
В начале нулевых мир болел художественно оформленными сайтами. Веб-ресурсы были площадкой для состязания дизайнеров в мастерстве и умении реалистично прорисовывать текстуры. Это грузило сайт и заставляло пользователей ждать несколько минут, пока пазл картинки загрузится, но никто тогда еще не видел жесткой необходимости для аудита юзабилити — в сети все еще было место для принципа интернета 90-х “Создай страницу — и пользователи придут”. Во главу угла ставили WOW-эффект от замысловатого дизайна веб-страниц, на художниках и рюшах не экономили.
Когда сайтов стало много и конкуренция постучалась в окно, картинка начала уступать место удобству и о юзабилити заговорили громче. Начиная со скорости загрузки страницы, заканчивая идеей минимализма на грани “типографика и цвет — только на акцентах” — сайты из дизайнерского баттла начали эволюцию в сторону удобных информационных ресурсов.
Закончилось все заявлением Google в прошлом году, что страницы, не приспособленные к просмотру на экране мобильного они даже в индекс не добавят. Это стало моментом окончательного осознания для разработчиков и маркетологов: насколько быстро и доступно сайт покажет пользователю, что тут делают, и как это получить, столько очков вперед он гарантированно даст своим соперникам в борьбе за пользователя и место в ТОПе поисковых систем.
Что такое “юзабилити”?
Вопросами удобства сайта заведует характеристика “usability”, в переводе с английского “удобство использования”. Лучший способ проверить, насколько пользователь достигает своей цели, заходя на веб-ресурс, — провести аудит этой характеристики.
Если вы попадали в ситуацию, когда, еще только зайдя на сайт, у вас уже появляется желание поскорее отсюда уйти — то вы легко поймете, зачем вообще нужен аудит юзабилити. И если вам еще приходится встречать на просторах интернета такие сайты — смело можно предполагать, что их владельцы от тестировании удобства даже не слышали.
Как провести юзабилити-аудит?
Что собой представляет проверка удобства сайта для пользователей — посмотрим на примере новостного портала pmg.ua.
Для аудита выбираются те страницы, которые являются определяющими, зачем пользователи посещают этот ресурс. Будут рассмотрены:
- главная страница;
- страницы новостей;
- страница категории новостей.
Узнать, какие из страниц являются самыми важными, можно по показателю кликабельности: где его значение выше, тем страницам и стоит уделить внимание. Если ресурс новый и статистики нет или мало, то такие данные можно взять из конкурентного анализа. Или провести опрос с фокус-группой потенциальных пользователей.
Анализ сводной статистики кабинета и кликов
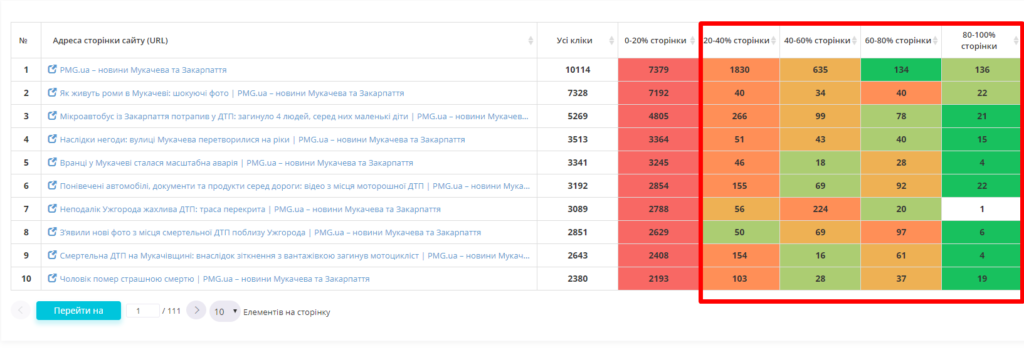
Итак, посмотрим на ТОП-10 страниц сайта, которые собрали больше всего кликов при просмотре на компьютерах:
- ТОП-10 страниц, которые имеют больше всего кликов.
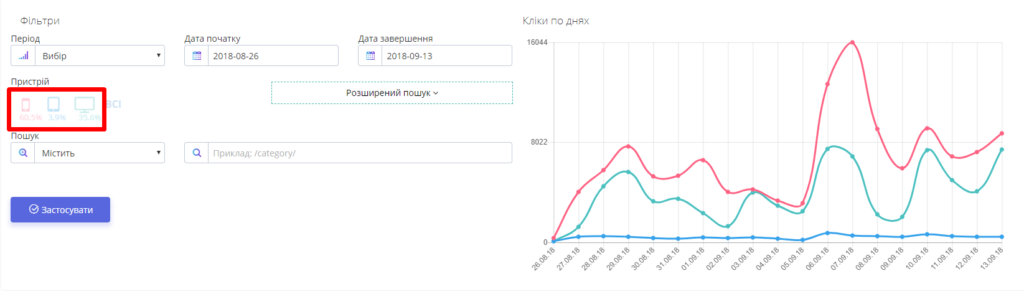
- Мобильный трафик генерирует 61% кликов поэтому будем анализировать мобильную (адаптивную) версию сайта в первую очередь.

- По карте скролла видно, что многие страницы показывают четкое взаимодействие с контентом только на первых 20%, поэтому будем анализировать их. Проверим, есть ли нужный и ценный контент в зеленых зонах. Если мы ожидаем на них клики, а их нет — следует менять или добавлять призывы к действию.

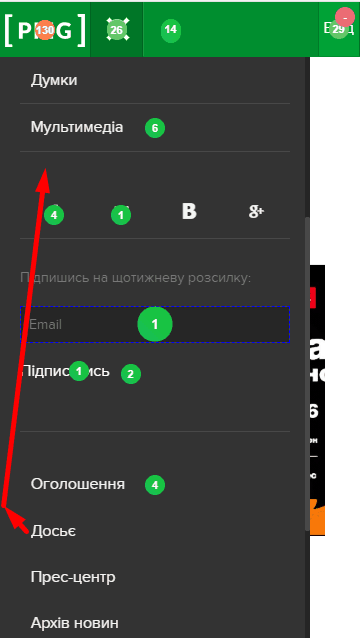
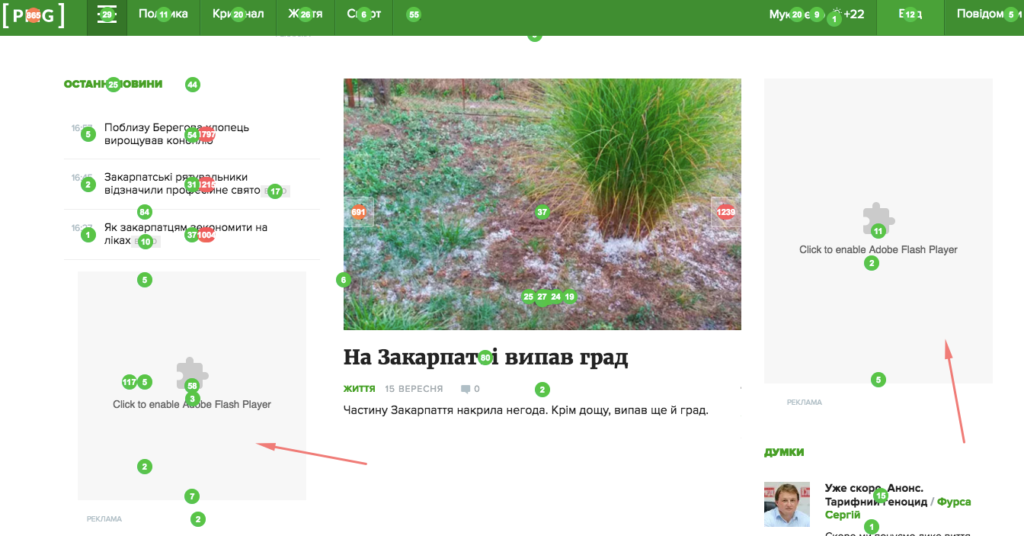
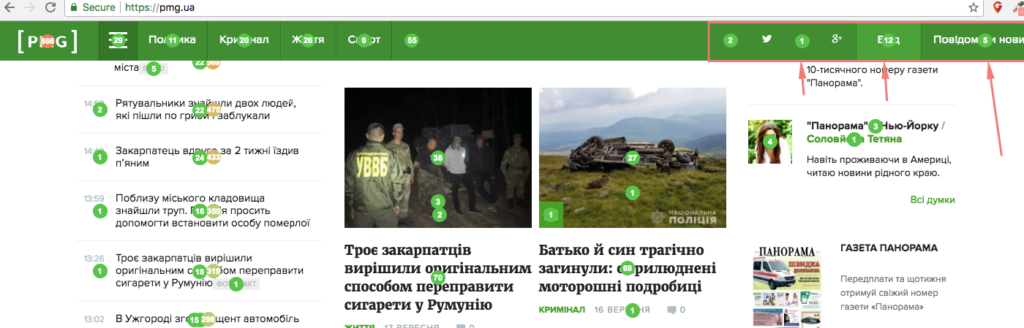
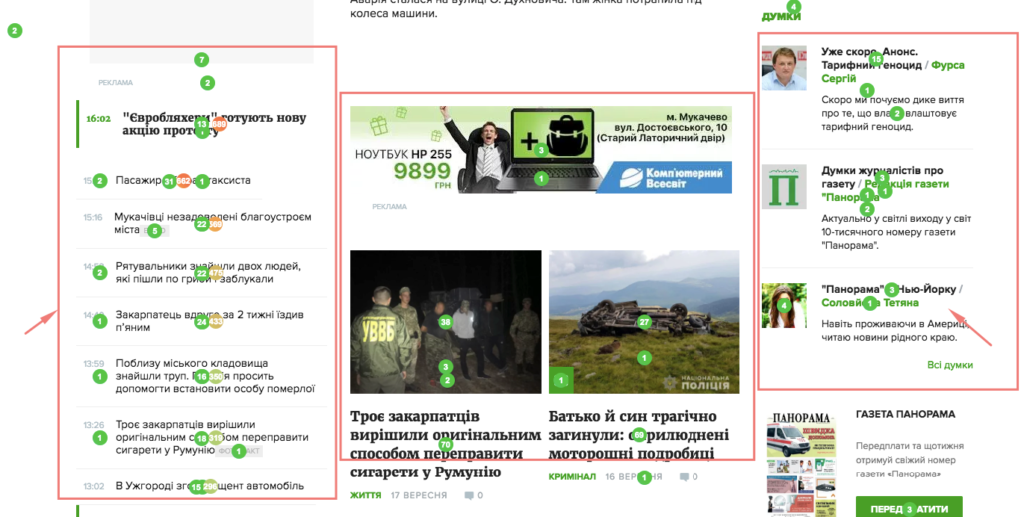
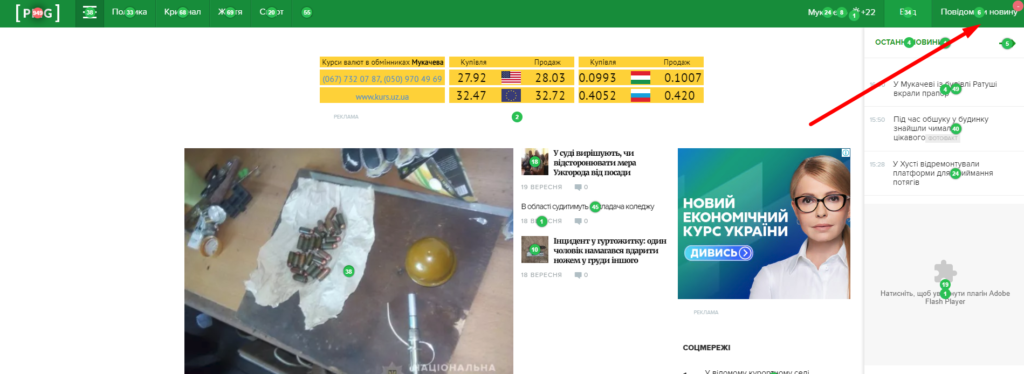
Мобильная версия — https://pmg.ua/
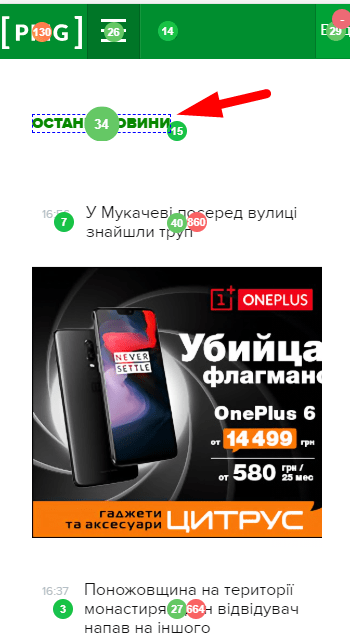
- Кнопка “Последние новости” не работает. Что не работает — то нужно убрать с сайта.

- Досье целесообразно перенести выше, чтобы получать траффик.

- Если человек начинает кликать по новостям, автоматическую прокрутку нужно скрыть. После скролла вручную скрипт еще прокручивает до следующей новости. Это создает лишнюю суету с поиском нужного экрана, что нежелательно для ПК-версии, а для мобильной недопустимо вовсе.
 Под каждую заметку нужно создавать отдельную страницу — аудитория кликает по ним, чтобы узнать больше.
Под каждую заметку нужно создавать отдельную страницу — аудитория кликает по ним, чтобы узнать больше.
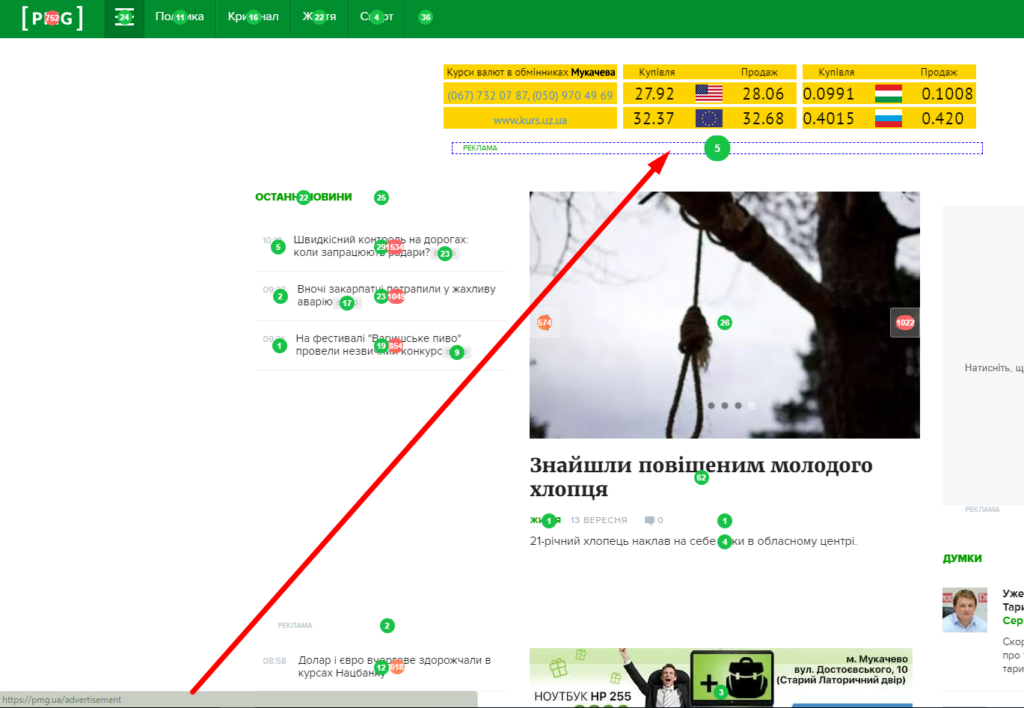
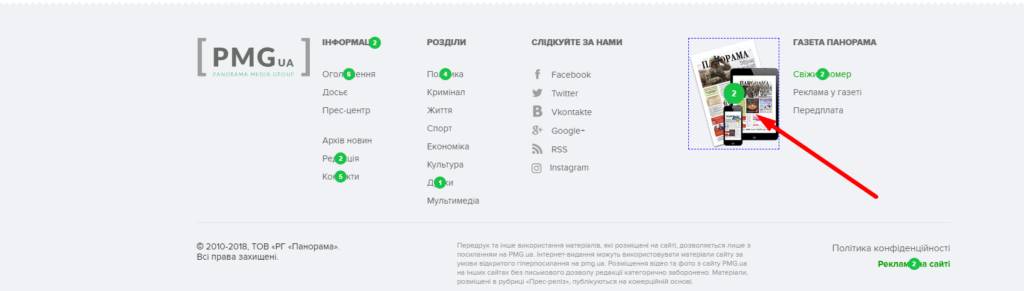
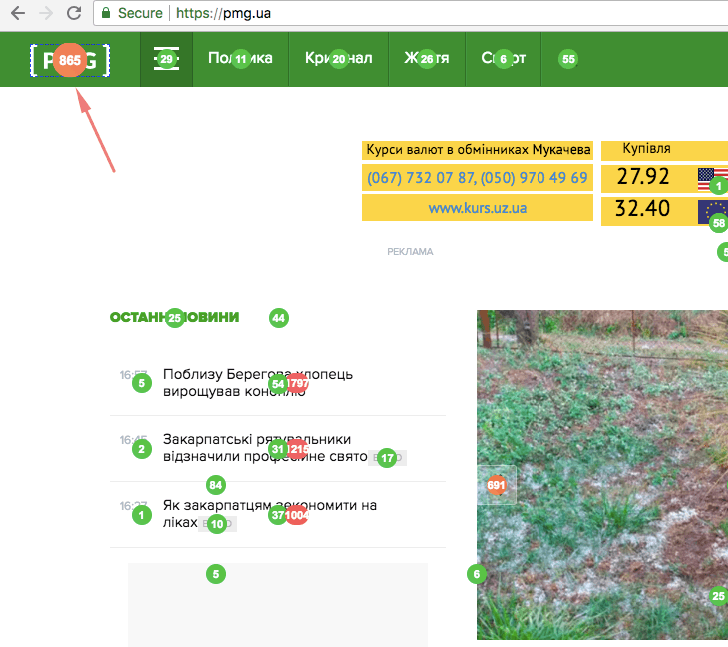
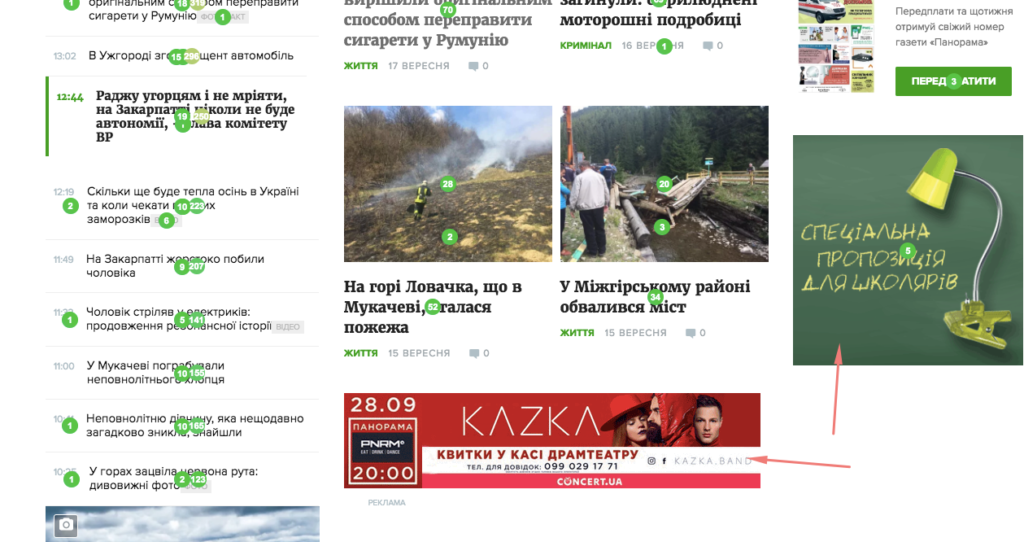
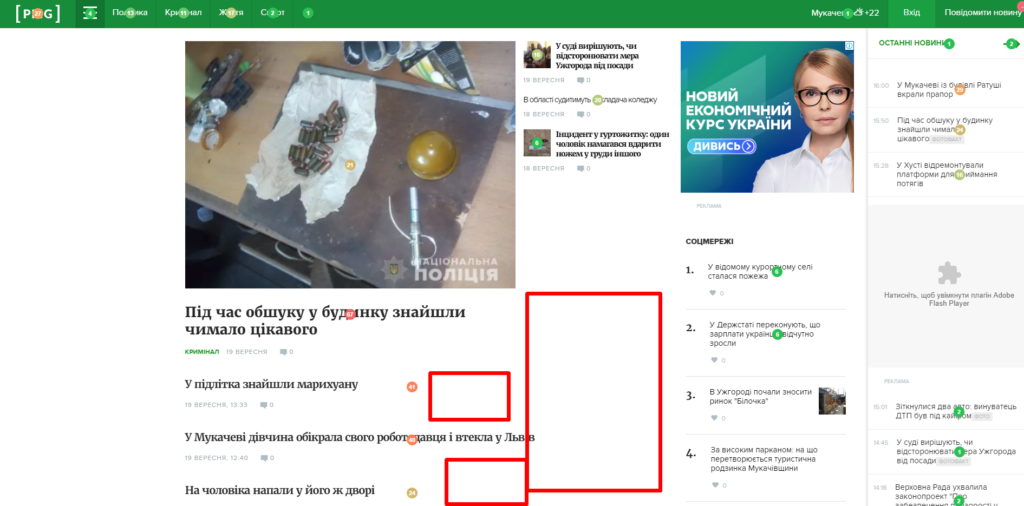
Версия для ПК — https://pmg.ua/
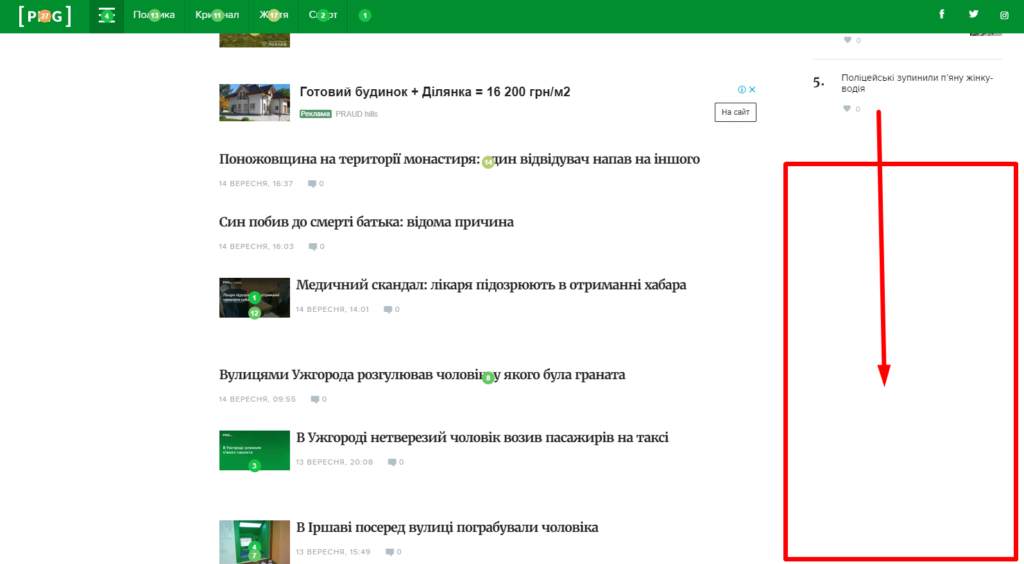
- Блок рекламы на сайте не является основным контентом. Он лишний вверху страницы.

- Не все баннеры отображаются. Такое может случиться, если баннеры работают на FLash-технологии. Рекомендуется изменить используемую технологию или убрать места для баннеров вообще.

- Разнообразие стилей на сайте может пользователя запутать. Изображение новости следует выводить над текстом, а не после него, поддерживая единый стиль.

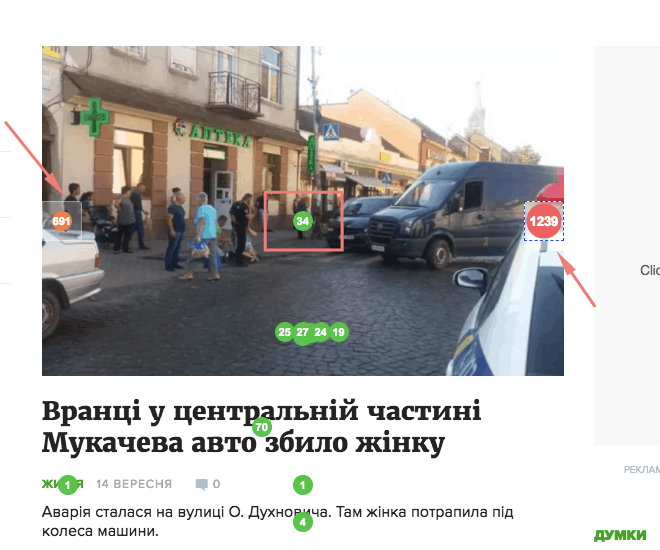
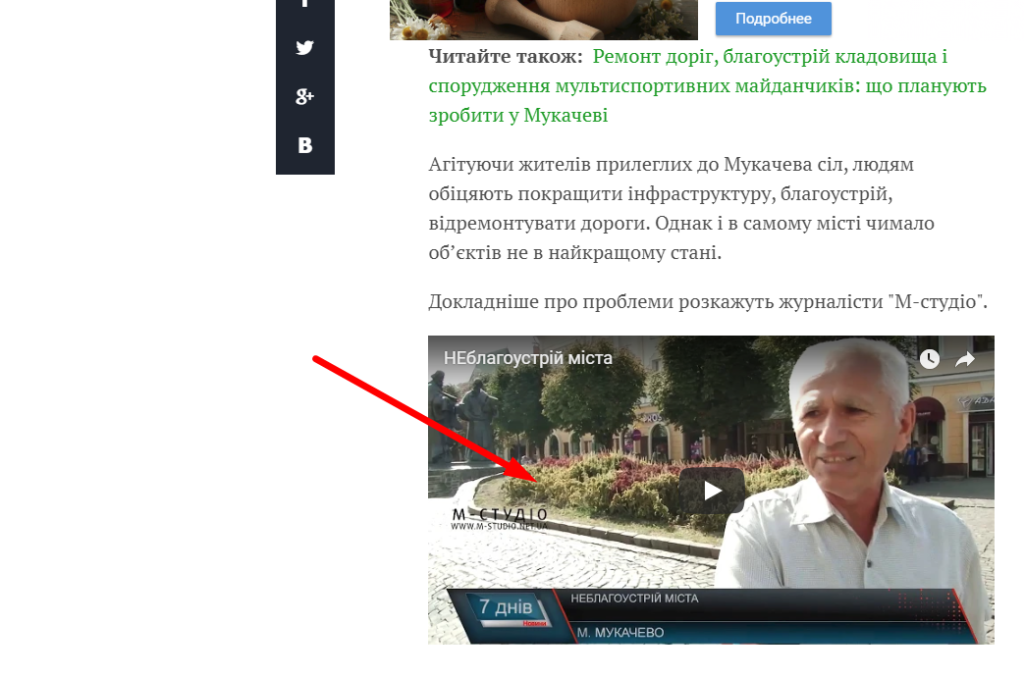
- При клике подтягивается анкорная ссылка “Вверх”. На деле это выглядит так: если картинку закрыть, то пользователь неожиданно для себя окажется на первом экране страницы, что его дезориентирует. Страница должна оставаться на месте, никаких анкорных ссылок, привязанных к ее началу, быть не должно.

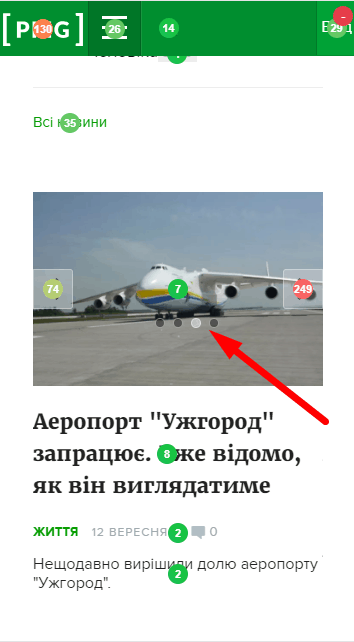
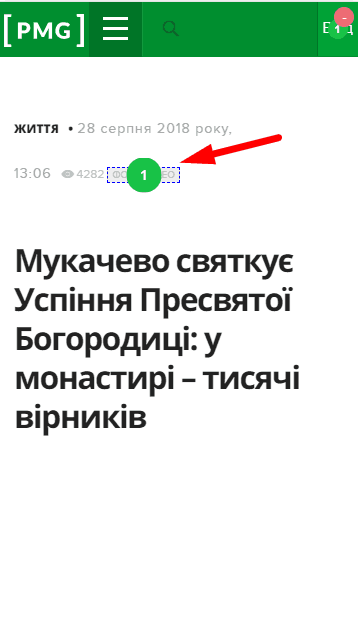
- Много кликов по переключателю, а по самой картинке — мало. Добавить призыв к действию: “Подробнее”, или иконку “Увеличить”.

- Есть клики по неактивной картинке. Можно это использовать, поставив на нее полезную ссылку. Например “Подписаться на новости”.

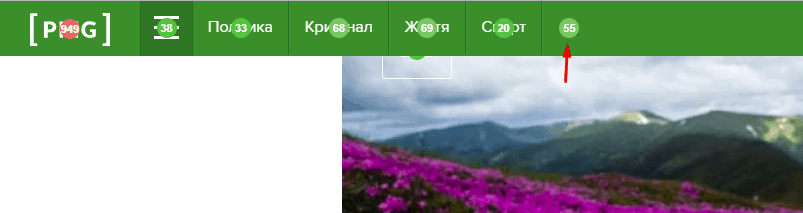
- Судя по тому, что по меню мало кликов мало, люди приходят на сайт, чтобы почитать последние новости. На этом можно сделать акцент, создав блоки последних и актуальных новостей. Можно сделать выезжающее меню, спрятав его за кнопку. Вместо выделения цветом можно ее немного увеличить. Оно будет скрываться во время просмотра, тем самым не отвлекая от контента.

- Крайне низкая активность кнопок в шапке. Их можно тоже спрятать за кнопкой “Меню”.

- Много кликов по логотипу на главной. Это может означать, что пользователи не могут сориентироваться, что они и так на главной. На такой клик можно добавить вызов меню и посмотреть, как изменится количество кликов и переходов.

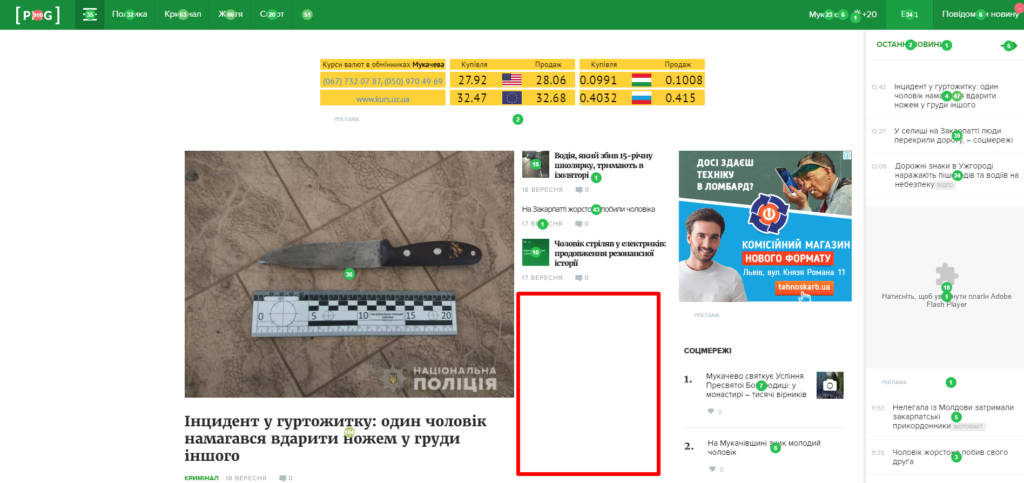
- В правой и центральной части дизайн сливается или аудитории информация, расположенная здесь, не интересна — пользователи делают здесь меньше кликов. Эти части нуждаются в переработке дизайна. Лучше сделать блоки с разным фоном, чтобы отделить их друг от друга, тем самым привлекая внимание к области и повышая взаимодействие.

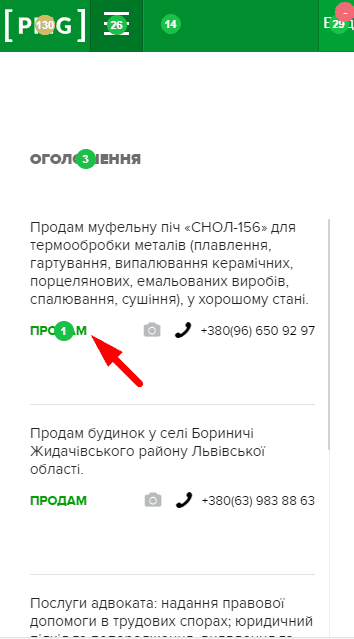
- На баннерах нет призыва к действию, из-за чего по ним не кликают. Призыв к действию на рекламных и важных материалах привлекает и концентрирует внимание: пользователь получает конкретную команду, что он может сделать. Поэтому на баннеры и добавляются смысловые призывные надписи “Купить”, “Акция”, “Билеты” и т.д. Если баннеры предоставляются рекламодателем — условия наличия призыва к действию должно быть прописано в рекламном УТП.

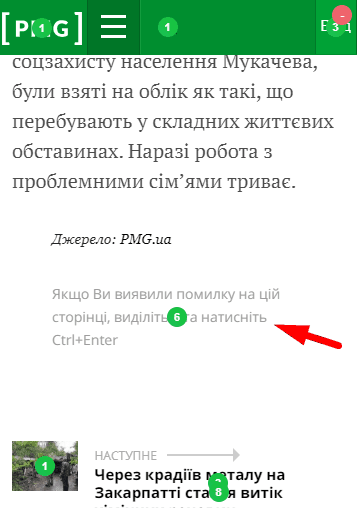
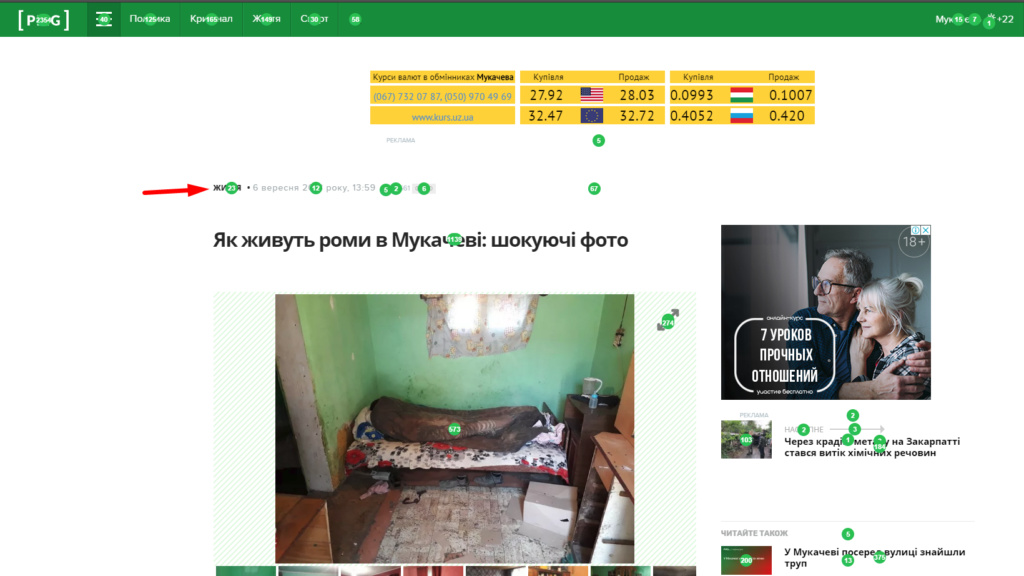
Мобильная версия — Новости
- Функционал, заявленный в этом тексте не работает на мобильной версии и лишь занимает место, увеличивая количество экранов для прокрутки. Если функция не работает — ее быть не должно.

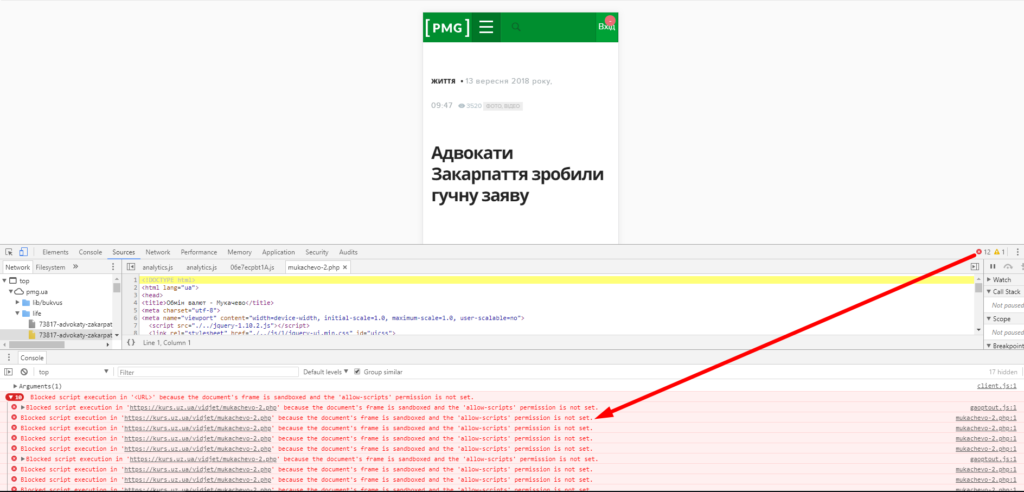
- Firebug выявил большое количество ошибок в коде страницы. Пользователям это не мешает — картинка для них вполне приемлема. Чего не скажешь о поисковых роботах.
 Боты отдельно читают код, подобно тому, как мы читаем книги — сверху вниз. Дизайн они смотрят уже отдельно от кода, вторым заходом. Как бы воспринималась книга, если бы в ней было много опечаток, неуместных оборотов и непонятных терминов без примечаний? Такую книгу хотелось бы сжечь, даже если картинки там вполне себе ничего.
Боты отдельно читают код, подобно тому, как мы читаем книги — сверху вниз. Дизайн они смотрят уже отдельно от кода, вторым заходом. Как бы воспринималась книга, если бы в ней было много опечаток, неуместных оборотов и непонятных терминов без примечаний? Такую книгу хотелось бы сжечь, даже если картинки там вполне себе ничего.
То же самое хотят и роботы, когда видят ошибки в коде. Поэтому код должен быть вычищен и оптимизирован по правилам “важное — вверх, скрипты и второстепенное — вниз”. Страница будет загружаться быстрее, что добавит баллов к ее ранжированию. Досадно будет потратить многотысячные бюджеты на продвижение и рекламу, когда можно было обойтись силами одного разработчика с прямыми руками.
Пользователи кликают по тегам темы, чтобы найти похожие статьи. Стоит выделить этот блок и активно использовать метки, сформировав объемное облако тегов. Это увеличит количество переходов.
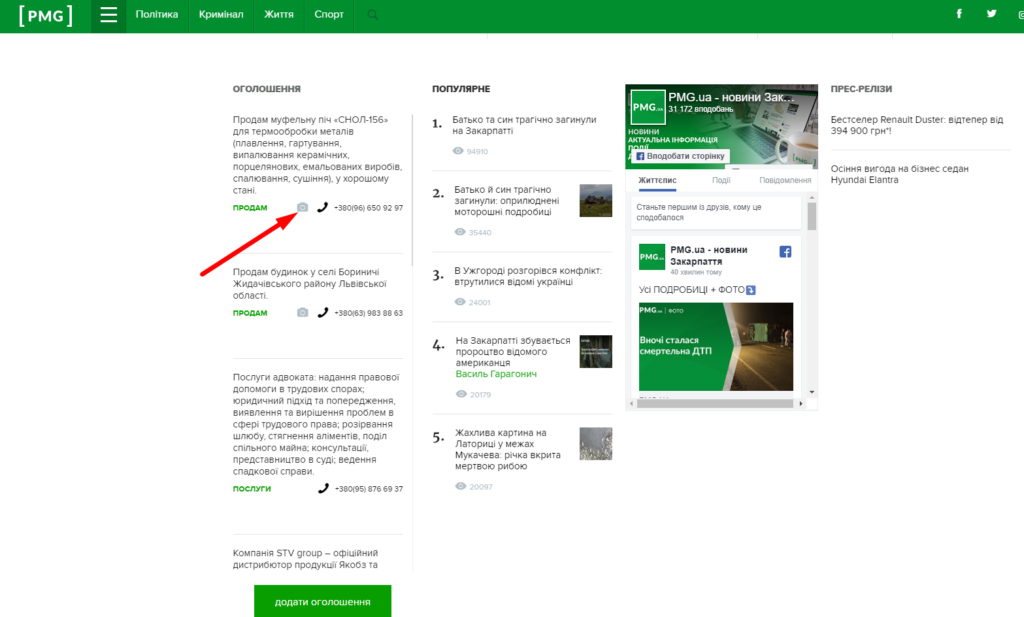
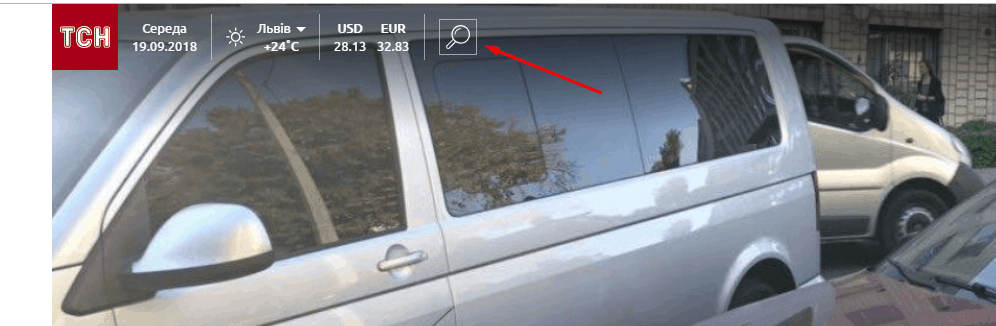
- Поле поиска не очевидно, из-за чего его мало используют, а ведь это — тоже инструмент увеличения переходов.
 Следует сделать его более заметным, например, перенести в другое место и использовать иконографику, как здесь.
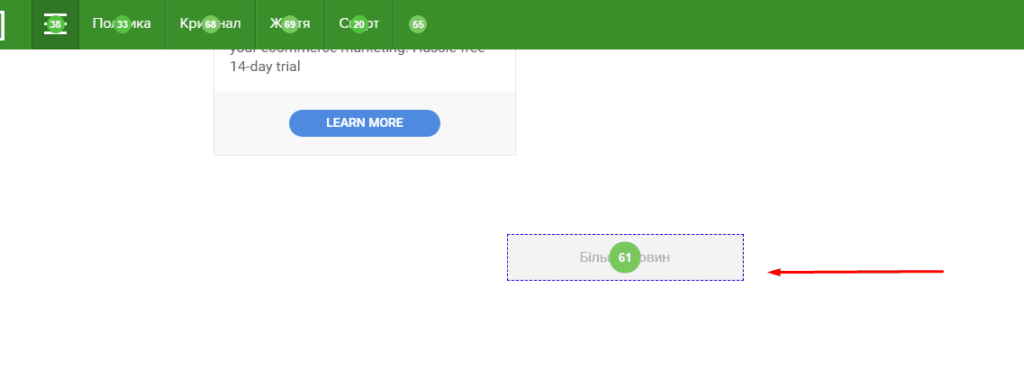
Следует сделать его более заметным, например, перенести в другое место и использовать иконографику, как здесь. Уважающий себя сайт предоставляет пользователю возможность выбрать, как он хочет просматривать информацию — постранично или подгружая данные ниже, как бы разворачивая свиток. Второй способ относительно нов в веб-дизайне и если пользователь не видит привычных переходов на новые страницы с цифрами “1, 2, 3”, он может страницу закрыть вовсе. Что и происходит со страницей “Новости”, где не реализована пагинация.
Уважающий себя сайт предоставляет пользователю возможность выбрать, как он хочет просматривать информацию — постранично или подгружая данные ниже, как бы разворачивая свиток. Второй способ относительно нов в веб-дизайне и если пользователь не видит привычных переходов на новые страницы с цифрами “1, 2, 3”, он может страницу закрыть вовсе. Что и происходит со страницей “Новости”, где не реализована пагинация. Привычная пагинация может заметно снизить процент отказов
Привычная пагинация может заметно снизить процент отказов - Располагать на странице виджет социальных сетей уже считается моветоном, поскольку он занимает много места и создаёт шум на странице. В случае мобильной версии — не каждый телефон может этот виджет отобразить. Для новостного портала лучше будут работать иконки “Поделиться новостью в социальных сетях” после текста записи. Если пользователю понравится новость — он поделится ею в своем профиле.

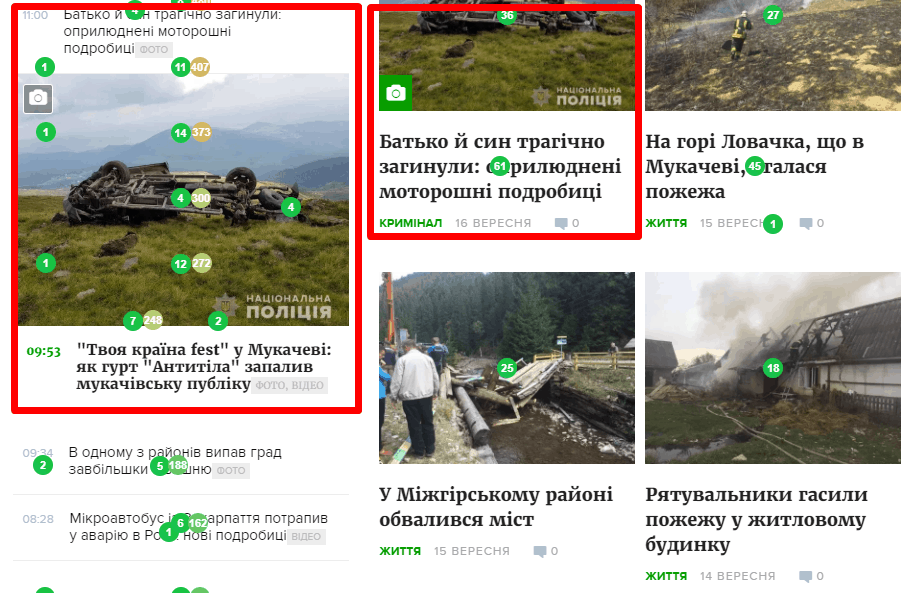
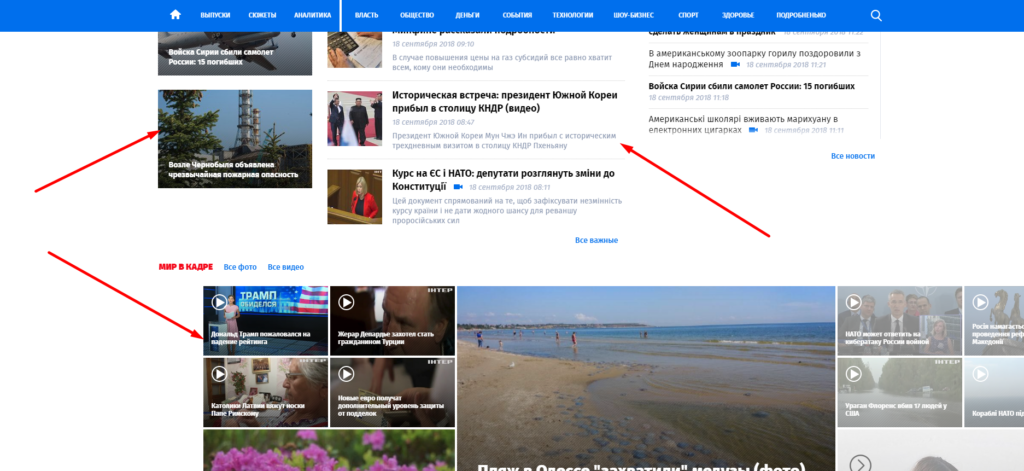
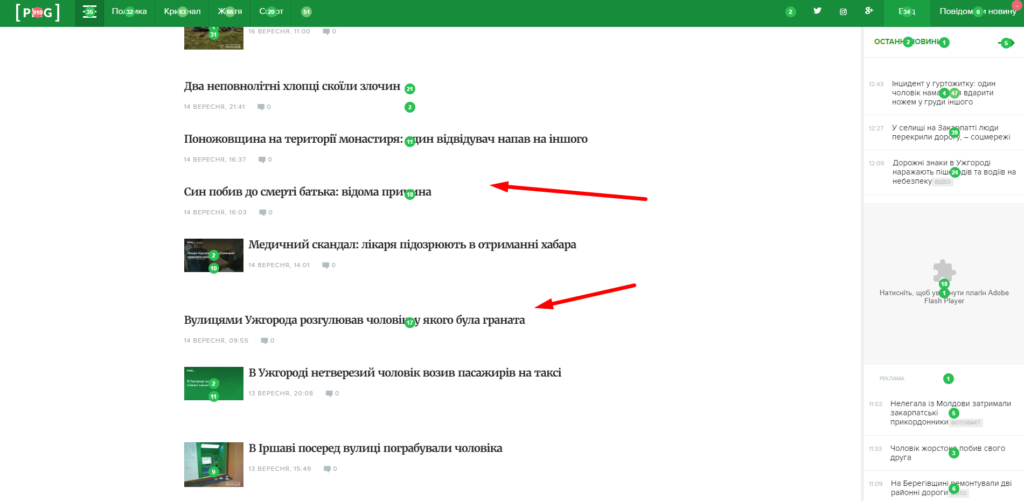
Версия для ПК — Новости
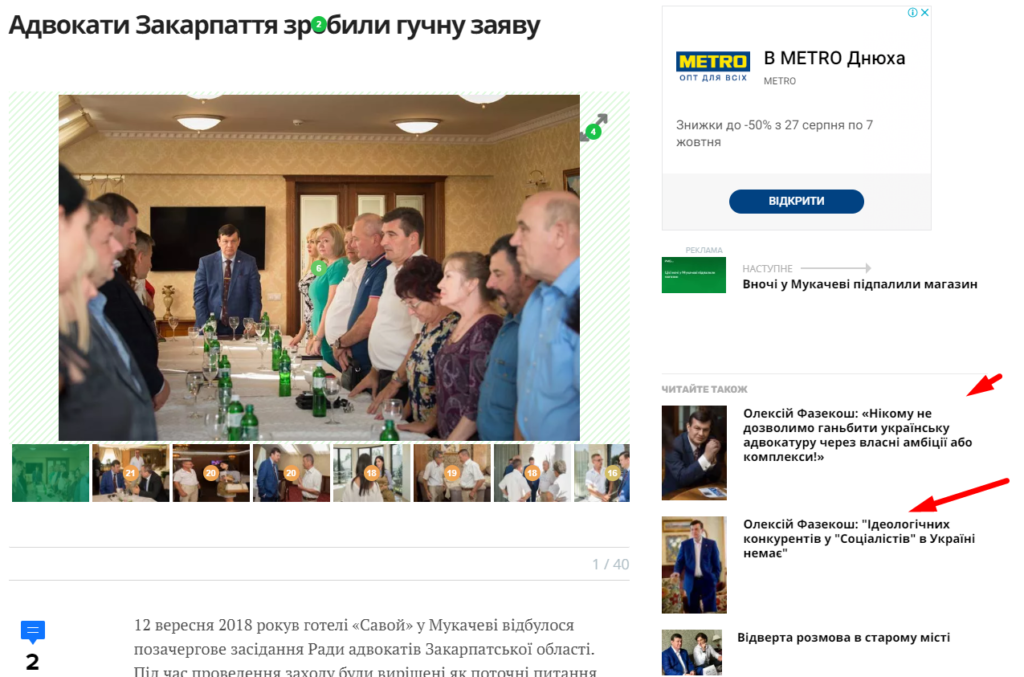
- Если на сайте больше одной статьи о каком-то событии или человеке, для него должен быть отдельный тег, ведущий на страницу со всеми новостями о нем.В примере ниже предлагаем создать метку “Алексей Фазекош”.

- Ссылка на страницу категории должна быть активной, чтобы пользователь мог на нее кликнуть и перейти в интересующий его раздел, как здесь.

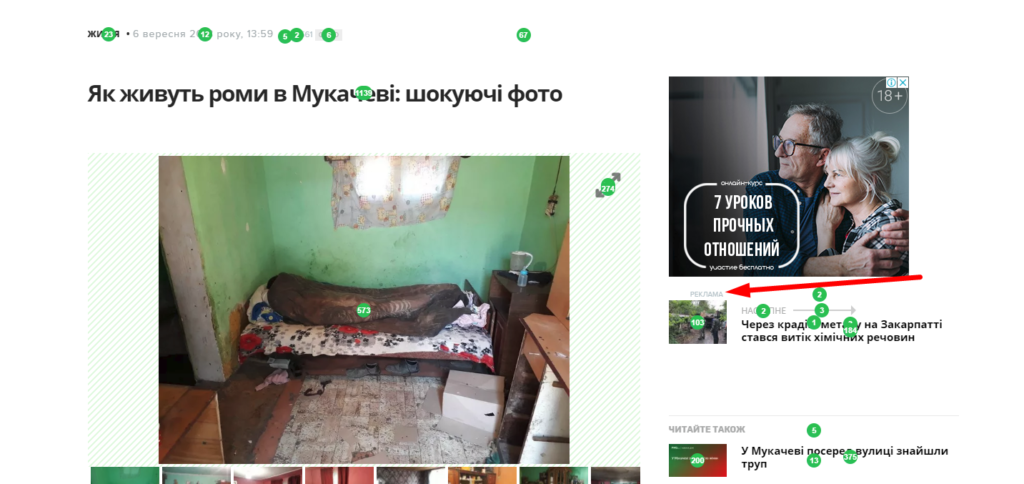
- Блок рекламы активен. Большое количество рекламы пугает пользователей. Этот блок лучше убрать с сайта или сделать неактивным.

- Изображение привлекает больше внимания, чем текст. Даже если его расположить на цветном фоне. Это следует учитывать и не забывать добавлять для новости уникальную, но релевантную картинку. Подойдет даже картинка-заголовок с видео новости. Это увеличит привлекательность самой записи.

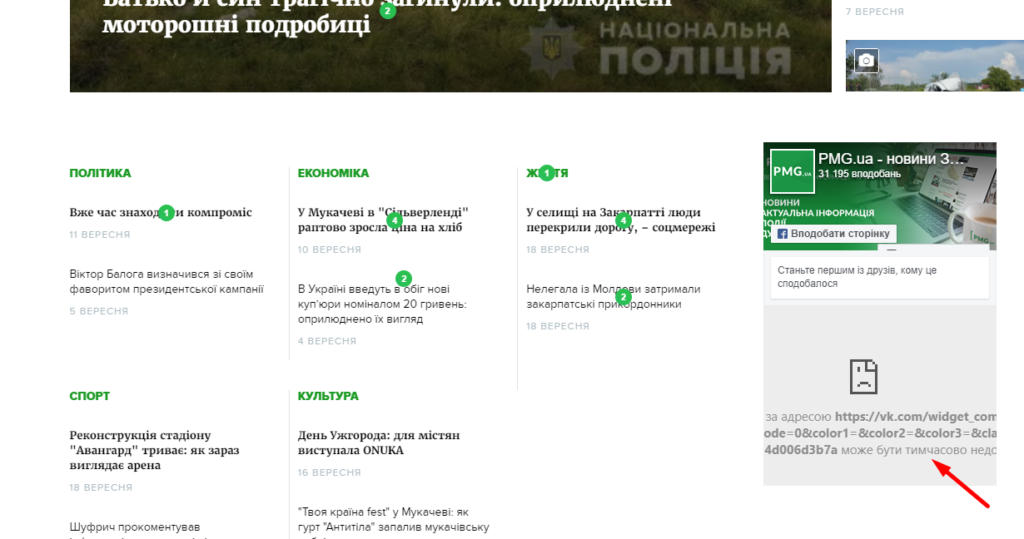
Версия для ПК — Страница категории — https://pmg.ua/crime
- Если нет лайков и комментариев, то лучше не портить впечатление о посещаемости сайта и убрать запись.

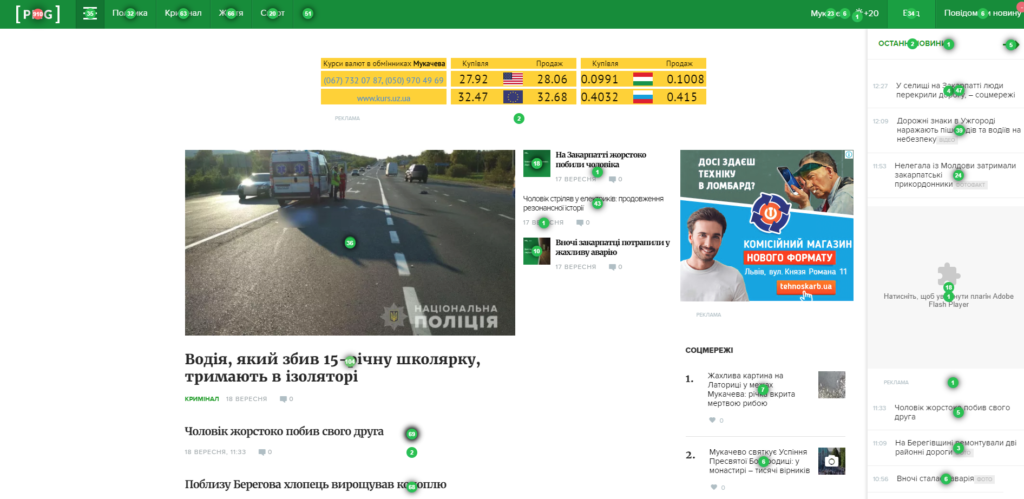
- Блок рекламы лучше фиксировать, чтобы не было пустот на странице.

- Есть участки, где можно добавить блок новостей.

- Есть множество интересных решений для таких пустот: “Интересное за месяц”, “Сейчас обсуждают”. В них можно выводить список ТОП-новостей с максимальными просмотрами и “вечнозеленые” статьи, обеспечивающие поисковый трафик.

- С 2017 года социальная сеть ВКонтакте недоступна на территории Украины. Это значит, что виджет социальной сети на любом сайте будет висеть ошибкой, если пользователь просматривает его на территории Украины. Поэтому его лучше убрать, чтобы не создавать негативный опыт.

- Все блоки новостей однотипны. Единство стиля — вещь ценная, но на новостном портале информации много, и без акцентов все превратится в однообразную простыню, сложную для восприятия. Пользователю становится не за что зацепиться взглядом, просматривая страницу. Нужно расставить акценты, выделяя новости в отдельные блоки: “Сейчас обсуждается”, “Последние новости” и т.д. Так пустое пространство в середине страницы, где мало кликов, заполнится полезной информацией.

- Выделить блок цветом, чтобы увеличить количество кликов.

Выводы
Образно говоря, юзабилити-аудит — это проверка, где пользователи делают клики, что ищут, как путешествуют по сайту. Эти простые, но важные действия называются “пользовательским опытом”. От него зависит, какое мнение будет у пользователя о сайте, сколько времени он на нем проведет и вернется ли обратно. А эти показатели — время просмотра страницы, количество переходов, отказы — влияют на будущую позицию сайта в поисковой выдаче.
Имея в активе данные о пользовательском опыте, разработчики могут создать веб-ресурс с такой схемой расположения функциональных блоков и информации, которая откроет как можно большему количеству пользователей короткий путь к ключевому действию. То, для чего сайт, собственно, и был создан.
