Have you followed the instructions and installed the Plerdy tracking code on your website, only to find that the status remains “Tracking code is not installed” and no data is being collected?

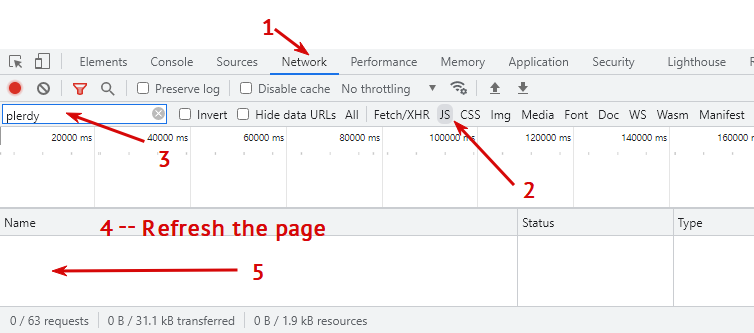
To begin, ensure that the Plerdy tracking code is indeed on your site. For this, open DevTools (by pressing F12 on your keyboard) and follow these steps:
- Select the Network tab.
- Choose JS data.
- Type “Plerdy” into the search box.
- Refresh the page.
- Verify if data related to step 5 is displayed.

If step 5 yields no results, continue reading.
Check for Errors in the Plerdy Tracking Code Installation Method:
- For GTM installations, confirm that you’ve accurately followed the instructions and that the changes are published in GTM.
- If installed through CMS and the code is not detected, it might be due to the caching module. Try clearing the cache in CMS and your browser.
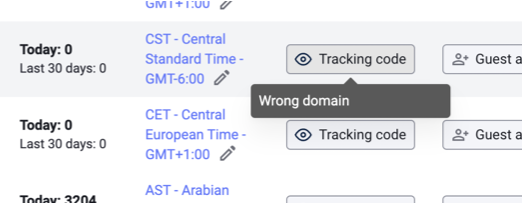
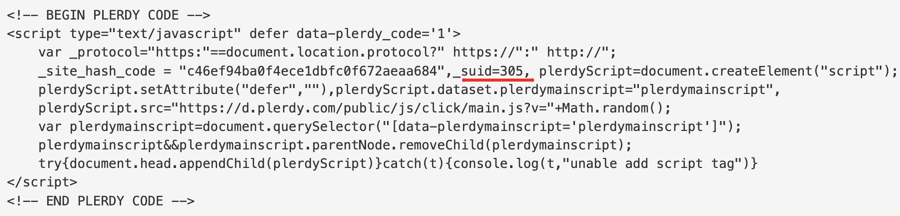
- For direct installations in website code before the closing /body tag, ensure that the correct, domain-specific code is used. Confirm that the ID in your account matches the ID on your site.

If You’ve Checked the Installation Method and Found No Errors, But Still No Data is Collected:
- Ensure the correct date range is selected. If the script was installed today, use the “Today” filter, as the “Month” period doesn’t show today’s data.

- Confirm the Plerdy tracking code is not duplicated; it should be added only once.
- On SPA sites, check for duplicated parts of the tracking code.
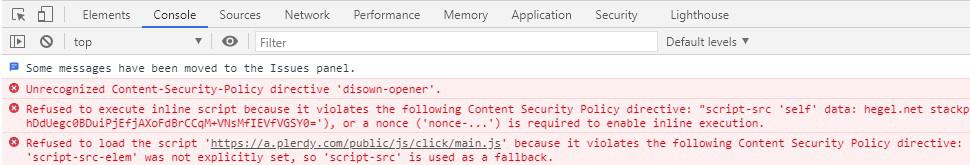
- Using the console (F12 keyboard and the “Console” tab), verify that the Plerdy code is not blocked. If it is, follow these instructions to resolve it.

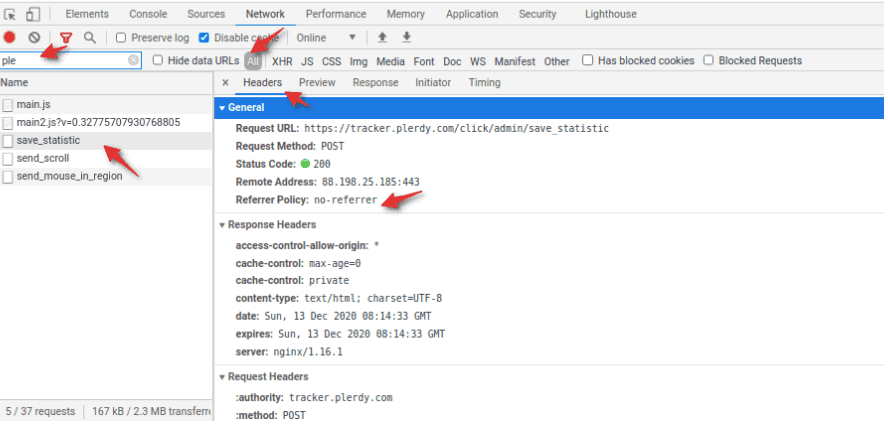
- Ensure the “referrer-policy” server isn’t blocked, as shown in the screenshot.
 It should look like this.
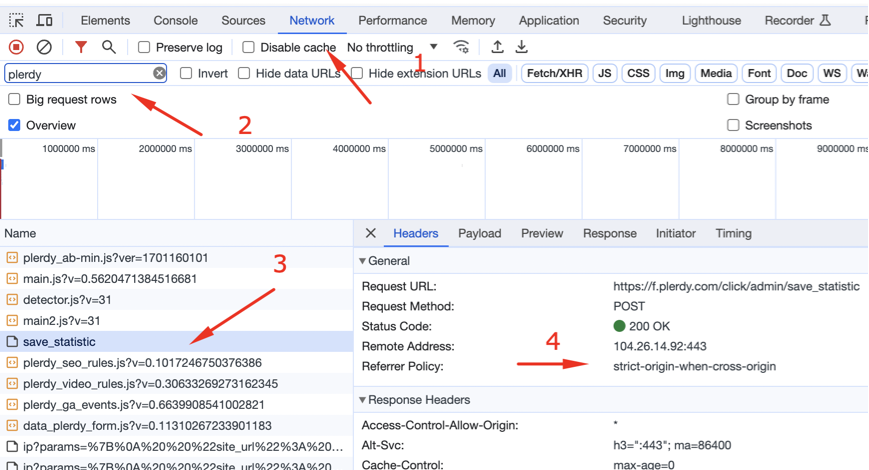
It should look like this.

More details can be found here.
If All Previous Recommendations Were Checked and There Are No Errors, Yet the Plerdy Panel Does Not Display on the Site and Reports Can’t Be Viewed:
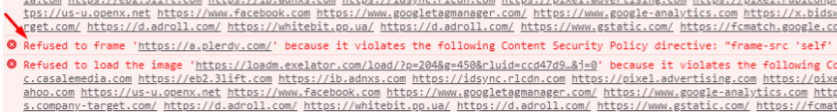
Check the console to see if the Plerdy iframe is blocked.

If it is blocked, grant access to .plerdy on your server. Detailed instructions are available at this link.
Consider the possibility that certain plugins might block redirects or affect the script on the site. Try deactivating:
- Caching plugins
- CDN services
- Firewall/security plugins
This could help identify and resolve the underlying issue.
