
В этом видео мы расскажем, как настроить поп-ап формы при клике на кнопку “Ярлык”, то есть на ссылку в определенной части сайта, которая приводит к появлению поп-ап.
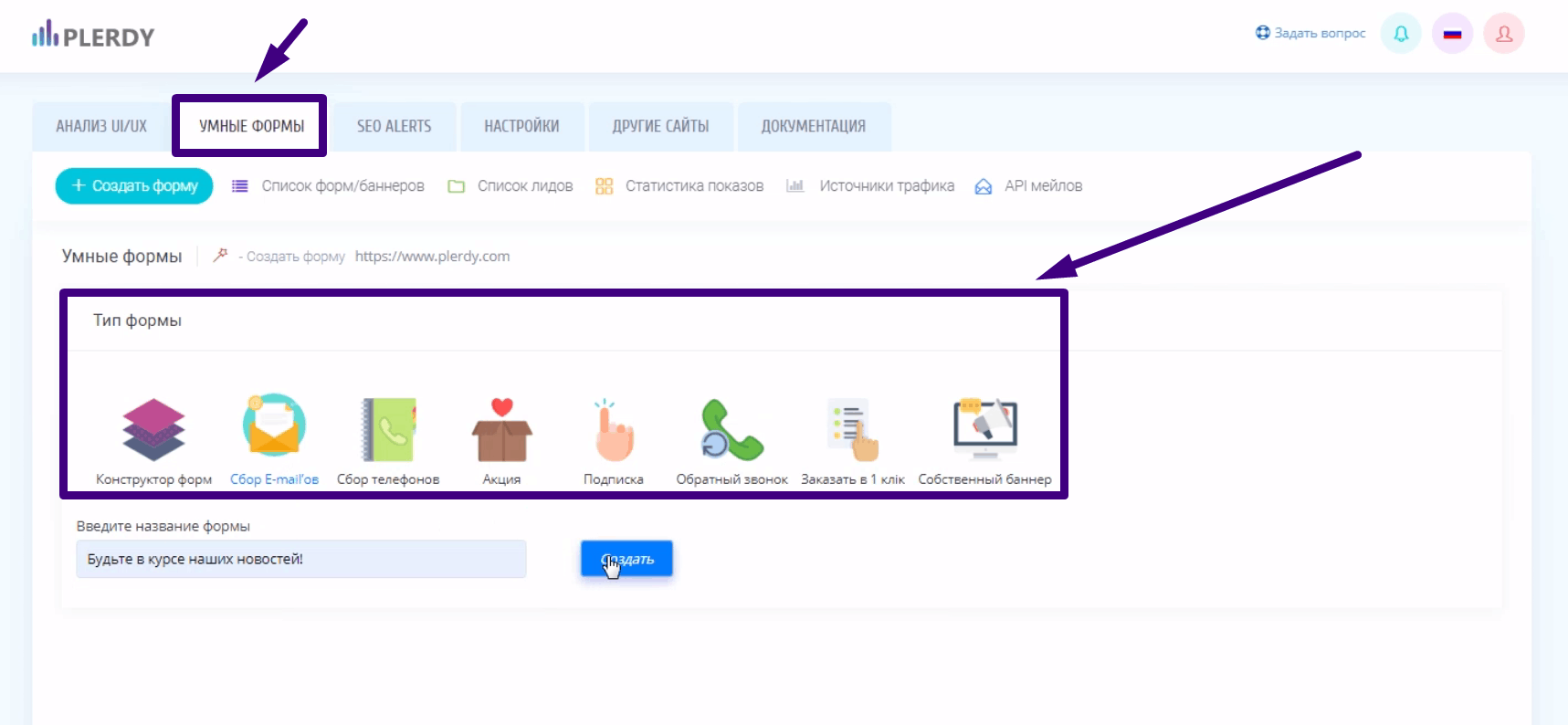
Для этого можно выбрать любой шаблон. Вводим название и создаем форму.

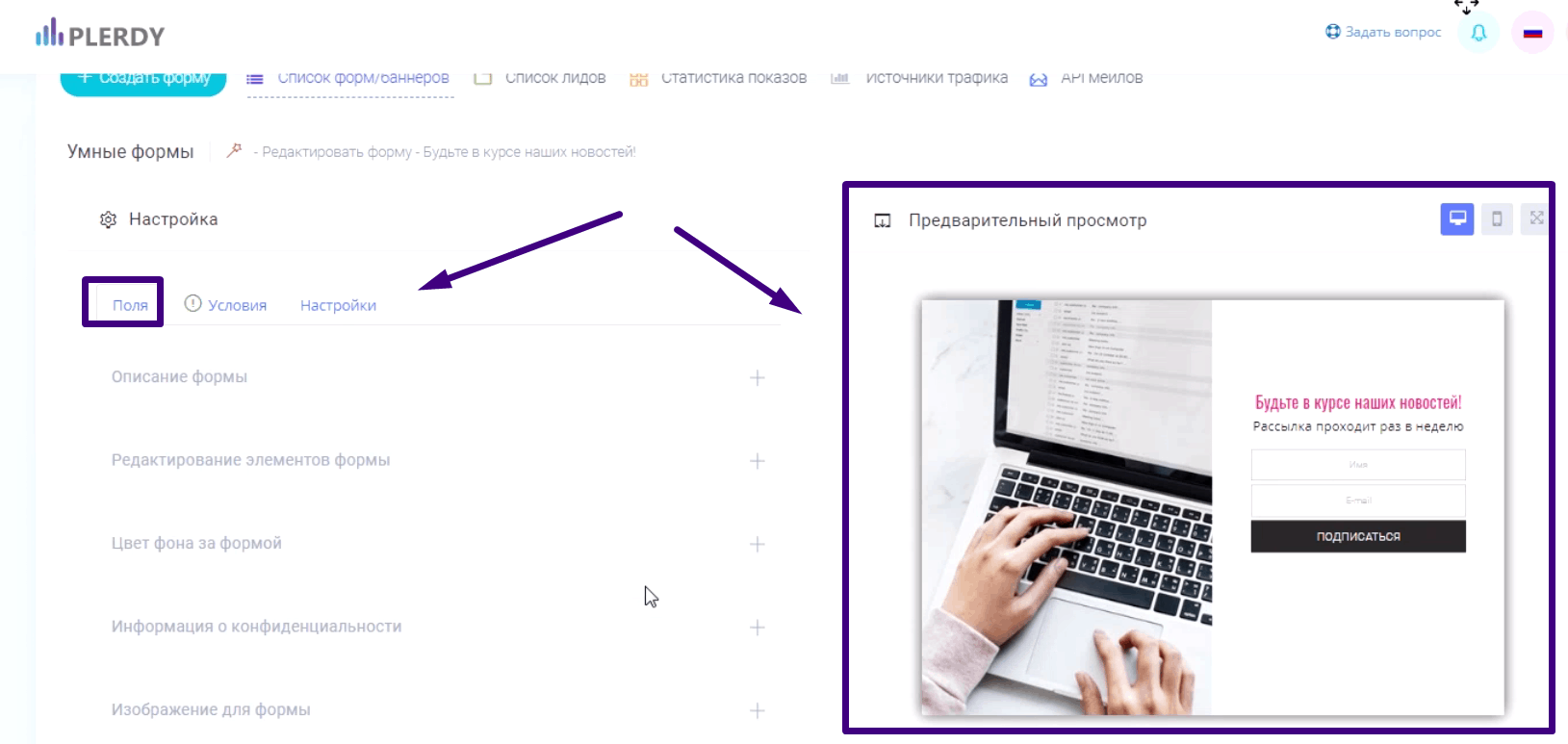
Справа появляется предварительный просмотр формы, слева — настройка параметров.

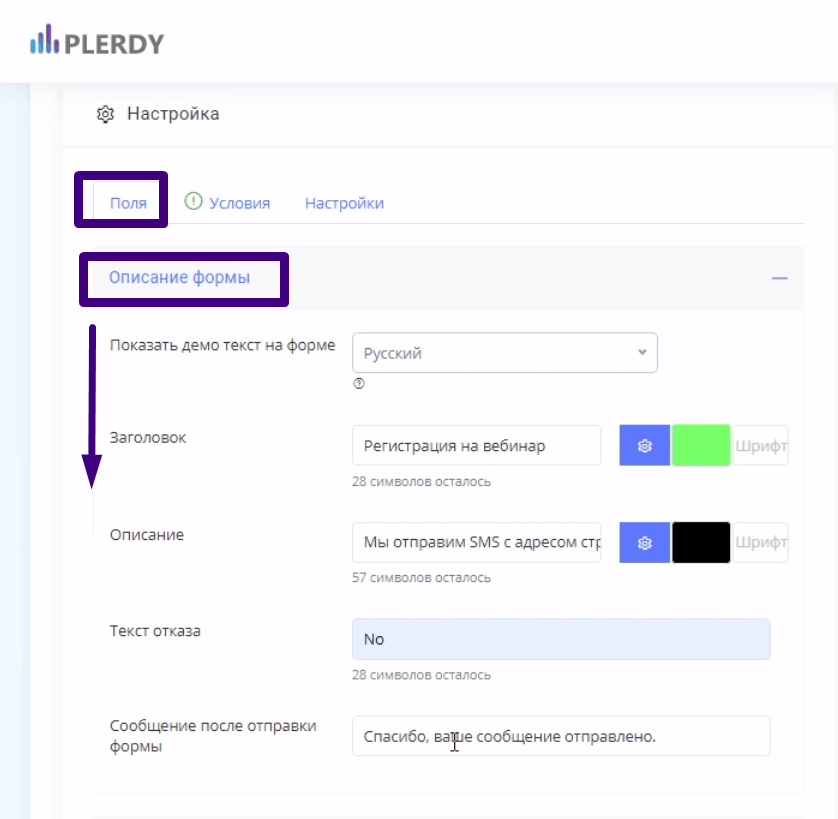
Меняем название заголовка и описания, их шрифты, цвета. Прописываем текст отказа под кнопкой и сообщение, которое будет показываться после отправки формы.

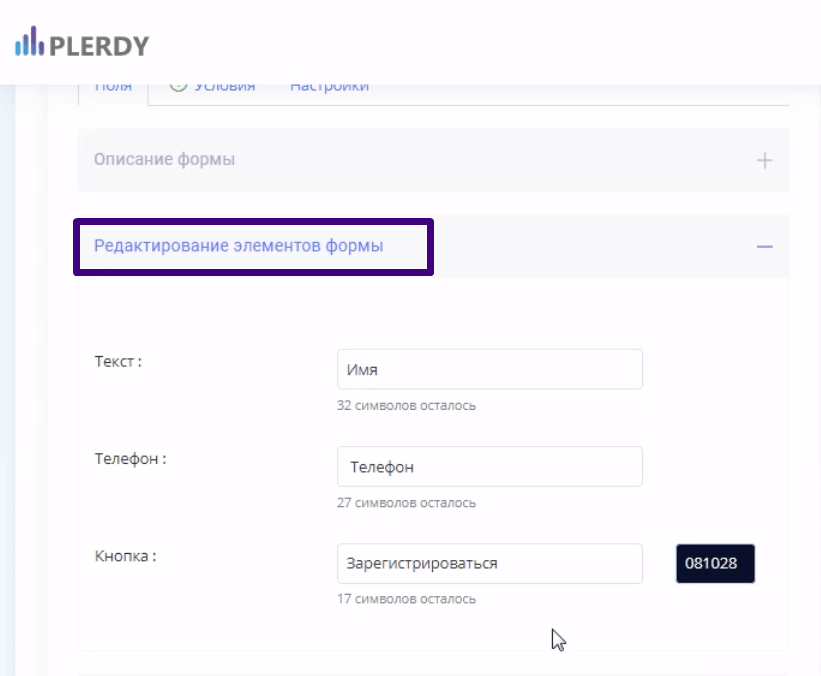
Редактируем название полей, название и цвет кнопки.

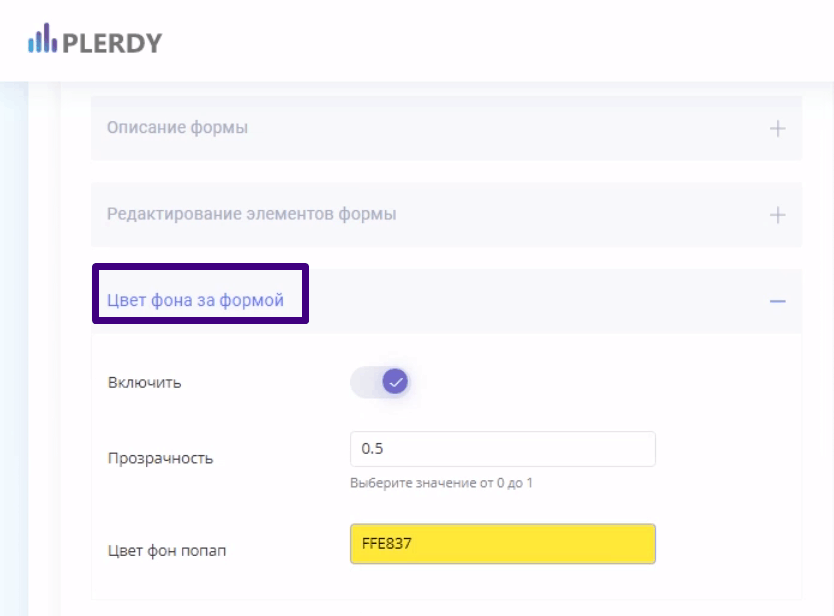
Также можно менять прозрачность и цвет фона, на котором будет смотреться форма. Посмотреть — в режиме fullscreen.

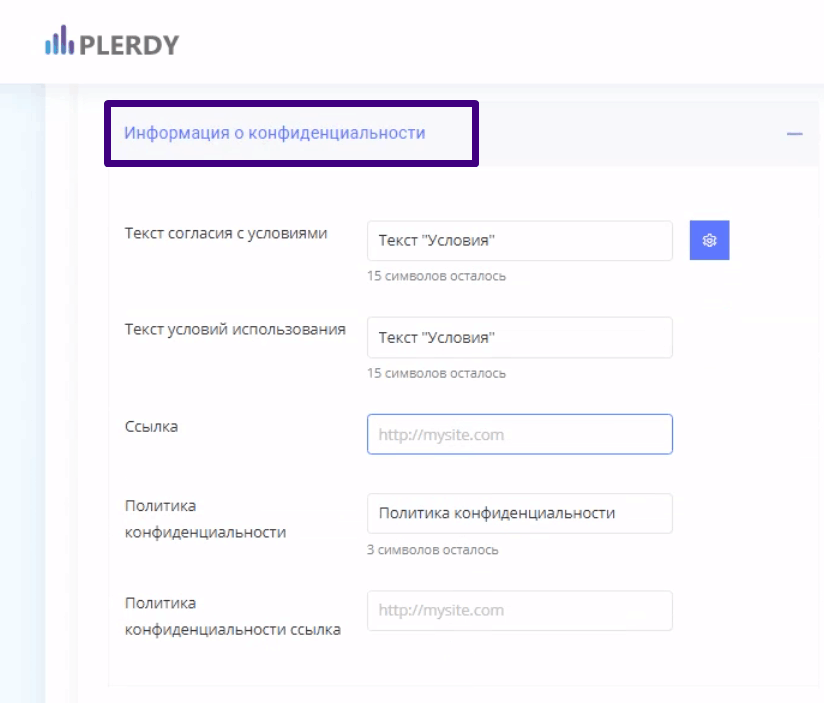
Прописываем информацию о конфиденциальности, вставляем необходимые ссылки, где прописаны условия.

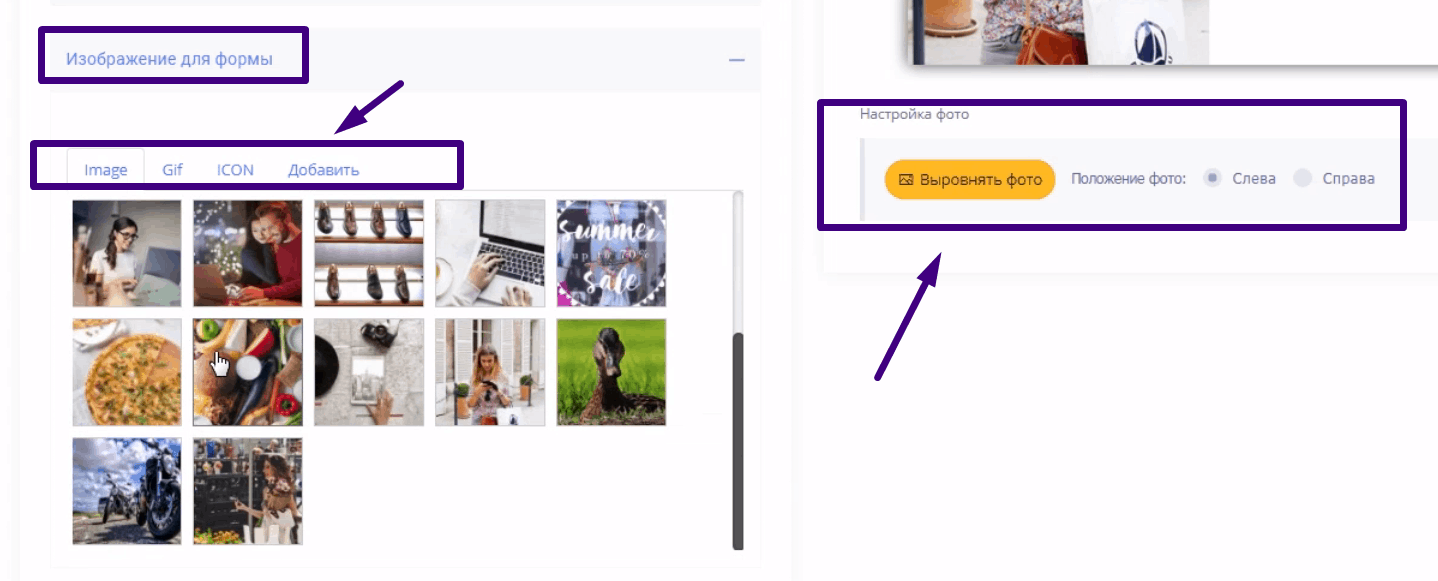
Выбираем изображение из галереи, GIF, ICON или же добавляем свое изображение или GIF’ку до 2 МБ. Справа также можно поменять положение фото и выровнять его.

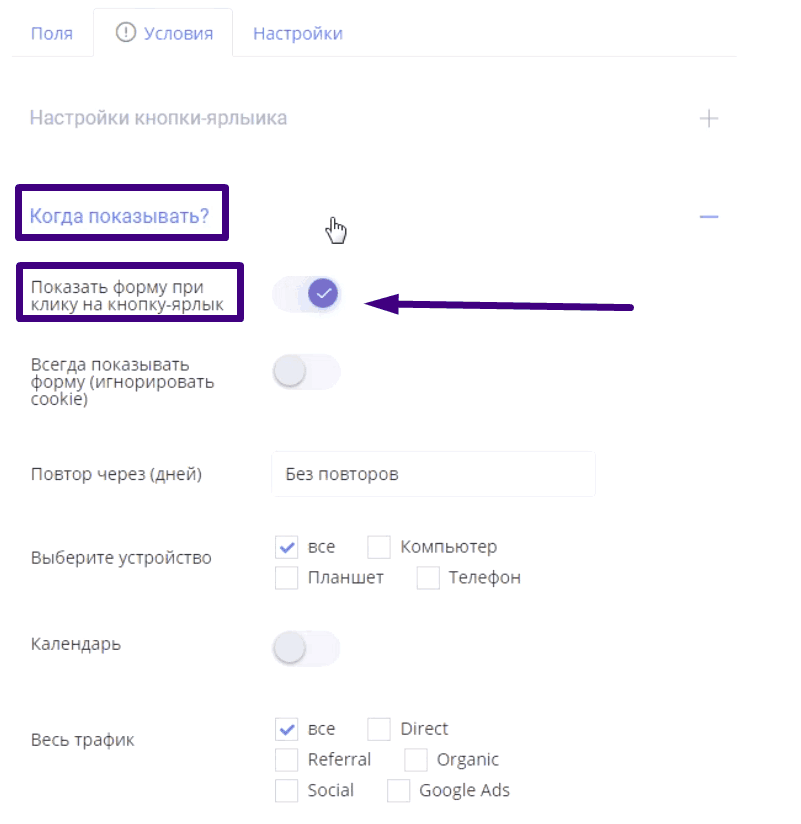
Во вкладке “Условия” мы активируем функцию показа формы при клике на кнопку “Ярлык”.

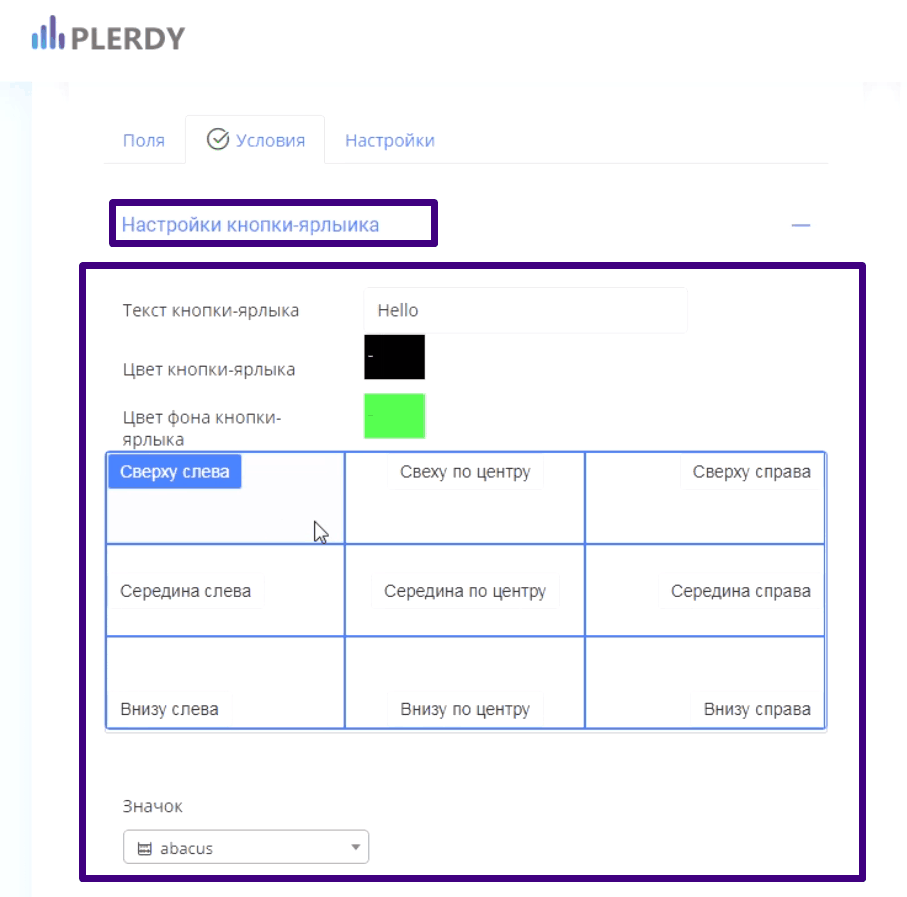
Прописываем текст данной кнопки, цвет и цвет фона, а также расположение данной кнопки и ее ярлык.

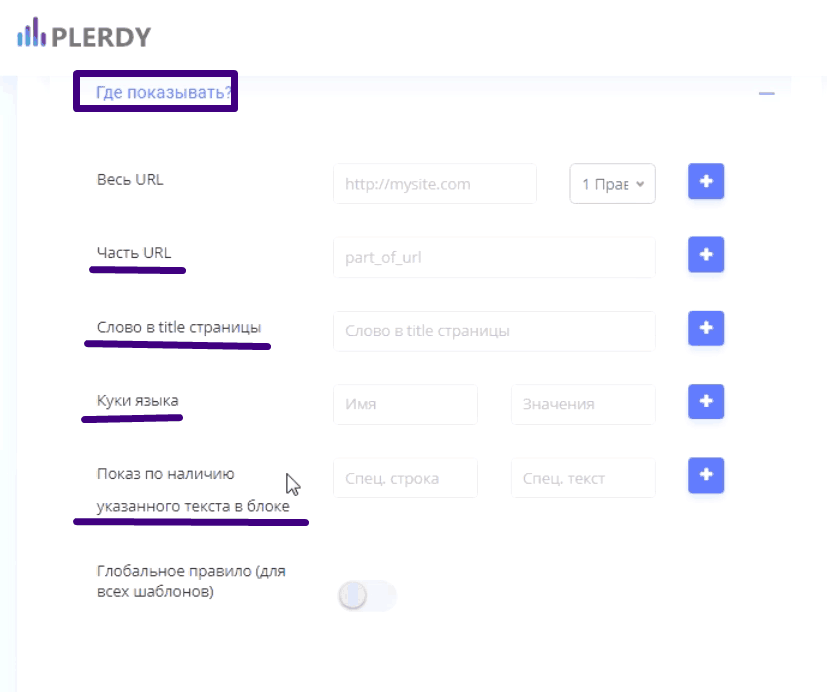
В разделе “Где показывать” мы указываем урл страницы, где будет она показываться.

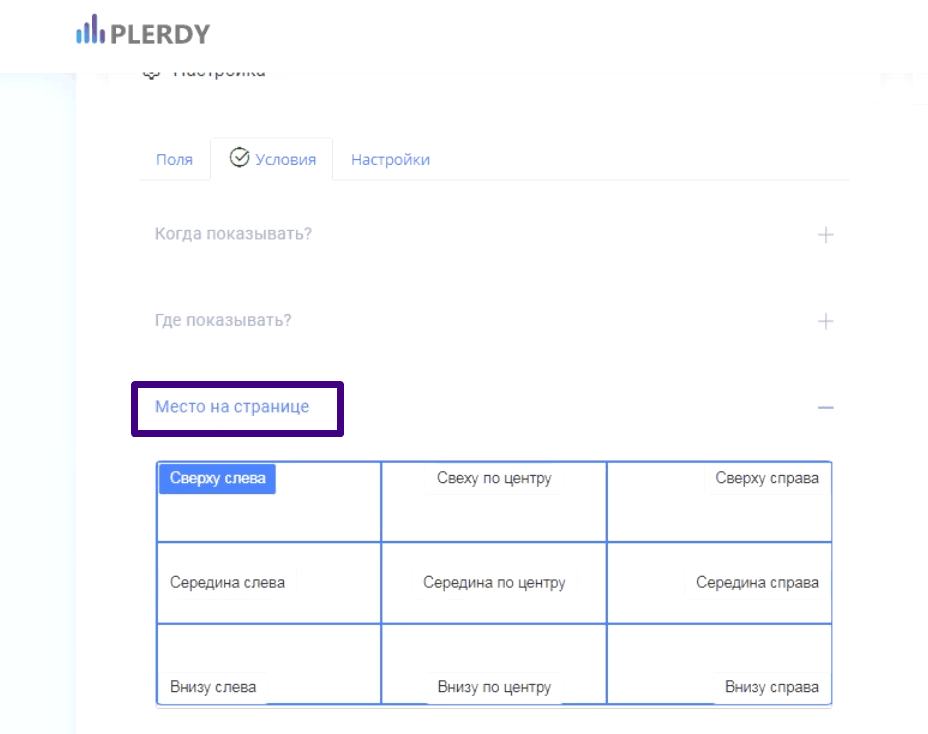
Далее, мы выбираем место относительно страницы.

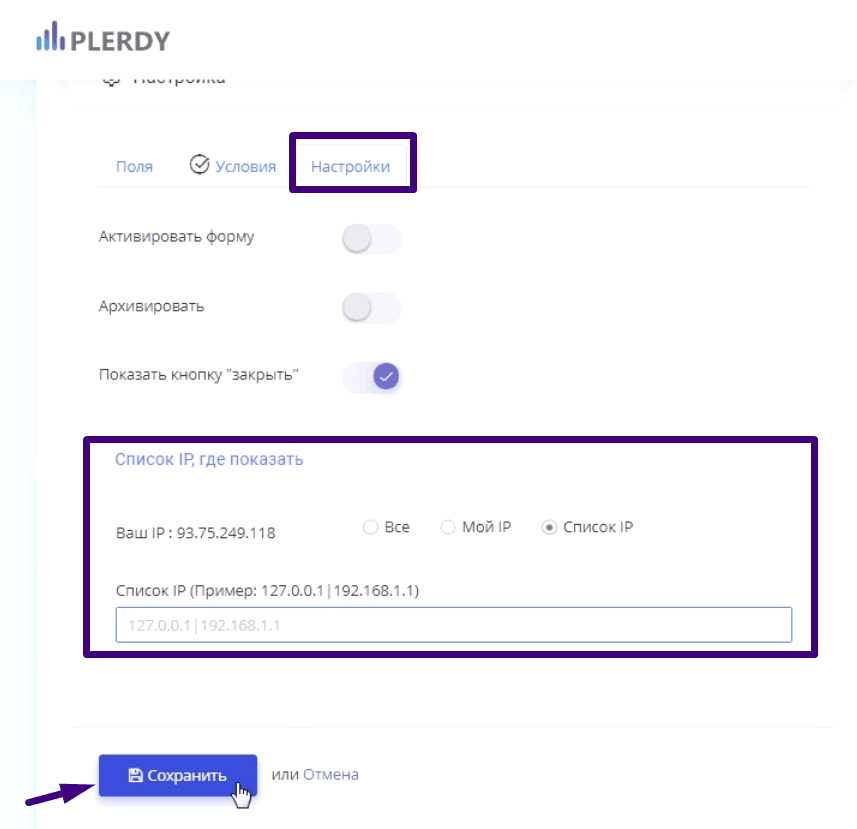
Во вкладке “Настройки” мы активируем форму и прописываем список IP. В данном случае выбираем “мой IP” и сохраняем форму.

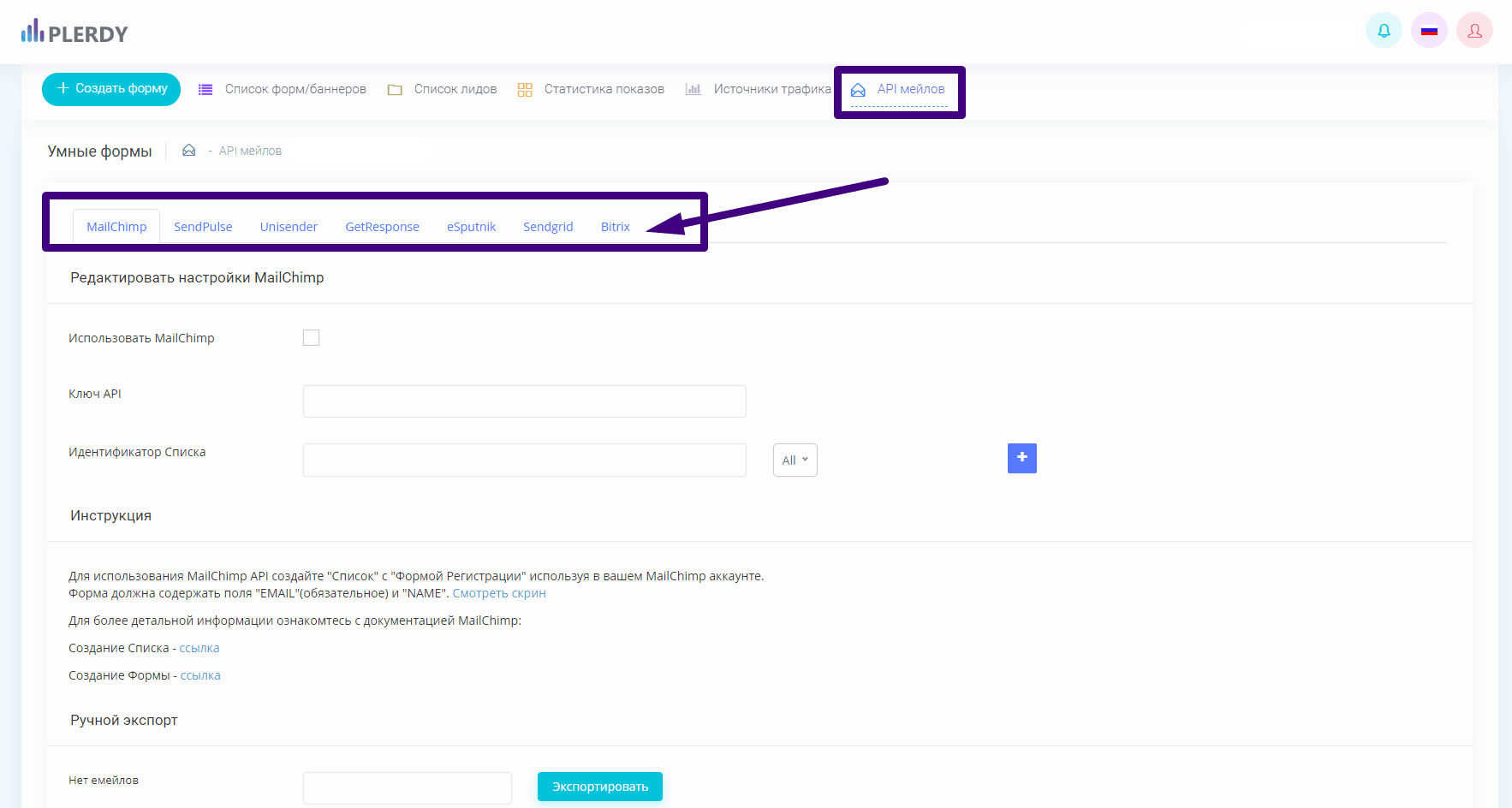
Также есть возможность API-интеграции с сервисами смс, e-mail рассылками и CRM системой.

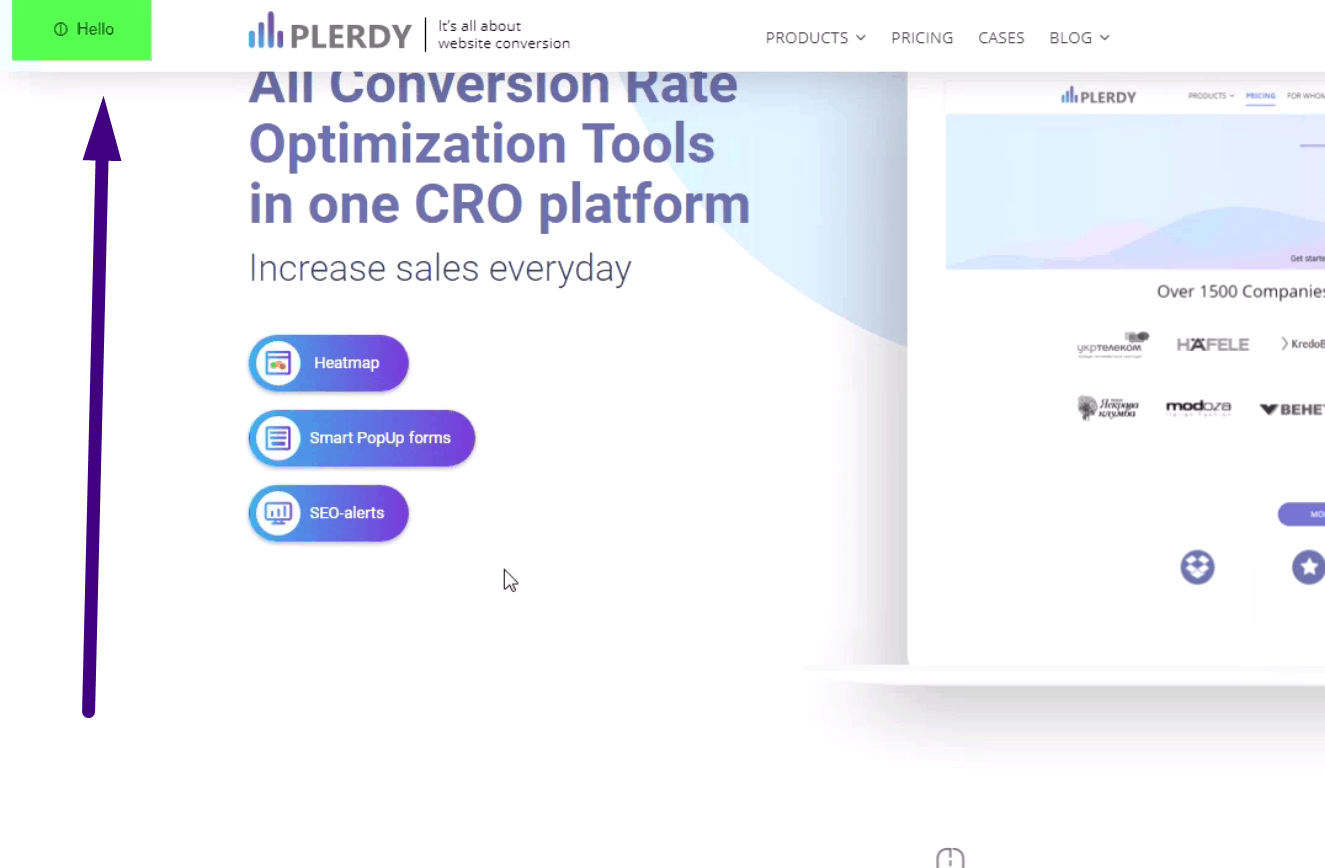
Обновляем страницу и видим, что показывается кнопка “Ярлык”, кликаем на нее, и демонстрируется окно.

Предлагаем вам ознакомиться с перечисленными функциями сервисов Plerdy собственноручно, воспользовавшись бесплатной версией нашего сервиса по ссылке: https://a.plerdy.com/auth/register
С дополнительными вопросами обращайтесь в комментарии или в нашу службу поддержки: https://www.plerdy.com/ru/contact-form/
