¡Bienvenidos al mundo de la auditoría de usabilidad de sitios web! Como experto en usabilidad, comprendo que mejorar la usabilidad de un sitio web es un proceso continuo desde su creación y durante el proceso de SEO. Sin embargo, también es esencial analizar frecuentemente las conversiones micro o macro y el comportamiento del usuario para asegurar que el sitio web funcione de la mejor manera. Aquí es donde entra en juego una auditoría de usabilidad.
Una auditoría de usabilidad evalúa su efectividad y eficiencia para alcanzar sus objetivos previstos. El propósito principal de una auditoría de usabilidad es identificar áreas de mejora que puedan potenciar la experiencia del usuario (UX), incrementar el compromiso del usuario y, en última instancia, aumentar las conversiones (CR).

También proporcionaré consejos prácticos y mejores prácticas para ayudarte a realizar una auditoría exitosa y optimizar la usabilidad de tu sitio web. Así que, toma una taza de café, ponte tu gorra de pensar y sumérgete en la auditoría de usabilidad!
Preguntas Frecuentes Sobre Auditorías de Usabilidad
La usabilidad de tu sitio web o tienda en línea es crucial para el éxito en el comercio electrónico. Se trata de lógica, navegación sencilla e interfaces funcionales. En general, una buena usabilidad significa facilidad de uso. No importa cuán alto sea tu tráfico, tus ventas y tasas de conversión no crecerán si la usabilidad es deficiente.
Para realizar una adecuada auditoría de usabilidad y, basándose en datos analíticos, formar hipótesis específicas que deberían mejorar la usabilidad del sitio web, los mercadólogos y analistas de usabilidad se preguntan:
- ¿Cuánto cuesta una auditoría de usabilidad?
- ¿Por qué realizar una evaluación heurística de usabilidad?
- ¿Cuál es una buena lista de comprobación de UX para auditar mi sitio web?
- ¿Qué hacer para automatizar la evaluación de usabilidad web?
- ¿Qué es una evaluación de usabilidad de un prototipo de tecnología o dispositivo para ingenieros de diseño?
- ¿Cómo usar análisis para UX?
- ¿Cómo usar Google Analytics para investigación de UX?
Para recopilar datos analíticos del comportamiento de los usuarios en las páginas del sitio web, necesitas lo siguiente:
- Primero, instalar el código de seguimiento de Plerdy en el sitio web.
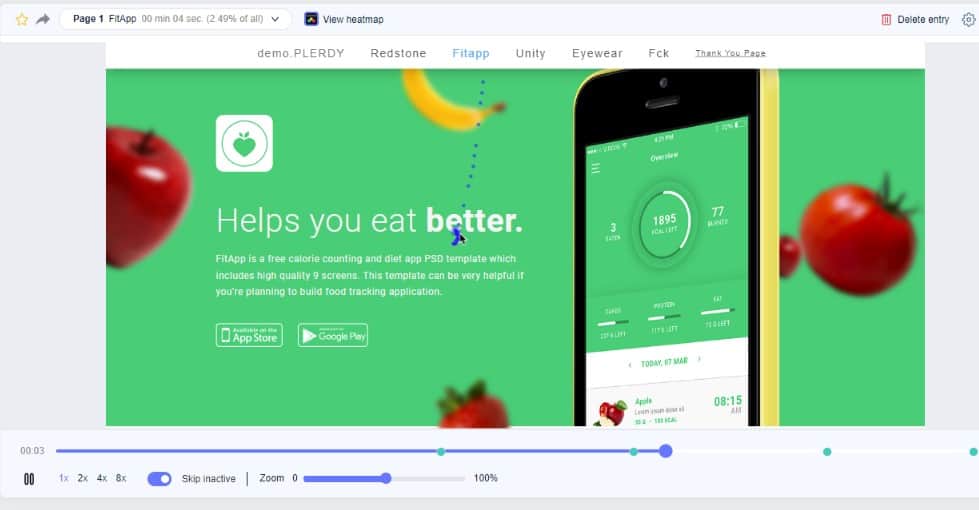
- Analizar el mapa de calor. Después de la instalación, los datos se recopilan automáticamente de las páginas donde se ha instalado el código de seguimiento de Plerdy.
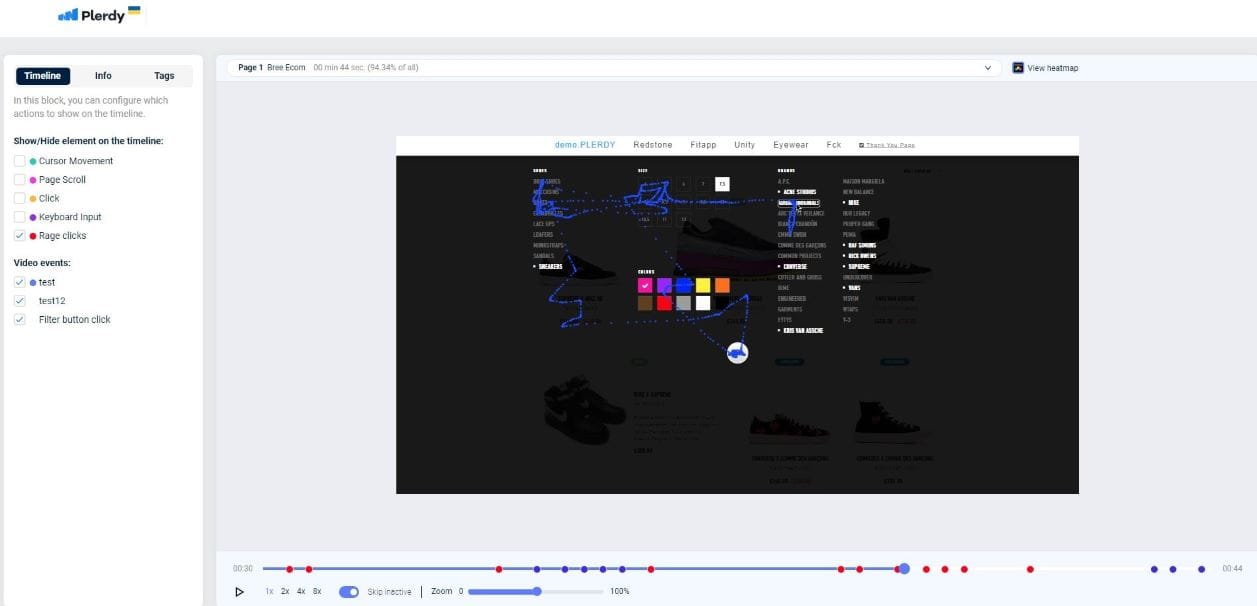
- Configurar las reglas para grabar sesiones de video.
- Analizar las sesiones de video grabadas.
- Puedes analizar qué elementos afectan las ventas si tienes una tienda en línea.
Como resultado, tienes algo de tráfico, pero la conversión se mantiene – digámoslo así – insuficiente. A primera vista, parece que necesitas invertir más en promoción SEO y publicidad contextual, pero en realidad, el problema no desaparecerá. A los usuarios no les gusta buscar un formulario de registro, un botón de Comprar, un número de teléfono, etc. Es una tarea demasiado compleja que no están dispuestos a resolver. Cuando un sitio web no es claro, lo cierran. Para entender qué problemas enfrentan los usuarios en tu sitio web, deberías realizar una auditoría de usabilidad. Una auditoría de usabilidad es un método efectivo para probar la amigabilidad del interfaz. Los principales «expertos» en auditoría de usabilidad son la audiencia para la cual fue creado el sitio web. El método de evaluación muestra resultados reales porque nadie encontrará las debilidades del interfaz mejor que aquellos que lo usan.
¿Cómo realizar una auditoría de usabilidad? El material será valioso e interesante para diseñadores de UX, gerentes de proyectos (y propietarios de productos) y todos los involucrados en el desarrollo de un producto de Internet.
Lista de Comprobación para la Usabilidad del Sitio Web

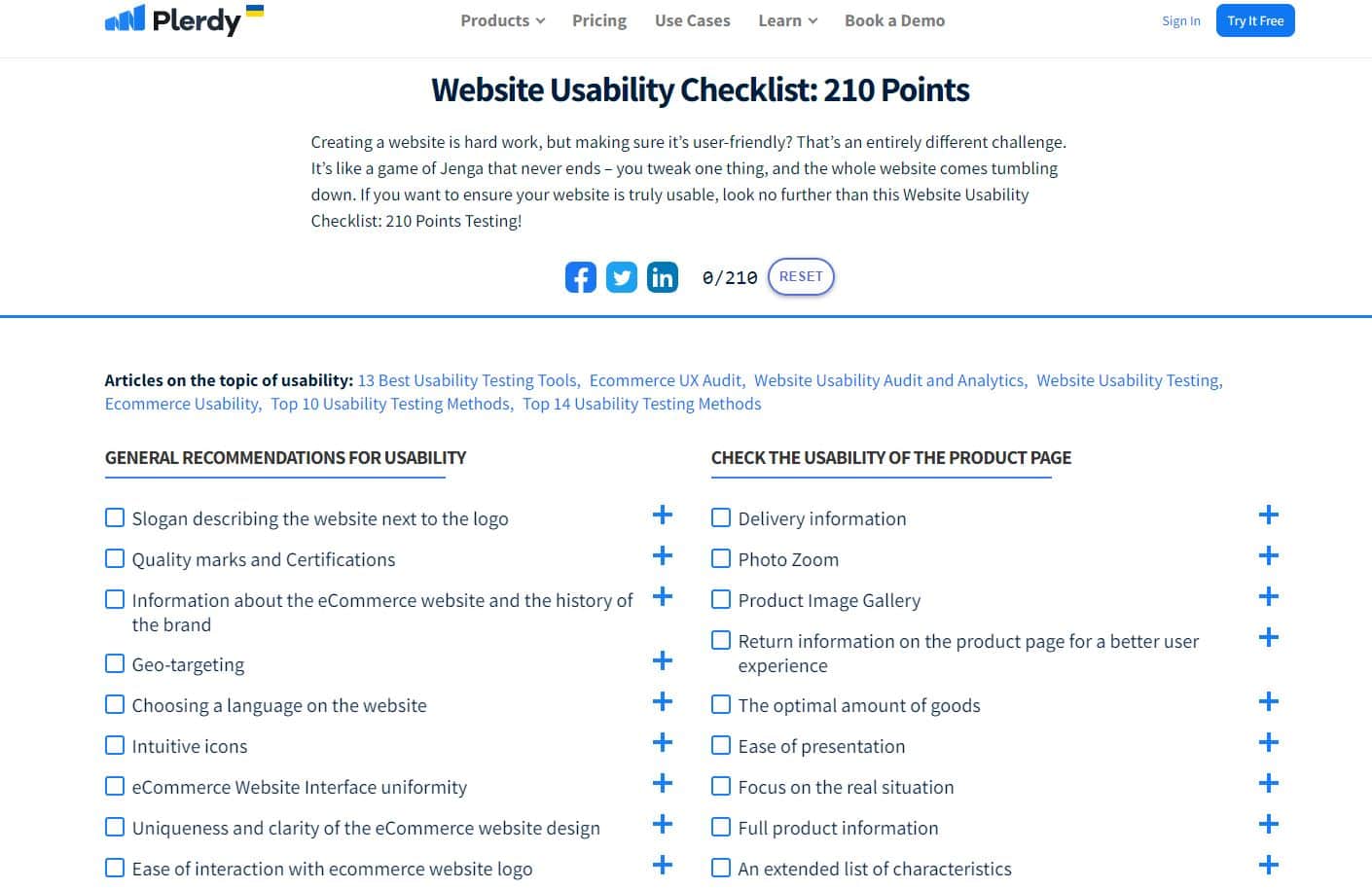
Crear un sitio web no es tarea fácil, pero asegurarse de que sea amigable para el usuario es un desafío diferente. Es como jugar un juego interminable de Jenga; ajustar una cosa podría hacer que todo el sitio web se desmorone. Por eso es crucial realizar una auditoría de usabilidad del sitio web para asegurarse de que tu sitio web sea realmente utilizable. ¿Y qué mejor manera de hacerlo que utilizando la Lista de Comprobación para la Usabilidad del Sitio Web: 210 Puntos para probar? ⚡️♀️
Esta lista cubre todo, desde el eslogan que describe el sitio web junto al logotipo hasta la función de búsqueda y el análisis de la cesta en una tienda en línea. La Lista de Comprobación para la Usabilidad del Sitio Web incluye 210 puntos para mejorar la experiencia del usuario, el compromiso y las conversiones.
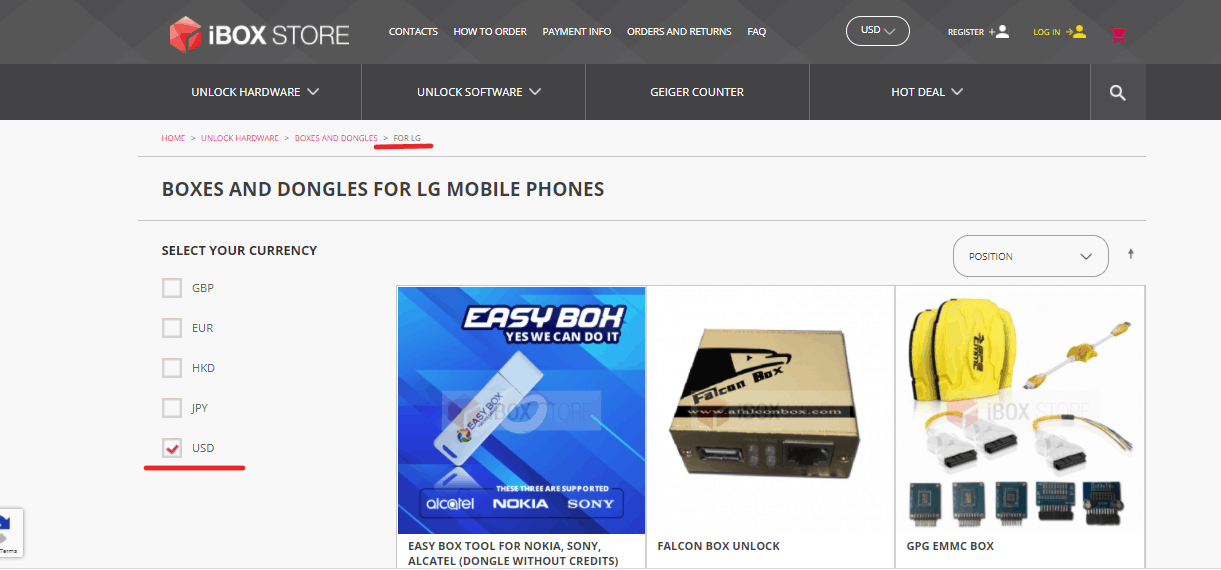
Además de la lista de comprobación, hay recomendaciones generales para la usabilidad, como usar iconos intuitivos, asegurar un diseño amigable para el usuario y tener una terminología precisa. Con respecto a la página del producto, es esencial tener información completa del producto, una lista extendida de características y diferentes ángulos. Y para el proceso de compra, tener una sección de información de crédito, una elección de moneda y una página de error 404 bien diseñada es crucial.
En general, realizar una auditoría de usabilidad del sitio web con la ayuda de la Lista de Comprobación para la Usabilidad del Sitio Web es esencial para asegurar que un sitio web sea amigable para el usuario, atractivo y optimizado para conversiones. ?
Las Tareas que Puede Resolver una Auditoría de Usabilidad

Cuando mejoras la usabilidad del sitio web, las tasas de conversión aumentan. El principio es simple: los usuarios llegan a tu sitio web, encuentran inmediatamente lo que necesitan y tú obtienes clientes. Los guías paso a paso hacia el objetivo deseado. Si todo va según lo planeado, las tasas de conversión macro y micro crecerán. Una auditoría de usabilidad es más que cambiar un diseño o agregar un botón de Comprar. Incluye un análisis más profundo. Estudias diferentes caminos y comportamientos de usuario en tu sitio web y consideras tus objetivos comerciales, campo, tipo de sitio web, público objetivo, competidores y otras cosas. En general, una auditoría de usabilidad ayuda a:
- Encontrar errores, fallos o bugs que impidan a los usuarios completar acciones objetivas.
- Implementar recomendaciones y mejorar la usabilidad de un sitio web o tienda en línea.
- Aumentar las tasas de conversión y crecer en ventas e ingresos.
- Proporcionar una ventaja competitiva ya que los usuarios obtendrán todo lo que desean en tu sitio web y no irán a otros sitios.
En la mayoría de los casos, los propietarios de sitios web están seguros de que no hay nada que arreglar si su sitio web es nuevo y sigue todas las tendencias. Pero la experiencia muestra que errores, fallos o detalles siempre afectan las tasas de conversión.
¿Quién Puede Beneficiarse de las Auditorías de Usabilidad?

Una auditoría de usabilidad es necesaria para sitios web y tiendas en línea que quieren tener éxito en el comercio electrónico. El punto es que aumentar las tasas de conversión es vital para dichos sitios web. Aquí están las principales categorías:
- Sitios web existentes que desean aumentar ingresos.
- Tiendas en línea (ya que la usabilidad afecta las ventas y la lealtad del cliente).
- Proyectos en desarrollo (para crear un sitio web bueno y efectivo desde el principio).
Las auditorías de usabilidad te permiten detectar áreas problemáticas donde cae la tasa de conversión. Muestra qué obstáculos impiden que los visit
antes completen acciones objetivas y ayuda a diseñar una estrategia basada en datos empíricos.
Tipos de una Auditoría de Usabilidad de Sitios Web
Puedes probar la usabilidad según el siguiente plan:
- La parte visual. Asegúrate de que el diseño ayude a tu público objetivo a entender que han llegado a la página correcta.
- El camino de conversión. Revisamos toda la información después de un canal de tráfico específico. Por ejemplo, ir a la página de aterrizaje y verificar si todo está claro.
- Técnico (prueba QA). Esta es la tarea de un probador QA, quien debe evaluar la calidad de todo el sitio web y hacer sugerencias constructivas para su mejora.
Recomiendo usar listas de comprobación durante las auditorías de usabilidad para refinar todos los parámetros y notar todas las posibles fallas. Después de eso, uno debe crear un plan de recomendaciones para corregir todos los errores. En el proceso de auditoría de usabilidad, debemos preguntarnos continuamente: ¿Es conveniente o incómodo? ¿Qué problemas podría tener el usuario al trabajar en esta página?
Es mejor hacer una auditoría de usabilidad cuando hay tráfico, pero hay diferentes tipos de tráfico:
- Primero, el tráfico puede ser no dirigido, y entonces los resultados serán incorrectos. Por ejemplo, verás una alta tasa de rebote debido a una publicidad contextual mal configurada.
- Segundo, puedes obtener tráfico de Facebook, pero no de tu nicho, o tráfico orgánico, pero no en esas solicitudes o las páginas de aterrizaje necesarias.
Deberías realizar pruebas de usabilidad basadas en la percepción de cómo los usuarios utilizan elementos específicos del sitio web en lugar de cómo se supone que deben usarlos (en tu opinión). El mapa de calor, del cual hablaremos a continuación, puede ayudar.
Pruebas de Usabilidad y Optimización de Sitios Web

¿Qué verificar durante la auditoría de usabilidad?
- Percepción verbal + visual: ¿cómo se perciben el texto, las imágenes y el contenido gráfico?
- El propósito de la página: ¿qué tarea debe realizar: informar, publicitar, vender o entretener?
- Conveniencia: ¿es conveniente o incómodo usar este sitio web?
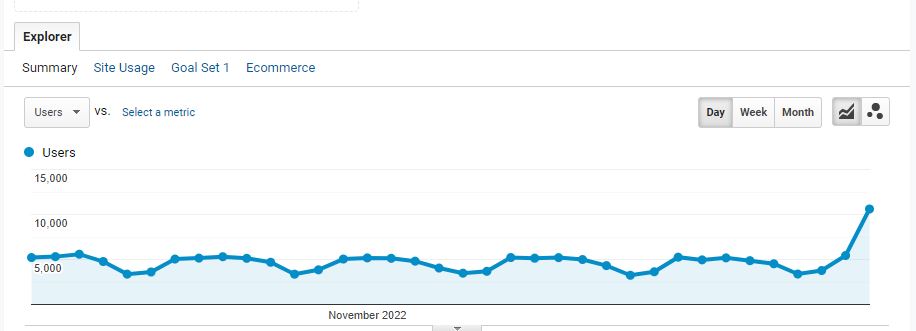
- Mapas de calor y Google Analytics 4: incluso sitios web completamente idénticos en diseño y contenido dan diferentes tasas de rebote, clics y % de conversión.
La optimización del sitio web solo es posible con pruebas de usabilidad y trabajos para mejorarla. Lamentablemente, esto afecta la conveniencia de los visitantes y la rentabilidad del sitio web.
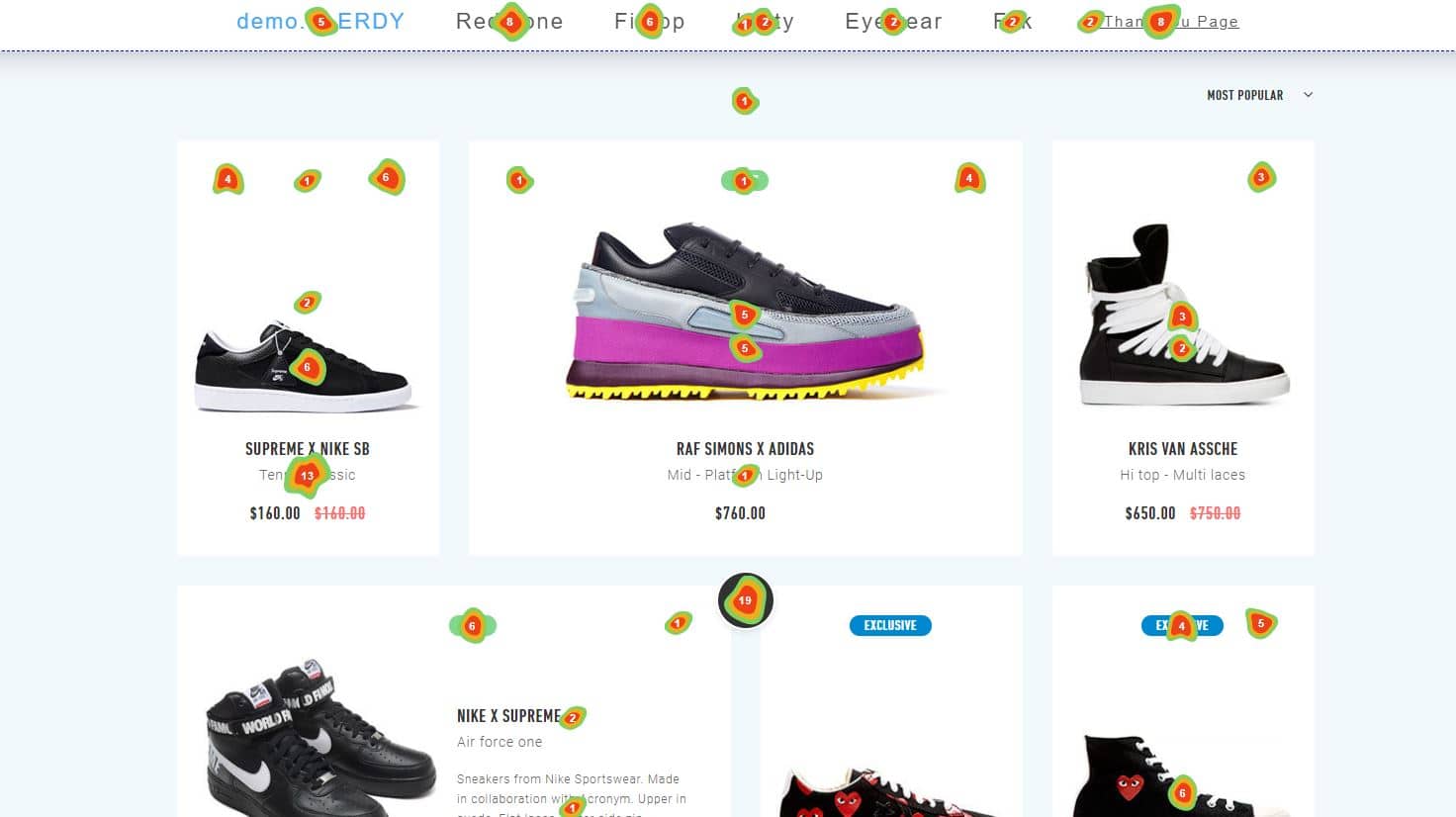
¿Cómo Utilizar el Análisis de Mapas de Calor para Auditorías de Usabilidad?

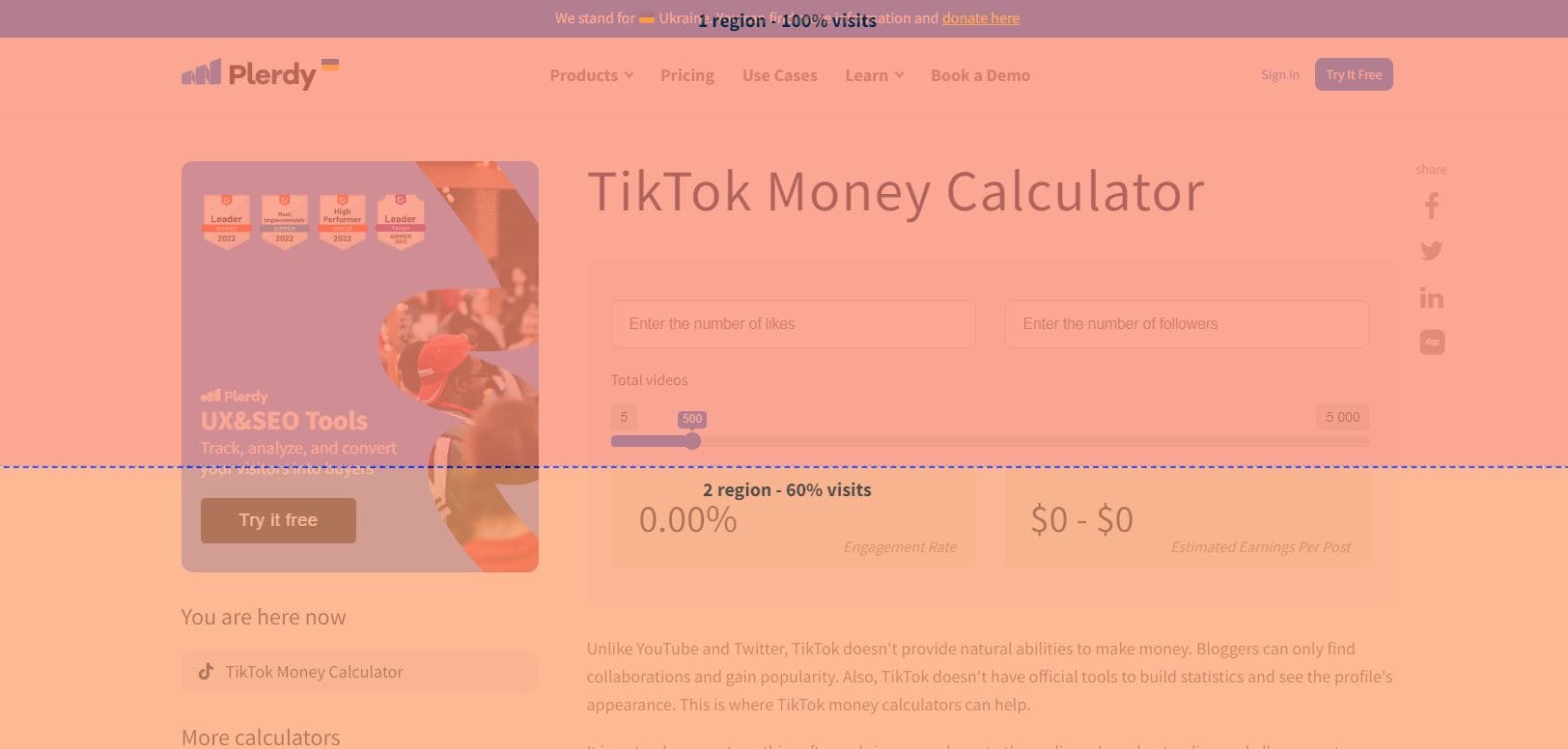
Un mapa de calor es una herramienta útil para probar la usabilidad del sitio web. Te permite determinar qué páginas atraen a los visitantes: catálogo de productos, blog, entrega
del sitio, etc. Estas tarjetas te permiten ajustar y acelerar el camino del usuario a través del embudo de ventas, desde el primer contacto hasta la acción objetivo.
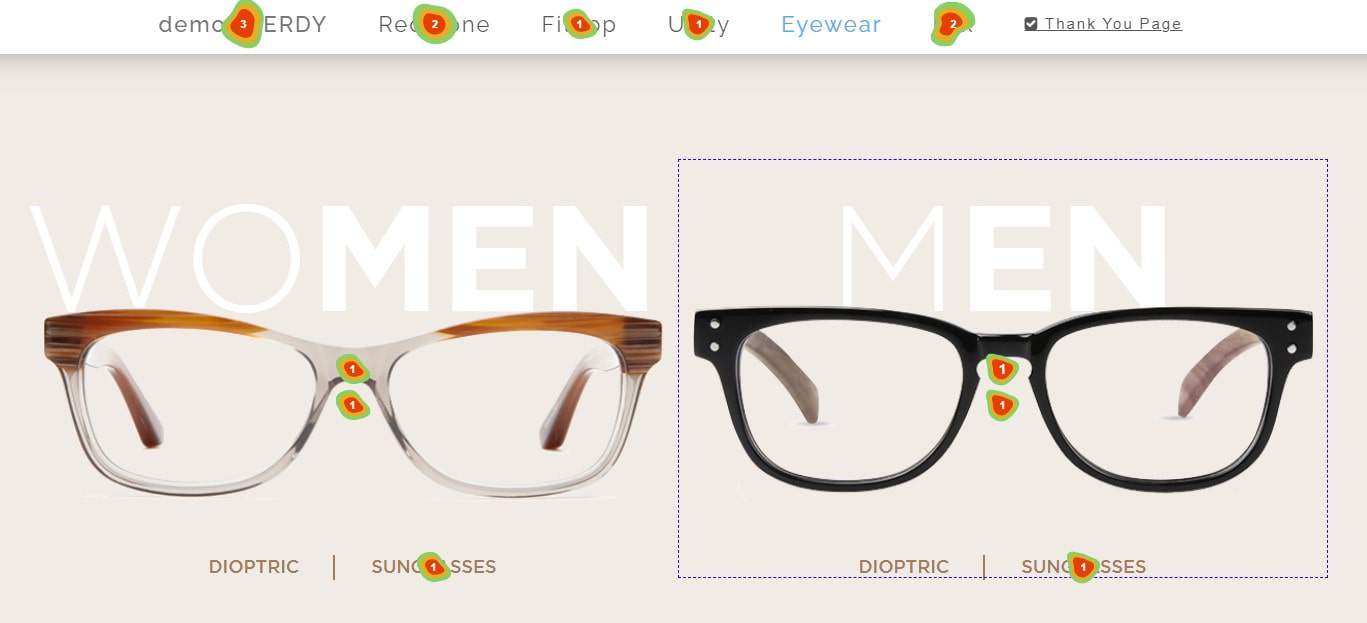
El análisis de usabilidad con un mapa de calor te permite verificar lo siguiente:
- Características del sitio
- CTA (llamados a la acción)
- Dónde exactamente hacen clic los usuarios
- Cómo funciona en general el sitio web
- Profundidad de desplazamiento
- Contenidos: ¿arriba o abajo?
- Tasa de rebote
- Diseño
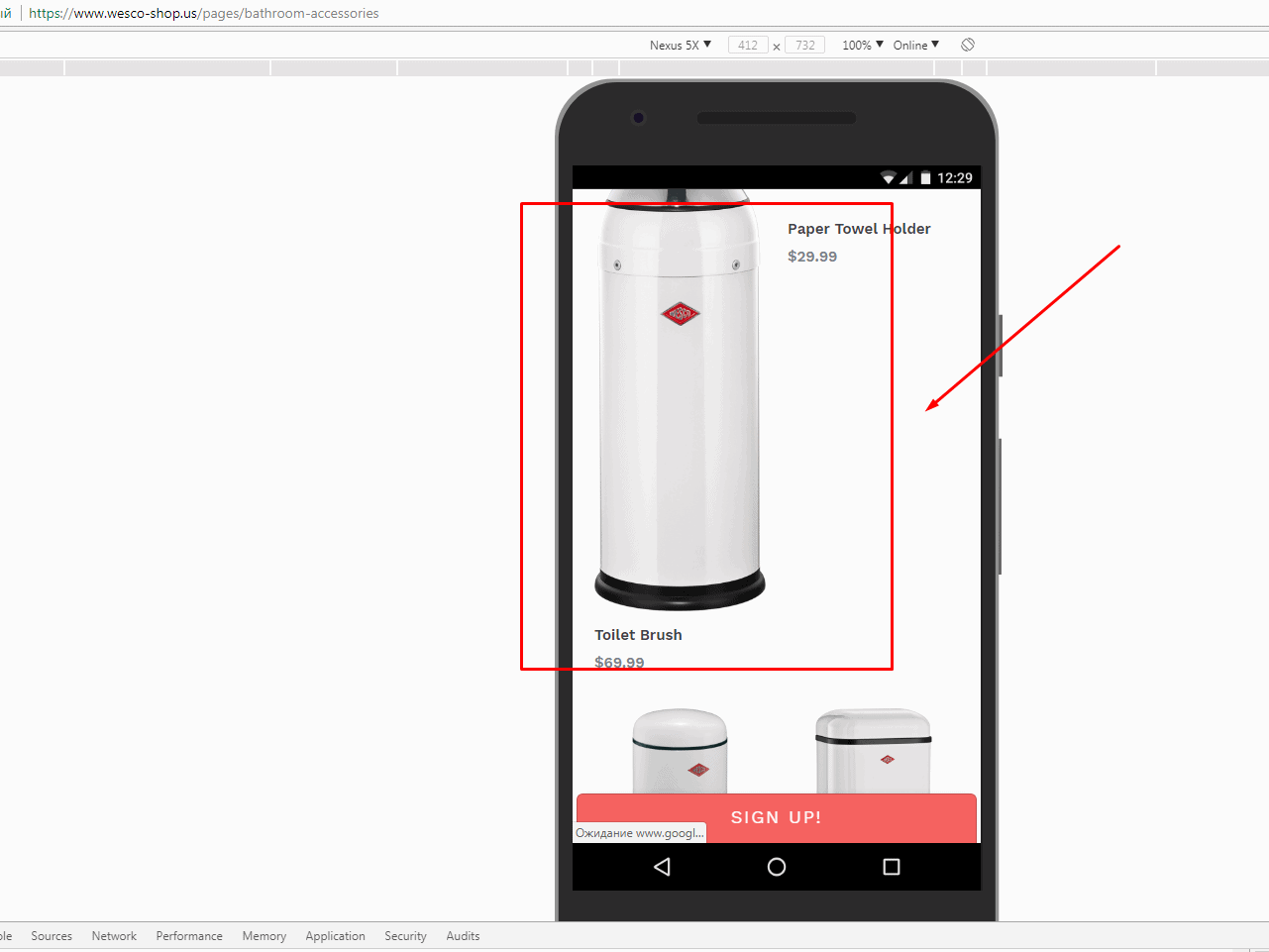
En cuanto al diseño, el mapa de calor en las pruebas de usabilidad ayuda a identificar elementos de diseño que los usuarios confunden con botones. Un diseño hermoso con varias características distrae a los visitantes, y pueden confundir imágenes ordinarias con formularios de suscripción, lo que podría ser más molesto.
Ejemplo de Auditoría de Usabilidad: Apple

Apple realiza auditorías de usabilidad para mejorar la amigabilidad y optimización de conversión de su sitio web. La auditoría implica varios mejoramientos, como fijar el menú en las páginas de categorías, agregar etiquetas H1 relevantes, reducir la longitud de desplazamiento y agregar un botón de Subir. La versión móvil debería tener un menú recortado, sin desplazamiento horizontal y un menú principal fijado. Una auditoría de usabilidad ayuda a asegurar que un sitio web esté diseñado para la máxima experiencia de usuario y conversiones.
Las 15 Ventajas de una Auditoría de Usabilidad que Nunca Has Escuchado
Las pruebas de usabilidad son una evaluación y guía para tu sitio web y algunos grandes bonos que puedes obtener. Al reformatear tu sitio web, puedes lograr los mejores resultados de búsqueda y atraer tráfico adicional, pero lo más importante, puedes aumentar las ventas y convertir compradores potenciales en clientes. Hemos completado una lista de los beneficios de las pruebas de usabilidad que puedes obtener después de realizar los cambios.
1. Ventaja competitiva

Al mejorar la usabilidad, haces que tu sitio web sea más preferido por los clientes potenciales. Cuando un sitio web es fácil de usar, los visitantes encuentran fácilmente lo que necesitan y se convierten en clientes. Necesitas ponerte al día con tus competidores. Deberías cambiar un sitio web solo después de las pruebas de usabilidad. Si implementas todas las recomendaciones paso a paso, las pruebas y monitorizas y registras indicadores, pronto obtendrás grandes resultados.
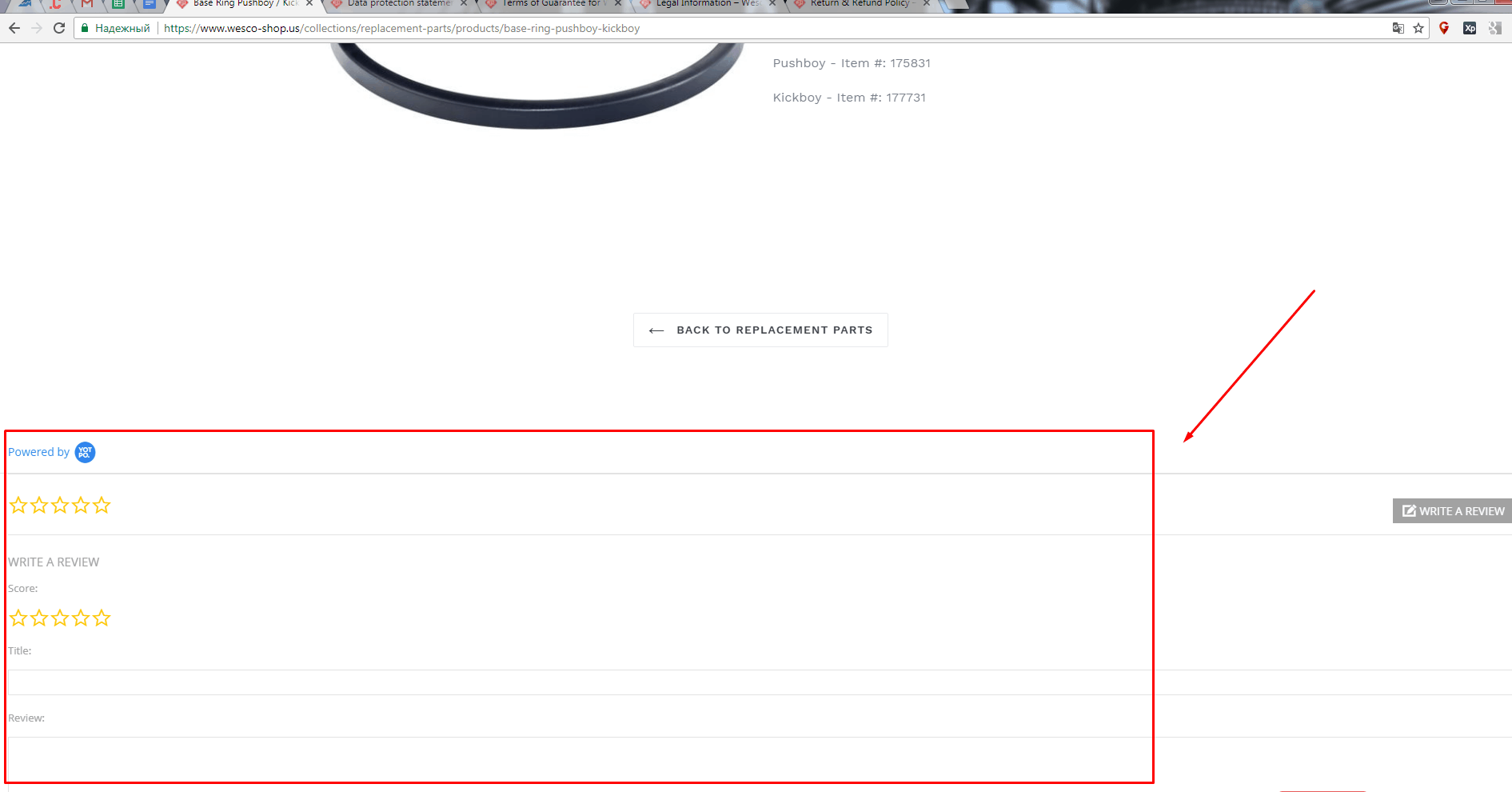
2. Capacidad de respuesta del sitio web

Un correcto despliegue de tu sitio web en todos los dispositivos es extremadamente importante. Independientemente de quién sea tu comprador potencial, un empresario o una chica estilosa, ellos usan diferentes dispositivos, navegan en smartphones o tabletas y compran en consecuencia. Entonces, ¿por qué deberíamos descuidar esto? El análisis del componente técnico ayudará a detectar problemas con versiones responsivas y, por supuesto, a arreglar todo. Por ejemplo, mira la captura de pantalla del pop-up de retroalimentación, que no se muestra completamente.
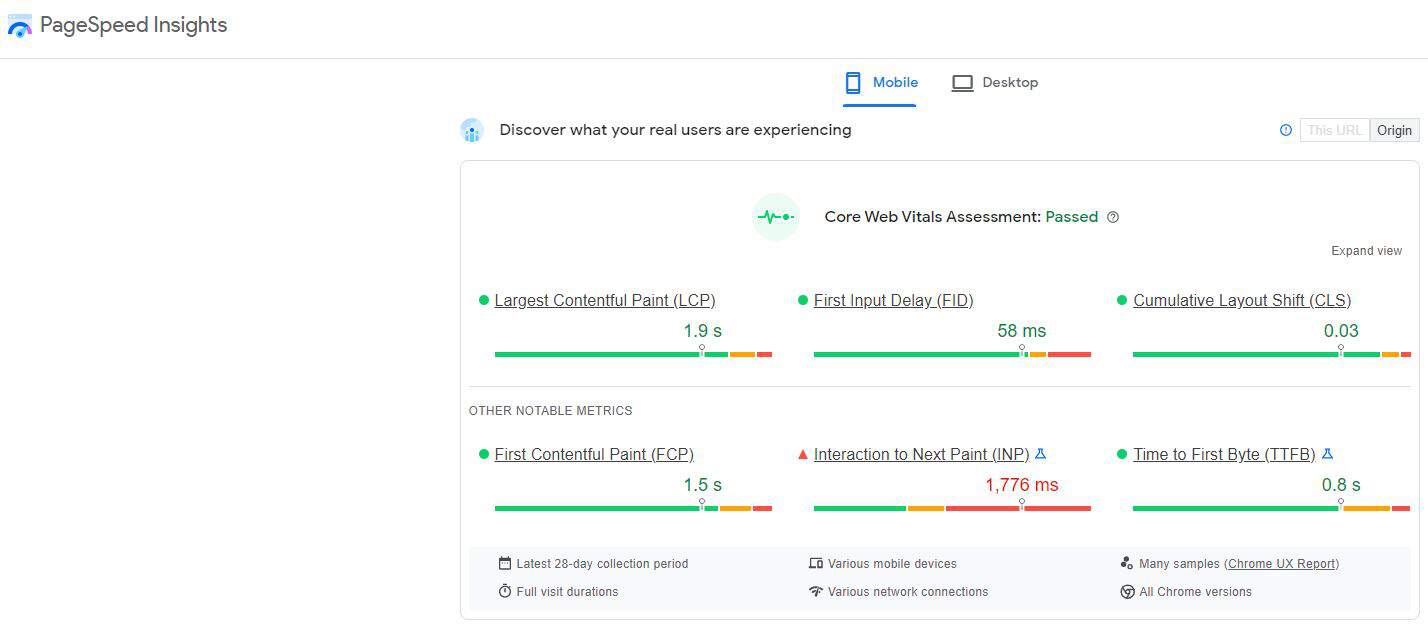
3. Velocidad de carga del sitio web

La velocidad de carga del sitio web es crítica para la usabilidad del sitio. Los usuarios tienen un corto lapso de atención, y si un sitio web tarda demasiado en cargar, es probable que lo abandonen y vayan a otro lugar. Un sitio web que carga lentamente también puede afectar negativamente las clasificaciones en los motores de búsqueda. Por ejemplo, las herramientas de Google PageSpeed Insights y GTmetrix miden la velocidad de un sitio web y proporcionan sugerencias para mejorar.
Aquí hay algunos consejos para mejorar la velocidad de carga del sitio web:
- Las imágenes grandes pueden ralentizar el tiempo de carga del sitio web. Usa herramientas de compresión para reducir el tamaño de la imagen sin sacrificar la calidad.
- Cuanto más solicitudes HTTP haga un sitio web, más lento se cargará. Minimiza el número de solicitudes reduciendo los elementos en cada página.
- Un CDN distribuye el contenido del sitio web en múltiples servidores, lo que puede mejorar el tiempo de carga del sitio web.
- Cuando un usuario visita un sitio web, su navegador almacena algunos de los archivos del sitio web. Al habilitar el almacenamiento en caché del navegador, los visitantes que regresan pueden cargar el sitio web más rápidamente.
La velocidad de carga del sitio web es crucial para la usabilidad del sitio y las clasificaciones en los motores de búsqueda.
4. Contenido interesante

El contenido informativo de las tarjetas de producto atraerá la atención de los usuarios y mejorará tu karma en línea. De hecho, nadie se va a romper la cabeza y leer un texto sin formato y aburrido para encontrar la información necesaria. Por lo tanto, haz contenido atractivo y óptimo para tu blog o descripciones de productos para adaptarlos a tus necesidades. Una evaluación de usabilidad indicará las ventajas y desventajas de tus materiales. Por ejemplo, la página de este balneario incluye una imagen de baja calidad que es completamente incomprensible para los usuarios:
5. Página principal

¿Quieres saber cómo analizar la página principal de un sitio web? Aquí tienes algunos consejos para ayudarte:
- Revisa qué hacen clic más los visitantes en el encabezado del sitio web: menú y búsqueda.
- Banners con botones de CTA.
- Analiza la profundidad de desplazamiento, ya que muchos visitantes no se desplazan hasta el final de la página.
- Mueve la información importante por encima del pliegue para una mejor visibilidad.
- Recuerda analizar la versión móvil por separado, ya que los banners a menudo aparecen mal y no son cuadrados en la parte inferior de la página.
Si estás buscando una herramienta para ayudar a optimizar el rendimiento y la experiencia del usuario (UX) de tu sitio web, echa un vistazo a Plerdy. Es una gran herramienta para analizar el rendimiento de tu sitio web e identificar áreas de mejora. Entonces, comienza a analizar tu sitio web hoy y haz que se destaque.
6. Tráfico dirigido

La usabilidad del sitio web requiere tráfico dirigido. Por supuesto, una buena usabilidad mejora la experiencia del usuario, pero dirigirse al público correcto es crucial. Consejos para dirigir el tráfico del sitio web:
- Descubre lo que quiere tu público objetivo. Esto te ayuda a personalizar el contenido y el marketing según sus intereses.
- Emplea palabras clave y optimización de motores de búsqueda para atraer clientes.
- La publicidad dirigida atrae visitantes a tu sitio web.
Un diseño de sitio web pobre solo crea algunas preocupaciones de usabilidad. Tu sitio web puede atraer al público incorrecto. La investigación de audiencia y las técnicas de tráfico personalizadas pueden ayudar a tu sitio web a atraer al público adecuado y ofrecer una buena experiencia de usuario.
7. Mejoras en la UX

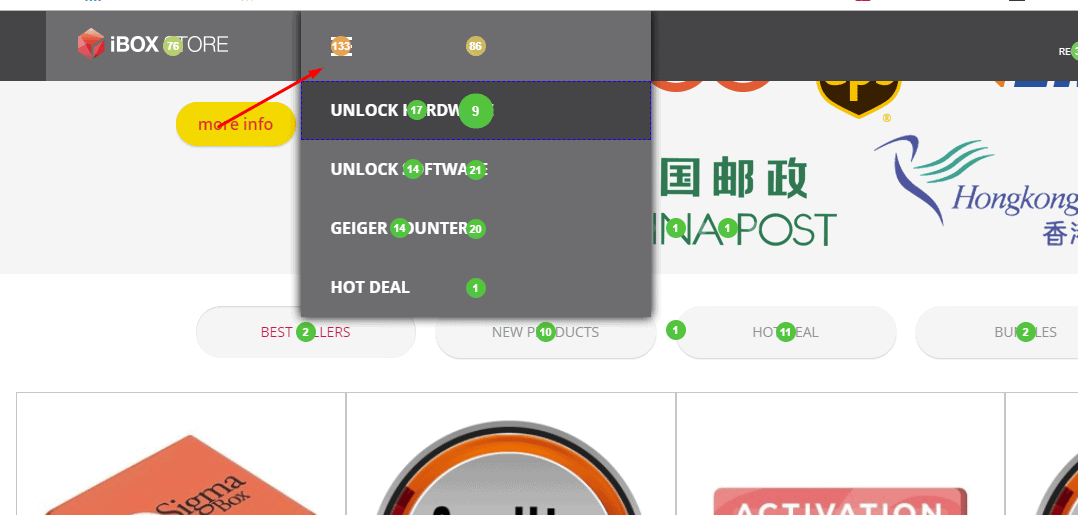
Después de la auditoría, descubrirás qué es exactamente lo que necesita ser corregido y qué es lo que actualmente impide el funcionamiento de tu sitio web. Por ejemplo, funcionalidades innecesarias, un formulario de registro largo y anuncios grandes están matando tu tráfico y presupuesto promocional. Solo un análisis exhaustivo puede mostrar los obstáculos reales a las tasas deseadas. Por ejemplo, este formulario de búsqueda en la página principal no funciona correctamente y no encuentra nada relacionado con la solicitud.

Esto debe ser corregido de inmediato, ya que los usuarios no pueden encontrar lo que quieren.
8. Grandes recomendaciones

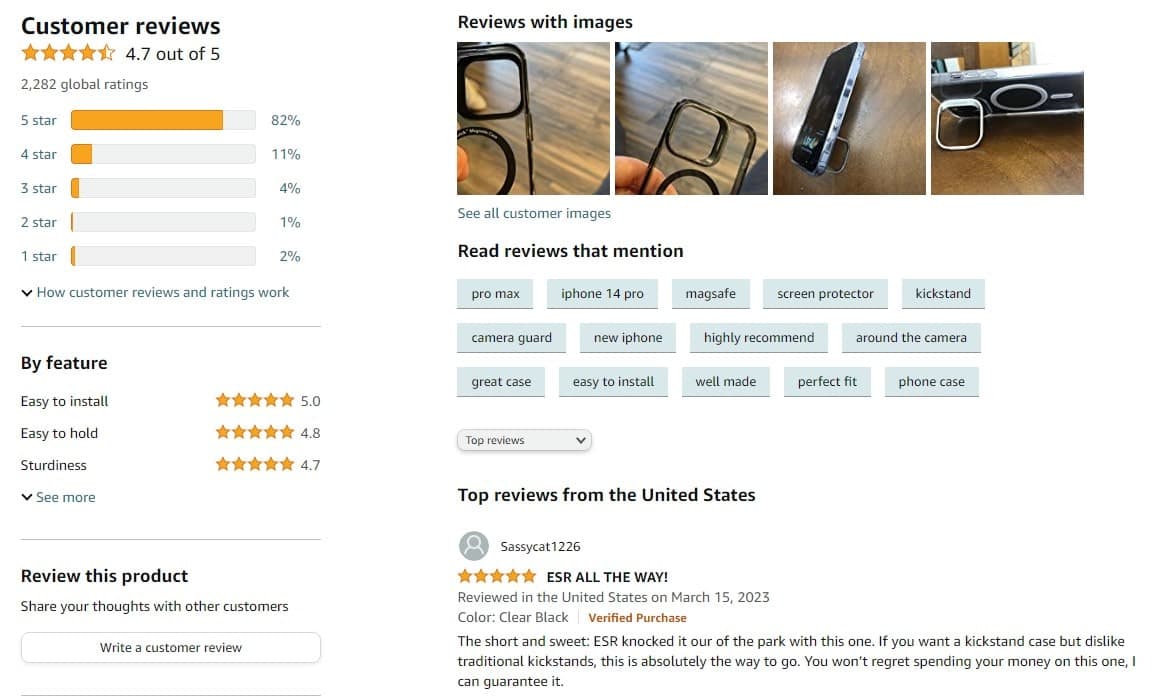
Puedes corregir tus defectos con la ayuda de pruebas y refinando tu sitio web o tienda en línea. Considera las preferencias de tu audiencia para agregar características interesantes, como reseñas de la tienda en línea, visualización de productos del mismo color o tus ventajas en cifras. Debes saber qué atrae a tus clientes potenciales y fieles.
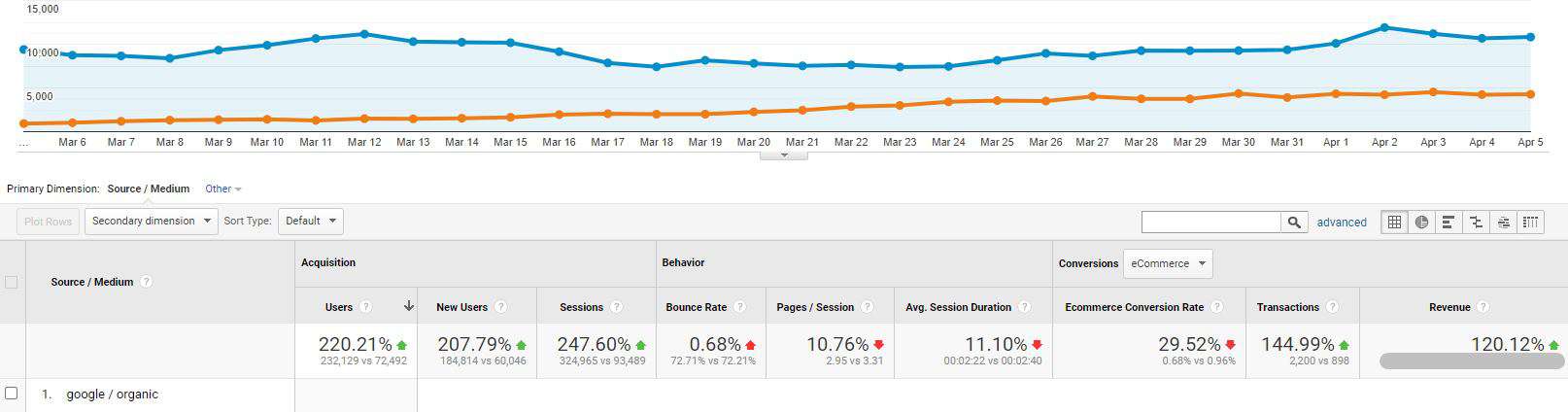
9. Análisis web del sitio

No solo es importante corregir errores, sino también monitorear los resultados de las correcciones y refinamientos. Conserva los logros y realiza nuevas correcciones basadas en el análisis. Para rastrear la efectividad de los cambios de usabilidad, utiliza Google Analytics 4 o mapas de calor de Plerdy. Además, evalúa el rendimiento general del sitio web, incluyendo sus componentes técnicos, funcionalidad y diseño. Obtendrás una presentación clara de información útil e importante.
10. Lealtad y ventas repetidas

Es un hecho bien conocido, pero si a los clientes les gusta tu sitio, volverán. Además de las ventas repetidas, también obtendrás lealtad de los clientes y marketing de boca a boca. Por lo tanto, este parámetro se incluye en la lista de comprobación de usabilidad.
11. Aumento del valor promedio de la transacción

Aumenta tu cheque promedio. Puedes ofrecerles más cuando todos los procesos están bien ajustados y un cliente realiza un pedido/compra/registro o cualquier acción objetivo. La venta cruzada y la venta adicional son muy efectivas aquí. Por ejemplo, puedes utilizar campañas de correo electrónico.
12. Mejor diseño

La usabilidad del sitio web requiere un mejor diseño. Un sitio web bien diseñado es amigable para el usuario, atractivo y agradable. Consejos para el diseño del sitio web:
- Los lectores quieren evitar leer pasajes extensos. En su lugar, el texto fácil de leer utiliza frases breves, puntos y encabezados.
- Los sitios web abarrotados son difíciles de navegar. Concéntrate en lo esencial de tu diseño.
- Con tantos visitantes accediendo a sitios web a través de dispositivos móviles, un diseño responsivo que se vea excelente en cualquier dispositivo es crucial.
- Las fotos de alta calidad ayudan a que los sitios web se vean profesionales. Utiliza imágenes de calidad web optimizadas.
- Llamadas a la acción claras.
Estas pautas te ayudarán a desarrollar un sitio web amigable para el usuario. Mantenlo simple, utiliza un lenguaje sencillo y prioriza los aspectos clave de tu sitio web.
13. Presupuesto de marketing digital ahorrado

Optimizar la usabilidad de tu sitio web puede ayudarte a ahorrar en el presupuesto de marketing digital. Ejemplos de cómo la usabilidad del sitio web puede ahorrar en presupuestos de marketing digital:
- Una mejor usabilidad reduce las tasas de rebote y aumenta las conversiones. Esto reduce tus costos de publicidad en el sitio web.
- La usabilidad mejora la experiencia del usuario y las tasas de conversión. Con el mismo tráfico, convertirás más, reduciendo tu costo por adquisición.
- Un sitio web usable aumenta la satisfacción y retención del cliente, reduciendo la necesidad de gastar dinero en nuevos clientes.
- La mayoría de los visitantes del sitio web son móviles. Por lo tanto, la optimización móvil aumenta las conversiones y reduce el costo por adquisición.
- Las auditorías de usabilidad del sitio web y las pruebas con usuarios revelan mejoras que ahorran costos.
Mejorar la usabilidad del sitio web puede ahorrar en tu presupuesto de marketing digital reduciendo las tasas de rebote, aumentando las tasas de conversión, mejorando la retención de clientes, optimizando para móviles y realizando pruebas de usuario. Estas tácticas ayudan a mejorar el rendimiento de tu sitio web y a reducir los costos de marketing digital.
14. Diseño único

Debes distinguirte de los sitios web de plantillas y las tiendas en línea estándar. Pero muy a menudo, todo es al revés. Miramos los sitios web de nuestros competidores y hacemos algo similar. A veces estudiar el mercado es útil, pero un diseño único se convertirá en tu característica distintiva en el océano de ofertas similares.
15. Regla de los tres clics

La esencia de esta simple recomendación es que los usuarios deberían encontrar toda la información necesaria con no más de tres clics. Solo tres clics y obtienes el resultado. Esta teoría tiene defensores y opositores, pero yo insisto en hacer tu sitio web lo más simple posible.
Conclusión
Realizar una auditoría de usabilidad del sitio web es esencial para obtener resultados positivos y convertir clientes potenciales en clientes leales. Al definir tus métricas clave, realizar encuestas como CES o NPS y usar software como Plerdy para medir las tasas de abandono y el tiempo dedicado en el sitio web, puedes recopilar información valiosa sobre el viaje y flujo del usuario en tu sitio web. La auditoría te ayudará a identificar cualquier problema con la usabilidad del sitio web y proporcionará recomendaciones para avanzar y desarrollar la funcionalidad y diseño del sitio web. Escribir un informe de caso con todos los hallazgos positivos y negativos es esencial para la auditoría.
Recuerda aceptar el desafío para sobresalir y dedicar tiempo y recursos para realizar una auditoría de usabilidad del sitio web. Y si necesitas ayuda, acude a Plerdy, el excelente software para cualquier empresa o agencia que necesite ayuda con la usabilidad del sitio web.
