Юзабилити аудиты с помощью карт кликов позволяют увидеть то, что сложно выявить в результате других исследований на сайте. Речь идет о поведении пользователей в рамках отдельно взятой страницы. Большинство инструментов аналитики ориентированы на выявление рабочих каналов трафика, переходы пользователей между страницами веб-ресурса и тому подобное. Карта кликов показывает то, как отдельно взятая страница воспринимается посетителями (как они взаимодействуют с ней), а также, что можно еще усовершенствовать для улучшения уровня конверсии.
Для того, чтобы продемонстрировать как выглядит юзабилити аудит с использованием карт кликов, мы взяли одну из страниц интернет-магазина электроприборов.
Перед нами стояла задача найти неэффективные элементы в дизайне сайта и предложить решения для их совершенствования.
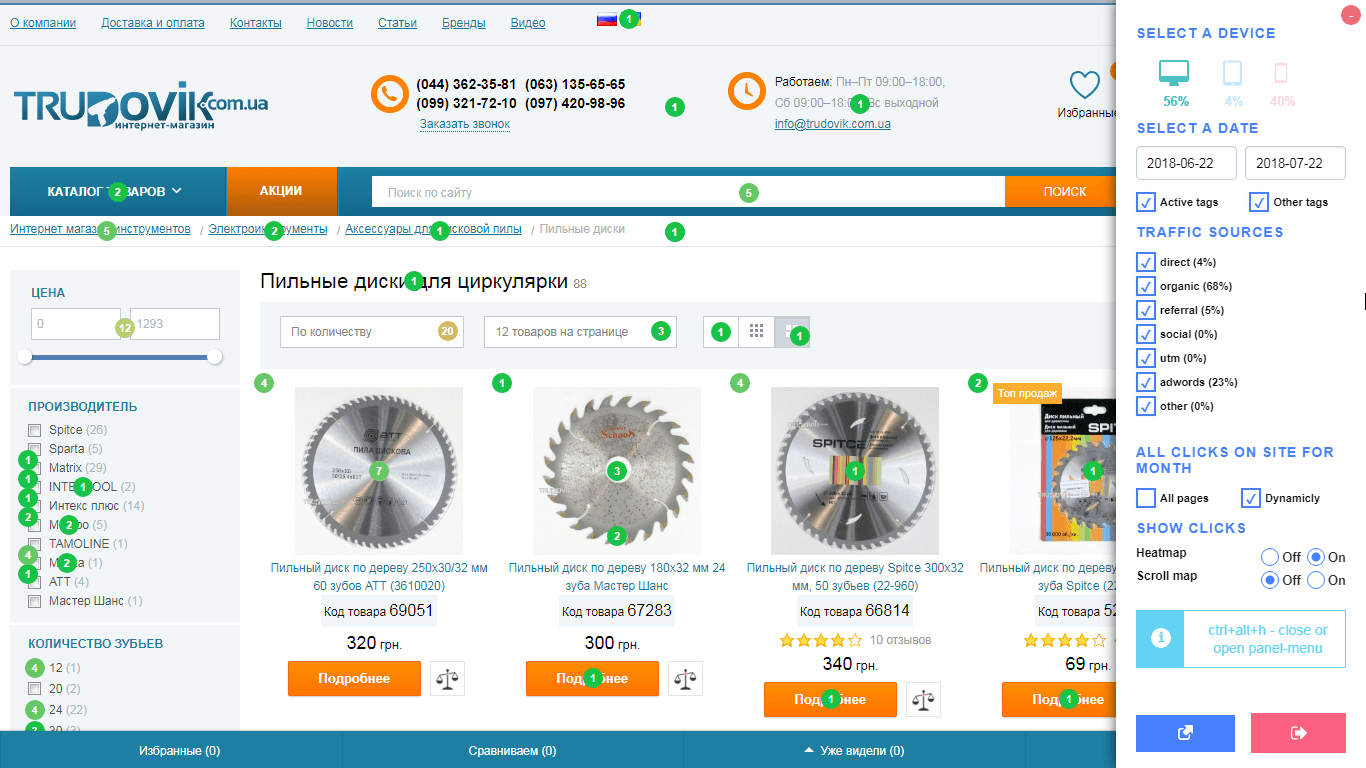
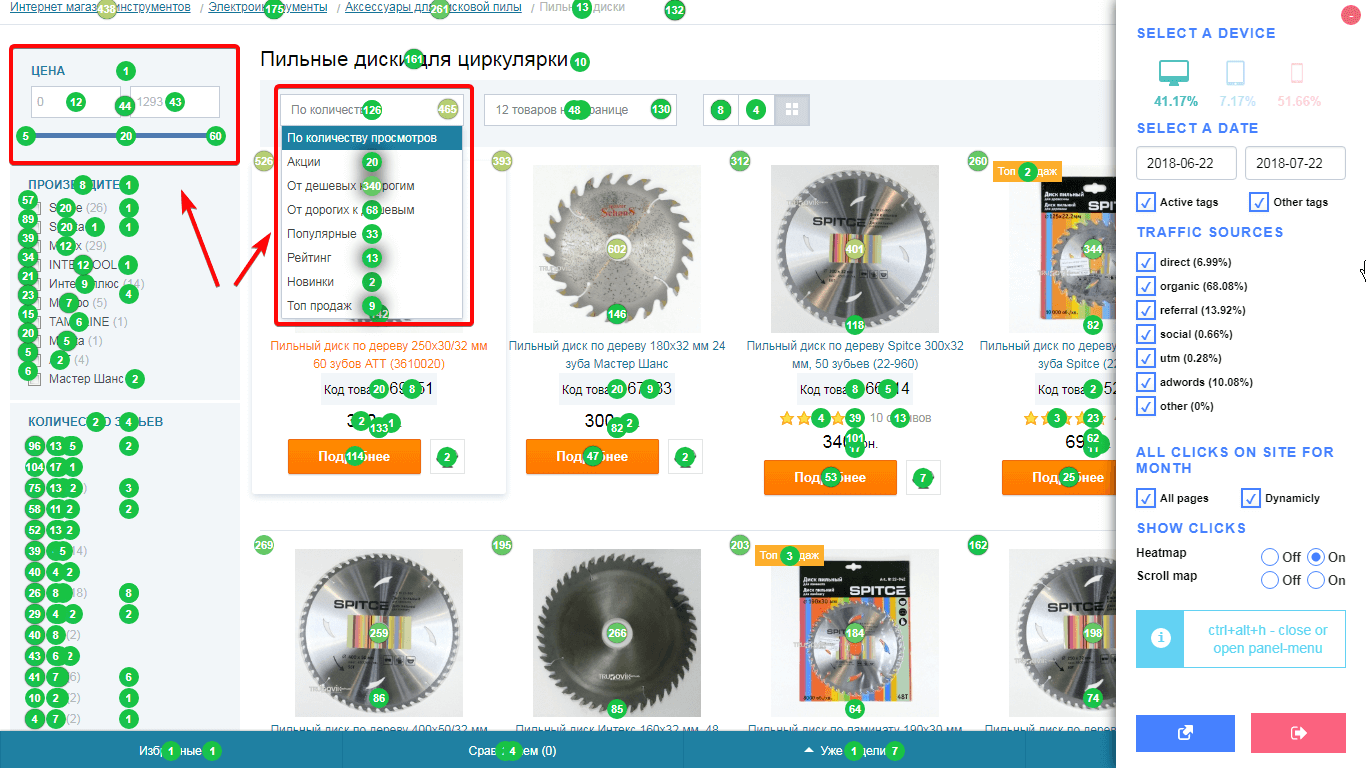
Для проведения аудита, включаем одновременный показ результатов «Активных тегов» и «Других тегов».
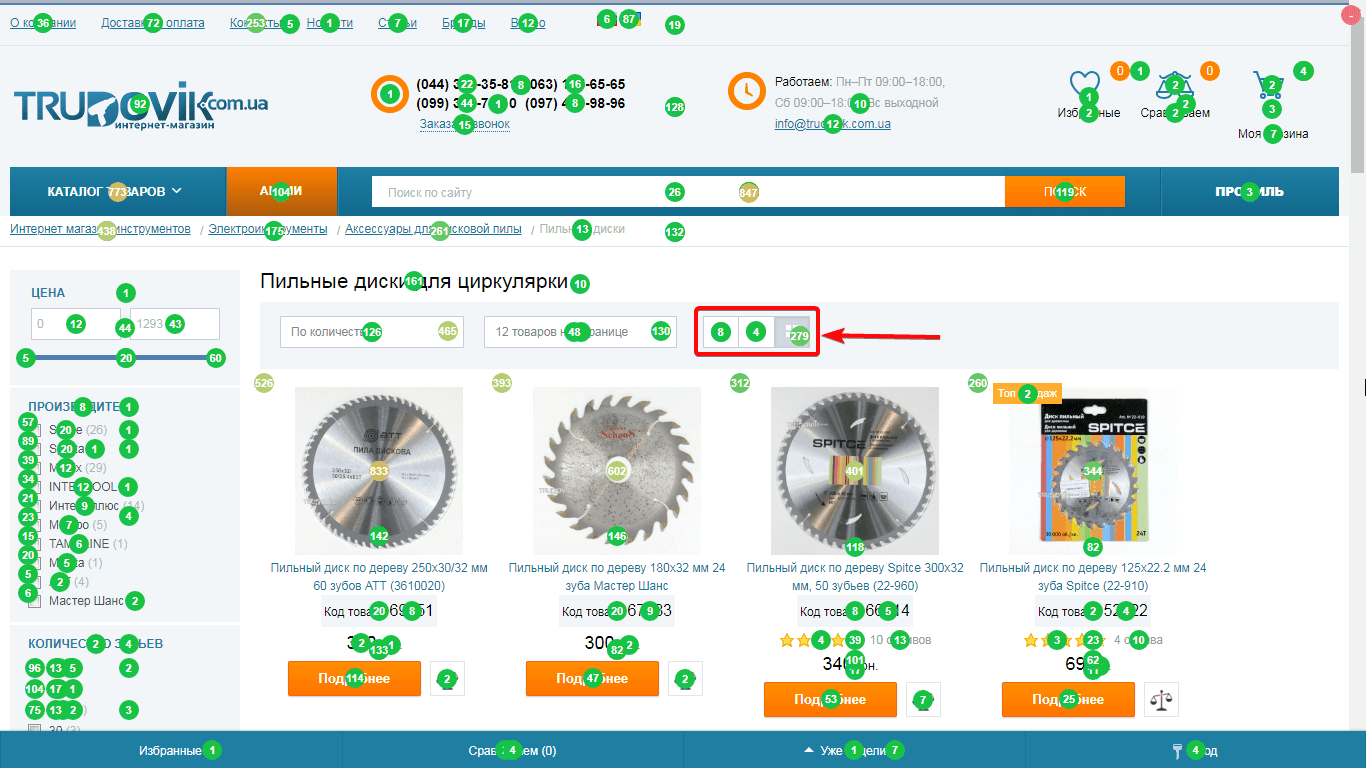
Имеем полную карту кликов страницы за месяц (22.06-22.07.2018):

Что на этой странице категории привлекло наше внимание?
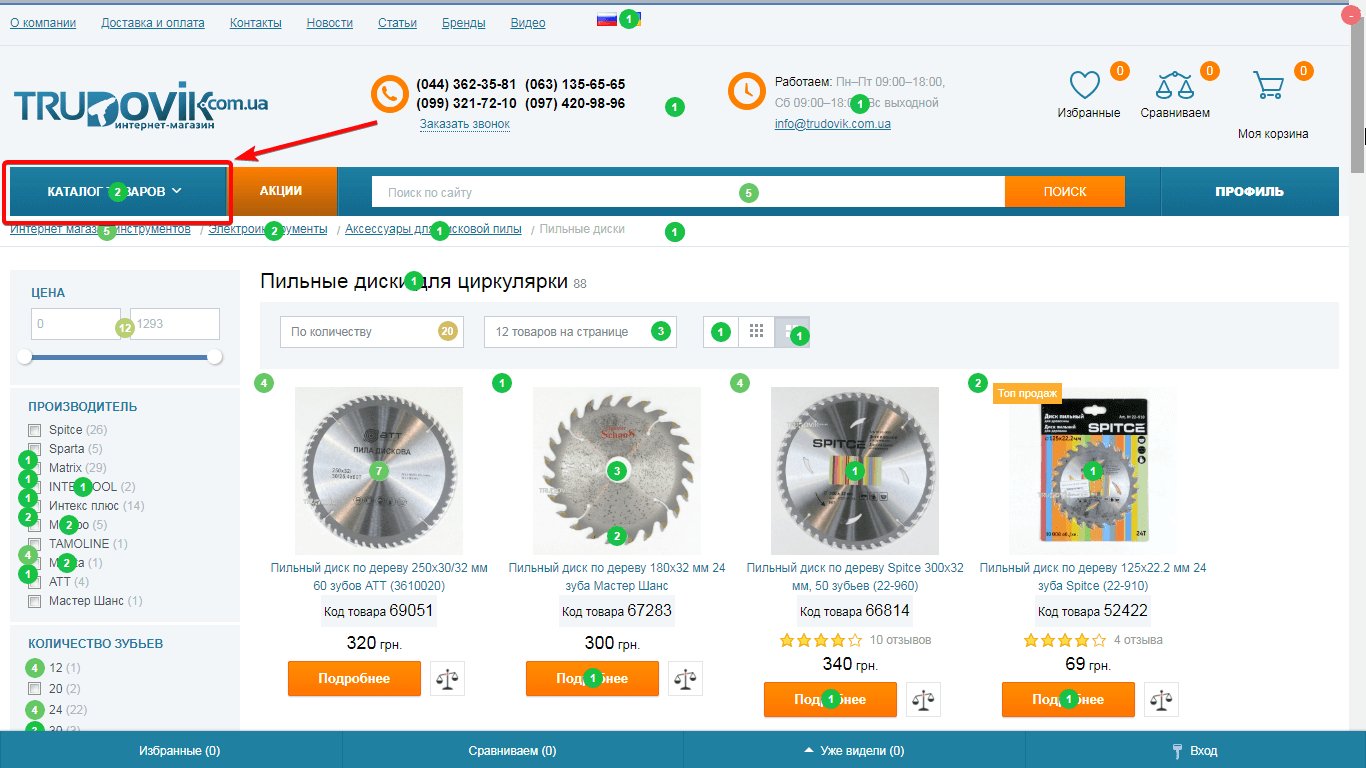
В первую очередь, малое количество кликов по достаточно большой кнопке, которая открывает основную навигационную панель на сайте:

Конечно, можно это попробовать объяснить это тем, что пользователь, который уже зашел на страницу необходимой категории не имеет дополнительной потребности выбирать другой тип товаров. Однако это лишь предположение. По факту, кликов по кнопке течение месяца было слишком мало.
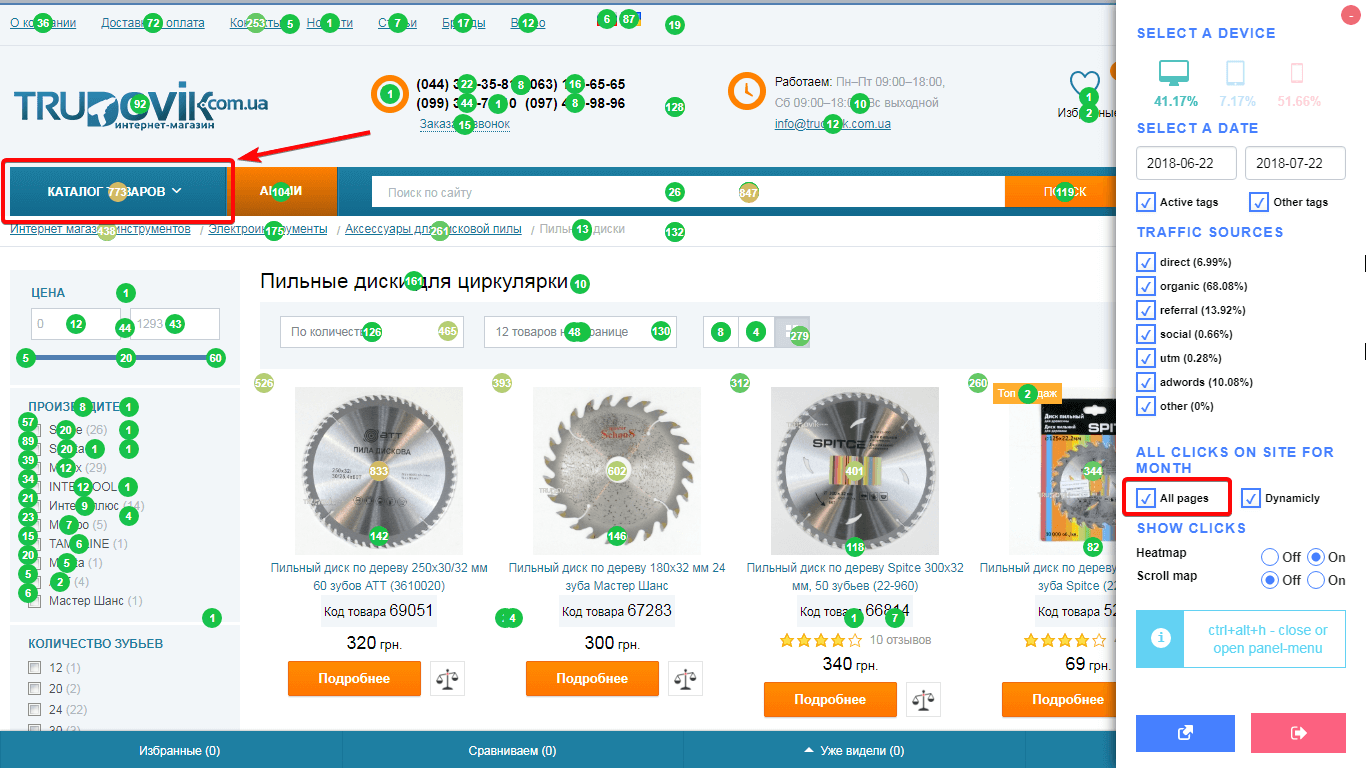
Если посмотреть общее количество кликов по этому элементу на всех страницах такого же типа (функция «Все страницы»), окажется, что пользователи все же активно используют эту кнопку:

Поэтому, в качестве альтернативного решения, можно было бы сделать меню открытым на всех страницах.
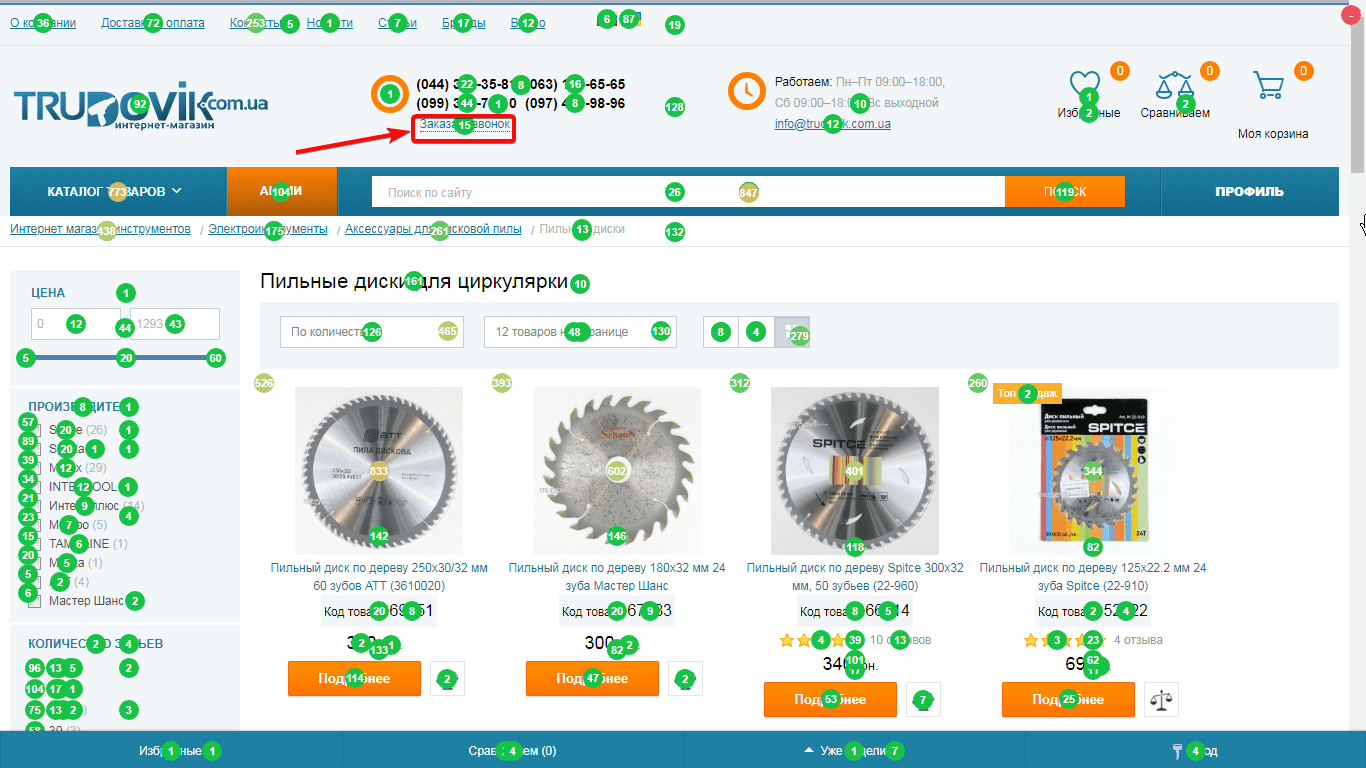
Привлекло внимание и слишком малое количество кликов по кнопке «Заказать звонок»:

Для того, чтобы пользователь воспользовался такой функцией, лучше предложить это сделать в формате поп-апа на страницах определенных категорий.
Третий элемент, на который мы обратили внимание, не представляет для пользователей практической ценности:

Возможностью переключать внешний вид данной страницы магазина воспользовались всего несколько раз.
Интересным оказалось сравнение двух блоков, целью которых является помощь пользователю фильтровать товары по определенной характеристике (в том числе и ценовой):

Очевидно, что один блок решает эти задачи значительно лучше, чем второй. Соответственно, с целью оптимизации страницы, блок «Цена» можно убрать.
На основе данного анализа мы обнаружили несколько элементов сайта, которые можно и нужно оптимизировать. В частности:
- Раскрытие основного навигационного меню «Каталог товаров»;
- Замена кнопки «Заказать звонок» на появление умных форм;
- Удаление возможности изменять внешний вид страницы категории товара;
- Удаление блока «Цена», как менее практического рядом с фильтрами по нескольким сегментам.
В предыдущем материале мы также рассматривали юзабилити аудит страницы каталога туристической компании.
