¿Has seguido las instrucciones e instalado el código de seguimiento de Plerdy en tu sitio web, solo para descubrir que el estado sigue siendo «Código de seguimiento no instalado» y no se recopilan datos?

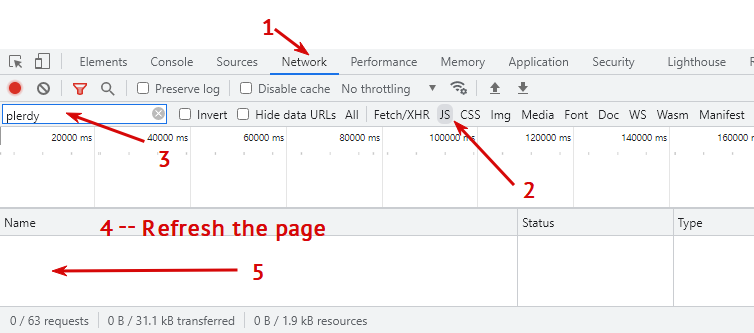
Para comenzar, asegúrate de que el código de seguimiento de Plerdy esté realmente en tu sitio. Para ello, abre DevTools (presionando F12 en tu teclado) y sigue estos pasos:
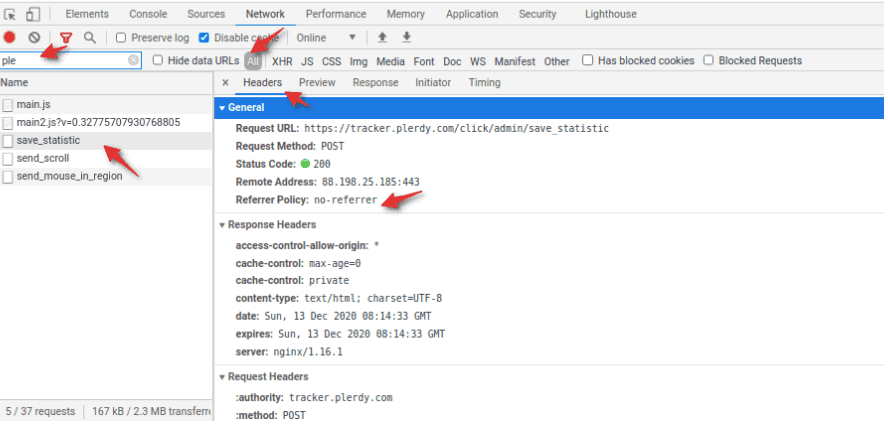
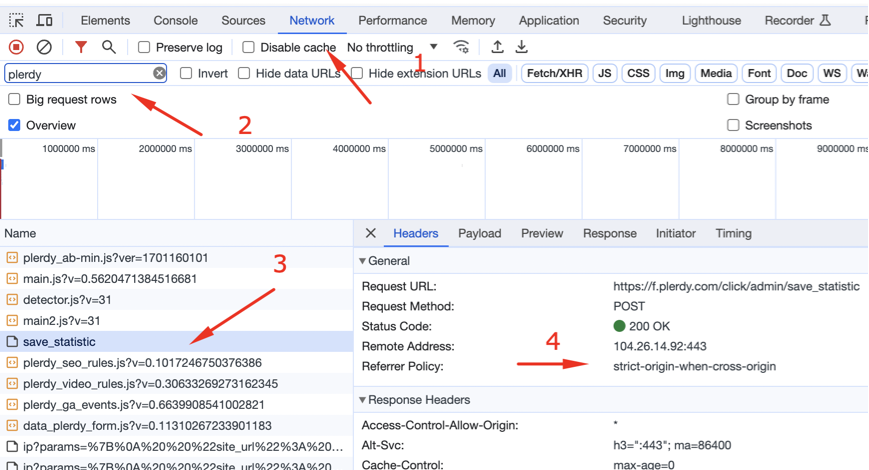
- Selecciona la pestaña Red.
- Elige datos JS.
- Escribe «Plerdy» en el cuadro de búsqueda.
- Actualiza la página.
- Verifica si se muestra la información relacionada con el paso 5.

Si el paso 5 no arroja resultados, continúa leyendo.
Verifica si hay errores en el método de instalación del código de seguimiento de Plerdy:
- Para instalaciones con GTM, confirma que hayas seguido las instrucciones con precisión y que los cambios estén publicados en GTM.
- Si se instaló a través de CMS y el código no se detecta, podría deberse al módulo de caché. Intenta limpiar la caché en CMS y en tu navegador.
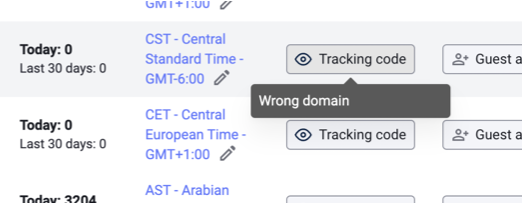
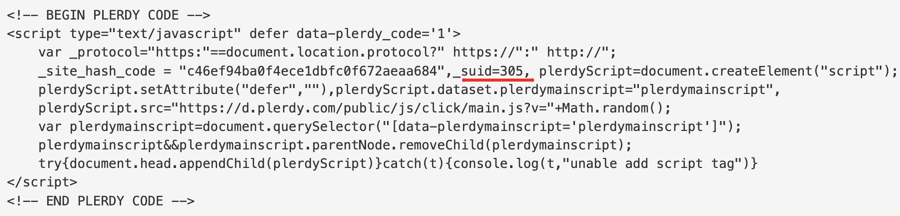
- Para instalaciones directas en el código del sitio web antes de la etiqueta /body de cierre, asegúrate de que se use el código correcto y específico para el dominio. Confirma que el ID en tu cuenta coincida con el ID en tu sitio.

Si has verificado el método de instalación y no has encontrado errores, pero aún no se recopilan datos:
- Asegúrate de haber seleccionado el rango de fechas correcto. Si el script se instaló hoy, usa el filtro «Hoy», ya que el período «Mes» no muestra los datos de hoy.

- Confirma que el código de seguimiento de Plerdy no esté duplicado; solo debe agregarse una vez.
- En sitios SPA, verifica que no haya partes duplicadas del código de seguimiento.
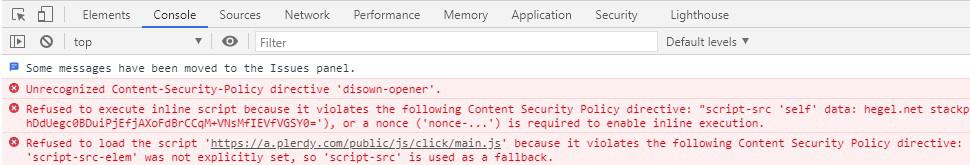
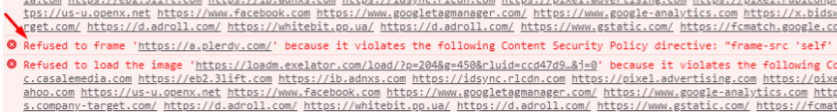
- Usando la consola (teclado F12 y la pestaña «Consola»), verifica que el código de Plerdy no esté bloqueado. Si lo está, sigue estas instrucciones para resolverlo.

- Asegúrate de que el servidor de «referrer-policy» no esté bloqueado, como se muestra en la captura de pantalla.
 Debería verse así.
Debería verse así.

Puedes encontrar una descripción más detallada aquí.
Si se han verificado todas las recomendaciones anteriores y no hay errores, pero el panel de Plerdy no se muestra en el sitio y no se pueden ver los informes:
Revisa la consola para ver si el iframe de Plerdy está bloqueado.

Si está bloqueado, otorga acceso a .plerdy en tu servidor. Las instrucciones detalladas están disponibles en este enlace.
Considera la posibilidad de que ciertos complementos puedan bloquear redirecciones o afectar el script en el sitio. Intenta desactivar:
- Complementos de caché
- Servicios CDN
- Complementos de firewall/seguridad
Esto podría ayudar a identificar y resolver el problema subyacente.
