Мобильная версия сайта — это то, как видит ваш сайт пользователь с мобильного устройства — телефона или планшета.
По данным Statcounter, в мире более половины пользователей ищут что-то в интернете именно с мобильных. Google, в свою очередь, в руководстве для занятых руководителей The Mobile Playbook Google утверждает, что 40% пользователей уйдут на сайт конкурента, если у него есть хорошая мобильная версия. Неслучайно не оптимизированная мобильная версия или ее отсутствие снижает рейтинг интернет-ресурса в поисковой выдаче этого поисковика.
Также важно отметить, что сегодня поисковая система индексирует в первую очередь мобильную версию, и на основе этой информации определяет позицию веб-ресурса в результатах выдачи. Все ради удобства большинства, которое и составляют мобильные пользователи.
Как узнать оптимизирован ли мой сайт под мобильные устройства?
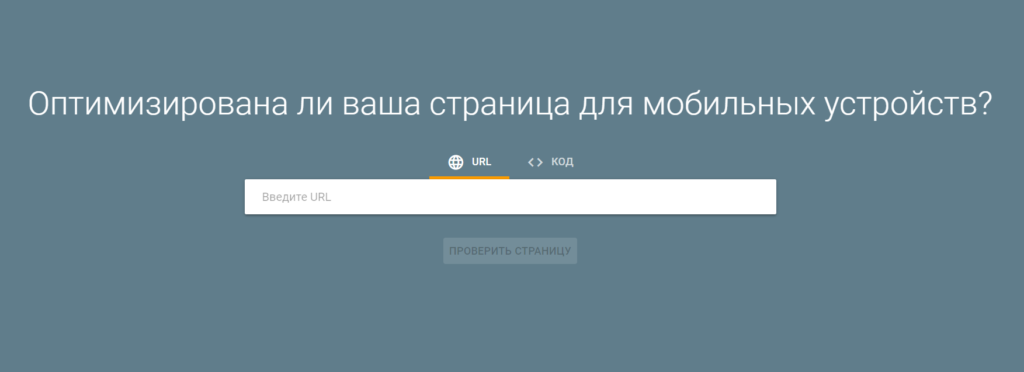
Если ваш сайт адаптирован под мобильные устройства, но вы не уверены правильно ли выполнена оптимизация, воспользуйтесь специальной проверкой от Google. Просто введите URL вашего сайта на сайте бесплатного сервиса Mobile-Friendly Test и нажмите кнопку “Проверить страницу”. Сервис оценить ваш сайт, а также предоставит полезные советы по его улучшению.

Как быстро адаптировать сайт под мобильные устройства
Для того чтобы сайт занимал топовые позиции в поисковике, потенциальная аудитория не покидала его, так и не совершив никаких действия, а превращалась в лояльных клиентов, и нужна оптимизация сайта под мобильные.
Существует два основных способа, как сделать адаптацию веб-сайта под мобильные устройства. Для этой миссии подойдет либо применение адаптивного дизайна, либо создание отдельной мобильной версии сайта на поддомене.
Быстрый адаптивный дизайн сайта

Если для сайта изначально разработан адаптивный дизайн, то, несмотря на то, с какого устройства зашел пользователь, сайт будет отображаться правильно. При адаптивном дизайне любое изображение, блок, размер шрифта автоматически подстраивается под размеры экрана пользователя, что достигается посредством CSS.
Если у вас есть определенные навыки веб-разработки и дизайна, и вы собрались самостоятельно адаптировать сайт. Будьте готовы реализовать следующие шаги:
- Знакомство с инструкциями Bootstrap — популярного фреймворка для разработки адаптивных сайтов. Собственно в них и расписаны все последующие шаги.
- Подключение CSS, а если этого требуют компоненты JS и jQuery.
- Проверка страниц на соответствие последним стандартами дизайна и разработки, например, используется ли HTML5 и метатег viewport, который отвечает за правильное отображение видимой части страницы на экранах разного размера.
Придерживаясь этих и других рекомендаций, указанных в инструкции, каждый элемент вашего сайта будет удобным и видимым. А это значительно повышает конверсию и репутацию ресурса.
Преимущества адаптивного дизайна:
- Не нужно создавать два отдельных макета. При адаптивном дизайне достаточно одного макета, который автоматически будет приспосабливаться к любым размерам экранов.
- Отсутствие лишней нагрузки на SEO-специалистов: не нужно создавать отдельные ссылки на страницы, так как мобильная версия всегда имеет приставку .m или .mobile; добавлять мета-теги rel=«alternative» и rel=«canonical», объясняющие поисковой системе, что контент в мобильной версии не был украден и продублирован; волноваться о правильно настроенных редиректах между версиями.
- Управление одним сайтом, а не двумя. Если нужно внести изменения, то они автоматически станут видны для пользователей, которые посещают ваш ресурс как с десктопа, так и с мобильных устройств.
- Google любит адаптивные сайты. И вот почему: адаптивные сайты быстрее сканируются роботом Googlebot, а страницы индексируются точнее. Единый URL также удобнее для пользователей. Таким сайтам не нужна переадресация, а это сокращает время загрузки. На адаптивных сайтах не возникает типичных ошибок, как на мобильных сайтах.
Шаблоны и плагины

Сравнительно быстро адаптировать сайт можно с помощью готовых тем (шаблонов) или плагинов. Такая опция не требует технических навыков. Однако доступна она не всем — только владельцам сайтов на отдельных CMS.
Первый вариант — установить специальный плагин для существующей десктопной темы, который преобразует ее под мобильные устройства. Например, на сайтах Joomla с этой задачей справятся плагины Responsivizer и Mobile Joomla, на Drupal сайтах — ThemeKey и MobileTheme. Для WordPress подойдёт WPtouch. А еще не так давно, точнее до марта, 2020 года часто использовался плагин для мобильной оптимизации JetPack. Однако разработчики плагина удалили функцию mobile theme, которая собственно и отвечала за адаптацию сайта под мобильные устройства, объясняя это тем, что “большинство тем теперь по умолчанию включают мобильный дизайн, поэтому в этой функции больше нет необходимости”. Кроме того, они рекомендуют использовать адаптивные темы и не усложнять себе задачу.
В случае установки темы с адаптивным дизайном на ваш сайт, он автоматически станет доступным для посещения и просмотра с мобильных устройств. В зависимости от того, на каком движке разработан ваш ресурс, можно с легкостью подобрать соответствующие шаблоны. Существуют как бесплатные, так и платные адаптивные шаблоны, все зависит от ваших предпочтений и бюджета.
Чтобы быстро найти и установить шаблон
- В WordPress предварительно найдите и загрузите тему на свой компьютер, перейдите в админпанель, Внешний вид & Темы & Добавить новую.
Примечание: большой список платных и бесплатных тем можно найти на сайте WordPress.org. Перед скачиванием внимательно прочитайте описание и отзывы, обратите внимание на количество скачиваний. - В Joomla, панель администратора & Расширения & Менеджер расширений & Загрузить файл пакета.
- В Drupal, предварительно скачайте тему из сайта drupal.org, панель администратора & Оформление & Установить новую тему.
А как быть с магазином на OpenCart?
C OpenCart все немного сложнее. Да, в интернете вы найдете множество адаптивных шаблонов, разработанных специально для этой CMS, однако их не всегда можно применить. Дело в том, что сайт OpenCart состоит из разных функциональных модулей. Как правило, модулей “из коробки” недостаточно для полноценного интернет-магазина. Для этого используются дополнительные кастомные модули, в большинстве случаев не поддерживаемые мобильной темой, в которой предусмотрен лишь стандартный ограниченный функционал. Чтобы OpenCart магазин корректно отображался и работал на разных устройствах можно:
- Разработать отдельный мобильный дизайн, то есть отдельную мобильную версию сайта и настроить на нее редирект, предварительно определяя с какого устройства заходит пользователей (контакта с кодом не избежать).
- Выполнить адаптивную Bootstrup верстку, не разрабатывая отдельный дизайн (макет) для мобильных.
Отдельная версия сайта на поддомене

Разработка отдельной мобильной версии сайта более ресурсозатратная, но имеет свои неоспоримые преимущества для некоторых типов веб-сайтов, а именно для крупных проектов: порталов, соцсетей, интернет-магазинов с широким ассортиментом. Также такой вариант будет более удобным для тех, у кого уже есть десктопный сайт, так как придётся доработать только мобильную версию.
Обратите внимание! Для того чтобы показать Google, что это не дублированный контент, а мобильная версия сайта нужно использовать специальные метатеги rel=«alternative» и rel=«canonical».
Также, если вы решили завести отдельный мобильный сайт, будьте готовы делать в два раза больше работы — изменения в мобильную версию сайта вносятся независимо от его десктопной версии. Оптимизация под поисковые системы и управление контентом тоже происходит по отдельности.
Как быстро создать мобильную версию сайта?

Чтобы создать мобильную версию сайта можно воспользоваться специальными онлайн-сервисами — конструкторами мобильной версии. Подобное решение подойдет владельцам небольших и средних сайтов разного типа, не имеющим опыта кодирования. Наиболее популярные Duda Mobile и Wix. С их помощью вы сможете самостоятельно преобразовать свой десктопный сайт таким образом, что все его содержимое будет ужато, лишние элементы и функционал урезаны для того, чтобы ресурсом было удобно пользоваться на мобильных устройствах.
Преимущества мобильной версии сайта:
- Высокая скорость загрузки сайта. Так как лишний функционал и элементы с десктопной версии на мобильную не переносятся, это уменьшает нагрузку и повышается скорость загрузки. А последнее позитивно влияет на позиции SEO.
- Юзабилити и SEO. Так как в мобильной версии сайта нет ничего лишнего, что могло бы помешать или отвлечь пользователя (неудобные формы, второстепенные тексты и блоки, кнопки, запутанная навигация) улучшаются поведенческие факторы. Пользовательский опыт влияет на поведенческие метрики, а те, в свою очередь, на ранжирование сайта, то есть “высоту” его позиции в выдаче.
- Гибкость. Отдельная версия означает отдельный код. Вы можете быстро и легко вносить изменения в мобильный сайт, не рискуя что-то сломать в десктопе и наоборот.
- Выбор версии. При наличии мобильной версии сайта пользователь, в случае необходимости, всегда может перейти на полную версию.
ТОП-5 рекомендаций, как улучшить работу мобильного сайта
1. Не игнорируйте скорость загрузки
Позиции, как обычной, так и мобильной версии сайта в поисковой выдаче во многом зависят от скорости его загрузки. В свою очередь, на скорость загрузки страниц влияет размер файлов HTML, CSS, JavaScript, из которых состоит сайт, вес изображений, и даже хостинг, а именно время ответа сервера.
Чтобы, оптимизировать сайт для лучшей работы на мобильных, важно при необходимости поменять провайдера хостинга, минифицировать код, ограничить количество и размер загружаемого контента, а также максимально очистить главную страницу, избавившись от всего лишнего. Таким образом, вам удастся достичь значительно высшей скорости загрузки страниц.
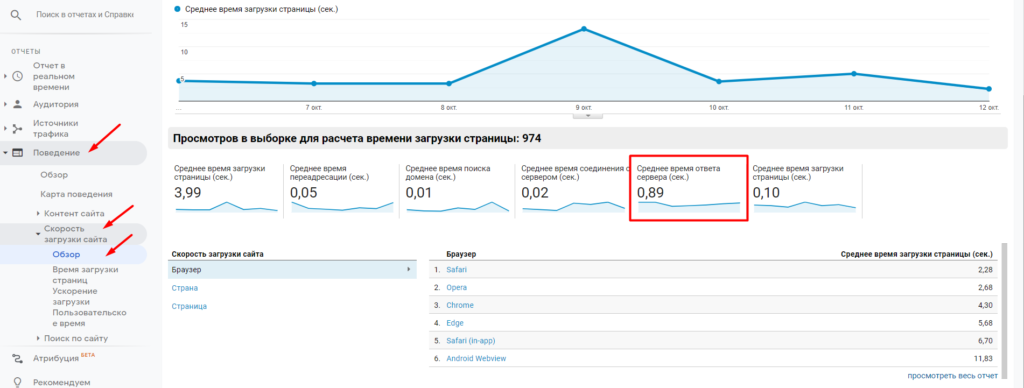
Обратите внимание! В идеале скорость ответа сервера не должна превышать 0.2 с. Проверить этот показатель можно в Google Analytics: Поведение & Скорость загрузки сайта & Обзор.
Также проверить скорость загрузки сайта можно в специальном бесплатном сервисе Google PageSpeed Insights или Pingdom Tools.
2. Проверяйте отображение элементов
Не забывайте проверять, как отображаются элементы вашего сайта в мобильной версии, ведь согласно исследованию журналиста Тони Хейла издания Times пользователь, который впервые попал на ваш ресурс решает всего за 15 секунд — остаться или покинуть страницу. Поэтому очень важно, чтобы мобильный сайт был интуитивно понятным и удобным в использовании.
Для этого не забудьте проверить страницу с помощью Mobile-Friendly Test. Не стоит игнорировать советы по оптимизации страницы от поискового гиганта Google, особенно учитывая, что они бесплатны!
3. Придерживайтесь принципов Mobile First
В идеале, при создании сайта, нужно начинать с разработки макета именно под мобильные. Ведь разместить множество элементов на большом экране не так сложно, как на маленьком. Кроме этого, Google ставит в приоритет именно мобильную версию сайта. Чтобы завоевать топовые позиции в выдаче, стоит уделить должное внимание именно адаптации под мобильные устройства. Опять-таки, проверить на сколько ваш сайт оптимизирован под мобильные устройства можно с помощью Mobile Friendly Test.
4. Используйте технологию AMP
Если загрузка сайта длится более 3 сек, половина пользователей покидают его, согласно статистике Google, наведенной Девидом Кикпатриком в статье на портале MarketingDive.
Существенно ускорить загрузку страниц можно с помощью технологии AMP, которая сжимает объем данных страниц, уменьшая его в 8 раз. Эта технология разработана Google с целью повышения скорости загрузки сайтов. В результатах поиска ресурсы, использующие эту технологию, обозначены специальной иконкой-молнией. А также имеют URL с приставкой /amp.
![]()
Однако такой метод ускорения страниц подойдет не всем. Дело в том, что пользователь, попадающий на сайт с AMP, автоматически переадресовывается на упрощенную версию, где, скорее всего, не будет ни виджетов, ни раздела комментариев, ни дополнительных блоков, например, “Рекомендованное”, утяжеляющих страницу. Собственно именно так и достигается молниеносная загрузка при AMP.
Если вы потрудились над дизайном и не готовы жертвовать его эстетической частью, эта технология не для вас. Но, если у вас блог или новостной ресурс с большим количеством одинаковых шаблонных страниц, технология, генерирующая быстрые динамические страницы, только улучшит пользовательский опыт.
Также стоит обратить внимание на Google AMP Cache — метод, при котором данные сайта сохраняются (изображения, шрифты и т.д.), большие картинки автоматически конвертируются в форматы для мобильных устройств. Такие свойства помогают улучшить производительность сервера, а ваш сайт будет значительно лучше работать на мобильных устройствах.
Итоги
Как видим, адаптировать веб-сайт под мобильные устройства очень важно. Это позволит не только повысить рейтинг интернет-ресурса в поисковой выдаче, но и улучшить опыт и лояльность пользователей, которые с радостью будут возвращаться к вам еще и еще, а также рекомендовать ваш ресурс друзьям и знакомым.
Итак, еще раз перечислим опции адаптации сайта под мобильные устройства:
- Адаптивный дизайн. Если у вас есть навыки веб-разработки или разработчик в штате, вы можете адаптировать десктопную версию таким образом, что она будет автоматически подстраиваться под экраны разного расширения посредством CSS. “Заставить” сайт адаптироваться под мобильные можно с помощью специальных плагинов или адаптивной темы. Для этого не нужны технические навыки. Опция доступна владельцам сайтов на CMS WordPress, Joomla и Drupal.
- Мобильная версия сайта. Если речь идет о большом проекте, портале, крупном интернет-магазине, стоит задуматься о разработке самостоятельной отдельной мобильной версии. Здесь не обойтись без помощи команды разработчиков. Если вы владелец небольшого или среднего e-commerce сайта, блога, сайта-визитки и т. д., можно попробовать преобразовать ваш сайт с помощью специальных конструкторов мобильных сайтов. Навыки программирования не понадобятся.
