Одни сайты просты и удобны в использовании, другие — нет. В одном интернет-магазине вы легко находите нужный товар и не задумываясь совершаете покупку. В другом вы максимум можете просмотреть аналогичный продукт, но не купите его. Естественно, свою роль играет цена товара и репутация интернет-магазина. Но не меньшее значение имеет и дизайн сайта. Создать интернет-магазин с дизайном, который стимулирует посетителей делать заказы, помогает эффект края.
Что такое эффект последовательной позиции?

Эффект края базируется на свойстве человеческой психики лучше запоминать первый и последний объект в серии из нескольких предметов. Впервые это свойство описано немецким психологом Hermann Ebbinghaus. Ему удалось выяснить, что, если человеку предоставить список и попросить его запомнить, он точнее воспроизводит по памяти элементы, находившиеся в начале и конце перечня. Расположенные в середине пункты он либо забывает, либо воспроизводит неточно. Таким образом, возможность запомнить определенный объект в списке зависит от его местоположения в нем.
Эффект последовательной позиции: первичность и недавность
В рамках эффекта края психологи выделяют еще два свойства психики:
- Эффект недавности.
- Эффект первичности.
Эффект недавности базируется на том, что люди обычно вспоминают список из информации, которая была в его конце, ведь эту информацию человек видел последней, а значит, лучше запомнил.
Эффект первичности — способность лучше воспроизводить в памяти объекты, находившиеся в начале списка, чем те, которые были в середине. Психологи объясняют это тем, что расположенная в начале списка информация воспринимается человеком, как новая и, соответственно, важная. Кроме того, начальная информация воспринимается как бы отдельно — практически как самостоятельная, не сливающаяся с другими составляющими. Поэтому и вспомнить ее легче.
Эффекты недавности и первичности можно использовать в SEO. Если говорить коротко: чтобы сделать сайт успешным и удобным для пользователей, наиболее важную информацию следует размещать в его начале и в конце.
8 лучших примеров эффектов последовательной позиции
Представляем вашему вниманию восемь лучших способов использования эффекта последовательного позиционирования, которые помогут превратить посетителей сайта в покупателей.
Ведение информации, относящейся к задаче

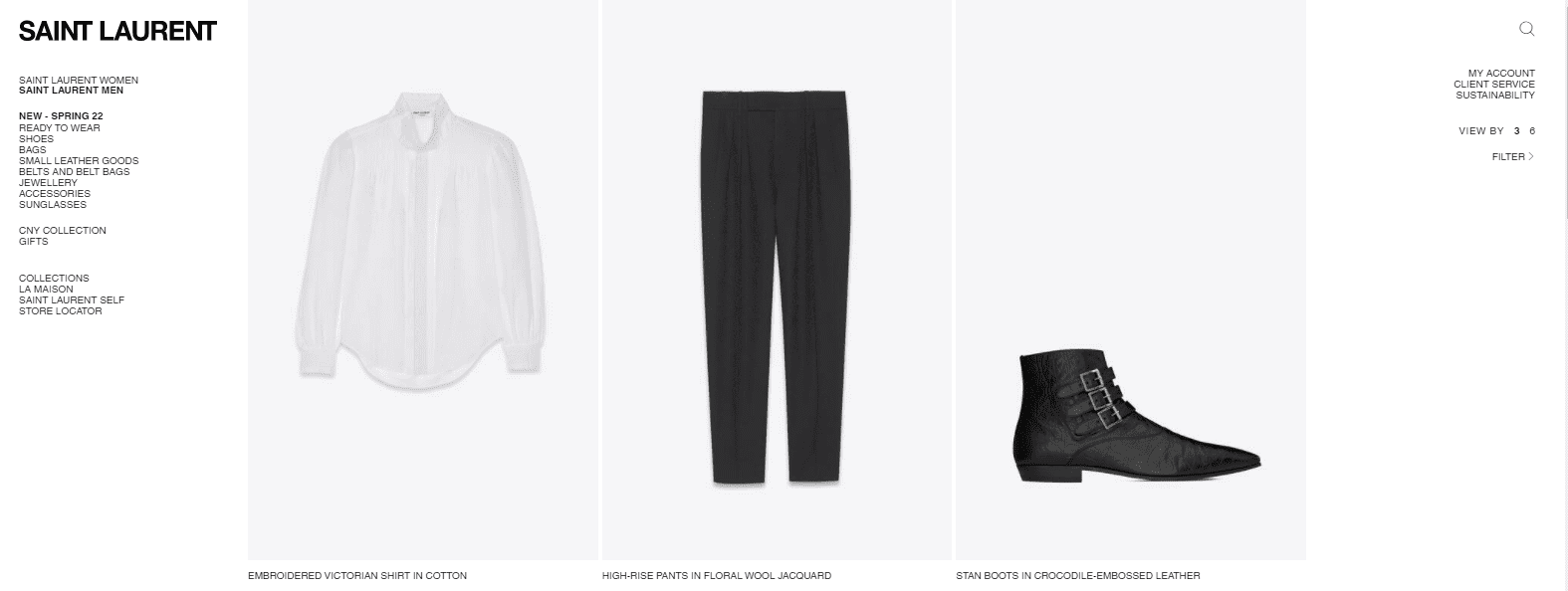
Интерфейс сайта должен быть удобным, чтобы пользователь меньше думал и больше действовал. Разместите главную информацию вверху страницы, чтобы юзер мог легко найти нужный элемент. Здесь же должны быть приоритетные элементы, позволяющие посетителю реализовать свои цели. Если это интернет-магазин, то в начале должны быть расположены фильтры, название категорий, выбор товара, качественные фото, цена.
Подсказки в пользовательском интерфейсе

Добавление подсказок позволяет пользователям лучше ориентироваться на сайте и сводит к минимуму их интеллектуальные усилия. Шпаргалки можно реализовать в виде всплывающих окон, подсвечивании определенных объектов с коротким описанием их функционала при первом знакомстве с сайтом, в виде звуковых уведомлений или сообщений в чате.
Снизить уровень запоминания
Согласно эффекту края, бесполезно создавать объемные блоки информации или длинные списки. Пользователь утомится и в лучшем случае запомнит только то, что видел в начале и в конце. С помощью Plerdy анализируйте глубину скролла и уменьшайте количество товаров на странице. Разбейте эту информацию на несколько частей, блоков. Вероятность того, что тогда она “засядет” в памяти потенциального клиента, гораздо выше.
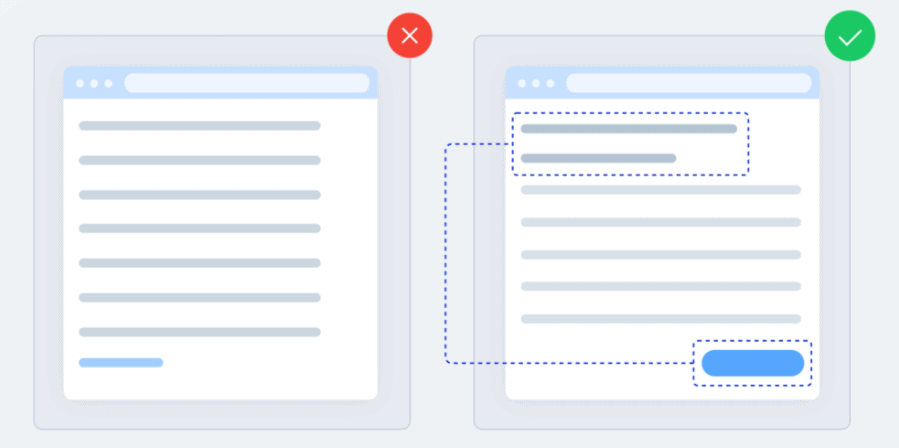
Подчеркните важную информацию в начале и в конце

Это ключевой принцип эффекта края. Повторяем как аксиому: наиболее важная информация должна находится в начале и в конце. То, что в середине, люди обычно не запоминают.
Допустим, вы продаете программу — и все ее преимущества перечислены реестром. Наиболее важные из них должны находится в начале и в конце. Подумайте, что для пользователя важно и ценно? Например, совместимость программы с iPhone и возможность приобрести ее с 30% скидкой до конца месяца. Эта информация должна находится в начале и конце описания. Тогда с большей вероятностью пользователь обратит на нее внимание, запомнит, осознает — и приобретет ваше ПО.
Сначала самый дорогой товар

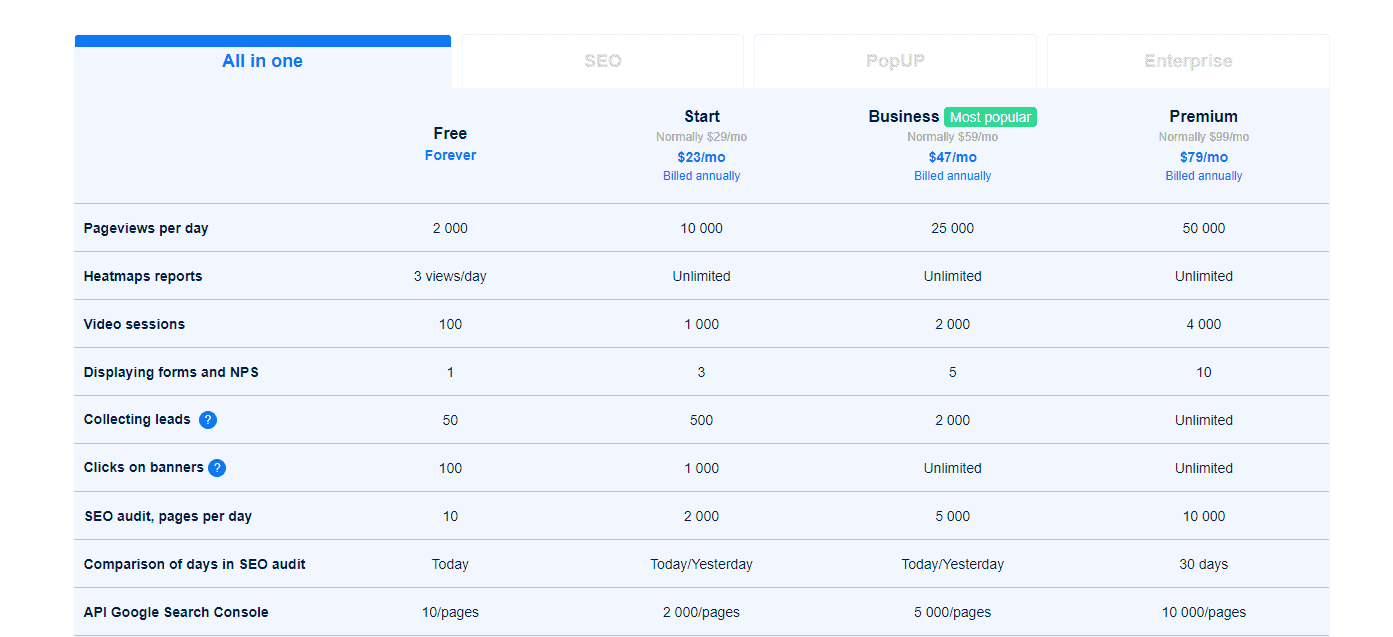
Если потенциальный клиент сперва ознакомится с самым дорогим товаром, последующие, более дешевые предложения, будут казаться ему невероятно выгодными. Этот прием действительно работает.
Ведите свою сделку решающим фактором
Приберегать решающий довод в пользу покупки товара в вашем интернет-магазине до самого конца является ошибкой. Сообщите о главном преимуществе сразу, а потом — еще раз, в конце. Чтобы посетители четко видели, какие преимущества они получат, заказав товар у вас. Вы должны взять на себя ответственность за успех возможной сделки.
Обзоры продуктов

Возможность увидеть основную информацию о товаре, не покидая страницу каталога, снижает нагрузку на мозг потенциального покупателя и помогает ему легче найти нужное. Подобные короткие обзоры можно реализовать с помощью таблицы с характеристиками или всплывающих окон, появляющихся при наведении курсора на фото товара. Так делают некоторые интернет-магазины. Но это не всегда хорошо для анализа данных в Google Analytics и SEO.
Порядок влияет на ваши предпочтения

При выборе места расположения каждого элемента сайта интернет-магазина стоит учитывать, сколько времени пользователю потребуется на принятие решение. Если предполагается, что потенциальный покупатель примет решение быстро (менее 30 секунд на размышление), важную информацию лучше разместить в конце списка. В данной ситуации большее значение имеет эффект недавности.
Если теоретически решение будет приниматься дольше 30 секунд, важные данные следует поместить в начало списка. Скорее всего, пользователь вернется туда, — и эта информация вновь предстанет перед его глазами, как весомый аргумент в пользу покупки.
Определить, какие именно данные для юзеров являются важными, можно с помощью записи видеосессий сеанса пользователя — одним из инструментов Plerdy.
Заключение
Расположение элементов сайта во многом определяет выбор покупателя. Если вы хотите увеличить количество продаж интернет-магазина, пользуйтесь эффектом края — размещайте важную информацию о товаре в начале и в конце страницы. Кстати, в этой статье мы поступили точно также).
