Websites are usually simple and easy to use, but some are not. You can find the right product and purchase without hesitation in one online store. In another, you will maybe look at a similar product at most, but you don’t buy it. Naturally, the price and the online store’s reputation play a role. But the design of the site is just as important. To create an online store with a design that encourages visitors to place orders, the edge effect helps.
What is the Serial Position Effect?

The edge effect is based on the property of the human psyche to remember better the first and last object in a series of several objects. This property was first described by the German psychologist Hermann Ebbinghaus. He was able to find out that if a person was provided a list and was asked to remember it, they more accurately reproduced from memory the elements at the beginning and end of the list. The points located in the middle were either forgotten or reproduced inaccurately. Thus, remembering a certain object in the list depends on its location.
Serial Position Effect: The Primacy and Recency
With the edge effect, psychologists distinguish two more properties of the psyche:
- Recency effect.
- Primacy effect.
The recency effect is based on the fact that people usually remember the information from the end of the list because they saw this information last, which means they remembered it better.
Primacy effect – the ability to better reproduce the objects at the beginning of the list in memory than those in the middle. Psychologists explain this because the information located at the beginning of the list is perceived as new and, accordingly, important. In addition, the initial information is perceived as if separately – practically as an independent one, not merging with other components. Therefore, it is easier to remember.
Recency and primacy effects can be used in SEO. In short, to make a site successful and user-friendly, the most important information should be placed at the beginning and end of the site.
Best 8 Serial Position Effects Examples
Here are eight best ways to use the sequential positioning effect to turn website visitors into buyers.
Maintain Task-relevant Information

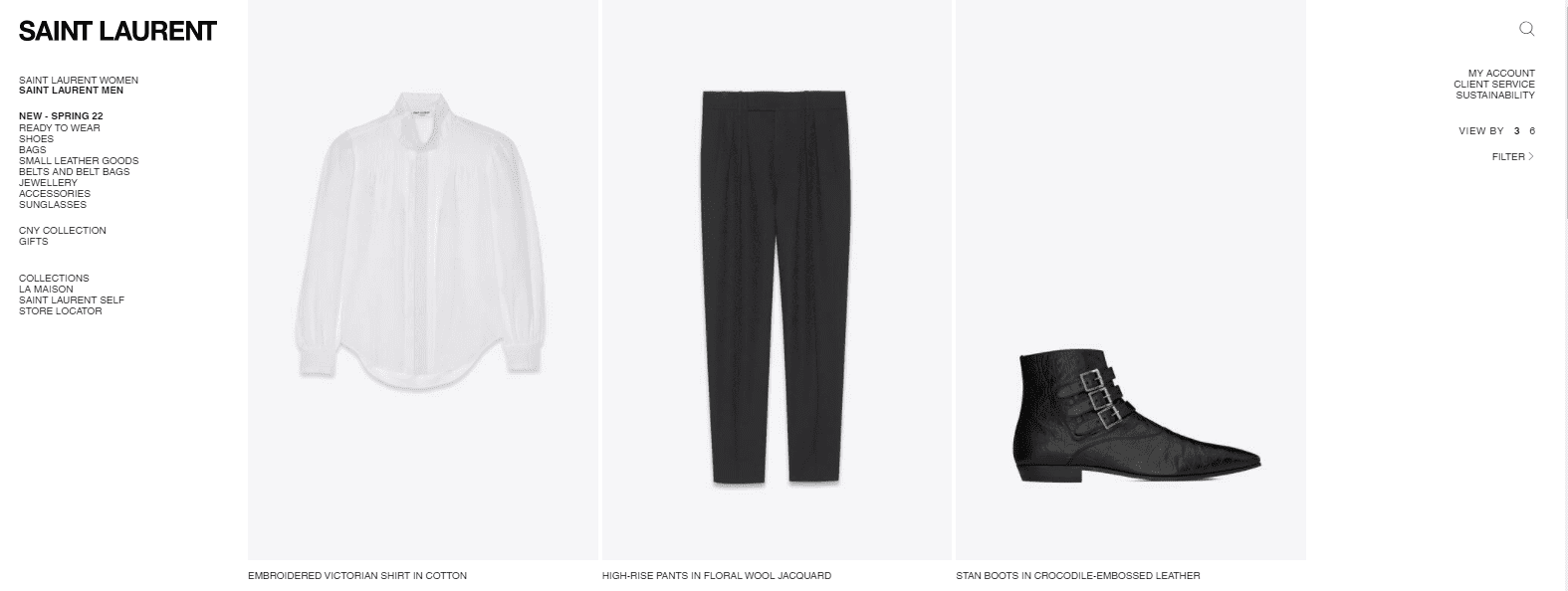
The site’s interface should be user-friendly so that the user thinks less and acts more. Place the main information at the top of the page to easily find the desired element. There should also be priority elements that allow visitors to achieve their goals. If this is an online store, filters, category names, product selection, high-quality photos, and price should all be located at the beginning or top of the page.
Cues in the User Interface

Adding hints allows users to navigate the site better and minimizes their intellectual efforts. For example, cheat sheets can be implemented in the form of pop-up windows, highlighting certain objects with a short description of their functionality when you first get acquainted with the site, in the form of sound notifications or chat messages.
Reduce the level of recall
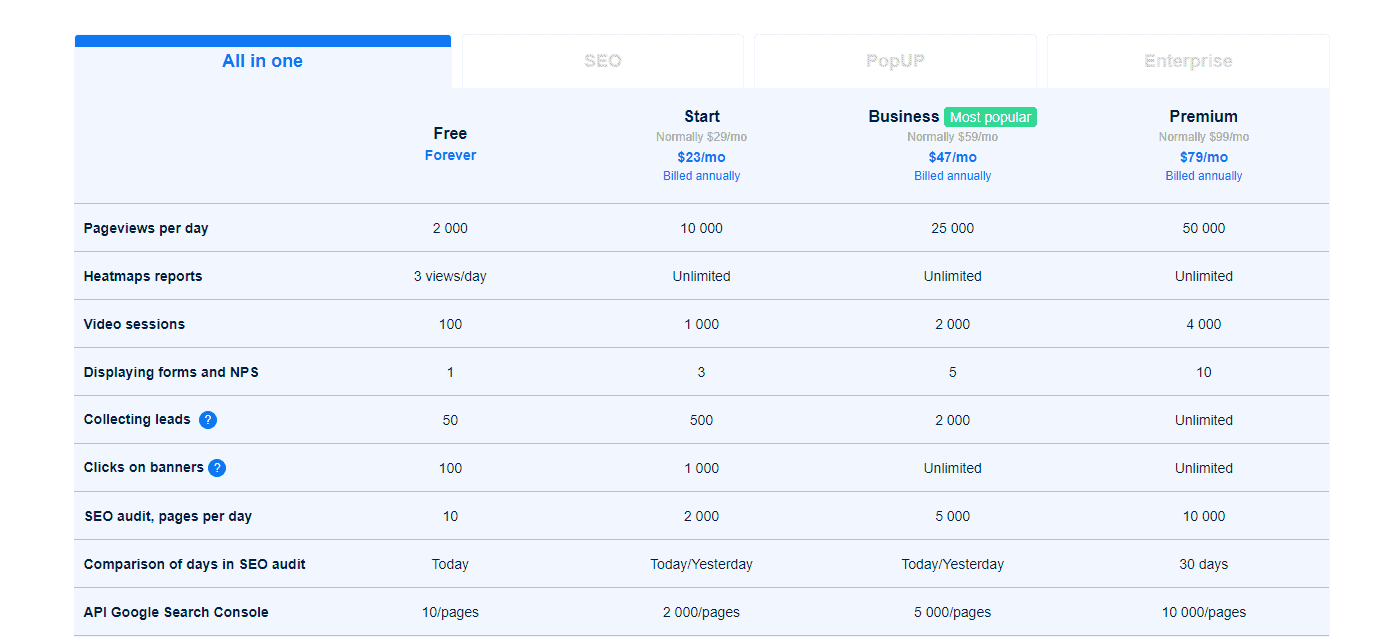
According to the edge effect, creating voluminous blocks of information or long lists is useless. The user will get tired and, at best, remember only what he saw at the beginning and the end. Instead, use Plerdy to analyze scroll depth and reduce the number of products per page. Then, break this information into several parts, blocks. Then, the likelihood that it will “settle” in the memory of a potential client is much higher.
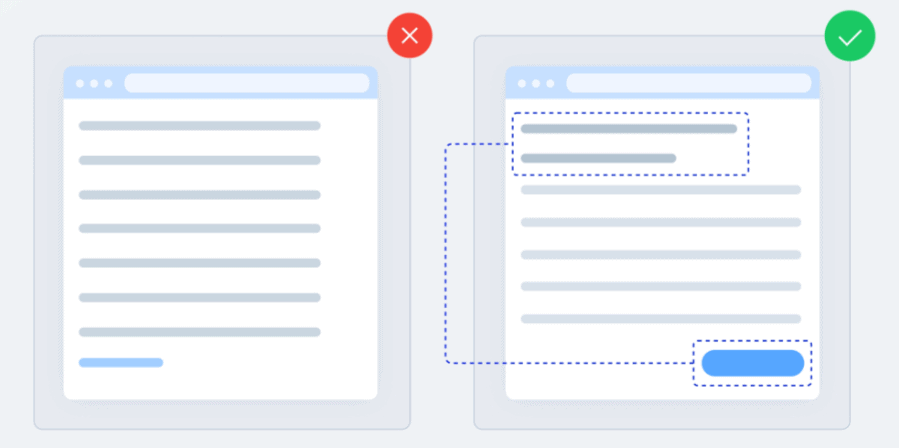
Emphasize essential information at the start and end

According to the edge effect, the most important information should be at the beginning and the end of a list or page. People will not usually remember the information in the middle.
Let’s say you’re selling a program – and all of its benefits are listed by the registry. The most important of them should be at the beginning and the end. Think about what is important and valuable for the user? For example, the program’s compatibility with the iPhone and the opportunity to purchase it with a 30% discount until the end of the month. This information should be at the beginning and end of the description. Then the user is more likely to pay attention to it, remember it, realize it – and purchase your software.
Priciest items first

If a potential customer first gets acquainted with a rather dear product, subsequent, cheaper offers will seem incredibly profitable to him. This trick works!
Lead with your deal clincher
Saving the clincher to buy a product from your online store until the very end is a mistake. Report the main benefit right away, and then again at the end. So that visitors can see what benefits they will receive by ordering a product from you. You must take responsibility for the success of the opportunity.
Product reviews

The ability to see basic information about a product without leaving the catalog page reduces the load on the brain of a potential buyer and helps him find what he needs more easily. Such short reviews can be implemented using a table with characteristics or pop-up windows when you hover over a product photo. This is what some online stores do. But this is not always good for data analysis in Google Analytics and SEO.
The order affects your preference.

When choosing the location of each element of the online store site, it is worth considering how much time the user will need to decide. If the potential buyer is expected to make a decision quickly (less than 30 seconds to think), it is better to place important information at the end of the list. In this situation, the recency effect is more important.
If the decision takes longer than 30 seconds, important data should be placed at the top of the list. Most likely, the user will return there, and this information will again appear before his eyes as a weighty argument in favor of the purchase.
You can determine which data is important for users by recording video sessions – one of the Plerdy tools.
Conclusion
The location of the site elements largely determines the buyer’s choice. If you want to increase online store sales, use the edge effect — place important information about the product at the beginning and the end of the page. By the way, in this article, we did the same!
