
Рассмотрим, что именно делает карту кликов Plerdy полезным инструментом для проведения самостоятельных юзабилити аудитов и увеличения показателей конверсии сайта. Для этого познакомимся подробнее с предназначением, функциональными возможностями и дополнительными настройками карты кликов.
Итак, какие практические задачи решает Plerdy?
- Фиксирует данные о кликах посетителей по объектам на страницах сайта — это позволяет видеть, какие из них расположены правильно и выполняют свои функции, а какие остаются без внимания;
- Собирает статистику о скроллингах на страницах, благодаря чему можно оценивать насколько контент “читабельный” и интересный для пользователей;
- Записывает источники трафика и количество сделанных кликов на странице по каждому каналу, что позволяет оценивать активность выбранного сегмента пользователей;
- Показывает живую карту кликов — то есть демонстрирует все объекты, по которым были сделаны клики в определенный период времени, с определенного устройства или пользователями пришедшими с одного из каналов трафика.
Основной принцип работы Plerdy заключается в сборе информации о кликах, которые были сделаны пользователями по различным группам элементов сайта (заголовках, кнопках, изображениях и т.д.). Индивидуально можно настроить пользовательские теги, которые позволяют видеть статистику кликабельности отдельных (специальных) элементов сайта.
Команда Plerdy подготовила для Вас новый бесплатный вебинар — «39 преимуществ карты кликов Plerdy». Видеозапись Вы можете посмотреть в этом видео. Присоединяйтесь к тем, кто уже успел посмотреть этот вебинар.
Обзор инструментов карты кликов Plerdy
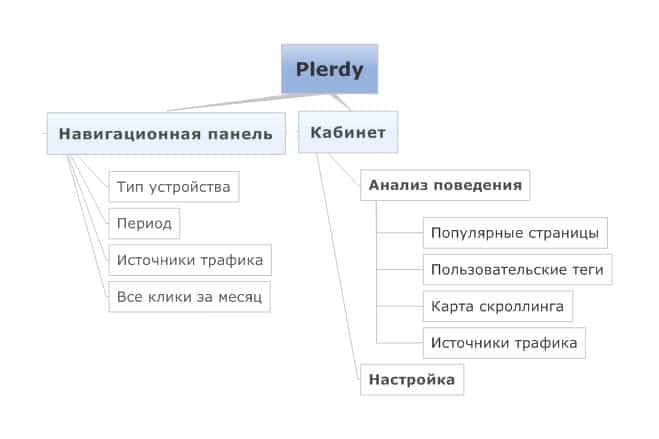
Сервис Plerdy состоит из двух частей, которые дополняют друг друга:
- Навигационной панели для непосредственного просмотра карты кликов.
- Кабинета, в котором настраивается карта кликов и собирается вся статистика.

1. Навигационная панель
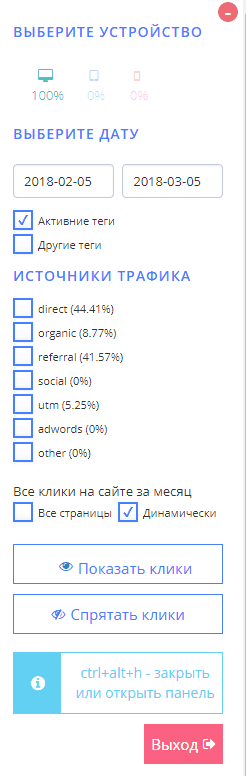
Отдельной частью Plerdy является навигационная панель, которую можно запустить на Вашем сайте с помощью комбинации Ctrl+Alt+H (для iOS комбинация — cmd+Alt+H). Открыть навигационную панель можно только если Вы уже разместили скрипт карты кликов.

Навигационная панель предназначена для просмотра данных карты кликов непосредственно на сайте. Стоит лишь переходить между страницами, чтобы видеть основную статистку кликов.
Навигационная панель позволяет сегментировать посетителей по 3-м типам устройств, выбирать периоды для просмотра, сортировать клики по различным каналам трафика.
Также в навигационной панели можно выбрать тип тегов для просмотра: по умолчанию установлен режим просмотра всех основных элементов верстки сайта. Если же в кабинете были настроены пользовательские теги — здесь можно включить их просмотр ( «Другие теги»).
Одним из преимуществ карты кликов Plerdy является возможность просмотра кликов по динамическим объектам (всплывающим окнам, меню, баннерам и т.д.) Для этого необходимо выбрать режим просмотра «Динамично». Если же установить галочку возле отметки «Все страницы», то в онлайн режиме будут доступны все клики на странице за последний месяц.
Кнопки «Показать клики» и «Скрыть клики» включают и выключают показ данных.
При необходимости можно выйти из навигационной панели.
Также, для удобства переключения страниц на сайте, сама панель может быть свернута. Для этого нужно нажать на соответствующий значок в верхнем левом углу.
2. Кабинет
Весь функционал кабинета делится на 2 части:
Анализ поведения — блок инструментов, которые позволяют работать статистике карт кликов;
Основные настройки — блок с настройками сервиса.
Блок «Анализ поведения» состоит из следующих разделов:
- Популярные страницы;
- Пользовательские теги;
- Карта скроллинга;
- Источники трафика.
1. Популярные страницы
Раздел сайта, в котором можно просмотреть всю статистику кликов на страницах веб-ресурса.
Эта часть состоит из нескольких рабочих частей (они являются типичными для всех других инструментов сайта):
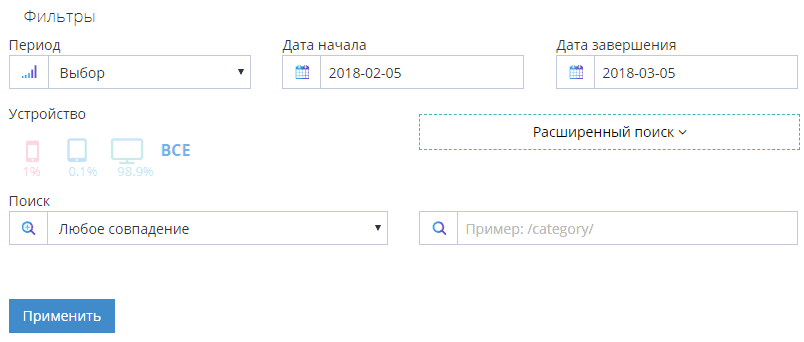
Фильтры

Фильтры помогают сегментировать результаты по:
- периоду (за сегодня, вчера или выбранный период);
- устройству (смартфоном, планшетом или компьютером);
- характеристике страницы (URL или Title) с возможностью искать ее или по фрагменту, или точному соответствию.
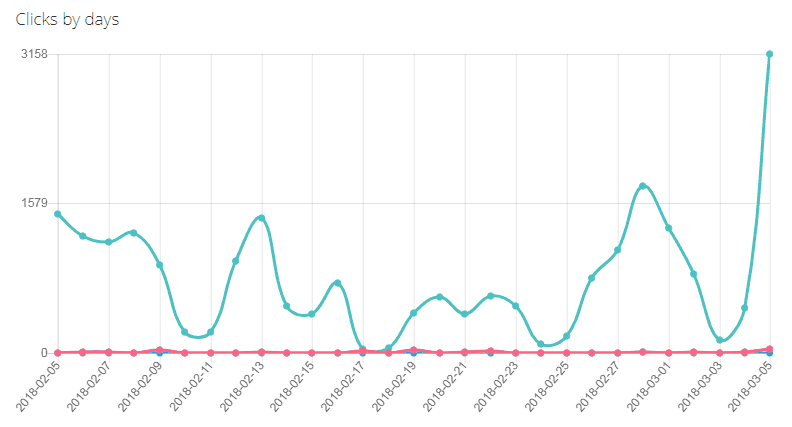
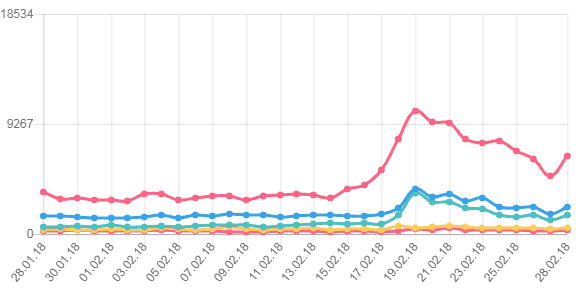
Клики по дням

Клики по дням — это график кликов за последний месяц с распределением между типами устройств.
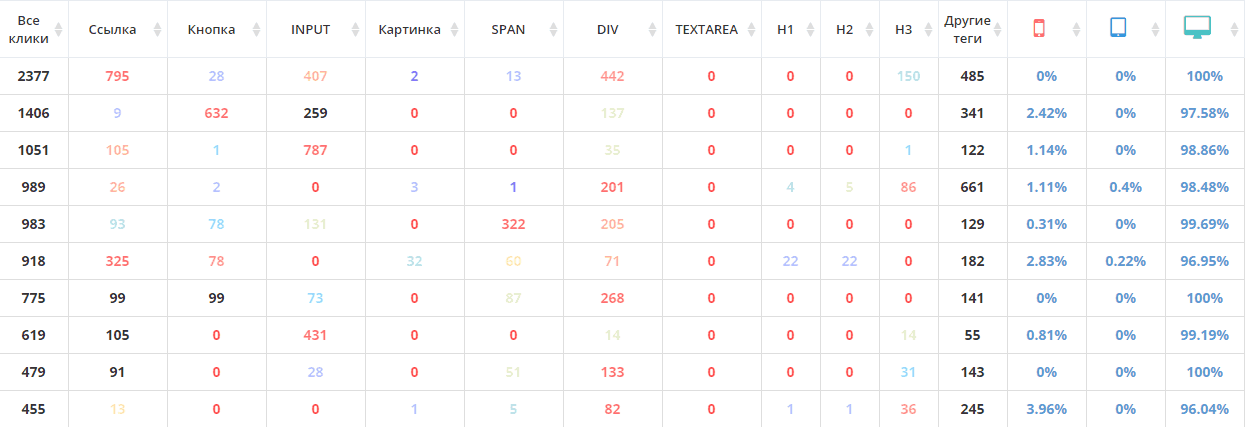
Статистика кликов по страницам

Детализированная информация о кликах по элементам каждой страницы сайта. Также предлагается процентное соотношение между кликами по типам устройств.
Популярные страницы — это сводная информация карты кликов для просмотра активности пользователей и наиболее кликабельных элементов веб-ресурса.
2. Пользовательские теги
Раздел в котором отображается статистика кликов по собственноручно настроенным меткам. Пользовательские теги помогают самостоятельно выбирать элементы на сайте, по которым пользователю необходимо собирать клики.
Это решение позволяет собирать статистику кликабельности различных нетипичных элементов или индивидуально настраивать карту под свои цели.
3. Карта скроллинга
Раздел сайта в котором отображается статистика о скроллинге на сайте в табличной форме. С помощью фильтров периодов можно выбрать необходимый временной промежуток. График визуализирует общую статистику прокрутки страниц сайта:

Этот инструмент помогает просматривать «глубину» чтения каждой страницы.
В частности, такой подход имеет практическую пользу тогда, когда необходимо выявить уровень заинтересованности посетителя сайта в предлагаемом контенте.
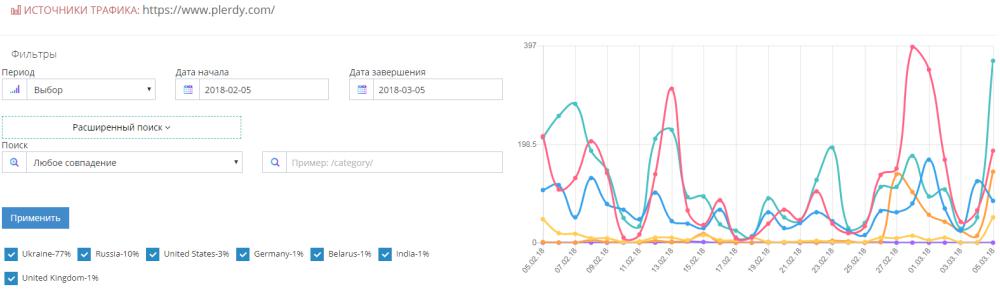
4. Источники трафика
Раздел в котором можно увидеть поведение пользователей, сегментированное по каналам трафика, странам и устройствам. Как и во всех предыдущих разделах, всю информацию здесь можно фильтровать по периоду или выбирать просмотр статистики отдельной страницы по Title или URL:

Также можно комбинировать различные данные: например, просматривать активность кликов выбранной страницы по каналам, добавляя фильтр по странам. Это удобно делать в том случае, если вы продвигаете свой веб-ресурс в определенной стране и проводите акции или рекламные кампании.
Блок «Основные настройки» состоит из следующих разделов:
- Код отслеживания
- Цены
- История платежей
- Профиль
- Реферальная программа
- Пользовательские теги
- Блокировка IP
1. Код отслеживания
Раздел, в котором хранится скрипт, собирающий карту кликов на сайте. Если код еще не был установлен — в этой части можно пройти все шаги по его генерированию и дальнейшей установке на сайт.
2. Цены
При необходимости можно изменить пакет доступа в этой части сайта. Все тарифы предлагаются для оплаты или помесячно, или сразу за год (при покупке годового абонемента предоставляется скидка 20%)
3. История платежей
Здесь хранится вся статистика проплат за пользование картой кликов Plerdy.
4. Профиль пользователя
Раздел в котором настраиваются личные данные пользователя: имя, фото профиля и привязка к социальным сетям. Также здесь можно изменить пароль.
5. Реферальная программа
Реферальная программа — это один из способов получить вознаграждение за регистрации знакомых и партнеров в Plerdy. Для этого достаточно поделиться с ними ссылкой, указанной в этом разделе и дождаться от приведенного пользователя, первой оплаты за пользование сервиса.
6. Пользовательские теги
Раздел для настройки пользовательских тегов карты кликов.
7. Блокировка IP
Блокировка IP — это инструмент для формирования списка IP-адрес, клики по которым не нужно включать в карту и общую статистику. Такими адресами могут быть IP компьютеров разработчиков, администраторов, владельцев веб-ресурса.
Дополнительные настройки карт кликов Plerdy
Просмотр карт кликов в режиме мобильного устройства
Преимущество Plerdy заключается в возможности просмотра карт кликов страниц, которые открывались на смартфонах. Для того чтобы увидеть активность посетителей мобильной версии сайта, необходимо выполнить несколько шагов:
- Открыть режим мобильного просмотра сайта в “Консоли разработчика”:
- Chrome: Ctrl+Shift+I, или нажать F12;
- Opera: Ctrl+Shift+С;
- Mozila Firefox: Ctrl+Shift+C, или нажать F12.
- Выбрать разрешение экрана мобильного телефона;
- Запустить навигационную панель карт кликов Plerdy комбинацией Ctrl+Alt+H (для iOS комбинация — cmd+Alt+H). При необходимости — ввести данные для входа в панель карт кликов;
- Выбрать просмотр для мобильных устройств (пиктограмма с красным смартфоном).
Так вы сможете увидеть свой ресурс глазами пользователей, которые заходят на него со смартфонов. Исследуя клики таким образом, станет понятно насколько данная верстка является удобной для пользователей мобильных устройств.
Просмотр карт кликов в корзине и на динамических объектах
Современные веб-ресурсы имеют немало интерактивных элементов. Просмотр карт кликов в корзине интернет-магазинов позволят увидеть данные, которые остаются недоступными для большинства других карт кликов.
Для этого необходимо открыть сайт собственного интернет-магазина добавить товар в корзину и запустить навигационную панель Plerdy. Сразу после этого будут доступны данные из корзины и из других динамических элементов сайта.
Перечисленные возможности карт кликов Plerdy — базовые. Разработчики продолжают работу над совершенствованием инструмента и созданием новых решений. Если у Вас возникли вопросы или предложения по функционалу карт кликов, обязательно пишите нам на почтовый ящик [email protected]
