
Фирменный сайт — это онлайн-визитка компании или продукта. Однако в отличие от бумажного носителя, цифровая визитка может выполнять множество дополнительных функций: рассказывать о команде, собирать отзывы и, что самое важное — продавать услуги или товары.
Именно таков фирменный сайт https://englishstudent.net — официальное представительство производителя карточек для изучения английских слов. Веб-ресурс имеет простую навигацию и современный дизайн. Однако мы решили проанализировать его с помощью карт кликов и выявить сильные и слабые стороны юзабилити.
Методология юзабилити аудита
В основе данного подхода лежал принцип анализа наиболее кликабельных страниц сайта.
Для этого был выбран период с 1 июля по 5 августа 2018 г.
Первоначально необходимо было определить перечень страниц для юзабилити аудита.
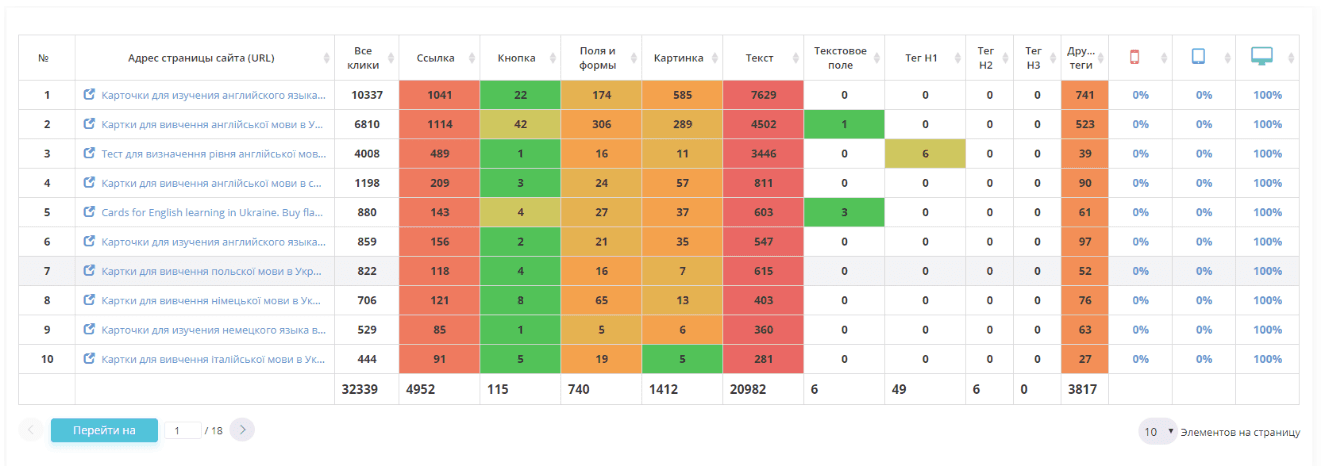
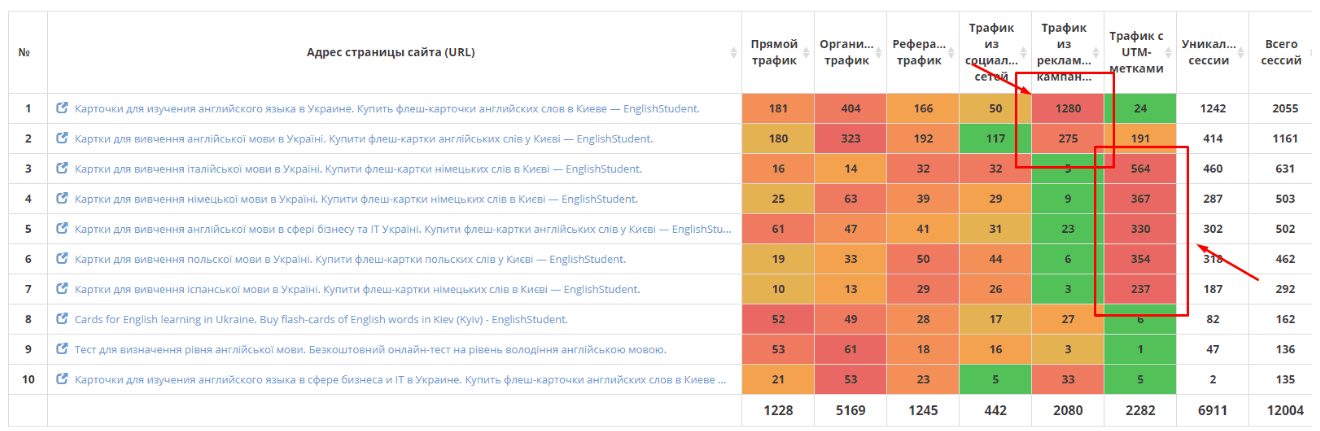
Для этого обратим внимание на ТОП-10 страниц сайта, которые собрали больше всего кликов на компьютерах:

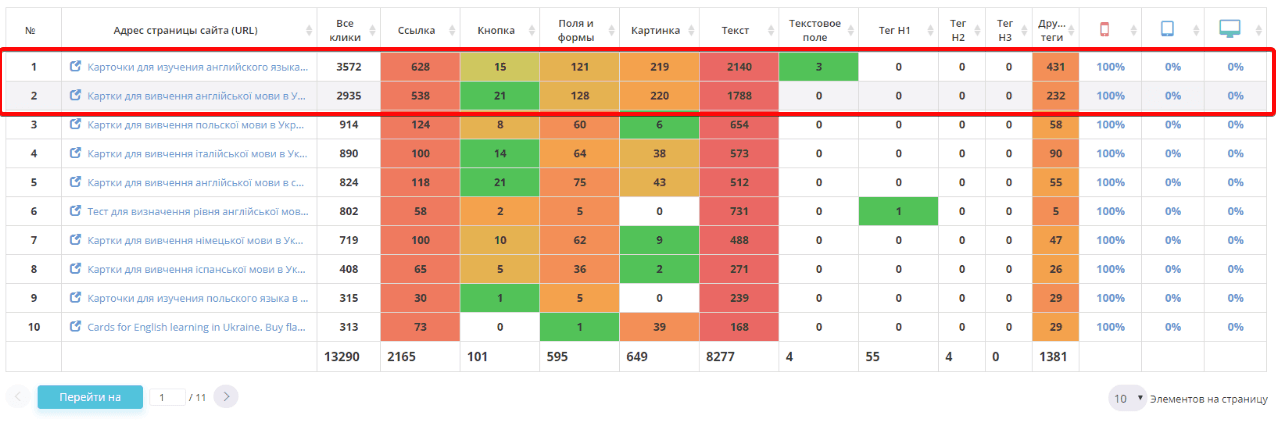
Мобильный трафик генерирует 37% кликов. Как видим две первые страницы имеют больше кликов:

Мы включим их в наш аудит.
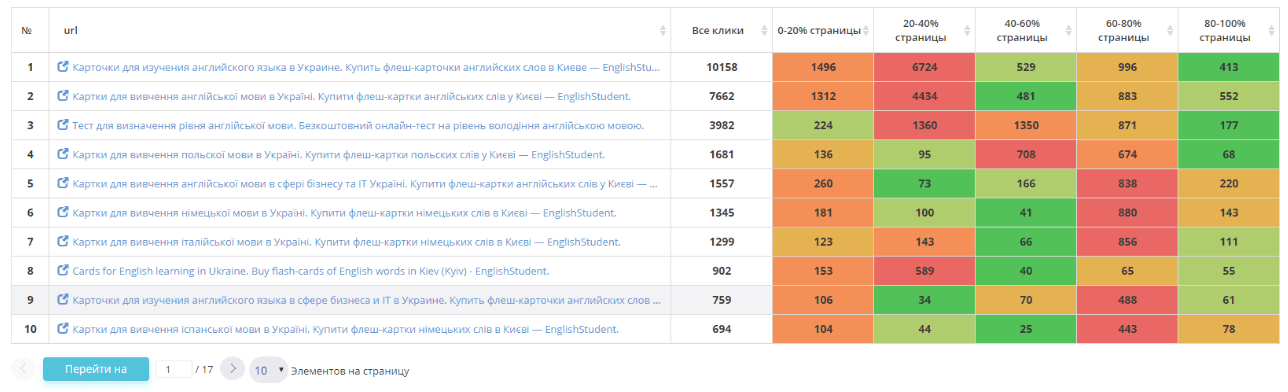
Теперь посмотрим на сводную статистику по карте скроллинга:

Немало страниц имеют взаимодействие с контентом не только в первых 20% экрана (на скриншоте — это ячейки красного цвета). Их следует исследовать, ведь посетители внимательно читали эти страницы.
С другой стороны, следует также обратить внимание на с диапазоном от 0 до 60%, у которых невысокие показатели кликабельности (зеленые зоны). В частности, стоит проверить их на наличие нужного и ценного контента: если там ожидаем клики, но их нет — стоит добавлять или изменять призывы к действию.
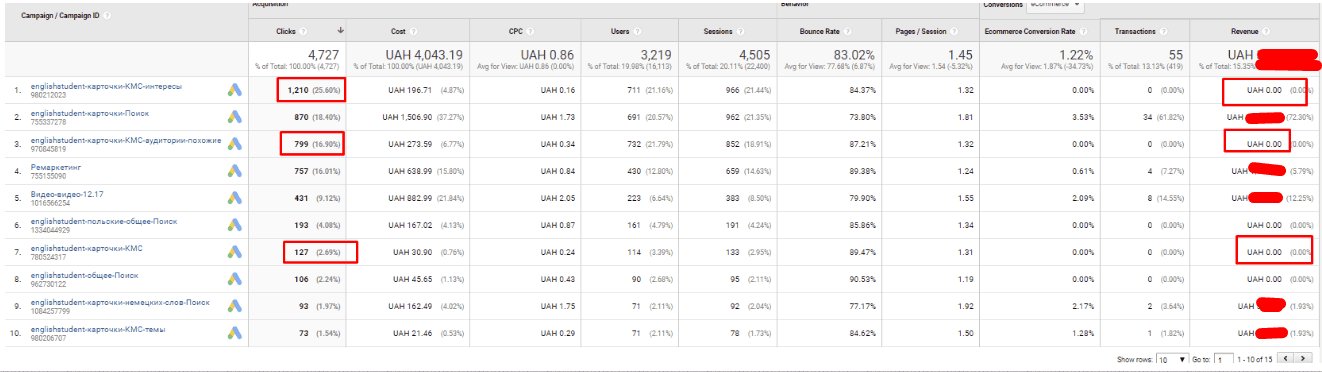
Как показывает отчет в Google Analytics более 2000 кликов было сделано посетителями, которые пришли благодаря рекламе в контекстно-медийной сети, но в итоге ничего не приобрели:

Очевидно, что это была незаинтересованная аудитория. Видим также статистику в кабинете Plerdy:

Итак, в результате оценки ситуации, мы остановились на том, что к юзабилити аудита войдут страницы:
- главная;
- карточек с товарами (как в версии для компьютеров, так и для смартфонов);
- теста;
- блога;
- корзине.
Аудит страниц основной версии сайта
Перейдем к рассмотрению страниц основной версии сайта (для компьютеров): главную, перечень категорий, карточку товара, страницу теста, страницу блога.
Главная страница
В первую очередь рассмотрим русскоязычную страницу.
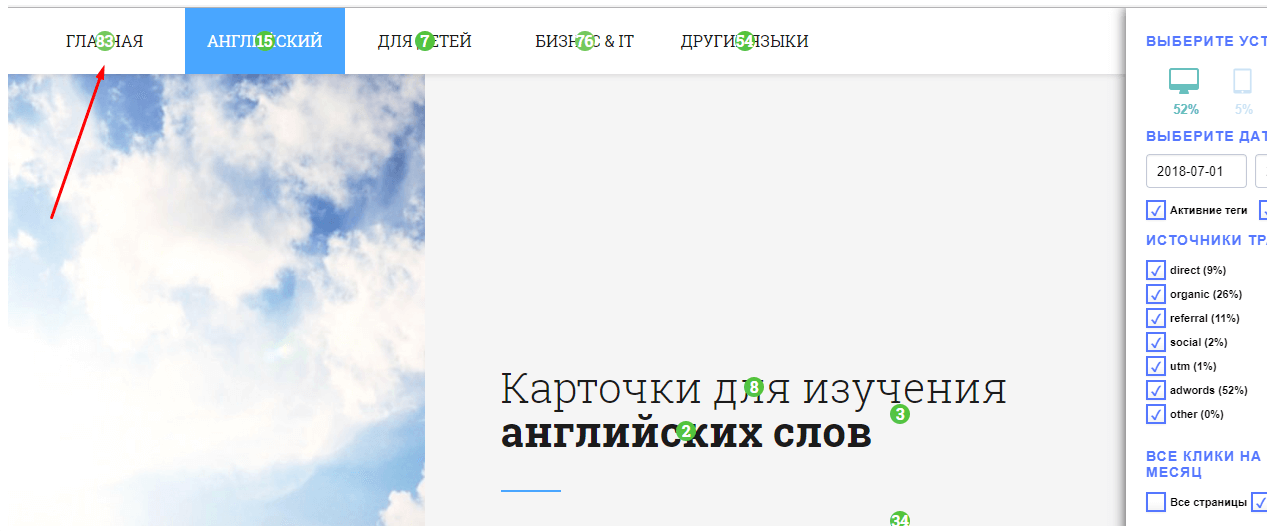
Учитывая то, что кнопка «Главная» в меню ведет на страницу с категориями это увеличивает путь к покупке:

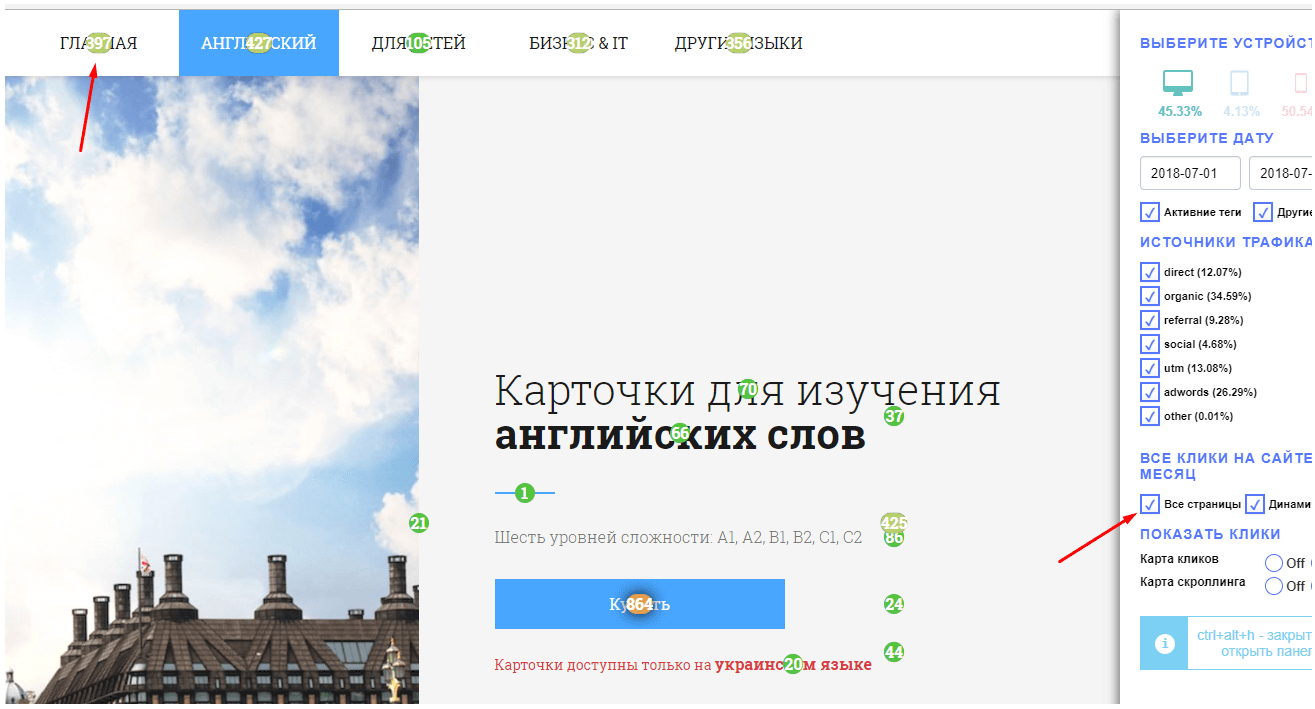
Если включить клики по этому элементу на всех страницах сайта, увидим, что кнопка имеет 397 кликов:

Это означает, что на всех страницах такого же типа (там, где есть такое меню) пользователи переходили на главную. Этот элемент в дизайне лишний, потому что увеличивает путь к покупке.
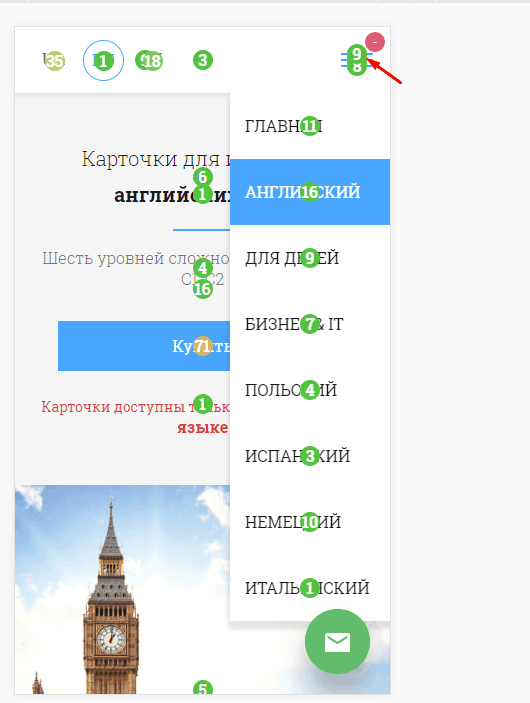
В дизайне было предусмотрено, что языковая панель — это круглые кнопки в левом верхнем углу. После того, как пользователь наводит на пиктограмму текущего языка, предлагается выбрать также другие. При этом пользователи украиноязычной страницы ним не пользуются:

В то же время посетители русскоязычной страницы переходят на украинскую и английскую страницы:

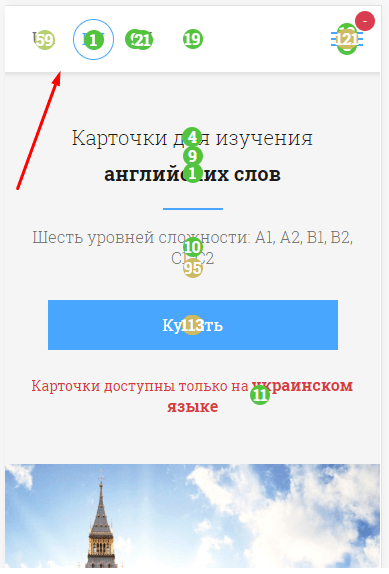
Это говорит о том, что же языковую панель можно не скрывать (она скрывается автоматически). Собственно, так реализовано в адаптивной версии сайта:

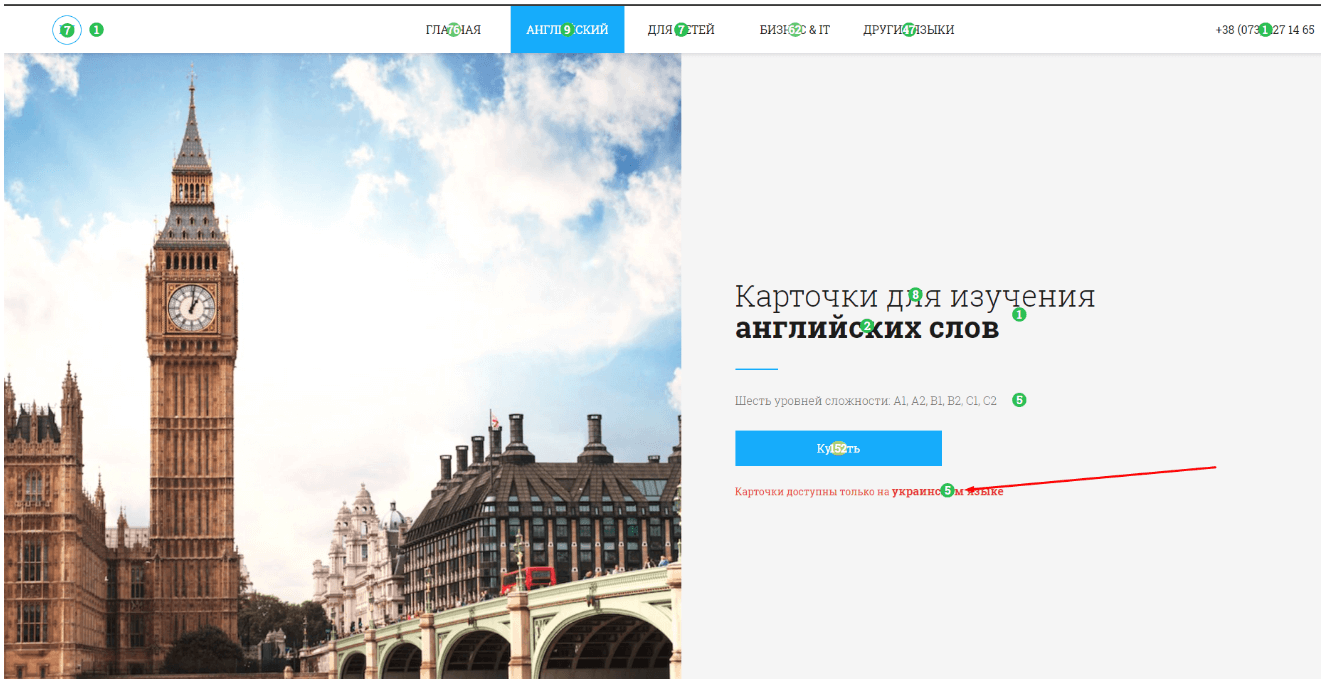
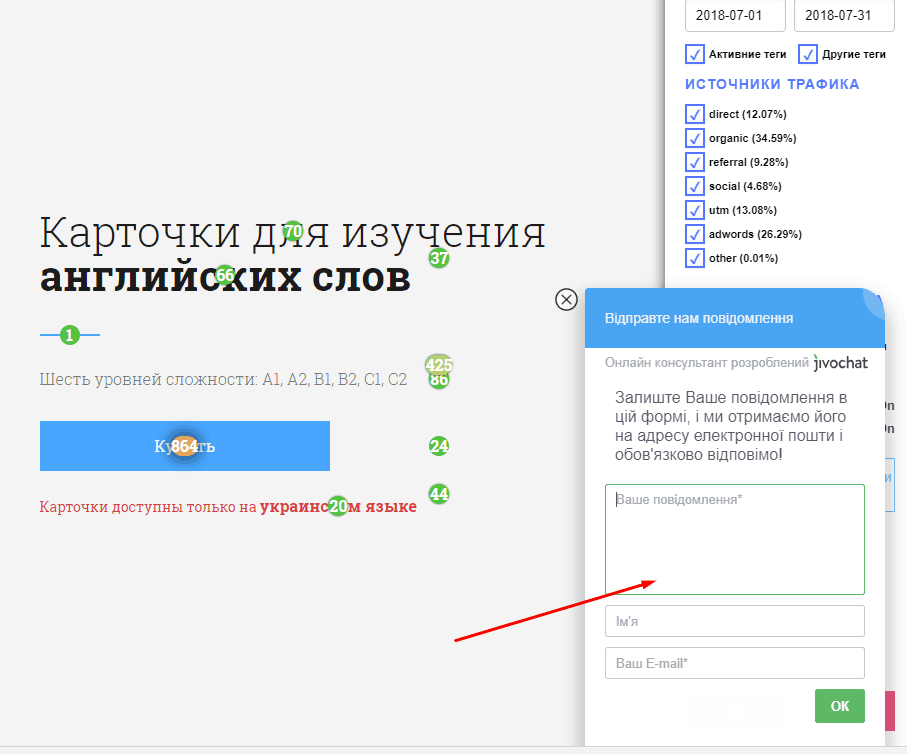
На главной странице есть место, которое собирает клики, но которое, при этом, никуда не ведет. Это текст с уточнением, что карты доступны только на украинском:

Посетители сайта воспринимают данный текст как возможность переключить язык. Здесь может быть размещена ссылка, которая будет вести посетителей на версию сайта на украинском.
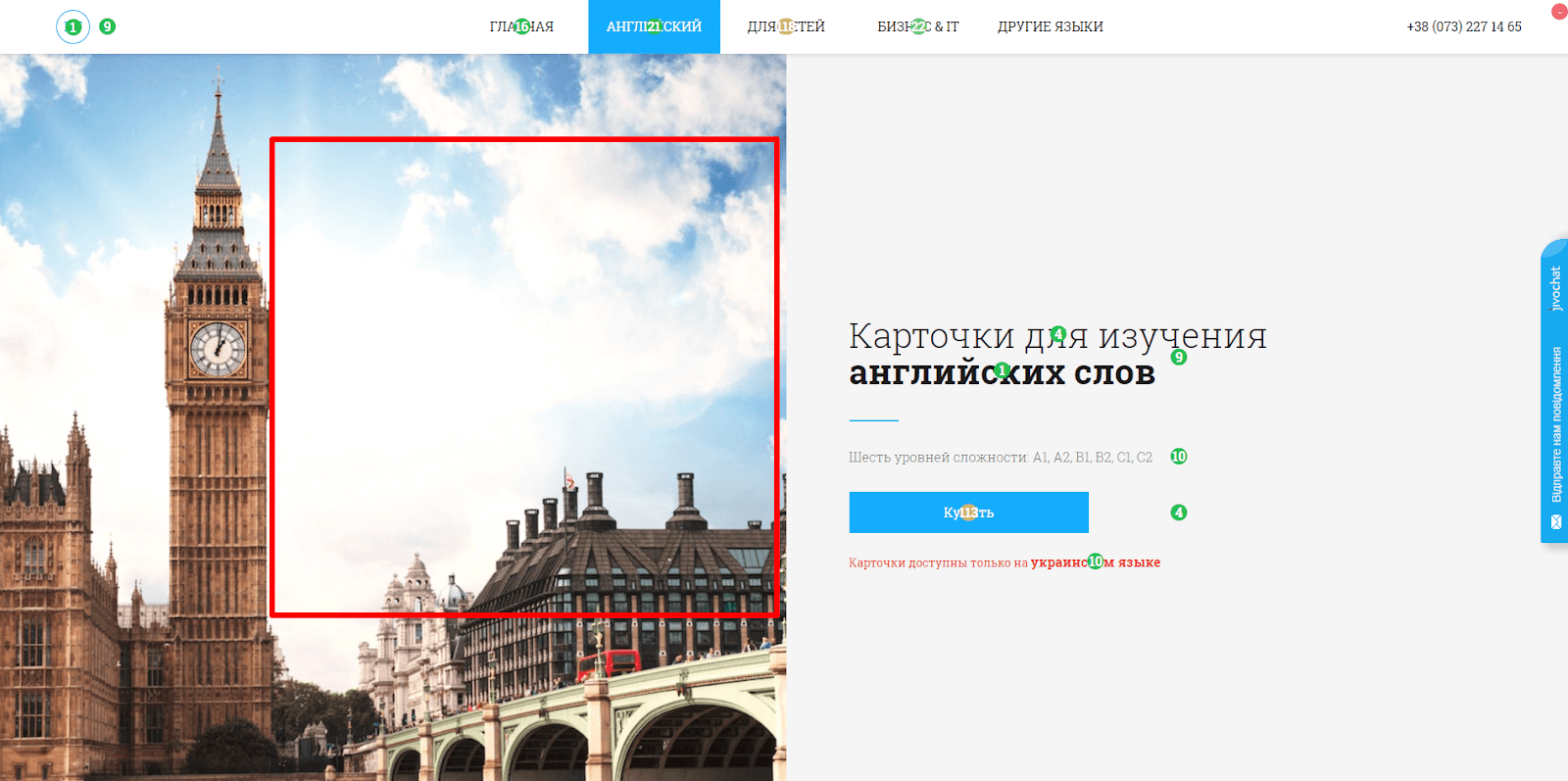
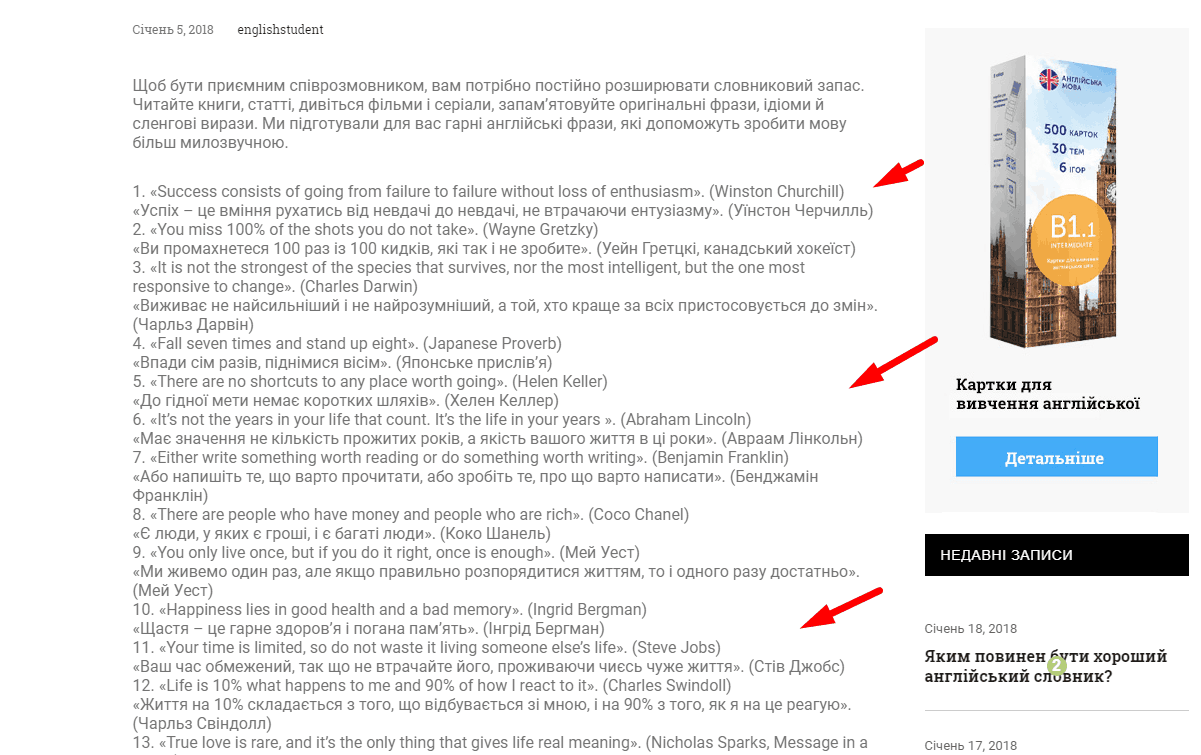
В верхней части главной страницы есть изображение:

Это лишь дизайнерское решение. Вместо большого баннера лучше добавить видеообзор, расположенный ниже на странице. Тем более, что там его никто не просматривает:

Рекомендуем на картинке по центру также добавить всплывающую подсказку с кратким описанием преимуществ:

Можно увеличить кнопки с «плюсиками» (по нажатию разворачивается подсказка). Ими пользуются часто и небольшое увеличение позволит больше привлекать внимание к блоку:

Страница с перечнем категорий
Главная страница имеет 3 языковые версии: английскую, украинскую и русскую.
Наибольшее количество кликов среди них имеет русскоязычная страница. Поскольку она не является целевой (то есть с поисковых систем и рекламы все равно попадают на страницу отдельного товара), ее ценность для анализа невысок.
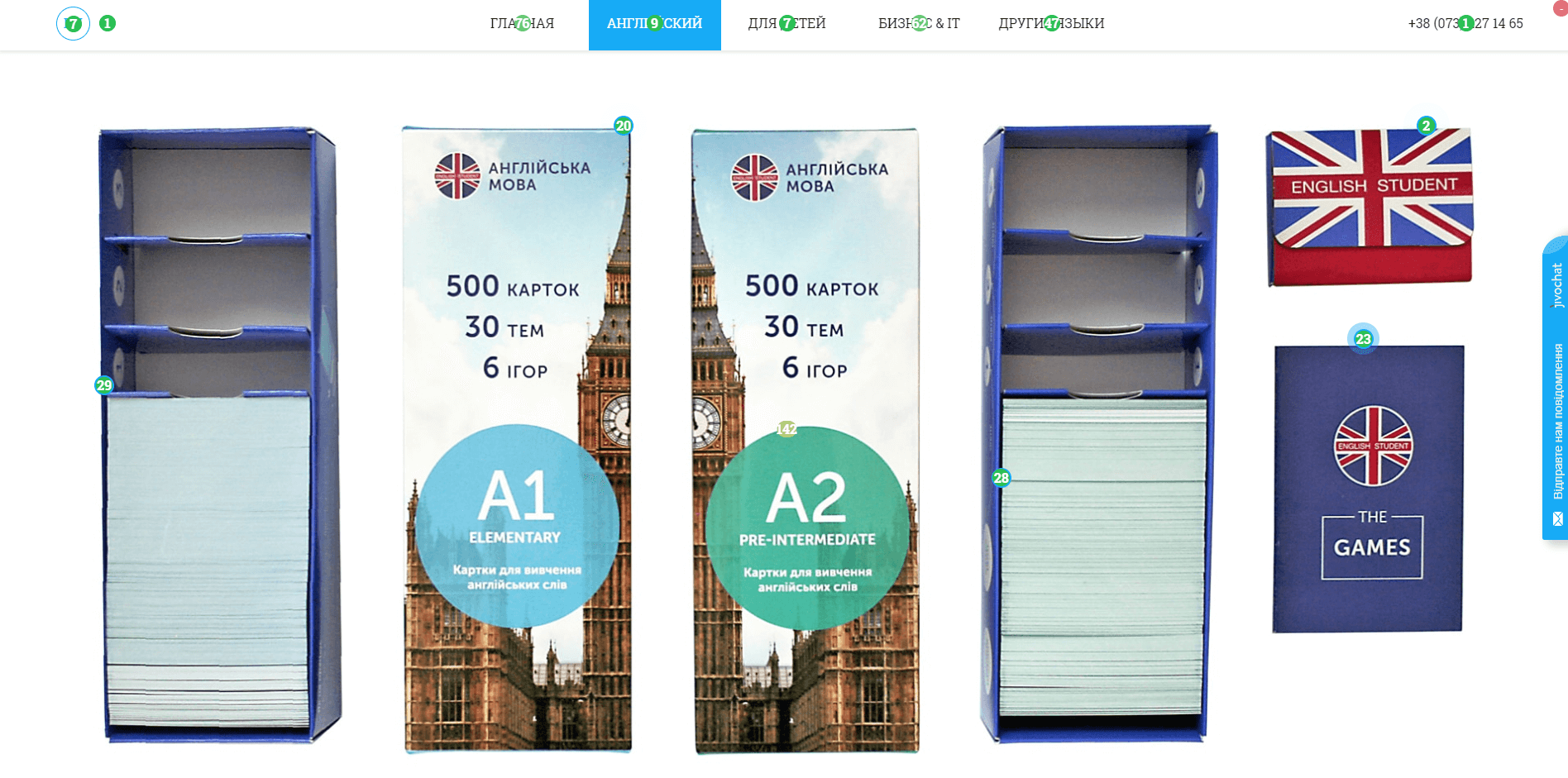
Из скриншота ниже можно увидеть, что пользователи, которые все же начинали знакомство с сайтом на главной, переходили дальше — к категориям товаров (в нашем случае — группы карточек для изучения английского языка):

Среди всех категорий (карточки со словами на разных языках) есть две, которые описывают тематику товара, но не указывают языковую принадлежность:

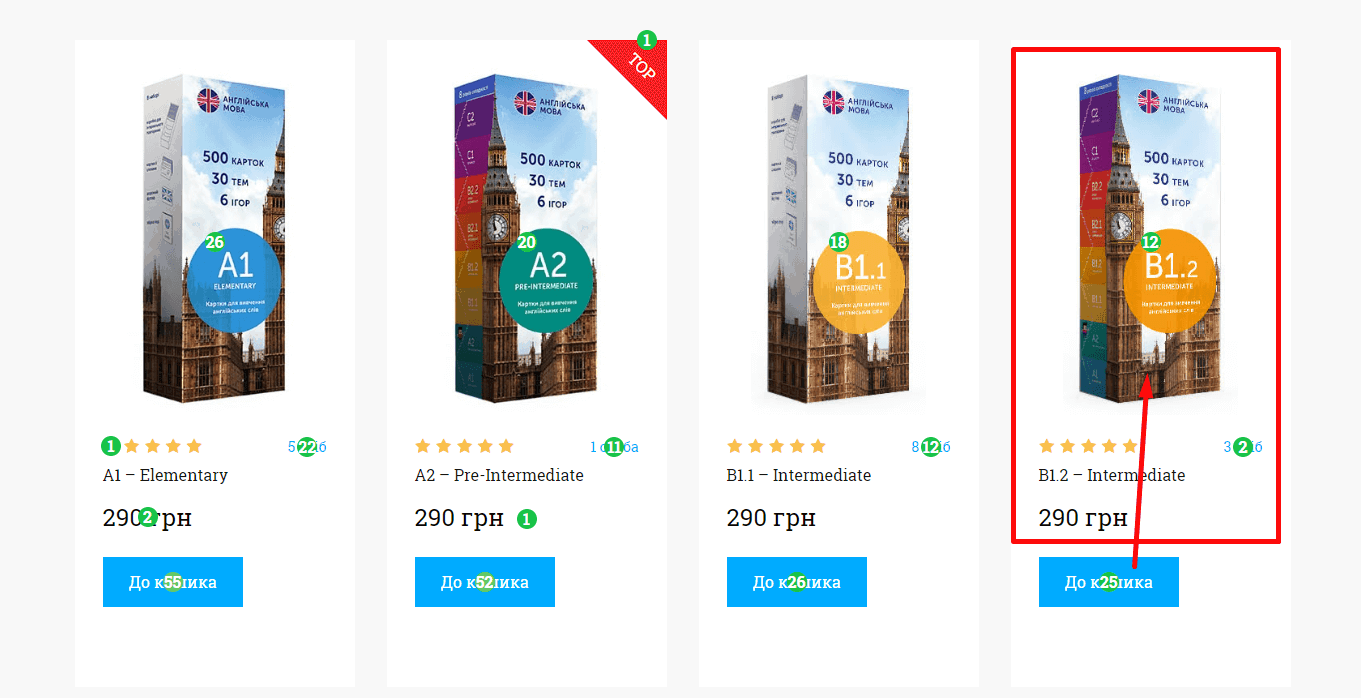
Страница категорий товара
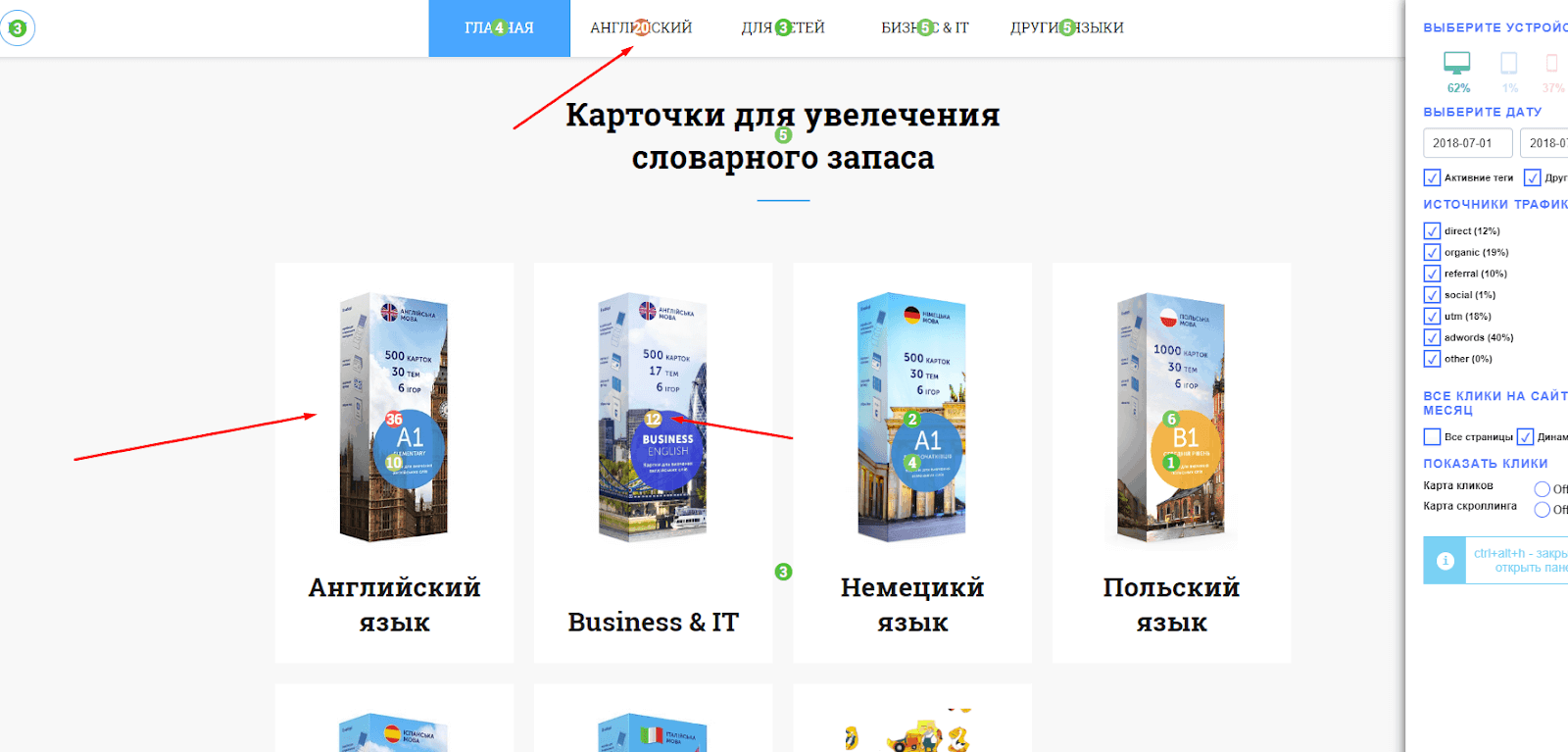
Желательно сделать изображение кликабельными (на странице по ним пытаются перейти, но на самом деле картинки никуда не ведут):

Чуть ниже на странице находится наиболее кликабельный элемент:

Он привлекает внимание, поэтому здесь было бы уместно добавить кнопку с призывом к действию:

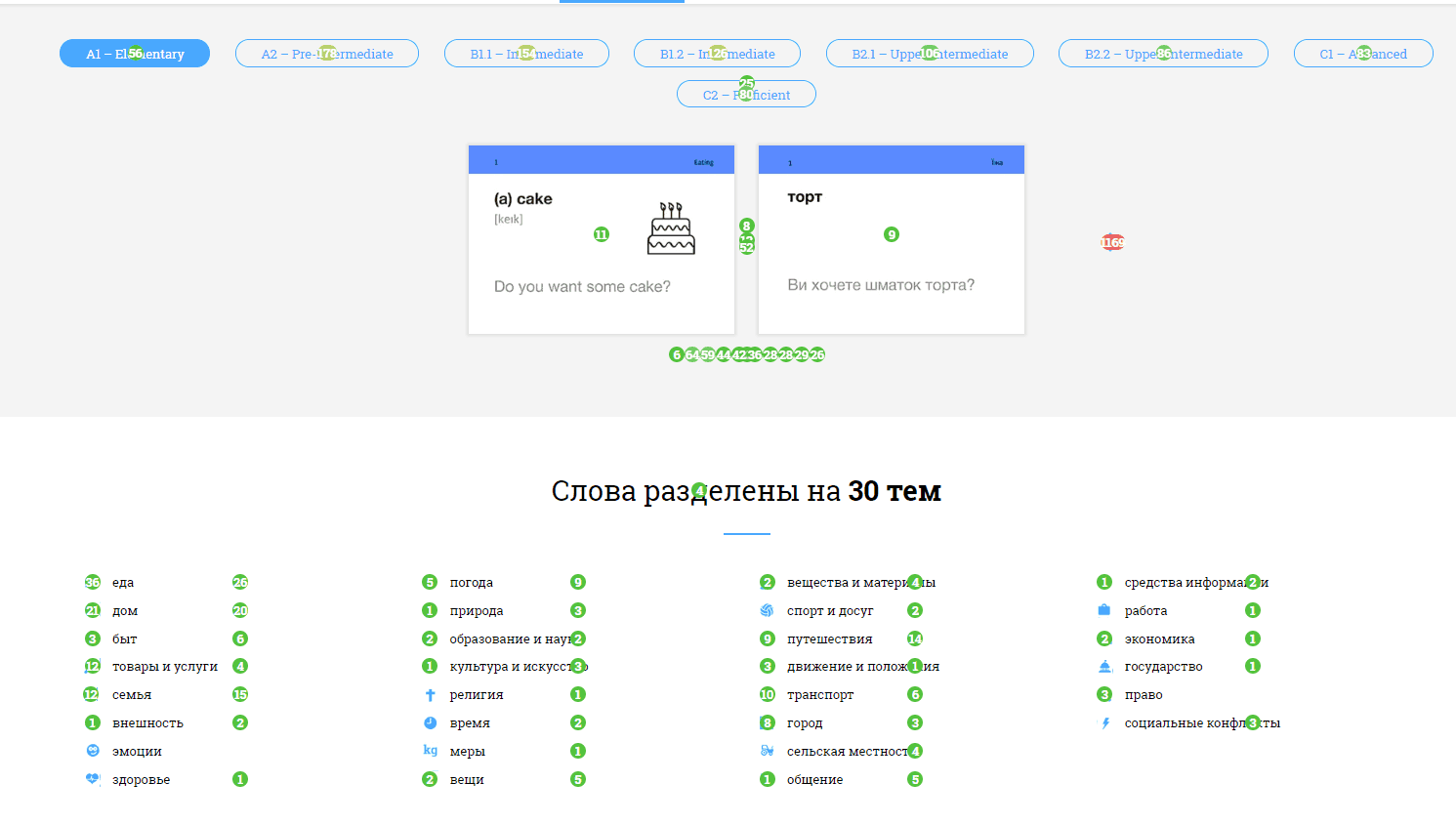
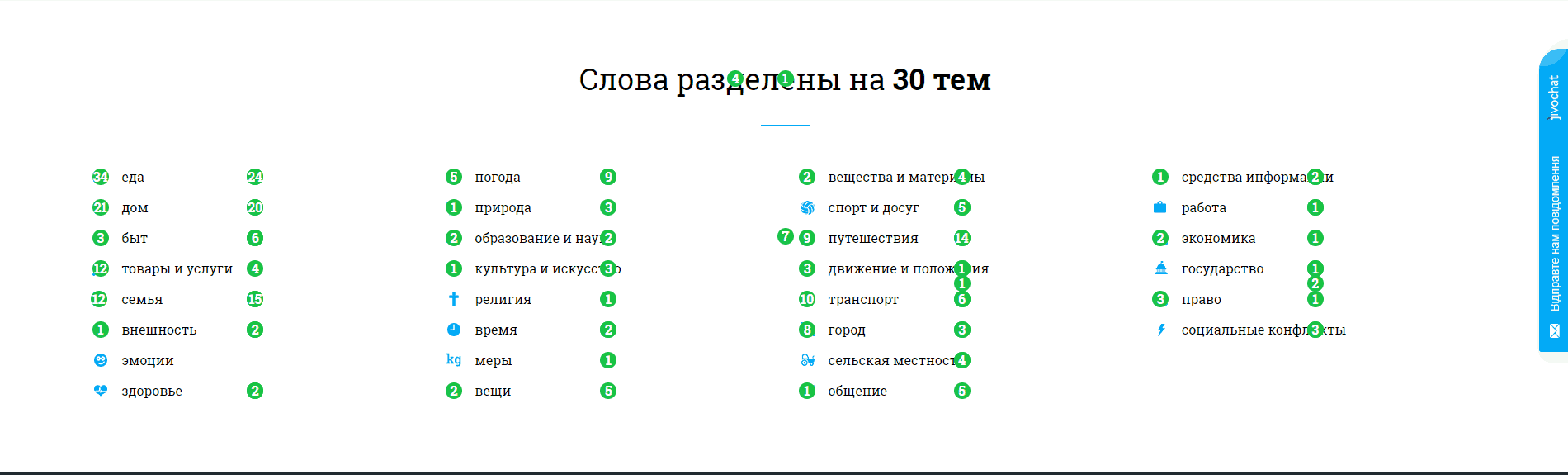
Нет элементов, объясняющих каждую из тем (какие слова при этом используются). Стоит добавить такие элементы (разъяснения по каждой теме) ведь на эту часть приходится достаточное количество кликов

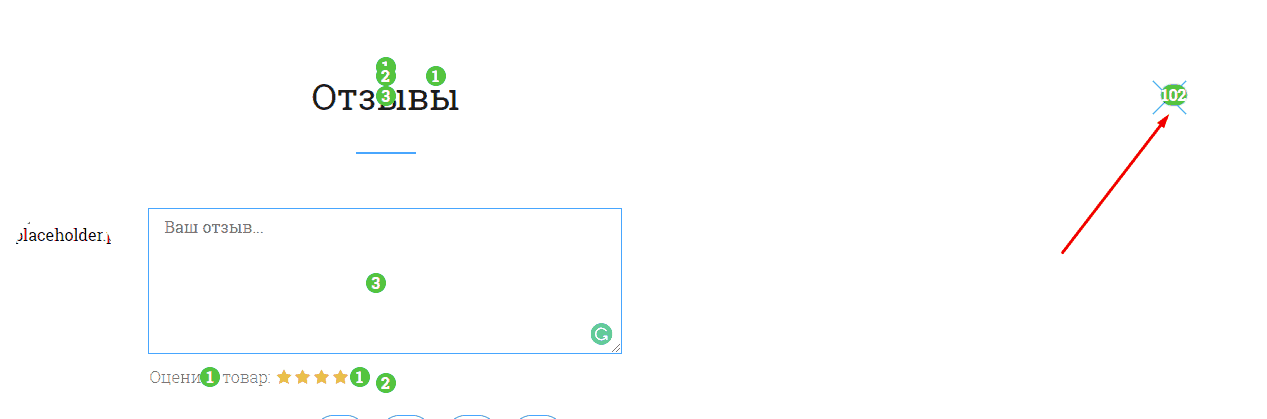
В блоке с отзывами один элемент — крестик для закрытия окна. Он закреплен в правом верхнем углу:

Поскольку окно длинное (его можно проскролить вниз) — для удобства лучше крестик закрытия окна сделать «плавающим», чтобы пользователь мог закрыть его в любой момент.
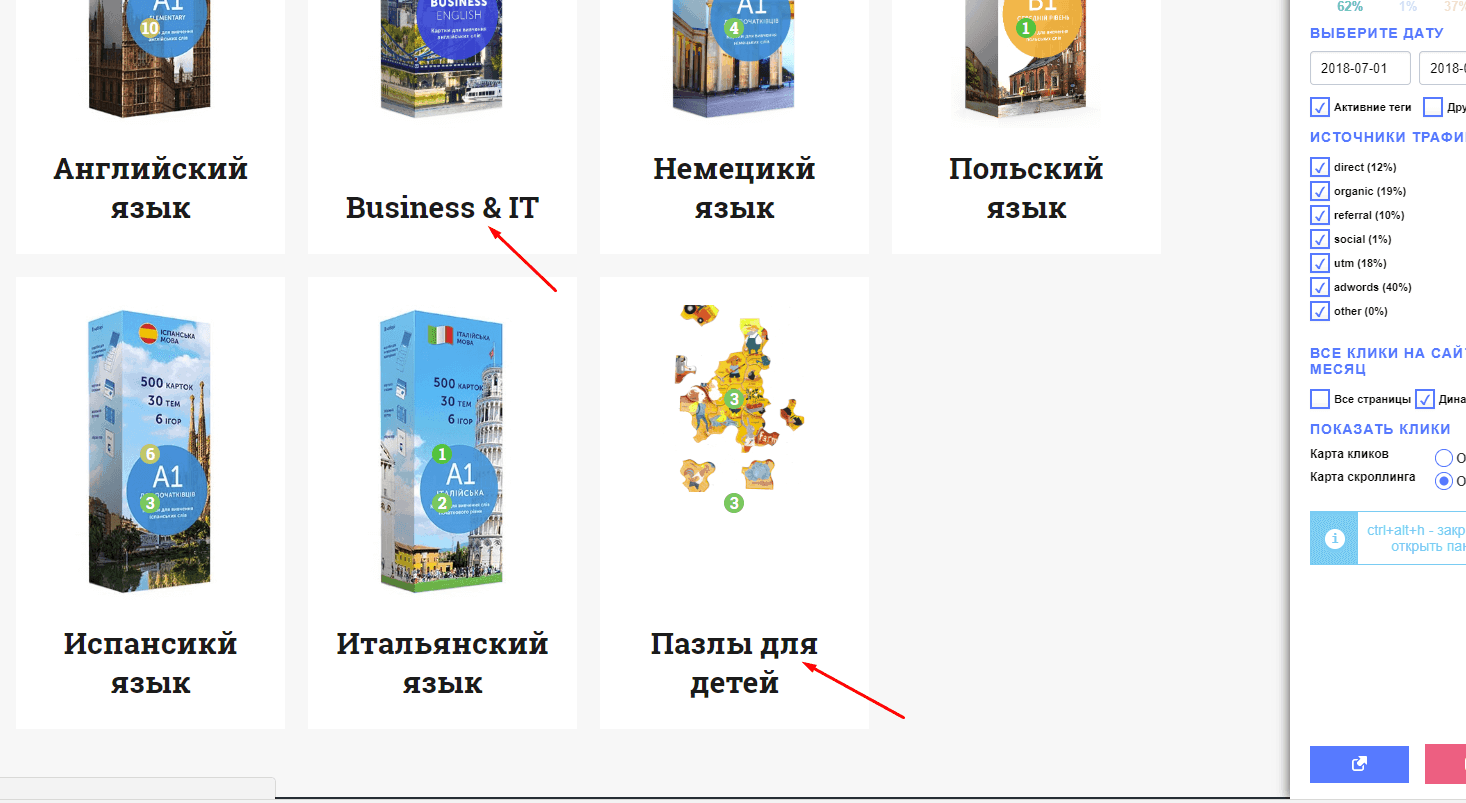
Страница карточек для детей
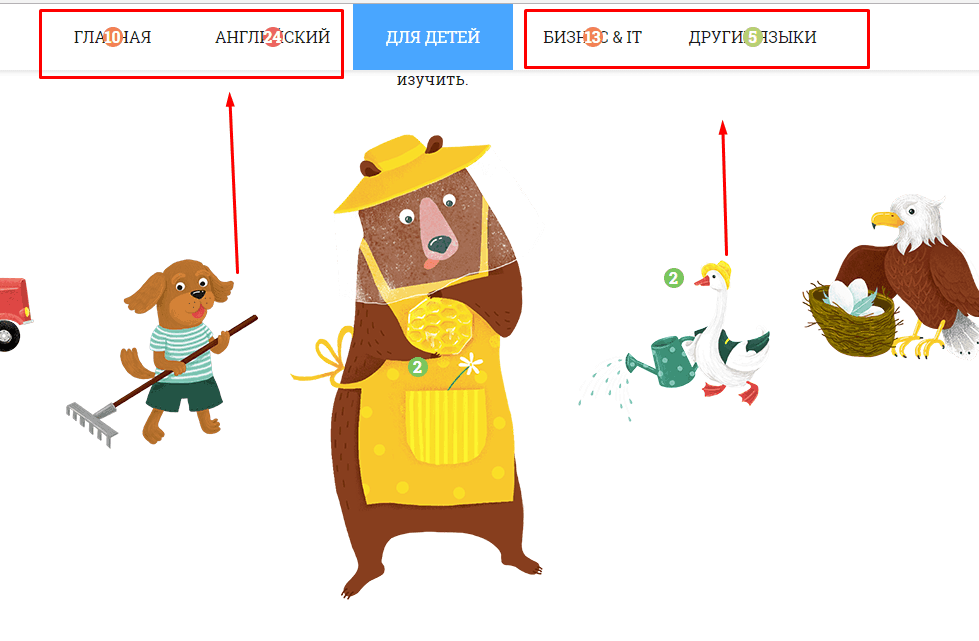
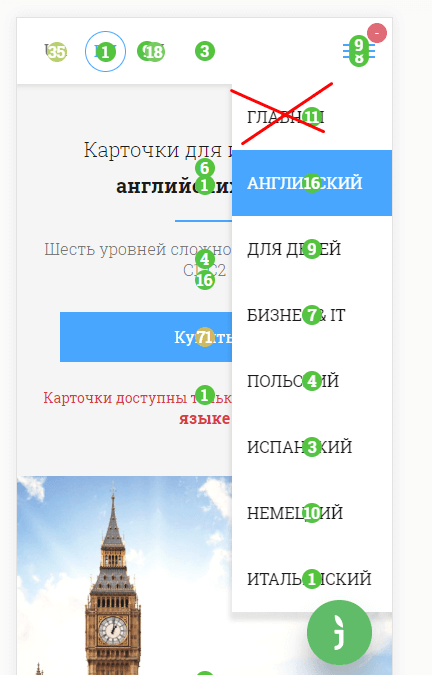
Довольно интересная ситуация на странице карточек для детей. После перехода на нее, все остальные разделы главного меню ошибочно могут восприниматься как разновидности карточек для детей. Это в равной мере относится русскоязычной:

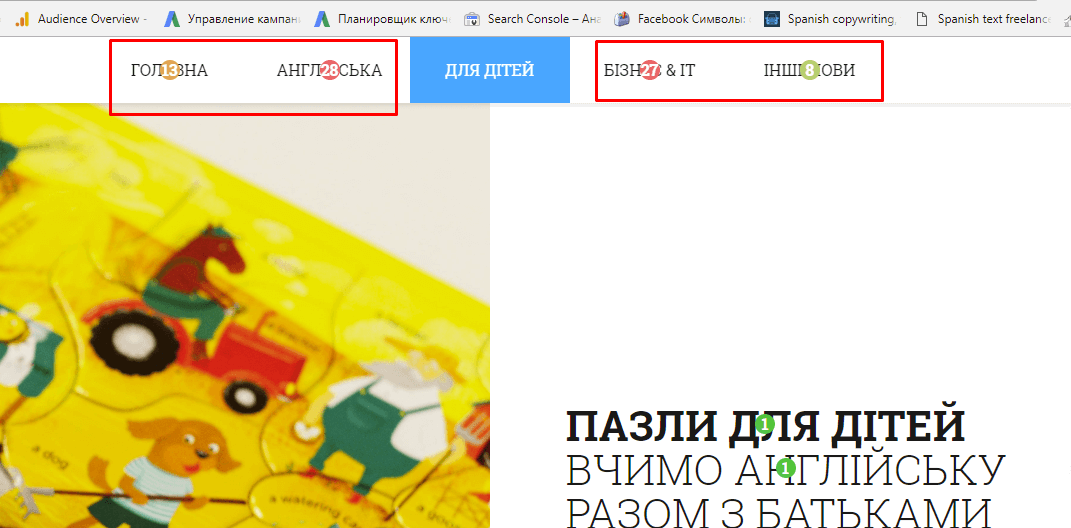
и украиноязычной версий:

Лучше всего в этой ситуации разграничить виды карточек на «детские» и «взрослые». Соответственно все другие языки и тематики будут попадать во вторую категорию. Визуально это может быть список, который будет разворачиваться при наведении.
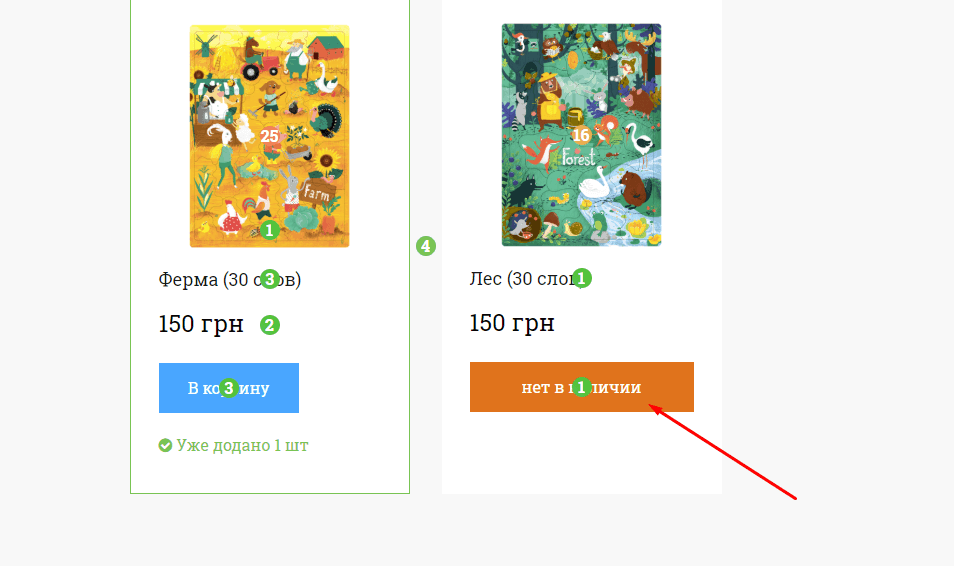
Одного из товаров временно нет в наличии:

В таком случае лучше сделать кнопку кликабельной и предложить посетителям оставлять свои электронные ящики, чтобы в дальнейшем извещать о появлении товара.
Страница теста
На сайте есть страница с тестом, который позволяет проверить свой уровень знаний английских слов из карточек. Мы проверили насколько удобно проходить тест и какие элементы дизайна здесь можно оптимизировать.
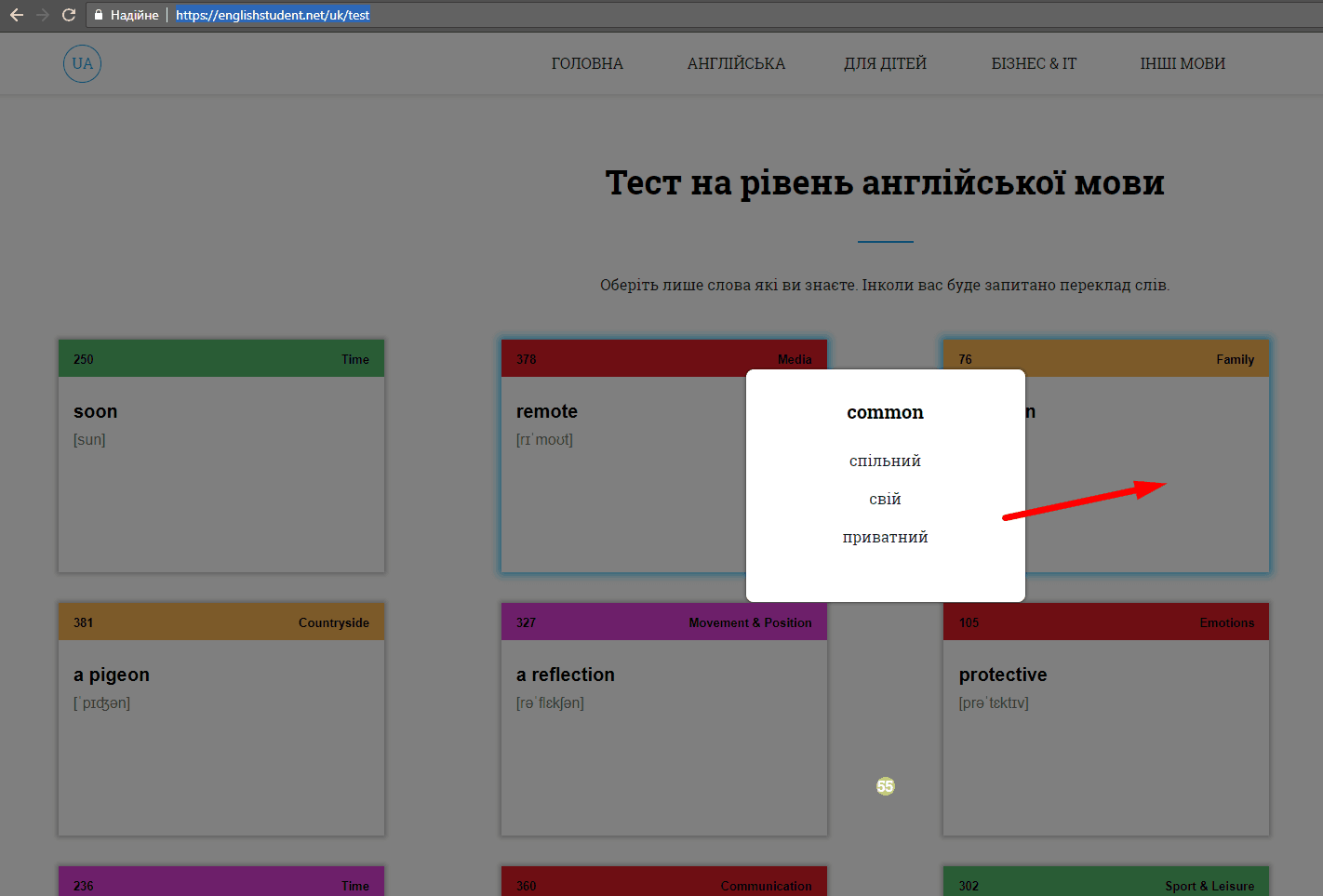
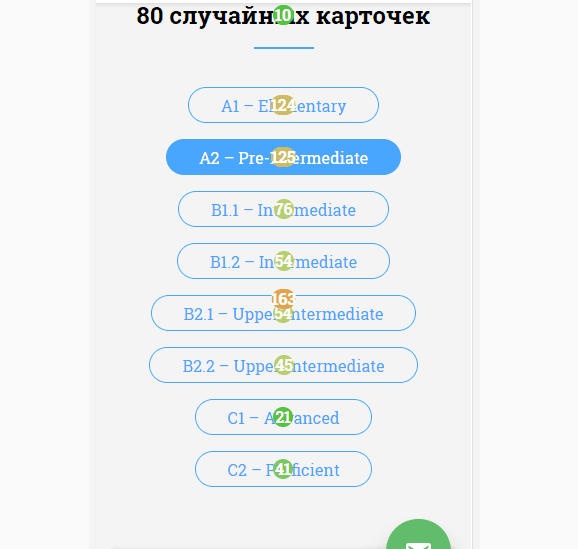
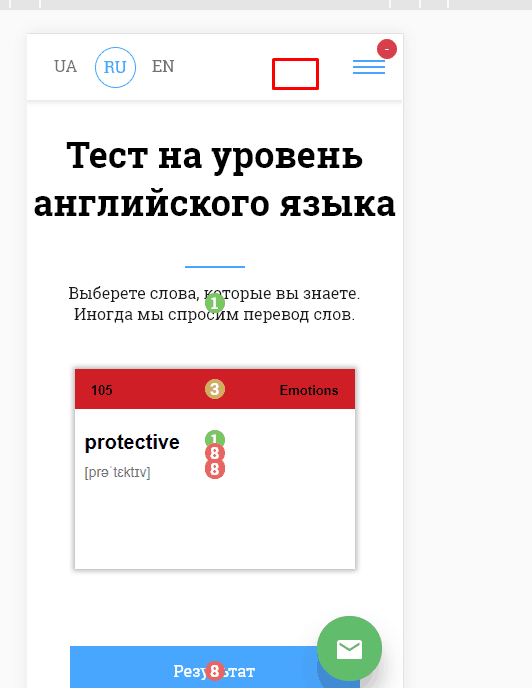
После выбора карты в тестировании, нет анимации, которая бы закрывала выбранную карточку и не давала возможности повторно кликнуть по ней:

Иными словами, все «сыгранные» карточки должны были быть обозначены серым цветом.
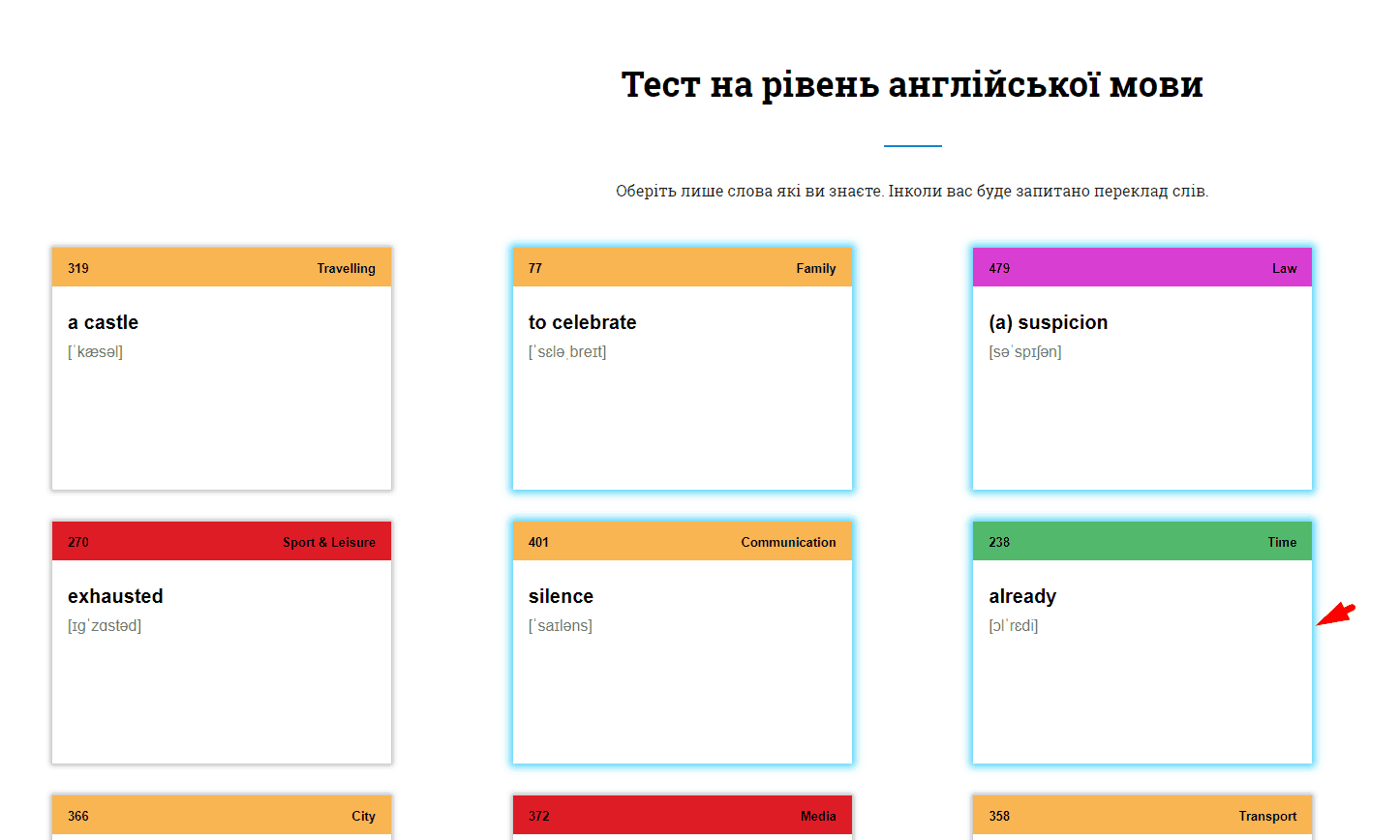
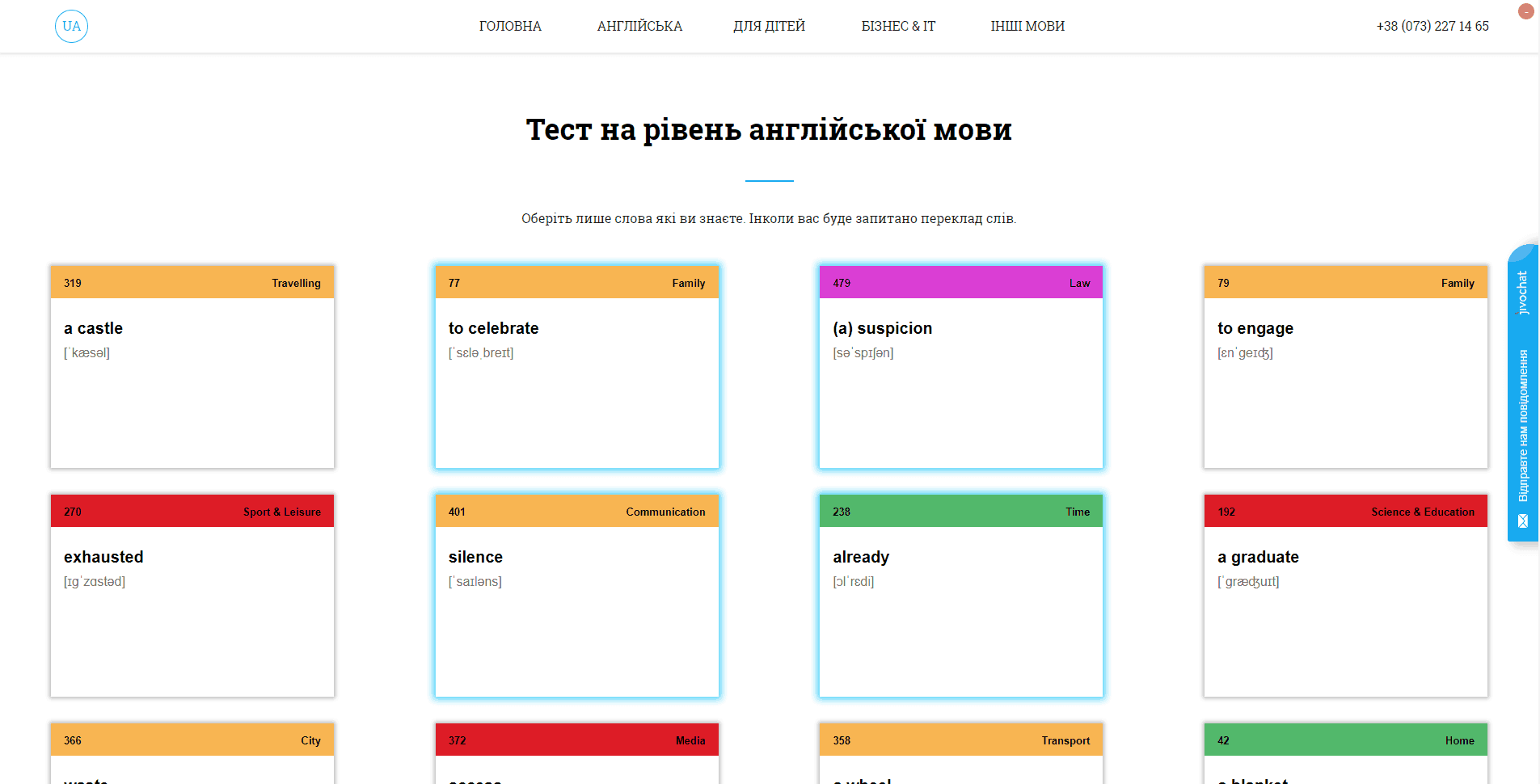
Зато карты, которые уже «сыграли» в тесте подсвечиваются синим цветом, если ответ дан правильно или красным, если — нет:

Это также возможное решение, но визуально лучше дополнительно обозначать карточки в «отбое».
На страницах тесте нет лид-магнита или призыва к действию приобрести реальные карточки для изучения языка:

На самом деле, призыв к действию на каждой странице теста может быть напоминанием о том, что этот тест — это лишь первый шаг. Настоящее изучение начнется с момента приобретения карточек.
Привлекло наше внимание и то, что тест можно просто «прокликать», нажимая на кнопку «Далее». Даже если до этого не был выбран ни один ответ:

Лучше реализовать это таким образом, чтобы кнопка “Далее” была активной только после того, как были даны ответы по всем карточкам на странице.
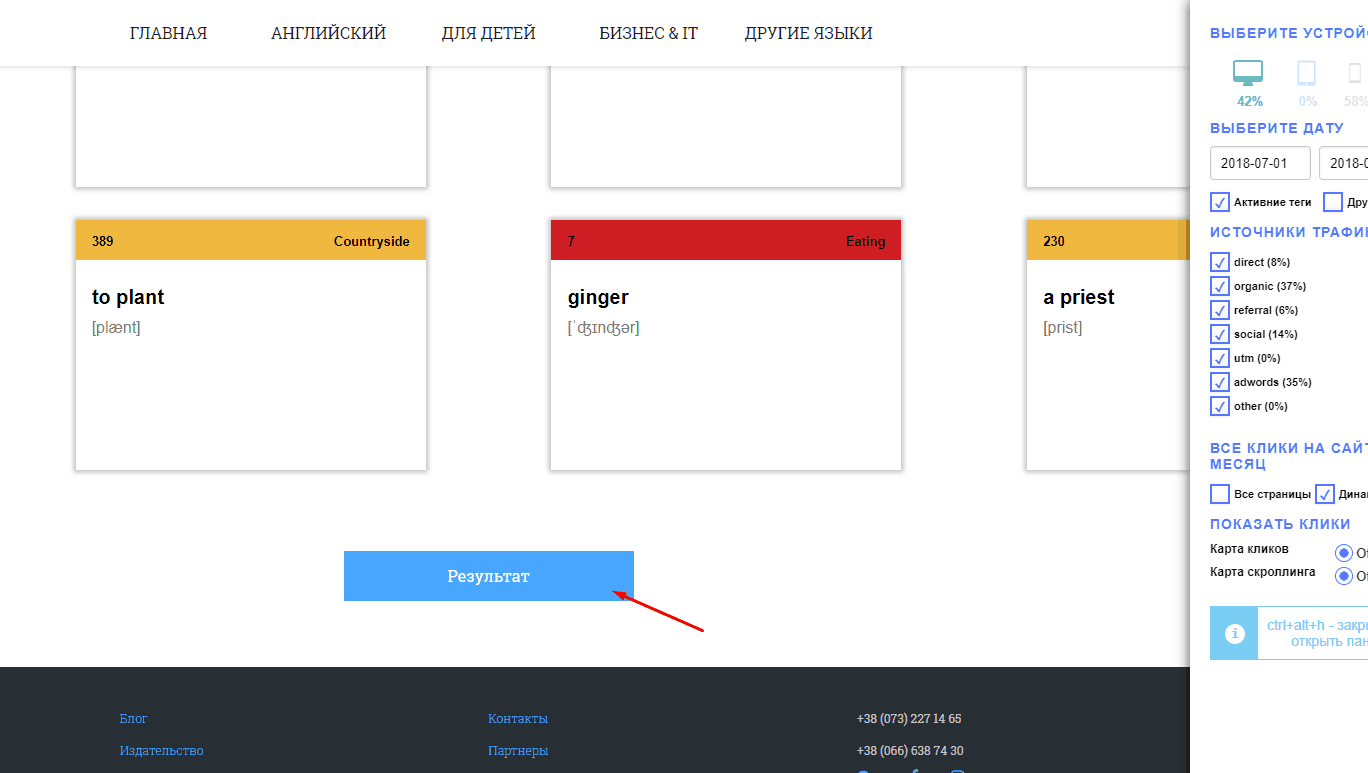
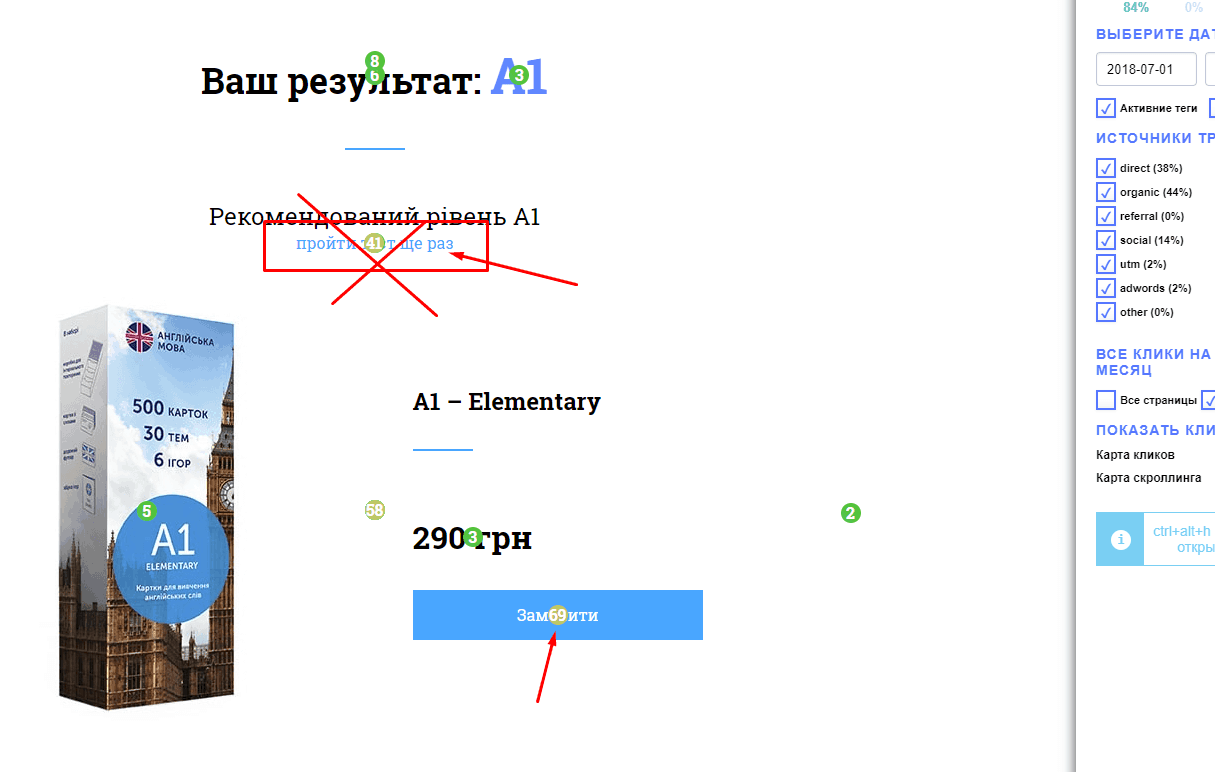
По завершению теста, посетителю сайта предлагается пройти его еще раз. Таким образом, потенциальные покупатели вместо заказа, возвращаются к началу тестирования:

Вместо того, чтобы предлагать пройти тест еще раз, мы бы рекомендовали привлечь больше внимания на кнопку «Заказать». Для этого необходимо убрать возможность повторного прохождения теста.
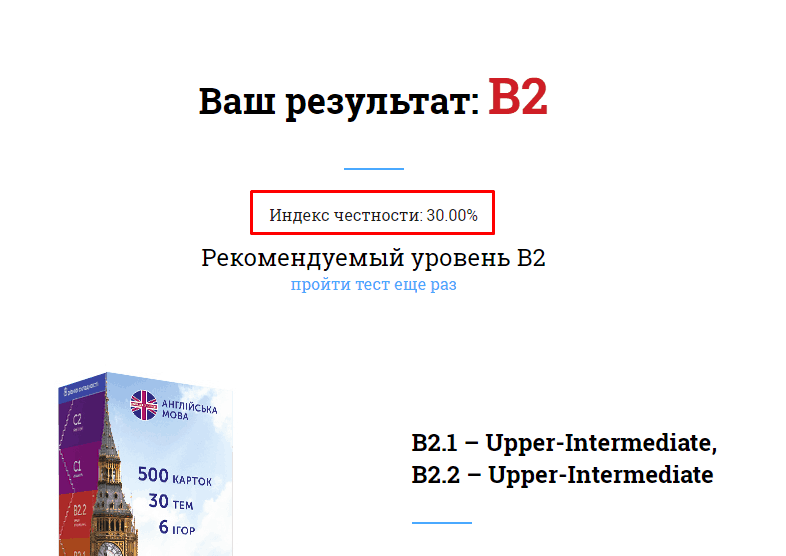
На этой же странице есть показатель «честности», но здесь нет никаких объяснений, что это:

Страница теста «Бизнес & IT» и страницы других языков
На всех этих страницах нет ни отзывов, ни видео с презентацией карточек. На самом деле, это такие же карточки как и те, с которых начиналось знакомство с сайтом. Значит стоит добавить все те блоки, которые мы уже увидели в разделе «Английский».
страница блога.
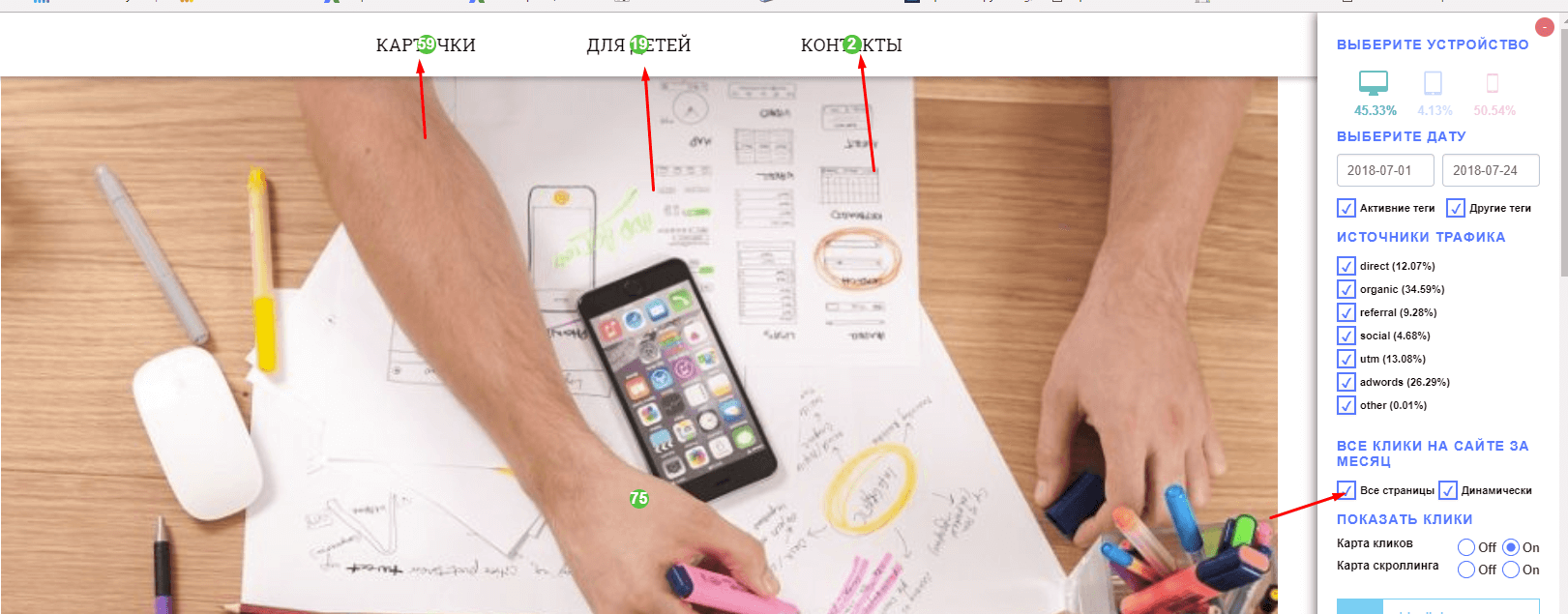
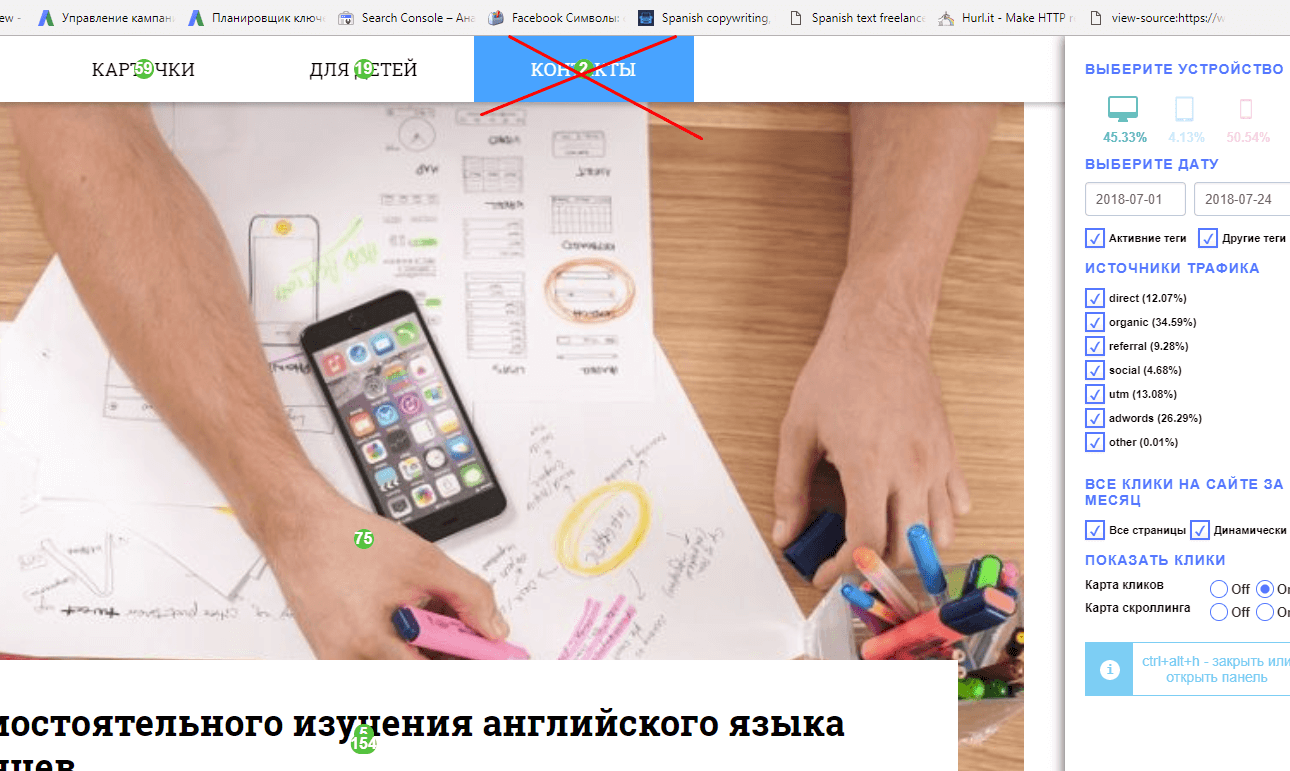
Первое, что бросается в глаза — неполное главное меню:

Последняя кнопка «Контакты» не собирает достаточно кликов, поэтому ее можно убрать:

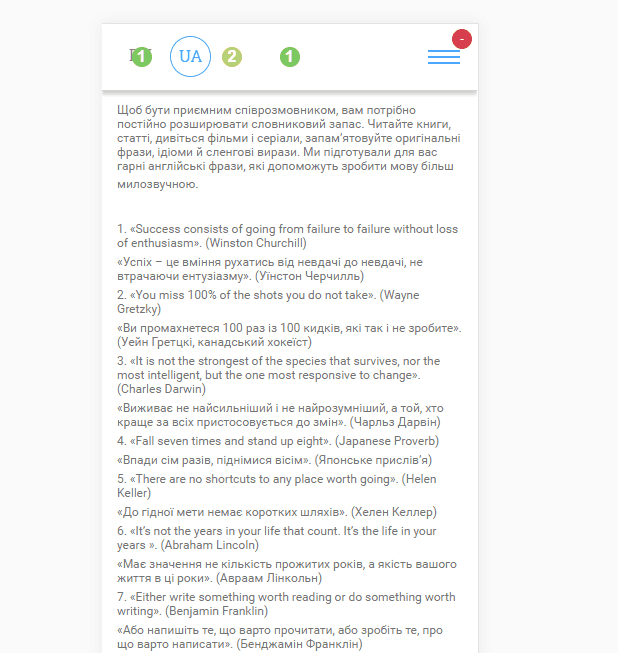
Второе — однообразный, не оформленный текст в статьях:

Читать его сложно. Здесь стоит добавить заголовки и подзаголовки, использовать отступы, маркированные списки и тому подобное. Словом, текст должен быть читаемым.
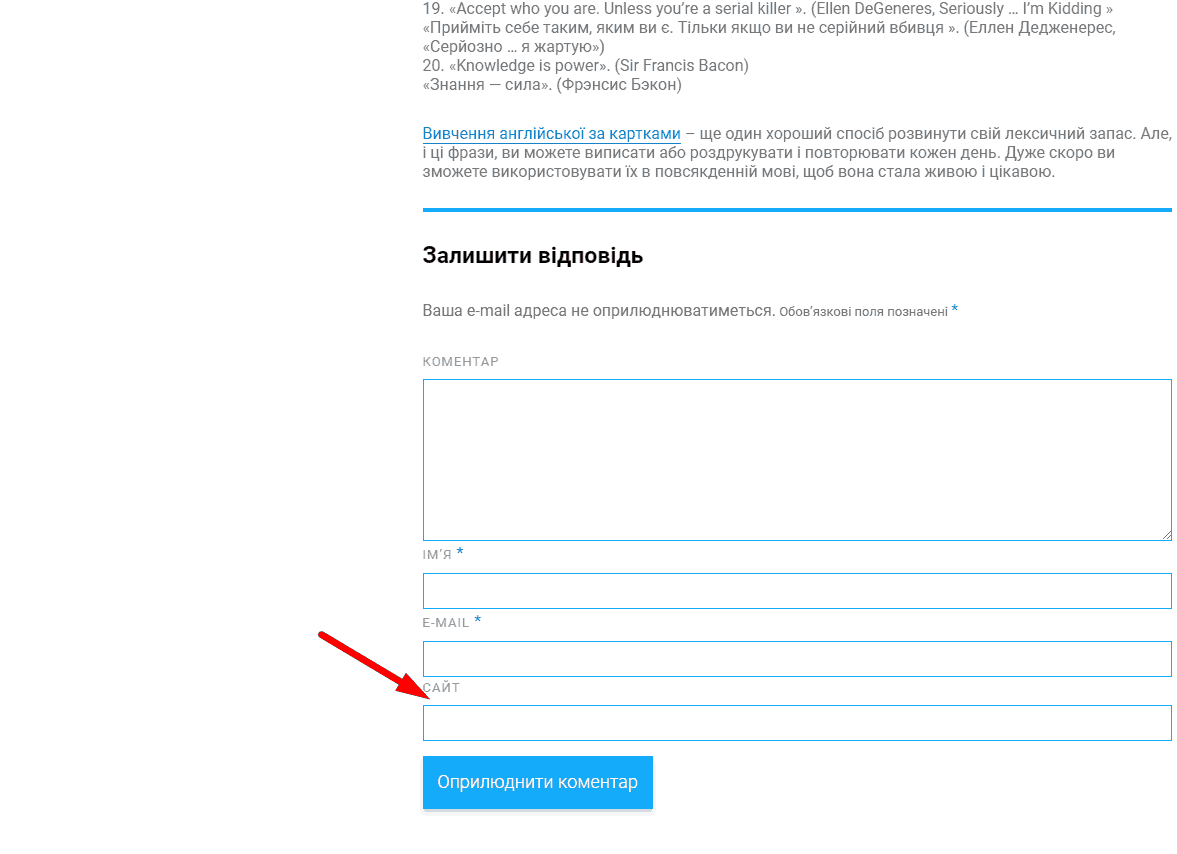
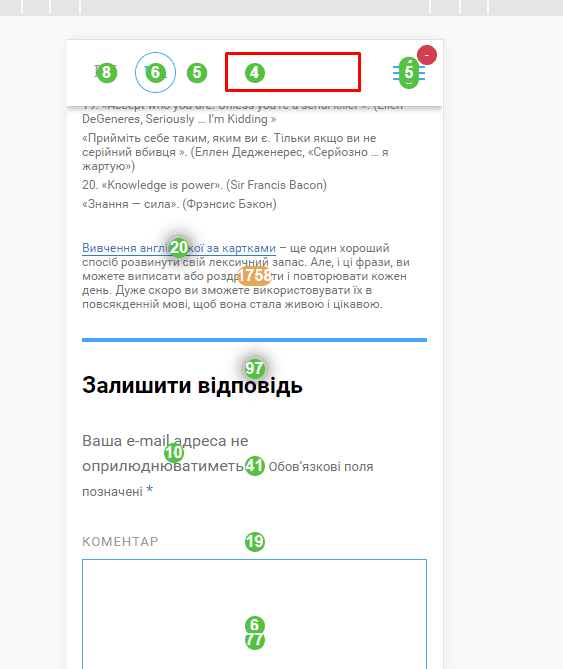
Внизу (под каждой статьей) есть окно для комментариев. Среди полей для заполнения является и лишний строку «Сайт»:

На самом деле, у большинства посетителей нет собственных сайтов. И даже если бы и были — здесь это не имеет никакого смысла.
Страницы блога могут быть не менее эффективными, чем страницы с описанием товаров. Для этого нужно размещать в тексте призывы к действию. В нашем случае лучше их добавить и для основной, и для адаптивной версии внизу — в районе последних абзацев:

Сам призыв может быть разным и зависеть от контекста. В одних случаях это предложение ознакомиться с карточками, в других — пройти тест для определения своего уровня английского.
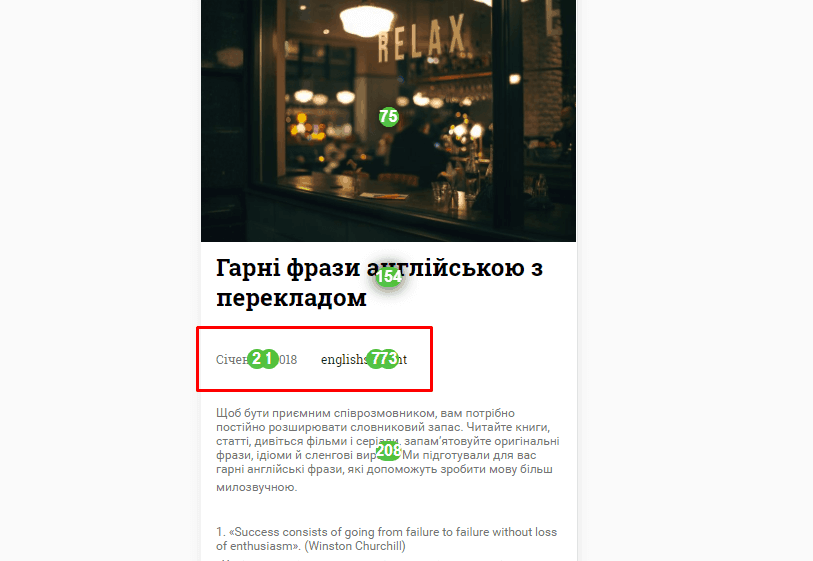
Один из элементов, который в блоге нет никакой ценности и в основной, и в адптивний версиях — это информация об авторе (в нашем случае есть только один автор) и месяц и год публикации (большинство статей не утратят актуальности и через несколько лет):

В шапку сайта (и для основной версии, и для адаптивной) можно добавить предложение пройти тест на определение уровня английского:

Это увеличит количество переходов и интерес к теме. Оптимизированная страница теста уже будет «продавать» сам товар.
Страница корзины
Страница корзины — одна из важнейших, ведь посетители, которые готовы приобрести товар, должны сразу понимать как происходит оформление, оплата и доставка.
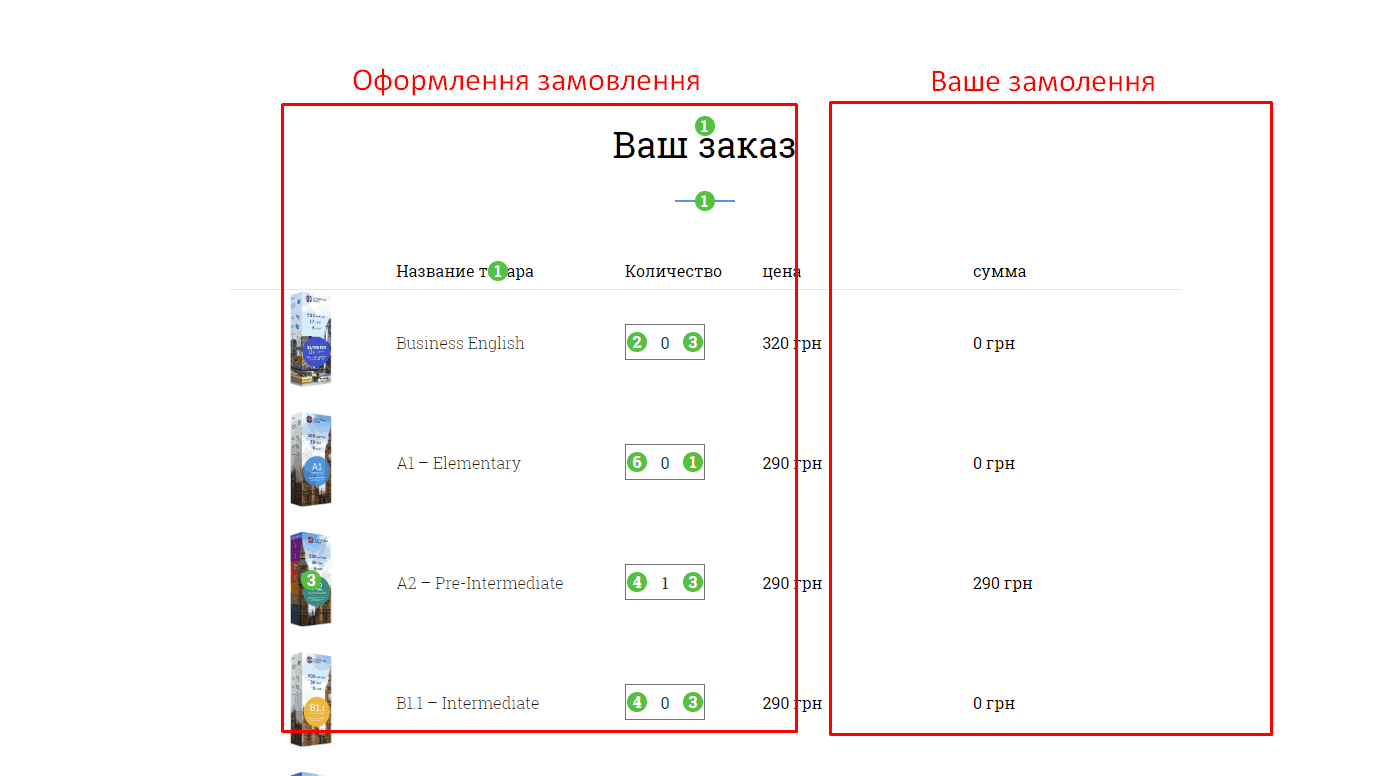
В этом проекте рекомендуем организовать подачу информации в две колонки, что упростит восприятие информации:

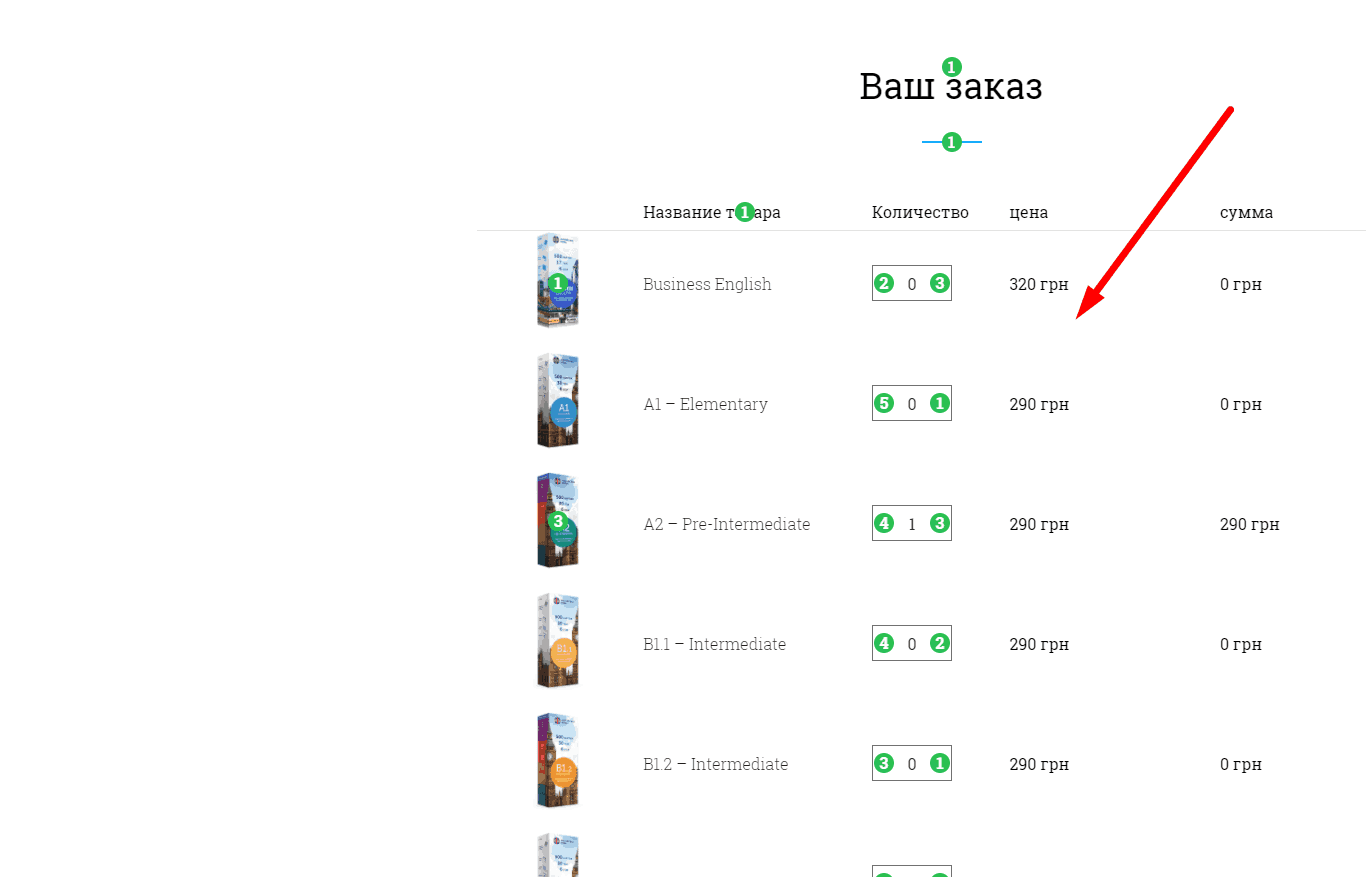
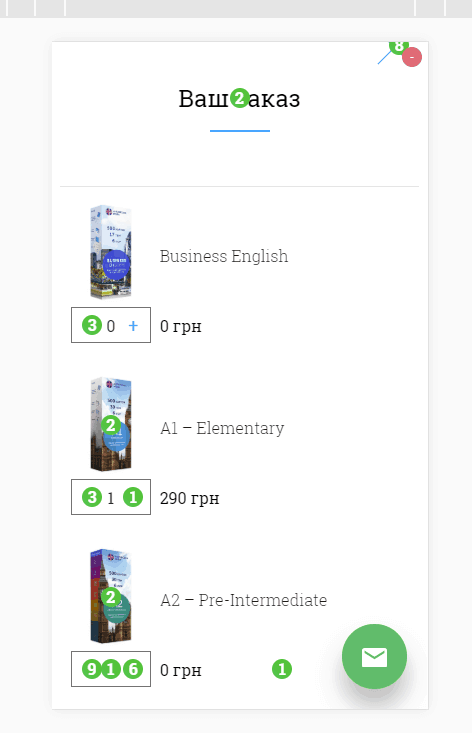
Неверным является предложение посетителю всех товаров. Стоит оставить только тот товар, который был положен в корзину:

Все дополнительные продажи следует вынести за пределы корзины, а посетителей сайта мотивировать приобрести дополнительные товары с помощью всплывающих поп-апов.
Критически важной для корзины является информация об оплате за доставку. Многие отказы на этом этапе были вызваны именно непониманием кто должен оплачивать доставку и в пределах какой суммы она будет?
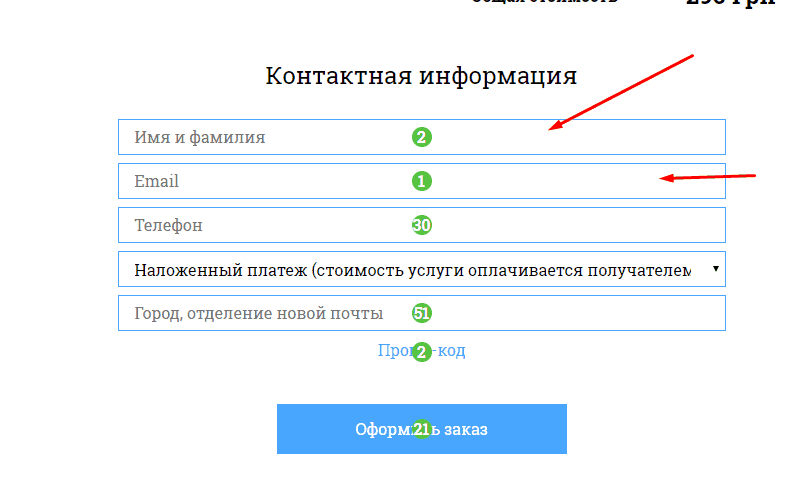
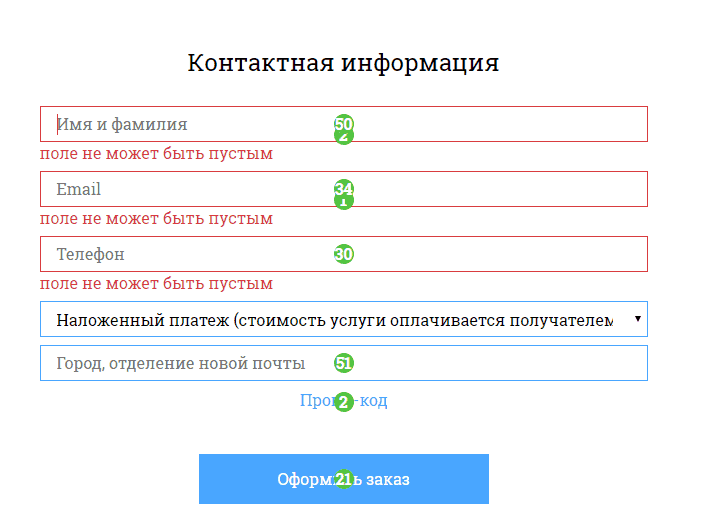
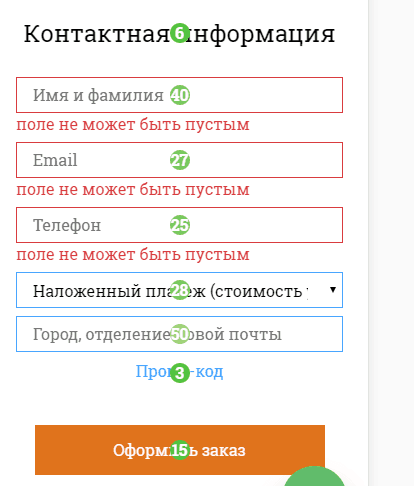
О полях про заказчика. Мы обратили внимание на то, что во время первой попытки заполнить, немало пользователей игнорируют первые 2 поля:

Однако уже после того, как они нажимают «Оформить заказ», подсказки говорят, что все таки для оформление должны быть заполнены все поля:

Для того, чтобы оптимизировать этот шаг, стоит добавить звездочки, которые будут информировать, что все поля являются обязательными для заполнения.
Также мы рекомендуем подключить модуль «Новой Почты» для автозаполнения полей о доставке (город, улица, номер отделения):

Аудит страниц адаптивной версии сайта
Наличие адаптивной версии сайта — важное требование для продвижения ресурса. Процент пользователей, которые совершают покупки с помощью смартфонов растет ежегодно. Это говорит о том, что владельцам смартфонов необходимо предложить такую версию сайта, с которой легко работать и делать заказ.
Стоит помнить также и то, что у пользователей мобильных устройств несколько иные особенности поведения, чем у пользователи, которые заходят на сайт с компьютеров.
Меню
Большинство адаптивных версий сайтов имеют меню, которое разворачивается после нажатия на специальную кнопку — «гамбургер».
Наш проект не является исключением.
После открытия бокового меню, мы обратили внимание на 3 момента:
1. Для увеличения кликов в меню стоит добавить надпись «Меню» возле пиктограммы «Гамбургер» и объединить их одно событие на клик:

Дело в том, что как показывает опыт, не все пользователи правильно понимают чем является эта кнопка. Соответственно ее лучше всегда подписывать.
2. Поле «Главная» не нужна:

3. Поле для закрытия меню мы рекомендуем заменить на более стандартный «крестик» (который уже традцийно используется как элемент для закрытия окон):

Главная страница
На главной странице мы заметили ряд решений, требующих улучшений:
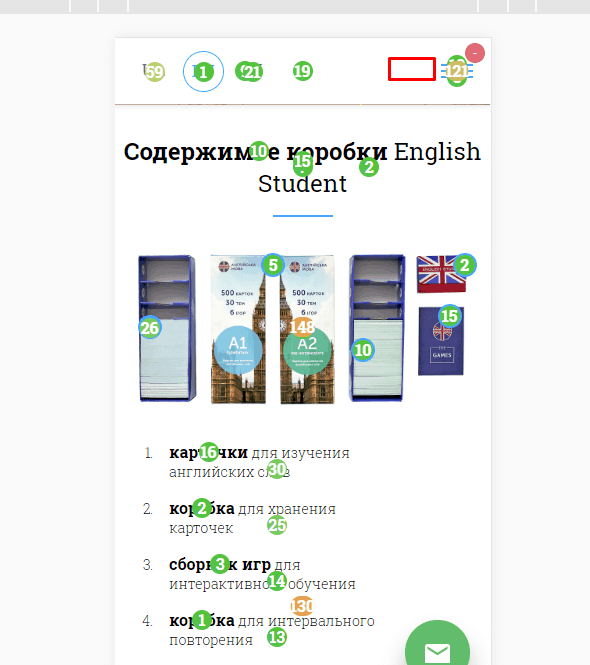
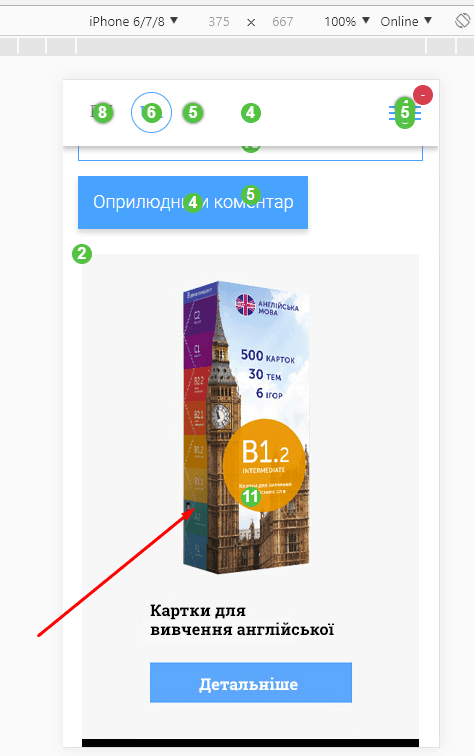
1. Вместо использования большой фотографии, которая не кликабельна и не выполняет никакой функции, предлагаем добавить видеоролик с презентацией карточек:

2. Подсказки на картинках (обозначены значком «плюс») не срабатывают в адаптивной версии сайта. Хотя клики по ним зафиксированы:

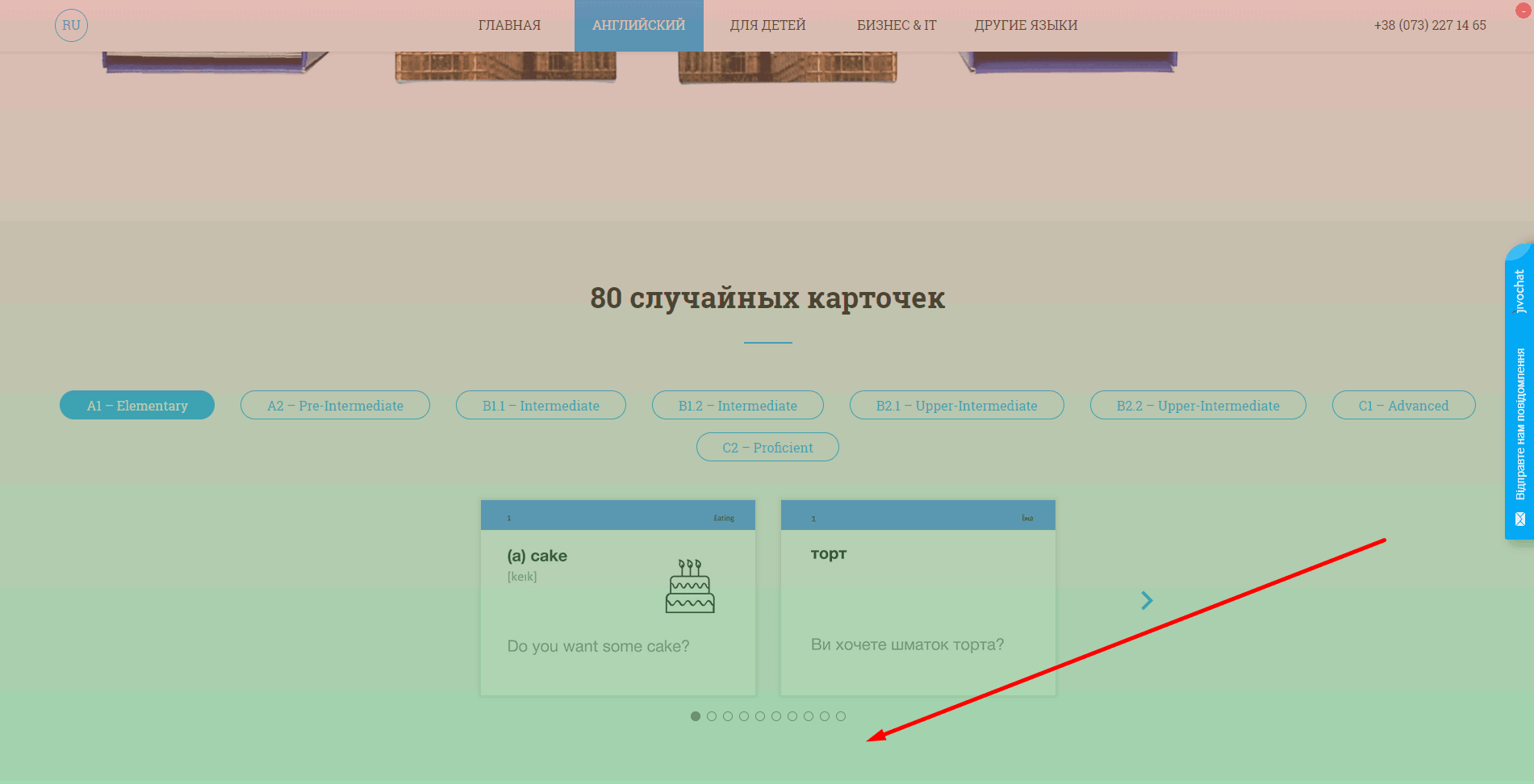
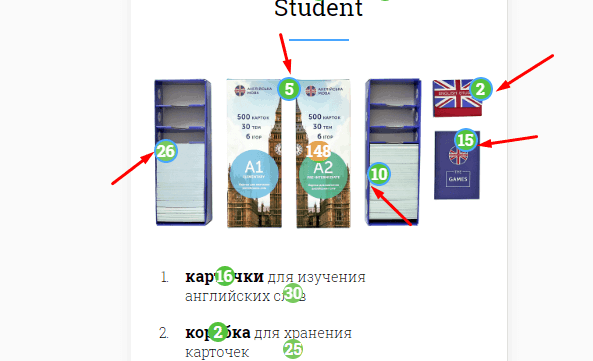
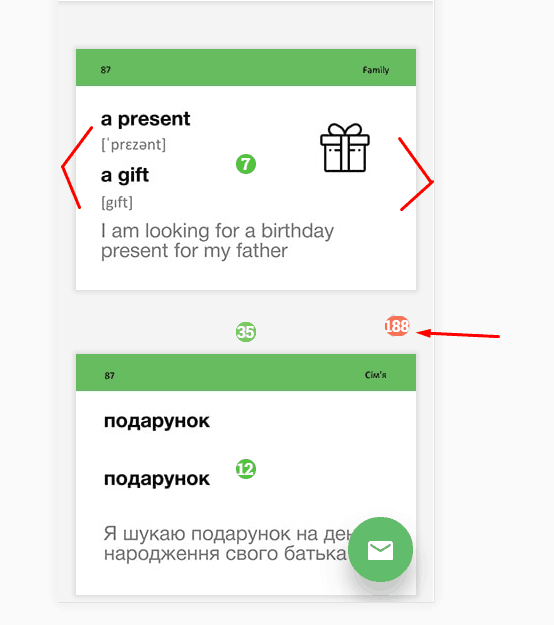
3. Перечень для знакомства с избранными карточками подан в вертикальном положении:

Наша рекомендация — изменить расположение на горизонтальное и добавить стрелки переключения «вправо» и «влево». Таким образом пространство на странице будет оптимизировано.
Сразу под этим показывается две стороны одной (случайной) карточки. Как видим, наиболее кликабельна оказалась стрелка «вправо»:

Соответственно этот блок лучше было бы подать в формате слайдера.
Карточка товара
На карточке товара достаточно плохо работает иллюстрация:

Во-первых, она не кликабельна, а во-вторых — здесь более рационально добавить разумную поп-ап форму с аргументом, почему карточки стоит приобрести как можно быстрее.
На странице находится кнопка для связи онлайн. Однако она теряет свой смысл, если в действительности никто не сможет ответить оперативно на вопросы потенциального клиента:

Мы рекомендуем убрать такую форму общения, если нет менеджера, готового отвечать на вопросы посетителей.
Корзина
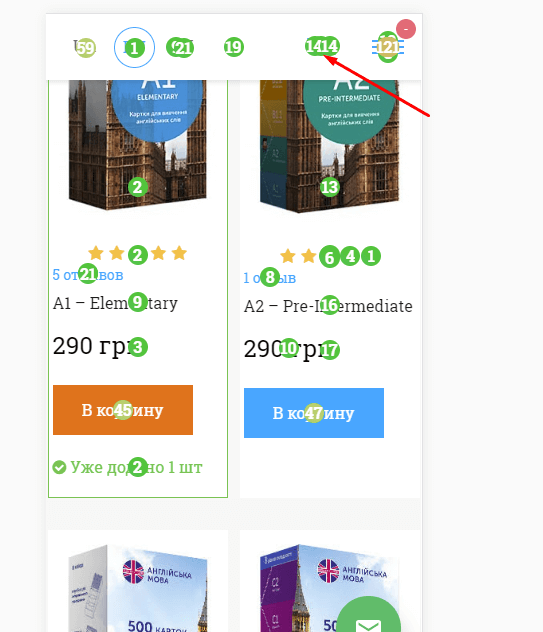
В адаптивной версии мало кликов на корзину (за выбранный период всего 28):

Наша рекомендация: сделать корзину таким же цветом, как и для основной версии сайта.
Как и в основной версии сайта, адаптивная имеет очень перегружен корзина — здесь показываются все имеющиеся единицы товара:

В действительности должен быть только тот товар, который был положен в корзину пользователем сайта.
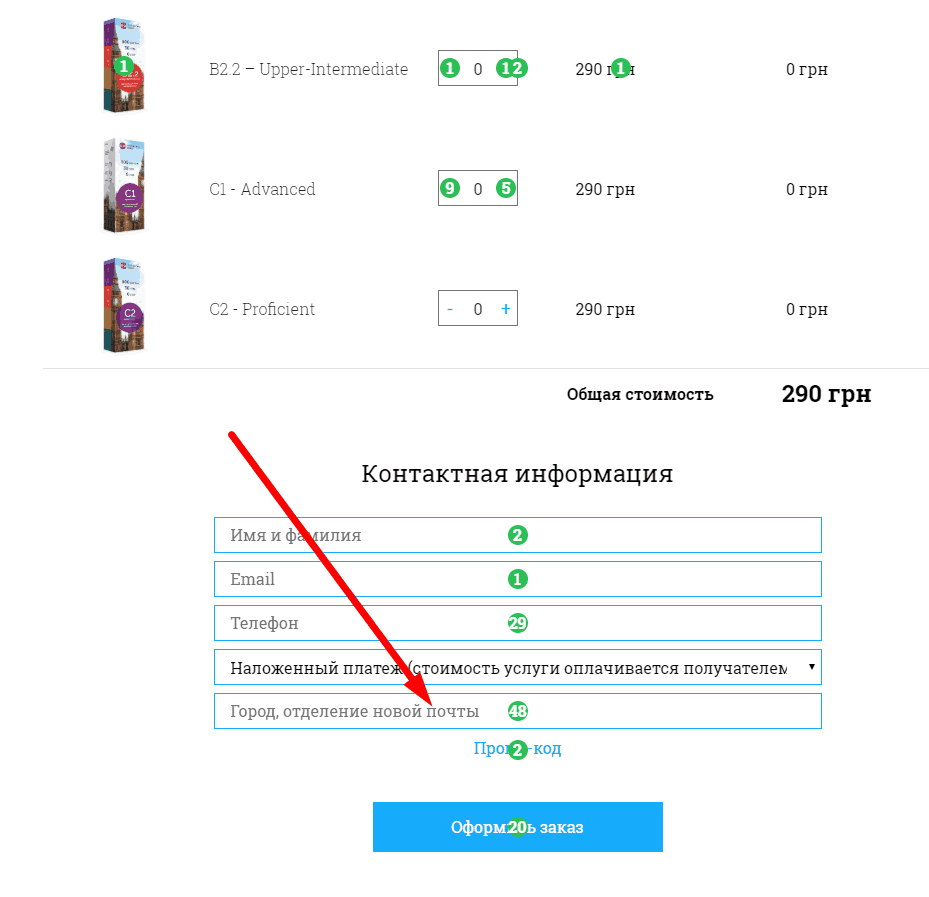
Как видим, процесс оформления идентичен тому, который видели в основной версии сайта:

То есть пользователи не воспринимают сразу того, что все поля обязательны для заполнения. Мы рекомендуем добавить напоминание об обязательном заполнения до того, как потенциальный клиент нажмет на кноку «Оформить заказ».
Страница теста
На странице теста исчезает пиктограмма корзины. Вероятно, это просто ошибка:

Страница блога
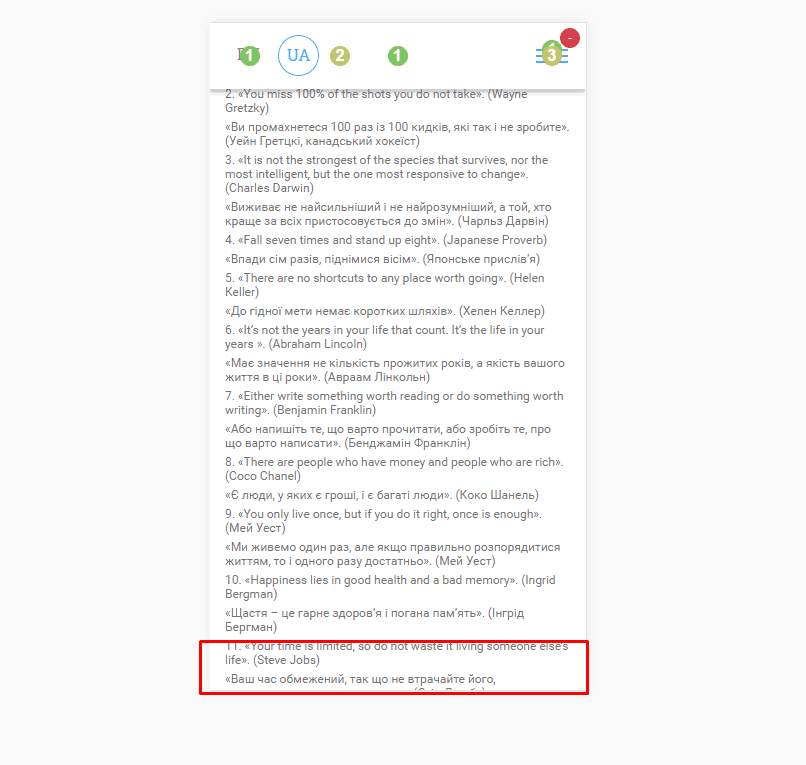
Обычная страница с текстом в блоге читается очень трудно:

Тексту не хватает оформления: отступлений, заголовков, нумерованных списков и т.д. Учитывая то, что читать на смартфоне значительно сложнее, чем на на компьютере, стоит позаботиться о том, что все страницы удобными для восприятия.
Краткий итог
Полная версия данного юзабилити аудита также включала рекомендации про найденные баги и неточности в тексте. Однако для статьи мы отобрали только рекомендации, касающиеся юзабилити сайта.
Некоторые из советов являются универсальными и могут быть использованы для других проектов.
Если вы планируете провести юзабилити аудит самостоятельно, обратите также внимание на:
