Google Analytics входит в топ популярных инструментов веб-аналитики. Этот бесплатный сервис от компании Google, который собирает данные о трафике на сайте для анализа рекламных кампаний. Бизнес получает объективную развернутую информацию о том, что нравится клиентам, а что нет. Используя показатели, компания может совершенствовать свои маркетинговые стратегии.
По статистике платформы built is, 28 832 505 действующих веб-сайтов мира используют Google Analytics. Были проанализированы 12 536 702 наиболее посещаемых сайта, которые активно пользуются инструментами аналитики. В топ платформ с наивысшим трафиком на территории США вошли:
- bestbuy.com
- bloomberg.com
- booking.com
- cloudflare.com
- cnbc.com
- coursera.org
- kickstarter.com
- nationalgeografic.com
- netflix.com
- nginx.com
Обратите внимание на отзывы представителей разных организаций, которые воспользовались инструментом:
«Google Analytics – хедлайнер и непревзойденный мега-инструмент для всех мастеров и профессионалов цифрового маркетинга. Данные, которые он дает, довольно точные, судя по моему опыту использования», – Abhinav Ranganath P, Senior SEO Analyst.
«Сервис мониторинга в реальном времени и контроль региона помогает нам понять мотивацию и привлечь состоятельных заказчиков. Аналитические сводки можно настроить 75 способами с опциями дополнительной фильтрации», – Arunima R, Software Engineer.
«После небольшого курса обучения можно элементарно создавать полезные отчеты, которые улучшают продуктивность сайта. Дела идут вверх», – Ankit K, глава отдела маркетинга и коммуникаций CommVersion.
«Google Analytics как нельзя лучше подходит для электронной коммерции. Мы можем расслабиться и отслеживать нашу транзакцию, просмотр страницы, создавать воронки продаж, видеть посетителей в режиме online», – Tanu C, Social Media Manager.
«Наблюдение за тем, как гости интенсивно используют веб-сайт, позволяет во многом повысить качество обслуживания и дает конкретные, обоснованные знания того, какие области интересуют всех, а что абсолютно не отвечает пожеланиям юзеров», – Kyson S, маркетолог по связям с общественностью.
«Радует, что доступно количество просмотров по страницам, есть градация по странам. События в приложении, активность по неделям – важные отчеты в службе аналитики», – Jyotirmaya P, Application Development Analyst.
«Я нахожу этот инструмент интуитивно понятным и незатруднительным в настройке. Все – в соответствии с потребностями ниши. Связать свою учетную запись AdSense с Google Analytics – чрезвычайно просто», – Rachid F, советник по финансовому управлению.
«Несомненно, самым выгодным нюансом является то, что этот мощный инструмент анализа не требует от меня ежемесячных денежных затрат», – Ettore R, владелец eCommerce бизнеса.
«С годами усовершенствований Google Analytics повзрослел, поумнел, стал комфортным для пользователя и обновил олдскульный UX. Вы можете установить цели конверсии и отслеживать несколько последовательностей», – Info B, эксперт-консультант по веб-маркетингу и социальным сетям.
«Мне импонирует, что Google Analytics легко установить. Все, что требуется, – это скопировать/вставить фрагмент Javascript на вашу веб-страницу, а Google Analytics позаботится обо всем остальном», – Phil A, практикующий инженер-программист.
Как работает Google Analytics, в чем польза для бизнеса разного масштаба? Ответы на вопросы и пошаговая инструкция интеграции для сайтов на WordPress – в нашей статье.
Почему важно добавить Google Analytics в WordPress?
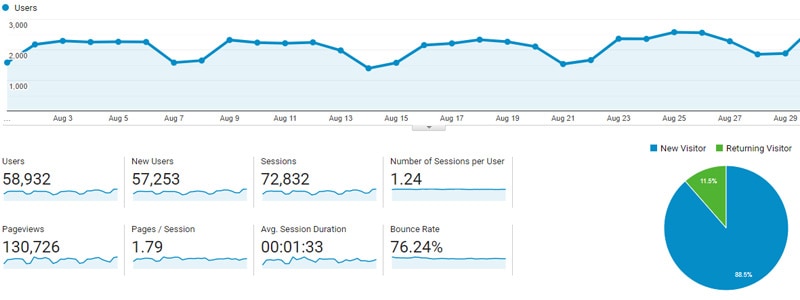
Цель любого веб-сайта – привлечь как можно больше качественного трафика и увеличить продажи. Google Analytics помогает решать эти задачи. Инструменты платформы скрупулезно собирают максимальное количество данных о поведении пользователя на сайте.

Google Analytics обрабатывает разнонаправленную информацию:
- Кто посещает сайт – сегментация аудитории по геолокации, по типу устройства и браузера, разрешению экрана, поддерживает ли JavaScript, выбранный язык отображения и пр.
- Типичные паттерны поведения пользователей – на какую страницу переходят, как долго остаются, какой показатель отказов.
- Что покупают и сколько тратят – для сайтов электронной коммерции. Данные помогают отследить конверсии и доход магазина.
- Когда посещают сайт – определяет прайм-тайм для публикаций и рассылки, часовой пояс целевой аудитории и пр.
- Откуда приходят пользователи – поисковые системы, социальные сети, прямые ссылки, рефералы, другие сайты.
- Как взаимодействуют с контентом – информативно для анализа целевых страниц.
- A/B-тестирования рекламных кампаний – для подбора самой эффективной.
Информация – основа для построения полезного для покупателя контента. Ключевой момент: анализ демонстрирует, какие стратегии не работают, а на каких стоит сосредоточиться.
С инструментами Plerdy вы лучше понимаете Google Analytics
Компания Plerdy разработала маркетинговые инструменты, которые дополняют Google Analytics, а в некоторых аспектах анализа работают более четко. Plerdy собирает данные о кликах и анализирует поведение пользователей. Вы будете достоверно знать, какой тип устройства посетитель использует, на какие страницы переходит и чем интересуется. Расширения помогают определить слабые места сайта, оптимизировать его и поднять конверсию.
Электронная коммерция: показатели продаж от Plerdy VS Google Analytics
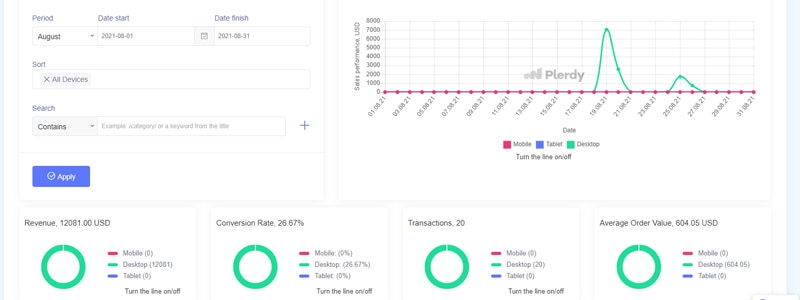
Команда Plerdy сравнила работу Google Analytics eCommerce и Plerdy Sales Performance. Было проведено 10 покупок с разного типа устройств, браузеров и на разную сумму.
Google Analytics пропустила 2 из 10 транзакций и не зафиксировала поведенческие особенности реальных клиентов. Упущенные данные в дальнейшем не отобразились в финальных отчетах. Утерянные показатели составили 20% от объема продаж. В денежном эквиваленте – $88 314.
Инструмент Plerdy Sales Performance предоставил полную информацию о продажах. В заключительном отчете данные о покупателях были сегментированы по типу устройства, с которого они совершали покупку. Рассчитан коэффициент конверсии, средняя сумма заказа и общий доход за тестовый период.

По итогам теста в данных Google Analytics показатели коэффициента конверсии и средняя стоимость заказа оказались завышенными. Случись такое при аналитике реального бизнеса – результаты привели бы к неправильным выводам и ошибочной маркетинговой стратегии.
Подробнее о результатах тестирования Plerdy vs Google Analytics.
Отслеживание событий Plerdy и переход на Google Analytics
Расширение Event and Goal Tracking отслеживает определенные действия пользователей на веб-сайте. Необходимо просто настроить конкретные события, в рамках которых посетитель сайта будет взаимодействовать с визуальным контентом, формами для заполнения, другими элементами веб-сайта.
Аналогичные аналитические инструменты учитывают только просмотры страниц. Записывая поведение юзеров на страницах сайта, маркетолог или аналитик получает подробные данные для анализа.
В инструменте доступны:
- Информация о поведении пользователей.
- Отслеживание макро- и микрособытий.
- Приоритизация событий.
- Агрегирование данных.
- Автоматическое суммирование.
- Удобная статистика.
Данные можно изучать самостоятельно или одним щелчком мыши активировать передачу новый событий в Google Analytics. Платформа проведет расширенный анализ данных без вмешательства в HTML сайта и дополнительных настроек.
Плагин Plerdy с WordPress
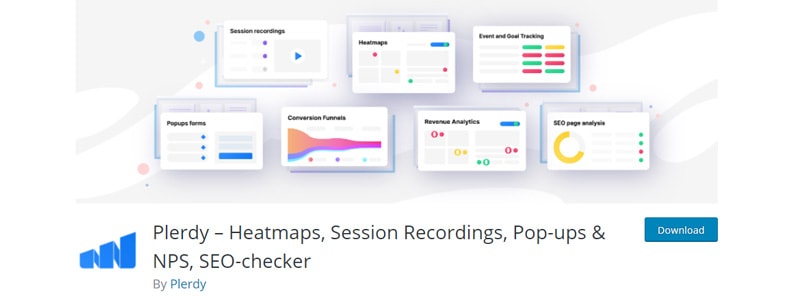
Сервис полностью адаптирован для сайтов на WordPress. Расширение содержит тепловую карту сайта, записи сеансов, всплывающие формы, формы NPS, SEO-проверку и прочие возможности.

Установка плагина Plerdy займет несколько минут:
- Перейдите по ссылке WordPress.org и установите или загрузите файлы на свой сервер.
- Войдите в учетную запись Plerdy и скопируйте свой скрипт отслеживания.
- Перейдите на вкладку Plerdy Heatmap в меню администратора слева.
- Вставьте скрипт отслеживания в поле для скрипта и нажмите «Сохранить изменения».
Сбор информации начнется автоматически, как только код отслеживания будет добавлен на сайт.
Пошаговая инструкция о том, как установить код отслеживания на сайт – в этом видео.
А вот что говорят квалифицированные маркетологи и аналитики, которые проверили инструмент Plerdy:
- «У Plerdy есть набор вариантов для глубокого погружения в серьезный анализ интерфейса. Инструмент поможет искоренить старые проблемы и найти причины, по которым пользователи не достигают некоторых точек вашего сайта», – Alexandro L, фармацевт.
- «Настройка расширения занимает не более пяти минут – раз, и все готово. Мне неимоверно нравится то, что они нередко обновляют свое программное обеспечение», – Matt W, президент компании.
- «Дает возможность сразу проверить SEO и формирует красивые наглядные Heatmaps», – Juan David G, специалист по цифровой стратегии и созданию онлайн-платформ.
- «До сих пор я чаще всего использовал функцию записи сеанса пользователя, а макет позволяет легко увидеть, как пользователи взаимодействуют с сайтом. Индикаторы движения курсора, скроллинга страницы, щелчка и ввода с клавиатуры разрешают легко и быстро сканировать видео, чтобы увидеть основные части длинных записей», – John B, основатель и СЕО компании.
- «После нескольких минут контакта с платформой все начинает обретать явный смысл. Пошаговое руководство позволяет любому пользователю полностью настроить систему и проанализировать метрики», – Abdul Sattar G, старший веб-дизайнер, Front End разработчик.
- «С Plerdy вы можете ЛЕГКО настроить и начать записывать движения по страницам своих пользователей, а также узнавать, что безукоризненно работает, а что требует незамедлительных улучшений на вашем веб-сайте. Супер-инструмент для поиска следующей цели!», – Niki F, консультант по маркетингу.
- «Функция видеосеансов Plerdy действительно помогла клиентам, с которыми мы работаем», – Mohammed Faizan Ahmed S, тренер по маркетинговой стратегии.
- «Plerdy предлагает более полный анализ, чем большинство продуктов-аналогов, которые я тестировал. Я особенно предпочитаю использовать инструменты SEO и UX-анализа», – Andréas H, веб-разработчик.
- «Мы думали о масштабировании мгмзины и решили задействовать Plerdy, чтобы увидеть, как развить возможности электронной коммерции. Уже на начальном этапе мы внесли много изменений, которые подтянули конверсию. Мы с удивлением увидели и поняли, где пользователи сталкиваются с трудностями», – Cristian T, исполнительный арт-директор.
- «Тепловые карты с удобными фильтрами в правой части экрана дают информацию о том, на какой органический трафик нажимают и какой конкретный трафик с источником UTM легко визуализировать», – Mark P, интернет-стратег.
Добавить Google Analytics в WordPress вручную с помощью кода
Сбор информации о поведении посетителей с помощью Google Analytics возможен на сайте WordPress. Необходимо просто установить код отслеживания. Эта задача вам кажется сложной? Мы составили детальную инструкцию – следуйте ей.
Шаг 1. Зарегистрируйтесь в Google

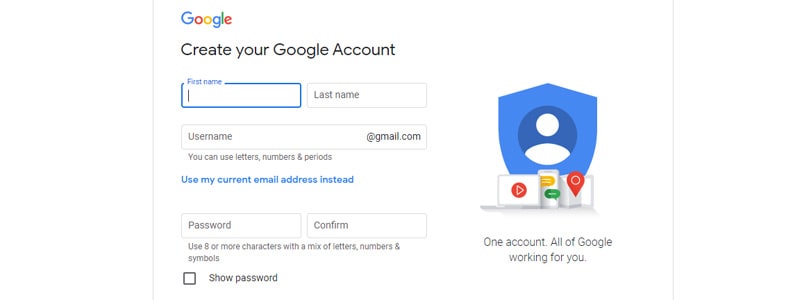
Создайте аккаунт в Google или войдите в уже существующий.
Для регистрации нового пользователя необходимо заполнить поля:
- Имя и фамилия.
- Имя пользователя, которое в последующем будет отображаться как название почты в формате имя@gmail.com.
- Пароль.
Для входа в аккаунт достаточно ввести электронную почту и пароль.
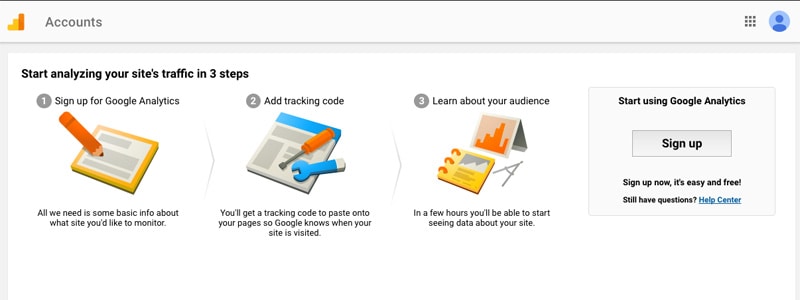
Шаг 2. Зарегистрируйтесь в Google Analytics

Нажав кнопку «Установить бесплатно», перейдите в Google Analytics:
- Введите имя учетной записи на странице «Создать учетную запись». Если аккаунтом будут пользоваться несколько человек, укажите это в параметрах.
- В боксе ниже отметьте, какие данные будет собирать система для анализа.
- Создайте ресурс: внесите данные об анализируемом сайте, выберите часовой пояс и валюту для отчетности.
- Внизу бокса, в дополнительных параметрах активируйте пункт Universal Analytics (UA).
- Введите URL-адрес веб-сайта.
- Выберите вариант «Создать оба ресурса Google Analytics 4 и Universal Analytics» или «Создать только ресурс Universal Analytics». Второй вариант даст возможность использовать другие платформы отслеживания и точно измерять эффективность рекламы.
- Внесите информацию о компании: отрасль и размер бизнеса, как собираетесь использовать Google Analytics (изучать взаимодействие клиентов с сайтом, оптимизировать сайт или приложение и т. п.).
- Нажмите «Создать».
Ознакомьтесь и примите Условия использования Google Analytics и Условия обработки данных в соответствии с требованиями GDPR. На экране появится подтверждение создания аккаунта. Пользователь получит уникальный идентификатор и фрагмент кода отслеживания. В дальнейшем его используют для интеграции сайта с Google Analytics.
Вручную такой код можно получить в меню администратора в левом нижнем углу. Выберите пункт «Информация для отслеживания», затем «Код отслеживания». Здесь указан идентификатор в формате UA-ХХХ и глобальный тег сайта. Сохраните их.
Далее добавьте ресурс Google Analytics 4 – здесь еще проще:
- Перейдите в раздел администратора текущего ресурса.
- Найдите Admin в левом нижнем углу интерфейса Google Analytics.
- В колонке Property выберите первую опцию Setup Assistant Google Analytics 4.
- Нажмите «Начать», чтобы создать новое свойство.
- Нажмите «Просмотреть свой ресурс Google Analytics 4».
Система направит на начальный экран. Здесь доступен глобальный тег сайта в формате G-XXX. Он необходим для интеграции сайта WordPress с Google Analytics 4 и дополнительными инструментами. Код также доступен в раздел Global Site Tag (gtag.js).
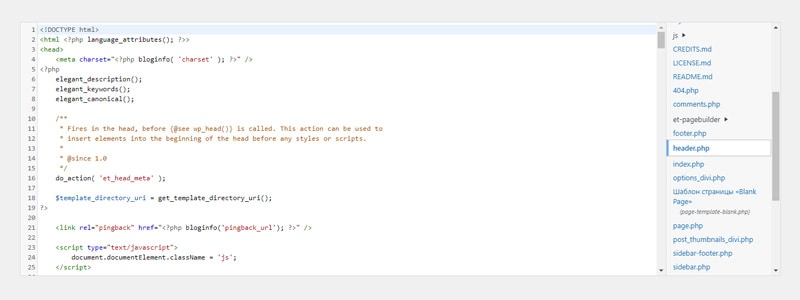
Шаг 3: Откройте файл header.php

Код отслеживания Google Analytics можно добавить к файлу заголовка темы.
На панели управления WordPress перейдите в меню «Внешний вид», затем в раздел «Редактор тем». Далее:
- Откройте файл header.php в правом столбике экрана.
- Вставьте фрагмент кода над тегом .
- Нажмите кнопку «Обновить файл» и сохраните изменения.
Добавьте Google Analytics в WordPress с помощью плагина
Google Analytics можно подключить к сайту WordPress тремя способами:
- Добавить без плагина.
- Создать плагин Google Analytics для WordPress.
- Добавить с помощью одного из существующих плагинов.
Наиболее простой способ – использовать плагин. Вам не нужны специальные знания – вот простое руководство по интеграции Google Analytics при помощи официального плагина WordPress от Google Site Kit.

Большинство откликов о плагине позитивные, ниже – некоторые из них:
«Миссия плагина – объединить все основные функции Google SEO в одном месте, эта синергия значительно облегчает мониторинг статистики Google и упрощает оптимизацию SEO вашего сайта», – Doug Nix.
«С плагином удобно фиксировать ситуацию на сайте с моей панели инструментов WordPress, вместо того, чтобы входить в каждый из инструментов отдельно (Analytics, Search Console, Page Speed и AdSense)», – HullioGQ.
«Действительно полезный плагин. Кратко, но подробно и по делу. Если вас интересует адекватная статистика сайта, то это то, что вам нужно», – Robert Chalmers.
«Утверждаю: это лучший плагин, который я когда-либо использовал. Я могу управлять всеми инструментами Google, необходимыми для веб-сайта, в одном месте», – TechTogether.
«Отличный плагин и очень дружелюбная и отзывчивая поддержка», – dfsdkjbhf983789hjckd.
«Этот плагин экономит время моей работы с аналитикой, Search Console и AdSense», – Edsbali.
«Site Kit – лучшее, что может случиться с Google Analytics и Google Search Console. Я также использую его для AdSense. Чаще всего проверяю мои «Самые популярные поисковые запросы для вашего сайта» и «Самое популярное содержание за последние ## дней», – Sm3dev.
«Он делает гораздо больше, чем просто показывает аналитику», – Peecao.
«Site Kit – действительно производительный инструмент, позволяющий получить представление о том, как посетители взаимодействуют с моим веб-сайтом, зная, что они ищут. Полезен, поскольку он показывает мне, что сейчас в тренде», – Loldoll62.
«Функции премиум-класса – без оплаты, тарифов и подписки. Хорошо интегрируется, в том числе, с Analytics и Search Console», – Bebbe81.
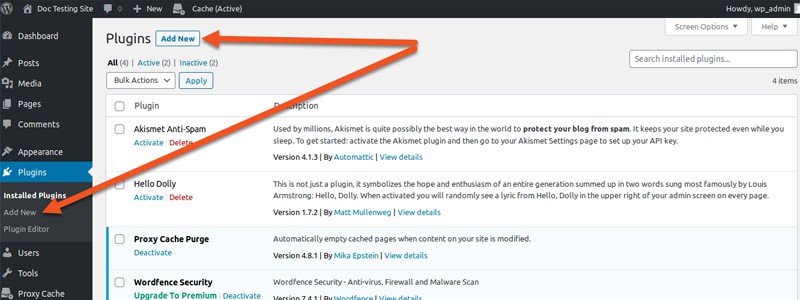
Шаг 1. Установите плагин

Войдите на свой сайт WordPress и убедитесь, что он в рабочем режиме. В меню навигации слева выберите вкладку «Плагины»:
- Нажмите «Добавить».
- В строке поиска введите Site Kit.
- Установите и активируйте плагин.
- Подключите Site Kit к своей учетной записи Google.
У сайта несколько администраторов? Для получения доступа каждый из них должен подключить свою учетную запись.
Шаг 2. Настройте плагин
После установки Site Kit можно активировать другие инструменты Google. Войдите на главную панель инструментов. На ней уже отображаются ключевые показатели из Search Console. Выберите плагин и перейдите в настройки. Узнайте о дополнительных инструментах в Google и добавить их на панель управления WordPress. Редактировать исходный код сайта при добавлении функционала не нужно.
Какие инструменты доступны:
- Google Search Console – сбор данных о том, сколько людей видели сайт в результатах поиска и какой запрос они использовали.
- Google Analytics – анализ поведения пользователей на сайте.
- AdSense – автоматическое размещение рекламы на сайте, отслеживание ее результативности.
- PageSpeed Insights – эффективность своих страниц в сравнении с аналогами, полезные советы по повышению производительности.
- Tag Manager – управление тегами через единый диспетчер.
- Optimize – настройка оптимизации, A/B-тестирования.
Site Kit также работает на сайтах, у которых есть безопасная промежуточная среда и производственный сайт – установите и активируйте вспомогательный плагин. Это позволит переносить данные с производственного сайта на промежуточный.
После установки:
- Перейдите в настройки разработчика.
- Заполните URL-адрес действующего сайта в поле Custom Site URL, добавьте идентификатор клиента и секрет клиента для пользовательского приложения GCP. Если такого приложения нет, щелкните «Создать учетные данные» на странице настроек разработчика.
- Запустите процесс установки Site Kit.
При переводе тестовой версии сайта в рабочую, необходимо удалить вспомогательный плагин и сбросить настройки Site Kit. После заново настроить плагин и добавить необходимые инструменты Google.
Добавьте Google Analytics в WordPress с помощью Диспетчера тегов Google
Диспетчер тегов Google помогает управлять тегами отслеживания. Работа с инструментом начинается с добавления фрагмента кода в проект. Далее компания получает доступ к аналитическим и измерительным конфигурациям тегов из интерфейса посетителей сайта.
Шаг 1. Зарегистрируйтесь в Диспетчере тегов Google

На странице Диспетчера тегов необходимо создать аккаунт или войти в существующую учетную запись. Для нового пользователя введите:
- Название компании.
- Страну.
- Имя контейнера. Контейнер – это набор тегов, триггеров, переменных и связанных конфигураций, установленных на веб-сайте или мобильном приложении.
- Определите целевую платформу: сайты и оптимизация под мобильные устройства, приложения iOS или Android, для использования Accelerate Mobile Pages.
Сохраните данные, ознакомьтесь с условиями предоставления инструмента и подтвердите. На экране появится меню настройки сервера тегов. Добавить сервер для Google Cloud Platform можно двумя способами:
- Автоматически, следуя рекомендациям системы.
- Вручную.
В первом случае настройки по умолчанию будут соответствовать постоянному бесплатному плану платформы. Однако провайдер предупреждает, что расходы возможны. Есть расширенная платная версия – Tag Manager 360.
Если учетная запись уже существует, в нее можно добавить новый контейнер. Зайдите в «Аккаунты» и выберите пункт «Создать контейнер». Заполните ту же форму и примите условия платформы.
Контейнер необходимо установить:
- В «Диспетчере тегов» перейдите в раздел «Рабочая область».
- В верхней части окна найдите идентификатор контейнера в формате GTM-XXXXXX.
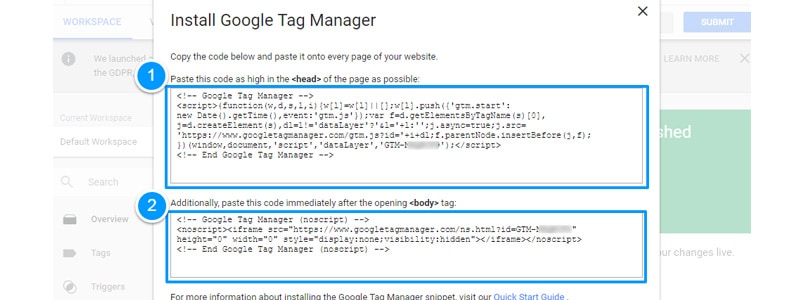
- Кликните на идентификатор – откроется окно «Установить диспетчер тегов».
- Скопируйте и вставьте фрагменты кода на свой веб-сайт, как указано в поле «Установить диспетчер тегов».
Также можно загрузить и установить готовые мобильные SDK (software development kit). Инструкции по установке на веб-страницу, AMP-страницу и в приложение для смартфона описаны в руководстве по использованию инструмента.
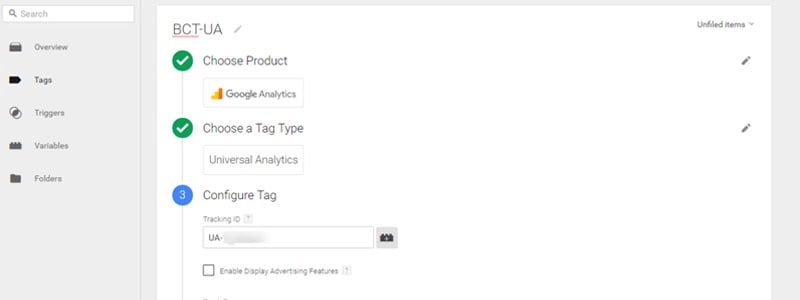
Шаг 2. Настройки Диспетчера тегов Google

Если контейнер установлен верно, переходите к настройке тегов. Для этого необходимо выбрать «Новый тег». Дайте ему название, выберите тип и приступайте к настройке:
- При выборе типа нажмите на Google Analytics: Universal Analytics.
- В раскрывающемся меню выберите пункт «Новая переменная».
- Дайте имя переменной.
- Введите свой идентификатор отслеживания Google Analytics.
- Сохраните настройки.
На следующем этапе необходимо настроить триггер:
- Нажмите на значок в центре экрана с надписью «Выберите триггер, чтобы этот тег сработал».
- Для базовой реализации Google Analytics выберите пункт «Все страницы».
- Выберите пункт «Теги» в боковом меню слева, поставьте галочку возле тега Google Analytics и нажмите «Применить».
Теперь Google Analytics интегрирован с Диспетчером тегов Google. Настроенный тег будет выполняться на каждой странице. В течении суток отчет о работе Google Analytics с данными сайта будет доступен в учетной записи пользователя.
Шаг 3. Добавьте Диспетчер тегов Google в WordPress

Плагин Диспетчера тегов Google необходимо скачать в репозитории плагинов WordPress. Активируйте его в соответствующем пункте меню. Затем перейдите в настройки и войдите в аккаунт менеджера контейнера.
После активации плагина перейдите на панель управления своего сайта:
- В меню настроек выберите «Вставить верхние и нижние колонтитулы».
- На экране появится два поля для кода верхнего и нижнего колонтитулов.
- Вернитесь в учетную запись Google Tag Manager и скопируйте код в первое поле. Вставьте его в поле «Скрипты в заголовке».
- Так же скопируйте другой код из учетной записи и вставьте в поле «Скрипты в нижнем колонтитуле». Раздел будет печатать скрипты перед закрывающим тегом .
- Сохраните изменения.
Теперь Диспетчер тегов Google добавлен в WordPress. Через панель управления платформы можно установить код отслеживания на свой веб-сайт.
Чтобы убедиться в корректной работе кода, перейдите в режим предварительного просмотра. Кнопка доступна в правом верхнем углу. Оранжевый баннер сообщит, что пользователь работает в режиме предварительного просмотра. Код не будет запущен, пока вы не нажмете «Опубликовать».
Внизу страницы Диспетчера тегов Google есть дополнительное меню отладки. Тут размещена информация о том, когда на определенной странице был активирован тег. Проверить правильность введенного идентификатора Google Analytics и корректную передачу тегов можно, нажав на сам тег.
Заключение
С Google Analytics все тайное становится явным: бизнес получает доступ к информации о своей работе в Интернете и реакциях аудитории. Такие данные помогают оценить отношение потребителей к продукту. Широкой практикой является использование аналитики для замены или улучшения маркетинговых стратегий веб-сайтов на WordPress.
Пул дополнительных инструментов позволяет кастомизировать функции Google Analytics. Не менее полезными для бизнеса являются аналитические инструменты Plerdy. Их функции расширяют рамки исследований. Они совместимы с сайтами WordPress, более четко фиксируют поведения целевой аудитории и могут автоматически передавать данные в Google Analytics для глубокой аналитики.
