Пользовательское тестирование – это проверка интерфейса и функций веб-сайта реальными пользователями в естественных условиях. Маркетолог ставит определенные задачи по взаимодействию с сайтом, собирает релевантные результаты посетителей страницы и оценивает уровень удобства онлайн-магазина. Важно предоставить участникам максимальную свободу взаимодействия с сайтом. Это даст представление, насколько платформа интуитивно понятна и удобна для пользователя.
Тестирование юзабилити веб-сайта – процесс, в котором группа пользователей проверяет дизайн сайта на простоту использования и удобство. Такое тестирование запускают несколько раз, в промежутке между периодом ранней разработки и окончательным выпуском сайта. Так специалисты находят недостатки дизайна, которые не заметили ранее.
Для сайтов электронной торговли оба типа тестирования необходимы. В статье рассматриваем, чем они отличаются и какую практическую пользу приносят бизнесу.
ТОП-инструменты для пользовательского тестирования и юзабилити-тестирования от Plerdy
98% пользователей покидают с веб-сайты без покупок. Определить причины такого поведения помогут эффективные маркетинговые инструменты Plerdy.
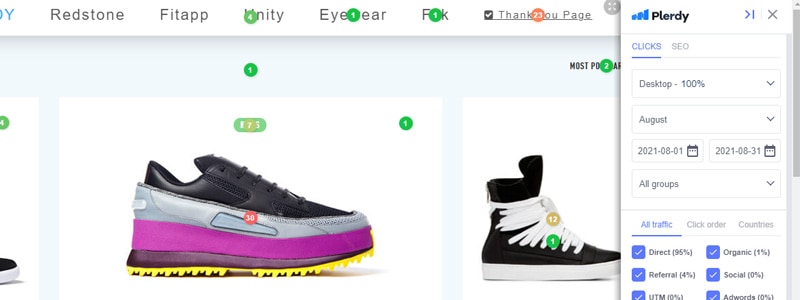
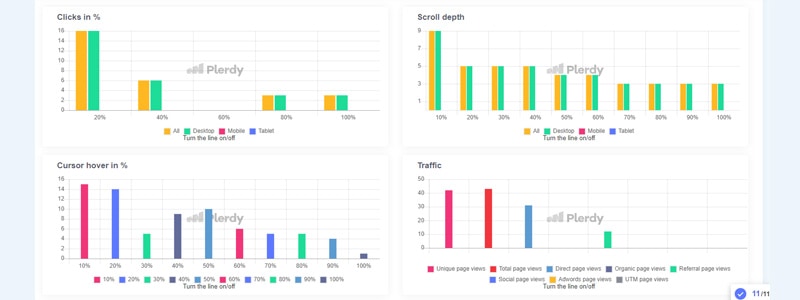
Heatmap

Тепловые карты Plerdy записывают клики, наведения курсора, прокрутки и прочие взаимодействия с веб-сайтами. Инструмент гарантирует быстрый анализ UX и точность собранных данных на 99%. Его возможности:
- Бесплатно отслеживать веб-сайт в реальном времени.
- Найти первый клик на странице и проследить череду последующих переходов.
- Сегментировать клики по типу устройства и источнику трафика.
- Распределить пользователей на группы и провести аудит каждой из них.
- Определить неэффективные для юзабилити элементы веб-сайта.
- Анализировать клики по динамическим элементам.
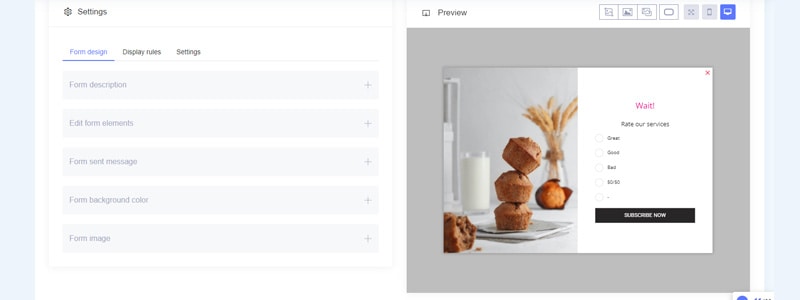
PopUP Forms

Комплексное решение Plerdy помогает самостоятельно и быстро настроить всплывающие формы на страницах сайта. Обеспечивает рост CTR сайта до 30%, помогает увеличить продажи, снизить показатель отказов. Предоставляет обширный анализ производительности проекта. Задачи, которые поможет решить PopUP Forms:
- Напоминать посетителям о товарах добавленных в корзину, но пока не купленных.
- Предлагать скидки потенциальным клиентам.
- Запускать опросы на сайте.
- Создавать формы для приглашения и регистрации на мероприятия.
- Собирать данные о взаимодействии пользователей с формами для ремаркетинга Google Рекламы.
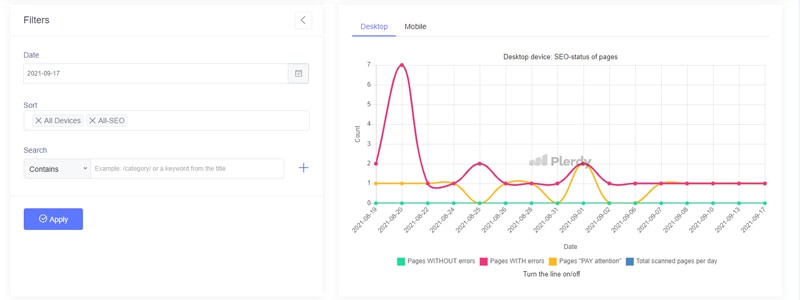
SEO Checker

Каждый сайт и его содержимое проходит сканирование и получает оценку поисковой системы. Оценка обусловлена качеством оптимизации. Анализ SEO Plerdy помогает планировать и улучшать поисковую оптимизацию сайтов, что выводит веб-проект в топ поиска. Автоматически анализирует страницы после получения SEO-данных и проверяет факторы, которые учитывают алгоритмы поисковых систем. Дополнительные функции:
- Ежедневно проверяет ключевые слова на страницах веб-сайта, заголовок, описание, H1, Noindex и другие значимые элементы.
- Позволяет интегрировать API консоли поиска Google и анализировать добавленные и отсутствующие ключевые слова.
- Автоматически обнаруживает отсутствие ключевых слов в заголовке, описании и H1. Показывает историю изменений.
- Сегментирует страницы с одинаковыми ошибками.
Учитывает индексацию Mobile-First, проводит SEO-анализ свыше 1 миллиона страниц и уменьшает риски потери трафика. Аналитику можно экспортировать Google таблицы. Основной функционал доступен без подписки и оплаты. Платные пакеты предусматривают расширенные возможности.
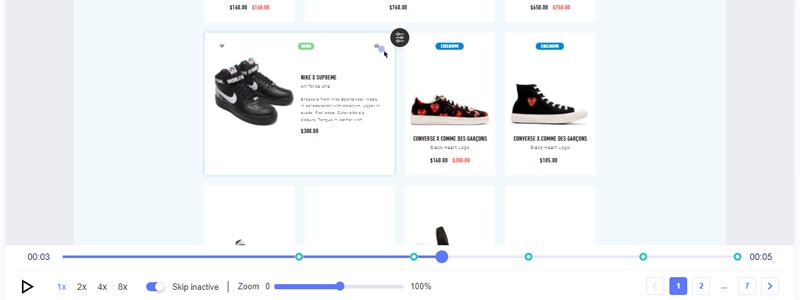
Session Replay

Инструмент воспроизведения сеанса получает и комплектует информацию, фиксируя видео повторов движения мыши, скроллинга, кликов и касаний пользователей. Владелец буквально видит сайт глазами потенциальных клиентов.
Записи сегментируются по признакам:
- Геолокация пользователей сайта.
- Кастомный события.
- Тип активности: клики, прокрутки, перемещение курсора, ввод данных.
- Канал трафика.
- Тип устройства: мобильные или десктопные версии.
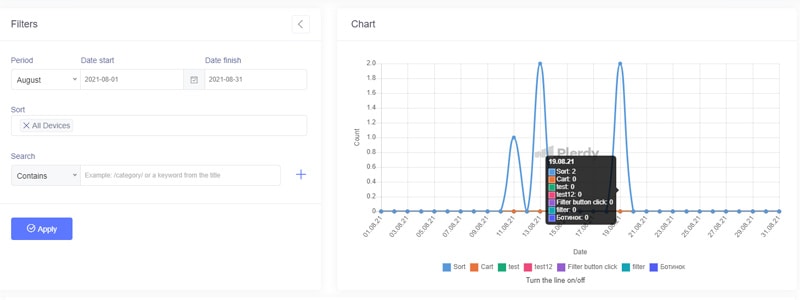
Event Tracking

Plerdy Event Tracking распознает и записывает больше событий по сравнению с Google Analytics. Программа простая и не требует навыков редактирования HTML.
Какие задачи решает:
- Отслеживает действия пользователей, связанные с конкретной целью: взаимодействия с формами, изображениями, видео, кнопками, полосами прокрутки, содержимым Ajax и другими элементами страницы.
- Предоставляет возможность выбрать одно или несколько событий с помощью идентификатора категории или элемента.
- Есть опция автоматического добавления событий со страниц сайта.
- Предусмотрено удаление ненужных или утративших актуальность событий.
- Автоматически переносит события в Google Analytics.
Sales Performance

Отчеты Plerdy Sales Performance оценивают выручку интернет-магазина за определенный период и демонстрируют, какой элемент на сайте оказал рекордное влияние на реализацию товара.
Полезные функции:
- Анализирует ключевые показатели электронной коммерции за выбранный период.
- Сегментирует влияние элементов сайта с учетом каналов трафика и типа устройств посетителей.
- Распределяет пользователей на группы и проводит анализ, с какими элементами каждая взаимодействовала перед покупкой.
В отличии от Google Analytics собирает более точные данные. Инструмент собирает уникальную информацию для UX-анализа, совместим со всеми типами сайтов.
Conversion Funnel

Plerdy Conversion Funnel записывает взаимодействие лидов с элементами и страницами веб-сайта. Это помогает понять поведение пользователей и этапы, которые проходит клиент на пути к покупке. Программное обеспечение дает возможность:
- Анализировать количество уникальных просмотров страниц на каждом этапе воронки.
- Узнать, на каком этапе воронки конверсии уходят больше всего клиентов.
- Исследовать воронки по типу устройства и каналу трафика.
- Регулировать внешний вид воронки (горизонтальный/вертикальный).
Различия между пользовательским тестированием и юзабилити-тестированием
Пользовательское тестирование часто путают с юзабилити-тестированием. Эти процессы кардинально разнятся и проводятся на разных этапах жизни сайта. Первое проясняет, нужно ли определенное решение или услуга целевой аудитории. А юзабилити тестирование помогает определить, может ли целевая аудитория эффективно использовать продукт или услугу. Какие элементы непродуктивны, на что гости не обращают внимания и что необходимо сделать понятнее. Рассмотрим три ключевых отличия методов.
План

Планирование является предпосылкой эффективности тестирования. В случае с пользовательским тестированием необходимо продумать четыре элемента:
- Основа: кто, что, где, когда и как проводит тестирование.
- Цель, ключевые задачи и тактика. Анализ должен дать понимание, работает ли проект согласно выбранной стратегии. Достигает ли целей и в каких моментах не оправдывает ожиданий аудитории. Цель продукта формирует стратегию, а ход ее реализации – тактику.
- Параметры измерение успеха в пользовательском тестировании.
- Возможные сценарии и вопросы, которые нужно задать.
Перед стартом тестирования юзабилити необходимо дать ответы на вопросы:
- Определите объем работы: весь сайт/приложение/продукт или его часть.
- Проблемы проекта или вопросы, на которые не могут ответить штатные маркетологи – как пример: могут ли посетители перейти к важной информации с домашней страницы.
- Сроки, продолжительность, частота сеансов, время, необходимое участнику для решения задачи.
- Какие вопросы задавать участникам перед началом и после сеанса тестирования.
- Количество пользователей, типы, как набирать участников, тип их оборудования. Возможно, будет важен размер и разрешение монитора, операционная система, браузер и т.п.
- Качественные и количественные данные, которые необходимо собрать, например, процент успешных завершений, процент ошибок, время выполнения миссии.
- Методы: модерируемые или немодерируемые интервью, A/B-тесты, учет использования и т.п.
- Критические и некритические ошибки: отклонения от сценариев, которые отражаются на подлинности результатов.
Методы

В рамках пользовательского тестирования хорошо работают модерируемые и немодерируемые интервью. Так аудитория сама рассказывает, нужна ли ей конкретная концепция и полезна ли идея.
Определить предпочтения пользователей и их отношение к конкретным элементы удобнее методом A/B-тестов.
Первых тестировщиков можно искать на краудфандинговых сайтах. В последующем они смогут предоставлять владельцу сайта регулярную обратную связь по мере развития продукта или услуги. На этих же площадках потенциальным клиентам можно продемонстрировать ознакомительное видео о том, кому и для каких целей нужен продвигаемый продукт. Далее – предложить совершить предварительный заказ. Такое тестирование рекомендуют на этапе запуска проекта. Это даст возможность сэкономить часть бюджета, если заранее выяснить, будет ли задуманный стартап интересен целевой аудитории.
Перед запуском новой услуги в широкие массы, сервис можно протестировать на группе постоянных клиентов. Вы будете работать с людьми, которые уже доверяют магазину, знакомы с брендом – не тратьте ресурсы на введение в курс дела.
Эти методы можно адаптировать под тестирование юзабилити. В топ наиболее продуктивных входят:
- Окулография (отслеживание взгляда) и тест потока кликов – помогает выявить области экрана, которые привлекли наибольшее внимание. Метод эффективен при комбинации с немодерируемым или модерируемым интервьюированием.
- Дневник исследования – тестировщики описывают процесс использования продукта на протяжении длительного периода.
- A/B-тесты работают при необходимости улучшить существующую рассылку электронной почты, дизайн проекта, форму призыва к действию, другие элементы.
- Немодерируемое или модерируемое интервью определяет, что влияет на решение посетителей: призыв к действию или страница сайта. Оценивают первое впечатление от посещения сайта/приложения и анализируют удобство использования аналогичных продуктов конкурентов.
Полученные результаты

После завершения тестирования юзабилити разработчики получают данные о:
- Функциях платформы, которые работают хорошо.
- Проблемах, которые необходимо первоочередно исправить.
- Бриф дальнейшего плана действий.
Отчет о тестировании юзабилити состоит из результатов всех тестов, их анализа и выводов:
- Процент завершения.
- Затраченное тестировщиками время.
- Показатель отказов для отдельных задач.
- Фидбек пользователей о степени удовлетворенности.
- Рекомендации тестировщиков – что нужно изменить.
Данные о проблемах юзабилити необходимо систематизировать и расставить приоритеты в зависимости от важности и влияния на успешность проекта. Так вы определите очередность их решения. На практике проблемы сегментируют на 5 групп по уровню серьезности: от критического до невлияющего на продукт.
При пользовательском тестировании команда собирает результаты не в конце, а в процессе. Успешное прохождение теста зависит от конструктивной обратной связи с клиентом. Так маркетолог может получить и ожидаемый результат теста, и совершенно новую, непрогнозируемую информации о продукте.
Важный элемент – сегментирование ответов. Один длинный тест маркетологи практикуют разбивать на несколько коротких опросов. В таком случае специалист получает промежуточные результаты и может менять направление теста, исходя из проблем, которые понятны до полного завершения процесса.
Информацию для финального отчета необходимо структурировать, сегментировать по приоритетности проблем. Сюда можно включить нетипичные комментарии и отзывы тестировщиков юзабилити, которые могут повлиять на улучшение сервиса.
Заключение
Пользовательское тестирование и юзабилити-тестирование не взаимоисключают друг друга. Это часть успешной маркетинговой стратегии сохранения лояльности к бренду и повышению привлекательности продукта.
