 “Если у вашего сайта плохая конверсия — проверьте, наконец, юзабилити”
“Если у вашего сайта плохая конверсия — проверьте, наконец, юзабилити”
В статье расскажем о простом способе провести UX тестирование сайта на основе карты кликов Plerdy. После прочтения материала, вы сможете решить задачи:
- Как провести аудит юзабилити любого сайта?
- Какие инструменты наглядно и достоверно отображают данные по юзабилити сайта компании или магазина?
- Каким страницам сайта, интернет магазина нужно уделить место в UX тестировании?
Юзабилити — это характеристика, которая определяет, насколько удобен сайт для пользователей, насколько он им полезен и способствует ли выполнению пользователями целевого действия.
Юзабилити аудит — это проверка сайта, призванный выявить слабое звено в цепочке переходов пользователя на пути к цели, ради которой, собственно, ресурс и создан (отправка заявки, подписка на рассылку, заказ консультации, покупка товара в магазине и т.д.).
Принцип очевиден с первого взгляда: специалист отслеживает, как реальные посетители взаимодействуют с разными блоками сайта или магазина, выводит на основе наблюдений закономерности. Если “что-то идет не так” — определяет проблемную точку и составляет чек-лист — что можно сделать, чтобы исправить ненужный пользовательский опыт на эффективный, достигающий целей.
Смысл UX тестирования сайта
Если просто, то аудит юзабилити — это проверка, все ли хорошо работает на сайте. Технически это выглядит, как процесс тестирования ряда функций ресурса (просто сайта или магазина), выявления проблемных мест и фиксирования — что происходит, при разном взаимодействии. Целью является обеспечить комфорт пользования ресурсом для всех категорий посетителей — как для опытных интернет-пользователей, так и для бабушек с дедушками.
Чем доступнее ресурс для взаимодействия — тем больше людей смогут им воспользоваться, и тем выше коэффициент достижения бизнес-целей сайта, а значит — и выше конверсия. То, к чему стремится нормальный магазин в интернете.
Кому нужно UX-тестирование сайта?
Всем. Любой ресурс нуждается в аудите юзабилити. Даже если владельцу магазина кажется, что, раз он понимает, как пользоваться ресурсом, то поймут и все — ему личній совет не верить глазам своим.
Владелец заинтересован в своем детище, он проводит на нем много времени, изучил каждый закоулок. И сложно ожидать от него менее трепетного отношения.
Пользователи же видят ресурс по-другому. Для них это — одна из миллионов, миллиардов веб-ресурсов, которые он видит в своей жизни. Впервые ли, или уже несколько раз посетив, у него — свое видение удобства и простоты пользования ресурсом. И именно информацию об этих взглядах и дает аудит юзабилити.
Как часто нужно проводить юзабилити аудит?
Идеально, если будет возможность проводить UX-тестирование сайта максимально часто. Насколько — зависит от того, о каком ресурсе речь. Если вы — владелец высоконагруженного магазина, с 1000+ посещений ежедневно, то проверка юзабилити и выявление проблем должна стать ТОП-пунктом в ваших daily-задачах.
Нормальная практика, когда аудит юзабилити проводится раз в месяц, для выявления критических порывов в логике перемещений пользователей. Чтобы удостовериться, что все хорошо. Если же в процессе выявляется некая критическая проблема (резкий рост количества отказов, отсутствие заявок, пользователи не смотрят нужные страницы) — нужно задуматься о глубоком тестировании юзабилити, чтобы решить проблему падения конверсии ресурса.
Рабочий метод проведения UX-тестирования сайта
У специалистов по аудиту юзабилити нет недостатка в инструментах — тема востребована, индустрия пластична (чего стоят изменчивые требования Google!), и лучшие умы эпохи ежедневно работают над новыми алгоритмами тестирования удобства веб-ресурсов.
Сегодня дадим мануал по использованию самого популярного метода тестирования юзабилити — с помощью тепловой карты кликов.
Тепловая карта кликов — инструмент, который наглядно сводит все данные о посещениях и взаимодействии с ресурсом в виде цветового спектра: красный — самое высокое значение, синий — самое низкое. Те данные, которые можно исчислить (клики, переходы) — инструмент приводит в виде цифр. Все данные можно сконсолидировать в таблицы для дальнейшей аналитики.
Преимущества проведения юзабилити аудита с помощью тепловых карт кликов
Если желаете конкретики, для чего нужен такой вид исследования:
- Узнать, почему низкая конверсия — сайт может быть банально неудобным, или его оформление слишком яркое и усложняет восприятие текстовой информации. Проведение аудита юзабилити сможет определить причину, почему пользователи уходят с сайта, на основе рекомендаций изменить дизайн, который вернет показатели эффективности ресурса на нужный уровень;
- Выявить баги — речь идет о, возможно, неработающих кнопках, не срабатывании каких-то скриптов или указание неверного урла в ссылке сайта;
- Оптимизировать контент — с помощью инструмента “карта скроллинга” специалист увидит — как глубоко посетители читают длиннопосты на сайте. Если во время проведения аудита юзабилити выяснится, что скролл не доходит до нужного момента и обрывается на первых экранах — это признак, что нужно поработать над читабельностью текстов на сайте;
- Определить, куда лучше поставить ссылку — если проследить, какие блоки информации посетители сайта смотрят чаще, где кликают, то можно выяснить — каким образом лучше расставить ссылки, чтобы пользователь дольше оставался здесь;
- Улучшить лидогенерацию через аудит поп-апов — инструмент, позволяющий выстроить поведение всплывающих окон таким образом, чтобы не мешать посетителям изучать сайт, но и вовремя уловить тенденцию, когда он уже готов будет совершить целевое действие;
- Анализировать эффективность call-to-action — если на сайте мало заявок, подписок на рассылку или заказов — аудит с помощью тепловой карты кликов выявит, насколько удобно размещены на ресурсе призывы к действию, чтобы пользователи были настроены на совершение целевого действия через них;
- Работа с отказами — аудит с помощью тепловой карты кликов определит, почему и что именно не нравится посетителям на сайте, что они предпочитают уйти с него;
- Аудит работы динамических элементов — срабатывает ли подсветка кнопки, происходит ли всплывание информации при наведении на карточку товаров? Карта кликов учитывает и такие моменты;
- Последовательность кликов — в результате проверки юзабилити сайта по этому параметру можно понять, в каком порядке нужно построить информационные блоки, чтобы больше вовлекать пользователей во взаимодействие.
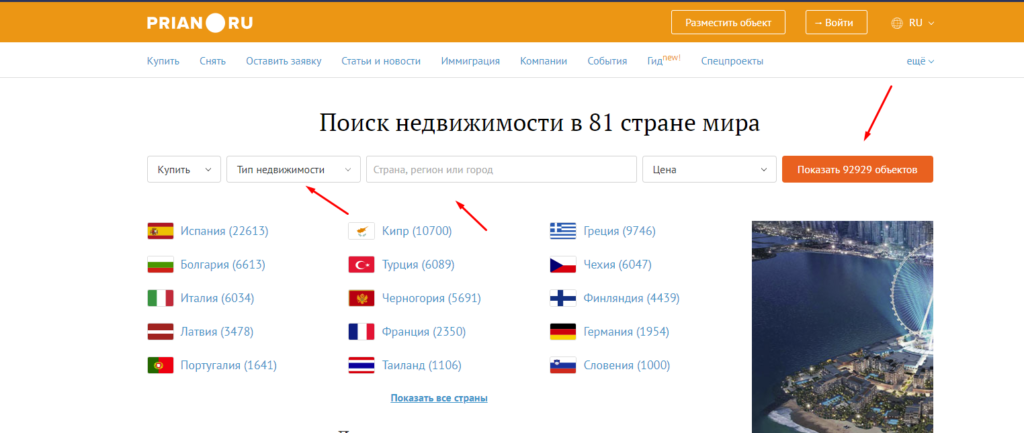
Аудит юзабилити на примере https://prian.ru/
Чтобы наглядно посмотреть, как происходит тестирование пользовательского опыта, проанализируем удобство известного сайта по продаже недвижимости за рубежом https://prian.ru/. Аудит будем проводит по следуюшему плану:
- Отбор страниц для аудита через статистику кликов
- UX-тестирование Главной
- Аудит мобильной версии Главной
- Проверка карточки страны
- Юзабилити мобильной версии карточки страны
- Юзабилити раздела предложения
- Аудит мобильной версии страницы предложения
- Проверка страницы статьи в блоге
- Аудит мобильной версии страницы статьи в блоге
В конце статьи сделаем выводы относительно рекомендаций по повышению уровня дружелюбности ресурса.
Отбор страниц для UX аудита через статистику кликов
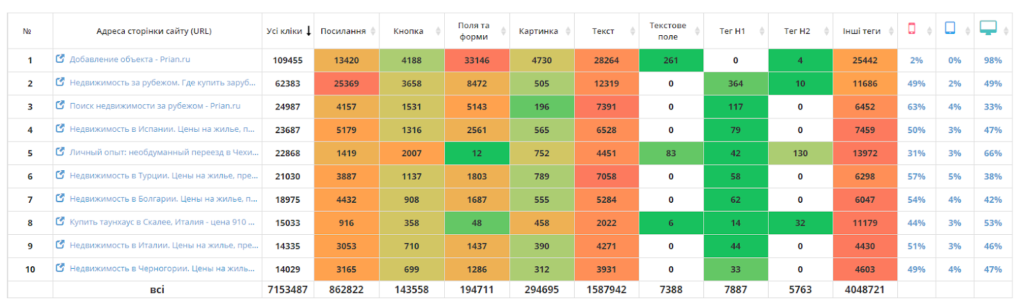
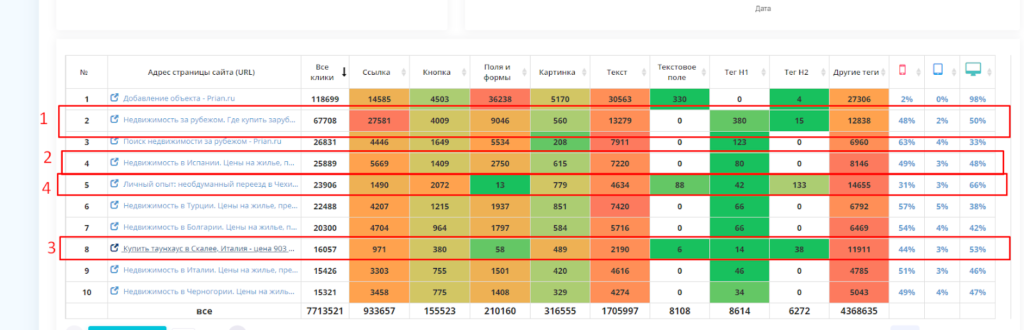
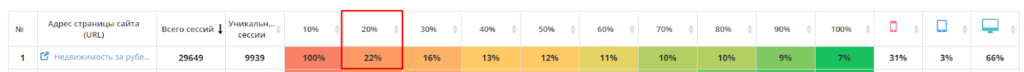
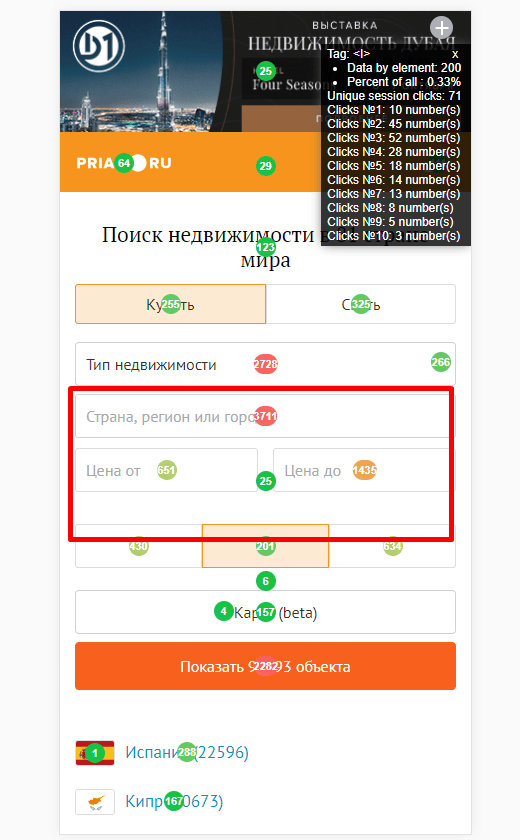
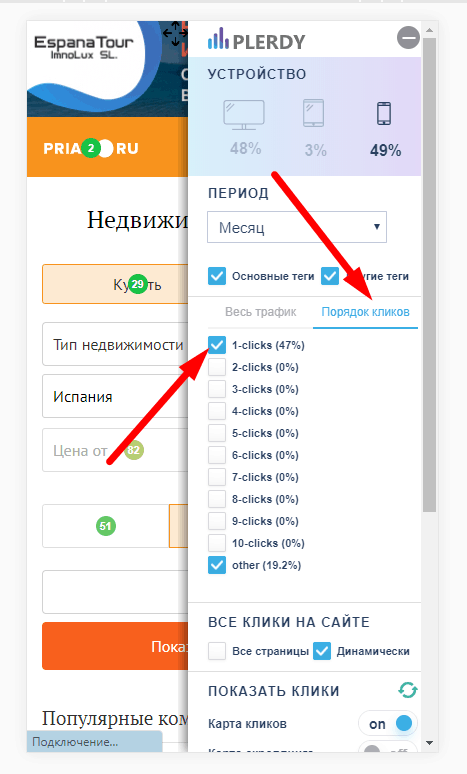
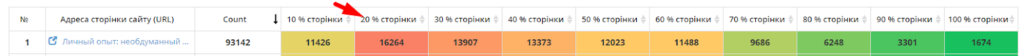
За основу будет принята статистика кликов за последние 30 дней. Отчетность по кликам:

На основе этого отчета для проверки будут выбраны следующие страницы:

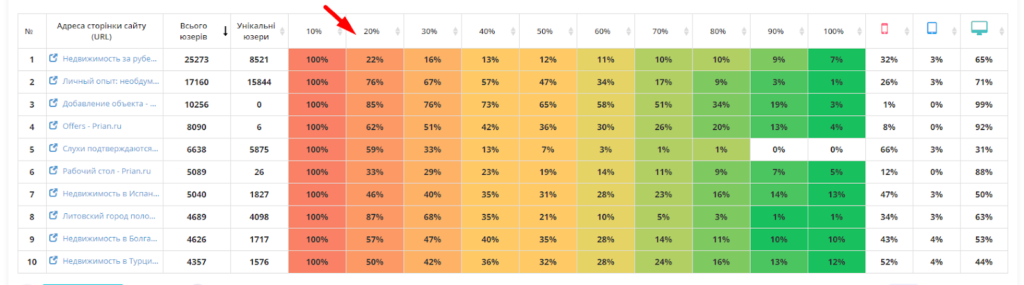
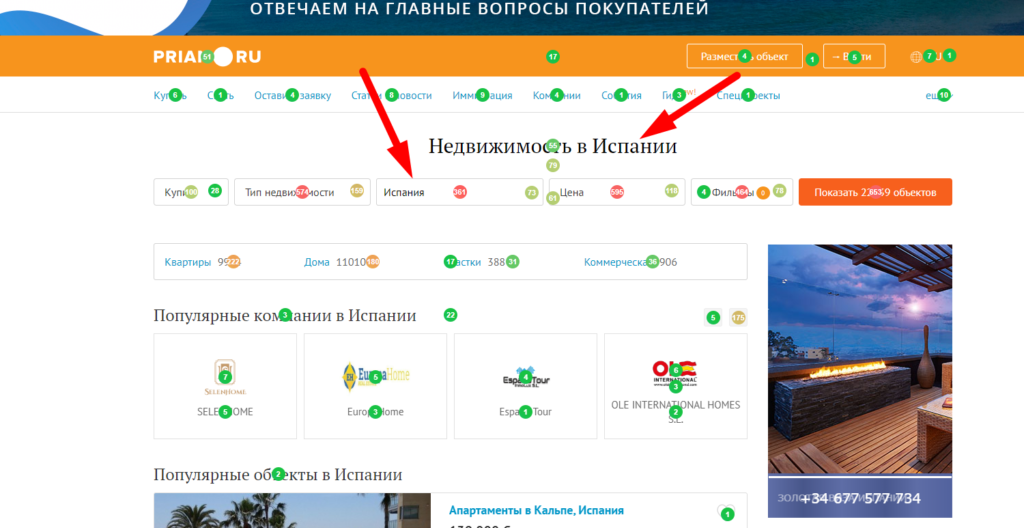
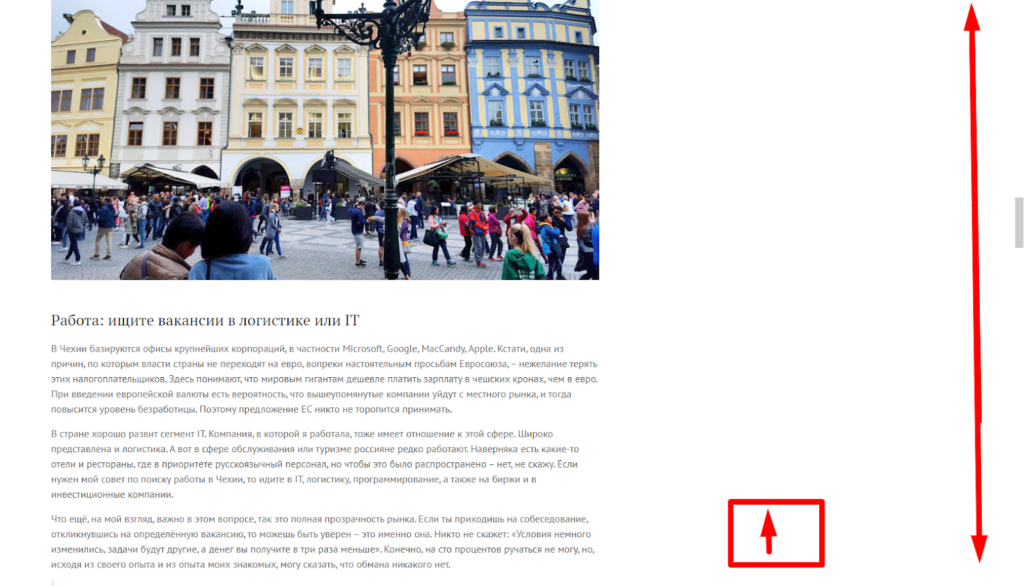
Согласно глубине скролла, можно увидеть, что до 2-го сегмента главной страницы доходит лишь 22% пользователей. Поэтому необходимо всю важную информацию разместить в 1-м сегменте.
Первое правило юзабилити — на первом экране главной обязательно должно быть представлено УТП, триггер целевого действия и контакты. Клиент может просто недоскролить до второго экрана или второй страницы.

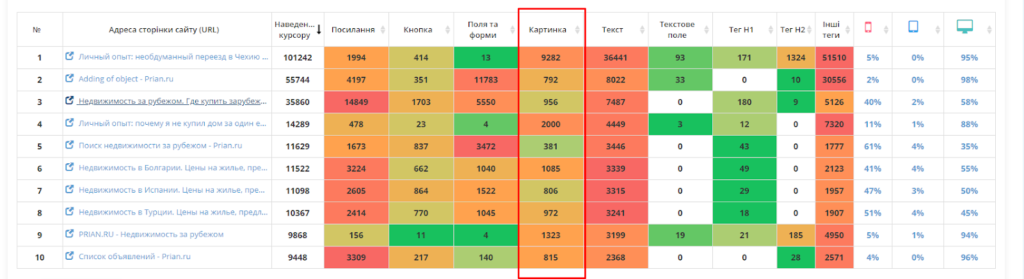
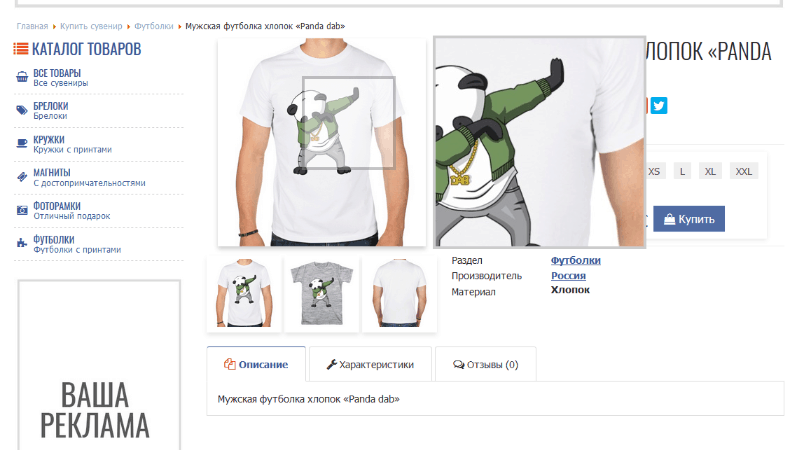
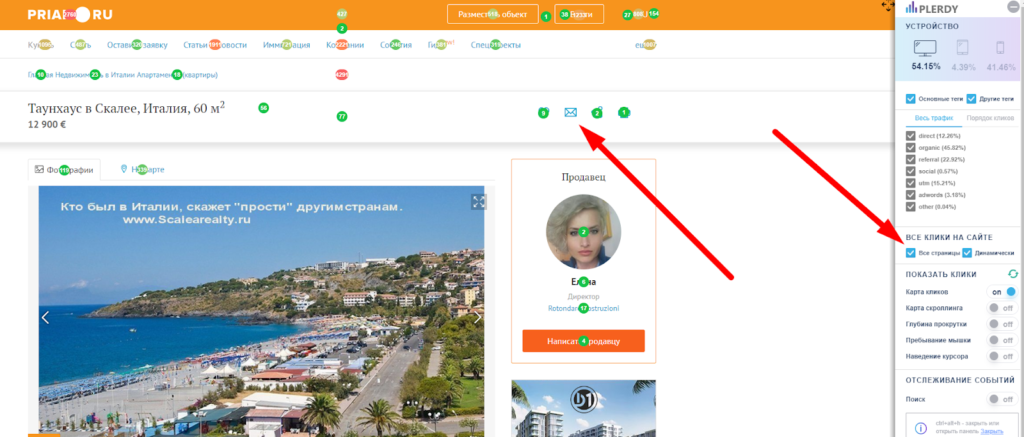
Отчет по наведению курсора показал, что многие люди водят мышкой по картинкам. Если есть техническая возможность, рекомендуется сделать функционал зума для картинок на страницах товара при наведении на них курсора.
Пример:
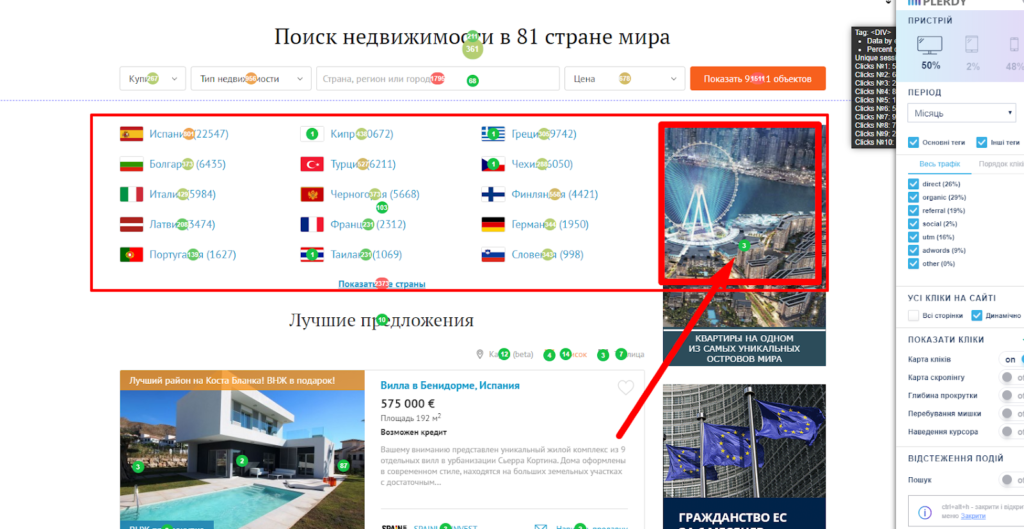
UX тестирование главной страницы сайта
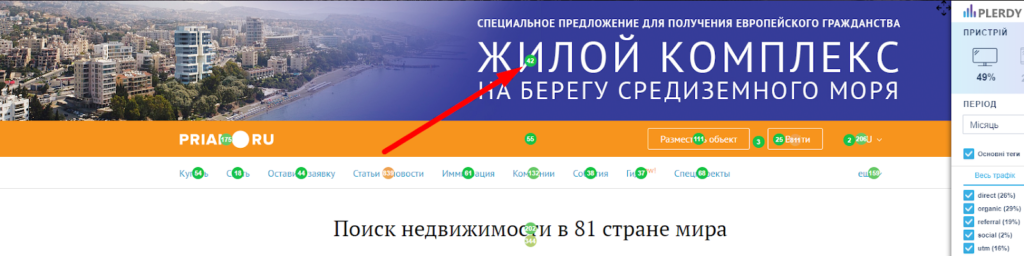
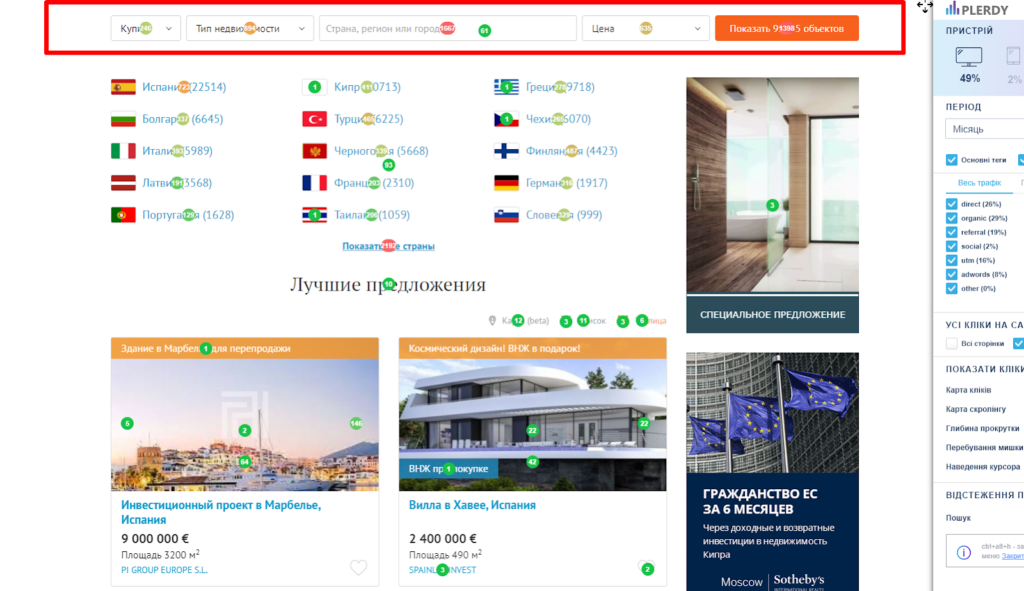
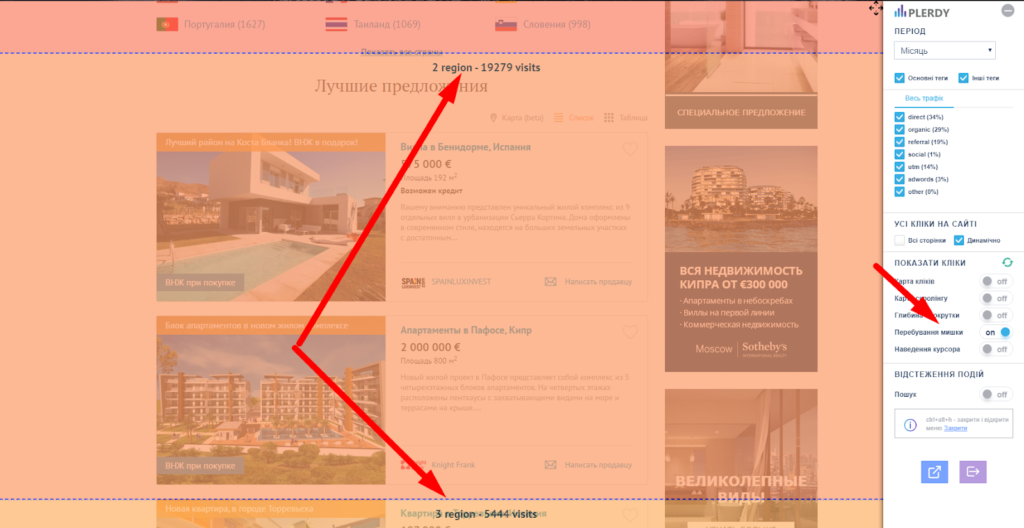
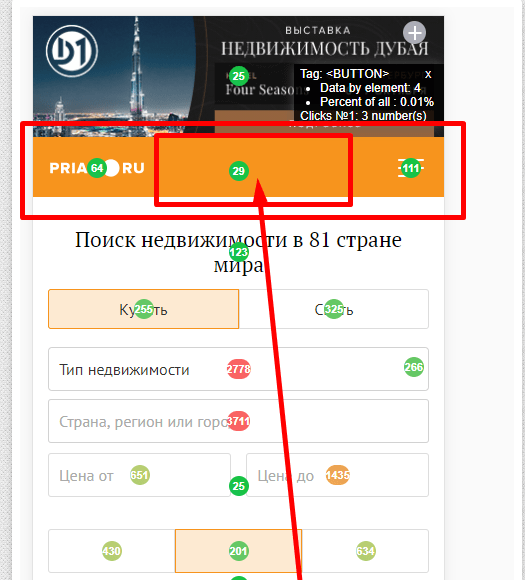
Согласно данным по скроллу видим, что ко второму сегменту доходит только 22%.
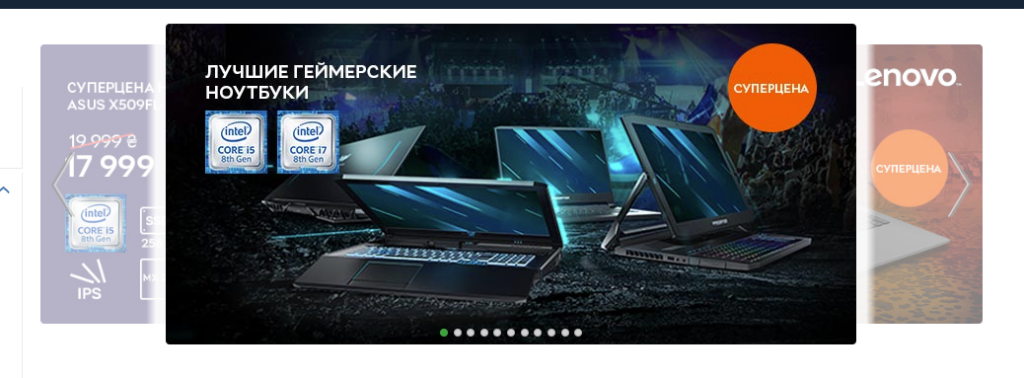
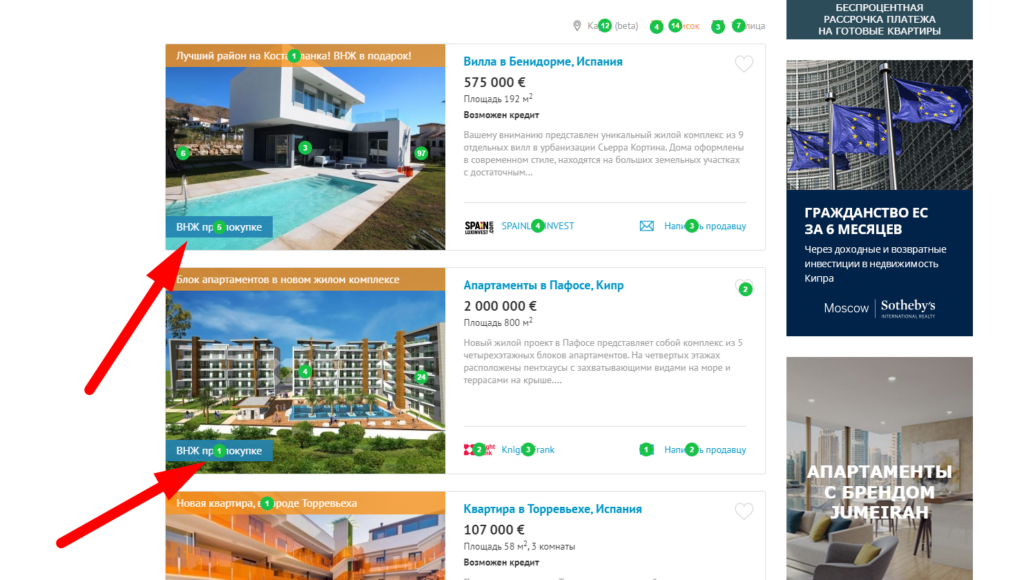
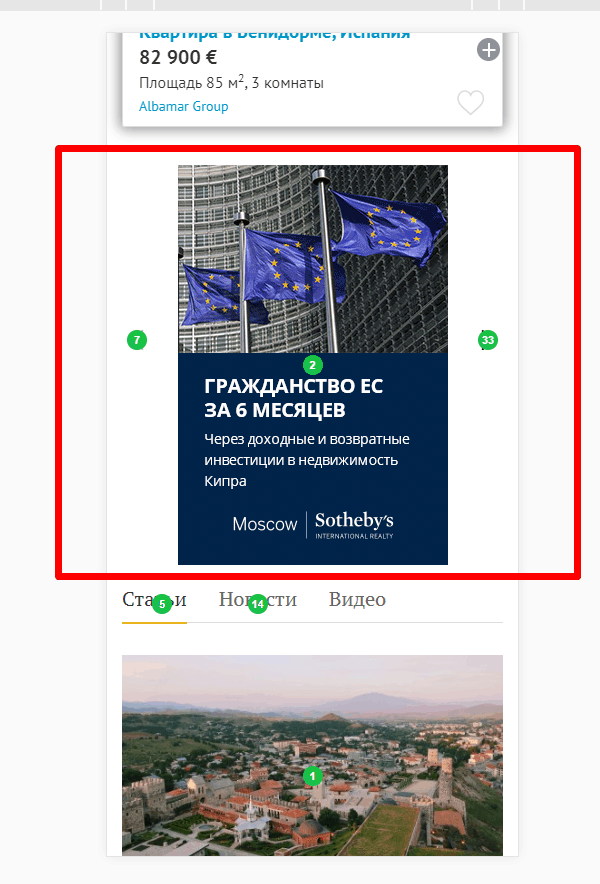
Просмотрев клики в первом сегменте, видим, что на баннер осуществляют малое количество кликов.
Аудит юзабилити сайта с помощью карты кликов позволяет определить даже такие нюансы, где был курсор, и какое действие, кроме клика, делал пользователь над тем или иным информационным блоком.
Если взглянуть на пребывание курсора (он здесь остановился более чем на 4 с), то видим, что курсором водят по баннеру, однако не кликают. Вывод – людей это не очень интересует.

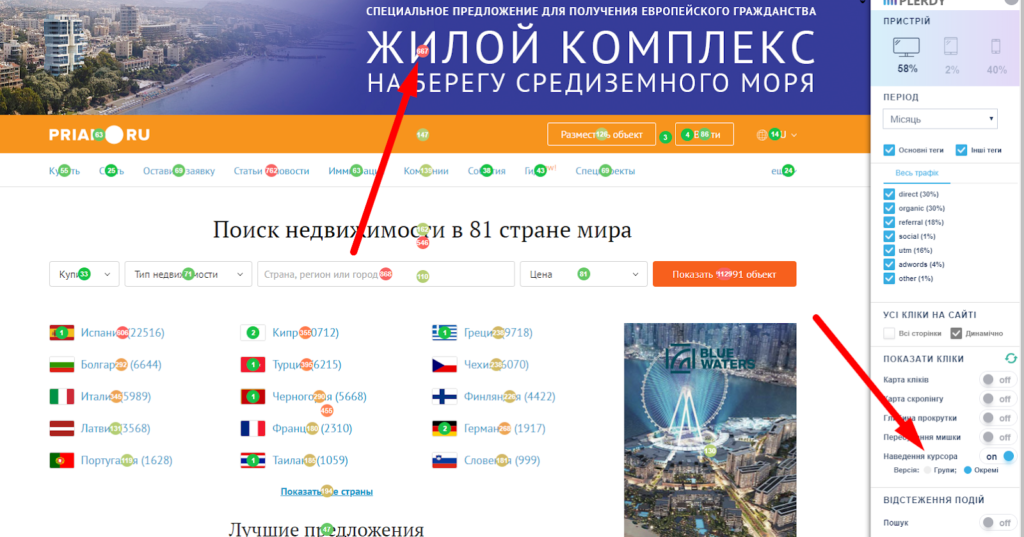
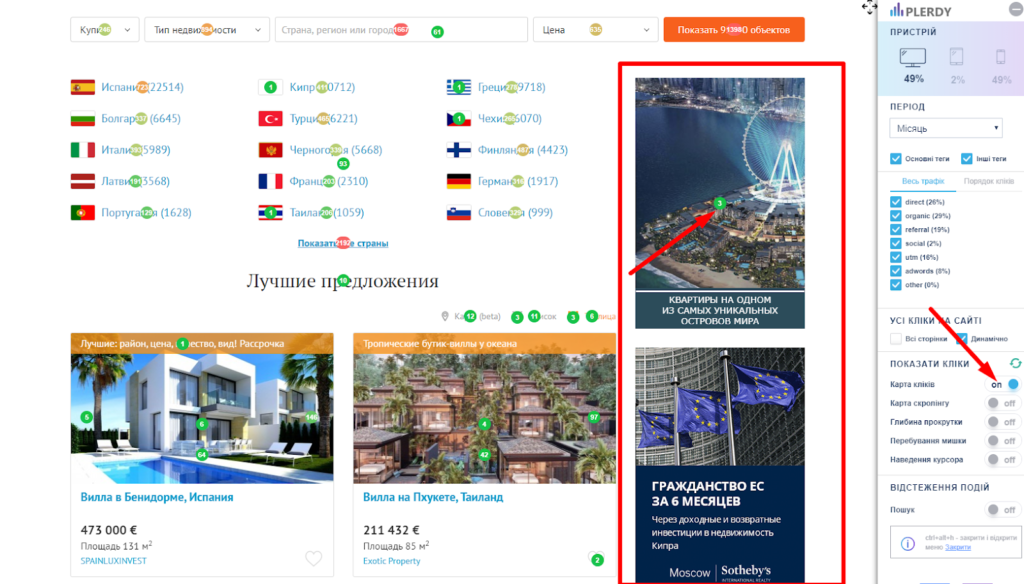
Если взглянуть на карту кликов по сегментам, то видим внизу страницы присутствует активность. Лучше эти баннеры уменьшить для улучшения показателя скролла. Пример баннера:
Рекомендуется добавить иконку о выпадалке
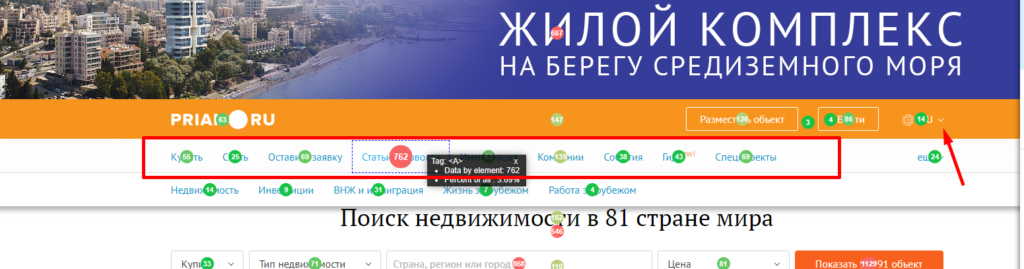
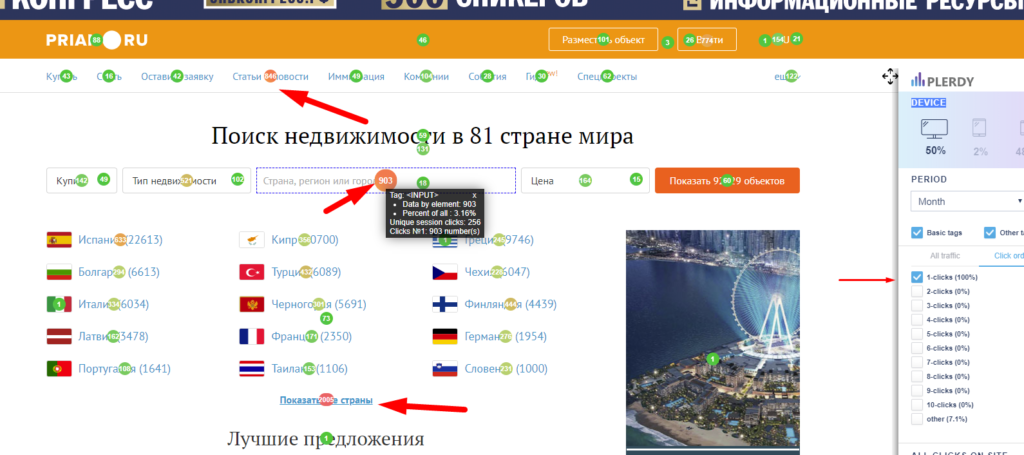
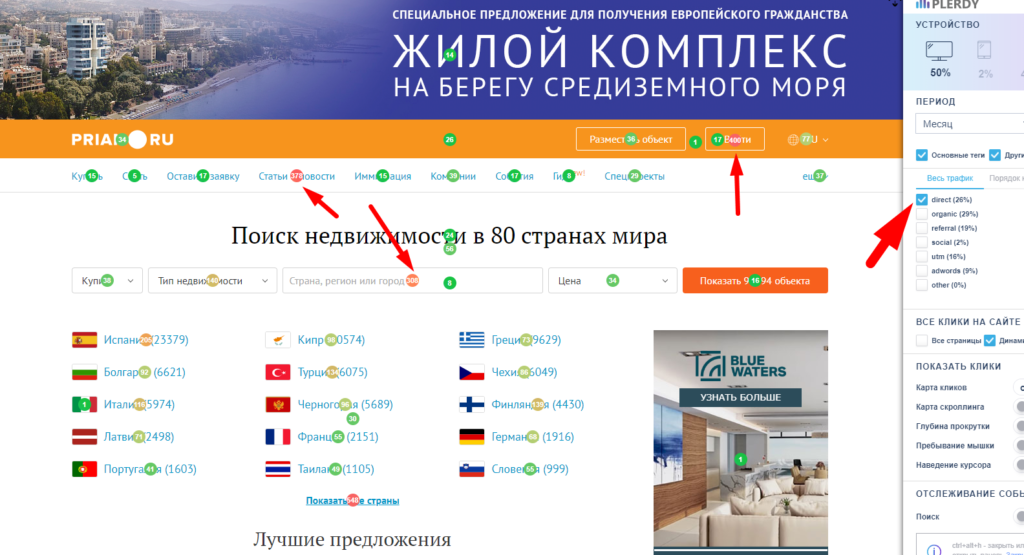
Здесь видно, что присутствуют большие объемы на первом клике. Это явно свидетельствует о том, что лучше сделать аудит юзабилити через анализ кликов по различным каналам трафика. Каждый приходит за своим.
Первый клик из органического трафика приходится в основном на поиск страны региона
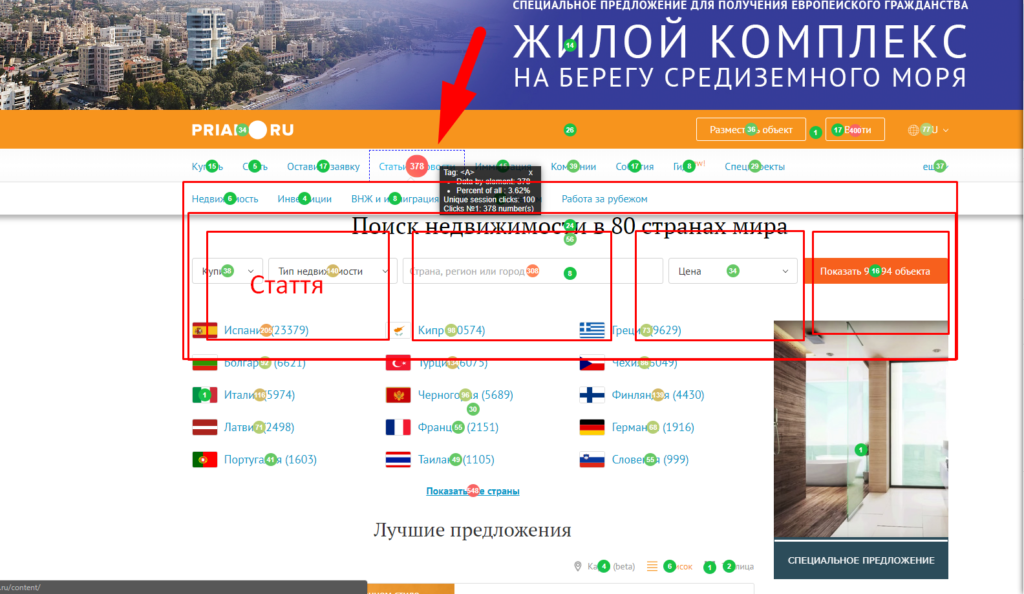
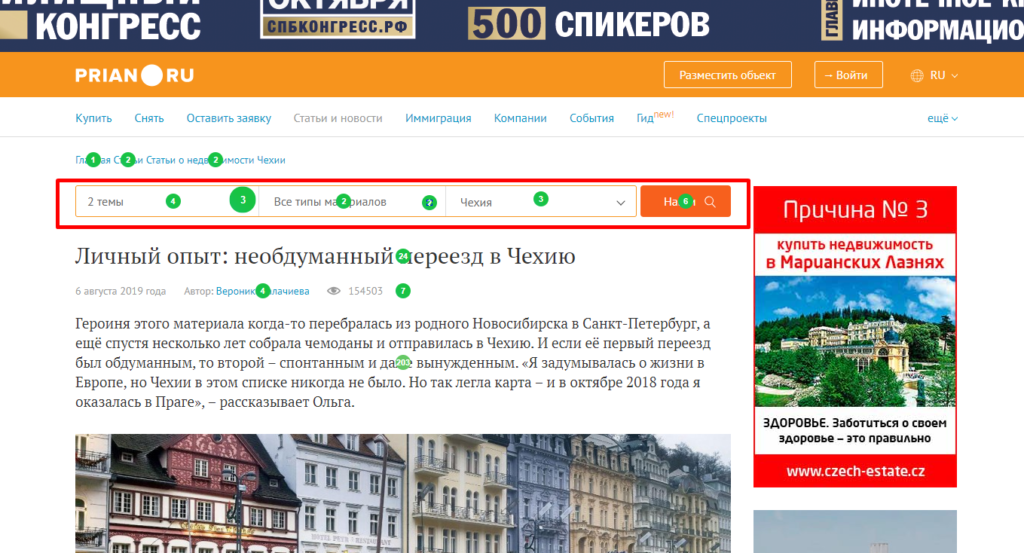
Если смотреть прямые посещения, то там больше кликают на пункте меню “Статьи”, кнопках “Войти” и “Поиск”.
Можно в это выпадающее меню под категориями статей вывести последние статьи.
как это сделано тут
Удобнее поиск закрепить при скролле, поскольку это самый популярный и самый важный элемент на сайте.
Нет валидации. Поиск работает, если ничего не выбрано. Это — не совсем удачное решение с точки зрения юзабилити, поскольку пользователю придется специально обновить страницу, чтобы очистить форму поиска.
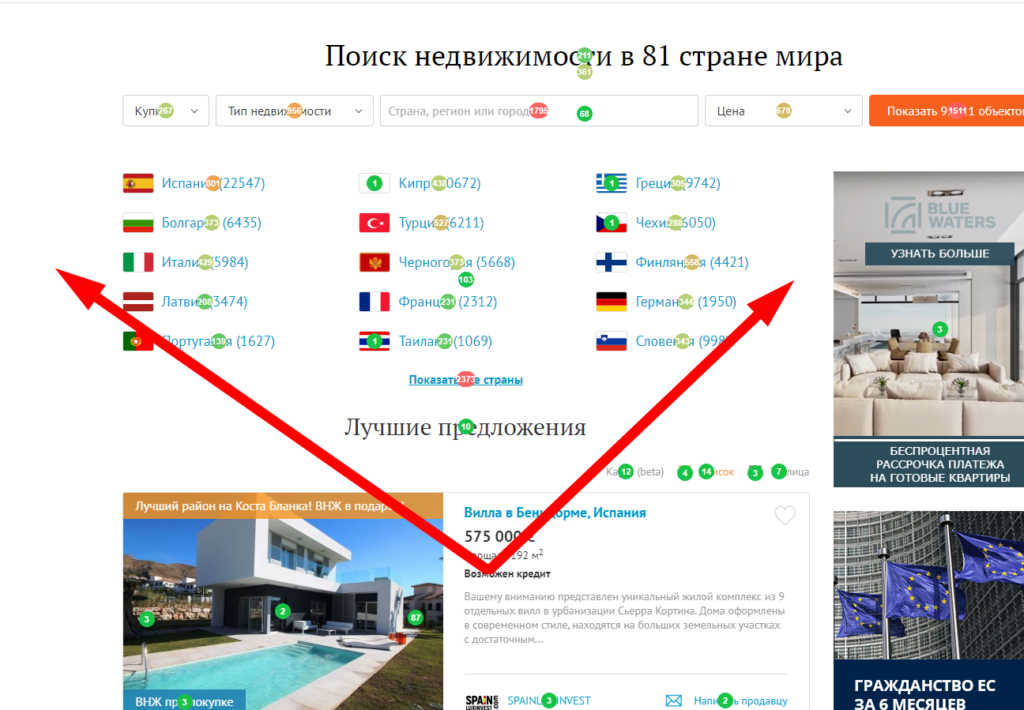
Поскольку этот баннер не кликабельный, на его место можно вывести еще один столбец со странами. Лучше блок стран сделать в виде карусели и добавить стрелки перемотки. Список для выпадающего меню оставляем как есть.
Лучше блок стран сделать в виде карусели и добавить стрелки перемотки. Список для выпадающего меню оставляем как есть.
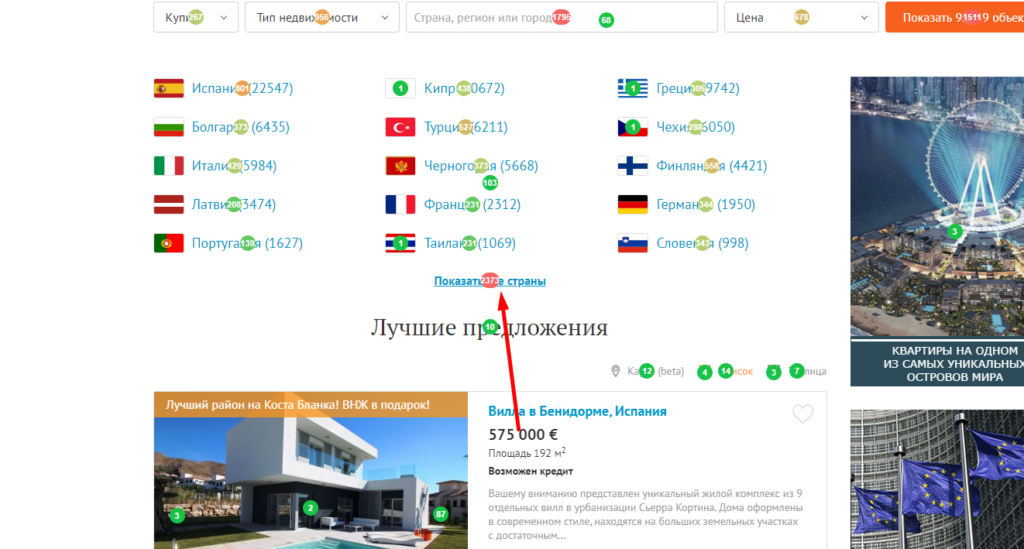
Этот текст рекомендуется сделать кнопкой, а также добавить иконку о выпадающем меню.
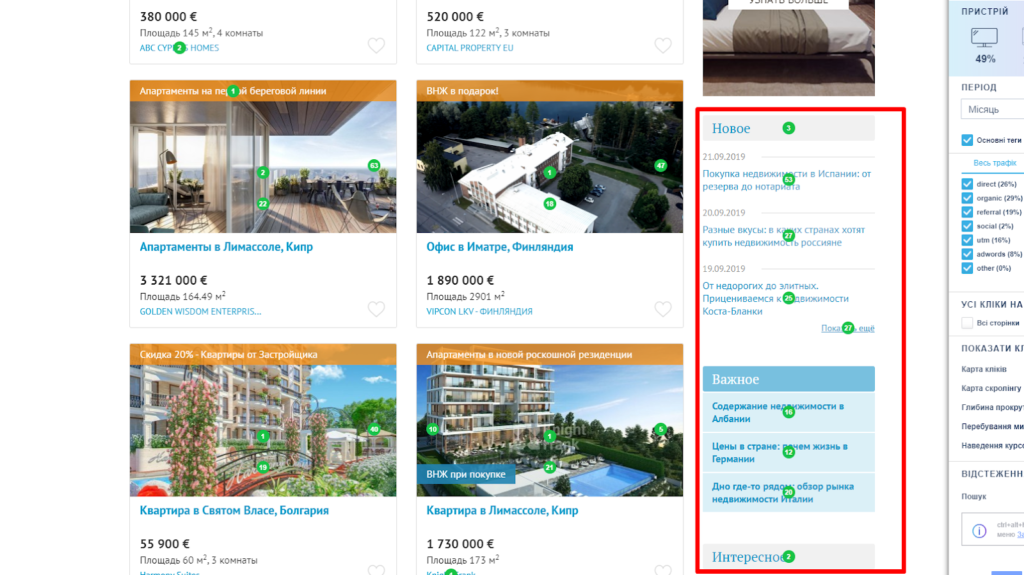
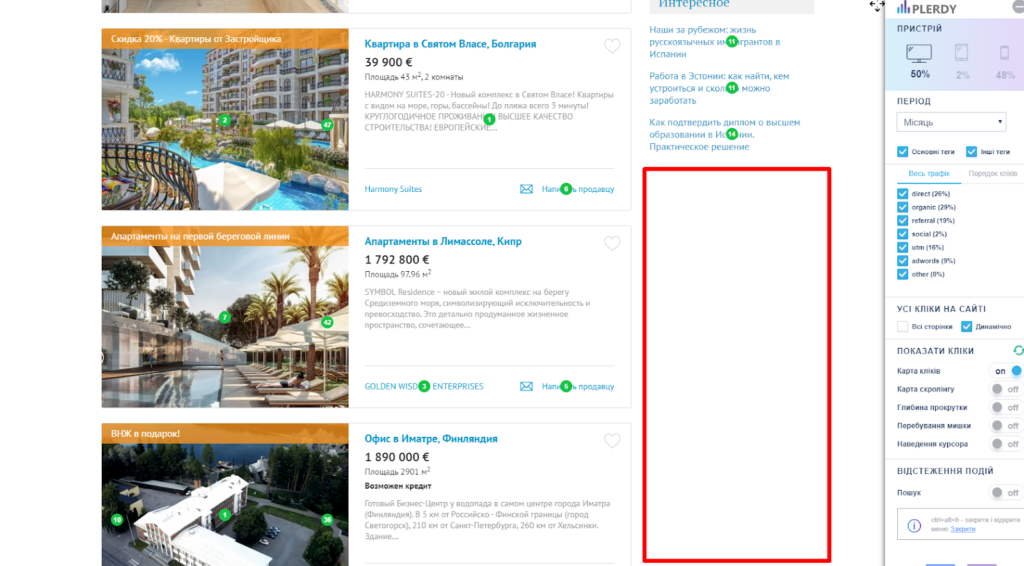
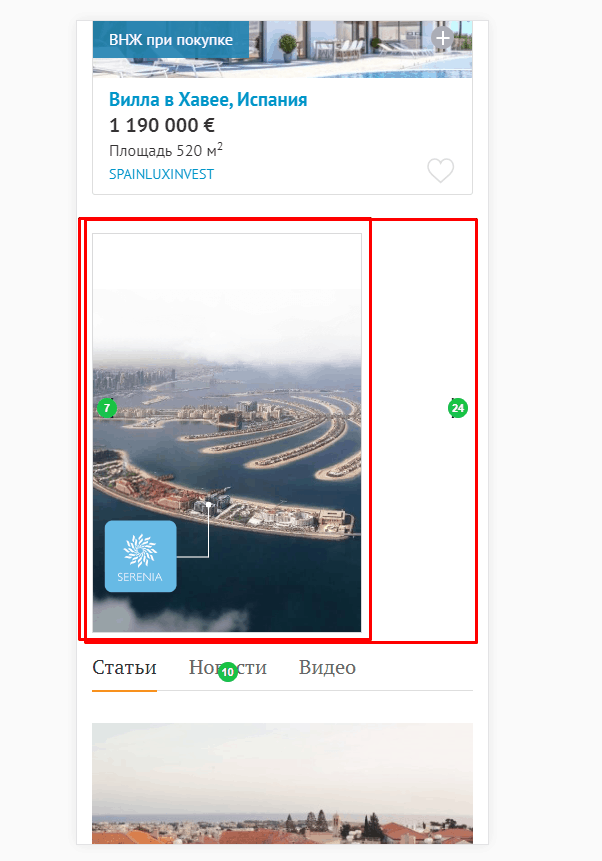
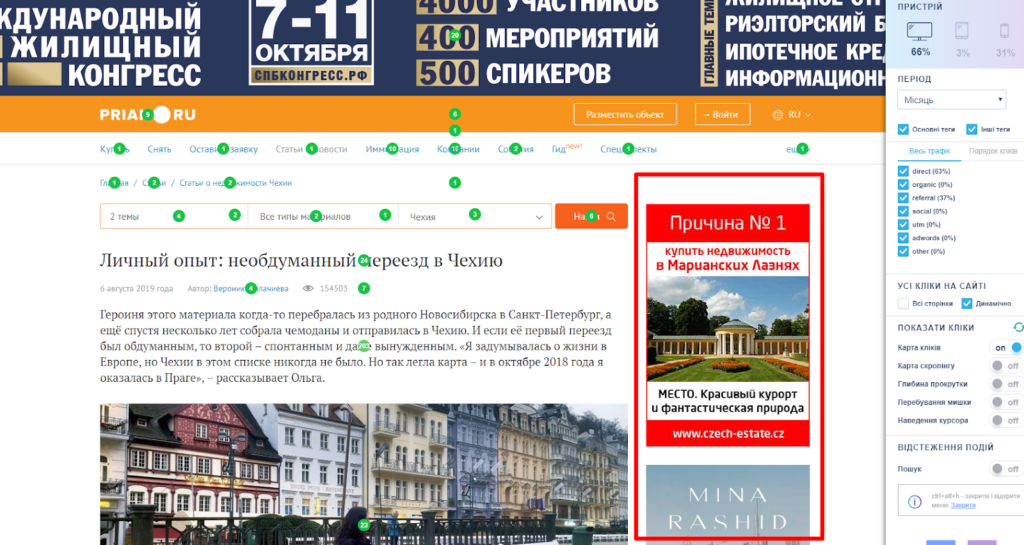
Эти баннеры в правом сайдбаре не собирают клики. Это может быть связано с тем, что эта форма баннера существует давно, и еще в 2010-х годах стала для пользователей “слепой зоной” — местом, информацию с которой посетитель неосознанно игнорирует. Что с точки зрения юзабилити сайта делает наличие этой рекламы бесполезной.

Нужно изменить формат баннера, или это сделать в слайдере. Конечно размер формируется на основе свободного места и номера экрана. Пример:
А перелинковка, которая размещена под баннерами, имеет гораздо больше кликов. Лучше поменять местами эти баннеры с перелинковкой на статьи, а также изменить вид.
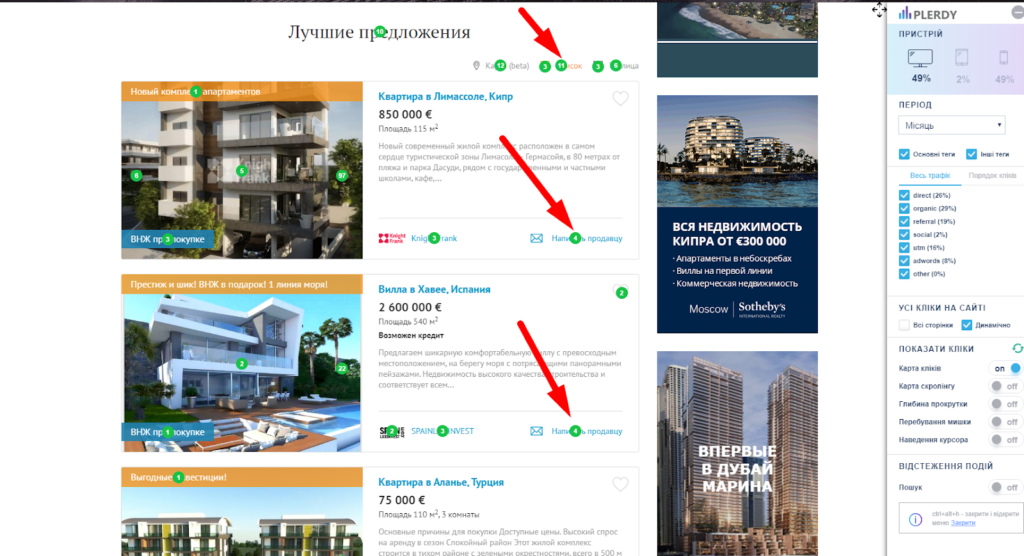
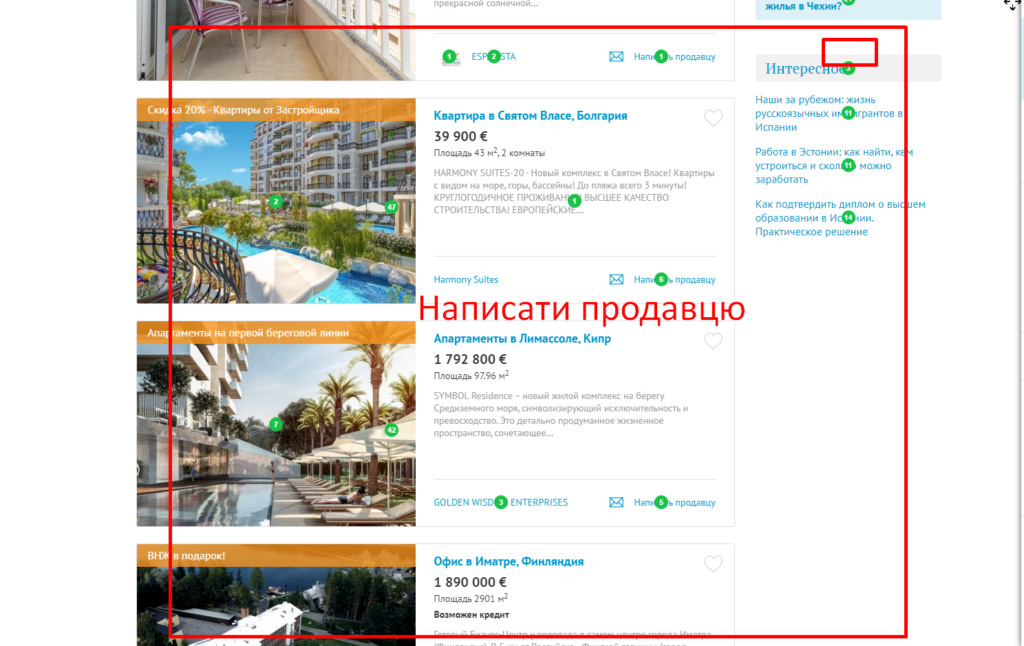
Если смотреть на предложения списком, то видим кнопку “Написание продавцу”.
А если смотреть в виде таблицы, то кнопки “Написать” на форуме нет.
Аудит юзабилити раздела показал, что на этих элементах явно мало кликают. Можно смену форматов удалить.

Здесь нет кнопки CTA
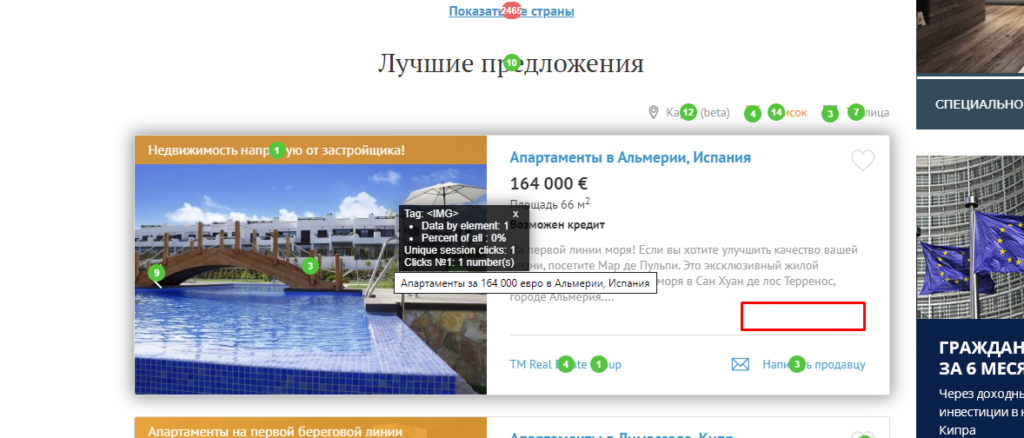
Эти элементы некликабельные. Лучше сделать эти стикеры как хэштеги и группировать соответствующие предложения по клику на них.
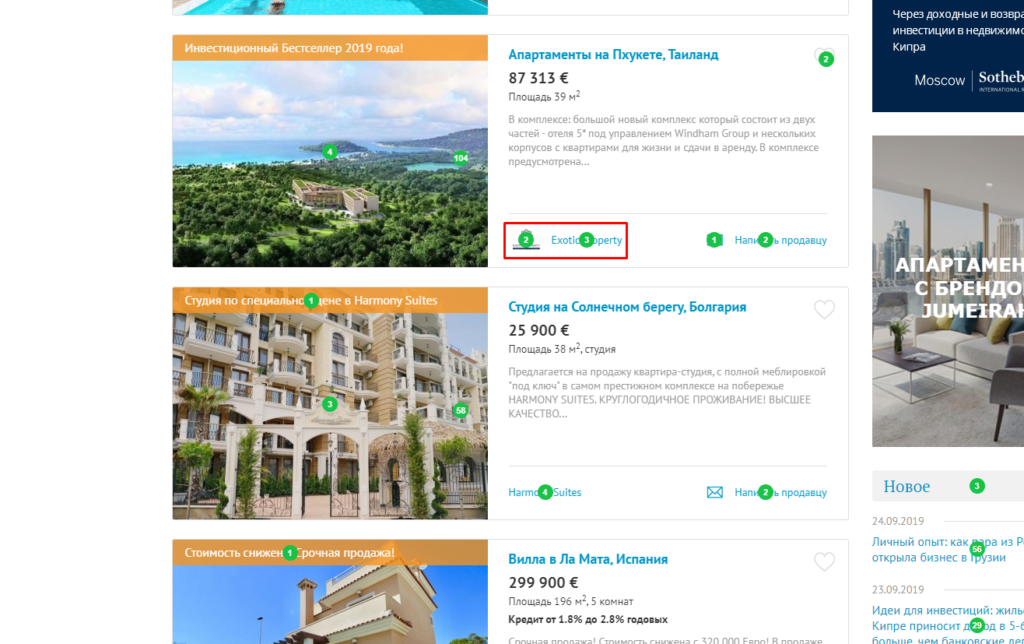
Иконку и текст рекомендуется объединить и задать одну ссылку.
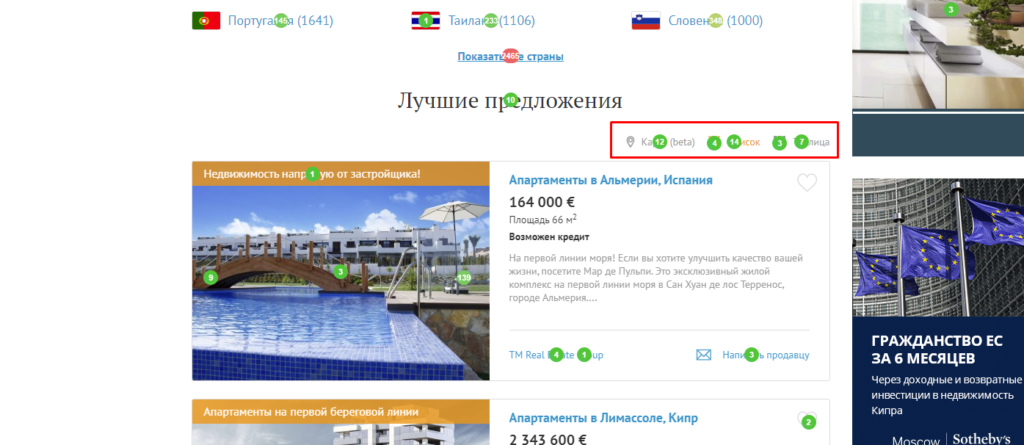
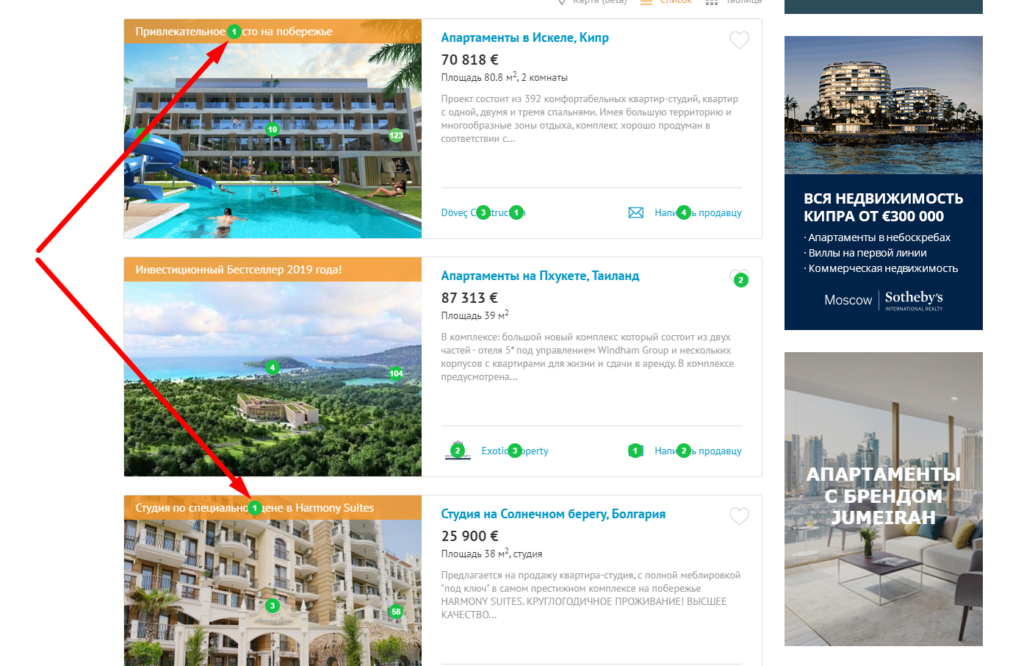
Если взглянуть на путешествие мышки по сегментам, то видим большую разницу между 2 и 3 сегментом. Лучше в блоке “Лучшие предложения” на первых 2 позициях выводить «Популярное» согласно с аналитикой предложение.
На эти стикеры присутствуют клики. Стоит добавить выпадающее меню с подсказкой, что это.
Много пустого места. Сюда можно что-то вывести. Например, перелинковку на статьи, теги. Это будет не только преимуществом по юзабилити сайта, но и станет плюсом для SEO, поскольку улучшит внутреннюю перелинковку и продвижение по НЧ запросам.

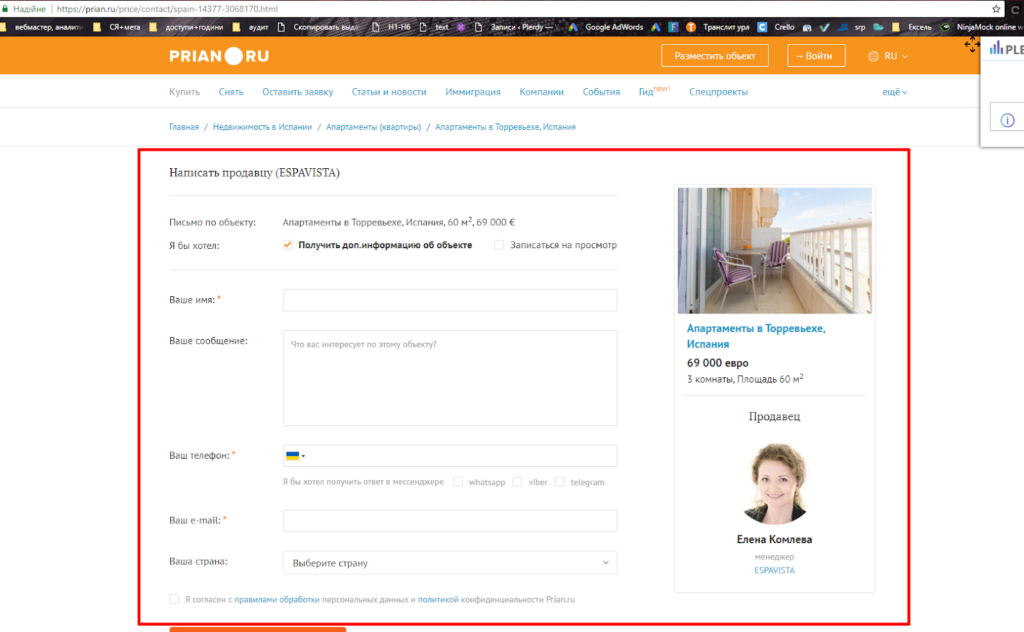
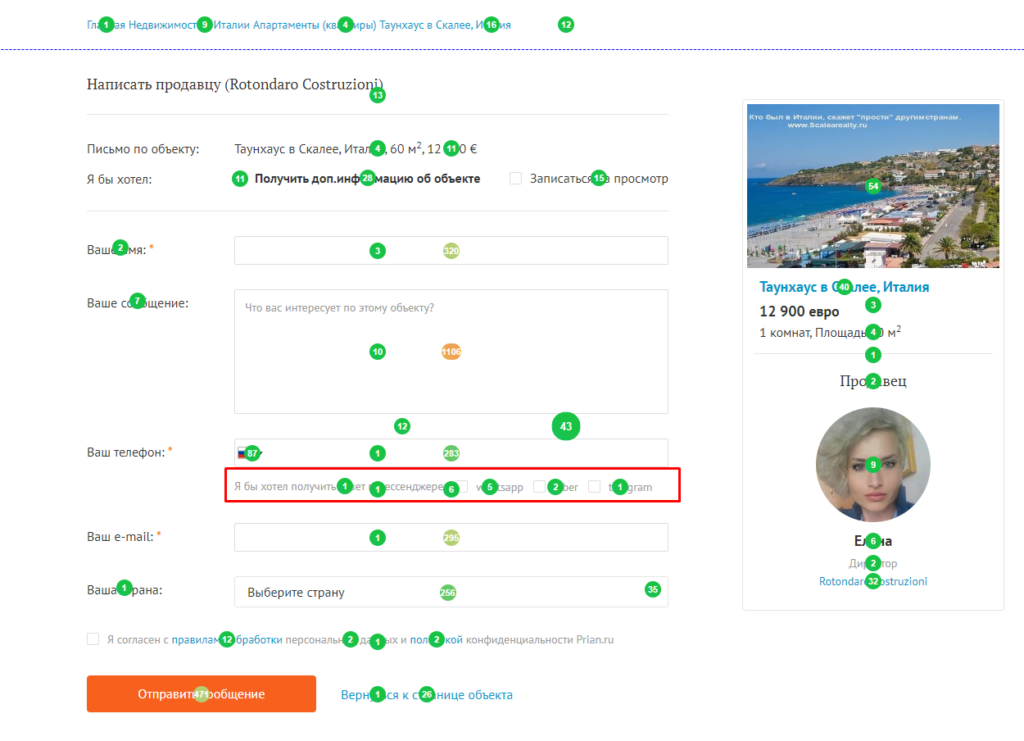
Если нажать на кнопку “Написать продавцу», то открывается новая страница в новом окне с полями ввода.
Можно сделать это в модальном окне, поскольку многие так делают. Рекомендуется провести а/б тестирование юзабилити сайта для определения лучшего варианта.

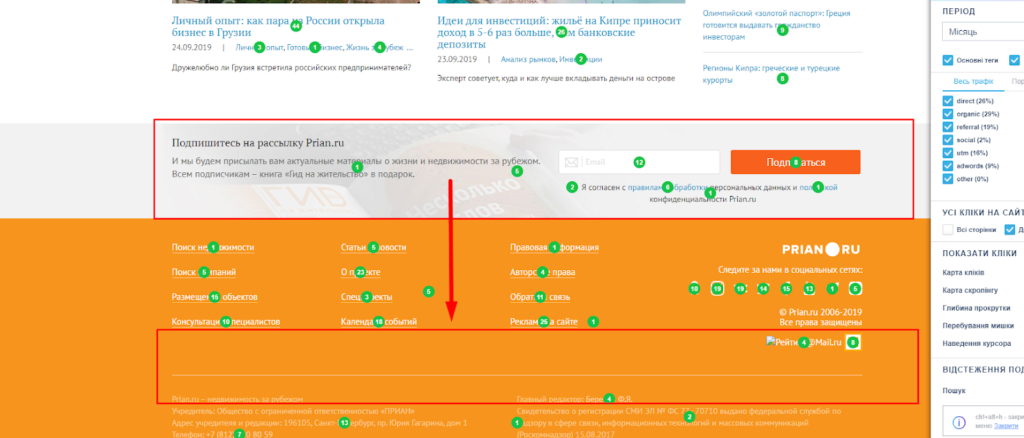
Блок с подпиской можно удалить для уменьшения высоты страницы. Использование этого вида сбора контактов устарело и не является эффективным с точки зрения юзабилити сайта: в футере просто никто не воспринимает такое поле всерьез. Подписка сработает, если ей уделяется отдельное внимание, а не как бы постскриптум, поскольку это — один из целевых триггеров, способный принести продажи ресурсу через e-mail-рассылку.
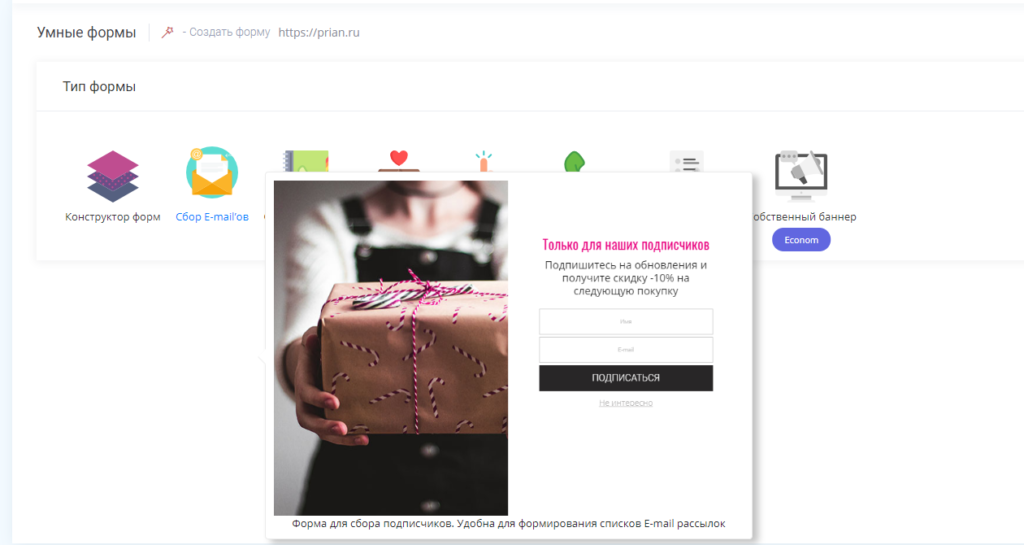
Лучше использовать поп-апы “Формы для сбора подписок”. https://www.plerdy.com/ru/smart-forms/.

Пример:
Аудит мобильной версии Главной
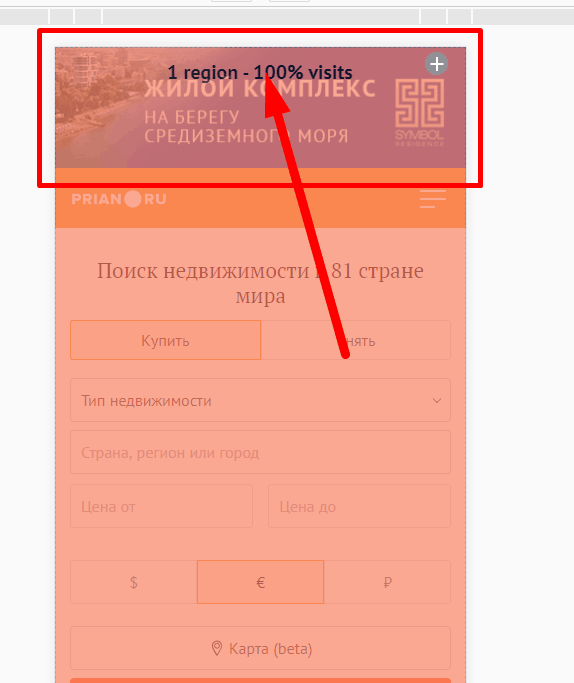
Аудит Главной сайта в мобильной версии включает проверку юзабилити форм на сайте, выпадающих списков, наличия номера телефона и целевых триггеров в шапке сайта, масштабируемость шрифтов (информация должна быть читаемой, триггеры — заметными). Экраны и списки не должны быть слишком длинными — это отвлекает от осуществления ЦД и снижает показатели глубины скролла. Современные правила юзабилити сайтов предписывают баннеры в мобильной версии либо уменьшать, переносить с первого экрана, либо убирать вовсе: они не кликабельны, отвлекают от более важной информации, которая должна быть в шапке. Должна быть кнопка “Вернуться вверх”, а также целевой триггер у описаний карточек. Если нажать на это поле, то появляется целое меню.

Стоит сделать это в виде обычного выпадающего меню, как это реализовано на ПК версии.
Можно закрепить шапку при скролле и вывести «Поиск» и «Фильтр», как здесь
Реклама может сильно ухудшить юзабилити сайта, особенно в мобильной версии. Но если рекламные баннеры — единственный способ монетизировать ресурс, то нужно изменить стиль, уменьшить размер, потому что объем кликов маленький.

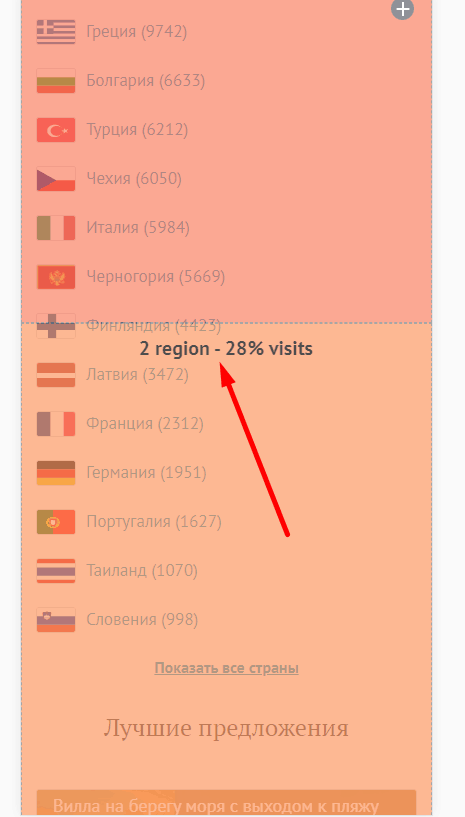
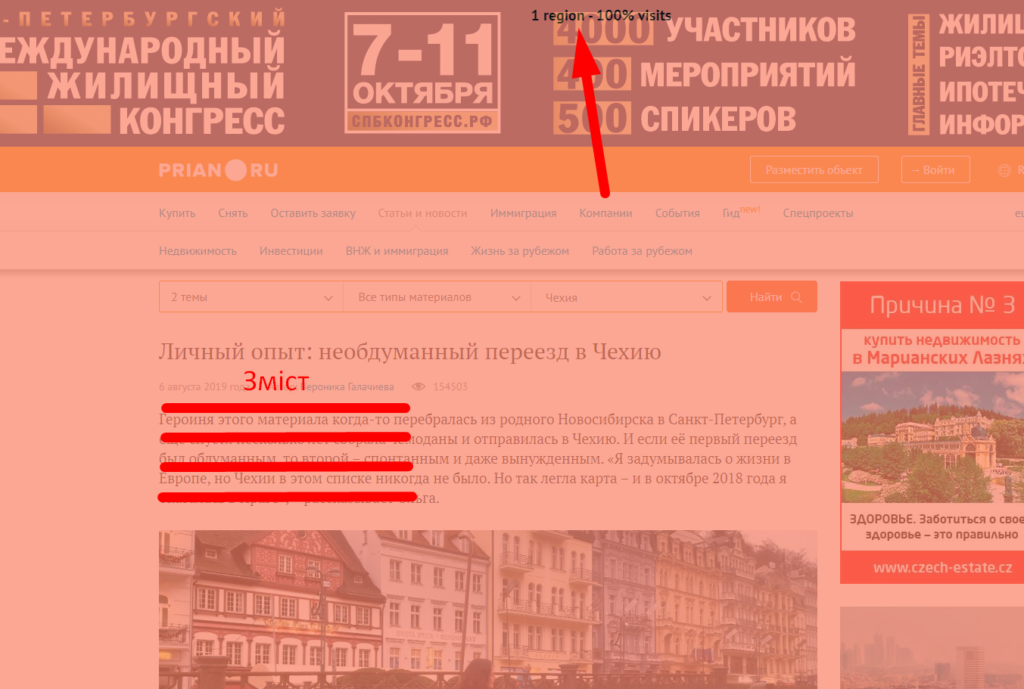
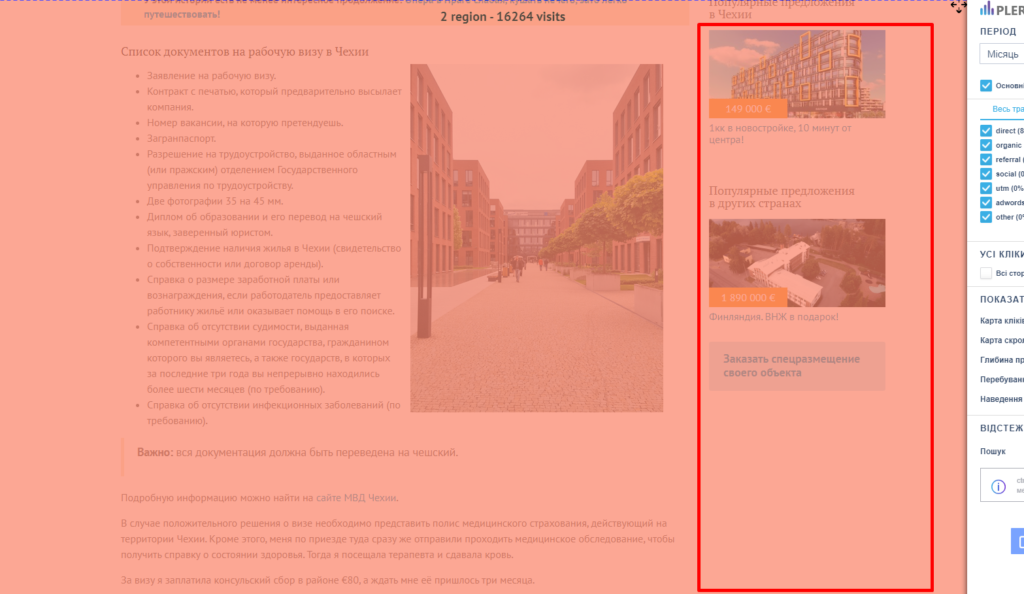
Поскольку до 2 региона доходят лишь 28% пользователей.
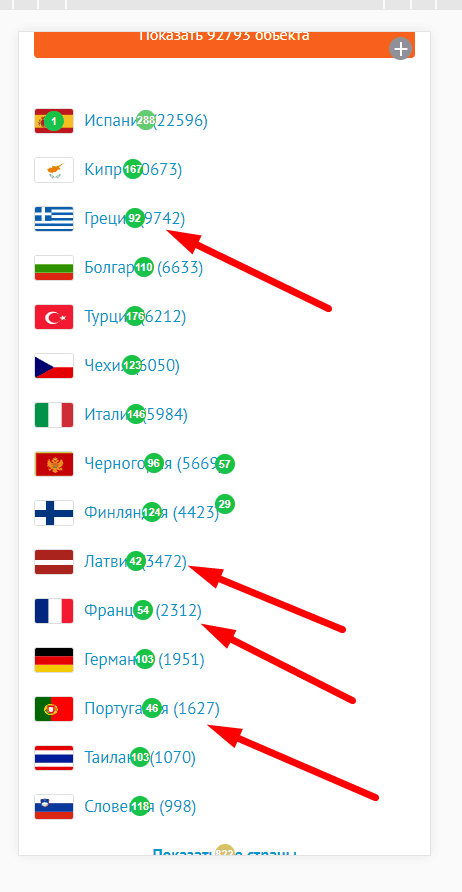
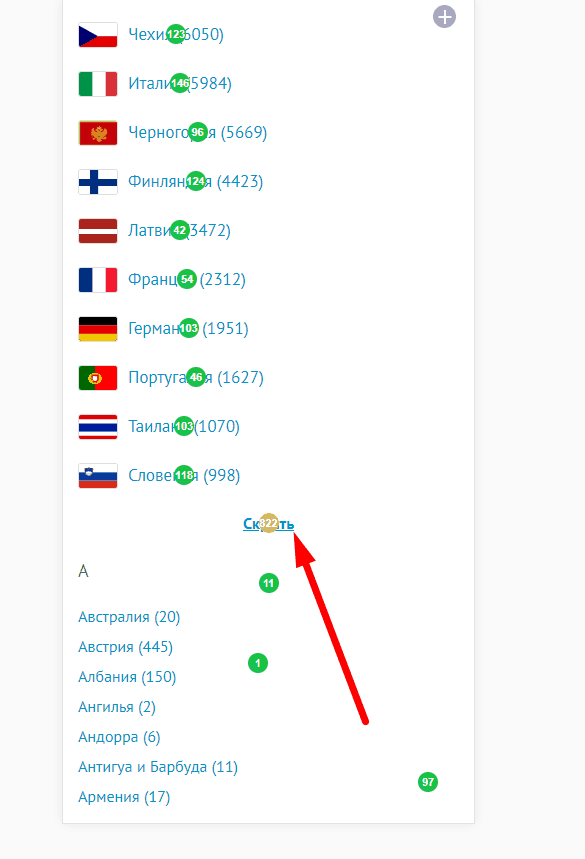
Карта кликов может показать, какие пункты, кажущиеся обязательными, можно убрать или спрятать под кат. Ниже на скриншоте — список стран, в которые можно купить тур. В результате аудита юзабилити с помощью Plerdy видим, что некоторые страны н пользуются популярность — по ссылкам с ними мало кликают. Такие страны можно скрыть, тем самым улучшить глубину скролла.

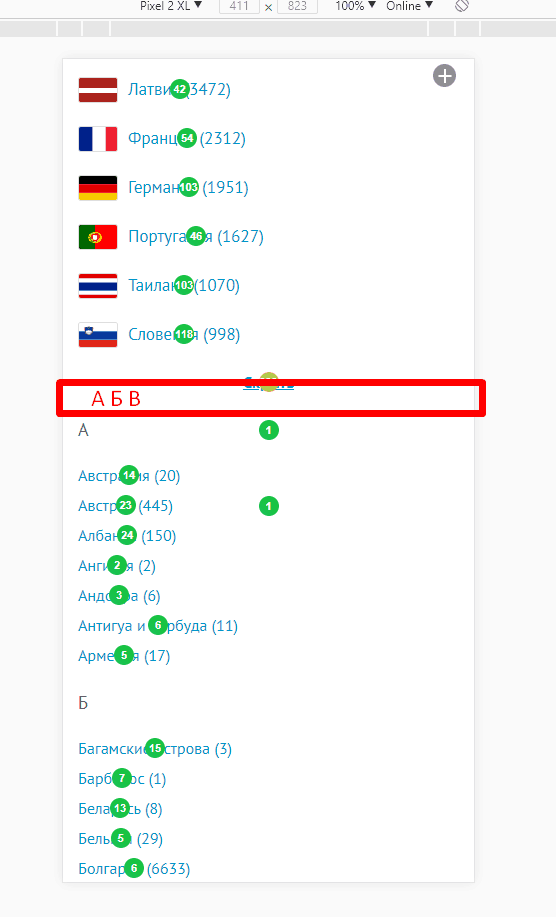
Можно поставить сюда Алфавит стран с якорной ссылкой на букву для быстрой навигации или предоставить свайповую перемотку по странам, как это предписано для ПК-версии. (обязательно указать клавиши перемотки).

Для кнопки «Показать все страны» стоит добавить иконку о выпадающем меню, а при его открытии иконку о закрытии.
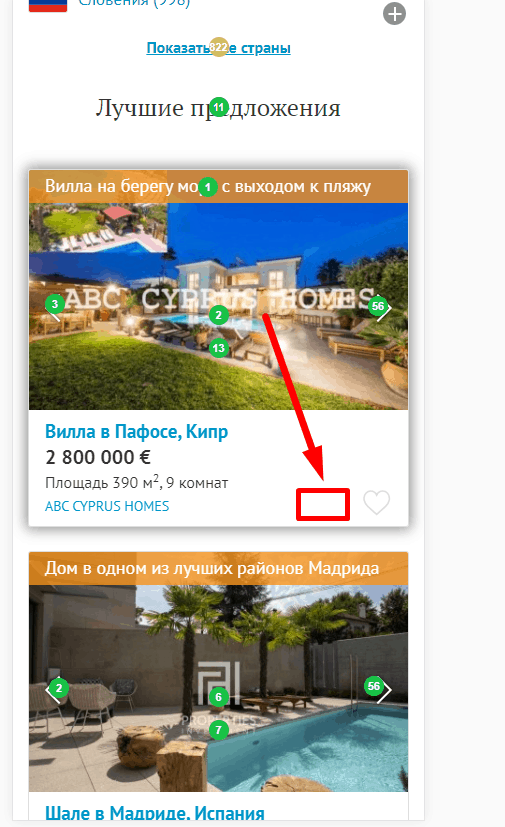
Поставить сюда иконку с текстом «Написать продавцу».
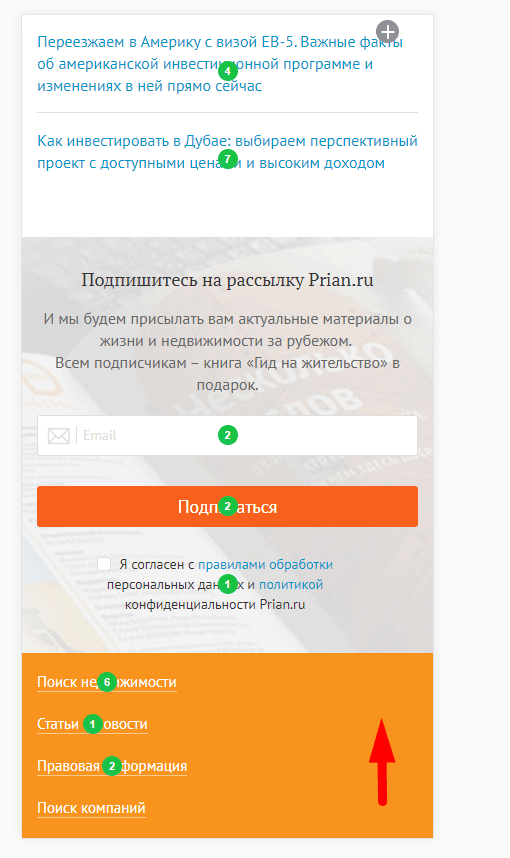
Еще одна ошибка, когда юзабилити сайта было принесено в жертву монетизации через рекламу. Яркие рекламные баннеры скроллят, но по ним кликов мало. Лучше поменять местами этот блок с блоком перелинковки на статьи.

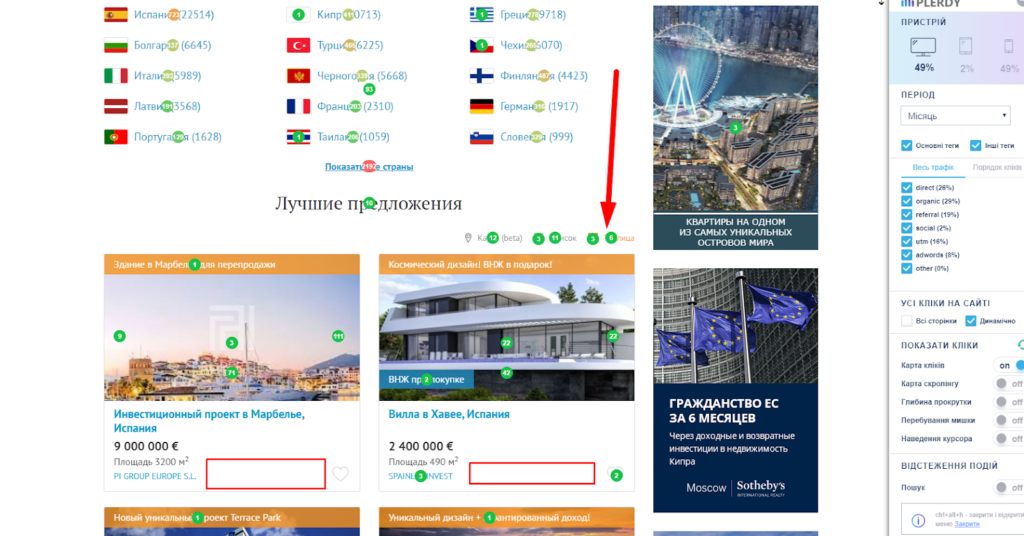
Кривая верстка изображений особо не влияет на функциональность, но сильно портит привлекательность ресурса. В юзабилити сайта учитывается и визуал — неосознанно, пользователь воспринимает негармоничное размещение блоков, как неудобство. Поэтому это изображение рекомендуется позиционировать по центру. А чтобы было больше кликов — создать СТА.

Суть проведения аудита юзабилити — показать способы улучшить взаимодействие с пользователем. Один из них — добавить больше призывов к действию (call to action, CTA). Призыв могут отличаться.
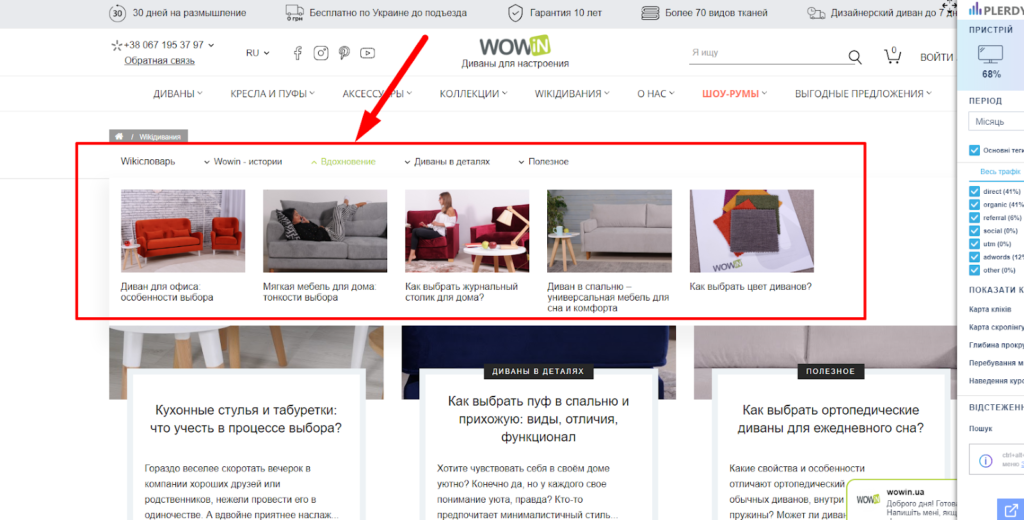
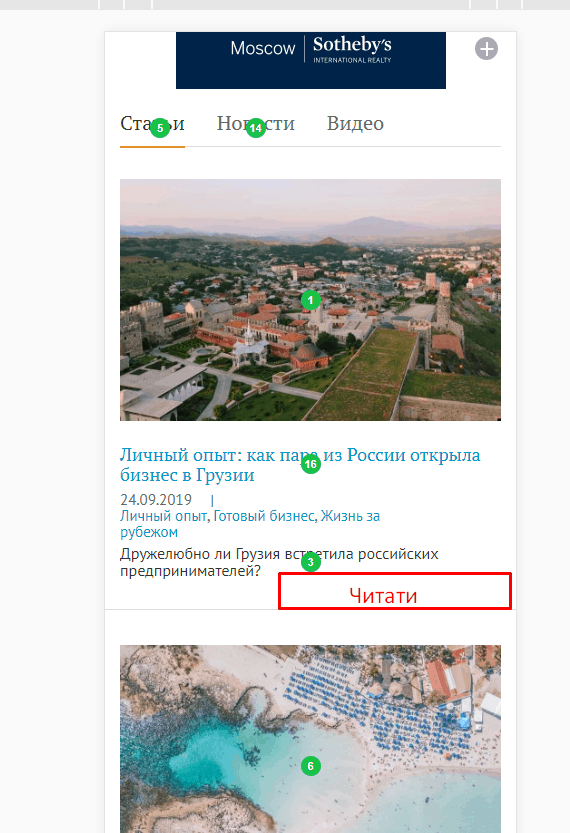
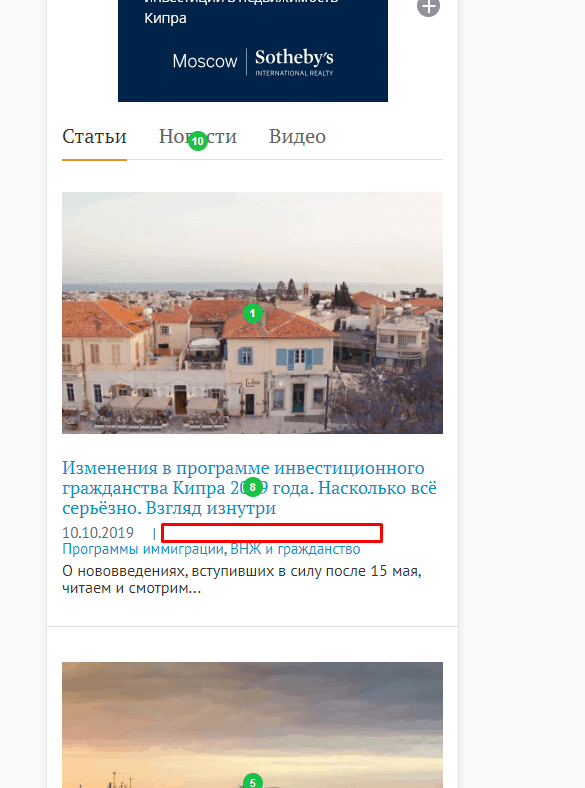
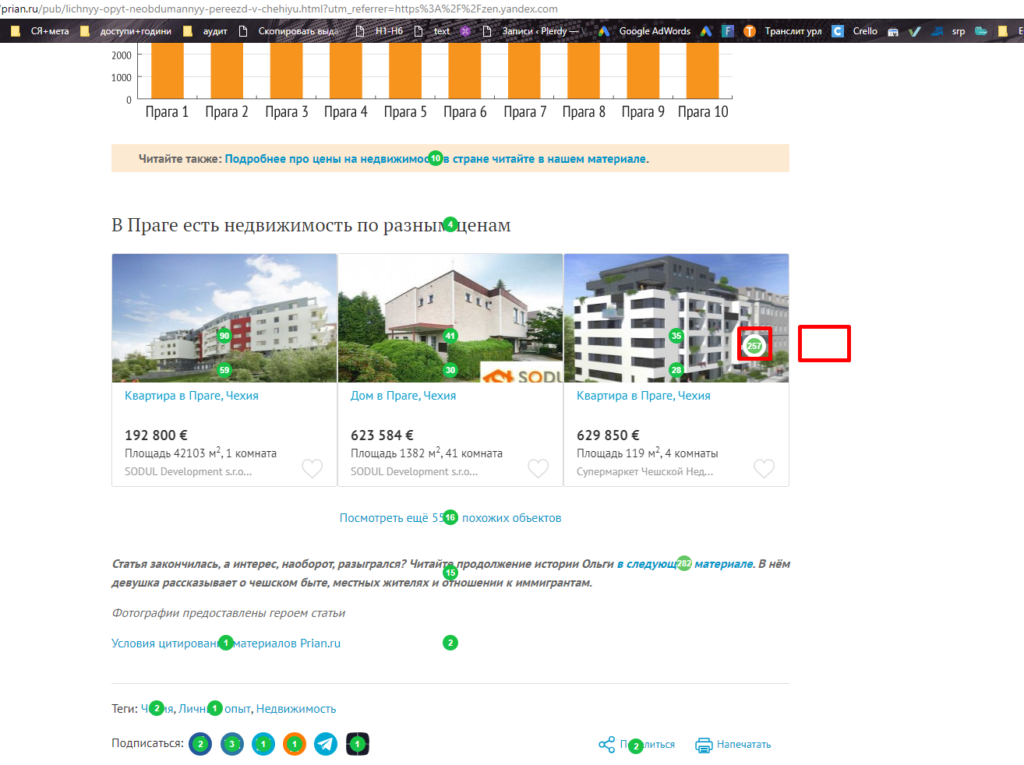
Так, на скриншоте ниже: если есть цель, чтобы пользователи читали статьи, то лучше сделать призыв к действию. Иначе посетители могу просто не понять, что по этим баннерам можно кликать.

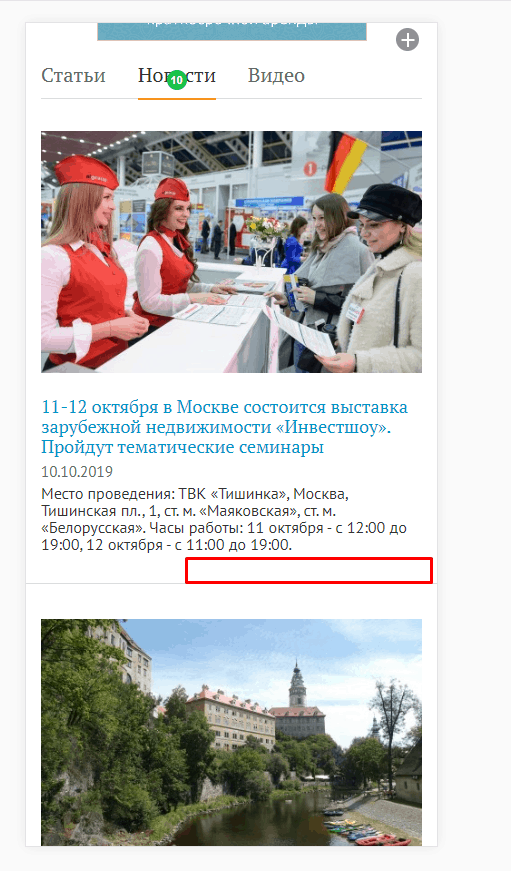
Новости — вспомогательный раздел, на который пользователь не всегда может решиться перейти. В переходах больше заинтересованы владельцы ресурса. Это значит, что добавить лишний призыв к действию в блоке новостей, с точки зрения юзабилити, будет разумно, и позволит проявить инициативу в общении с читателем.

Можно вывести сюда автора со ссылкой на его статьи для лучшей внутренней перелинковки на сайте.
Рекомендуется добавить кнопку “Вверх”.
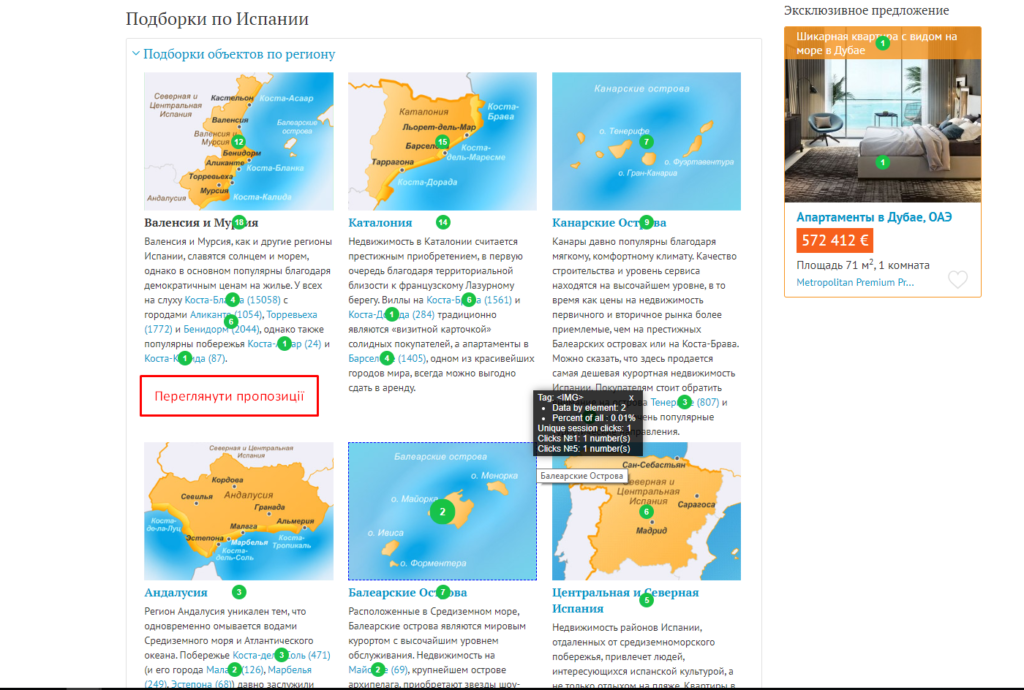
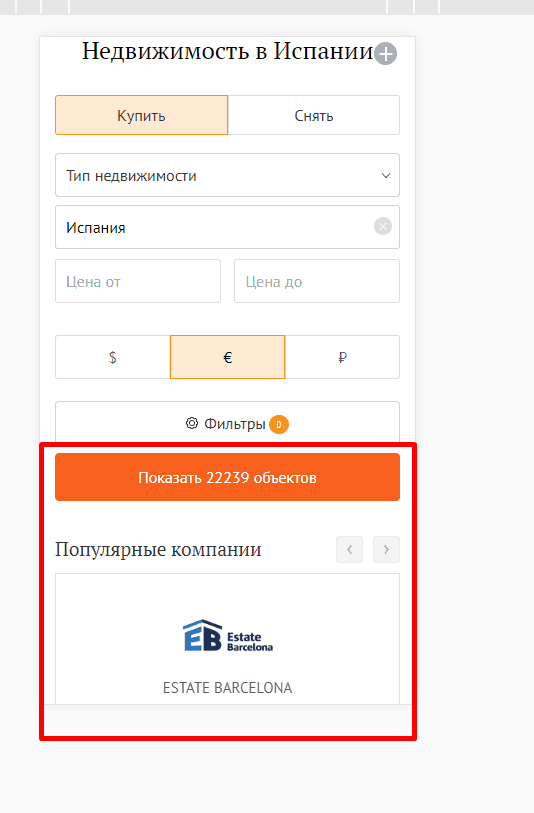
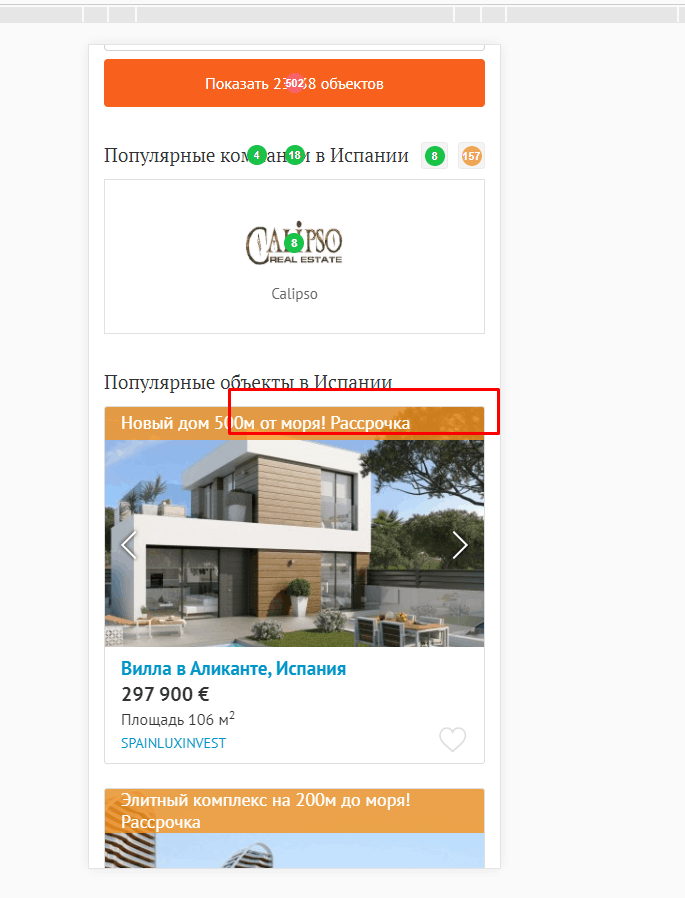
Проверка карточки страны (https://prian.ru/spain/)
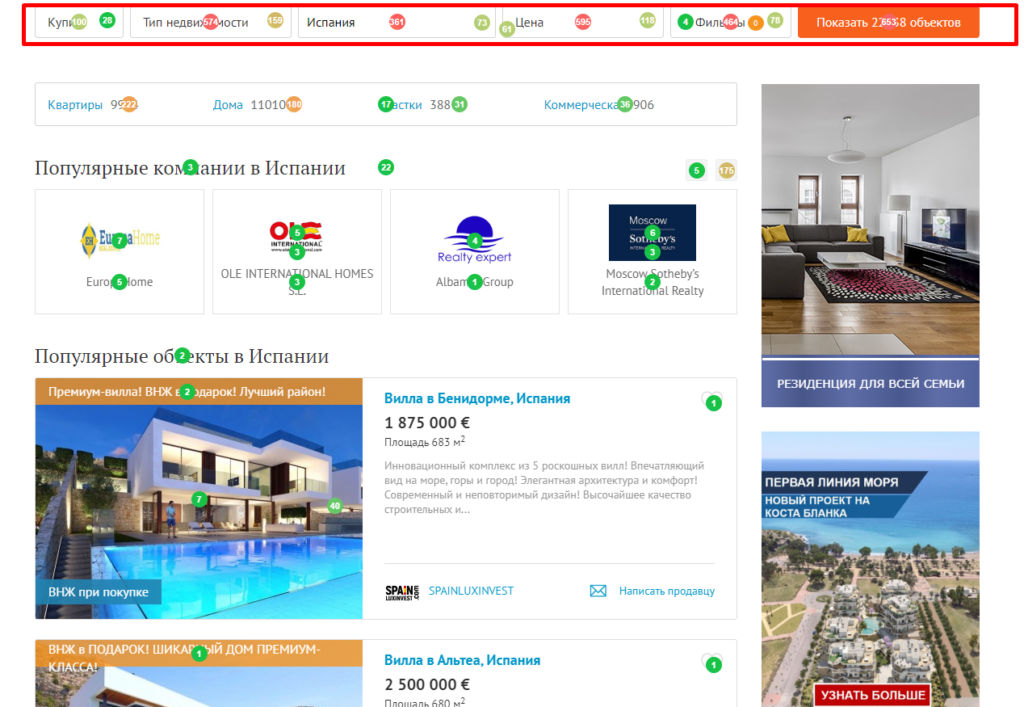
Аудит юзабилити карточки страны включает оценку удобства поискового фильтра, наличия целевых триггеров у карточек, эффективность скроллинга сайта. Первое, чего очевидно не хватает в таком разделе, — это выпадающих списков регион и район во вкладке фильтры. Ручной ввод должен дополнять выпадающий список районов и регионов, а не заменять их. Рекомендуется закрепить эти поля при скролле.

Это дубли. Юзабилити сайта предполагает отсутствие выбора в действиях для пользователя, и его планомерное направление к целевому действию. Давать больше одного способа совершать одно и тоже действие — это заведомо путать посетителя в том, что же от него хотят. Поэтому лучше оставить что-то одно — или выпадалку, или меню, лишнее убрать.

Если выбрана страна Испания, то это поле не нужно.
Здесь должен быть выбор региона на основе этих данных
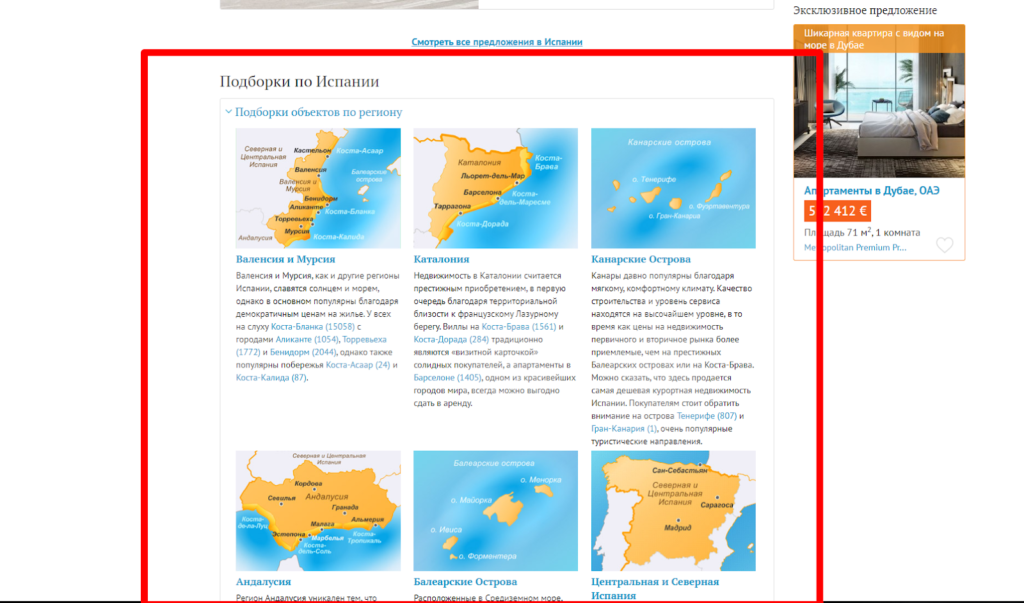
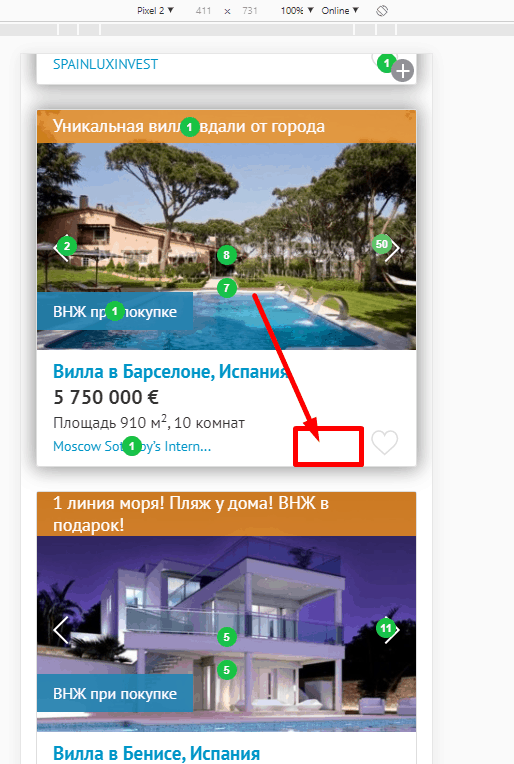
Этот блок содержит мало кликов, его лучше переместить в правый сайдбар. Вместо малокликабельных подборок можно просто вывести больше объектов с детальными описаниями карточек. 
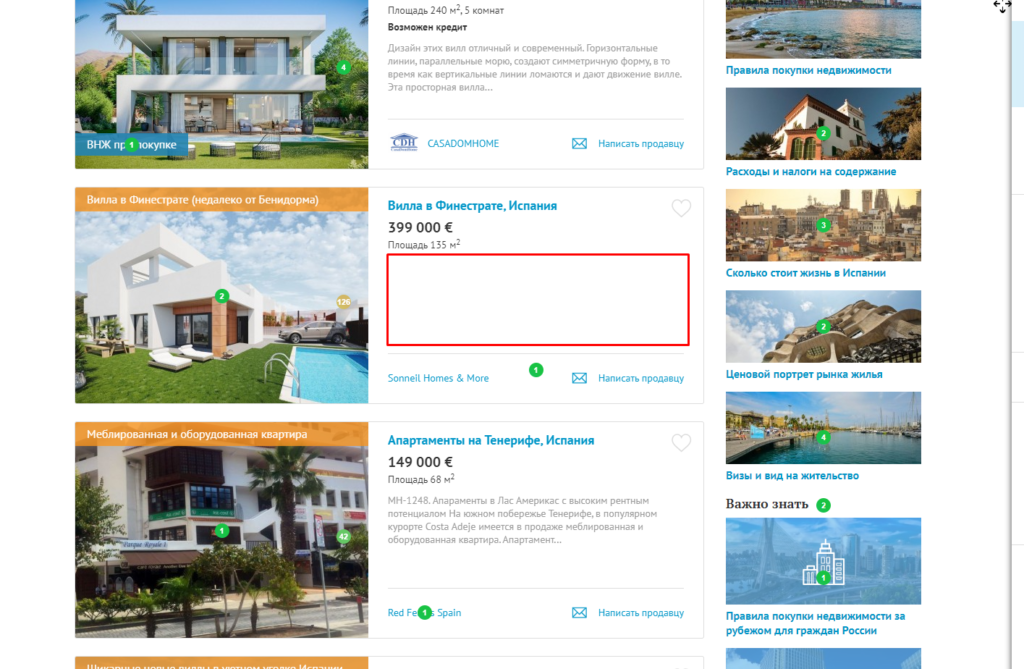
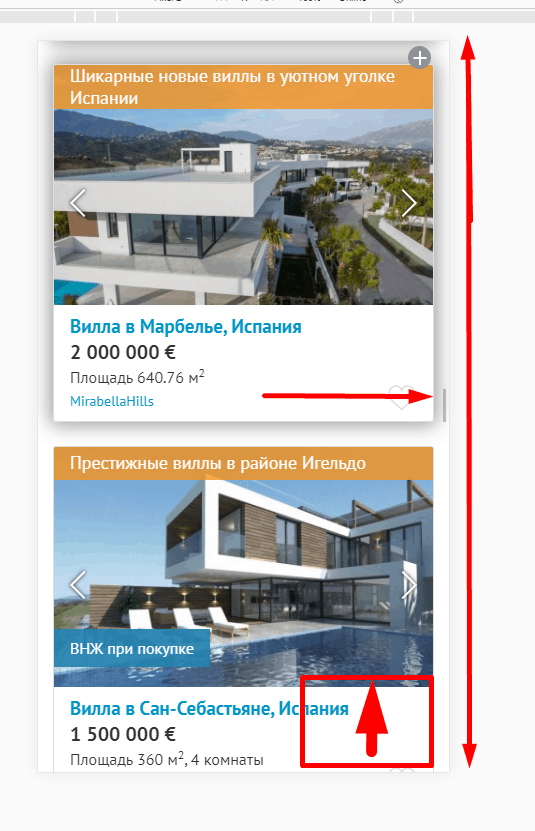
Подобная недоработка по юзабилити невелика, но сразу бросается в глаза, и вызывает ощущение “сырого” сайта, за которым не следят. Поэтому, добавляя новое предложение, нужно сразу же делать описание, чтобы не портить картину.

В блоке подборки по региону сделать призыв к действию, а также уменьшить количество символов описания. Описания сейчас большие, перед посетителем нет законченной мысли, что сказывается на юзабилити и желании пользователя читать информацию вообще. В карточках — прописать регион, площадь, количество комнат, информацию о цене и кредитовании, тип отопления. При этом у нас есть призыв “Написать продавцу”, но его трудно заметить, да и не все захотят именно писать письмо. Призыв нужно выделить цветом и сделать еще один — “Заказать звонок”, упростить задачу клиенту.

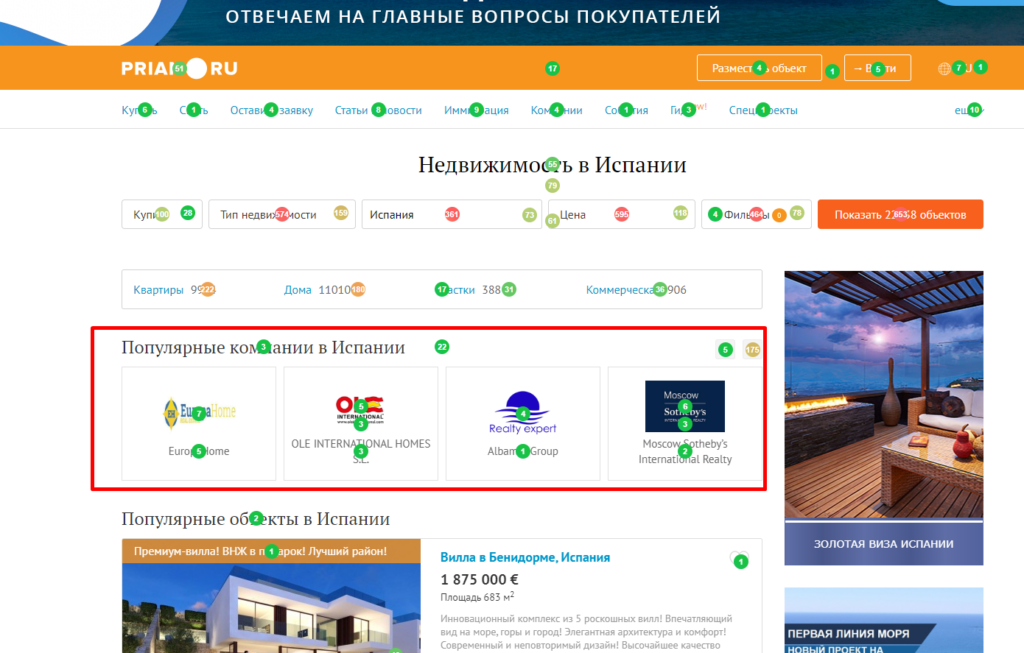
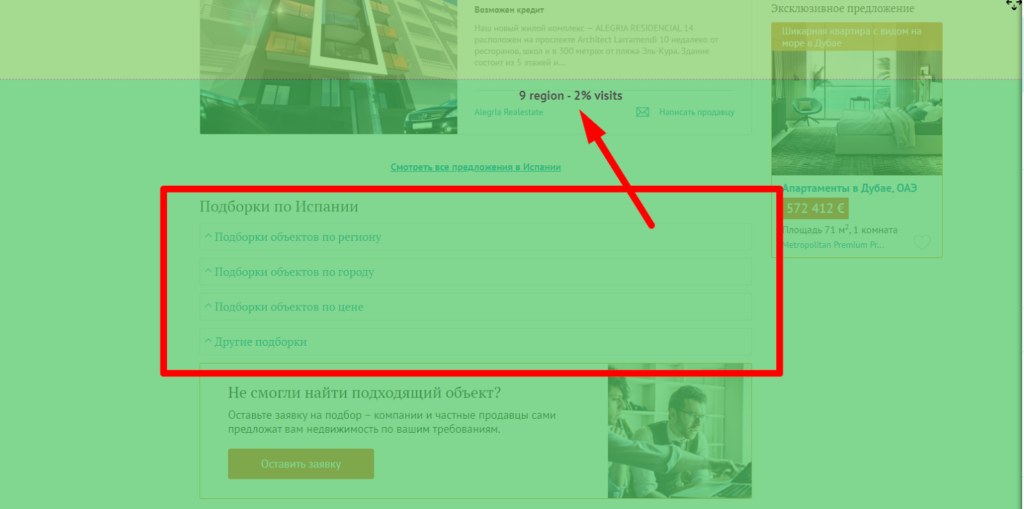
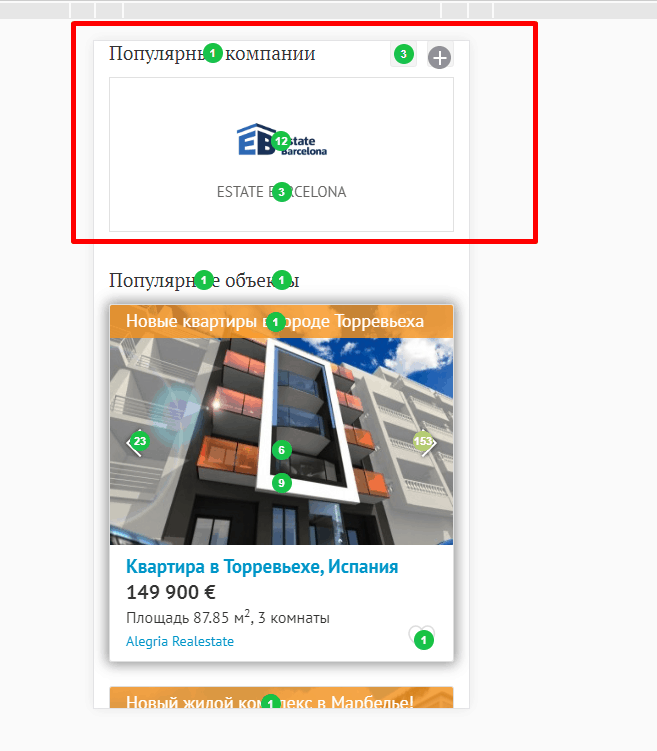
До этих табов доходят лишь 2% пользователей, однако по кликам они более активны, чем блок популярных компаний.
Эти табы сделать по умолчанию закрытыми и переместить вверх вместо блока с компаниями, а блок компаний разместить в правом сайдбаре вместо баннеров. Как вариант — просто поменять местами. Блок с популярными компаниями разместить на месте подборок, подборки поднять выше со скрытыми вкладками.

Пример табов:
Юзабилити мобильной версии (https://prian.ru/spain/)
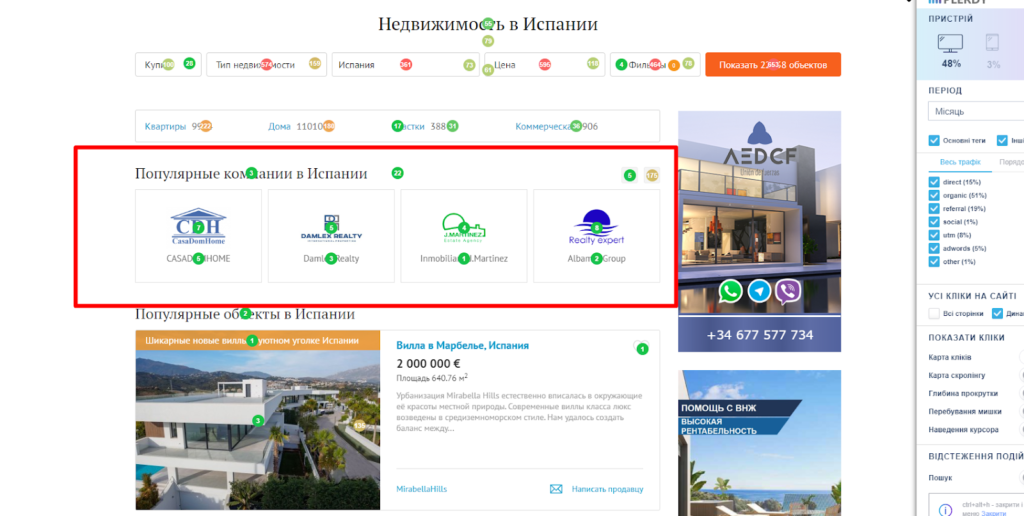
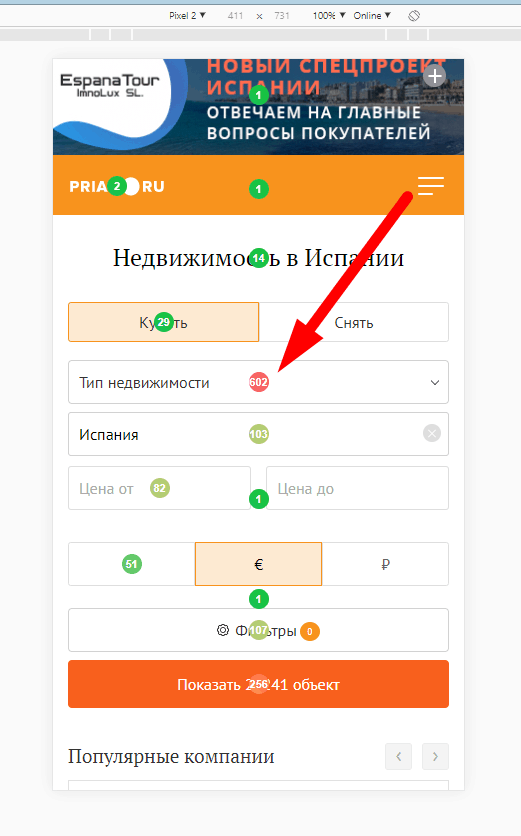
Немодерируемый аудит юзабилити сайта предусматривает параллельную проверку версий верстки для ПК и мобильных устройств. И главное условие, которое должно соблюдаться в мобильной версии, — это максимальная сокращенность страницы. То, что можно скрыть или убрать, нужно скрыть или убрать. Фильтры должны раскрываться внизу под полями, а не закрывать основные введенные поля поиска.

Компании следует перенести в предложения, они некликабельные.
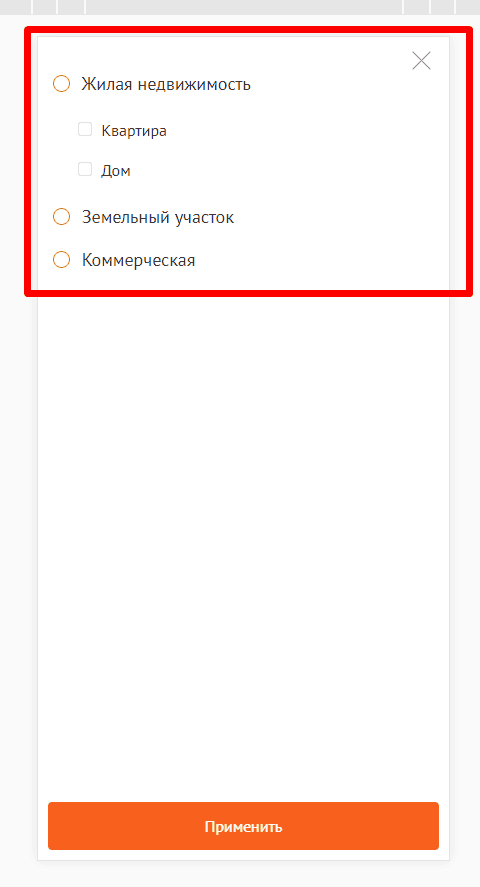
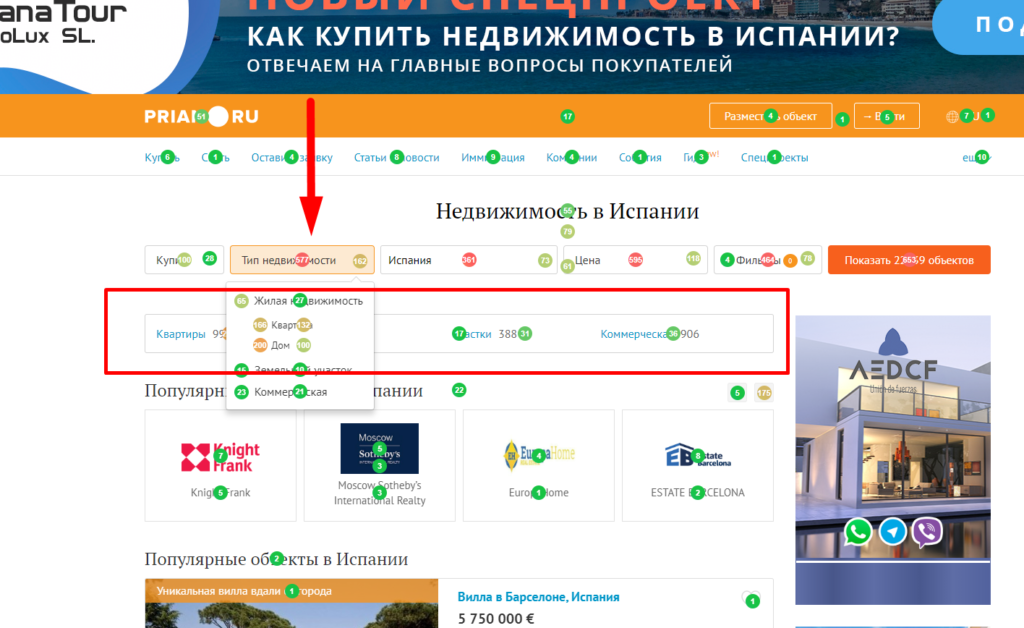
Если взглянуть, где происходит первый клик на странице, то видим:
что кликают на тип недвижимости. Это значит, что посетители делают лишние клики. А задача хорошего юзабилити сайта — количество лишних кликов свести к нулю. В данном случае, можно это выпадающее меню сделать по умолчанию открытым. Тогда пользователь сразу переходит к другим фильтрам, экономя время.

Рекомендуется добавить сортировку по цене и рейтингу.
Стоит добавить иконку «Написать продавцу».
Очень большая высота страницы и длинный скролл, рекомендуется добавить и закрепить стрелку быстрого возвращения наверх.
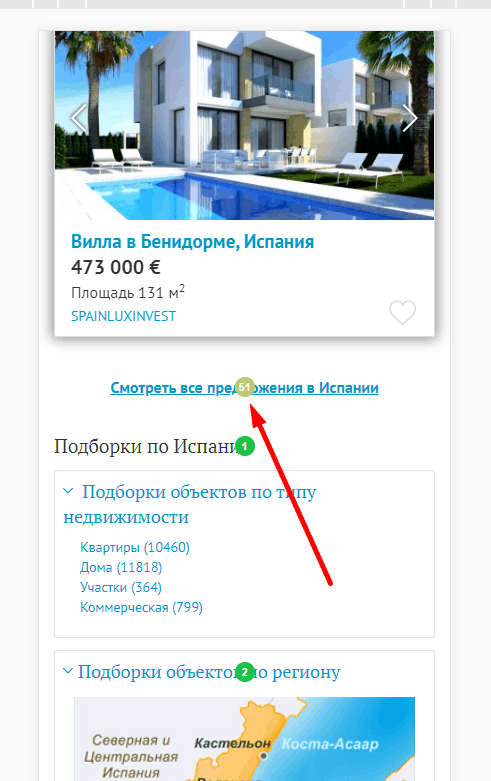
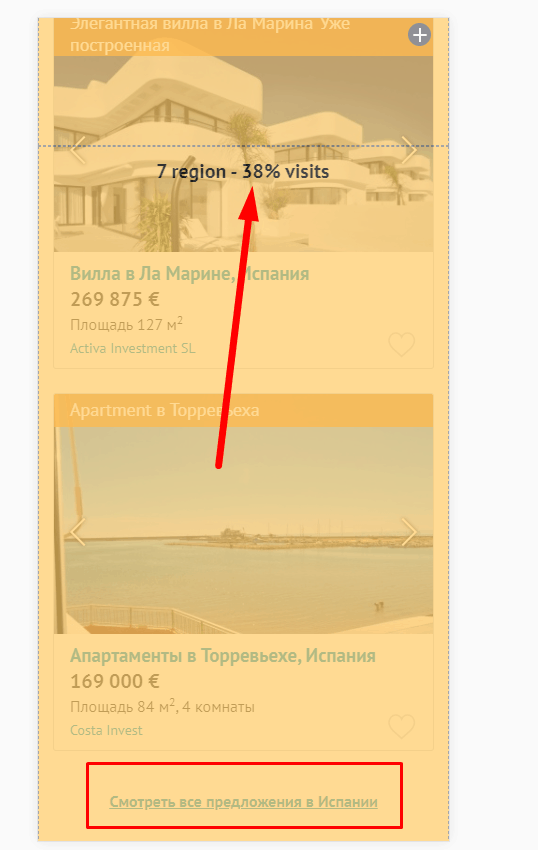
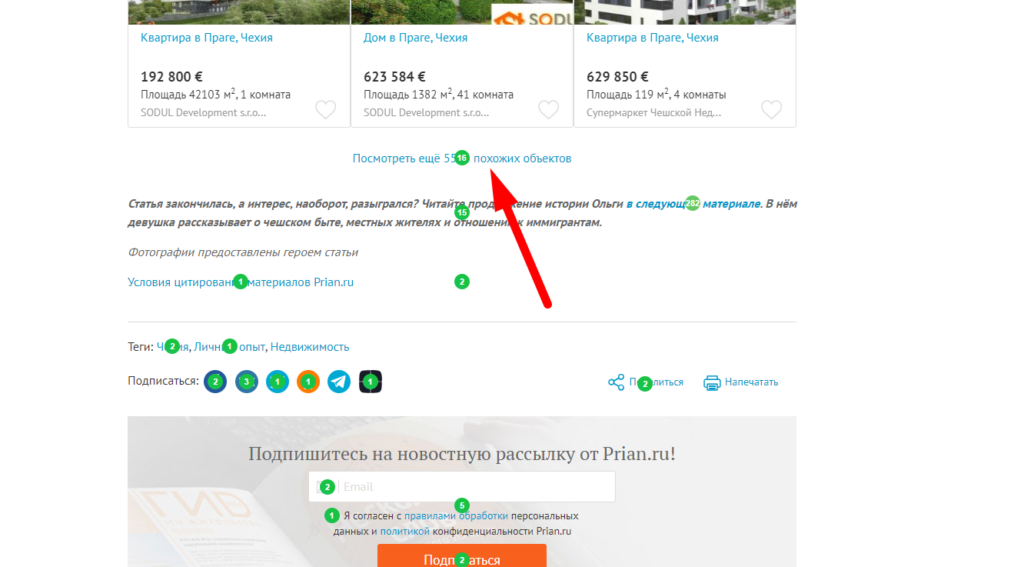
Ссылку “Смотреть все предложения по стране” на том месте, где она находится сейчас, видит только 38% посетителей (скрин ниже) — меньше половины.

Поскольку на сайте ее видит 38% пользователей.
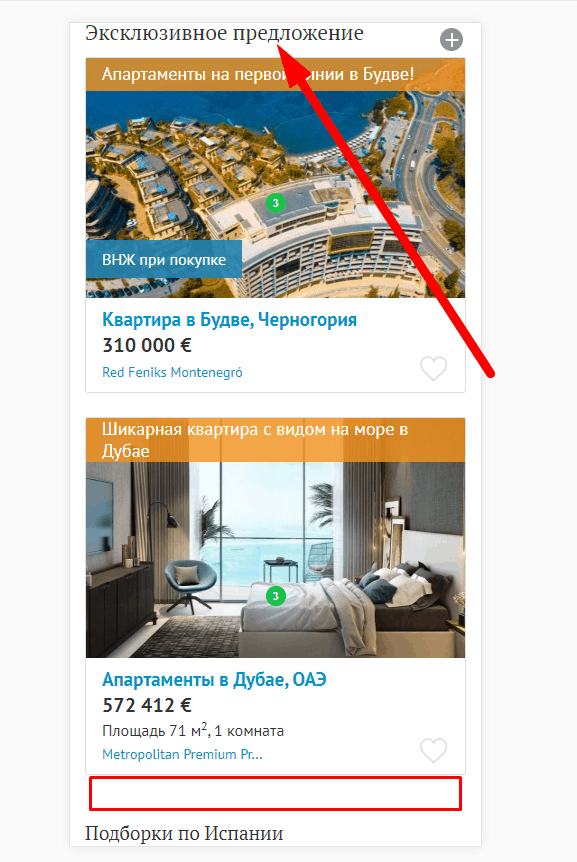
Хотя, это — отличный призыв к совершению перехода. Рекомендация по улучшению юзабилити — перенести ссылку выше, в начало экрана, перед всеми предложениями по стране. Тогда она меньше будет теряться на фоне остальных предложений.

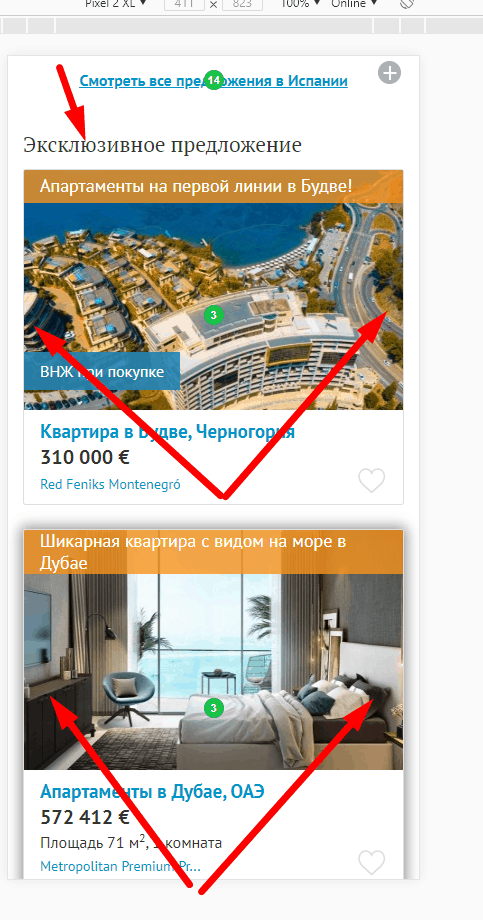
В блоке эксклюзивных предложений нет элементов перемотки фото, как на предложениях выше.
Если подойти к последнему элементу карусели, то дальше не переключается. Стоит сделать цикличными эти карусели.
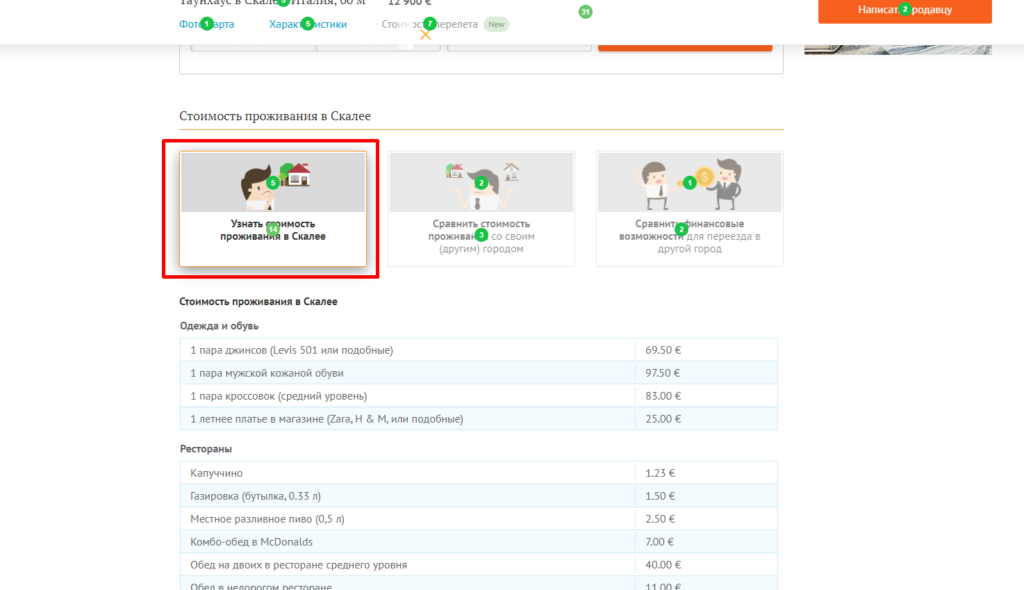
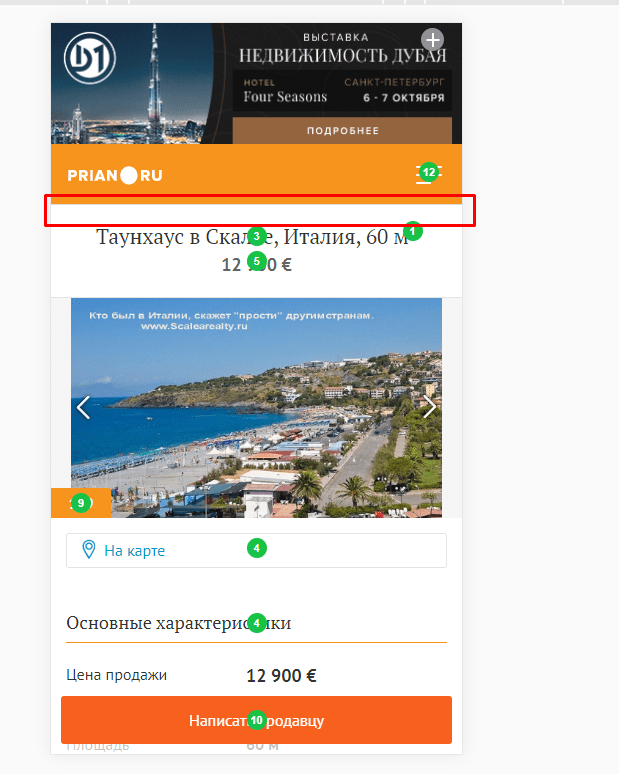
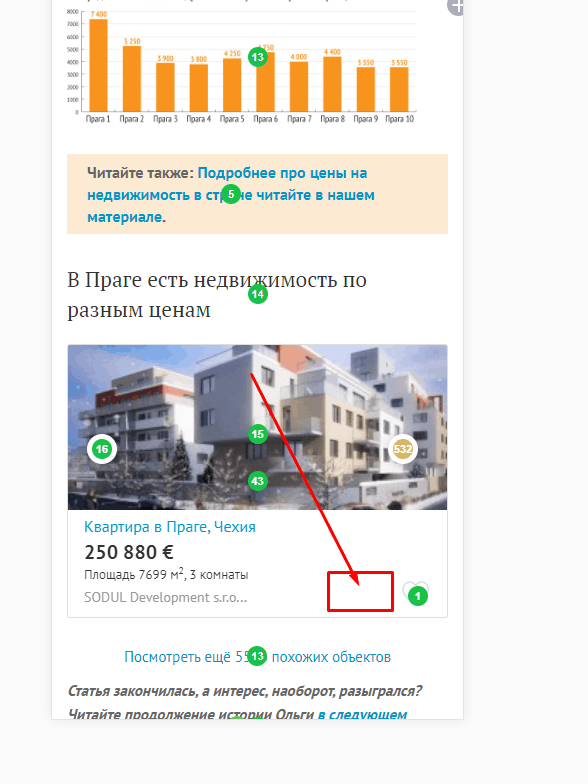
Юзабилити раздела предложения (https://prian.ru/price/italy-7125-3063411.html)
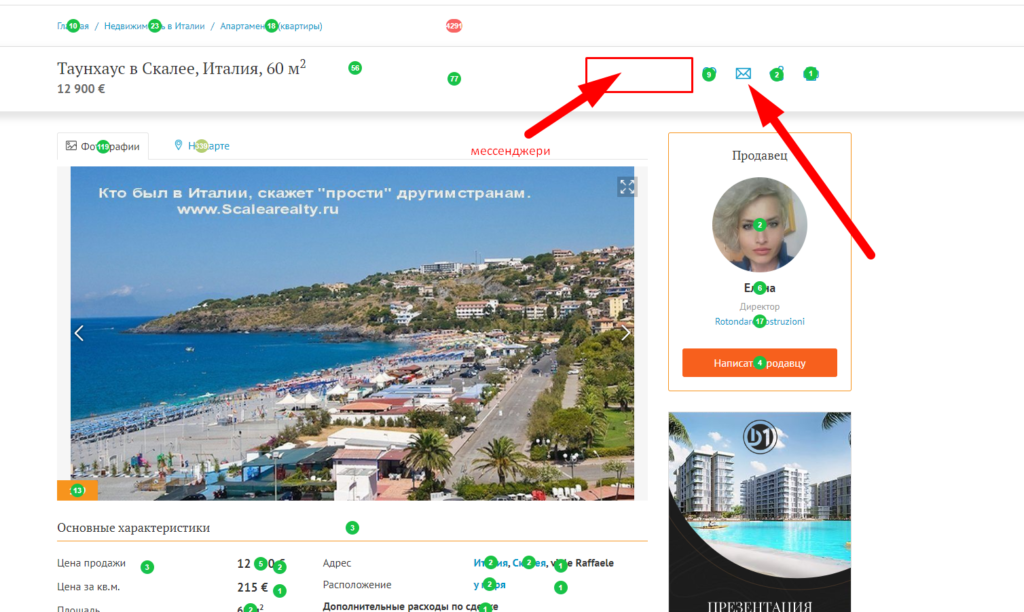
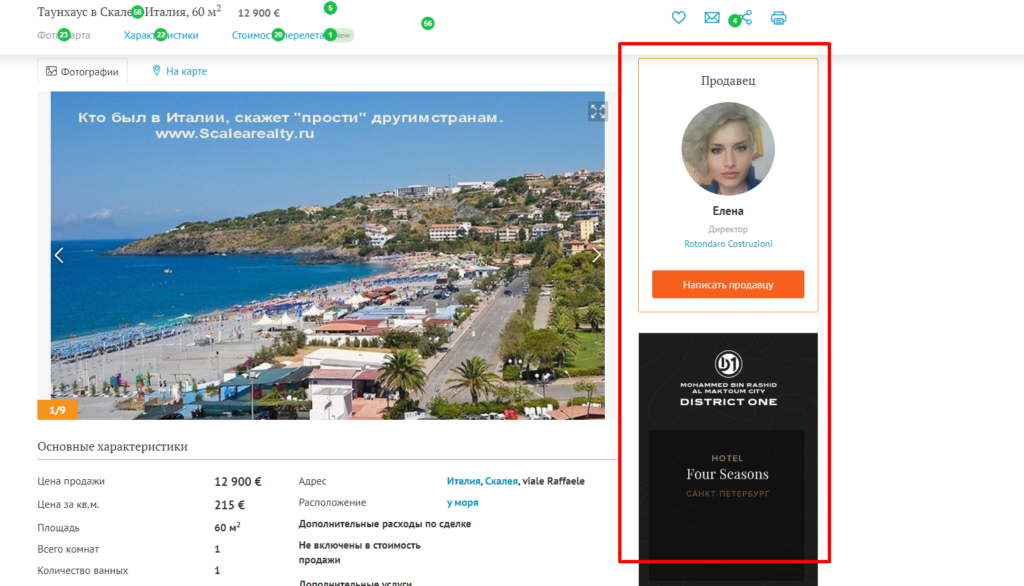
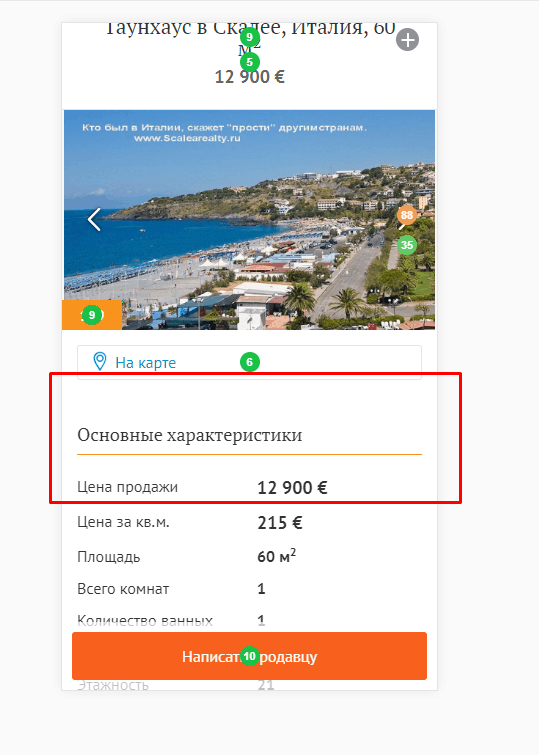
Аудит юзабилити этой страницы сайта указывает на скудность оформления триггеров целевого действия. Блок с контактами менеджера скрыт и находится в нижней части страницы, призыв “Отправить письмо” не выделяется на фоне оформления ресурса. Нужно разместить в шапке кнопку заказа консультации, вынести контакты менеджера в верхнюю часть сайдбара. Если взглянуть на все клики на страницах предложений, то видим что на этом элементе никто не кликает. Рекомендуется его лучше выделить.

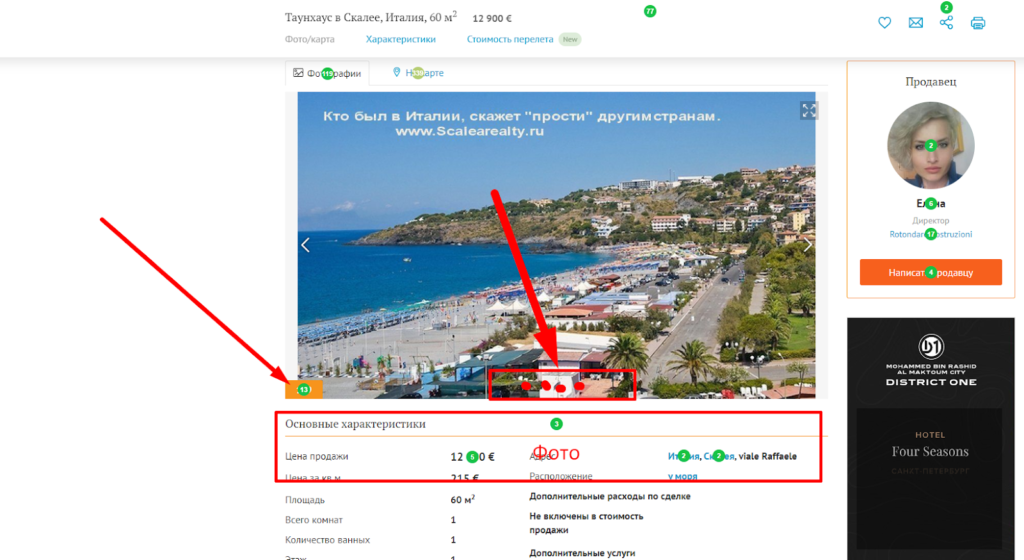
Присутствуют клики по количеству фото. Стоит добавить элементы навигации по слайдеру, а также внизу вывести блок с дополнительными фото.
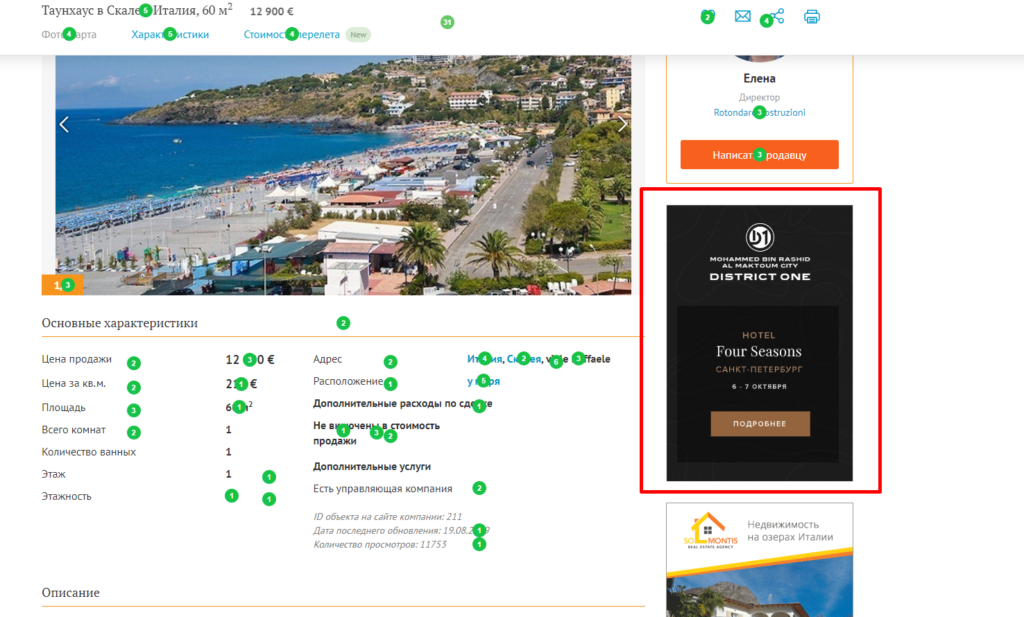
На этом баннере вообще не кликают.
Хотя он находится в самом популярном сегменте по пребыванию мышки. Здесь может быть более полезный элемент юзабилити, а баннер лучше убрать.

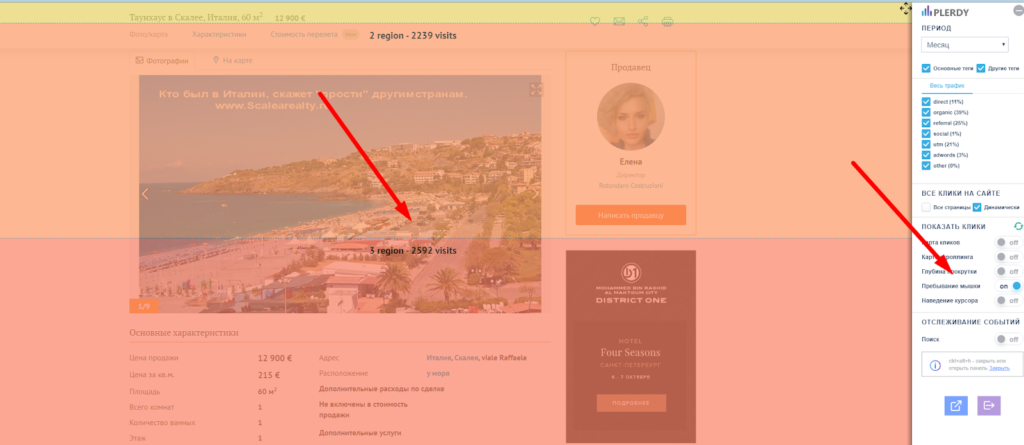
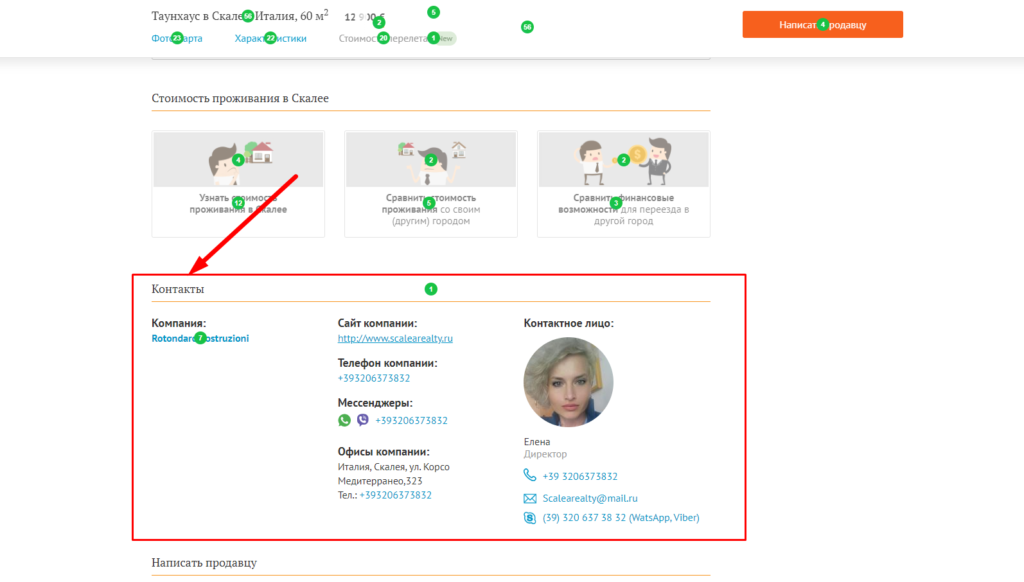
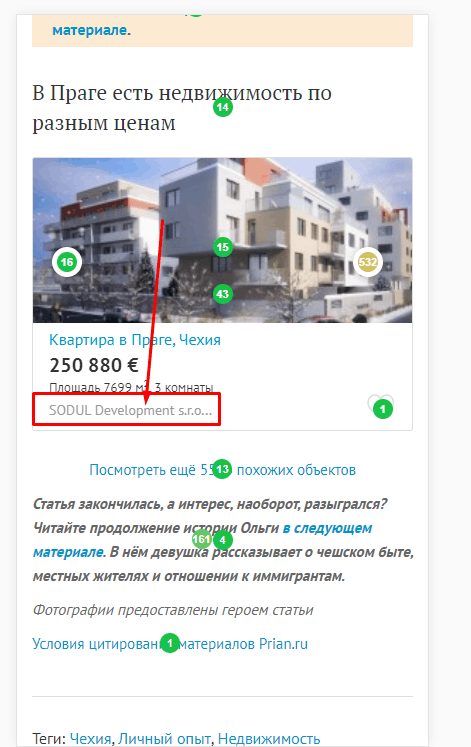
Если взглянуть страницу «Написать автору» и включить клики на все страницы, то заметно что людей также интересуют быстрые коммуникации через мессенджер.
А вот призыв “Написать автору” не кликают. Рекомендация по юзабилити: вывести контакты мессенджеров на место призыва.

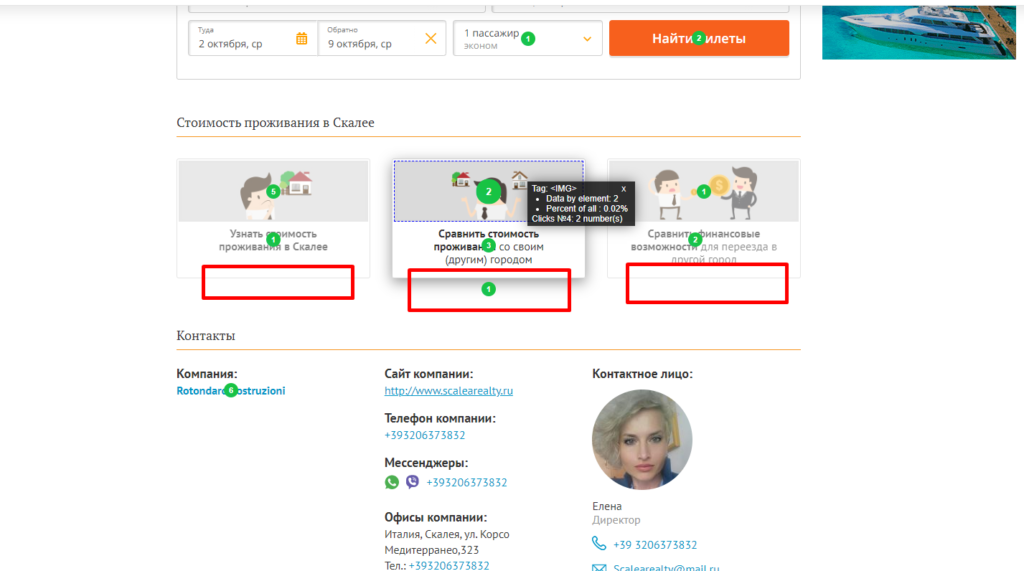
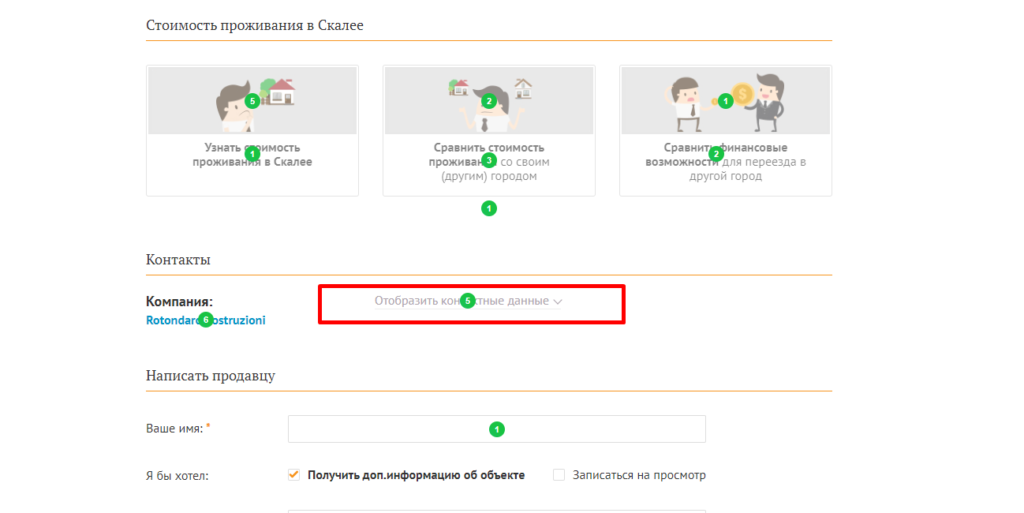
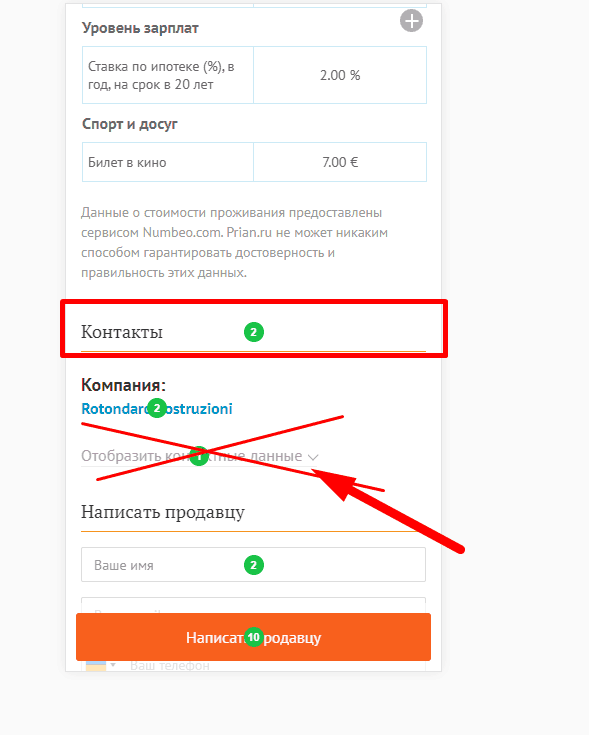
Эти контактные данные вывести в этот блок для того, чтобы пользователи видели всю информацию о владельце.
Одна из основополагающих истин юзабилити: все, что можно изобразить, нужно преподносить визуально. Это же касается и меню-выпадалки. Дружелюбней будет поместить сюда иконку, что это выпадалка. Так посетители проще сориентируются, что им нужно делать.

Ошибка юзабилити: механизм открывания выпадалки работает. А закрыть выпадалку уже нельзя. Чтобы ее закрыть, пользователь должен разгадать загадку, ответом которой будет: хочешь закрыть одно меню — открой другое. Это снижает удобство пользование ресурсом. Рекомендация: разместить иконку о закрытии выпадалки.

Эту кнопку следует сделать более заметной.
Этот блок по умолчанию скрытый.
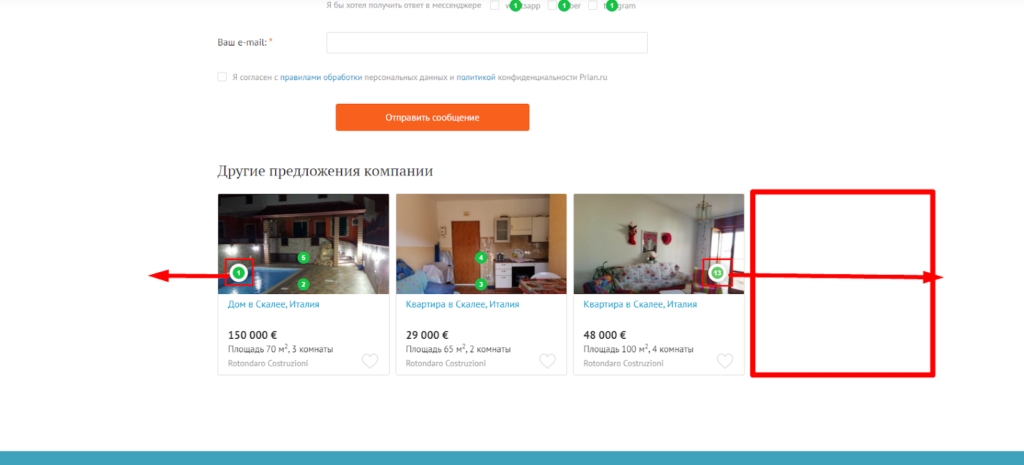
В блоке перелинковки с другими предложениями есть пустое пространство. Это создает впечатление пустого сайта, хотя, заведомо известно, что предложения есть. Рекомендация по улучшению юзабилити: разместить еще одну карточку предложения и вынести стрелки перемотки каруселей наружу.

Аудит мобильной версии страницы (https://prian.ru/price/italy-7125-3063411.html)
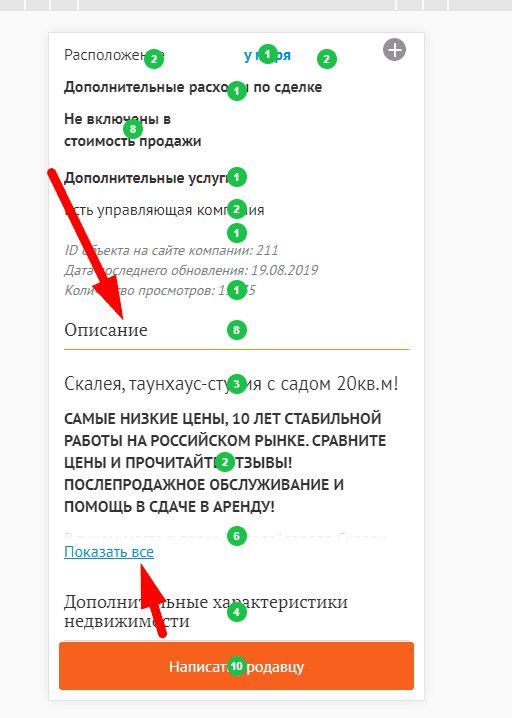
Отсутствуют хлебные крошки.
Возле меню добавить слово «Меню». Баннер в шапке в мобильной версии можно убрать, он некликабелен. Это касается большинства баннеров, поэтому, с точки зрения юзабилити, в мобильной версии рекомендуется не использовать рекламные баннеры вовсе.

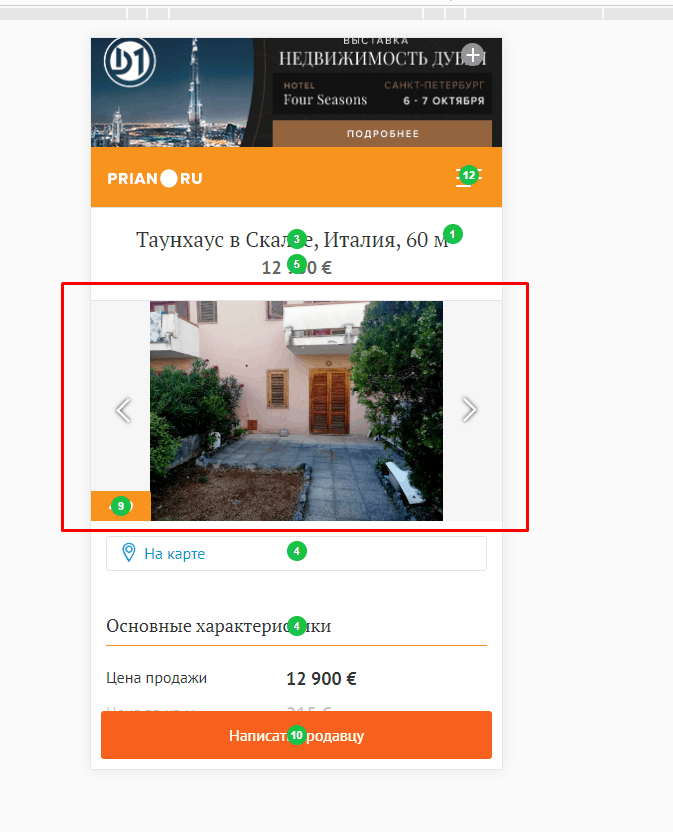
При нажатии на фото фотогалерея не открывается.
Рекомендуется добавить блок с дополнительными фото.
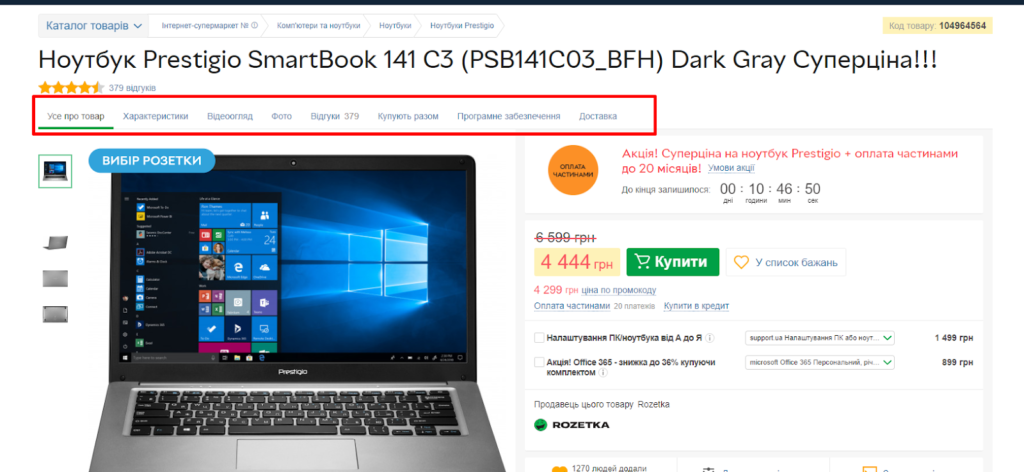
На кнопку «Показать все» меньше кликают, чем на название блока «Описание». Необходимо, чтобы она имела функцию выпадалки (добавить иконку выпадалки).
Рекомендуется добавить кнопку быстрого скролла вверх. 
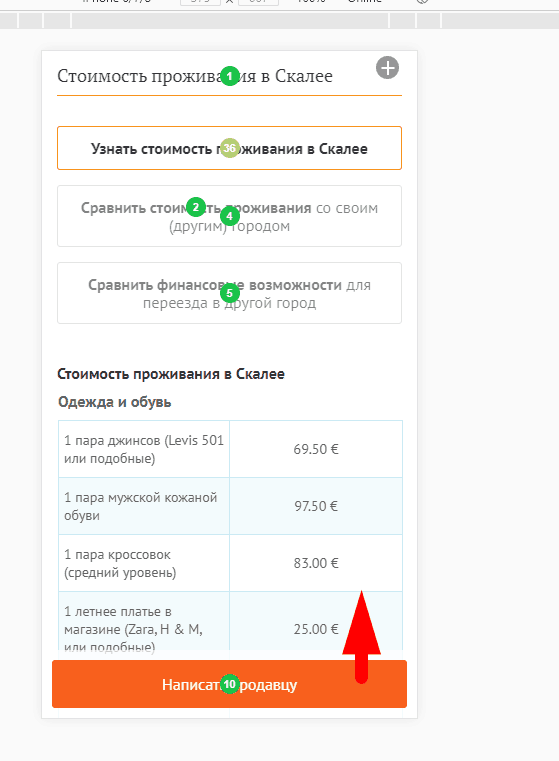
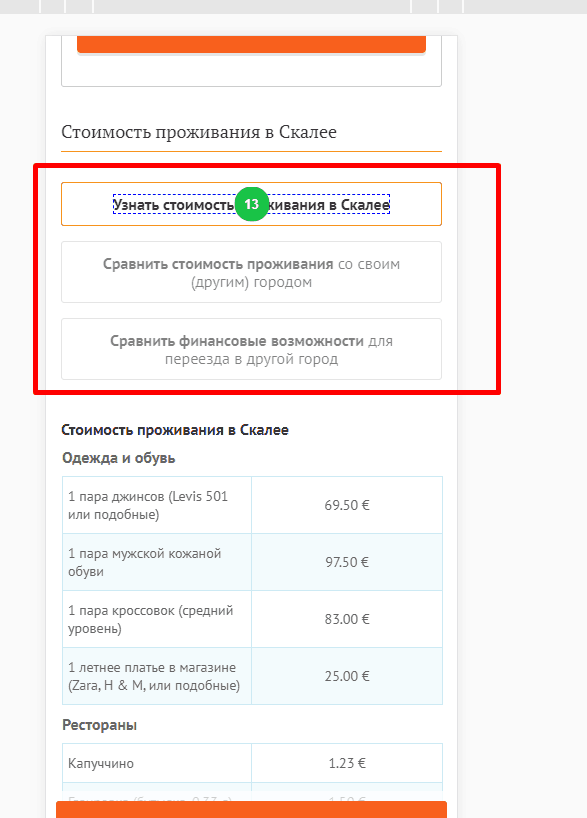
Для этих табов рекомендуется добавить иконку о выпадалке. Также нет возможности свернуть их.
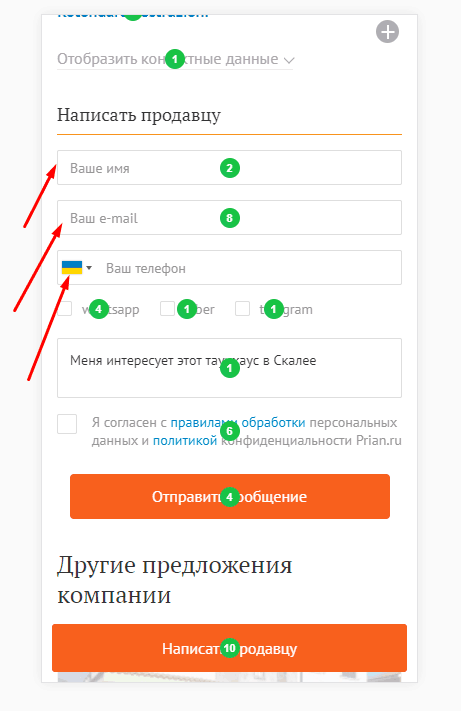
Добавить сюда иконки мессенджеров для быстрой связи.
Выпадалку стоит задать для этого блока, а также добавить иконку о выпадалке.
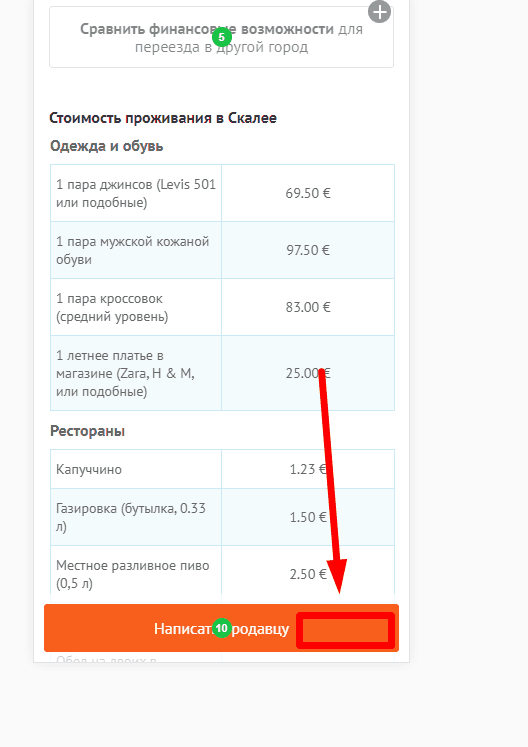
Добавить иконки валидации, что эти поля необходимы.
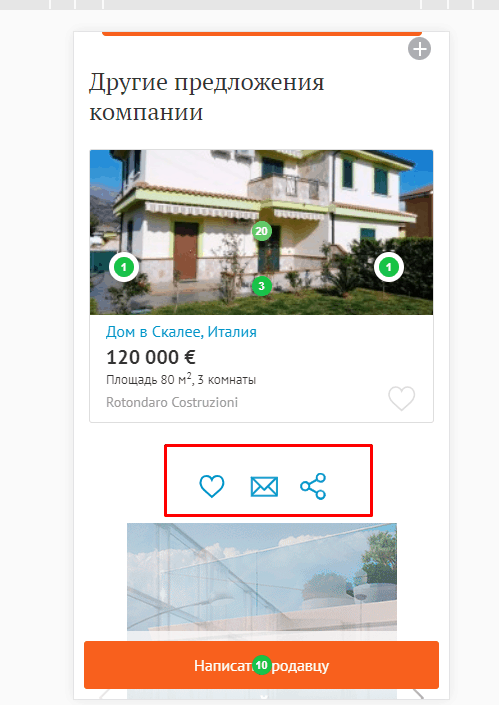
Эти ссылки вообще некликабельные.
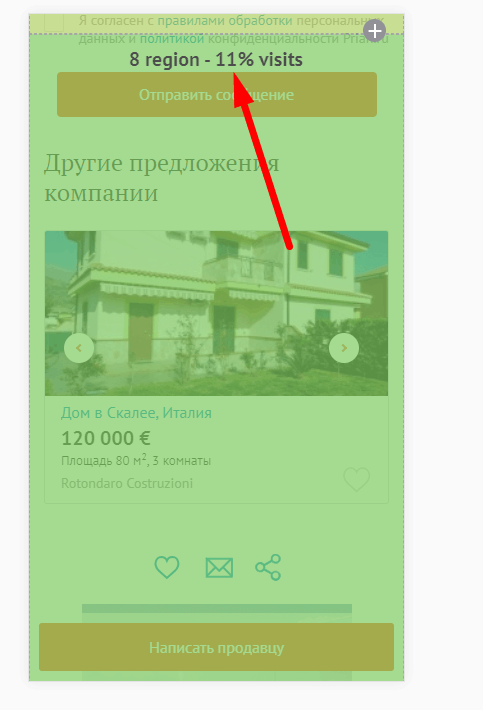
Потому что сюда доходит лишь 11% пользователей. Стоит эти кнопки поднять выше.
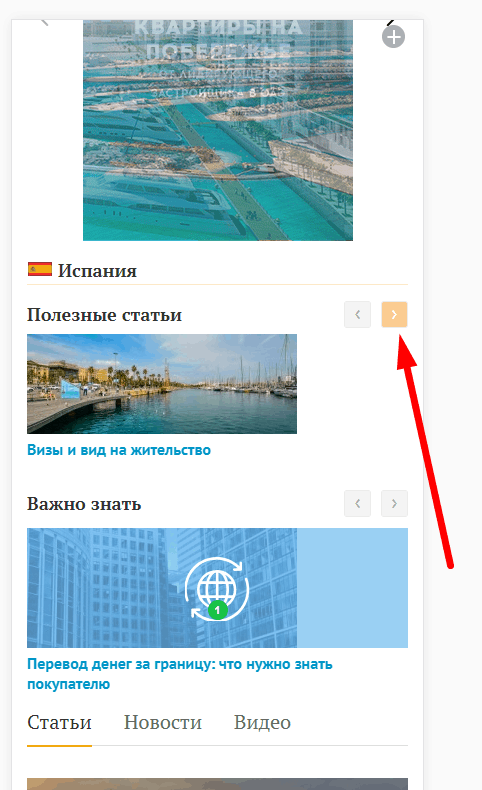
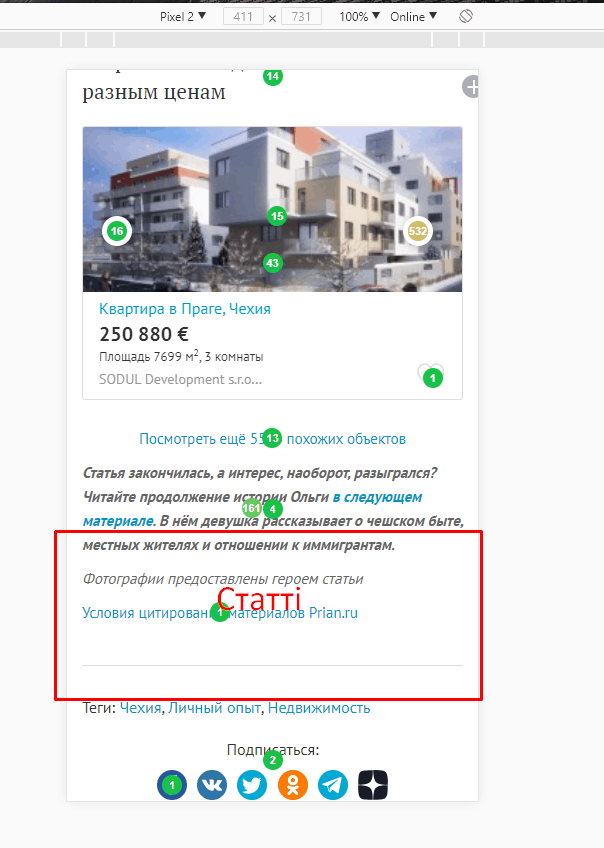
Проверка юзабилити страницы блога
Высота страницы большая, стоит добавить кнопку быстрого скролла вверх.
В первом регионе стоит добавить содержание на основе заголовков с якорной ссылкой на абзац для улучшения навигации по статье.
По этих баннерах никто не кликает, их следует заменить на блок с популярными предложениями данной страны в виде слайдера и добавить CTA.
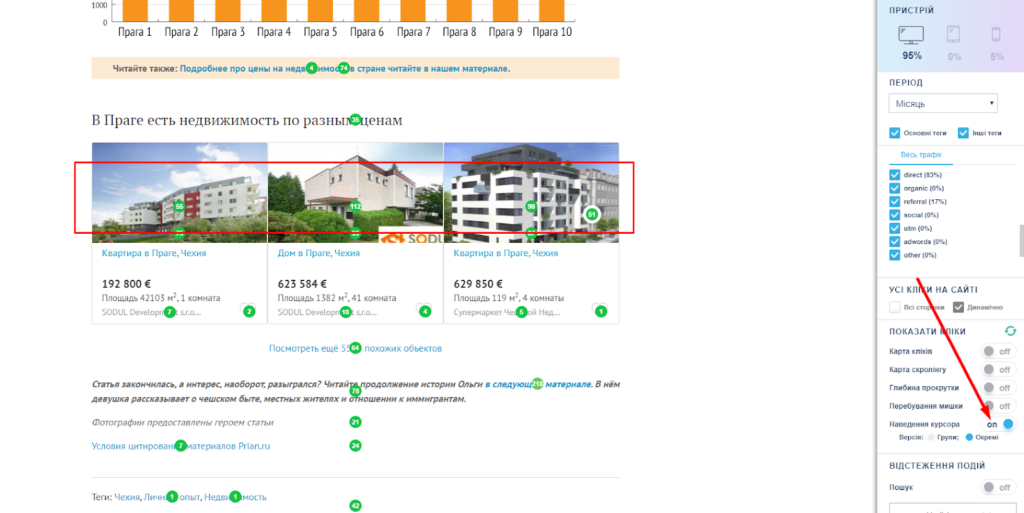
Согласно отчетности по пребыванию мышки, можем увидеть, что самый популярный сегмент – это второй.
Поэтому сюда можно добавить больше предложений.
Стрелки перемотки карусели стоит вынести наружу блока.
Видим, что курсором водят больше, по сравнению с кликами. Рекомендуется добавить функционал зума для этих фото.
Эту кнопку рекомендуется лучше выделить.
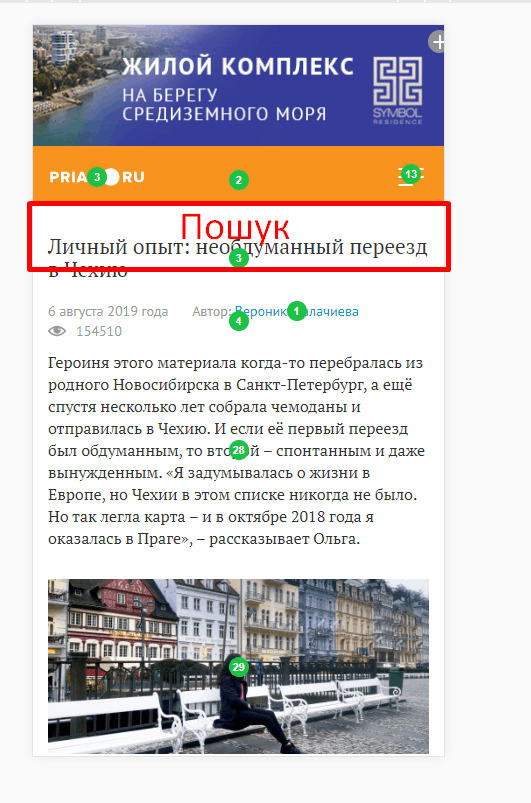
Этот поиск рекомендуется закрепить при скролле. Фильтры поиска можно расширить, чтобы посетитель получал более точные результаты выдачи по статьям. 
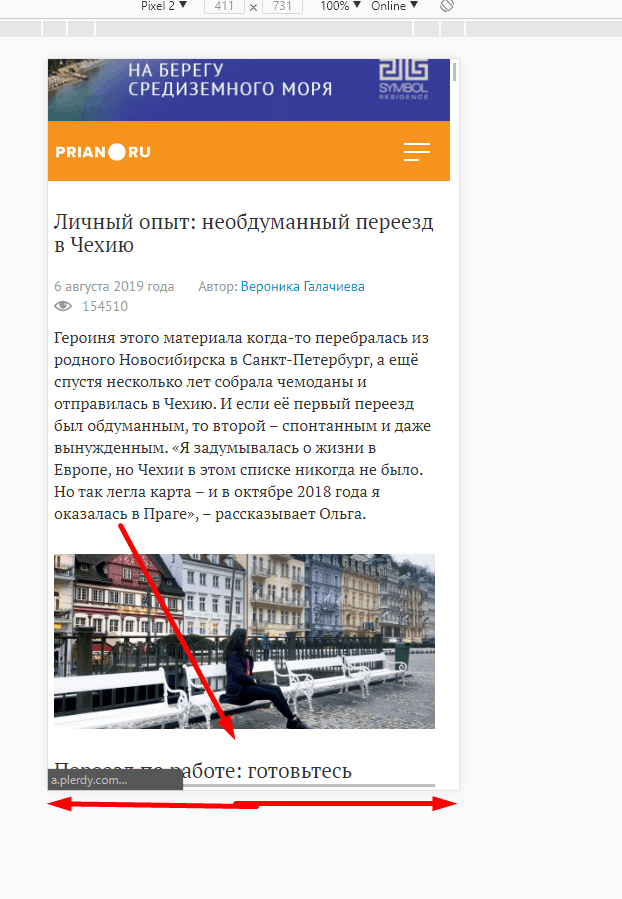
Юзабилити-аудит мобильной версии
Присутствует горизонтальный скролл. Такая ошибка юзабилити может обернуться весомым снижением рейтинга не только у посетителей (что негативно скажется на конверсии), но и у поисковых систем, поскольку если есть горизонтальный скролл — это признак, что есть проблемы с адаптивностью сайта, а значит — и ошибки в верстке. Алгоритм Google “Mobile-first”, исследующий удобство сайтов для просмотра на экранах смартфонов, может сбросить баллы за то, что контент не помещается в область экрана. Поэтому мобильную версию нужно дооптимизировать.

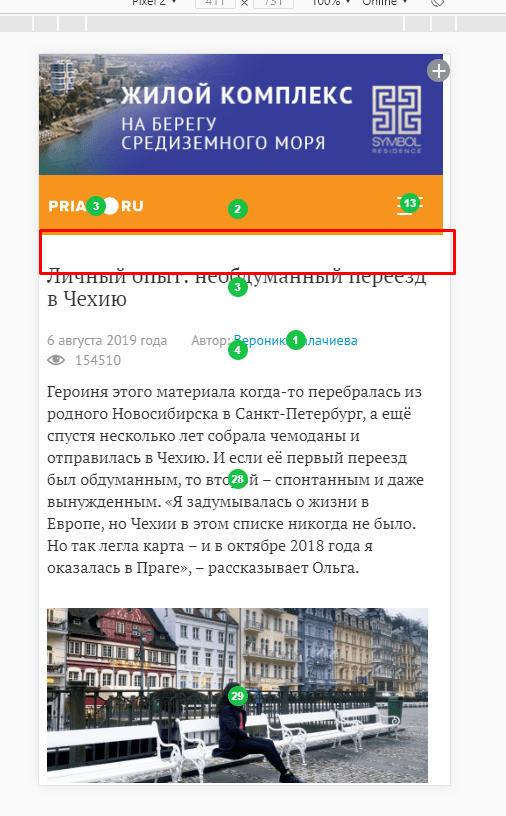
Стоит добавить иконку поиска возле гамбургера (как на ПК версии) и закрепить шапку при скролле. Высота шапки очень большая. Аудит юзабилити указывает на то, что стоит убрать баннеры с шапки и сайдбара сайта.

Стоит вывести хлебные крошки.
Добавить перелинковку на другие статьи. Наращивание ссылочной массы нужно проводить как внутри сайта через перелинковку, так и внешне, посредством ежемесячной закупки ссылок с проверенных бирж.

Стоит добавить кнопку «Написать владельцу».
В других карточках предложений компания активна, здесь нет.
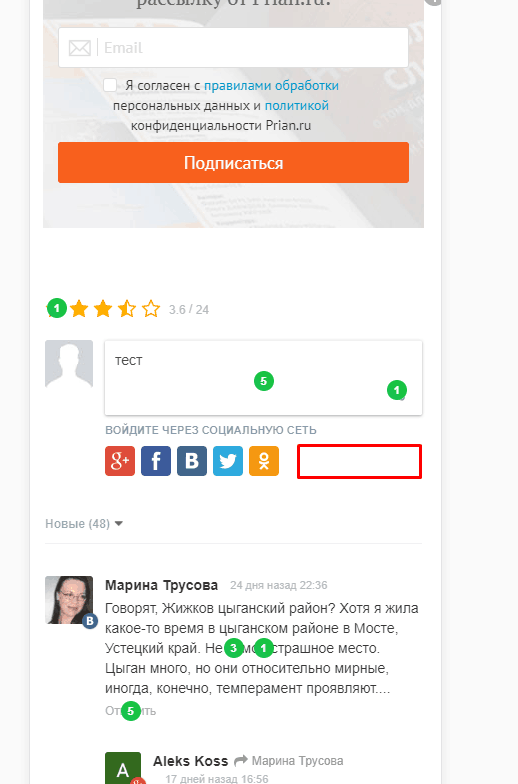
Если пользователь не зарегистрирован, то оставить комментарий невозможно, а авторизоваться можно только через соцсети. Стоит добавить кнопку “Войти”.
Выводы
Аудит юзабилити сайта prian показал нам ряд типичных просчетов в оценке пользовательского опыта, которые допускаются при разработке адаптивного сайта.
- Краткость — сестра таланта и залог высокой конверсии. В мобильной версии нужно представлять минимум скрытого контента при максимуме навигации, кнопок ЦД и картинок. Версия для ПК также скролится слабо. Стоит УТП, офферы, виджеты соцсетей и кнопки ЦД размещать на 1 экране (+шапка).
- Хлебные крошки нужны в мобильной и десктопной версии. Это один из важнейших элементов навигации, а так как трафик идет преимущественно с телефонов, важно обеспечить удобство переходов и в мобильной версии.
- Баннеры сегодня получают мало кликов. В мобильной версии их нужно убирать или располагать в сайдбаре, внизу. Правило подходит и для ПК версии — не стоит ими заполнять полезное пространство.
- Кнопки ЦД должны быть частью каждой карточки. Они должны быть заметными — актуально для всех версий. Не стоит выводить такие элементы в сером или синем цвете. Лучшие цвета для кнопок — красный и оранжевый.
- Выпадающие списки, кнопки, поля должны быть идентифицируемыми. Что это значит? Да просто нужно ко всему добавлять подписи и призывы. Так конверсия и юзабилити будут выше.
- Длинная или короткая страница — кнопку “Вверх” стоит добавить. Можно и плавный скролл, чтобы можно было быстро вернуться назад.
- Шапка сайта — место для виджетов соцсетей, телефонов, адресов, кнопок заказа (звонка, связи с владельцем, консультации). По аналогии и футер.
Основная часть свободного пространства должна быть заполнена карточками товара, их же нужно размещать под первым экраном.
Делая аудит юзабилити сайта, нужно помнить — все самое главное размещать вверху. Лучше не забывать о кнопках целевого действия с виджетами соцсетей — согласно маркетинговым исследованиям наиболее привлекательны те сайты, которые предусматривают быструю связь с менеджерами и консультантами.
