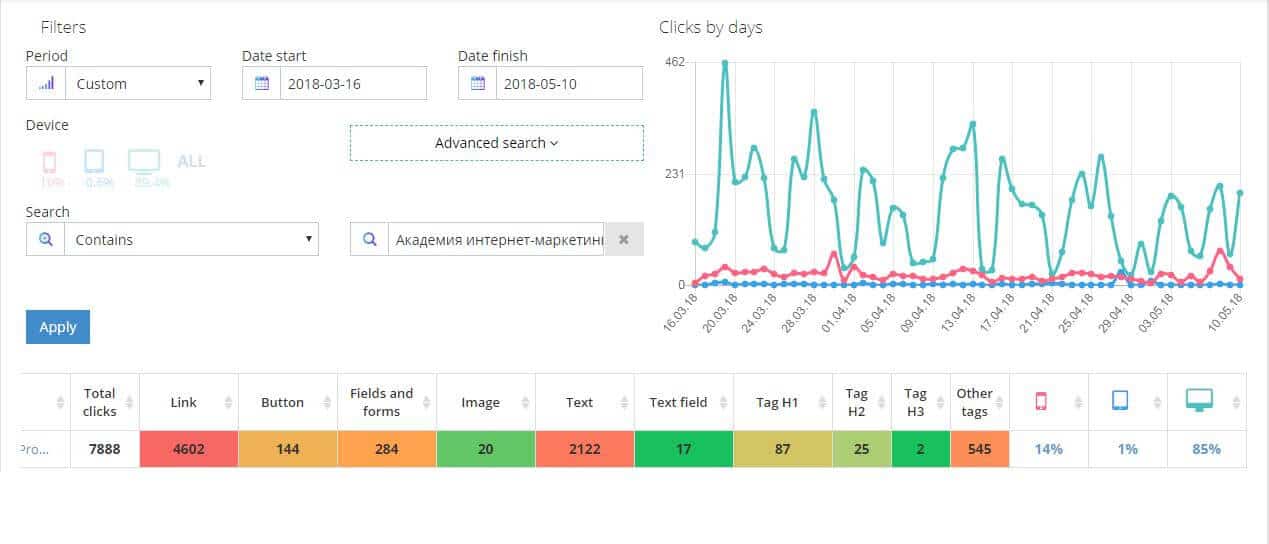
Соотношение кликов по типу устройства на главной несущественно отличается от показателей всего веб-ресурса:
- компьютеры — 85%;
- смартфоны — 14%;
- планшеты — 1%.

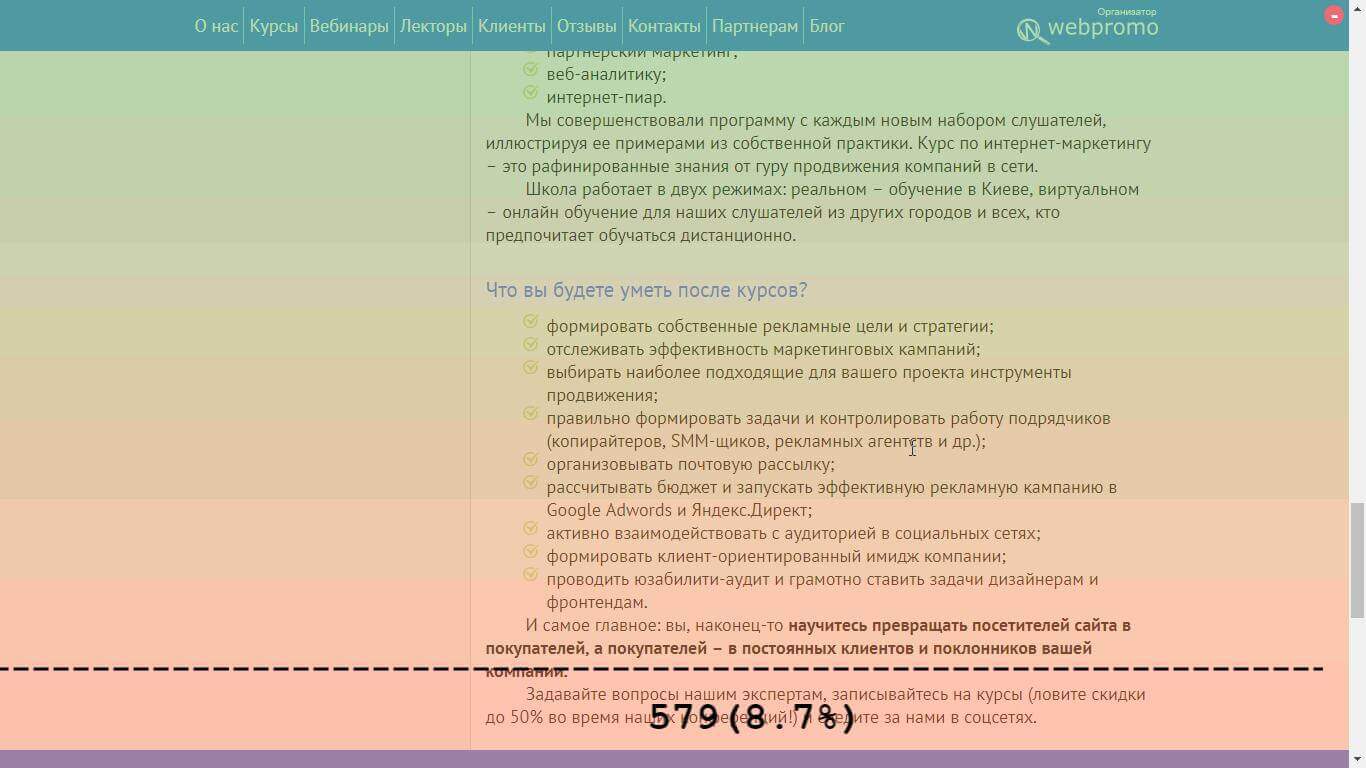
Карта скроллинга разбивает всю страницу на 5 равнозначных частей и показывает частоту кликов в каждом из сегментов:

В частности видно, что наиболее активно пользователи взаимодействуют с первым, вторым и последним блоками главной страницы:

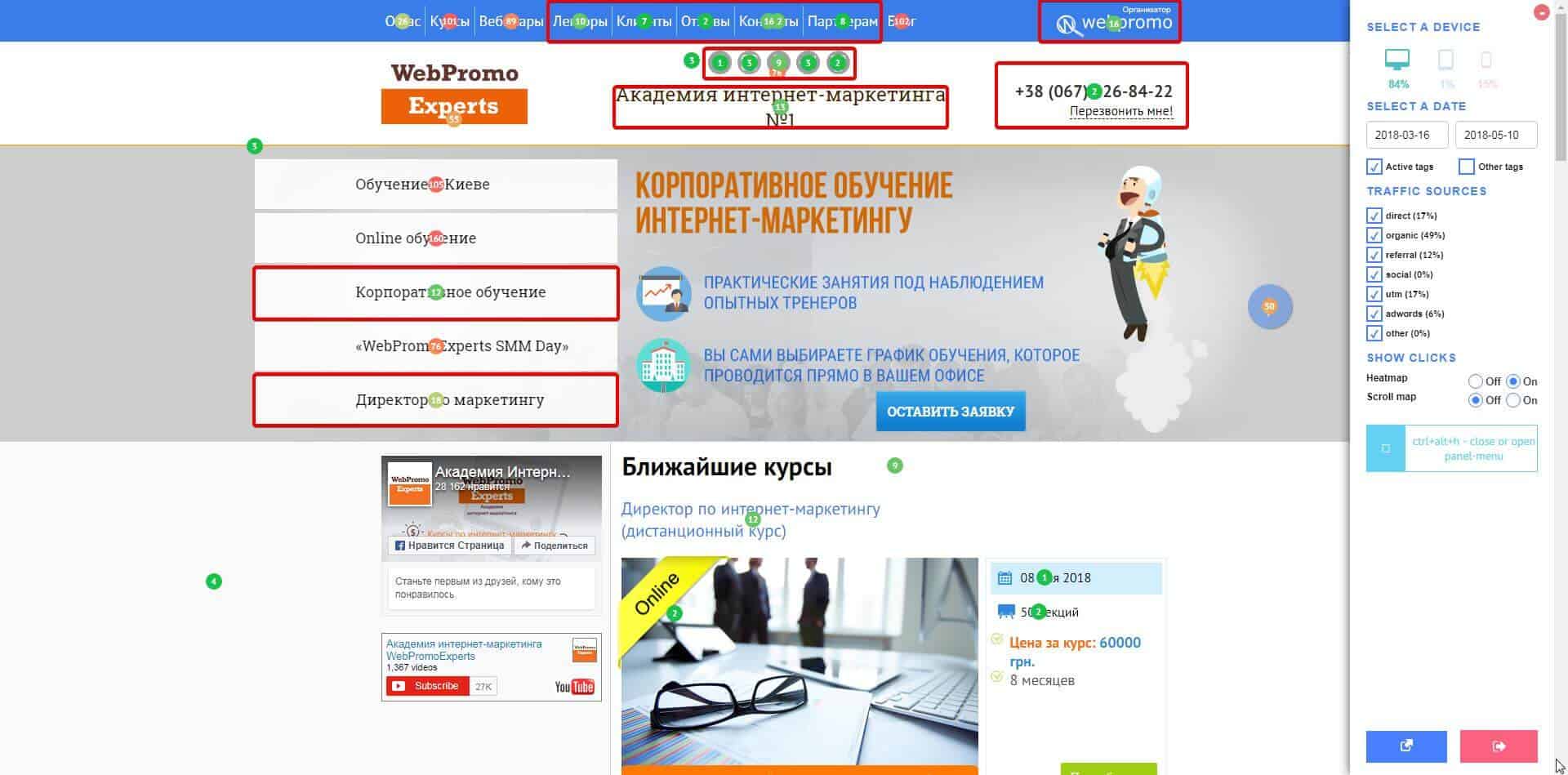
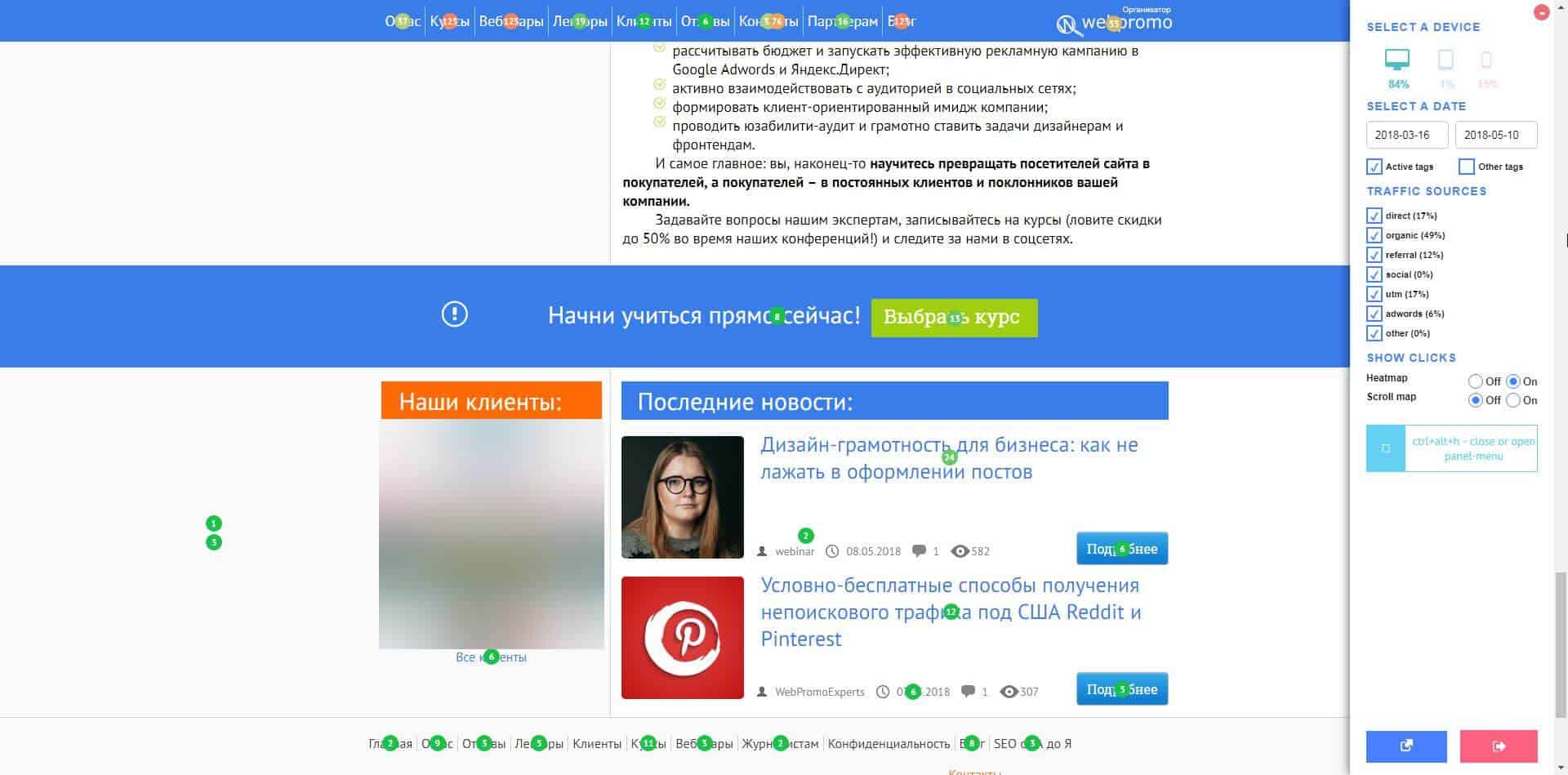
Анализ юзабилити главной страницы — самый объемный, поскольку на ней, традиционно, содержится вся важная информация. Здесь сконцентрировано наибольшее количество нужной информации для всех сегментов целевой аудитории:

Какие данные привлекают внимание в первом блоке главной страницы?
Конечно же, это клики по наиболее популярным элементам:

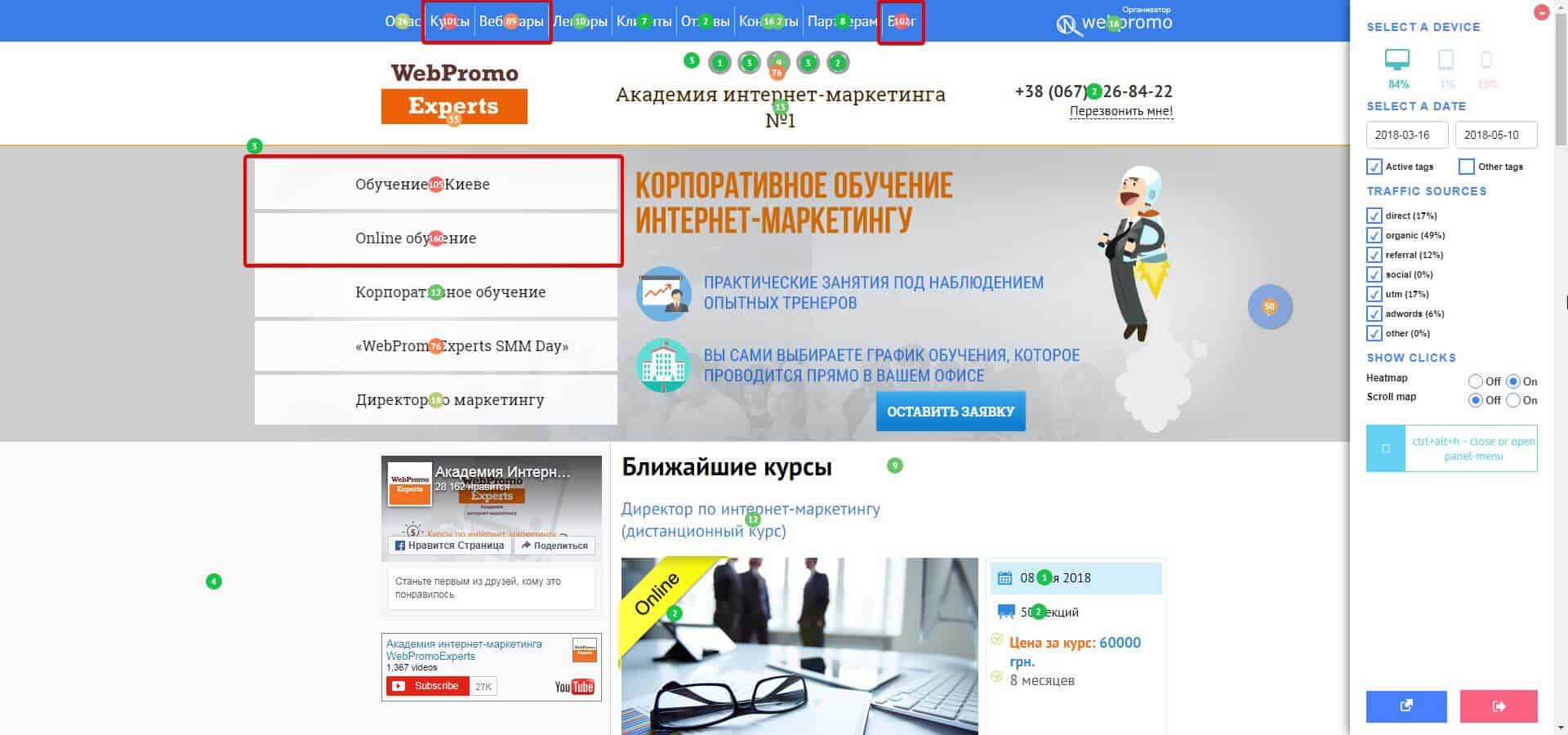
Вполне понятным и предсказуемым является интерес к элементам главного меню с информацией о курсах, вебинарах и блоге. Еще две кнопки, которые собрали наибольшее количество кликов, касаются основных сегментов: обучение в Киеве и online обучение.
Подобное распределение кликов видим и во время анализа адаптивной версии сайта (в этом случае взят за основу размер экрана 4,7″):


Привлекает внимание отсутствие в адаптивной версии двух самых кликабельных кнопок, которые есть в версии для компьютера: «Обучение в Киеве» и «Online обучение». Поскольку владельцам смартфонов не показывается главный баннер, поэтому эти кнопки также скрыты. Из-за этого владельцы смартфонов не получают сегментированной информации подобно тому, как это подается на компьютерах.
Вполне вероятно, что эти две самые кликабельные кнопки могли бы быть предложены и пользователям мобильных устройств: переходы по ним в версии для компьютеров свидетельствуют об интересе к теме.
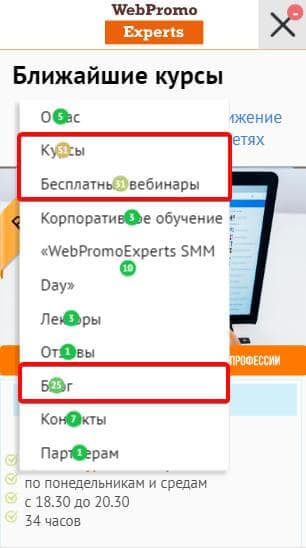
Теперь рассмотрим внимательнее, какие из элементов первого информационного блока остаются без внимания основного сегмента целевой аудитории (то есть собрали наименьшее количество кликов):

Анализ разделов главного меню показал, что меньше всего посетители интересуются информацией о лекторах, клиентах, партнерах и, что особенно примечательно — отзывами.
Казалось бы, почему целевая аудитория (люди, которые хотят получить новые знания) не интересуется тем, кто будет преподавателем, а также что об этих курсы думают другие?
Дело в том, что посетители первой страницы, скорее всего, еще не до конца разбираются какие существуют направления курсов, из чего они состоят, как проходят и сколько стоят. Соответственно для них важнее сначала разобраться в этих вопросах. Поэтому в навигационном меню дополнительная информация не имеет особого значения.
Подобным образом распределены клики и в адаптивной версии сайта:

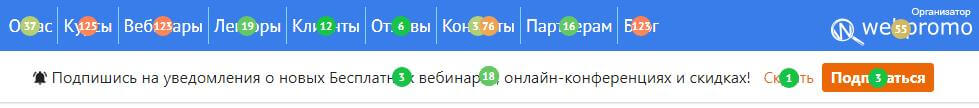
На главной странице при первом входе открывается такое окно:

Для того, чтобы отследить количество кликов по кнопке «Подписаться», был установлен пользовательский тег, который собирал данные для анализа на протяжении всего периода исследования.
Кастомные теги полезны для сбора кликов по элементам, имеющих значение для пользователя, а также которые стоит отслеживать отдельно от остальных объектов. Например, это может быть кнопка или форма, клики по которой нужно отслеживать. Фактически, кастомные теги выполняют функцию индивидуальных целей.
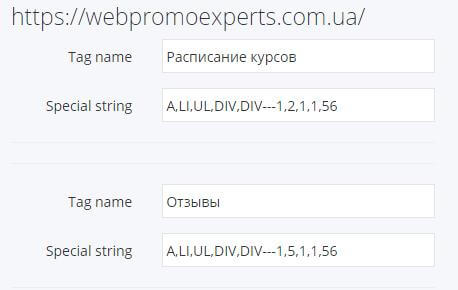
Настраиваются кастомные теги в отдельной части кабинета Plerdy «Пользовательские теги», который находится в блоке “Настройки кабинета”:

Имя тега — это название, по которому можно будет идентифицировать к чему именно прикреплен индивидуальный счетчик кликов. Специальная строка — это фактические координаты, состоящие из вложенных друг в друга элементов верстки.
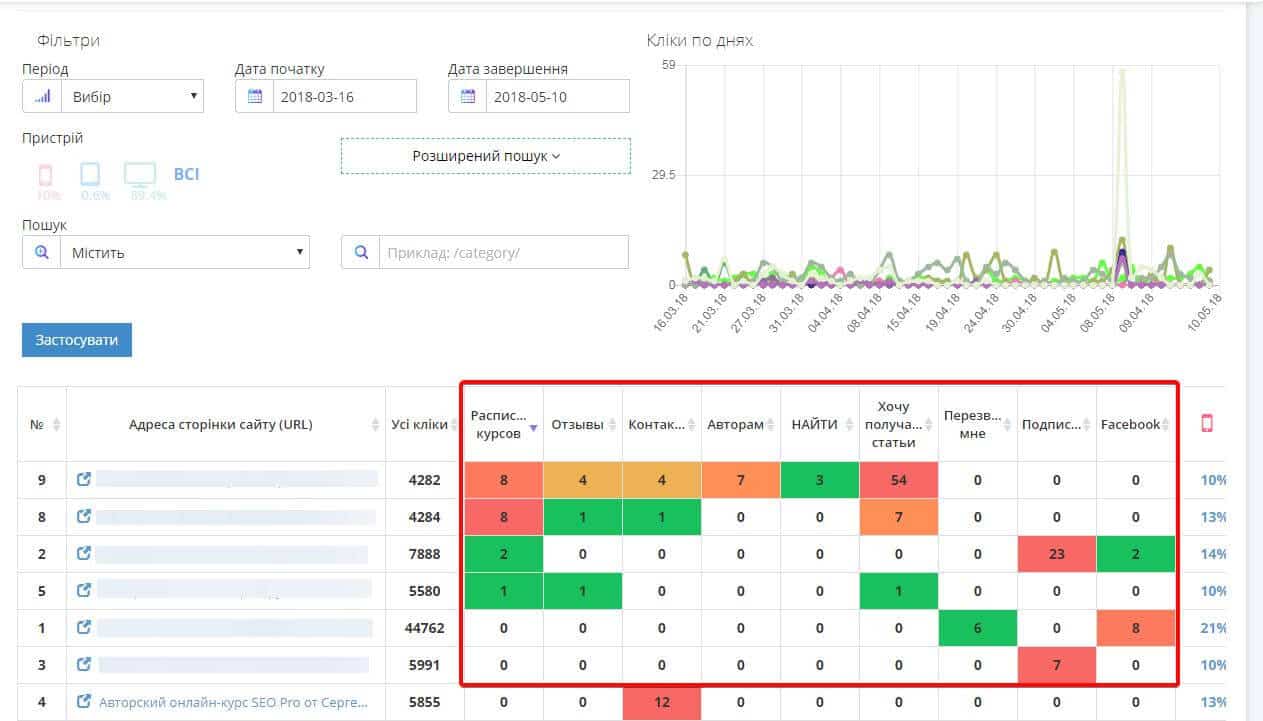
После установки кастомных тегов, скрипт будет собирать клики. Все результаты показываются в разделе «Пользовательские теги» раздела «Анализ поведения»:

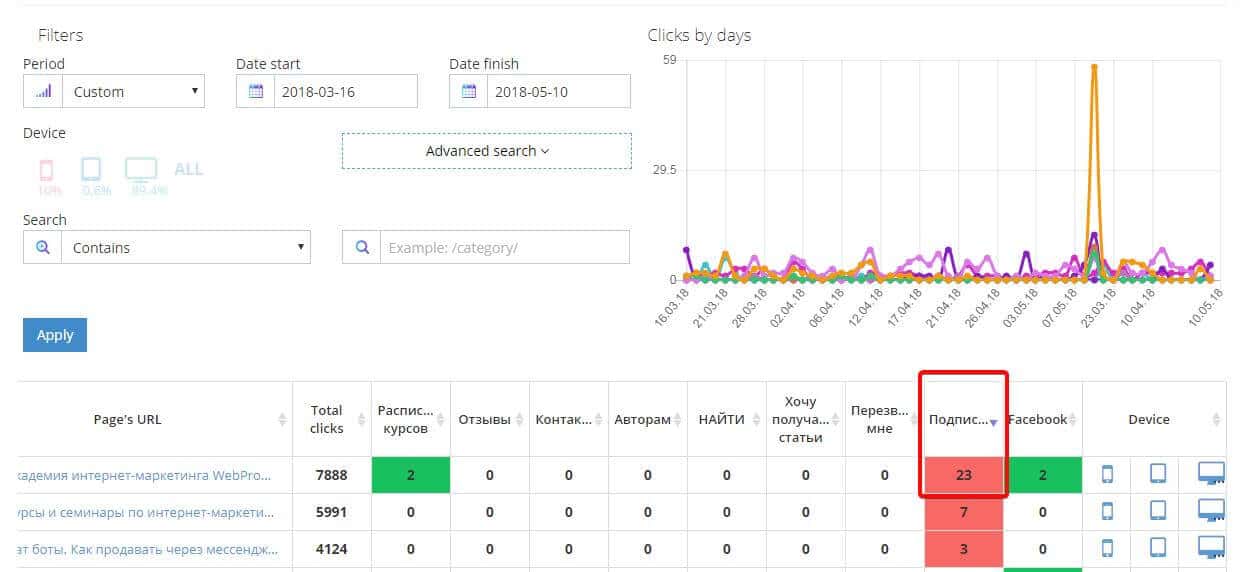
В нашем случае, как уже упоминалось ранее, мы решили отследить количество кликов по кнопке «Подписаться»:

Из всех устройств на главной странице по этой кнопке кликнули 23 раза, что составляет 0,29% от общего количества кликов на странице. Относительно всех действий на странице, предложение подписаться на оповещения в верхней части сайта, не выполняет поставленной задачи в полной мере. Прежде всего потому, что новый посетитель еще не знает о том, стоит ли подписываться на обновления.
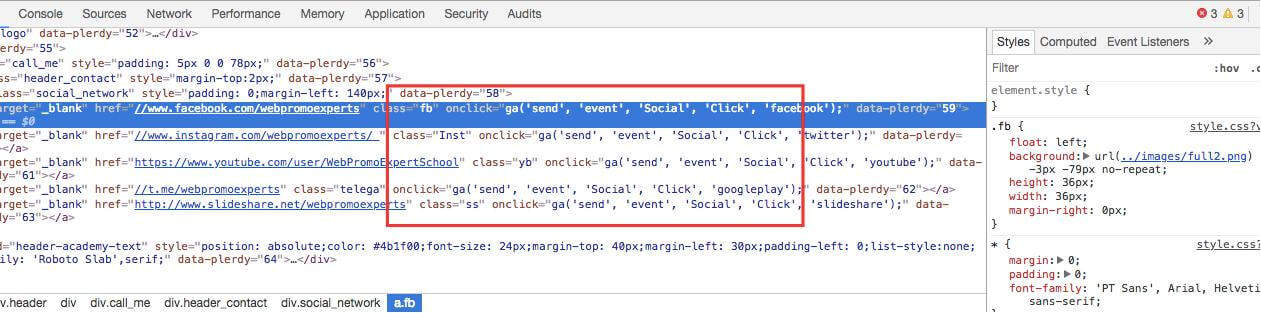
Спорным, с точки зрения юзабилити, оказалось расположение в верхней панели кнопок социальных сетей, по которым отслеживаются события:

Для пользователей, которые только зашли на главную, нет смысла сразу переходить на другие ресурсы:

Если данное решение имело целью сбор трафика — тогда, вполне возможно, что оно себя оправдывает. Однако переход к социальным сетям часто размещают внизу сайта или сбоку от основного окна: так посетитель имеет возможность перейти и подписаться на обновления в соцсетях.
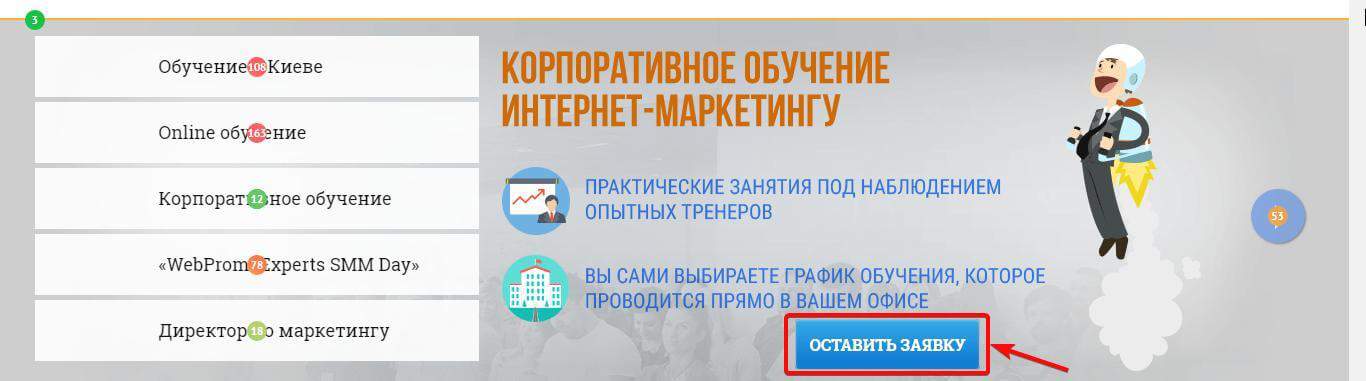
Еще один элемент, который собрал наименьшее количество кликов — кнопка «Оставить заявку» на баннере (карусели). Это свидетельствует о том, что человек, вероятно, еще не готов оставлять заявку. Здесь стоит поэкспериментировать и подобрать другую подпись. Например, «Узнать больше» или что-либо подобное ему, что будет побуждать все же открыть этот баннер и перейти далее:

Главная страница имеет и другие блоки информации.
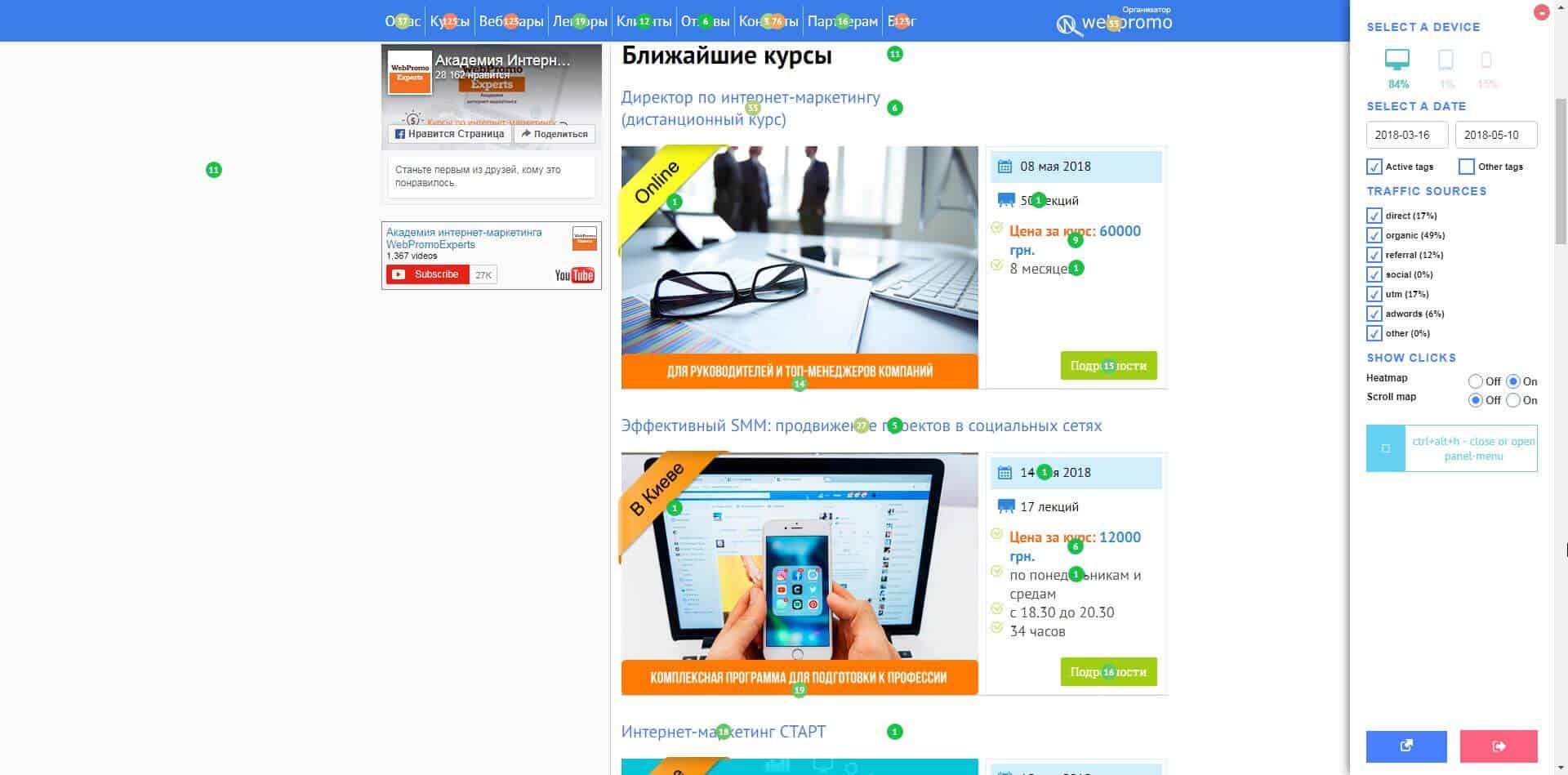
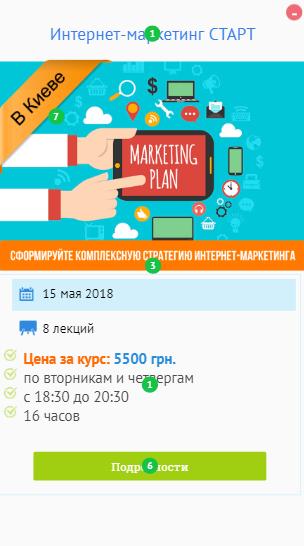
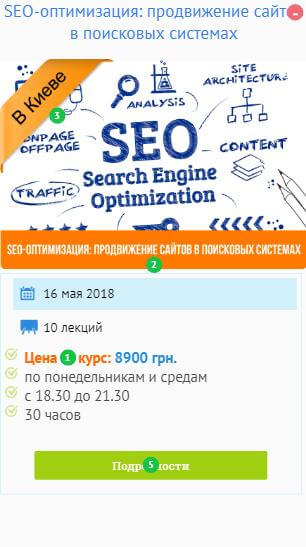
Так, во втором блоке расположен анонс ближайших курсов:

Больше всего кликов здесь собирают кнопки «Подробности». Однако количество переходов могло бы быть и выше при условии, если с главной страницы убрать стоимость курсов. Очевидно, что многие пользователи ради любопытства будут переходить на страницу, где сначала можно перечислить все преимущества, а уже затем — указать цену.
Стоит также учесть, что клики по цене и продолжительности свидетельствуют о том, что людям интересно узнавать больше. В частности о том, что именно входит в стоимость обучения. Для того чтобы поднять уровень переходов на страницу, можно дать краткое описание курса на главной, а все детали раскрывать уже на отдельно взятых страницах учебных курсов.
Эту гипотезу подтверждает и анализ поведения посетителей, зашедших со смартфонов в адаптивной версии сайта:


Видим такие же клики по условиям, по изображению и, конечно, по кнопке «Подробности».
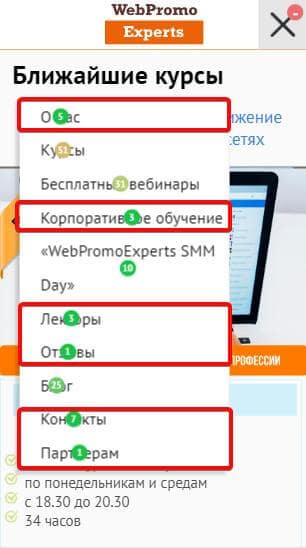
Предпоследний блок главной страницы состоит из призыва к действию, информации о клиентах и последних новостях. Как видим, здесь все элементы на своих местах и собирают клики:

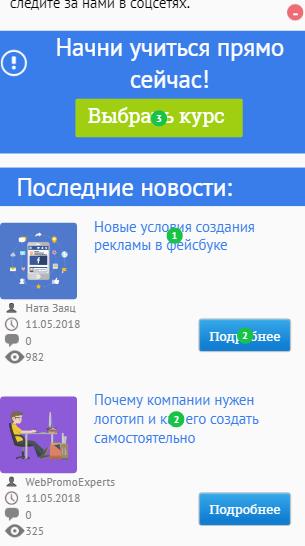
Подобным образом организована и версия сайта для смартфонов:

Рассмотрим последний блок — футер сайта. Обычно здесь находится вспомогательная информация, поля для подписки на обновления и кнопки социальных сетей.
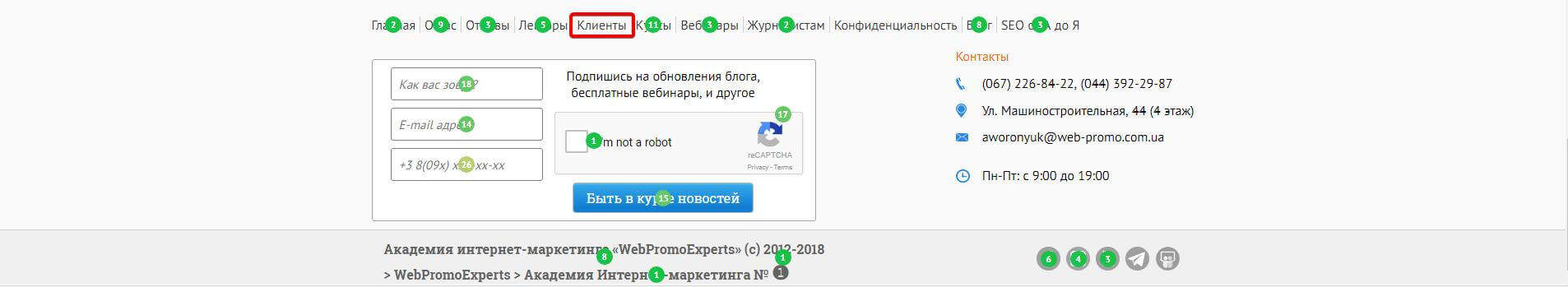
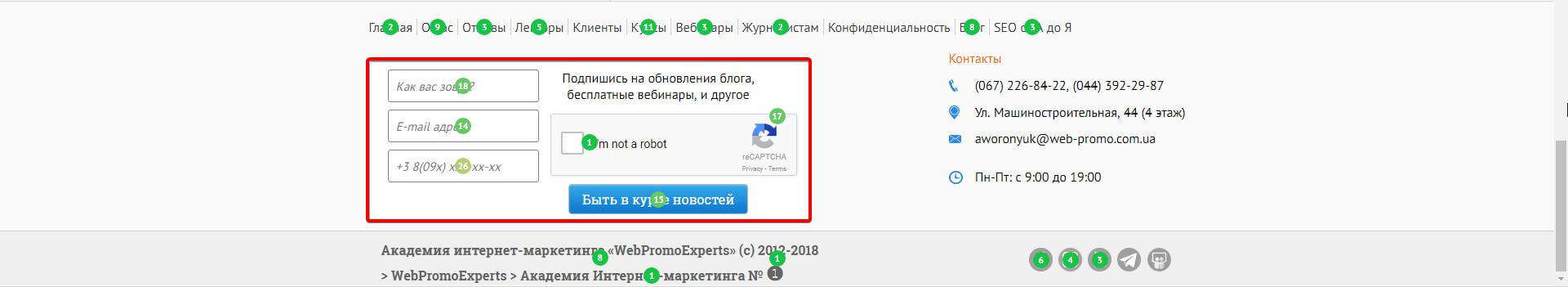
Привлекает внимание то, что в меню футера нет кликов по разделу «Клиенты»:

Вероятно, такая информация на главной не воспринимается целевой аудиторией даже как дополнительная.
Есть взаимодействие с блоком подписки на обновления:

В отличие от хедера страницы, здесь пользователи уже понимают для чего подписываться на обновления и какую информацию они будут получать по электронной почте.
Пользователи адаптивной версии также оставляют свои данные:

Анализ сайта: обзор страницы блога
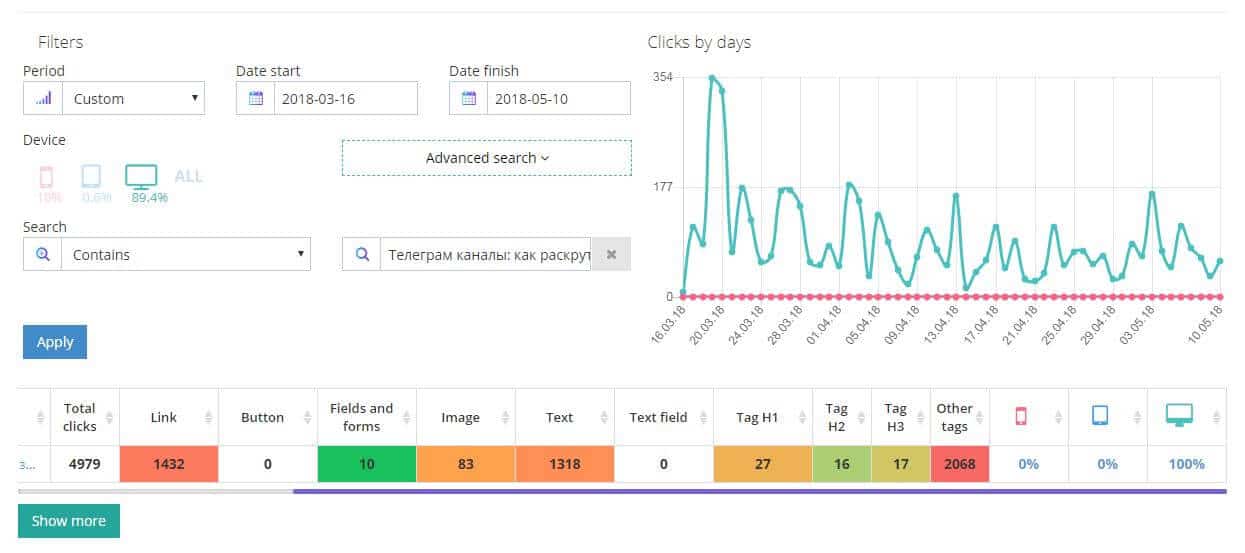
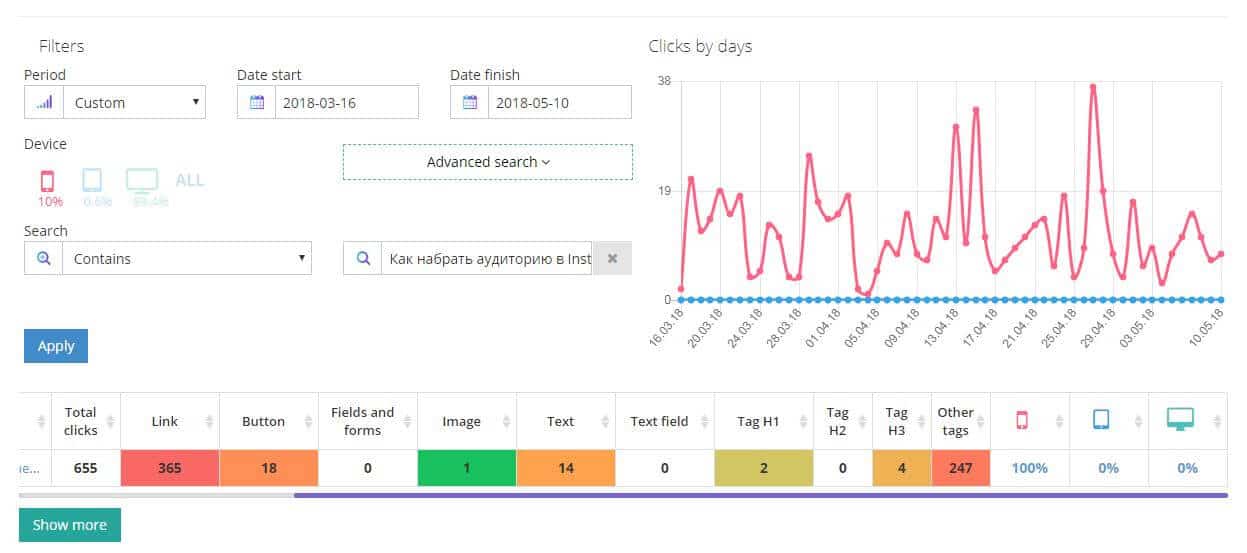
Для анализа страницы блога также взята статья, которая за короткий период времени получила высокий показатель кликов (4979):

Сразу привлекает большое количество переходов по ссылкам на странице и клики по другим тегам в рамках статьи.
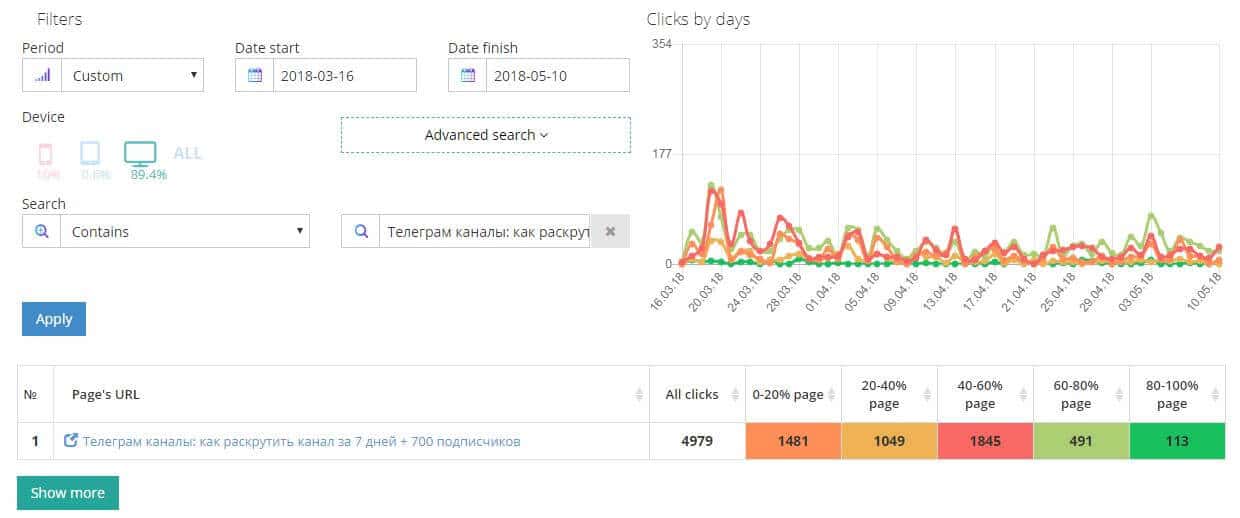
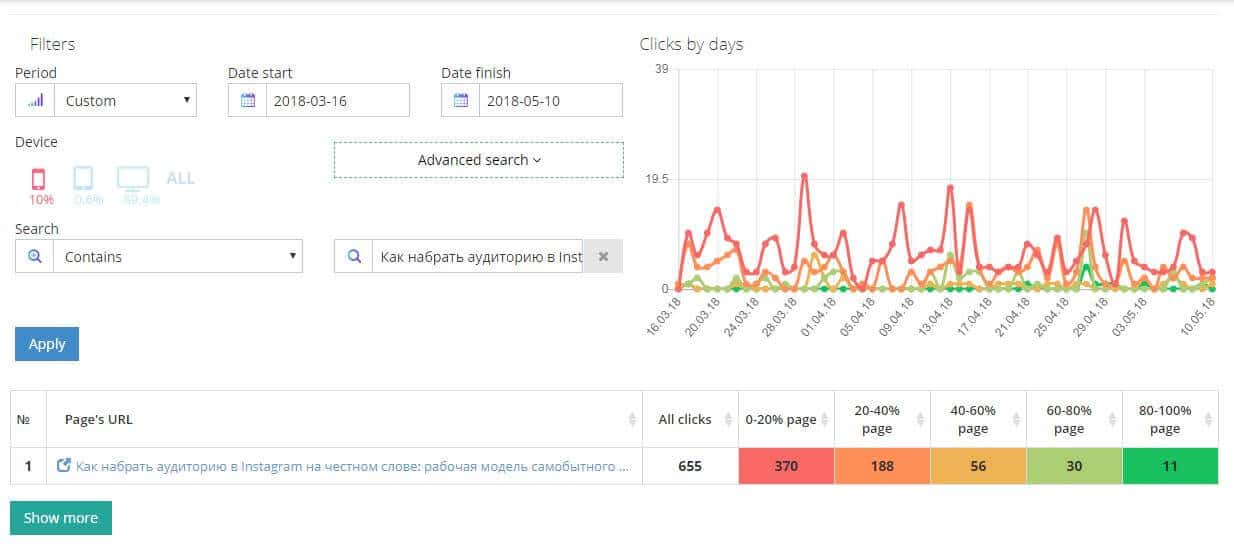
Согласно карте скроллинга, читатели активно взаимодействовали с контентом, расположенным на половине страницы (40-60%):

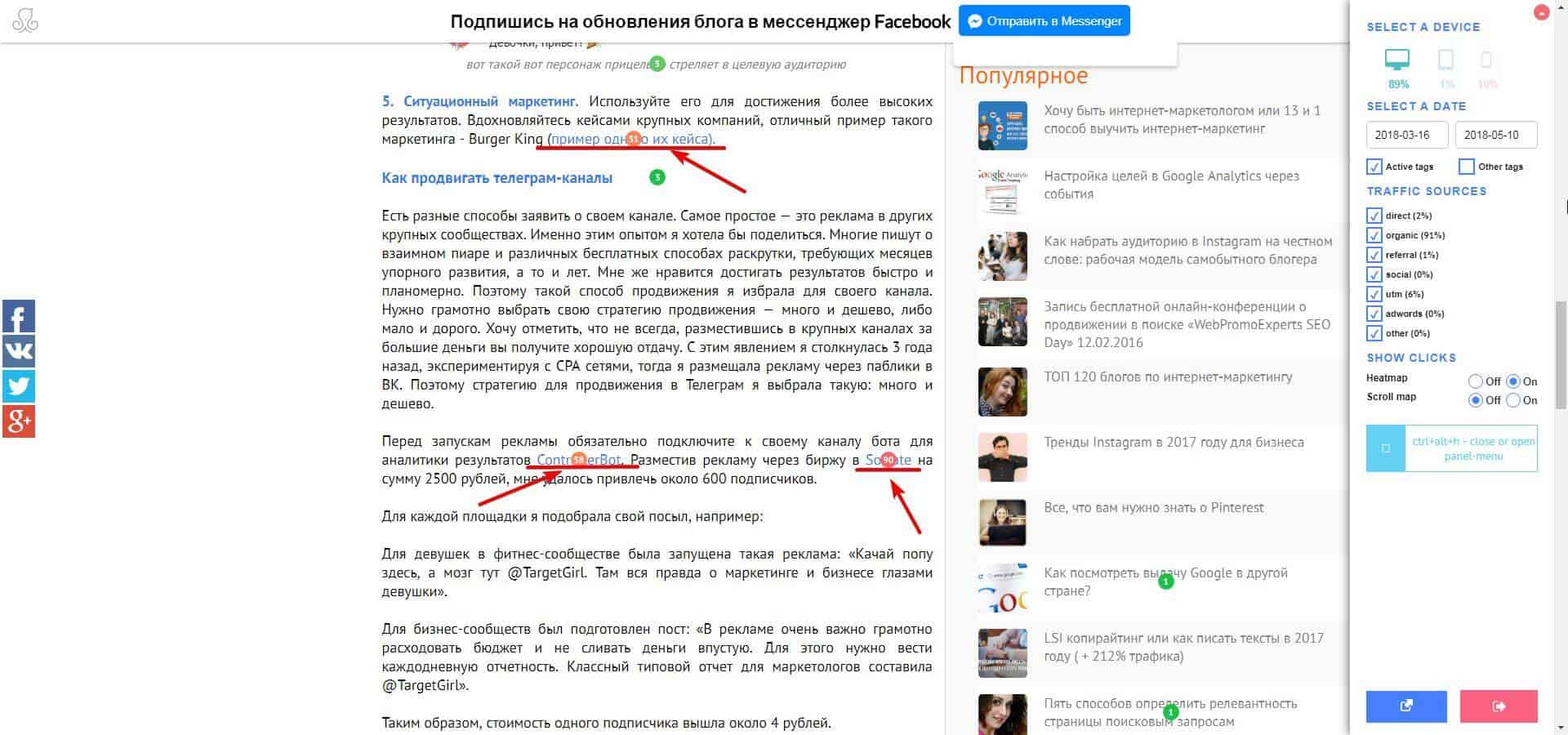
Наиболее кликабельными оказались вот эти три ссылки:

Это свидетельствует о том, что выбранная тема статьи актуальна и привлекла внимание целевой аудитории. Более того, она активно взаимодействовала с контентом. Правильно расположенные ссылки смогли сохранить интерес аудитории, которая не закрыла страницу, а перешла к следующим материалам блога.
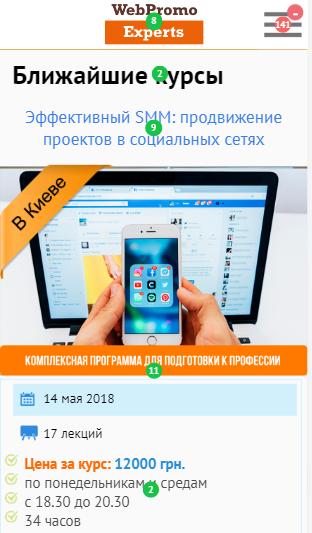
А вот пользователи смартфонов, как оказалось, лучше взаимодействовали с другой статьей:

Распределение внимания на карте скроллинга традиционно: чем больше статья — тем меньше пользователей дочитывают ее или взаимодействуют с контентом:

Особенно интересно то, что наибольшее количество кликов собрал не “гамбургер” (основное навигационное меню в адаптивной версии), а переходы по ссылкам и клики по тексту:

Анализ сайта: обзор лендинга про учебный курс
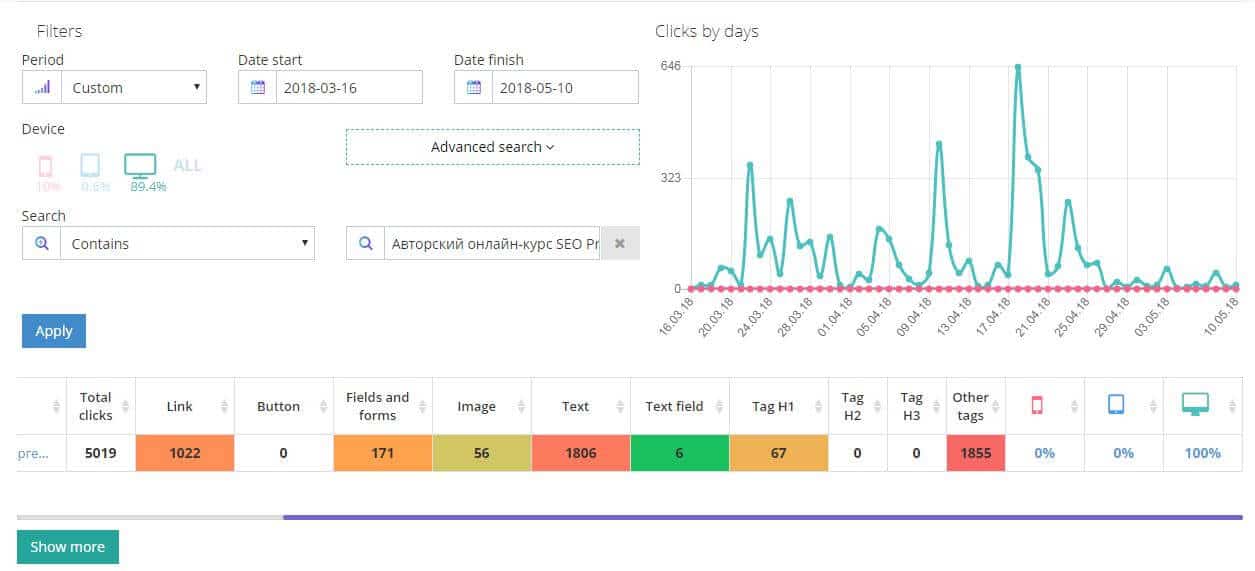
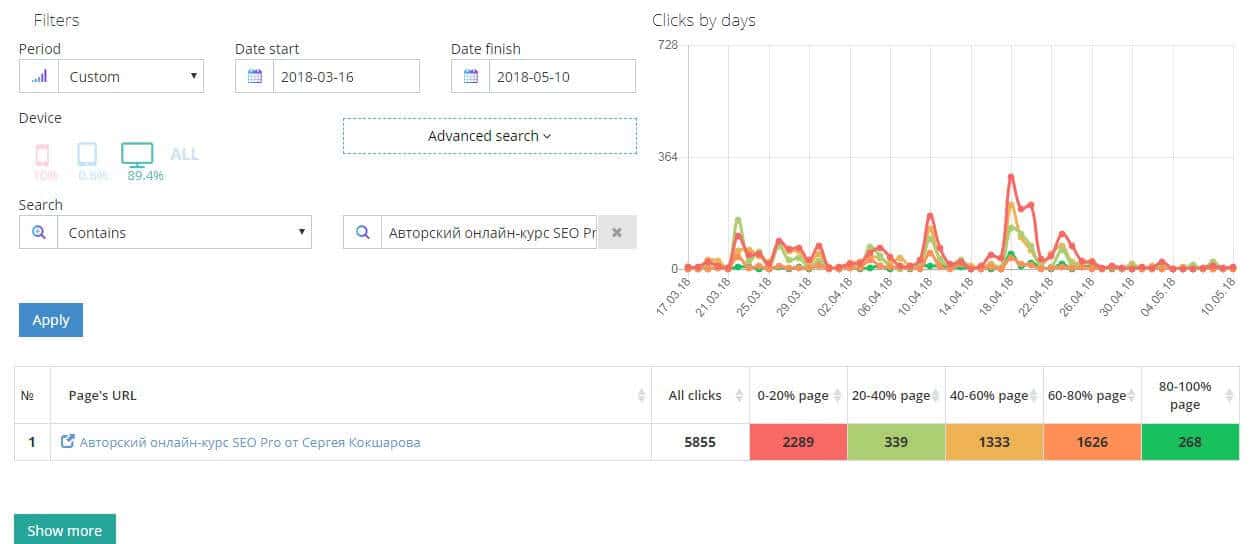
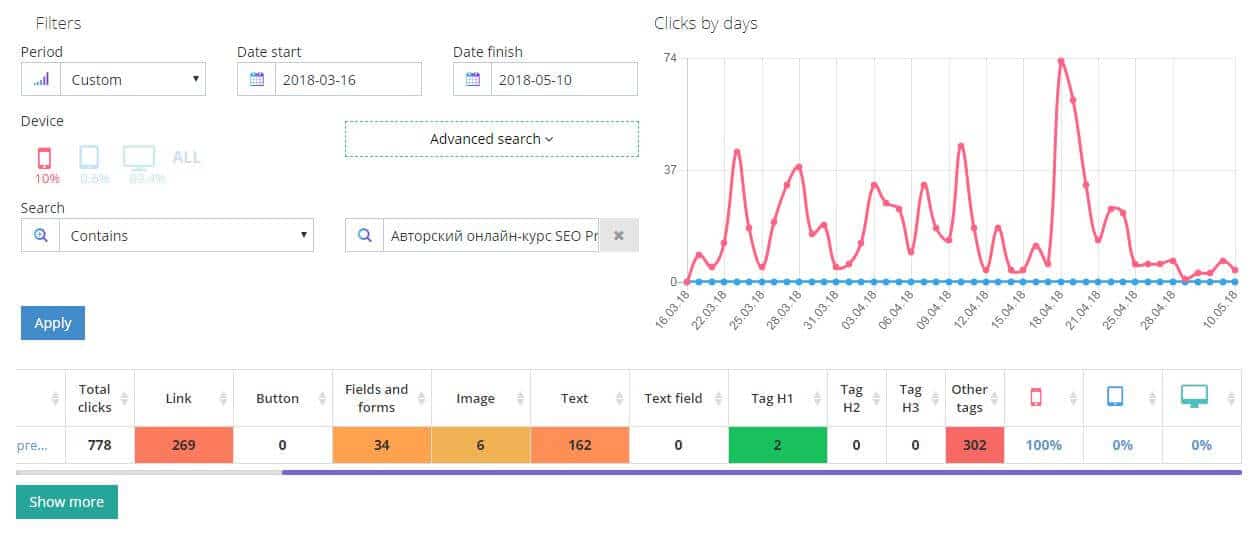
Для анализа юзабилити лендинга одного из учебных курсов была взята страница с самым высоким показателем кликабельности в своей категории (5019):

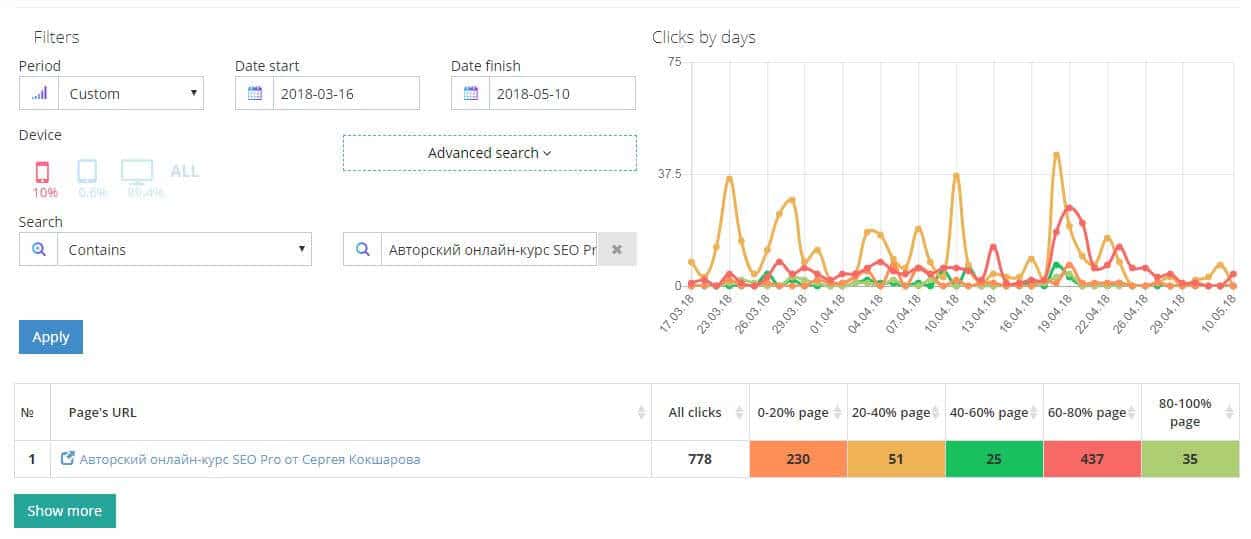
Активно посетители вели себя в первой, третьей и четвертой частях страницы:

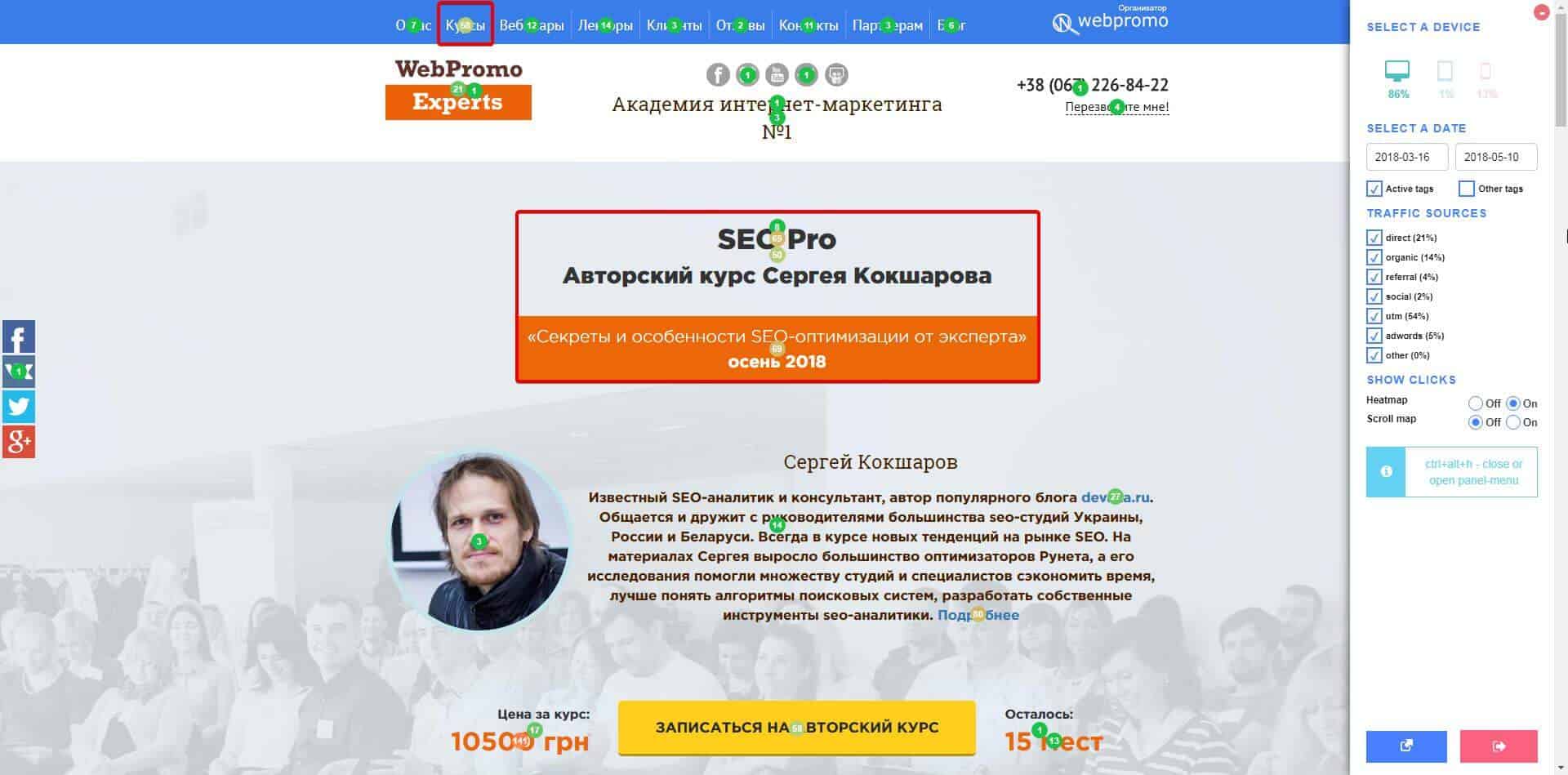
Больше кликов собрали: раздел меню «Курсы», элемент с названием и датой начала курса, а также ссылкой на развернутую информацию:

Очевидно, что наименьшее количество кликов получили кнопки социальных сетей и других разделов меню.
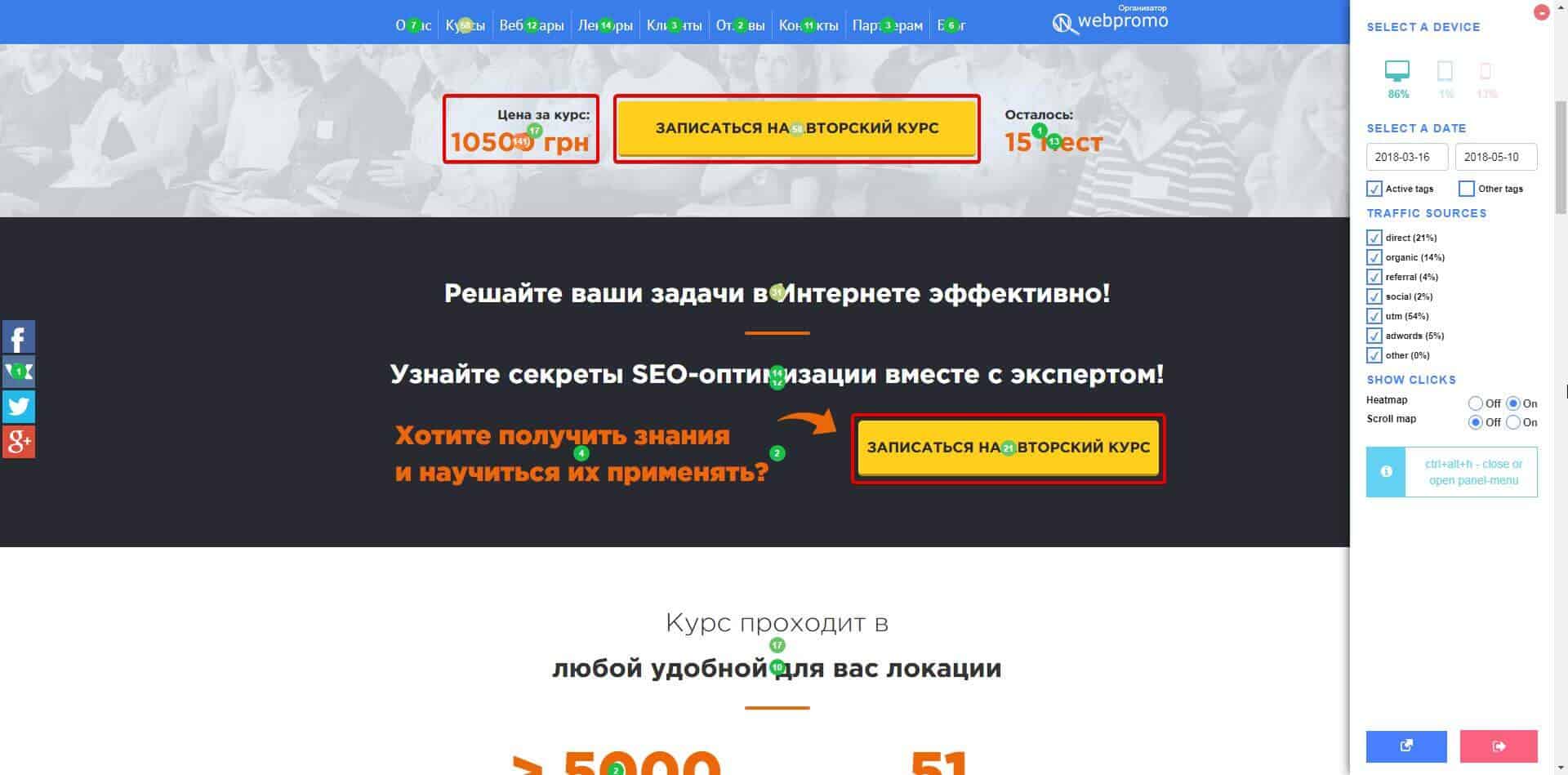
Если перейти к следующему блоку лендинга, увидим фрагмент с призывом к действию:

Наибольшее количество кликов в рамках этого блока собрал элемент с ценой. В целом тех, кто кликнул по цене больше, чем тех, кто сразу записался на авторский курс.
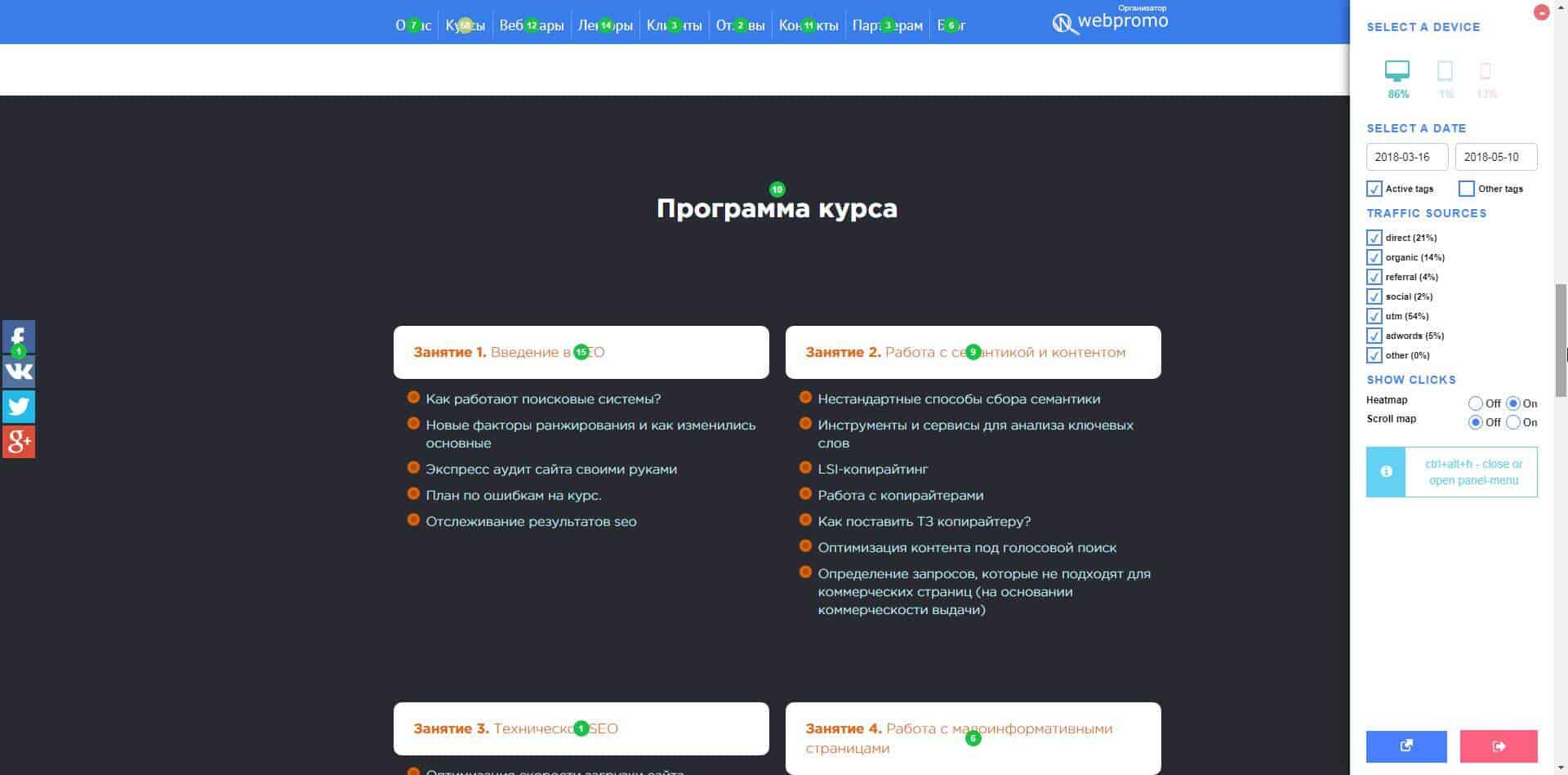
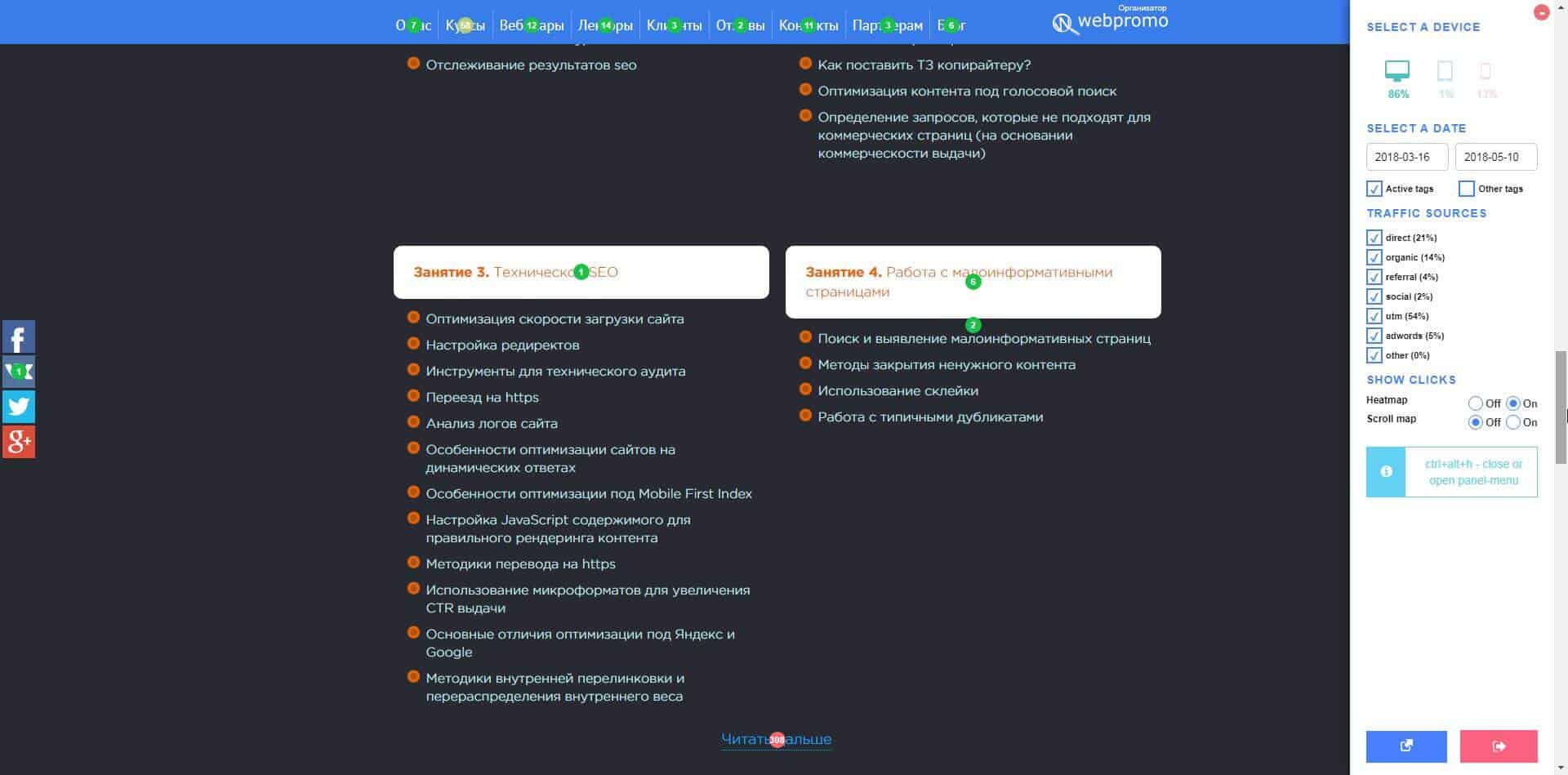
Как уже упоминалось, наиболее кликабельной частью этого блока стал фрагмент с программой курса:


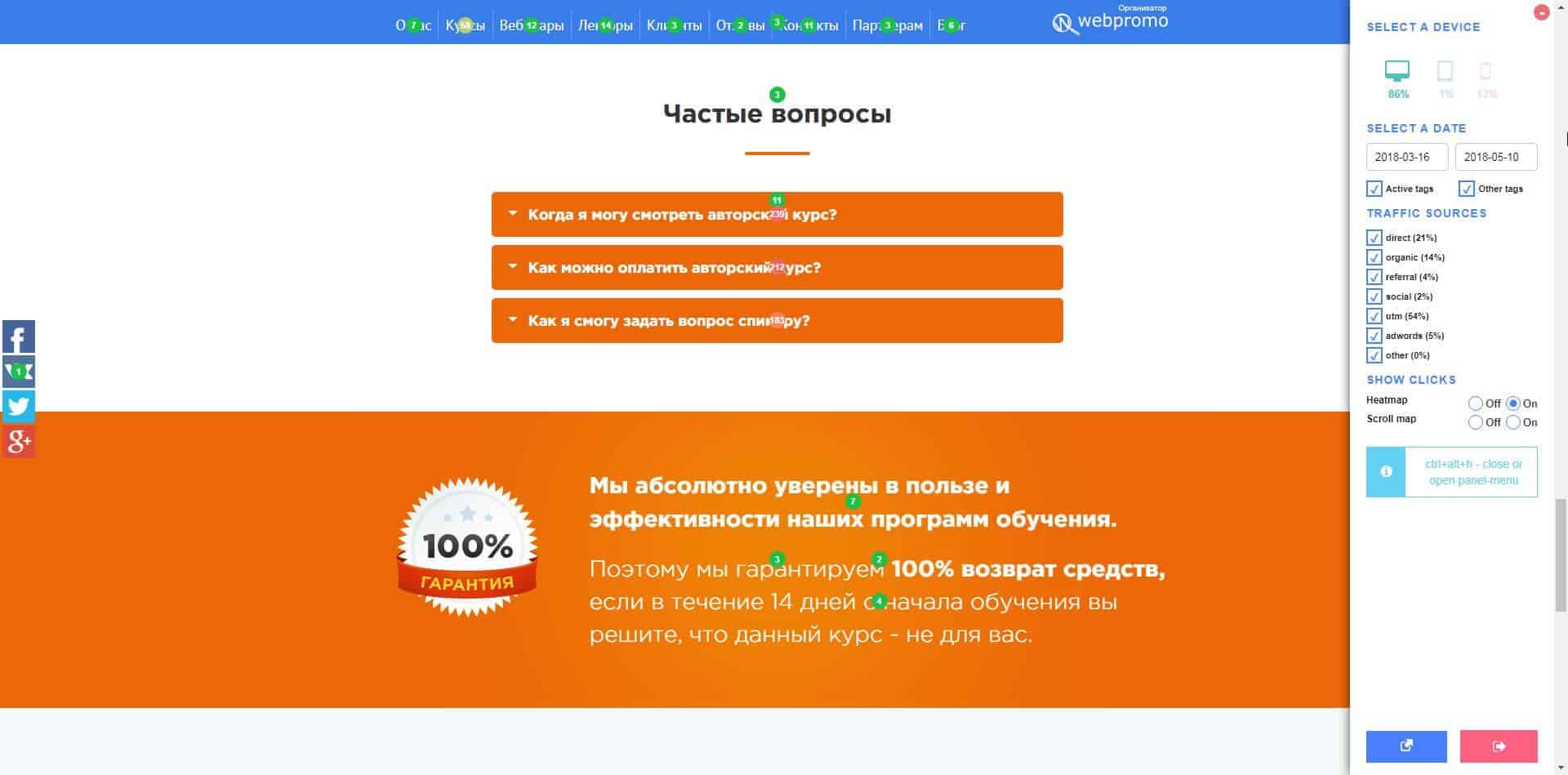
Пользуется спросом и блок с наиболее распространенными вопросами:

В адаптивной версии сайта эта же страница является самой популярной среди лендингов, посвященных учебным курсам:

Здесь кликабельным оказался не первый, а четвертый блок страницы:

Самым кликабельным элементом в рамках блока стала кнопка «Читать больше» в описании учебного плана:

Выводы
В целом, образовательные онлайн-проекты — это направление, которое стремительно набирает популярность и авторитетность в современном мире. Полезные и актуальные знания открывают множество новых возможностей для индивидуального и профессионального развития. Такие платформы становятся основными инструментами для самообразования.
Очевидно, что вместе с появлением новых проектов, будет расти и конкуренция между ними. Она будет заключаться не только в качестве преподавания или методологии. Одним из важных критериев будет внешний вид и удобство (или юзабилити) веб-ресурсов.
Подводя итоги, прежде всего, необходимо отметить, что данный анализ юзабилити сайта нельзя считать исчерпывающим. Предложенный обзор имел целью продемонстрировать возможности практического использования карт кликов при проведении юзабилити аудитов.
Однако, попробуем сделать некоторые выводы из увиденного на сайте образовательной платформы. Вот наиболее слабые места главной страницы:
- Хотя сайт и адаптирован для просмотра с мобильных устройств, львиная доля аудитории пользуется им с помощью компьютеров. Очевидно, что ради экономии места в адаптивном дизайне изъят главный баннер, а вместе с ним и 5 кнопок, которые сегментируют посетителей по интересам (обучение в Киеве, online обучение и т.п.). Учитывая популярность как минимум 2-х разделов, их стоило бы перенести в версию для пользователей смартфонов;
- Предложение подписаться на обновления актуальна только в нижней части сайта (футере), ведь потенциальные клиенты уже понимают для чего им может потребоваться рассылка;
- Навигационное меню в верхней части сайта перенасыщено информацией. Некоторые из элементов не получают кликов по причине того, что у новых посетителей еще нет достаточного количества вопросов (например, о лекторах или отзывах);
- Стоит дополнительно протестировать любую другую кнопку на баннере главной страницы (например, «Узнать больше» вместо «Оставить заявку»);
- Раздел «Отзывы» практически остается без внимания и не играет существенной роли на сайте. Это не значит, что он не нужен. Вероятно, стоит подумать о другом размещении и формате отзывов, чтобы это влияло на поведенческие факторы посетителей сайта.
Если говорить в целом о дизайне и структуре сайта, то, с точки зрения юзабилити, к нему меньше всего вопросов: главные разделы и пункты меню находятся в видимой части сайта. Анализ ключевых страниц (лендинга учебного курса и страницу блога) показал результаты посещаемости и кликабельности. Это свидетельствует о том, что разработчики этого сайта постарались учесть все основные пожелания по юзабилити еще на этапе проектирования дизайна. В том числе это касается и юзабилити длинных страниц (лендингов и лонгридов).
Если этот кейс вас заинтересовал и вы бы хотели провести аудит и для своего сайта — оставляйте заявки на этой странице. Мы обязательно с вами свяжемся!
