Наличие собственного сайта может значительно повысить популярность вашей компании, привести новых клиентов и увеличить прибыль. С таким же успехом некачественный сайт может вас от всего этого избавить. Команда Plerdy подготовила обзор популярных SEO и UX ошибок.
ТОП самых популярных SEO-ошибок
Одним из важнейших элементов контент-маркетинга является качественная оптимизация вашего веб-сайта. В центре внимания современных маркетологов уже много лет остается SEO, так как именно с его помощью можно привлечь внимание новых пользователей и вывести свой бизнес на новый уровень.
Потребности пользователей постоянно растут, поисковые системы подстраиваются под них, что ведет за собой постоянное развитие методов SEO. Очень сложно следить за новыми тенденциями в оптимизации и вести аудит, именно поэтому часто компании принимают неправильные решения и делают грубые SEO-ошибки. Мы хотим показать вам на примере аудита нескольких сайтов, какие ошибки бывают и как их можно избежать.
Частые SEO-ошибки
- Первой, и очень частой, ошибкой многих неопытных компаний является желание все делать самостоятельно. Стоит понимать, что SEO – это сложная работа, которая требует не только определенных знаний и постоянного развития, но и немало времени. Многие маркетологи знают основы и полагаются, что все смогут выполнять сами, начиная от аудита, заканчивая оптимизацией, приводя к потере времени и денег. Лучше доверить это специалистам, которые в курсе всех последних тенденций и готовы работать над проектом в любое время.
- Выбор неправильных ключевых слов – это еще одна распространенная ошибка в SEO. Очень важно понимать, что ваше определение собственных продуктов и услуг не всегда совпадает с тем, что ищут пользователи. Именно поэтому оптимизация должна проводиться под правильные ключи.
- Перебор с использованием ключевых слов – частая ошибка, особенно у новичков. Не стоит думать, что контент должен по большей части состоять из ключевых слов, так как это в корни не верная стратегия. Из-за подобного подхода ваш контент будет неестественным и бесполезным для целевой аудитории. Лучше подробнее изучите скрытую семантическую индексацию (LSI), аудит и работайте в этом направлении.
- Выбор «быстрых» методов продвижения, к примеру, «Black Hat». Это ловушка, на которую очень часто попадаются те, кто хочет получить все и сразу. Для качественной оптимизации необходимо использовать безопасные методы и вести постоянных аудит, а не гонятся за быстрыми результатами. Поисковые системы не любят веб-сайты, которые пытаются обманывать систему, поэтому вводят разные санкции и даже запреты на подобные ресурсы. Теневые методы SEO ведут только к штрафам и запретам, поэтому стоит избегать их любой ценой.
- Использование спам-ссылок – еще один популярный «черный» метод в SEO. Его суть в получении дополнительных ссылок на ваш ресурс с помощью теневых методов. Эффект от него небольшой, а вот к штрафам он приведет запросто.
- Не использовать аналитику для контроля конверсии. Очень часто ключевые слова с высоким трафиком приносят гораздо меньше пользы, чем фразы с меньшим трафиком. Это просто объяснить – трафик еще не все, главное конверсия. Узнать о ней можно с помощью пакета аналитики, например, Google Analytics и Google Search Console.
- Отсутствие быстрой адаптации к изменениям в поисковиках. Поисковые системы постоянно меняют алгоритмы, чтобы предложить пользователям лучшее, отсеивая веб-сайты мошенников и манипуляторов. Для достижения хороших рейтингов необходимо постоянно держать руку на пульсе SEO тенденций и проводить аудит сайта.
- Низкокачественный контент созданный только ради содержания ключевых слов. Это очень грубая ошибка, так как поисковые системы хотят предложить пользователю веб-сайты с качественной и релевантной информацией, поэтому постоянно улучшают свои способы фильтрации от подобных ресурсов. В качественный контент стоит вкладывать время и деньги, только тогда он будет работать на перспективу.
- Дублированный контент – еще одна ошибка при неправильной SEO тактике. Из-за использования чужих текстов ваш веб-сайт могут исключить из результатов поиска. Обычно поисковики просто определяют первоисточник, а остальные тексты не показывают.
- Игнор пользовательского опыта. Вы должны постоянно проводить аудит веб-сайта. Все страницы должны быстро загружаться, поддерживаться на мобильных устройствах, быть безопасными и полностью соответствовать требованиям пользователей.
- Отсутствие уникальных заголовков и мета-описаний – грубая ошибка. Проводя аудит веб-сайтов часто можно увидеть подобную ошибку. Помните, что каждая страница должна иметь уникальный заголовок, что важно не только для SEO. Такое же важное значение имеют мета-описания, которые становятся рекламной информацией для вашей страницы в результатах поиска.
- Не использовать социальные сети и промо-сайты. Сегодня большое внимание к своему веб-ресурсу можно привлечь благодаря социальным сетям, поэтому важно давать возможность пользователям делится вашим контентом.
Надеемся, что вам удастся избежать подобных ошибок при выборе стратегии развития вашего веб-сайта.
ТОП самых популярных юзабилити ошибок
Веб-дизайн – это искусство, при этом он должен качественно сочетать в себе не только форму, но и функциональность. Сайт должен быть красивым, интересным, интуитивно понятным и максимально удобным для пользователей. Для достижения этих целей нужно следовать некоторым правилам, проводить UX- аудит и постоянно работать над совершенствованием юзабилити веб-сайта.
Увы, даже во времена, когда любую информацию можно найти и существуют шаблоны аудита сайтов, есть множество просто ужаснейших веб-ресурсов, которые видимо ничего не знают о современном UX дизайне.
Самые распространенные ошибки веб-дизайна
- Отсутствие четких призывов к действию. Качественный пользовательский интерфейс должен предоставить пользователю четкую информацию о том, куда можно обратится, как найти необходимый товар (место, услугу), кто ответит на интересующие вопросы. Только такой UX-дизайн даст возможность пользователю четко увидеть следующий шаг.
- Отсутствие аналитики. Юзабилити аудит сайта нужно проводить постоянно, многие сайты забывают о подобном контроле и тестировании. Помните, что защитить свои инвестиции вы сможете только при постоянном контроле и анализе прогресса. Сегодня вы можете достаточно легко тестировать, отслеживать и настраивать работу сайта, имея шаблоны, ведь для этого есть много инструментов.
- Отсутствие правильной SEO стратегии. Высокие рейтинги в поисковых системах не приходят сами, нет и волшебной палочки, которая вас перенесет в ТОП. Именно поэтому важно постоянно работать над оптимизацией, тестировать и проводить аудит, учитывая все современные тенденции, без использования теневых методов.
- Частая ошибка – отсутствие простого канала связи с вами. Веб-дизайн должен привлекать внимание пользователей, и одним из компонентов, которые сразу должны бросаться в глаза должны стать контактные данные.
- Нет мобильной версии сайта – это провал. Важнейшим компонентом для повышения юзабилити веб-сайта является мобильная версия. Сегодня пользователи активно используют интернет на своих гаджетах, и они не готовы выбирать сайты, которые плохо отображаются у них в смартфонах или планшетах.
- Загрузка страницы больше 3 секунд – как бы это не звучало, но для большинства пользователей это целая «вечность». UX-дизайн должен работать качественно и быстро.
- Нечитабельные шрифты, слишком длинные тексты – это еще одна проблема, которая до сих пор встречается. Слишком сложный для чтения текст заставляет пользователей перейти на более простой и понятный ресурс.
- Отсутствие заголовков и подзаголовков. В результате тестирования, большинство пользователей делают выводы о том, какая информация интересует их на веб-сайте именно по заголовкам H1 и H2, поэтому не пренебрегайте ими. Они должны быть уникальными и максимально информативными.
- К сайтам с плохим юзабилити часто относят веб-ресурсы, где сложная и непонятная навигация. Следите за тем, чтобы ваше меню и поданная информация были максимально простыми и понятными. Не нужно использовать сложные шаблоны, делать слишком длинные страницы, особенно для мобильной версии сайта.
Надеемся, что благодаря этому списку вам удастся избежать подобных ошибок и сделать юзабилити собственного веб-сайта максимально качественным.
Обзор ТОП-10 SEO и UX-ошибок 10 компаний
1. Pino
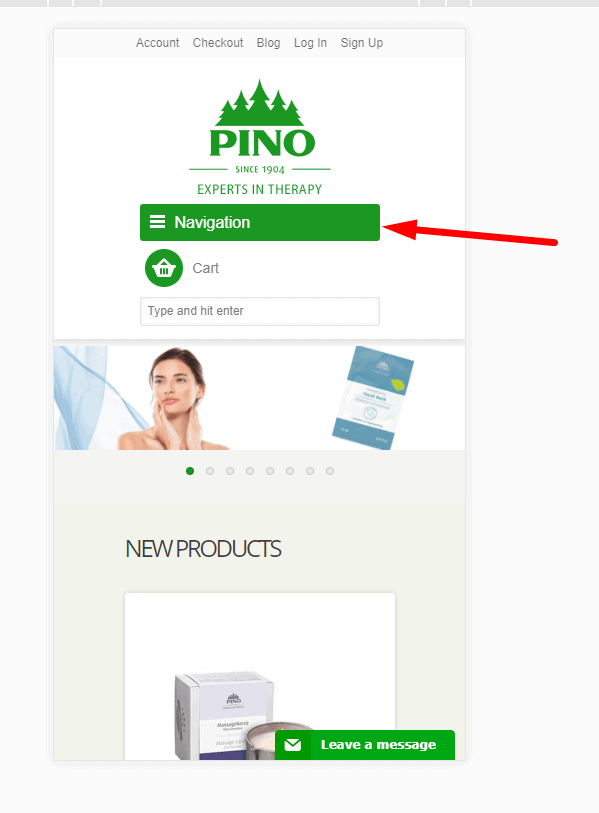
Скрин главной:

Ссылка на сайт: https://www.pinospa.com/
Компания основана в Германии в 1904 году. Она разработала продукты и концепции терапии, которые используются в Европе. PINO Natural Spa Therapy посвящена большей гармонии с телом, умом и духом. Формулы PINO используют тщательно отобранные растительные экстракты и эфирные масла.
SEO ошибки сайта Pino
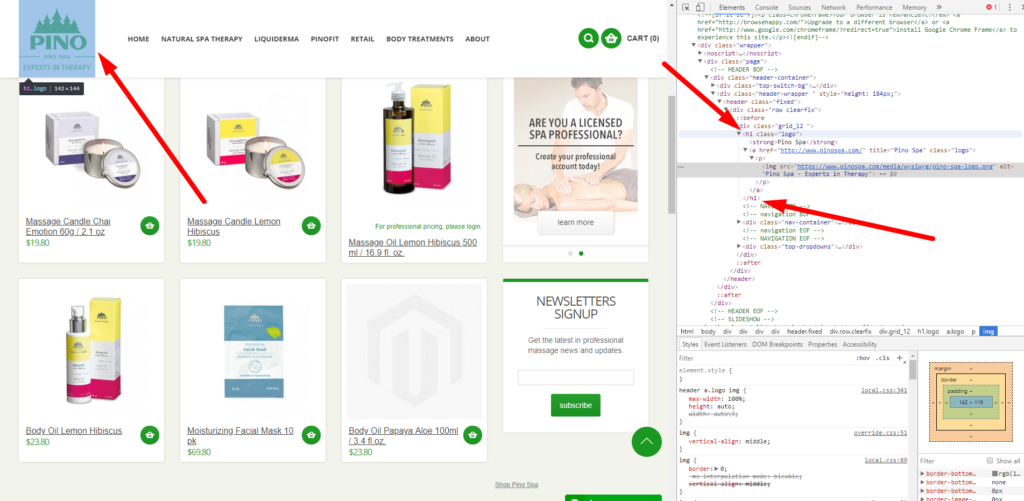
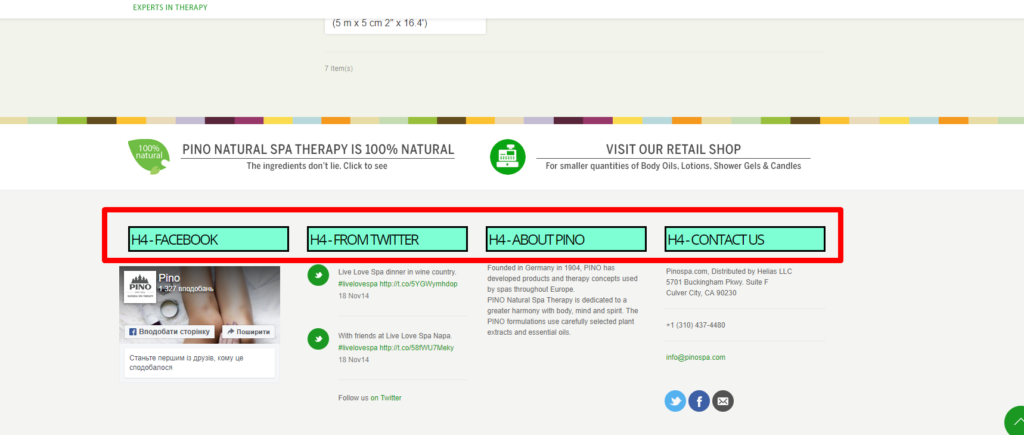
1. Логотип сайта выполняет роль заголовка Н1.

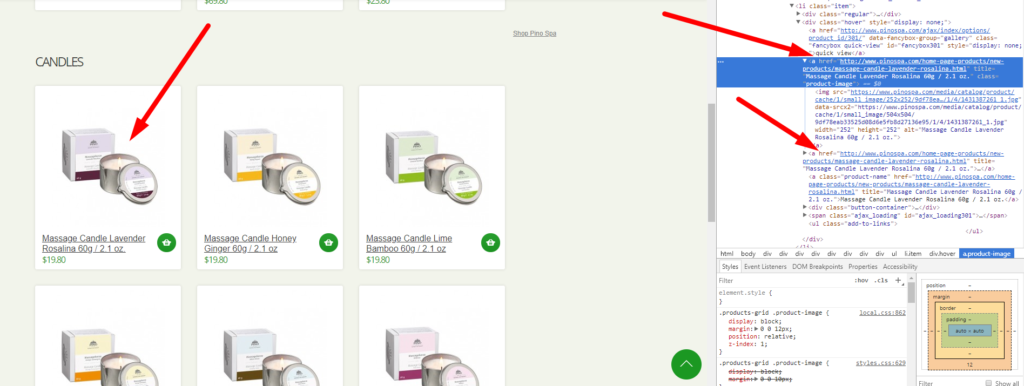
2. Присутствуют две ссылки на страницу товара.

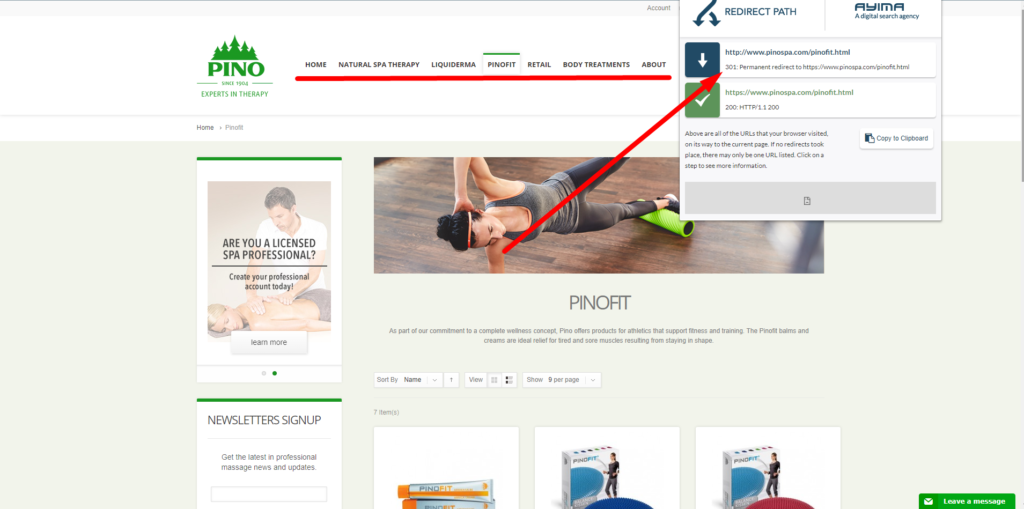
3. Все главное меню ссылается на категории с промежуточным 301 редиректом и это плохо для SEO.

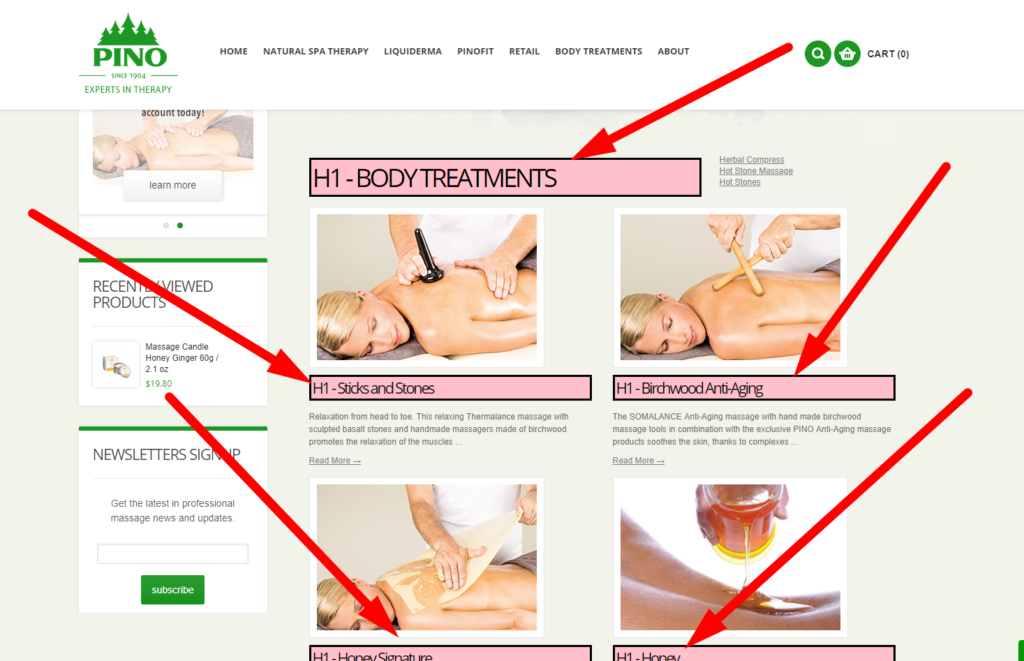
4. На странице https://www.pinospa.com/body-treatments/ присутствуют несколько заголовков Н1.

5. Эти заголовки нужно переделать на span из сохранившихся стилей, так как в заголовке должны быть ключевые запросы по семантике.

Юзабилити ошибки сайта Pino
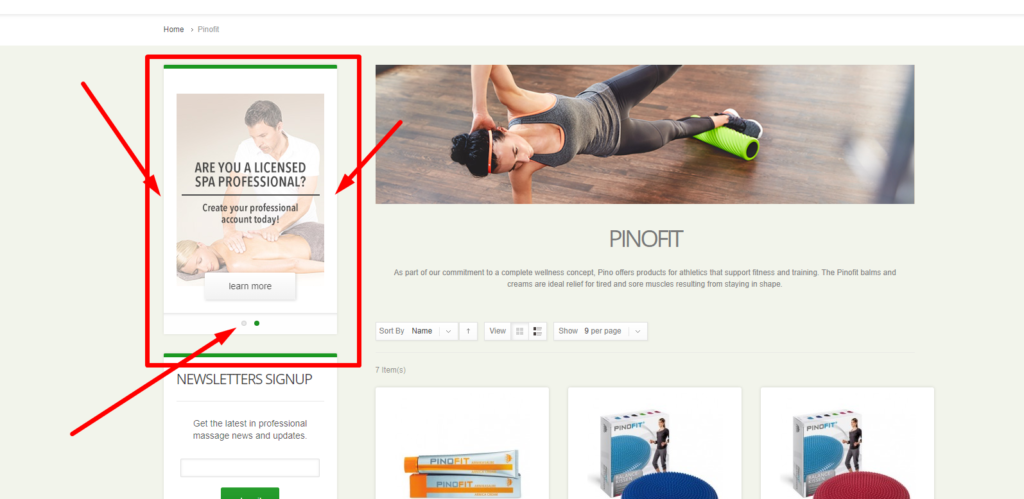
1. Присутствует слайдер который не имеет кнопок переключения. Рекомендуется добавить эти кнопки для лучшего удобства.

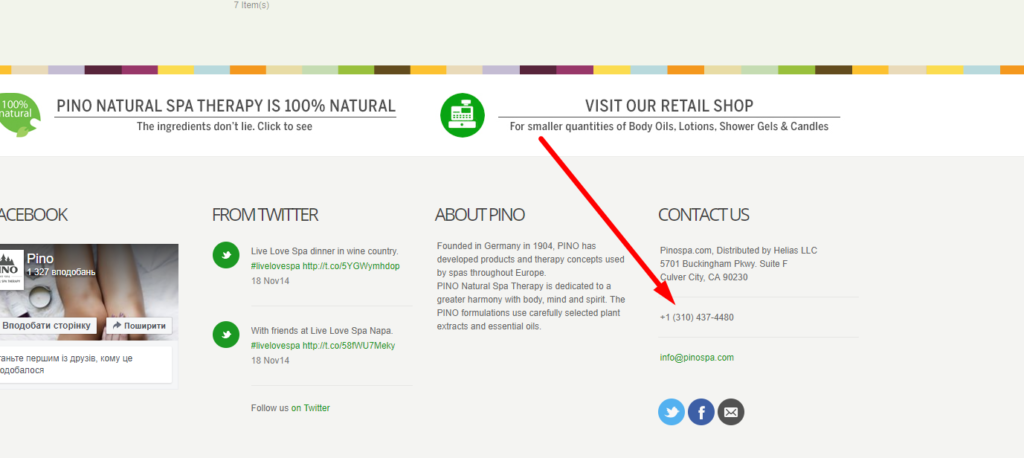
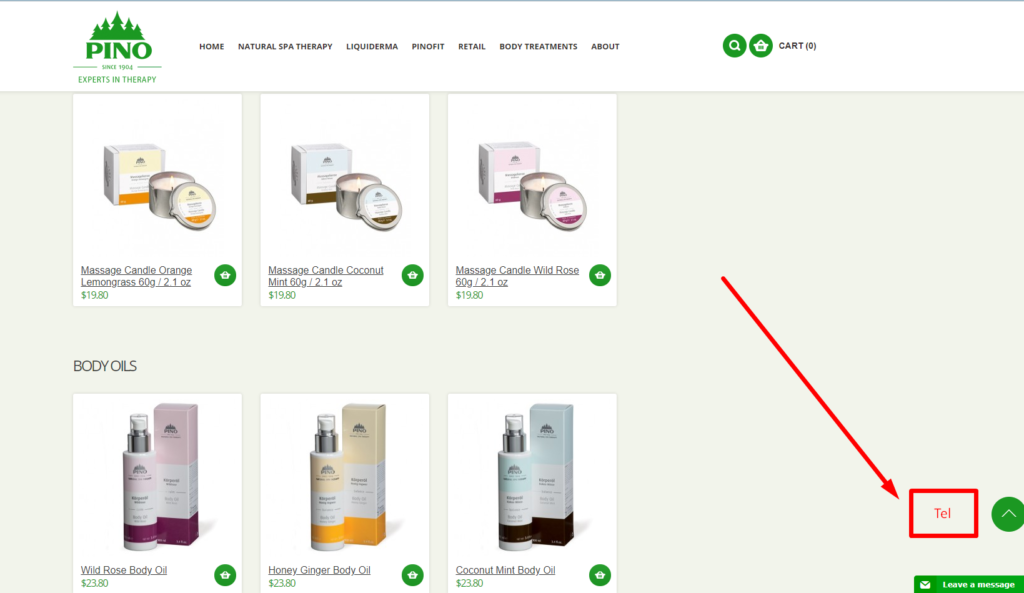
2. Номер телефона не активен. Это ухудшает удобство в пользовании сайта с мобильных устройств.

3. Рекомендуется закрепить навигацию при скролле с мобильных устройств. Это уменьшит процент отказов и пользователям чтобы перейти на другую категорию не придётся скролить назад вверх.

4. Рекомендуется добавить активный значок телефона для более удобного связи между клиентом и магазином.

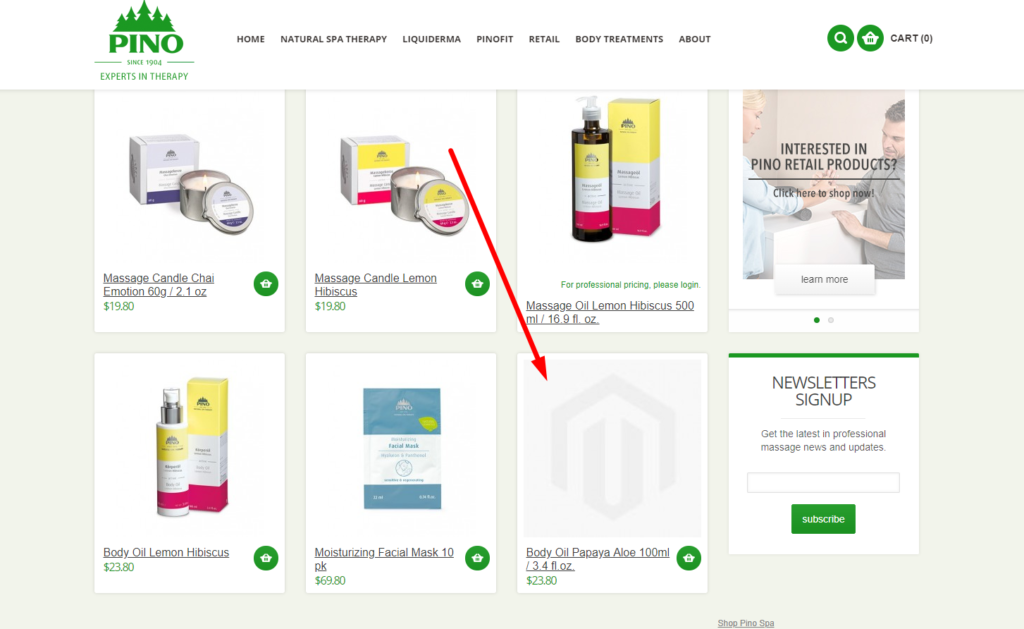
5. Найдено товары без фото. Рекомендуется не добавлять товары без фотографий.

2. Tous
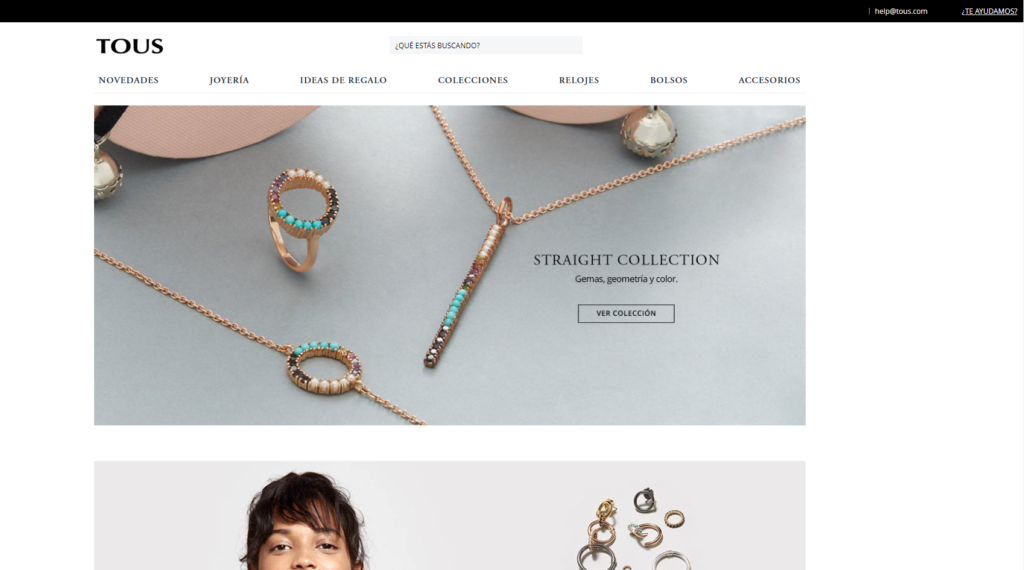
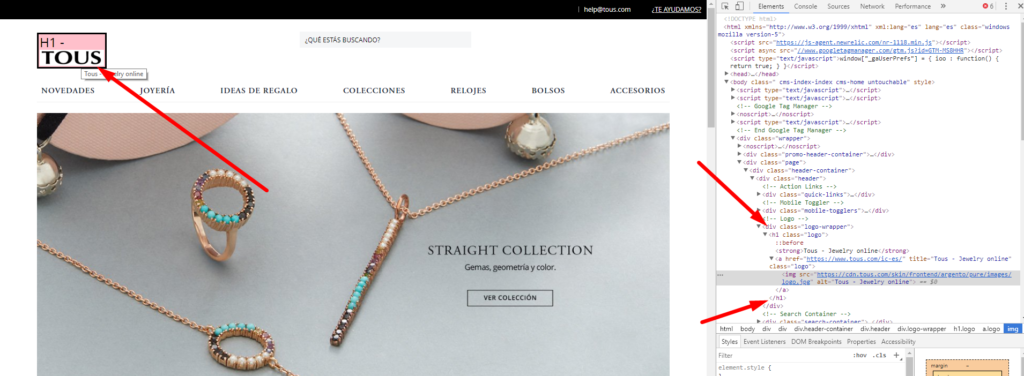
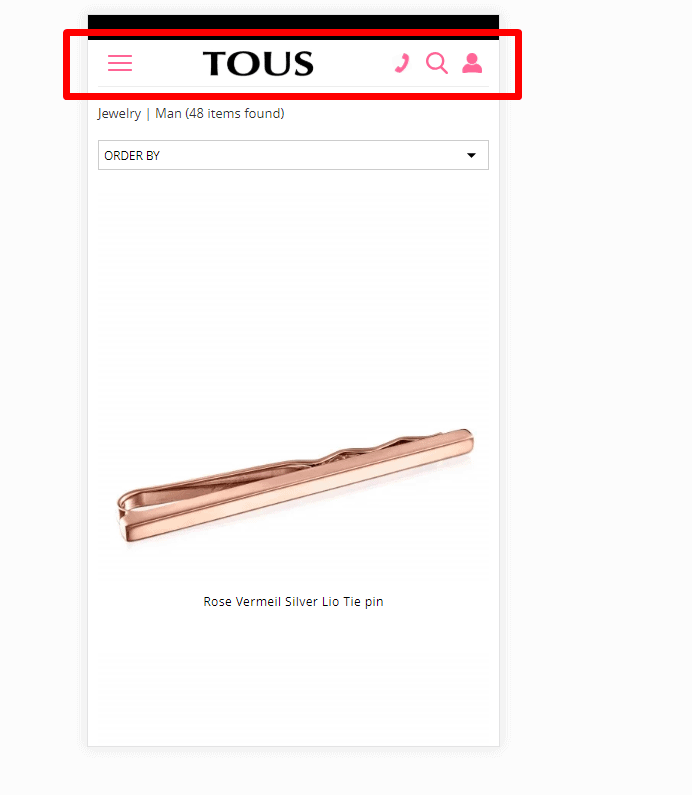
Скрин главной:

Ссылка на сайт: https://www.tous.com/
Компания TOUS уже более ста лет предлагает своим клиентам ювелирные украшения и аксессуары, которые должны сопровождать вас в лучшие моменты вашей жизни. Основными заслугами является высокое качество продукции, страсть и сила духа, вложенные в каждое изделие.
SEO ошибки сайта Tous
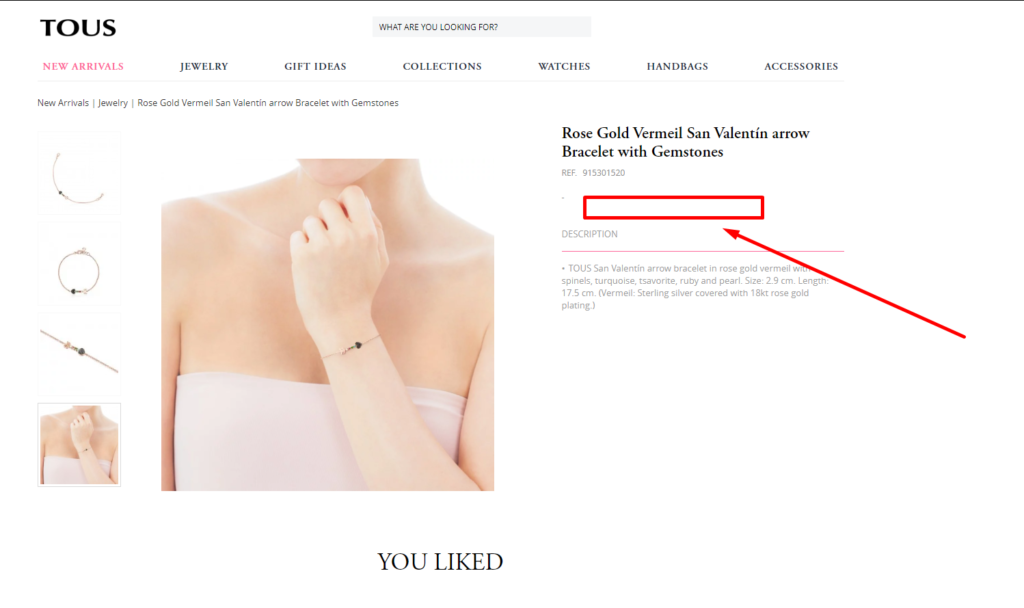
1. Логотип помещен в заголовок Н1. Это неправильно, с точки зрения SEO текст должен быть с содержанием основных ключевых запросов.

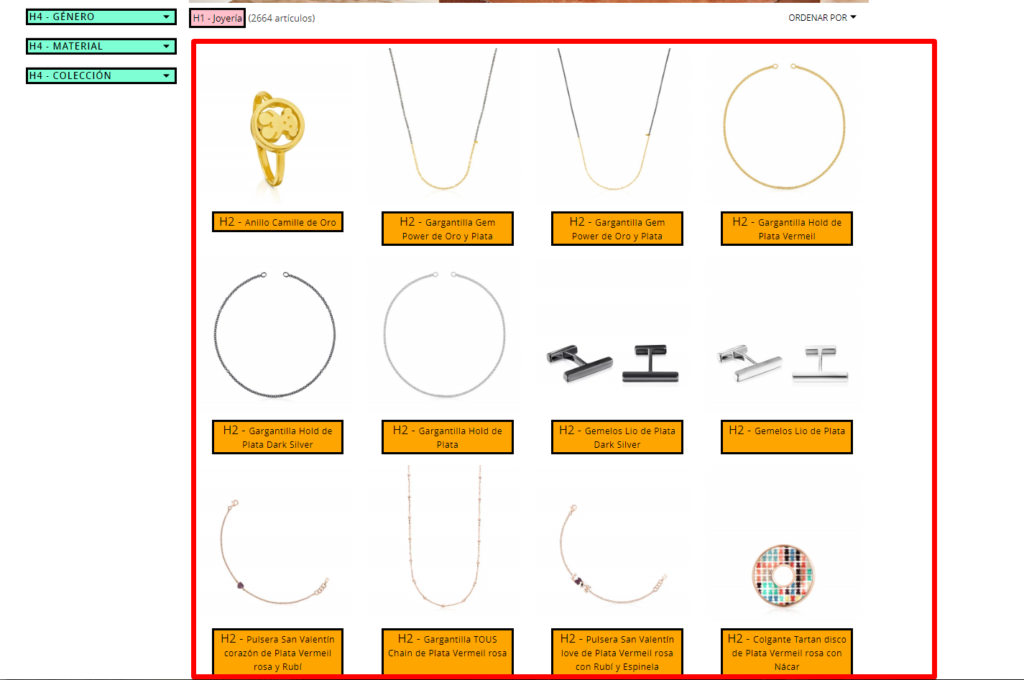
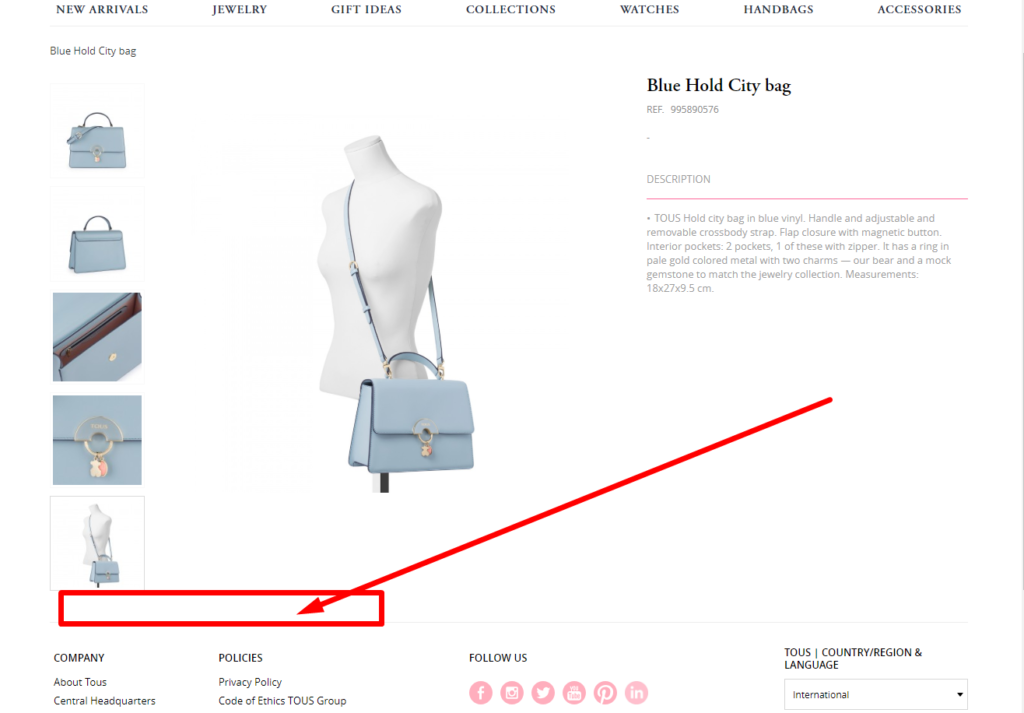
2. Название товара — это название Н2. Нужно переделать на span из сохранившихся стилей. Заголовки Н2 используются в seo текстах и должны содержать ключевые запросы.

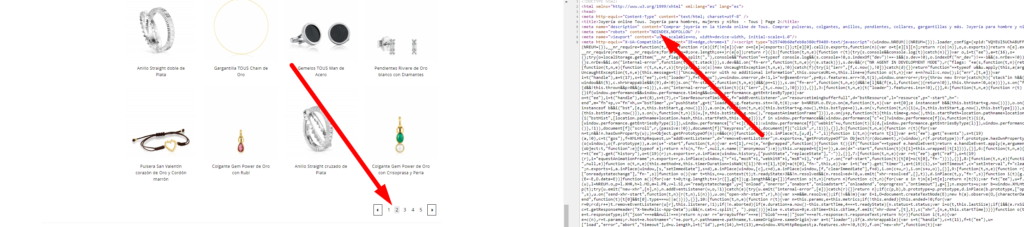
3. Нумерация настроена неправильно. Страницы пагинации должны иметь noindex, follow, для того чтобы избежать дублированного контента. Поисковые работы тогда могут переходить по страницам, но не индексировать SEO-тексты.

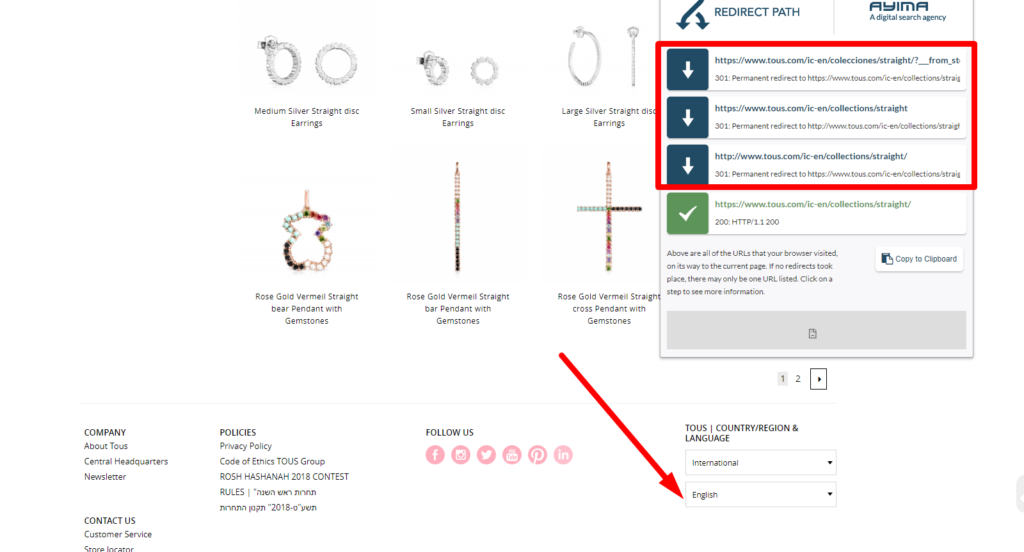
4. При изменении языка присутствуют 3 промежуточных редиректы.

5. Alt изображений товара должен быть по прописан по СЯ. Это нужно для того, чтобы пользователи могли находить товар через поиск по изображениям.
Юзабилити ошибки сайта Tous
1. На страницах товара нет указанной цены и кнопки купить.

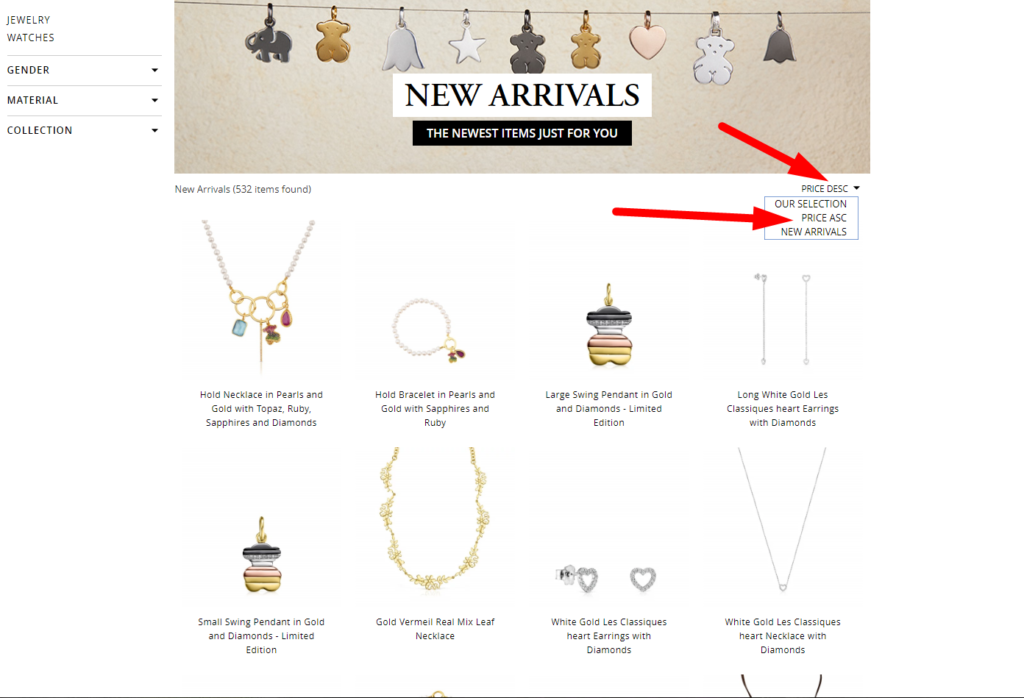
2. На страницах категорий нет указанных цен и кнопки купить, хотя сортировка по ценам есть.

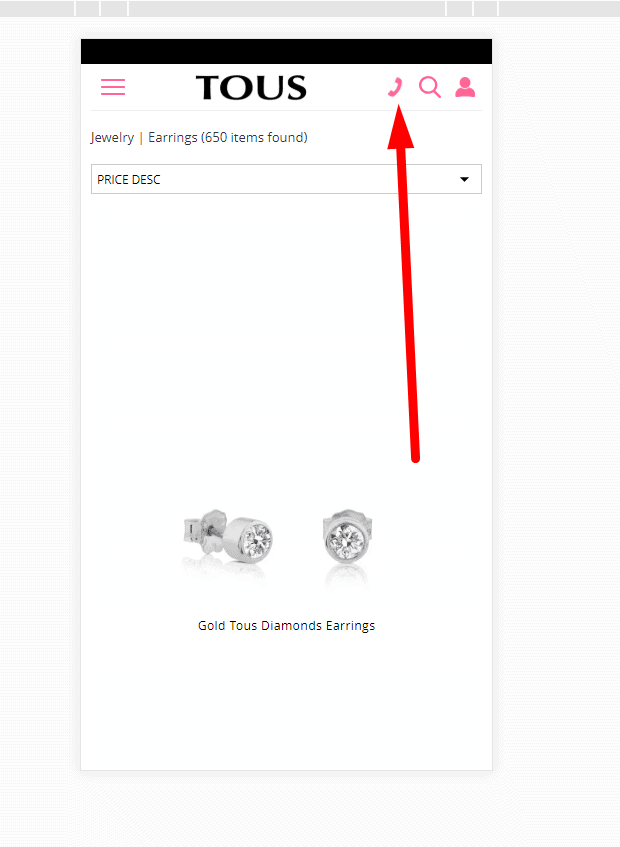
3. В мобильной версии сайта есть активная иконка звонка.
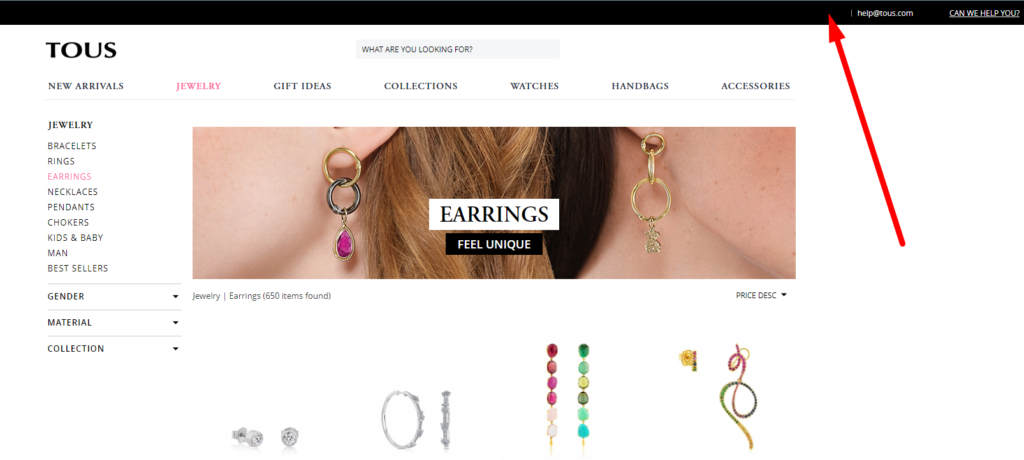
 Однако на ПК версии никаких контактов в шапке нет.
Однако на ПК версии никаких контактов в шапке нет.

4. Рекомендуется для удобства закрепить главное меню при скролле для мобильной версии сайта.

5. Отсутствует таб с отзывами о товаре.

3. Fun Express
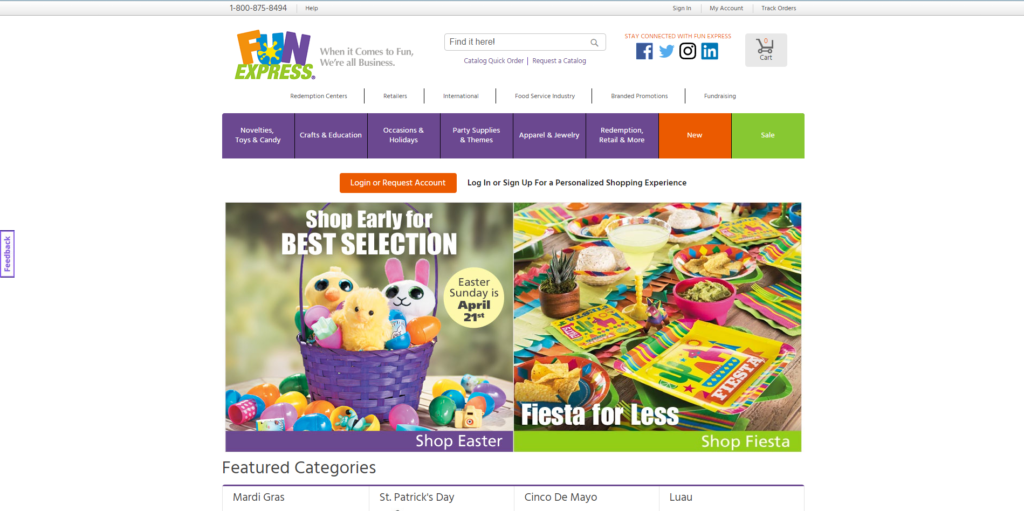
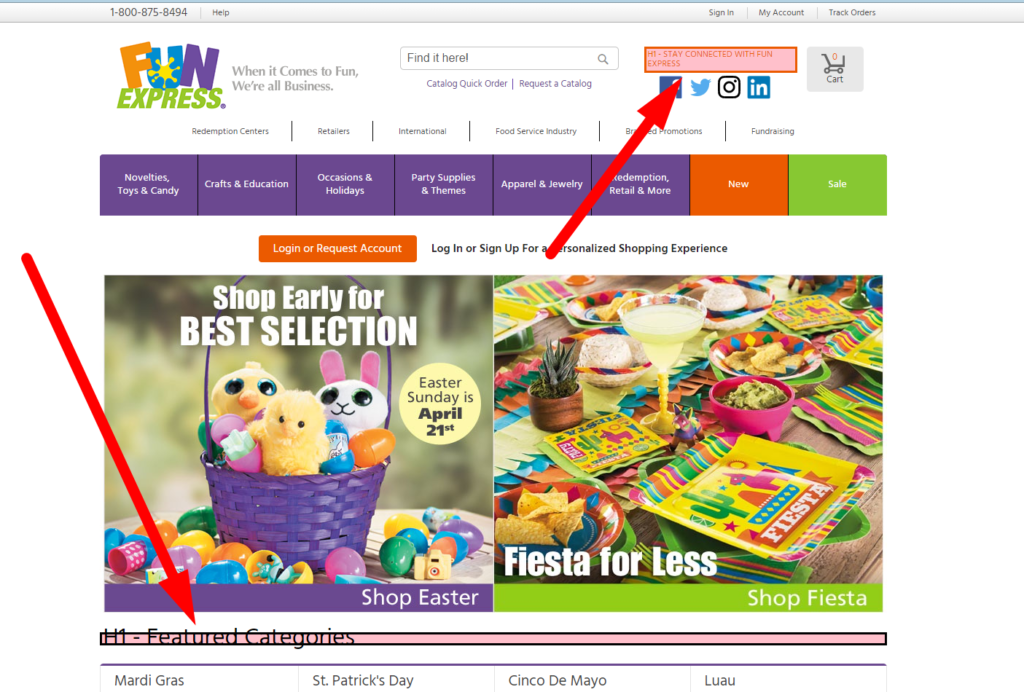
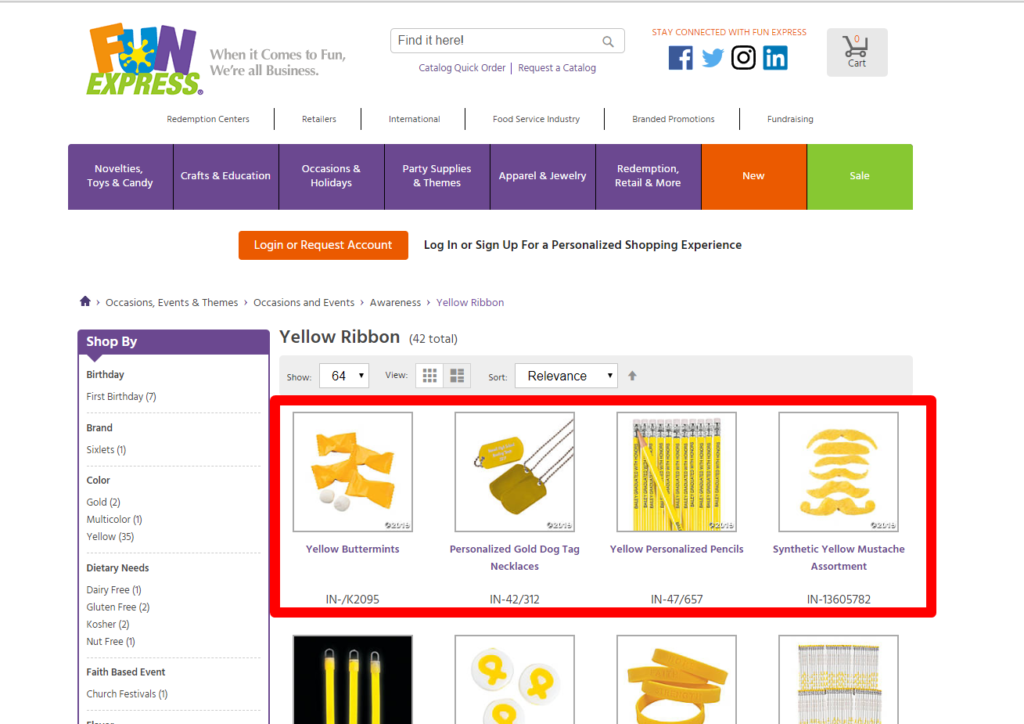
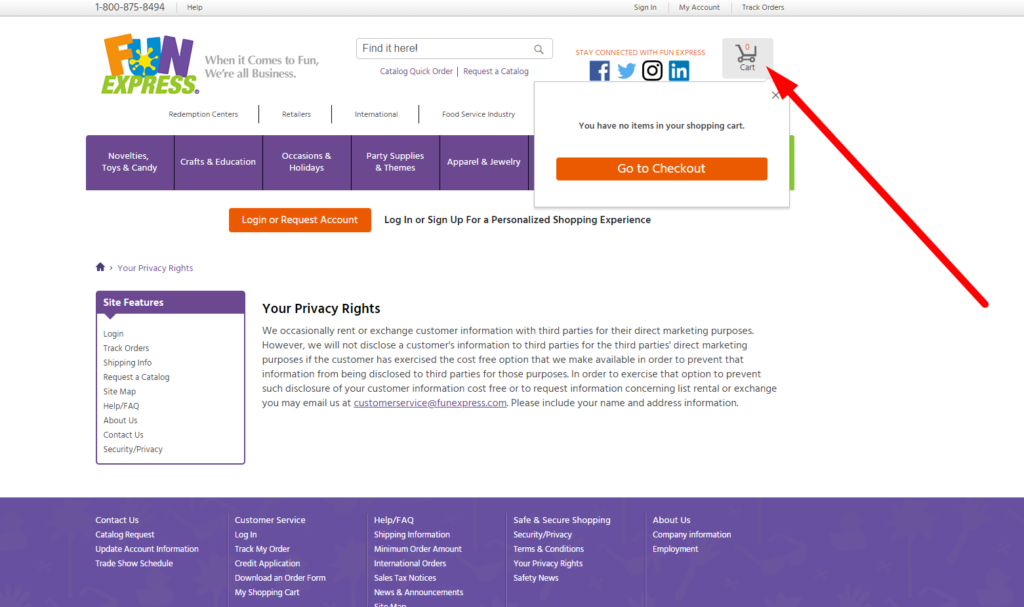
Скрин главной:

Ссылка на сайт: https://www.funexpress.com/.
Fun Express является ведущим поставщиком игрушек, различных новинок, подарочных изделий и премиум товаров в данной сфере. Они готовы предложить более 10 000 наименований в линейке продуктов, среди которых найдется игрушка для каждого.
SEO ошибки сайта Fun Express
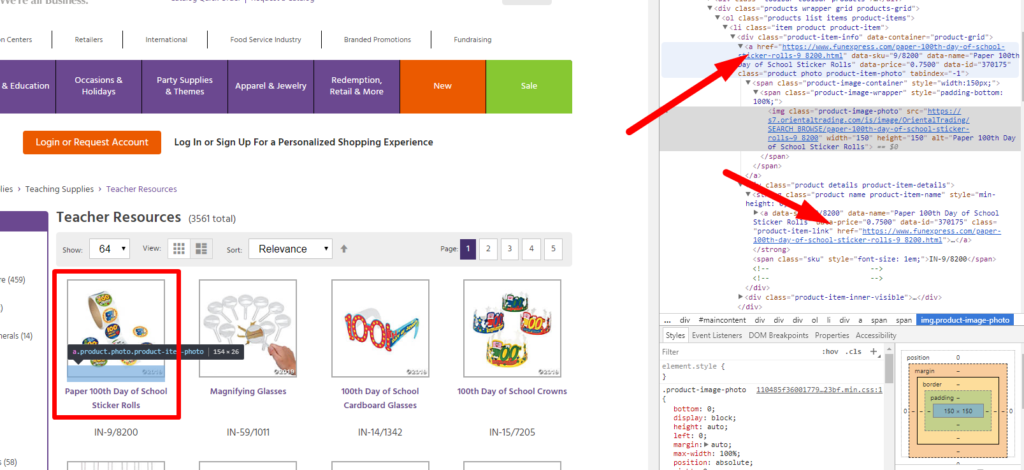
1. Присутствуют два и более заголовка Н1 почти на всех страница сайта.

2. На один товар ссылается 2 ссылки. По канонам SEO должна быть одна ссылка, которая содержит правильный анкор.

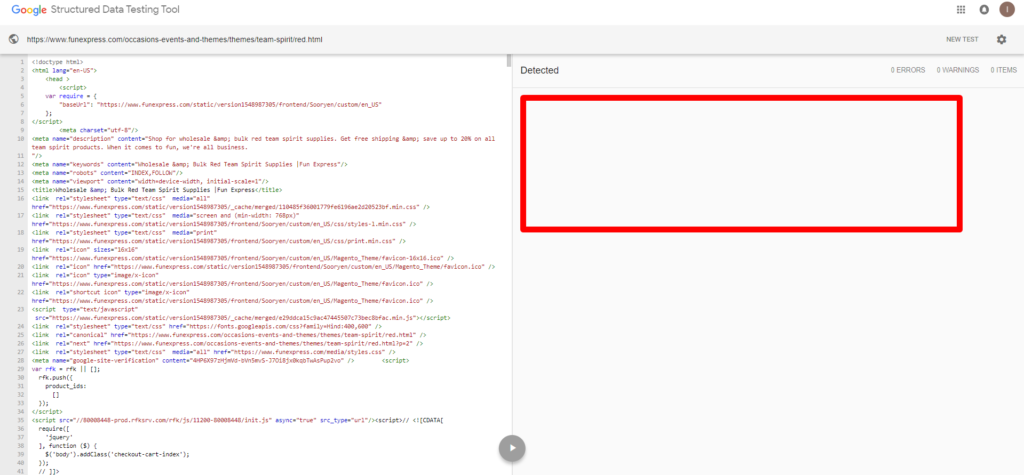
3. Отсутствует любая микроразметка.

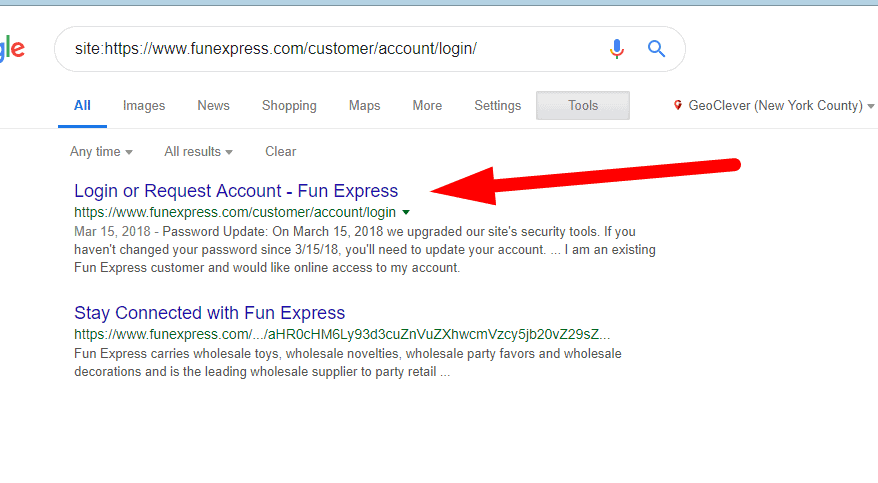
- Такая страница должна отдавать 404 код.

4. Технические страницы не закрыты для поисковиков.

Юзабилити ошибки сайта Fun Express
1. Нет цен и кнопки купить. Эта возможность предоставлена только зарегистрированным пользователям, что в свою очередь повышает процент отказов для обычных людей, которые впервые попали на сайт.

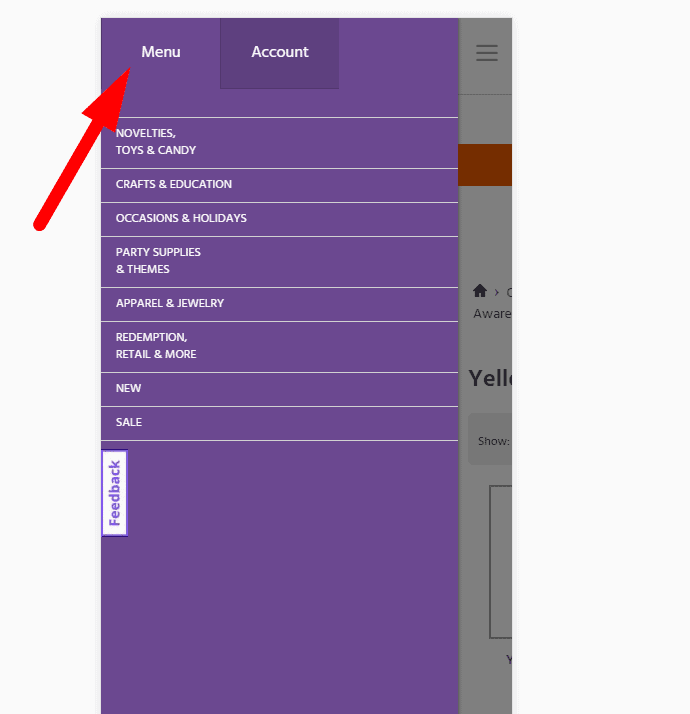
2. Не совсем понятное меню для мобильной версии. Активный таб становится цветом фона, а не активный наоборот выделяется. Лучше сделать наоборот, как привыкли люди.

3. Рекомендуется для удобства закрепить главное меню при скролле для мобильной версии сайта.

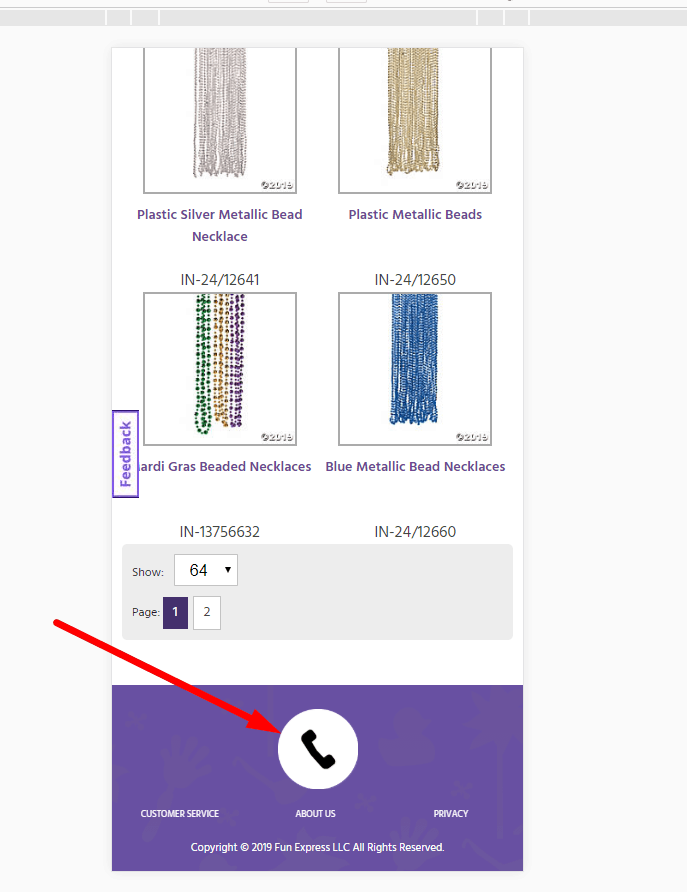
4. Кнопку звонка рекомендуется сделать меньше и закрепить при скролле.

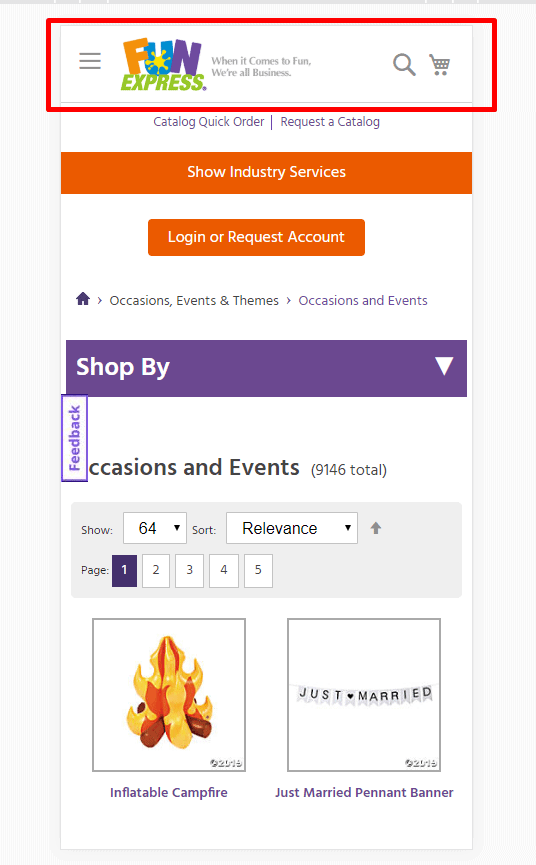
5. Если совершать покупки могут только зарегистрированные пользователи, тогда корзину для обычных посетителей рекомендуется не выводить.

4. Obramax
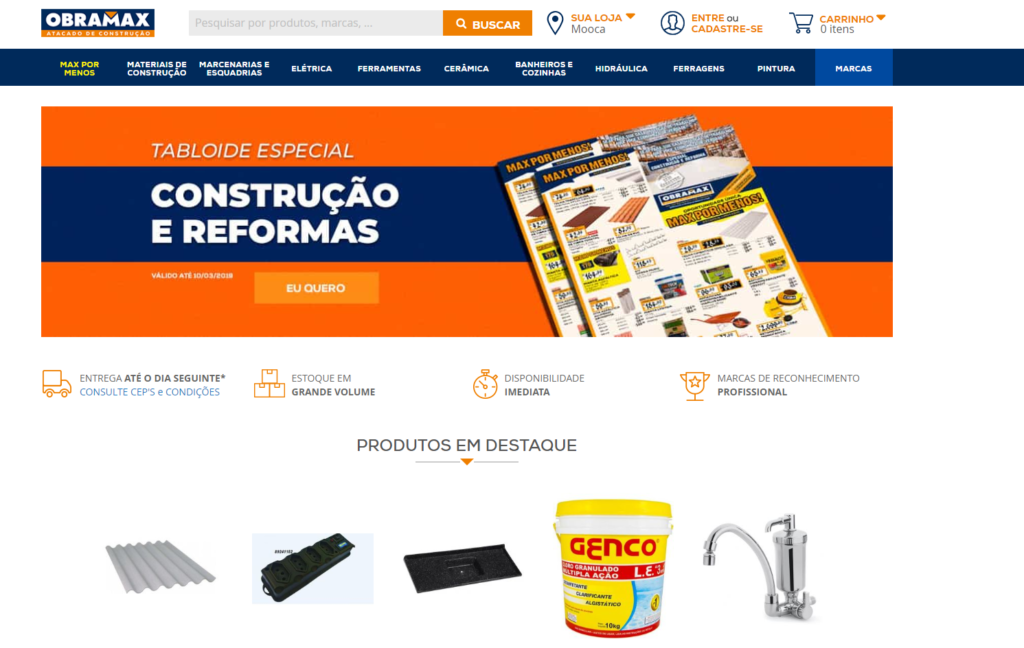
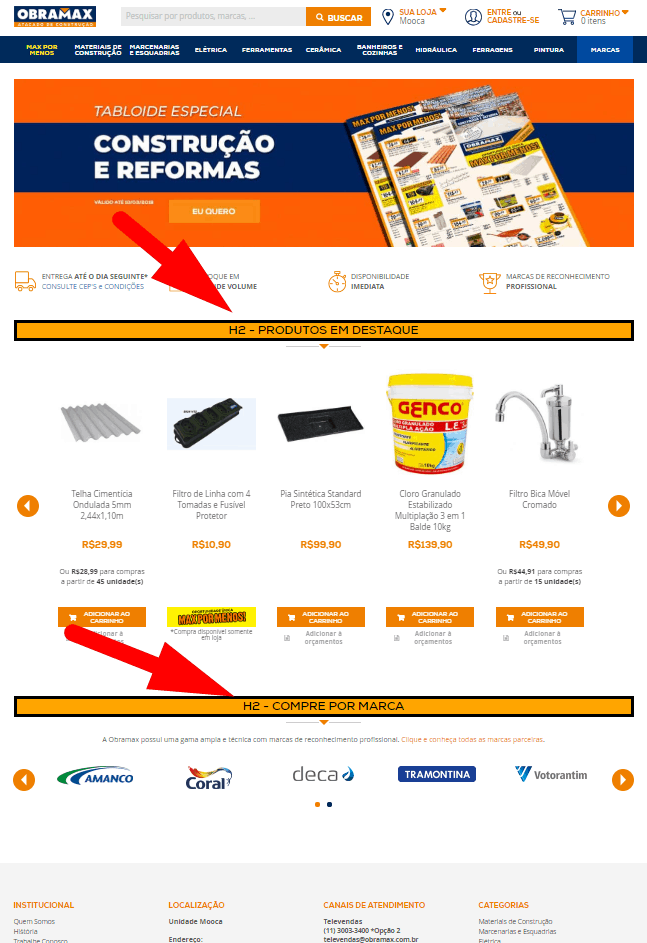
Скрин главной:

Ссылка на сайт: https://www.obramax.com.br/.
Obramax – это всегда широкий ассортимент строительных материалов, инструментов, профессионального и бытового оборудования, а также мебели и сантехники. Здесь вы сможете найти все и даже больше.
SEO ошибки сайта Obramax
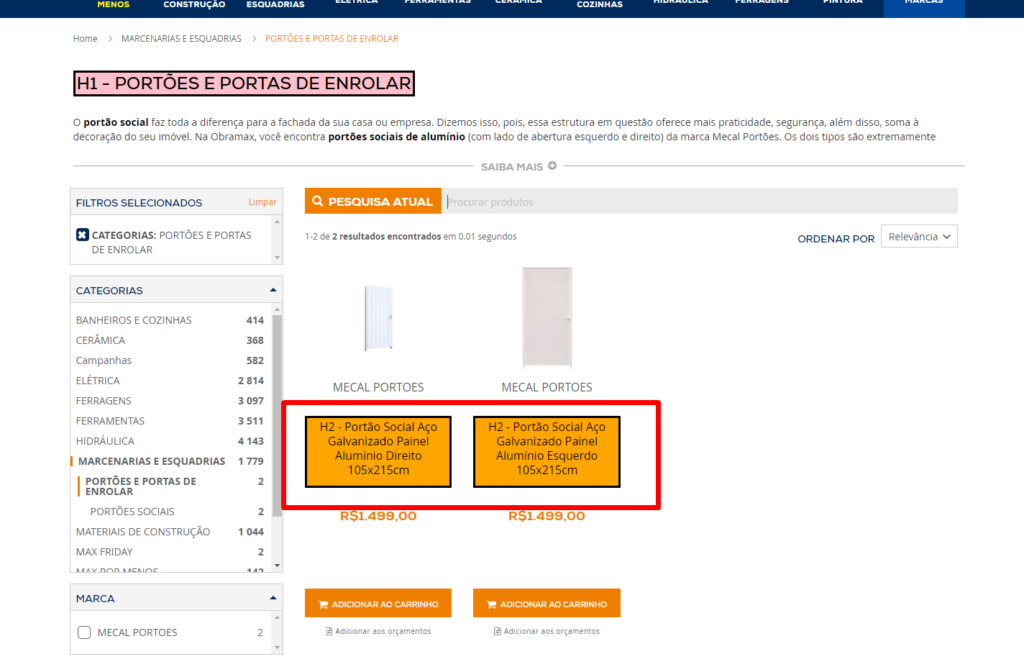
1. На главной странице отсутствуют заголовки Н1.

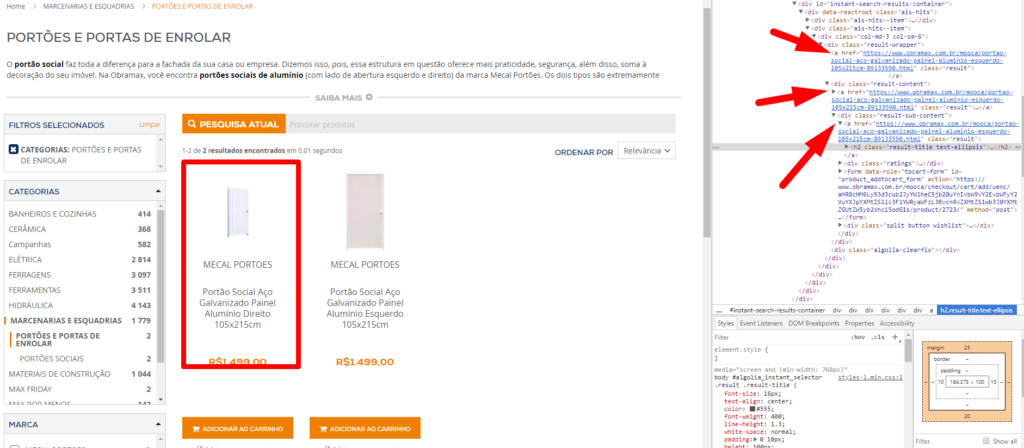
2. Название товара лучше переделать на span с сохранением стилей.

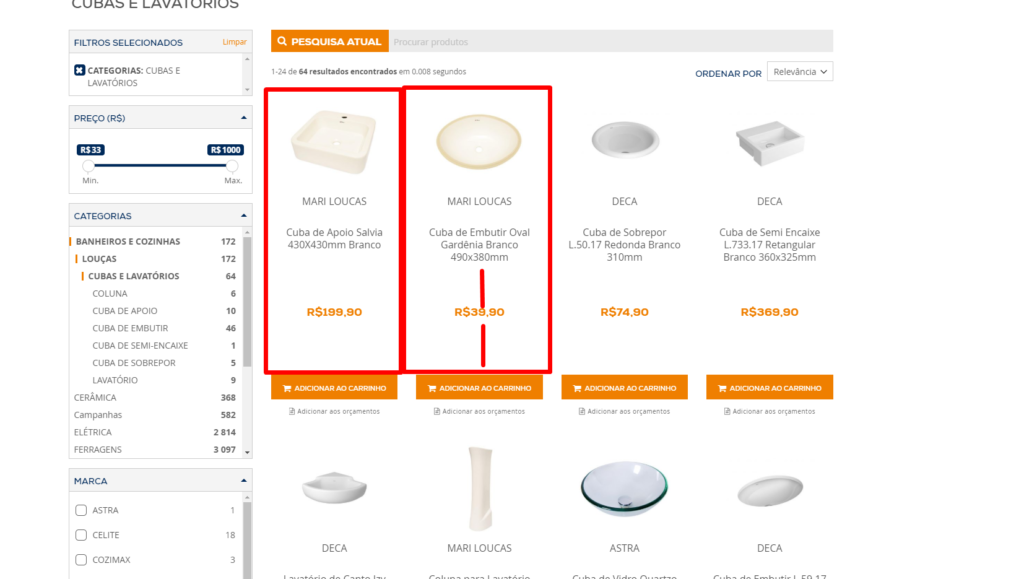
3. Присутствующие 3 ссылки на страницу товара.

4. Отсутствует микроразметка.

5. Найдено дублированные страницы. На странице https://www.obramax.com.br/hidraulica/aquecimento-de-agua.html содержится такой же контент как и на https://www.obramax.com.br/mooca/hidraulica/aquecimento-de-agua.html. Должен быть canonical в одной из этих страниц.
Юзабилити ошибки сайта Obramax
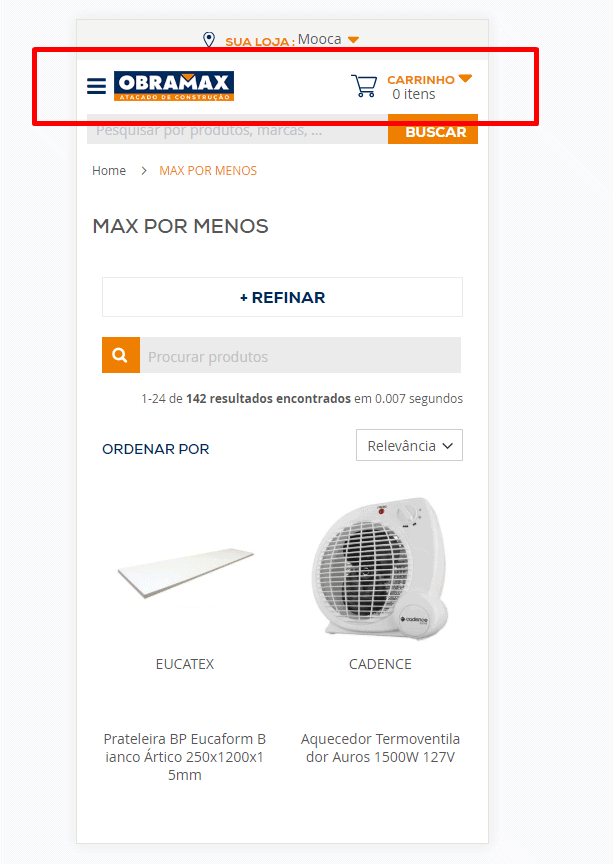
1. Рекомендуется закрепить главное меню при скролле в мобильной версии сайта.

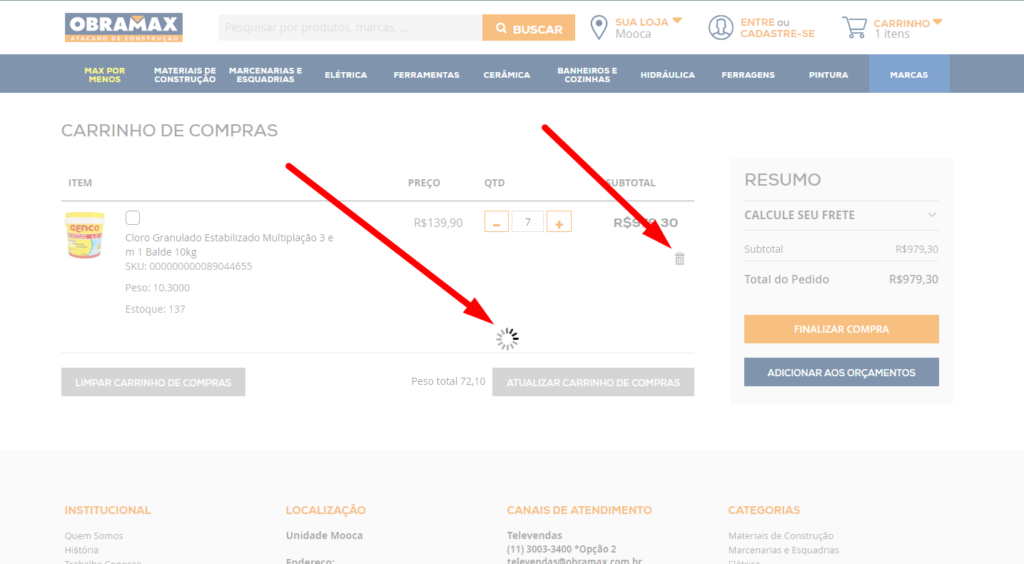
2. При удалены товара из корзины сайт зависает.

3. Эти табы являются активными, однако не выполняют никаких действий.

4. При просмотре категорий товара есть много пустого места. Рекомендуется увеличить фото, чтобы заполнить эти пробелы.

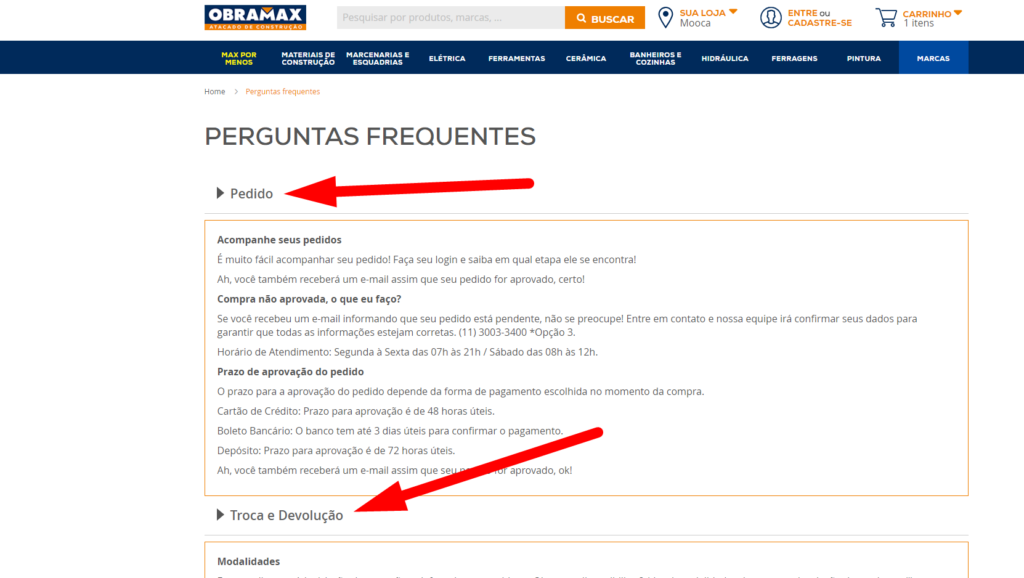
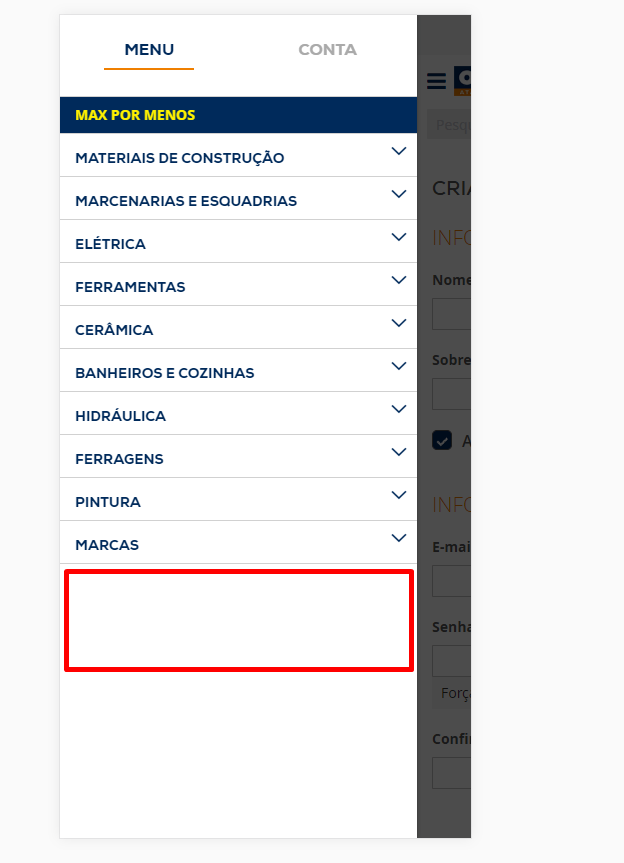
5. Рекомендуется в главном меню мобильной версии сайта оставь контактные данные под списком категорий.

5. Rubik’s
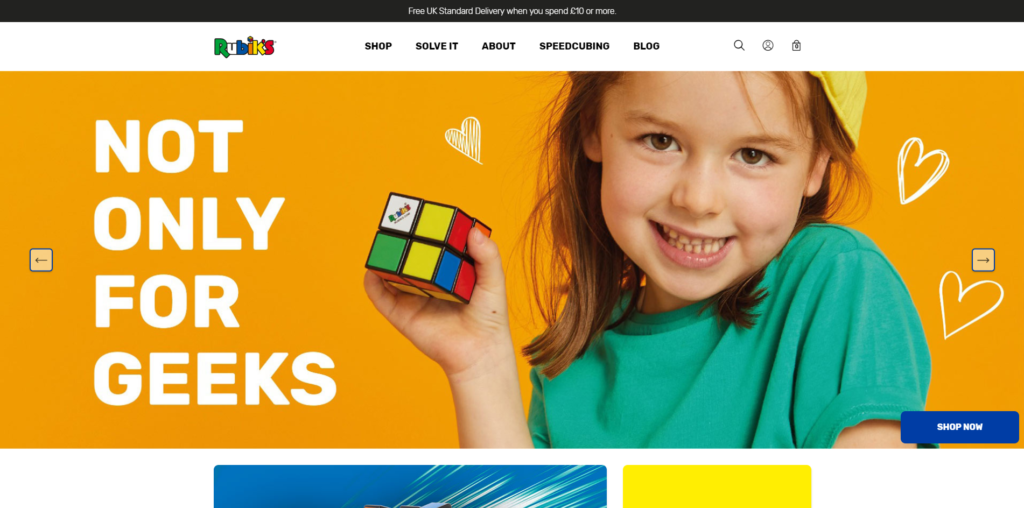
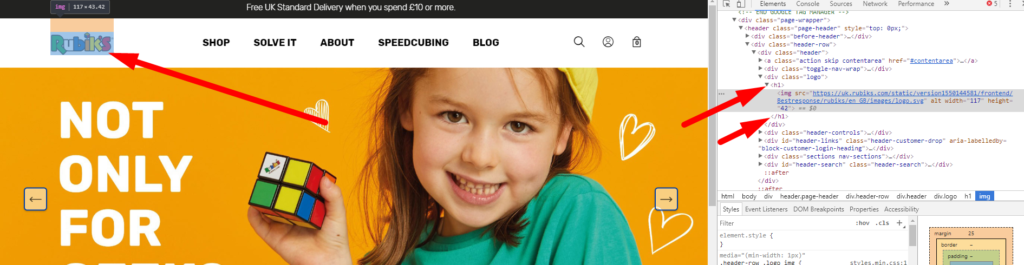
Скрин главной:

Ссылка на сайт: https://uk.rubiks.com/.
Узнайте, как 40-летняя история привела к тому, что Кубик Рубик стал одной из самых продаваемых игрушек. Также вы сможете купить на сайте любые головоломки и аксессуары, связанные с этой популярной игрушкой.
SEO ошибки сайта Rubik’s
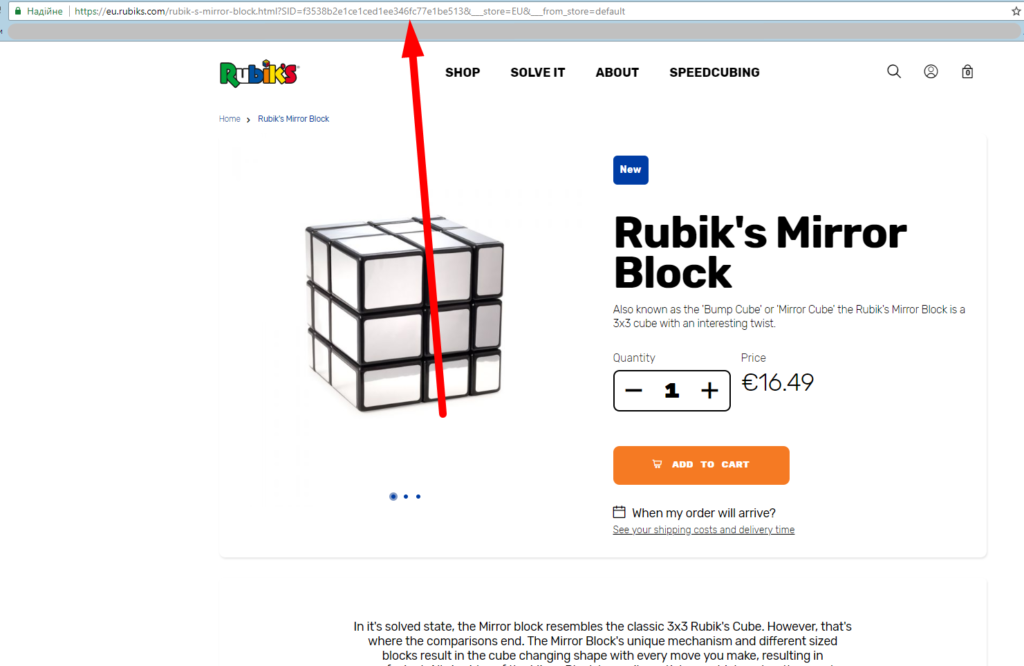
1. На главной странице в заголовке Н1 прописана картинка.

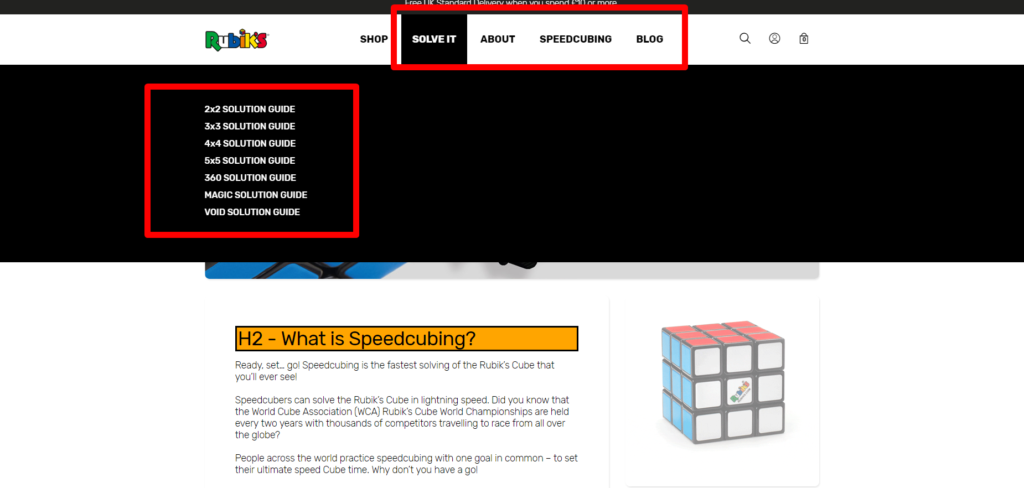
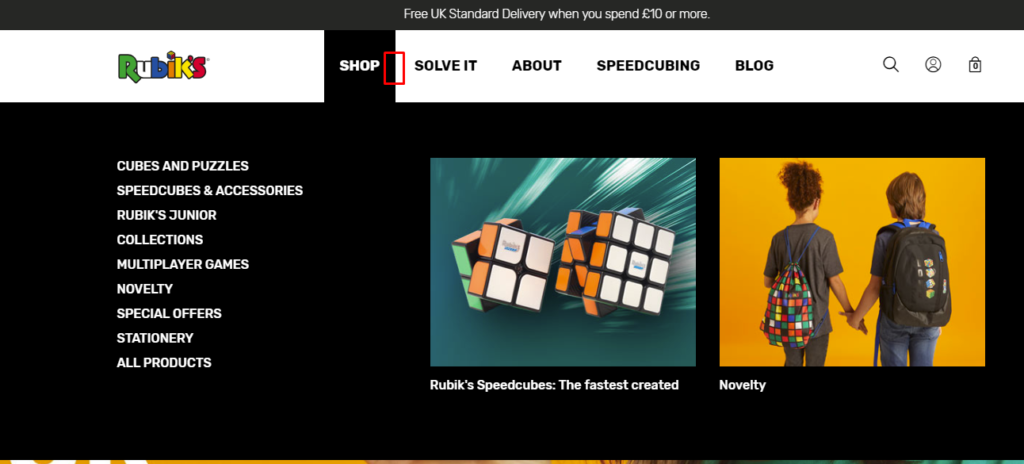
2. На этих страницах и категориях отсутствуют заголовки Н1, что плохо влияет на SEO.

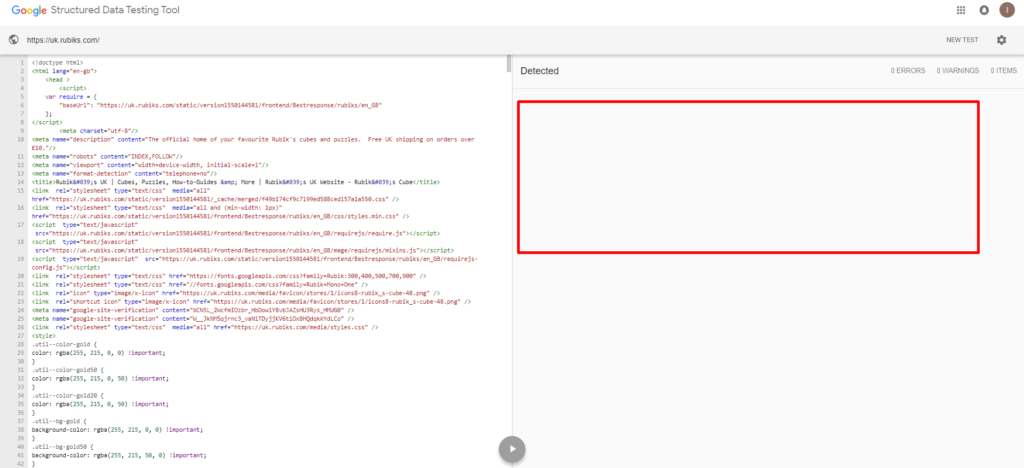
3. Отсутствуют любые структурированные данные.

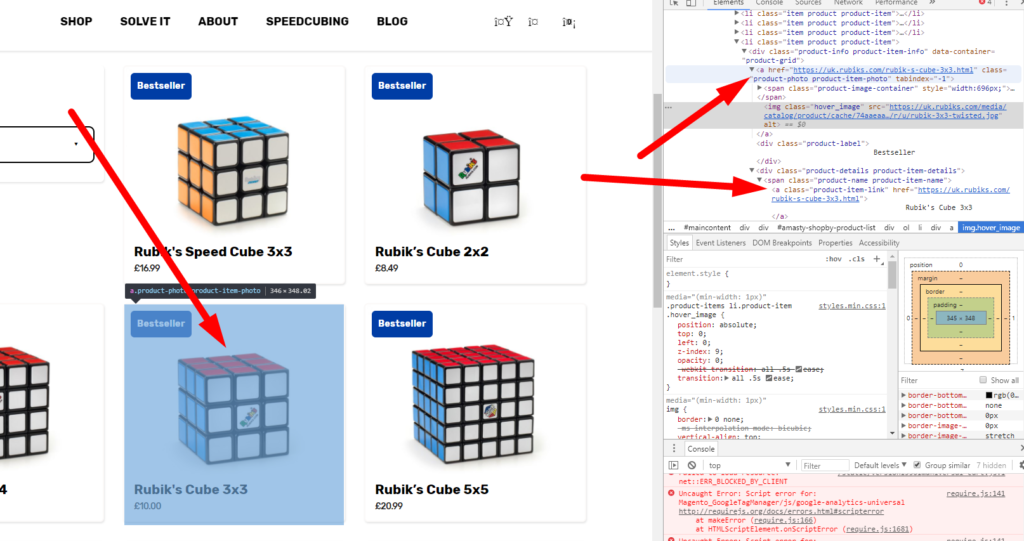
4. Найдено несколько ссылок на страницу товара. Ссылка должна быть одна.

5. Выявлено проблемы с ЧПУ.

Юзабилити ошибки сайта Rubik’s
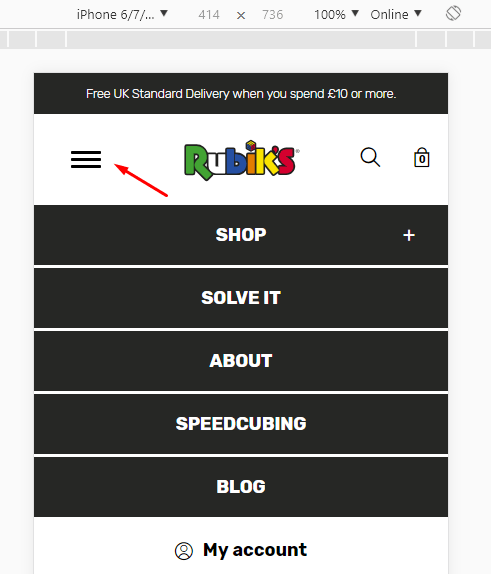
1. Здесь стоит добавить иконку о том, что есть выпадалка меню.

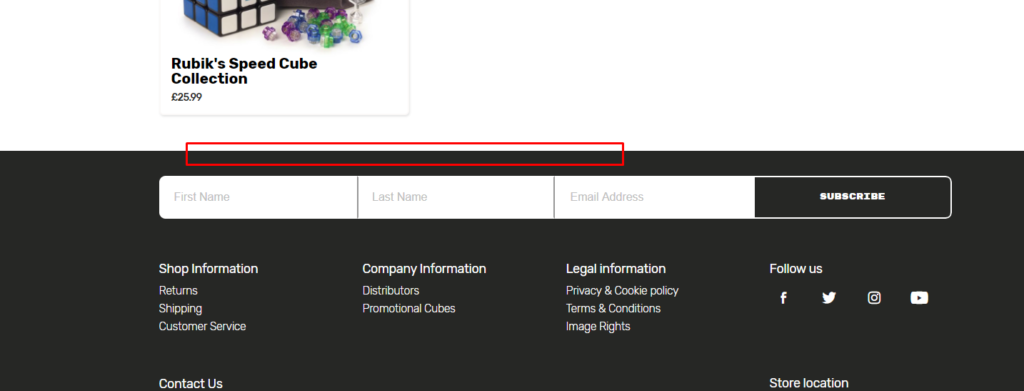
2. Нет призыва к действию, в таком случае подписываться никто не будет.

3. Нет призыва к действию и не ясно, что это https://uk.rubiks.com/blog/2018/12/14/rubiks-in-film/. Также на этой странице нет перелинковки на на другие статьи. Здесь высока вероятность, что будет очень высокий процент отказов.

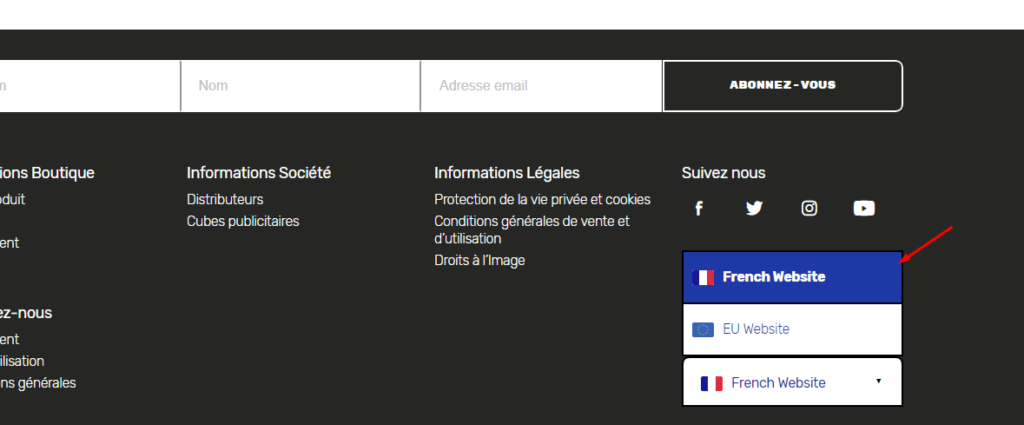
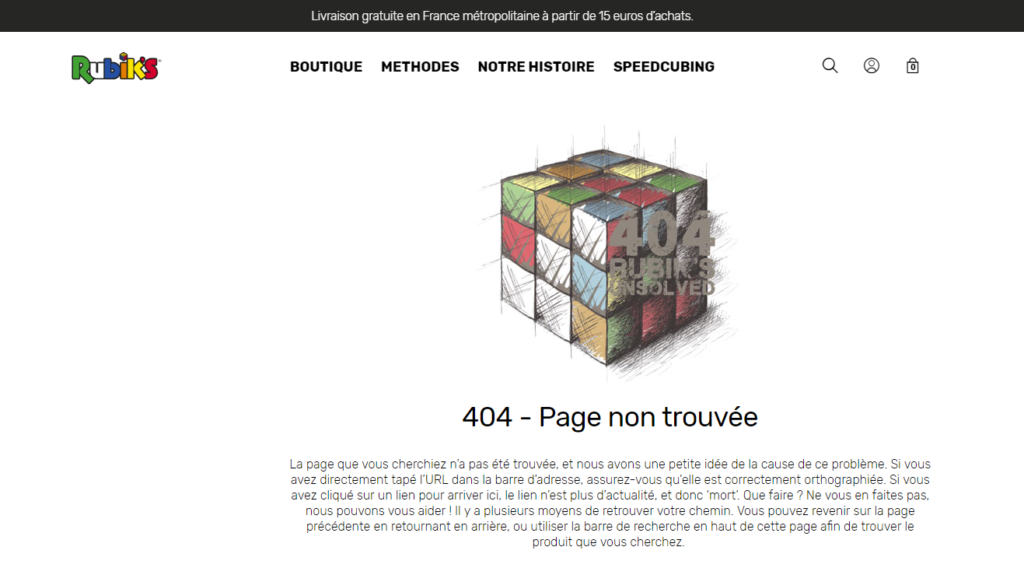
4. Если перейти на французский язык,
 здесь 404 ошибка.
здесь 404 ошибка.

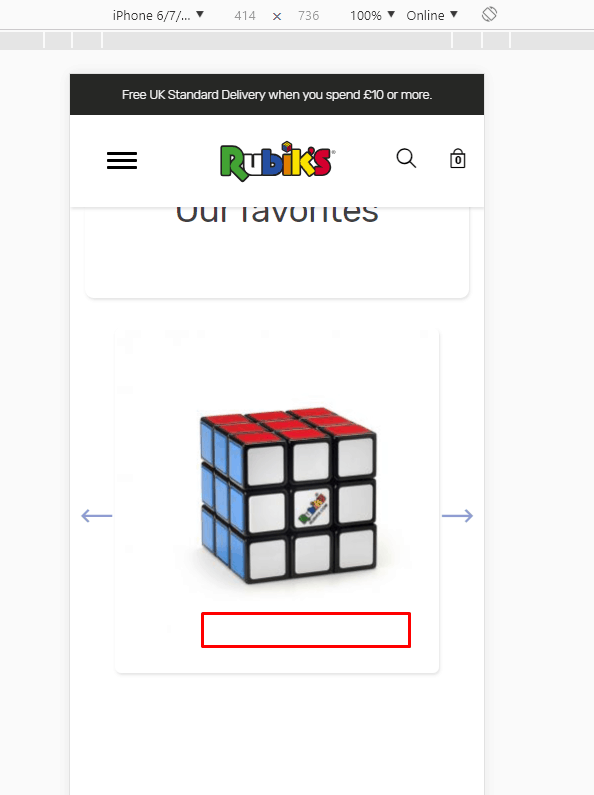
5. Здесь должна быть иконка закрыть, хотя сейчас гамбургер меню.

6. Mason Jars
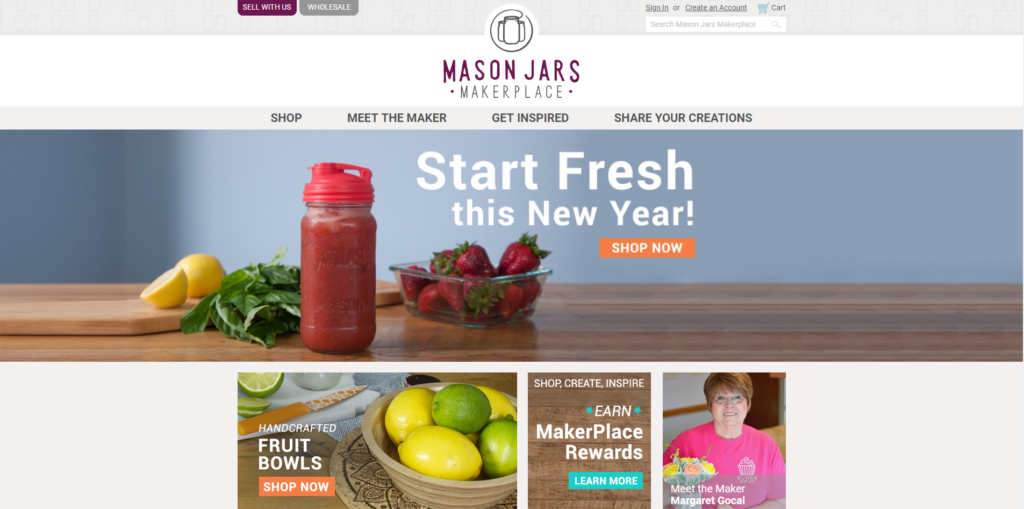
Скрин главной:

Ссылка на сайт: https://masonjars.com/.
Mason Jars Maker Place, сообщество людей, которые разделяют страсть к дому и любят создание вещей. Не важно, являетесь ли вы создателем, готовым поделиться продуктом или решением, или вы находитесь в своем доме, ища различные способы решения повседневных задач, здесь вы найдете интересную для себя информацию.
SEO ошибки сайта Mason Jars
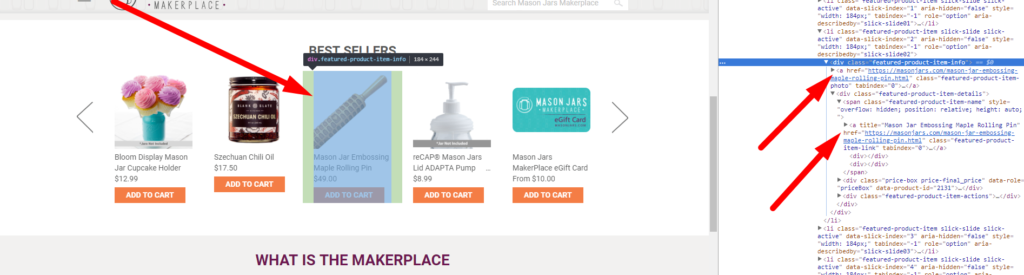
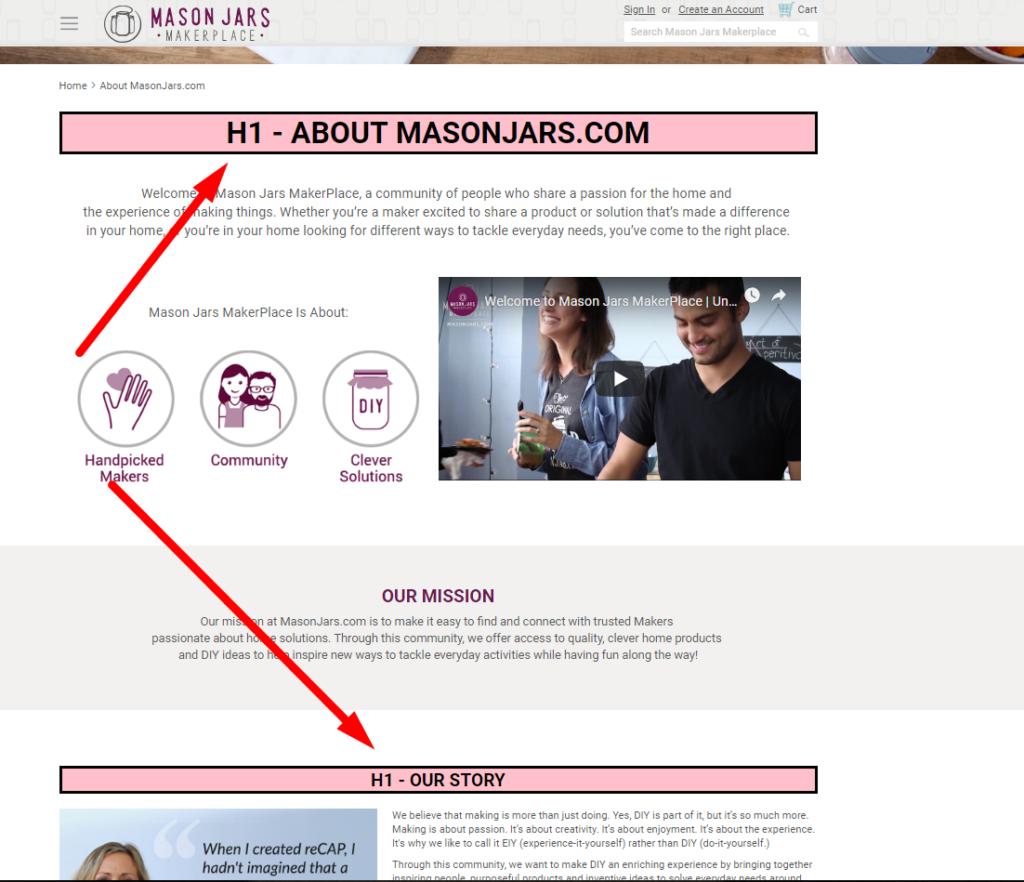
1. На главной странице и странице https://masonjars.com/community.html отсутствует заголовок Н1.
2. Присутствуют несколько ссылок на страницу товара.

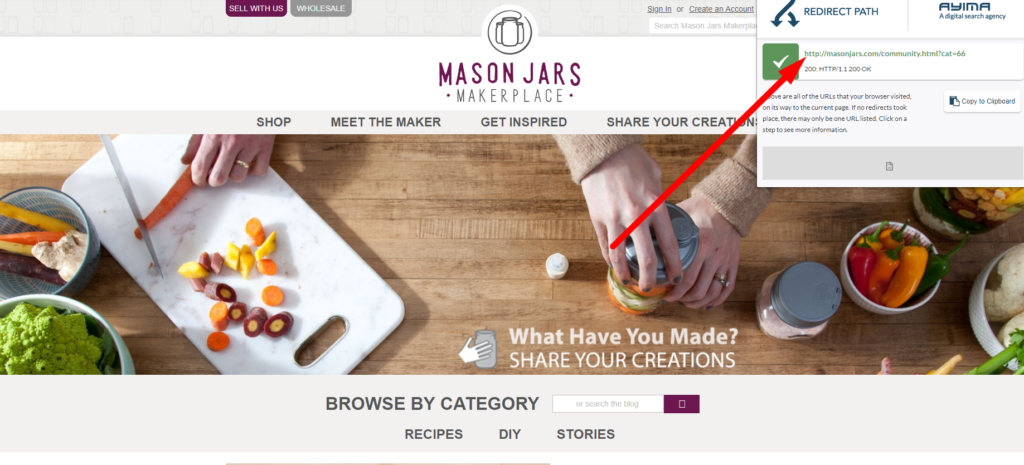
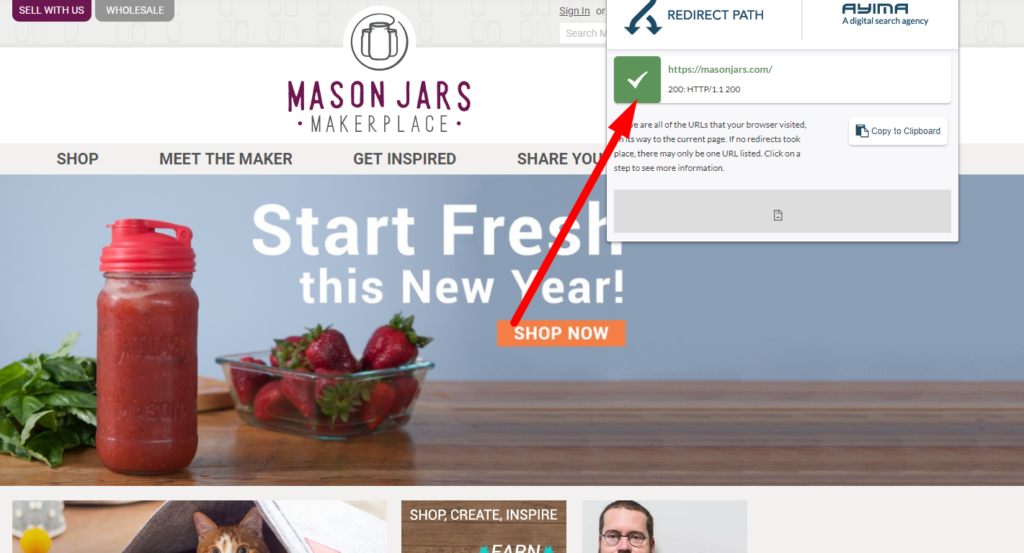
3. Сайт работает, как на http,
 так и на https.
так и на https.

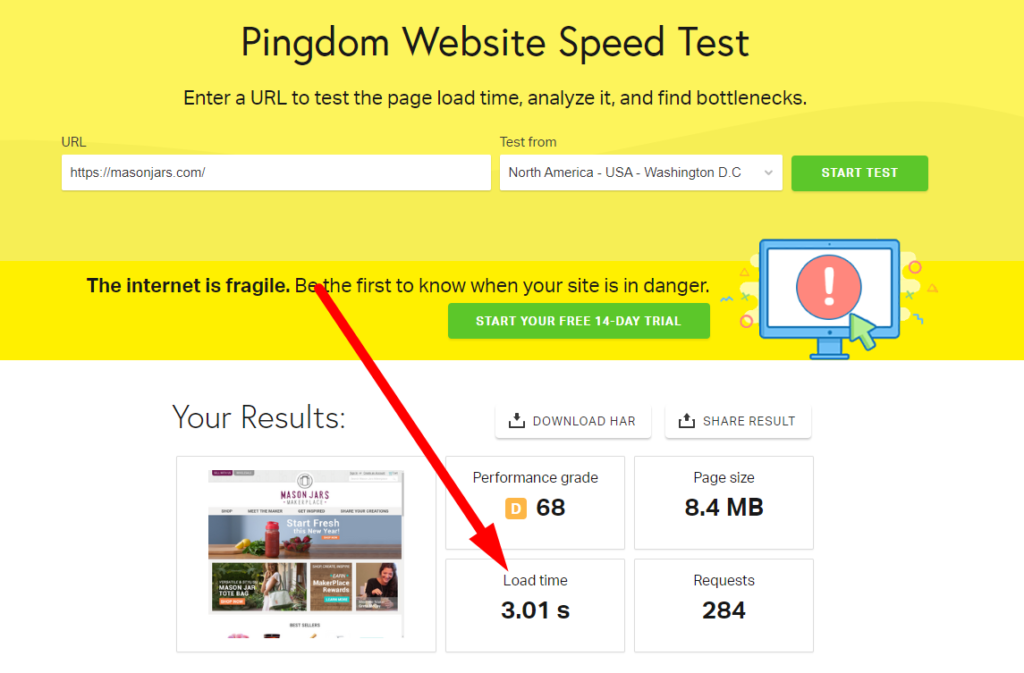
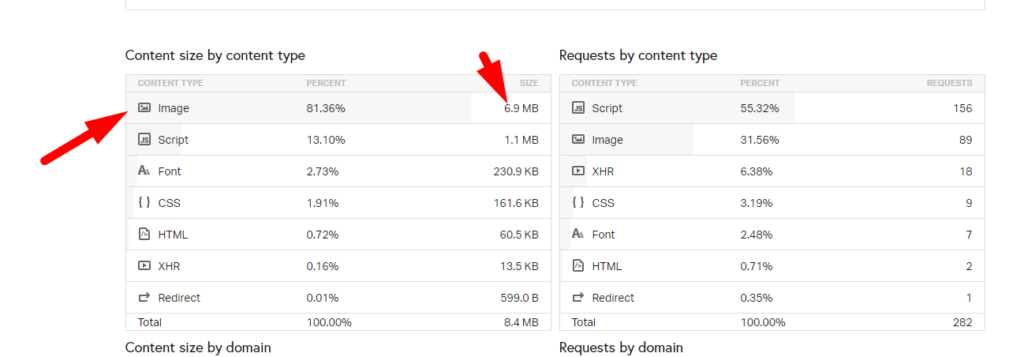
4. Для SEO рекомендуется улучшить скорость сайта.
 Сделать это возможно если оптимизировать изображение.
Сделать это возможно если оптимизировать изображение.

5. На странице о компании имеется несколько заголовков Н1 и это плохо для SEO.

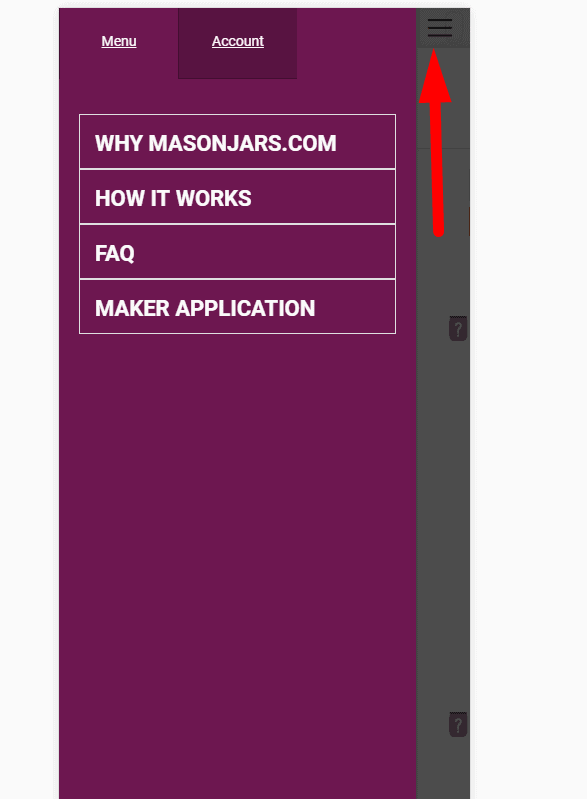
Юзабилити ошибки сайта Mason Jars
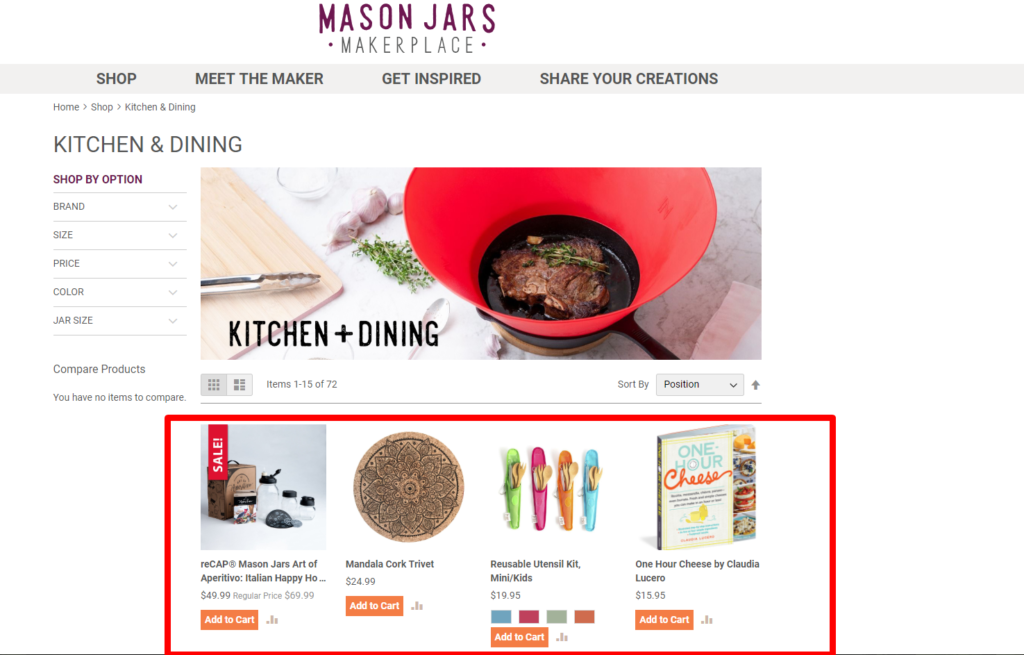
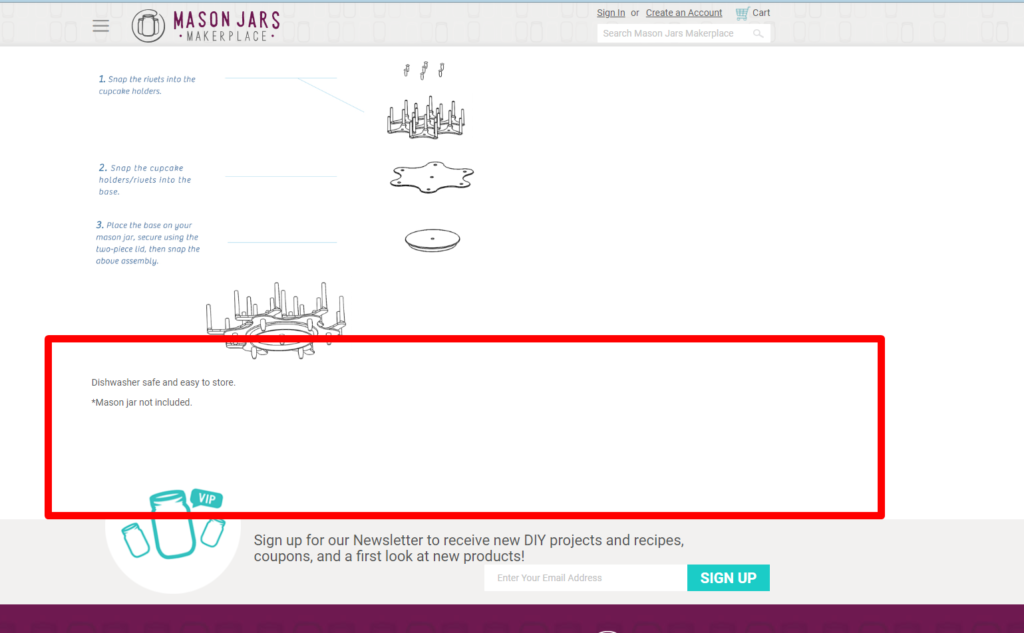
1. Рекомендуется выровнять верстку и сделать кнопки на одном уровне.

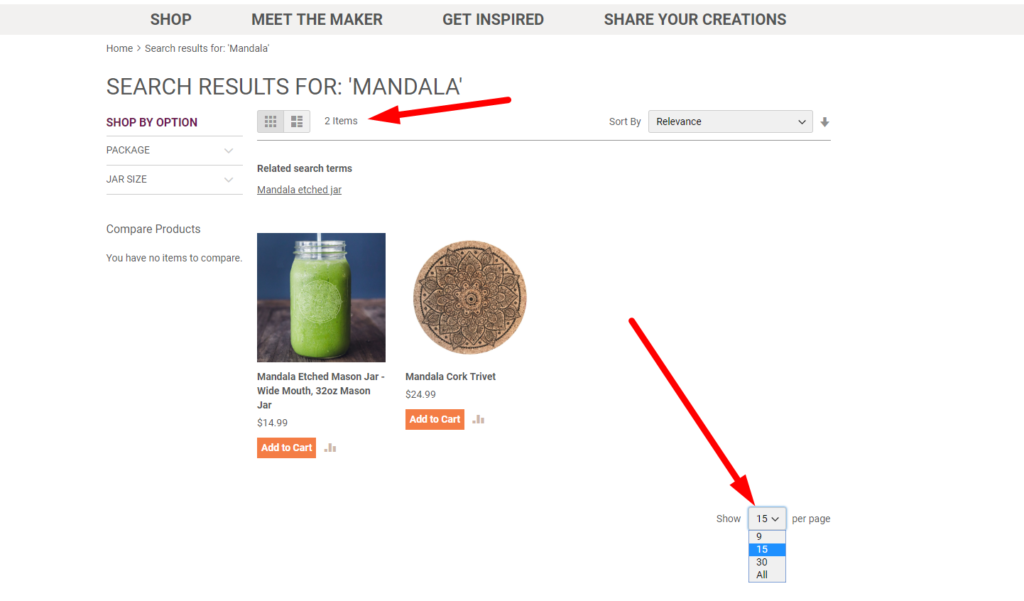
2. Если товаров менее 15 штук, рекомендуется скрыть выбор отображения.

3. На сайте отсутствуют контактные номера.
4. Кнопку закрытия меню в мобильной версии стоит сделать более заметной и изменить значок гамбургера на значок закрытия.

5. На странице товара нет перелинковки на другие подобные товары. Это нужно для уменьшения процента отказов.

7. Cabinets
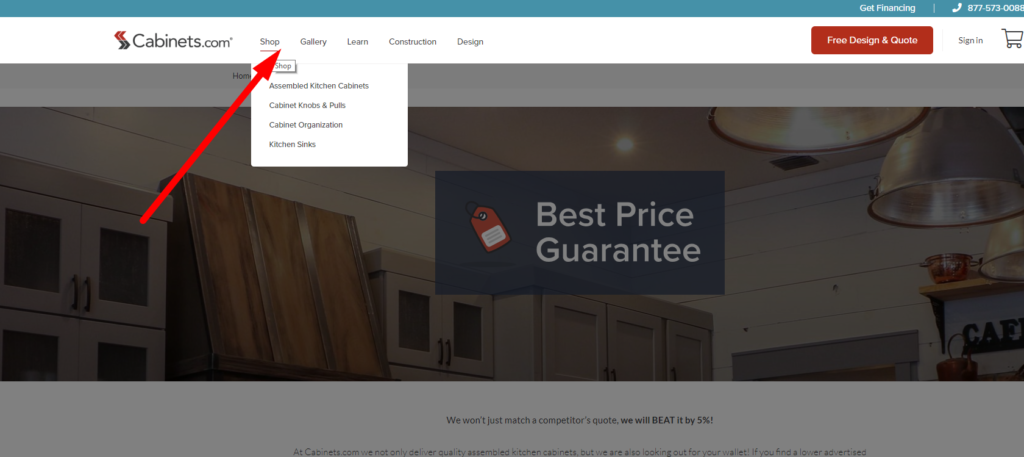
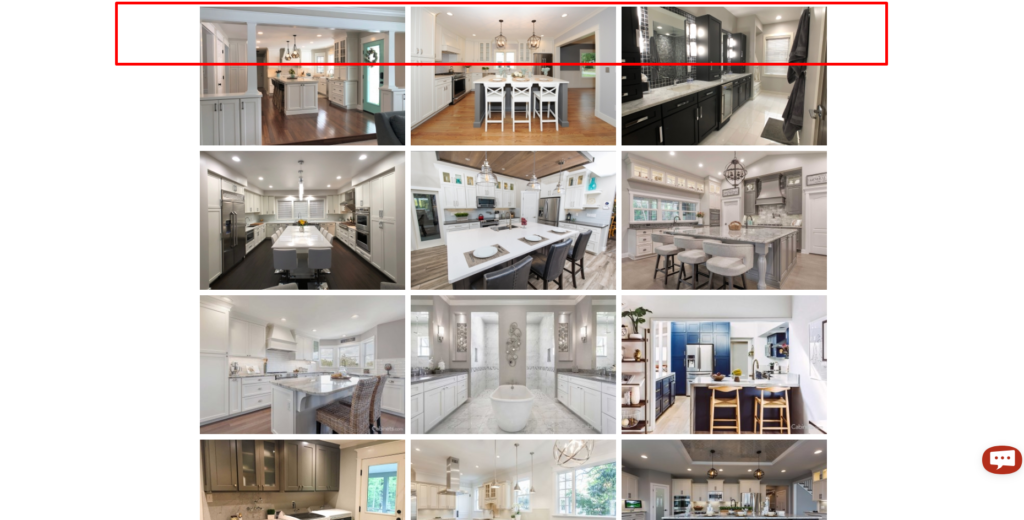
Скрин главной:

Ссылка на сайт: https://www.cabinets.com/.
Cabinets.com — крупнейший онлайн-магазин изготовленных и собранных в США шкафов и растущий ресурс для всех ваших кухонных нужд. Покупка кухонных шкафов онлайн — это нечто новое для многих домовладельцев и ремонтников, здесь стремятся упростить этот процесс для клиентов и предложить все лучшее.
SEO ошибки сайта Cabinets
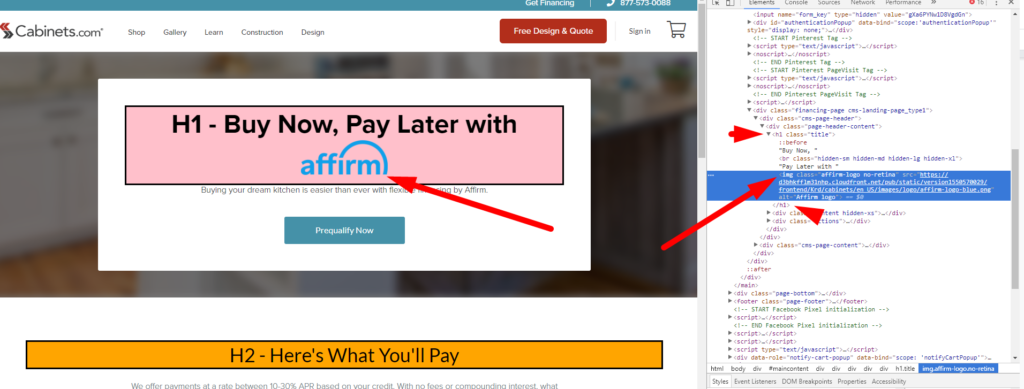
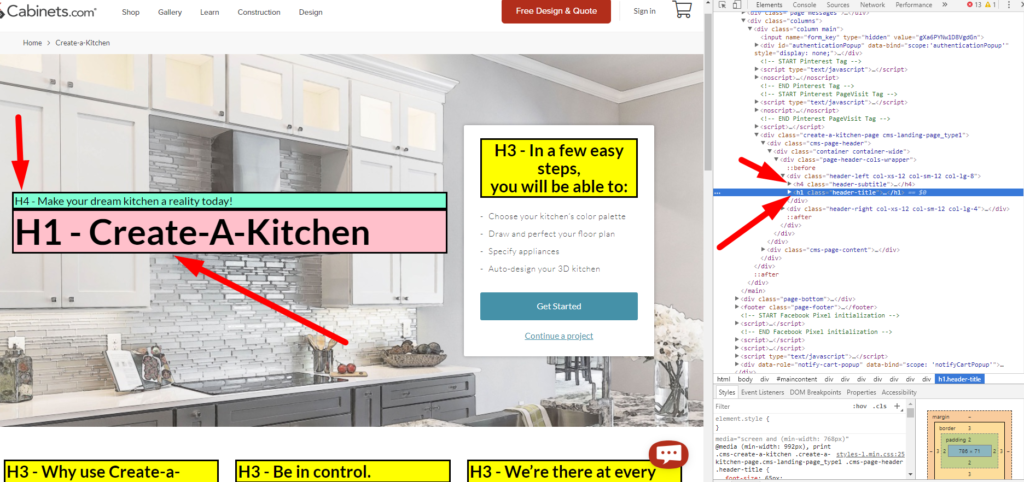
1. На главной странице и странице дизайне нет заголовка Н1.
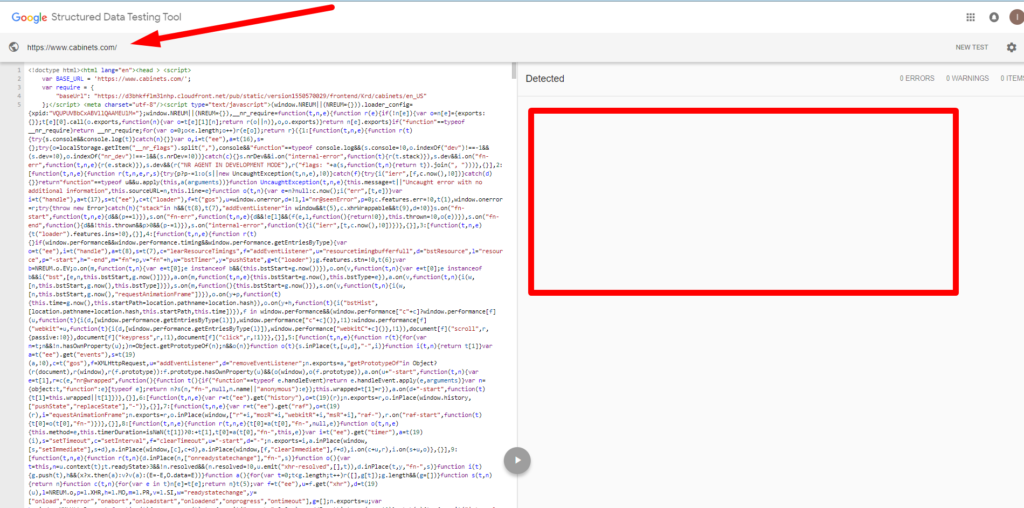
2. Отсутствуют любые структурированные данные.

3. Присутствует изображение в заголовке Н1 на странице https://www.cabinets.com/financing.

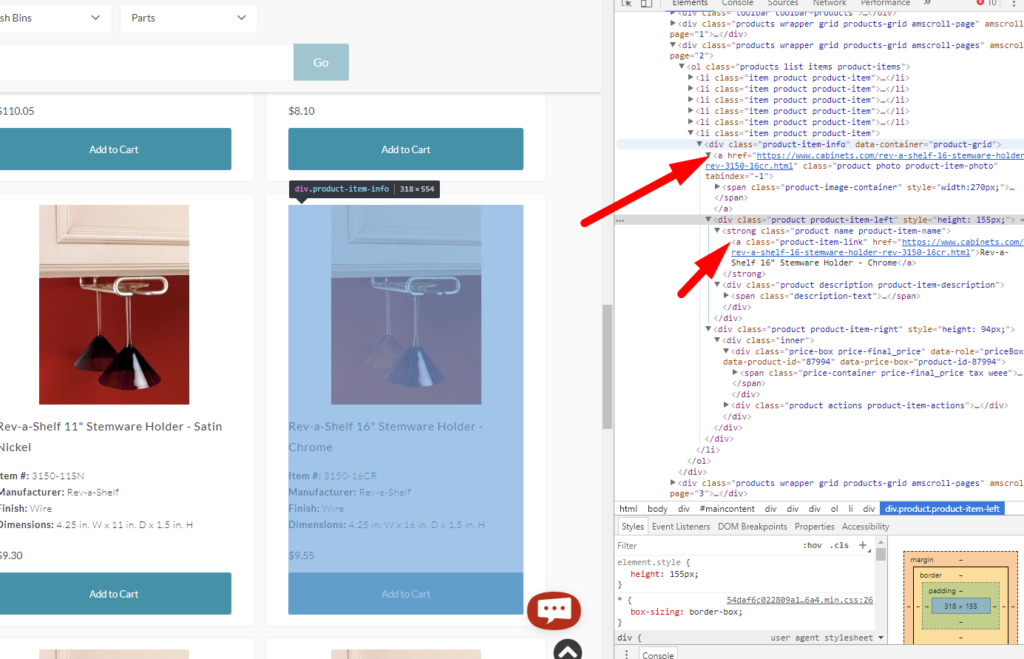
4. Присутствуют 2 ссылки на страницу товара.

5. Задана неправильная последовательность заголовков. По правилам SEO, заголовок Н1 всегда должен быть первый.

Юзабилити ошибки сайта Cabinets
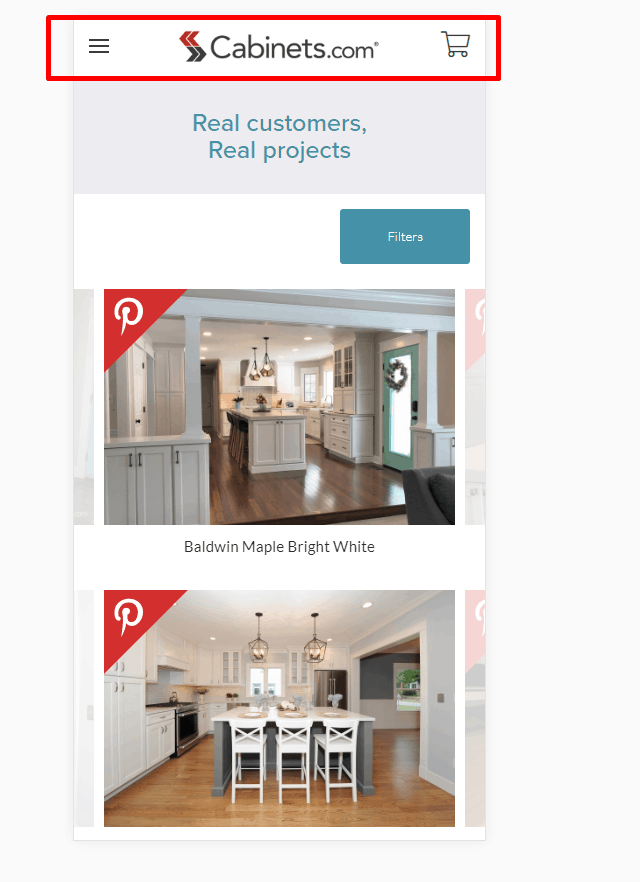
1. Главное меню мобильной версии не закреплено при прокрутке.

2. Нет иконки, что это меню випадалка.

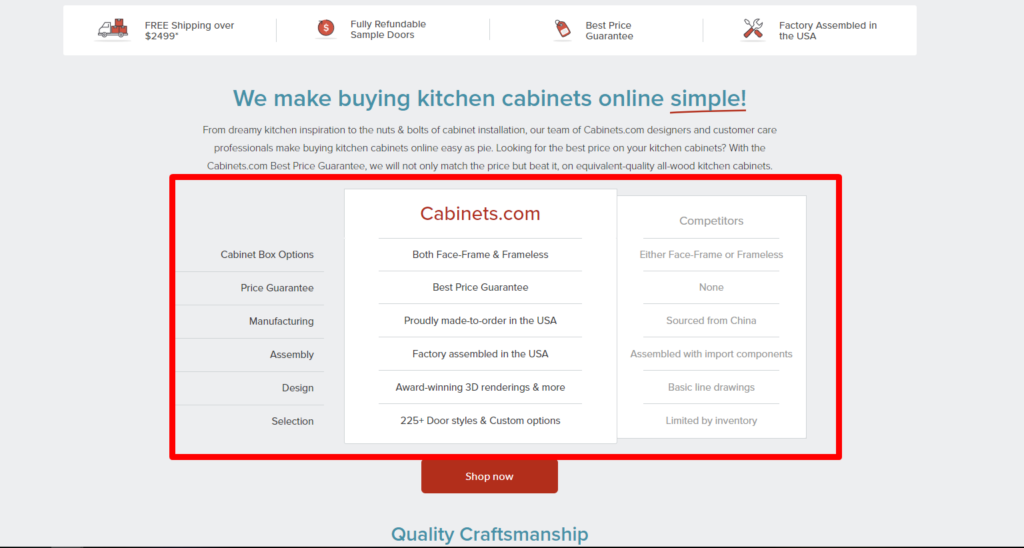
3. Этот блок привлекает внимание однако не выполняет никаких действий.

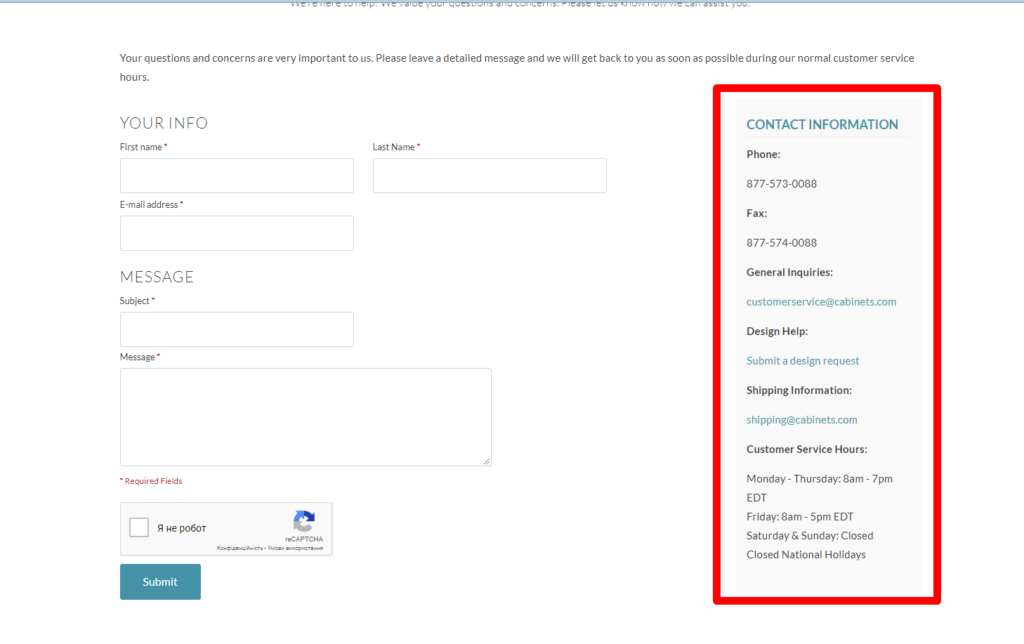
4. Нет адреса магазина и карты, как можно добраться.

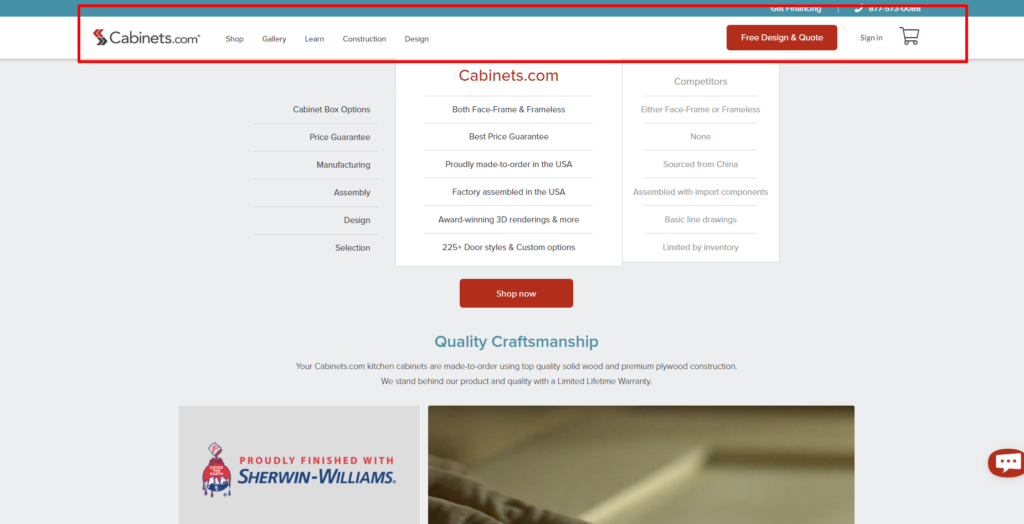
5. На главной странице главное меню закреплено,
 хотя на других нет. Рекомендуется закрепить меню на всех страницах.
хотя на других нет. Рекомендуется закрепить меню на всех страницах.

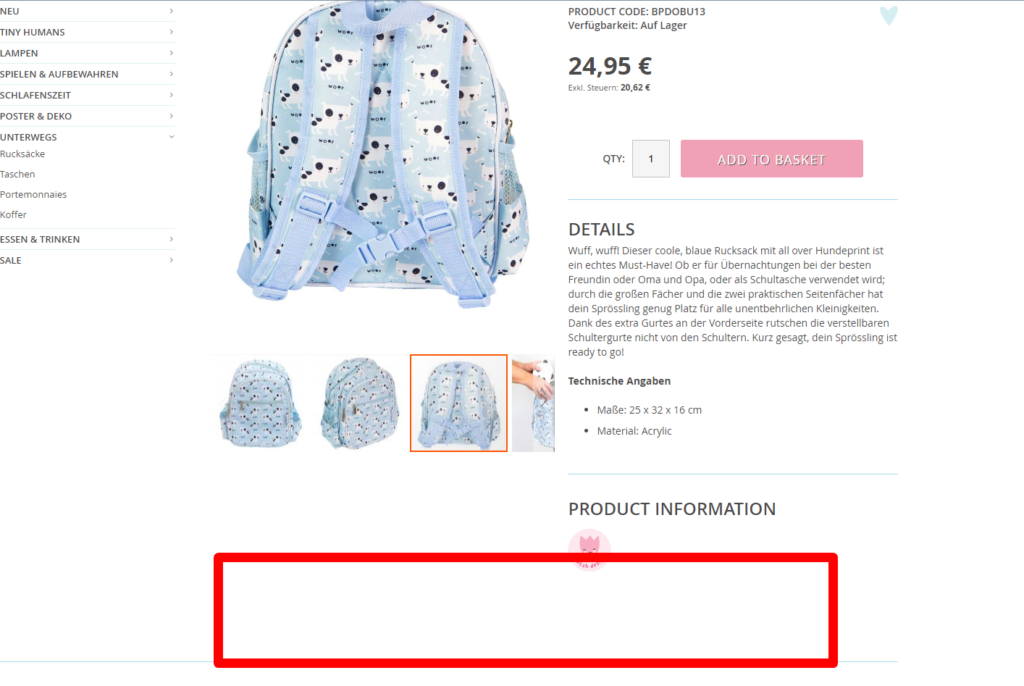
8. Little Lovely Company
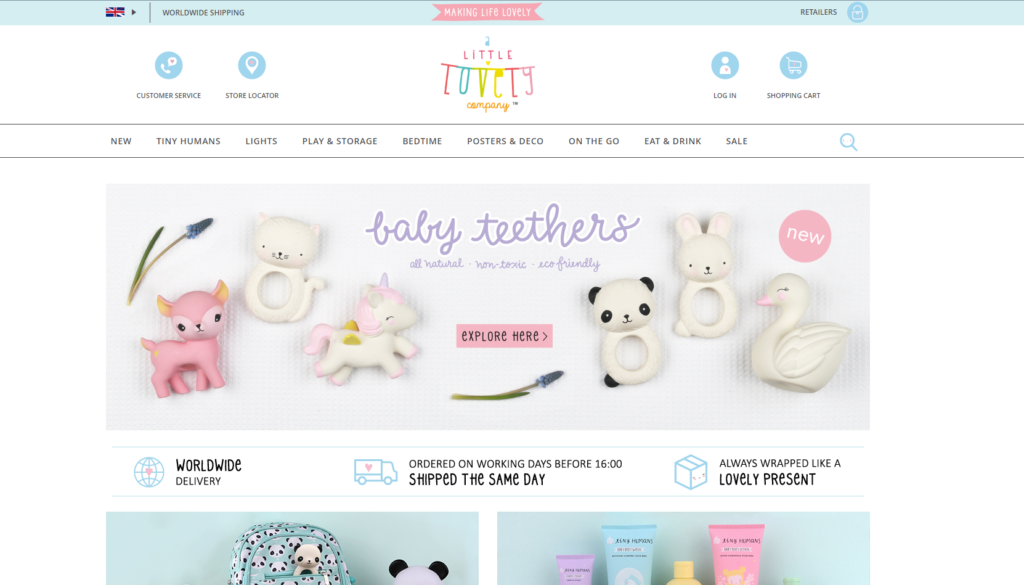
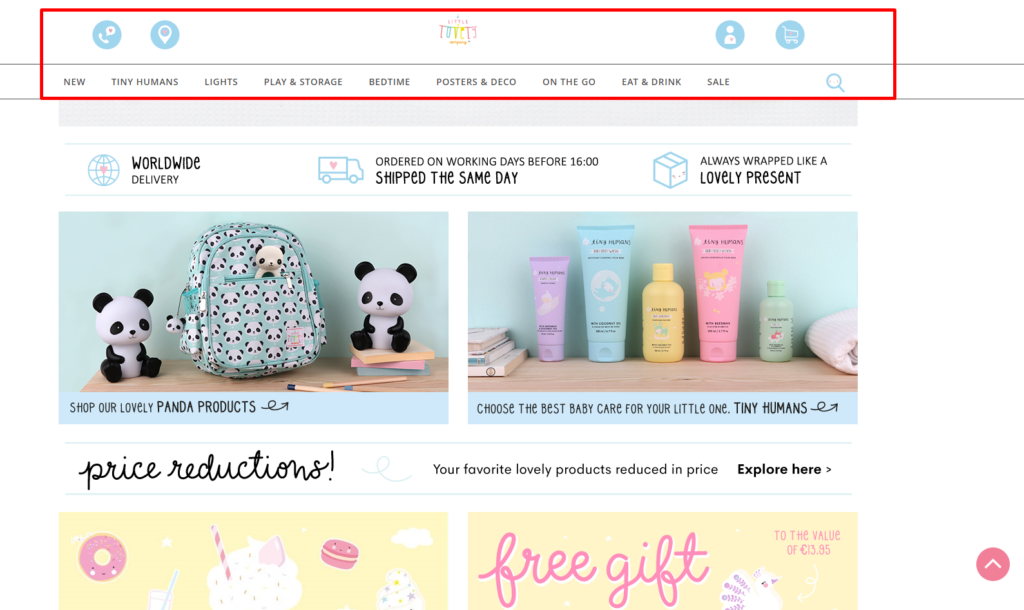
Скрин главной:

Ссылка на сайт: https://www.alittlelovelycompany.nl/.
История Little Lovely началась в 2014 году с основательниц и дизайнеров Judith de Ruijter и Nikki Hateley, которые имели общую страсть: превращение обычных украшений для дома и детской комнаты в уникальные вещи с индивидуальным и творческим подходом. Каждый продукт Little Lovely стремится к ощущению веселья и счастья. Эта философия привела к созданию уникального бренда, который занимается разработкой доступных продуктов, делающих повседневную жизнь чуть более приятной.
SEO ошибки сайта Little Lovely Company
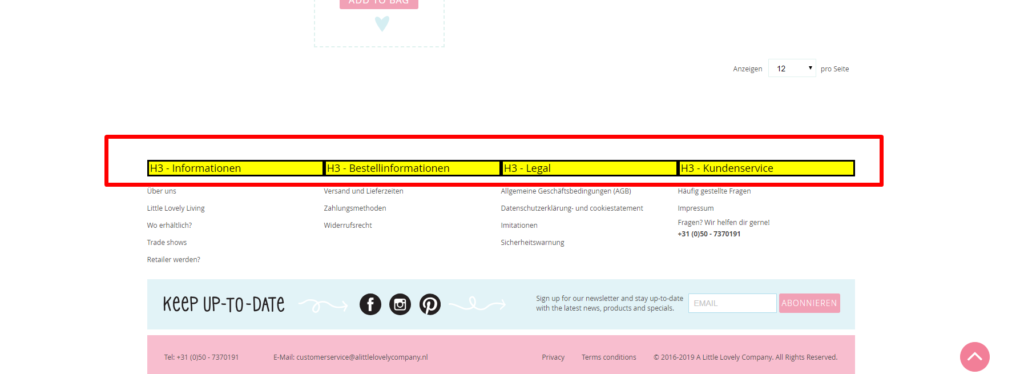
1. На главной странице и некоторых страницах категорий отсутствует заголовок Н1.
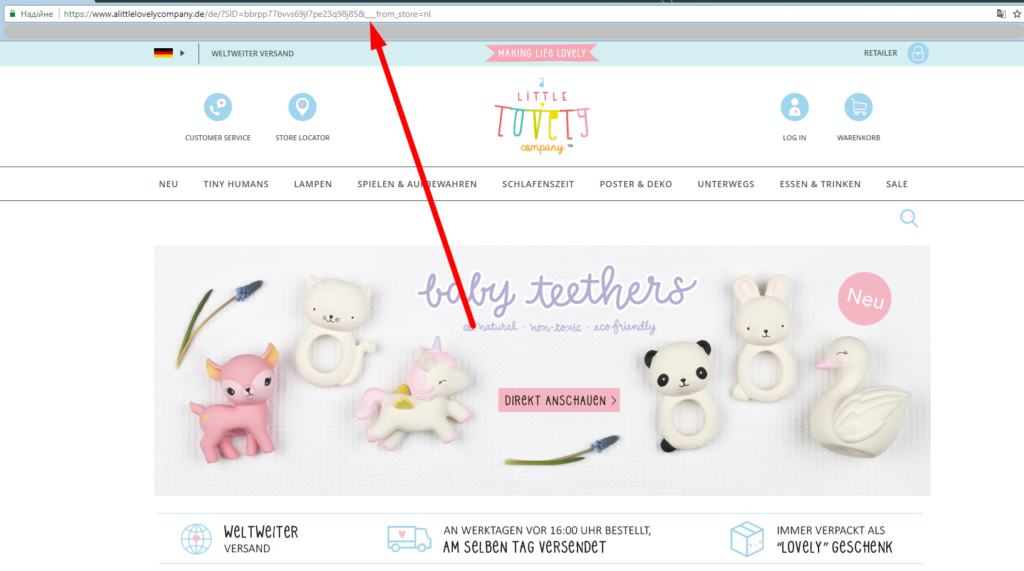
2. При изменении на немецкий УРЛ становится НЕ читабельным.

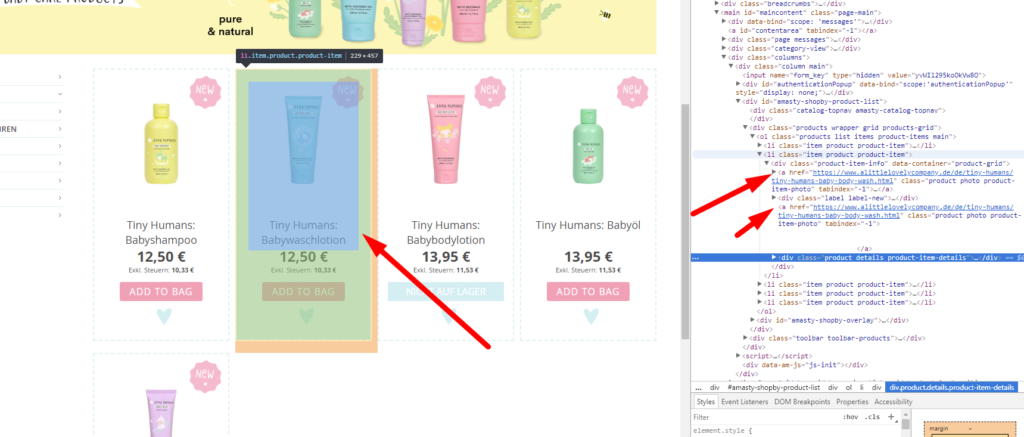
3. Найдено 2 ссылки на страницу товара.

4. На страницах товара нет возможности оставлять отзывы.

5. Для SEO рекомендуется эти заголовки переделать на span с сохранением стилей.

Юзабилити ошибки сайта Little Lovely Company
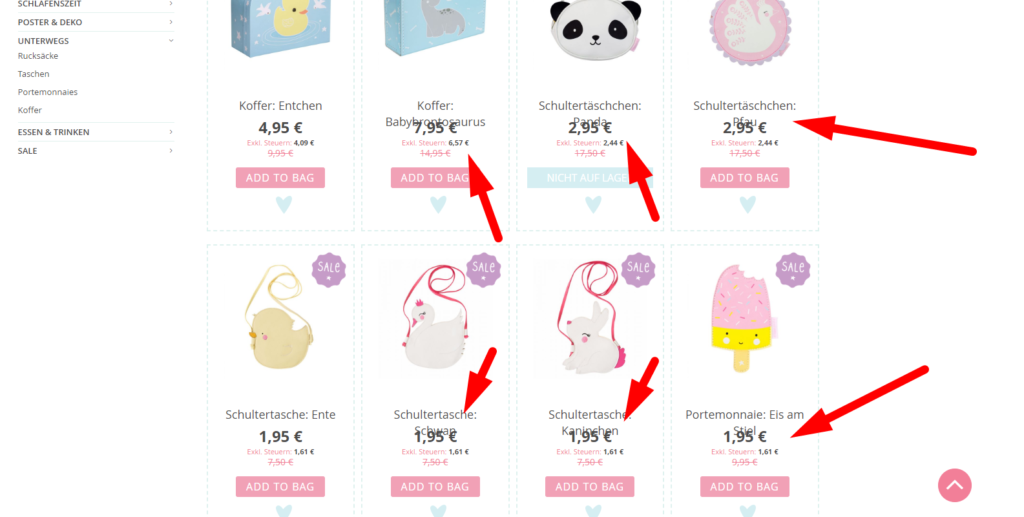
1. На некоторых товарах не корректно сделана верстка. Цена лезет на название товара.

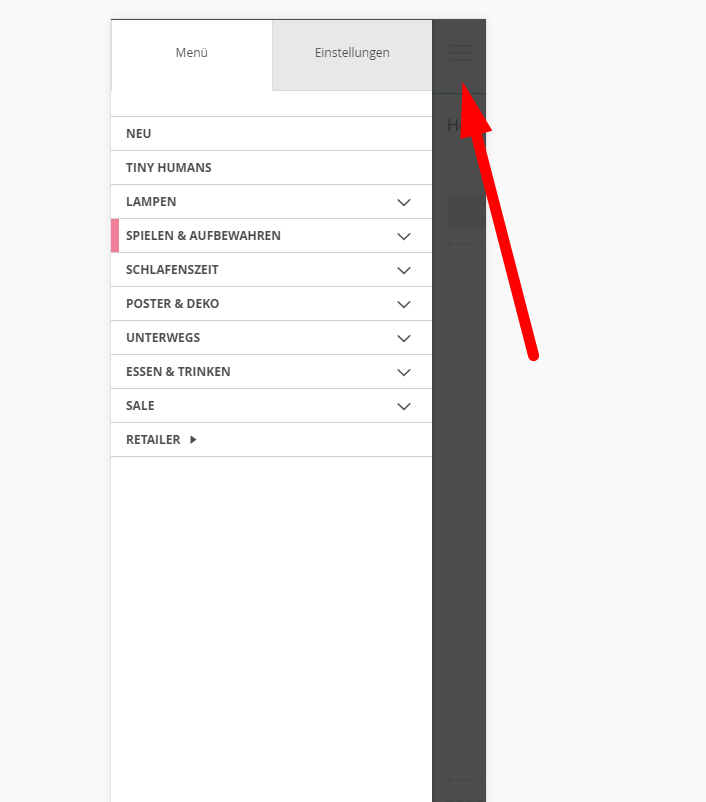
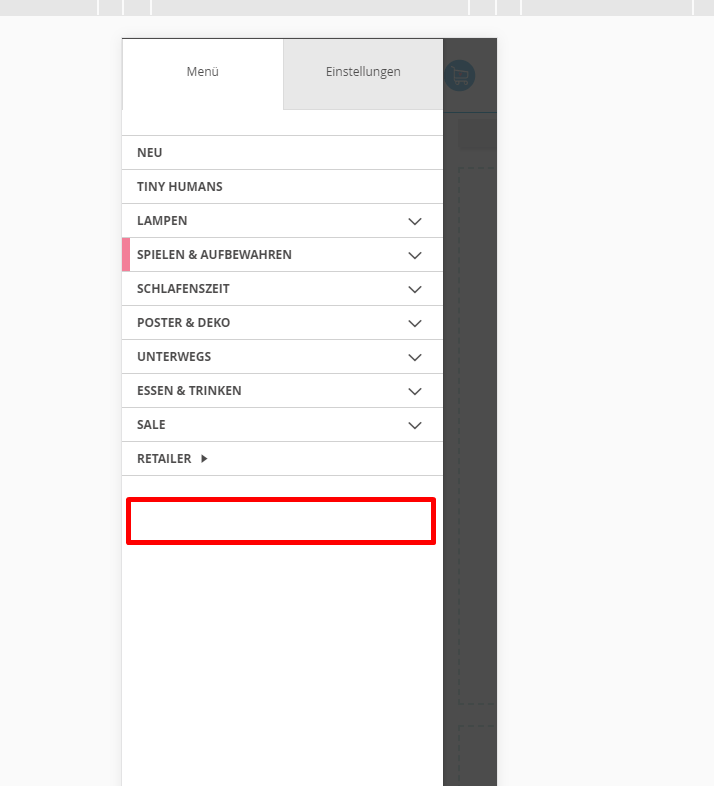
2. В мобильной версии кнопку закрытия главного меню следует сделать более заметной и изменить значок.

3. Рекомендуется в главное меню добавить контактный номер магазина.

4. Главное меню только закрепленное на главной странице. Рекомендуется закрепить меню и на других страницах.

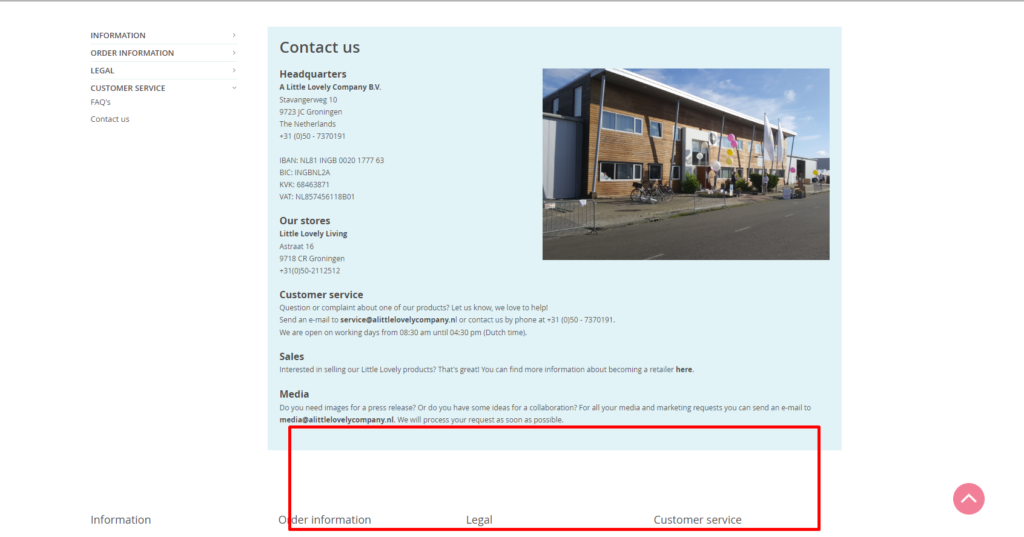
5. Следует добавить карту с отметкой, где находится магазин.

9. Rossignol
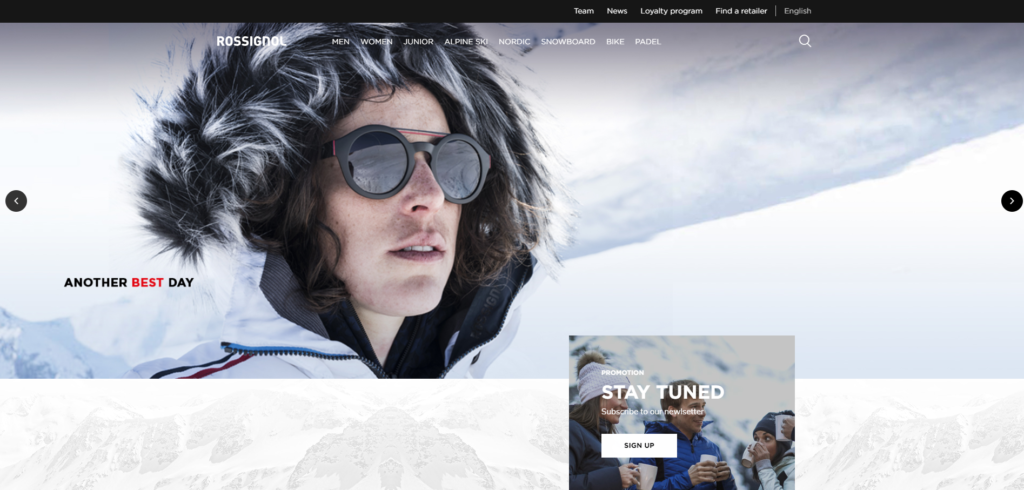
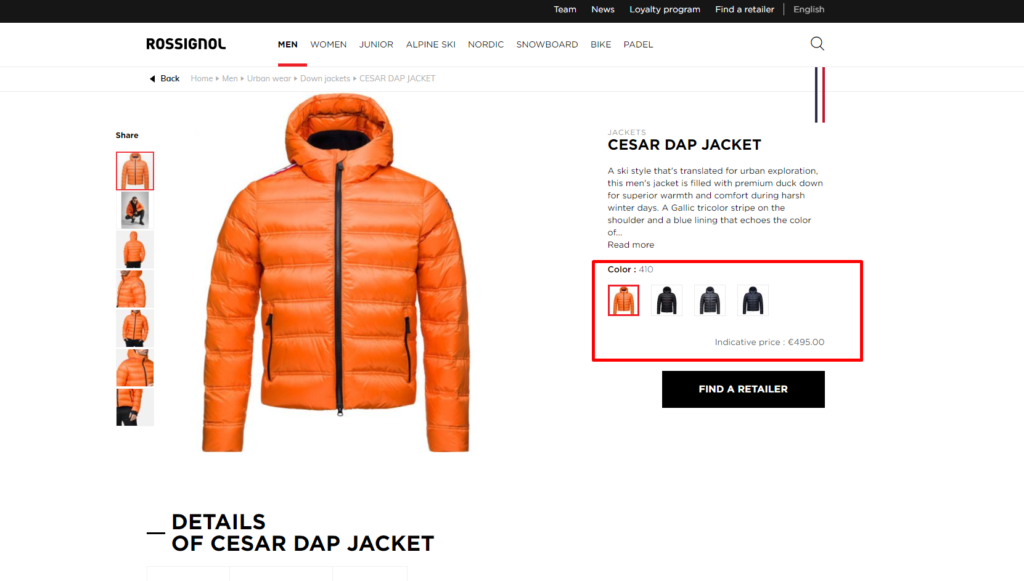
Скрин главной:

Ссылка на сайт: https://www.rossignol.com/.
Rossignol предлагает широкий ассортимент снаряжения и коллекцию одежды для катания на лыжах и сноуборде для мужчин, женщин, юниоров и детей круглый год. Откройте для себя лучшие лыжные ботинки, шляпы, шарфы, шапочки, альпийские и нордические лыжи, крепления, лыжные палки, а также сумки для лыжных ботинок, рюкзаки, дорожные сумки и многое другое.
SEO ошибки сайта Rossignol
1. Отсутствует заголовок Н1 на главной странице, страницах категорий и товаров.
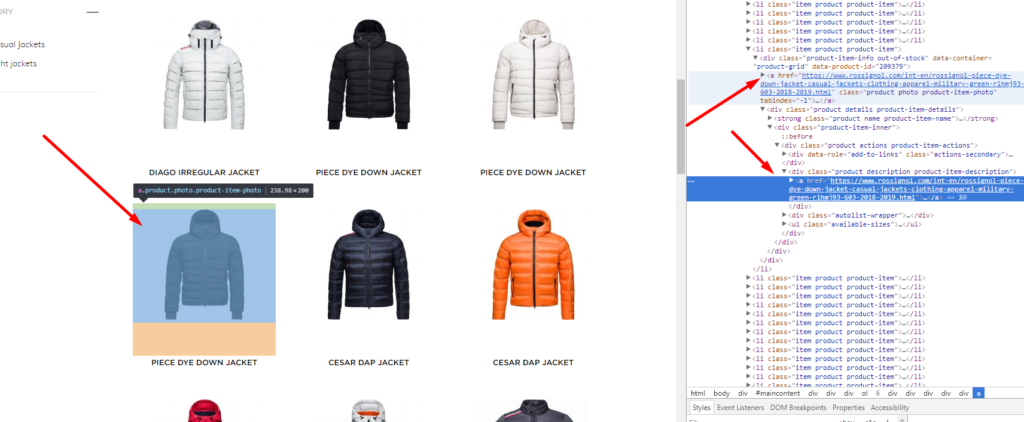
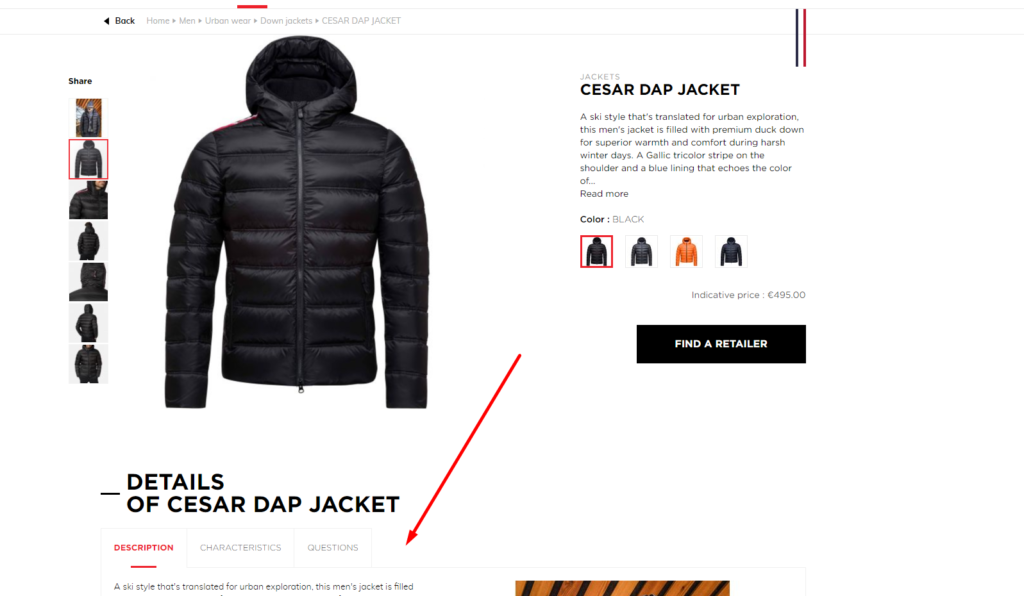
2. На странице товара ссылается две ссылки.

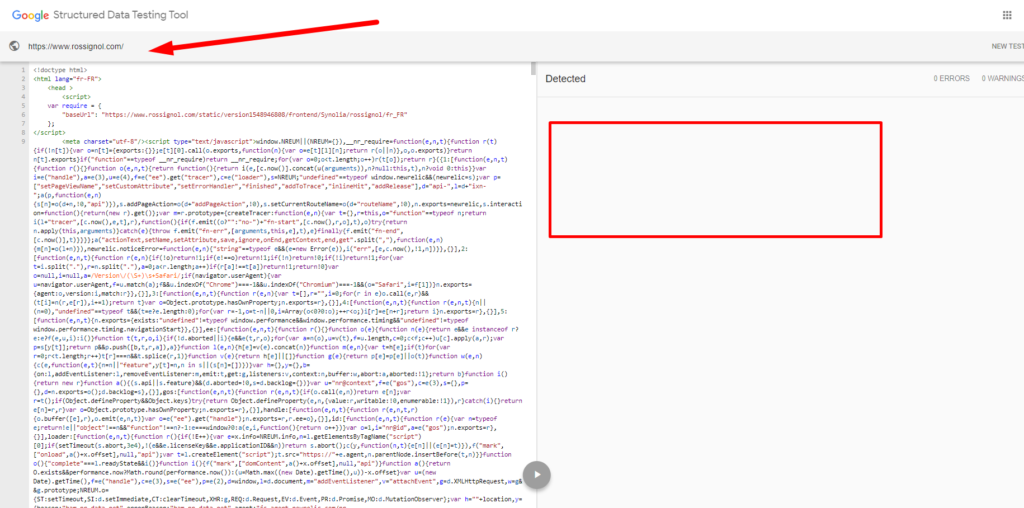
3. Нет структурированных данных на сайте.

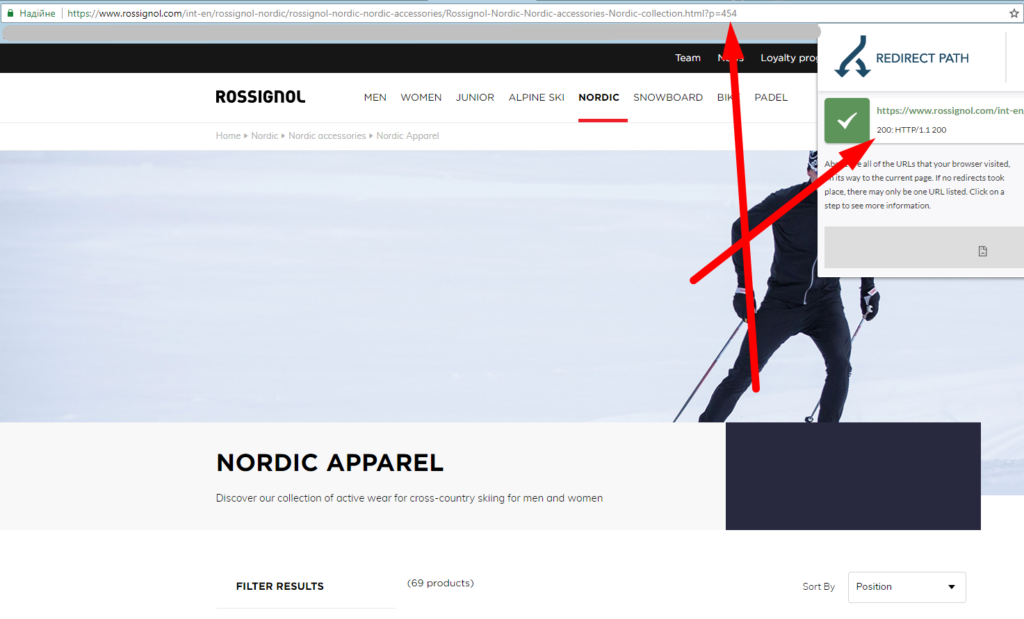
4. Такая страница должна отдавать 404 код или хотя бы должен быть canonical.

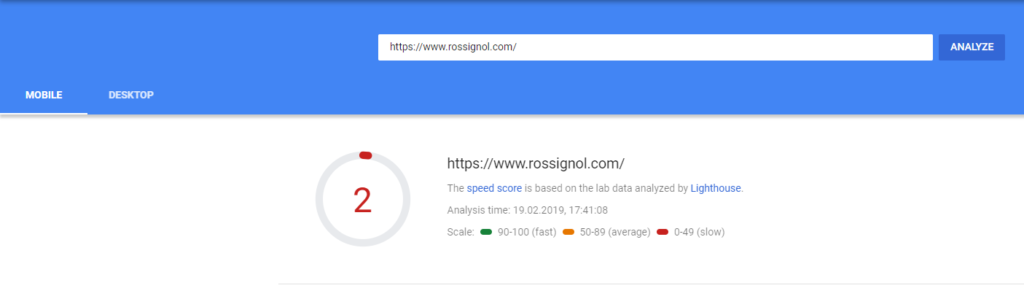
5. Для SEO рекомендуется улучшить оценку мобильной версии сайта в Google Page Speed.

Юзабилити ошибки сайта Rossignol
1. Нет возможности оставить отзыв на товар.

2. Нет возможности выбора размера товара.

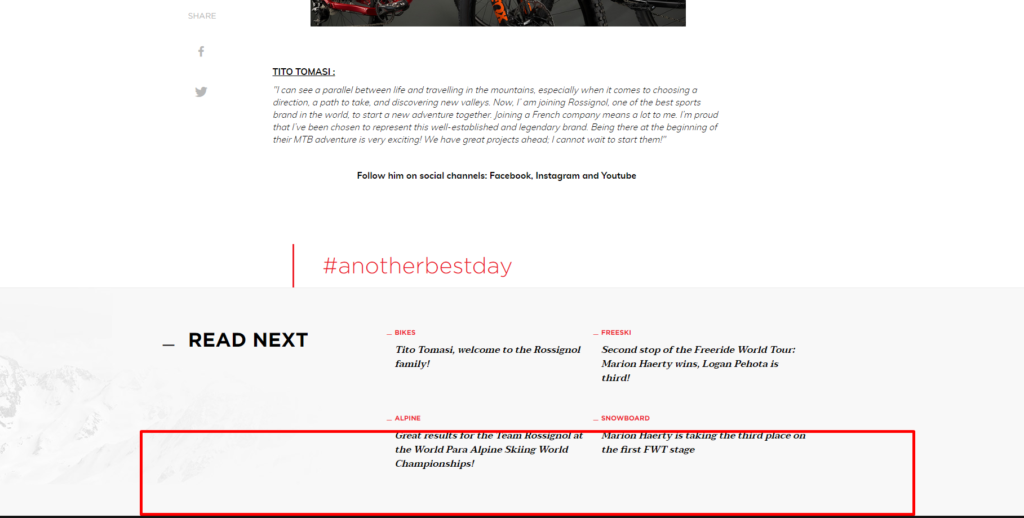
3. На страницах Статей нет перелинковки на товар соответствующей тематики.

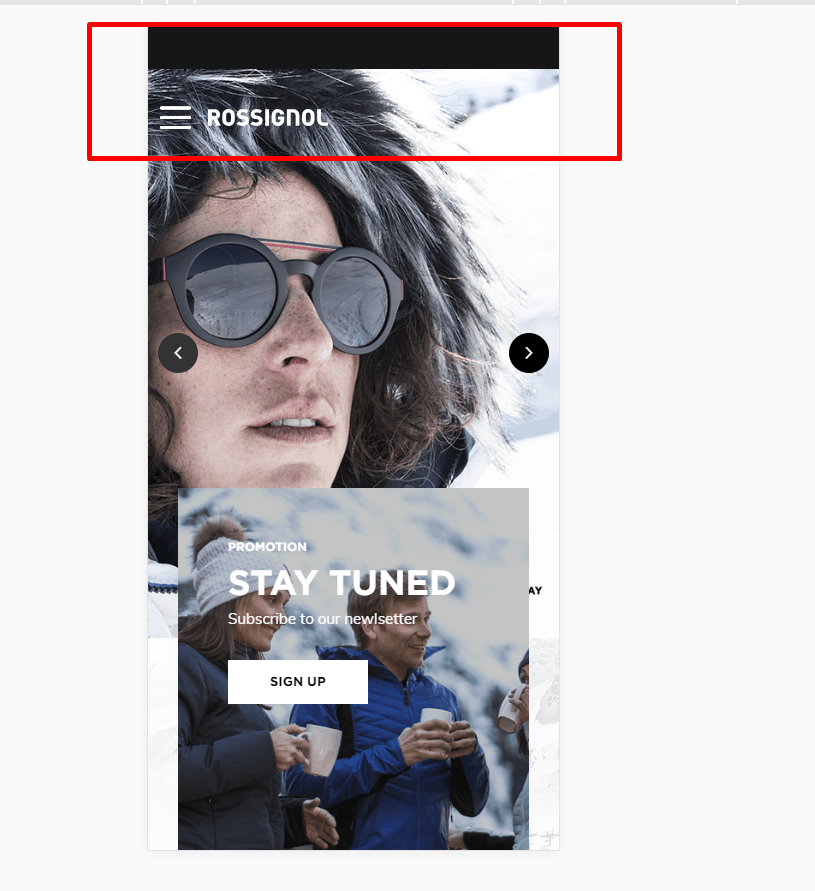
4. Главное меню мобильной версии не закреплено и нет кнопки «Вверх».

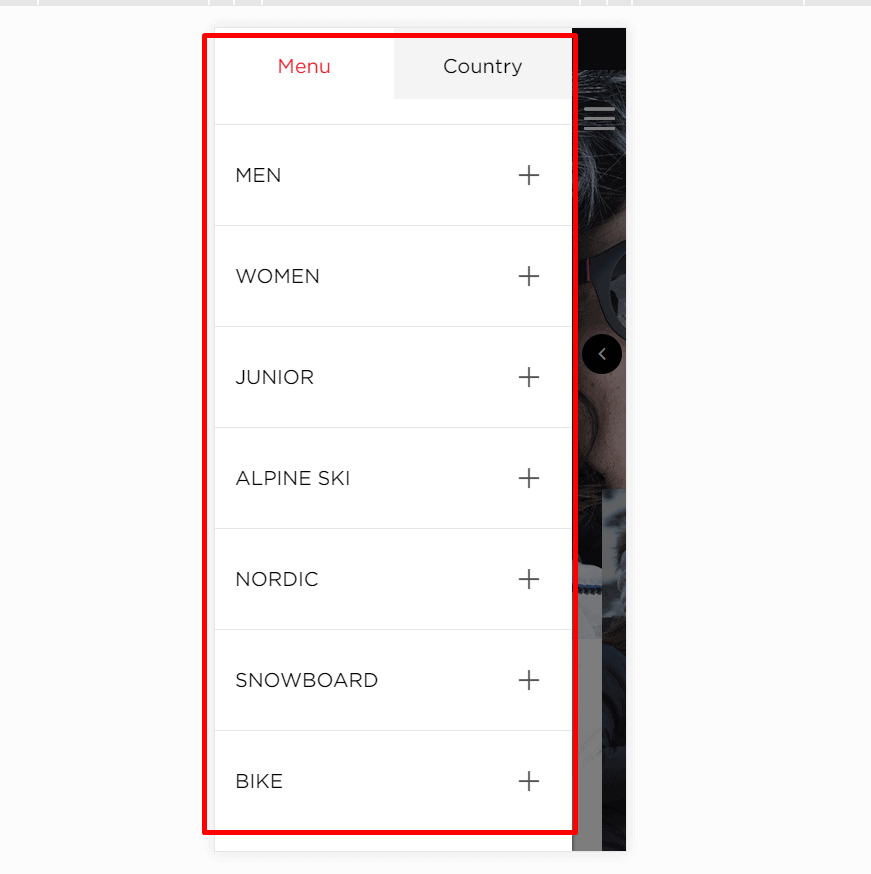
5. Рекомендуется уменьшить шрифт главного меню мобильной версии.

10. Beer Hawk
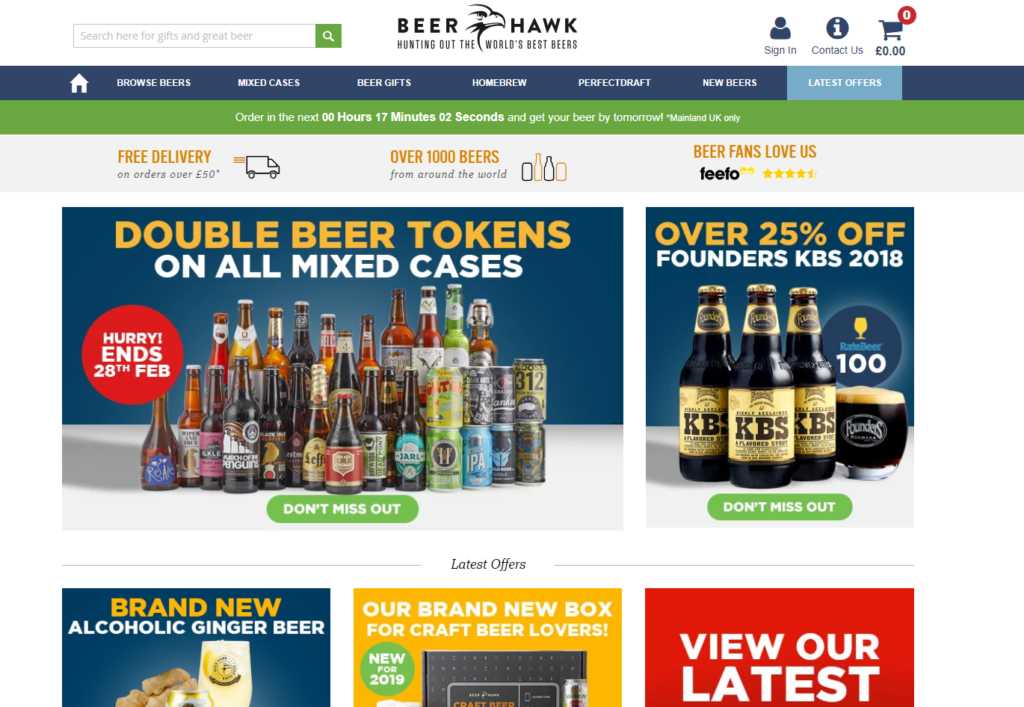
Скрин главной:

Ссылка на сайт: https://www.beerhawk.co.uk/.
Этот сайт создан для истинных любителей пенного напитка. Здесь вас ждет более 1000 вкусных видов пива, среди которых вы найдете все: от самых продаваемых бельгийских сортов пива до пшеничного пива. Все это сделано со страстью и качеством, которые вы вряд ли найдете где-либо еще.
SEO ошибки сайта Beer Hawk
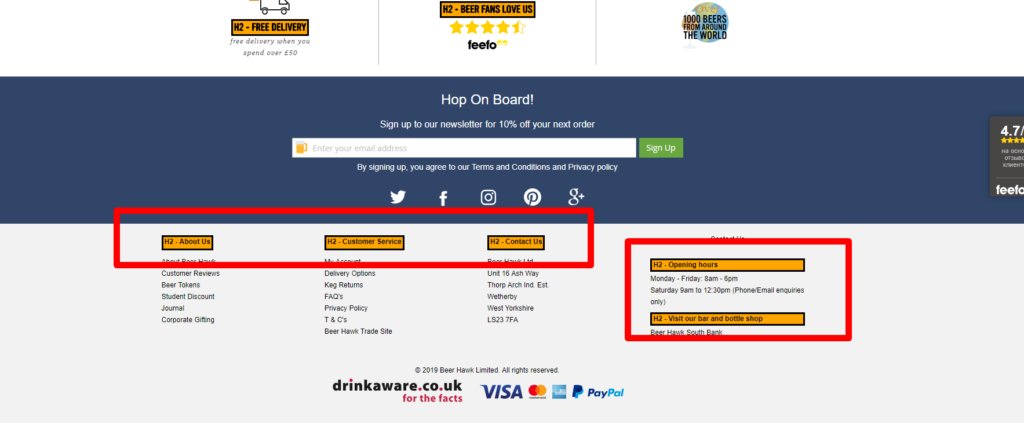
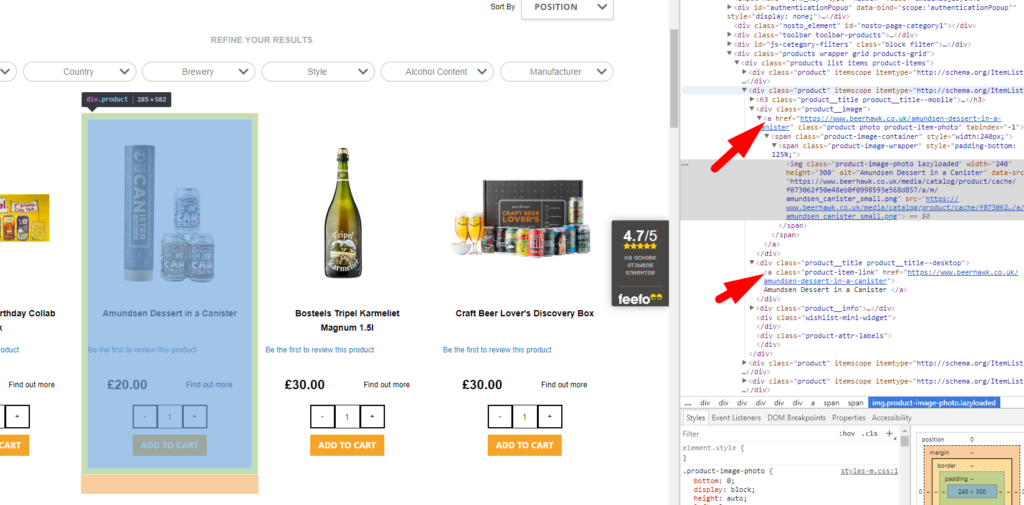
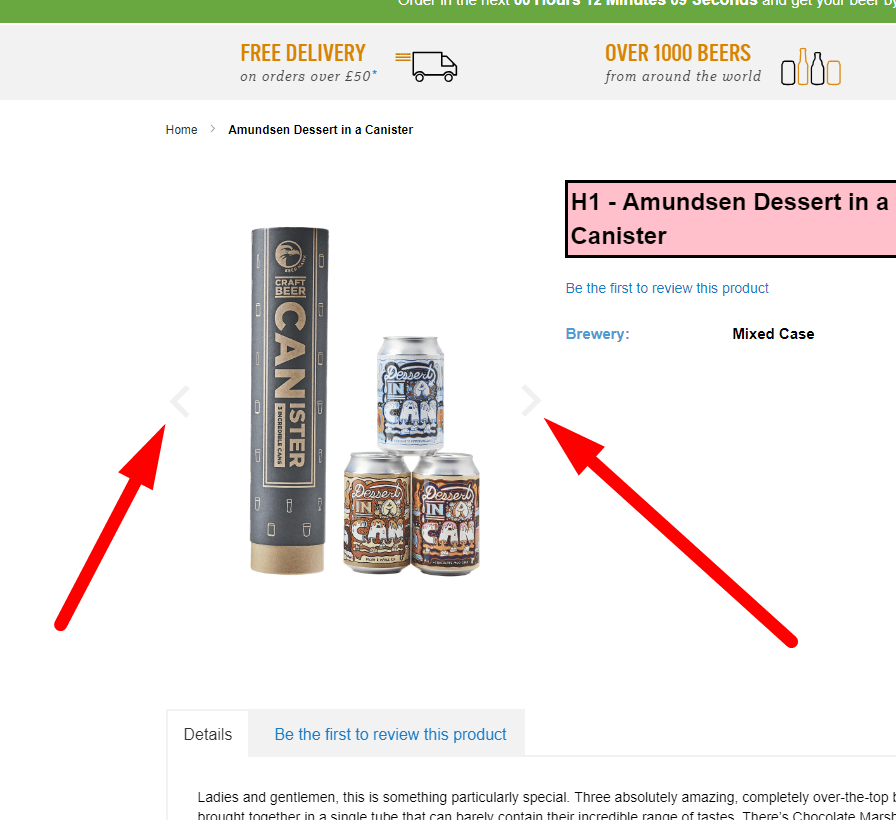
1. Для SEO рекомендуется эти заголовки переделать на span с сохранением стилей.

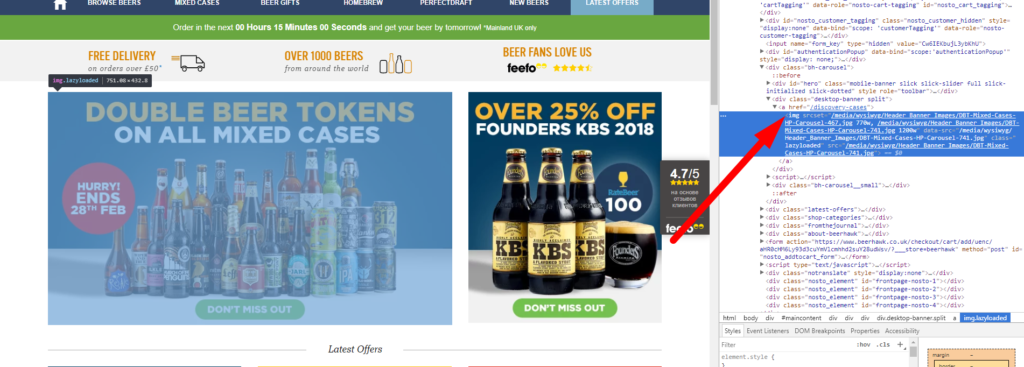
2. Отсутствует alt для некоторых изображений.

3. Присутствуют 2 ссылки на страницу товара.

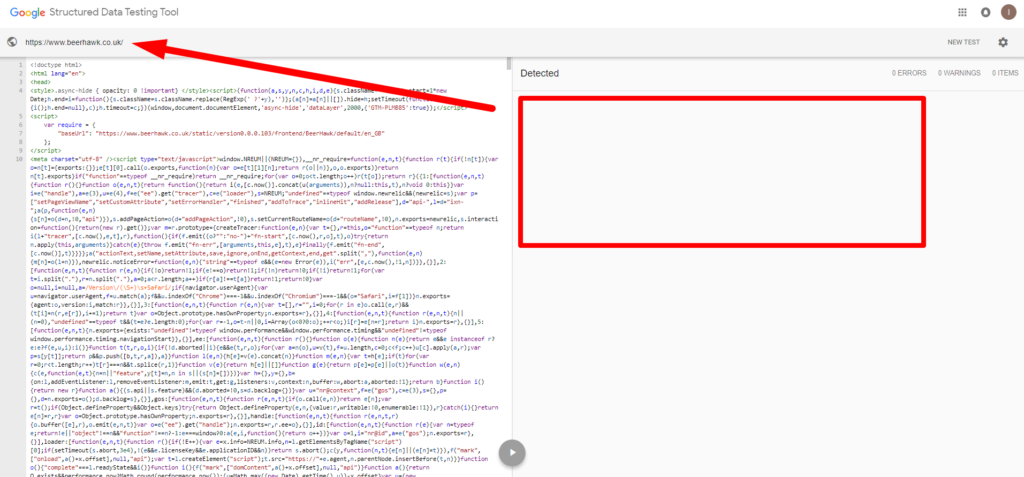
4. Отсутствуют структурированные данные.

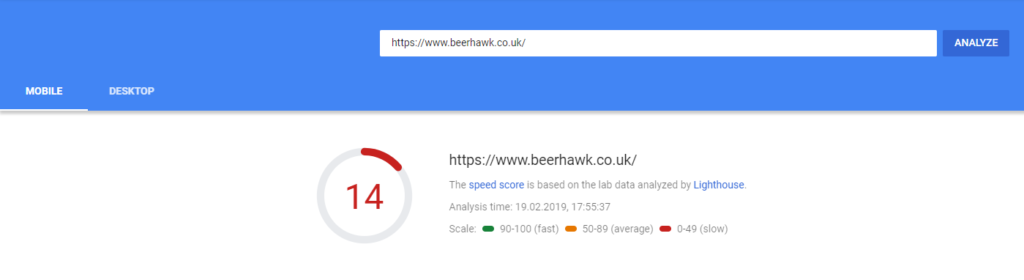
5. Для SEO рекомендуется улучшить оценку мобильной версии в Google Page Speed.

Юзабилити ошибки сайта Beer Hawk
1. Если на странице товара только одно фото, тогда эти элементы прокрутки фото стоит скрыть.

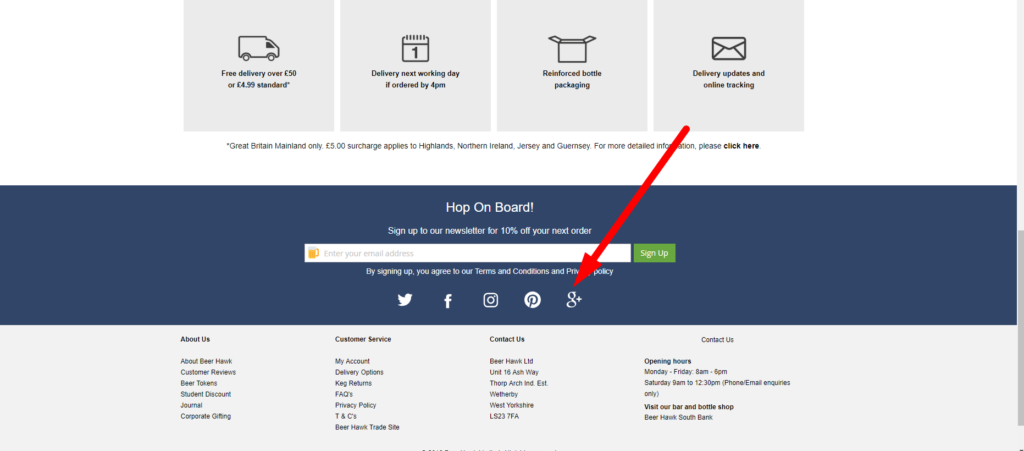
2. Рекомендуется убрать ссылки на G+ поскольку Google официально заявил, что этот сервис будет закрыт.

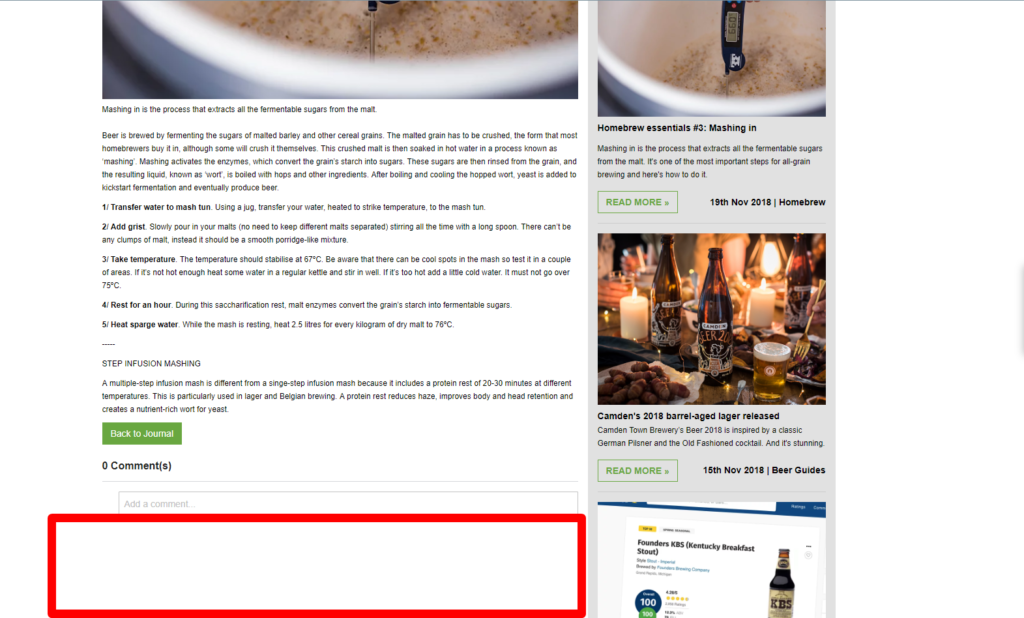
3. Под статьей нет ссылки на страницы товара соответствующей категории.

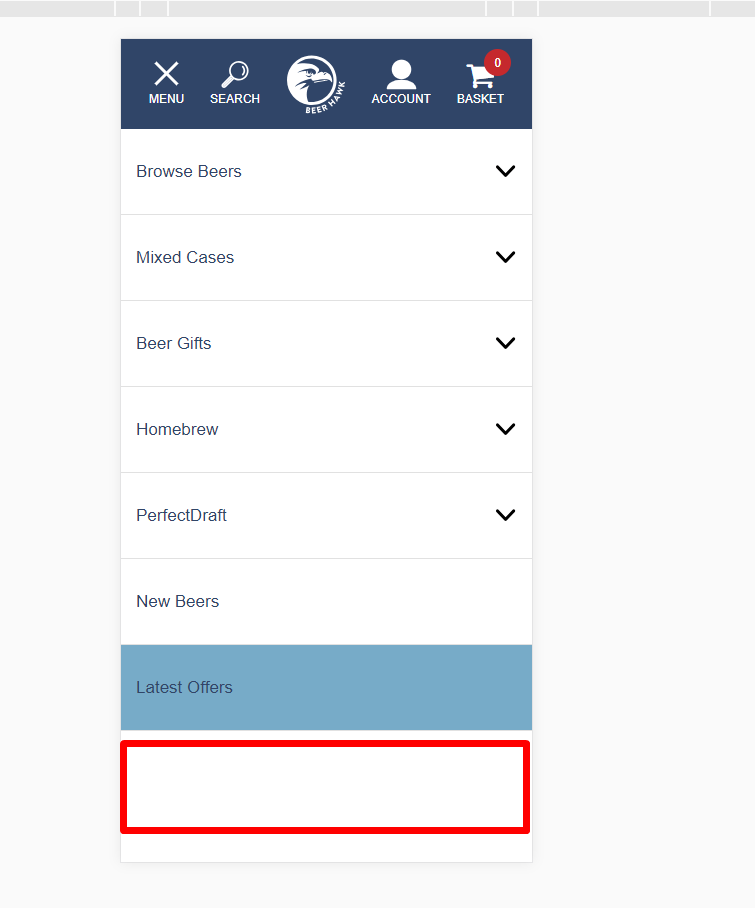
4. Рекомендуется добавить в меню мобильной версии контактный номер.

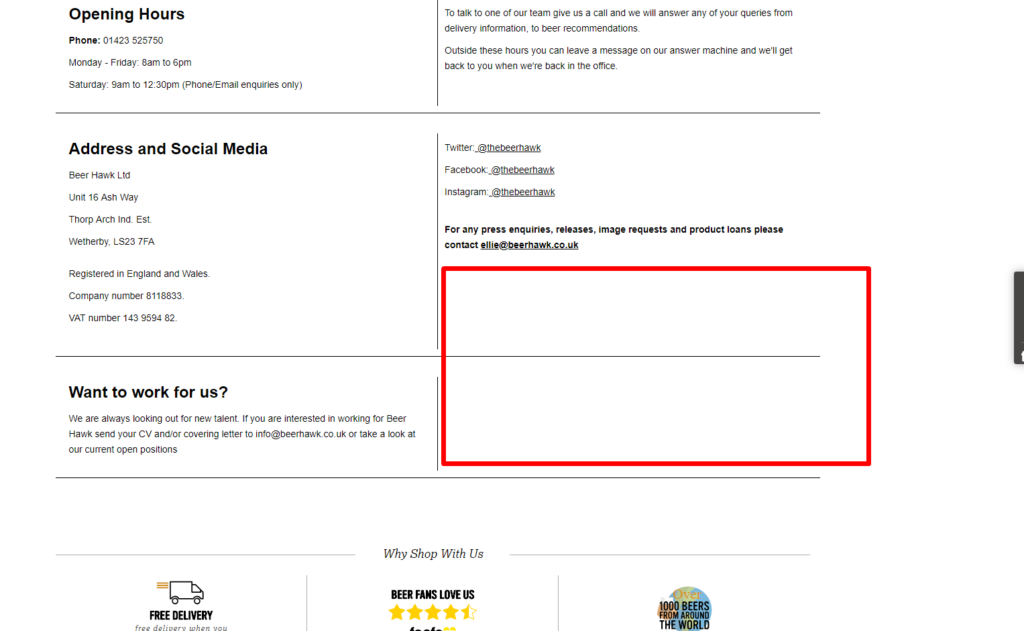
5. На странице контактов рекомендуется добавить карту с отметкой, где находится магазин.
Выводы
Поисковые системы, которые должны быть хорошо изучены любым маркетологом и SEO-специалистом – это не точная наука, которую можно выучить раз и навсегда. Они постоянно меняются, совершенствуются и требуют постоянной увлеченности. Именно поэтому вокруг них существует столько мифов и невероятно большое количество неверной информации, которая приводит ко многим ошибкам. Работа с плохими компаниями, попытки все делать самостоятельно и поиск «быстрых» решений – все это может стать крахом для вашего веб-сайта.
Мы предложили вам рассмотреть самые распространенные ошибки SEO и веб-дизайна, чтобы вы могли избежать их. На примере 10 сайтов популярных компаний, вы можете увидеть, чего не стоит делать, а о каких вещах нельзя забывать.
