Within the ever-changing field of web design, the phrase “cheap web design” is frequently used as a seductive choice for both people and companies looking to have an online presence without going broke. Still, affordable web design is an idea that calls more study. Is it more about cost-cutting than about sacrificing quality and efficacy? This article explores the subtleties of inexpensive web design, including its features and differences from reasonably priced web design. By means of comparisons and analysis of case studies, we hope to offer insights that would direct you in selecting a web design service with informed selections. In the digital era where your website is typically the first connection consumers have with your company, knowing the actual cost and benefit of a website design is absolutely vital. Achieving your online goals can be greatly different depending on the appropriate mix between cost and quality.
What is Cheap Web Design?

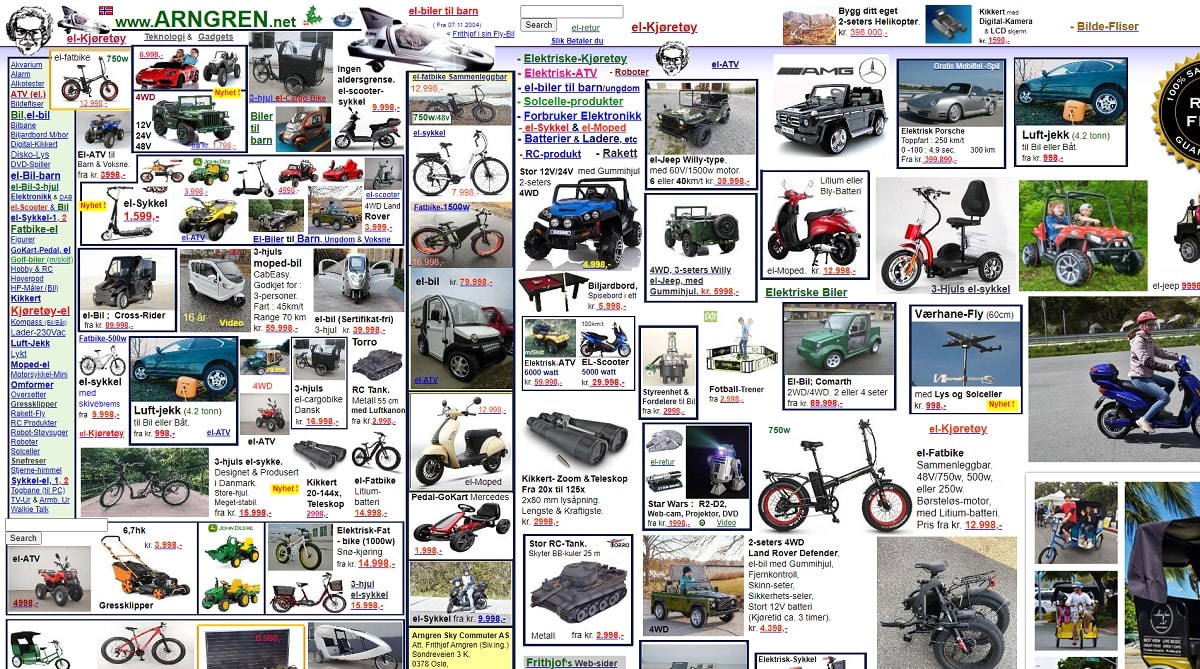
Cheap web design is the technique of building websites at low cost, usually by compromising some aspects of design quality, functionality, or user experience, usually by means of sacrifice of certain components of design quality, or usefulness. Cheap site designs that ignore important features as responsive layouts, quick loading times, or simple navigation are not rare. These designs could mostly rely on pre-made templates, which although quite affordable can result in a lack of originality and a website that feels generic or obsolete.
Cases where businesses, like Telegram, choose to keep out-of-date design components spanning several years provide among the most striking illustrations of poor web design. For example, Telegram has barely changed its website in spite of the way web design trends from 2013 to 2024 evolve. Although this strategy could cut expenses, it begs issues regarding the relevancy and efficiency of such a design in the competitive digital scene of today. Affordable web design might fit temporary websites or minor projects, but for companies trying to make a lasting impact it usually produces a website that doesn’t stand out or properly interacts with users.
The Difference Between Cheap Web Design and Affordable Web Design

Affordable web design and cheap web design differ mostly in their balance between cost and quality. While inexpensive web design aims to provide cost-effective solutions without sacrificing important criteria of quality, cheap web design concentrates mostly on lowering costs. Affordable web design understands the value of a well-made website that not only fits inside a budget but also satisfies the needs of the target audience and company objectives.
Unlike its less expensive relative, affordable web design gives user experience, responsive design, and utility first priority. Though some concessions are involved, these are carefully thought out to guarantee that the end result stays professional and useful. For instance, whilst inexpensive web design could make use of antiquated templates, economical web design usually entails altering templates or applying contemporary techniques that maximize efficiency and user involvement.
A reasonably priced design considers scalability and long-term upkeep to make sure the website might expand with the company. On the other hand, low-cost web design could produce a website that needs constant upgrades or total overhauls, therefore increasing long-term expenses. The main distinction is that cheap web design could save money upfront but could cost more in lost chances and brand credibility; inexpensive web design gives value for money.
Is the Telegram Website Expensive or Cheap
Today let’s explore a really interesting subject: the design of Telegram’s website. Though Telegram is a big participant in the digital scene with lots of resources at hand, you might be surprised to see that they seem to have taken a somewhat unusual approach on the design of their website. Unlike many businesses who routinely change their websites to remain current with the newest design trends, Telegram has mainly disregarded these trends throughout the years. This begs an important issue: Is the design of Telegram’s website an intentional decision or just a matter of negligence?
Let us examine closely how their website evolved from 2013 to 2024. Beginning with 2013, their website had a noticeable logo that, for some reason, took up an exceptionally big area on the page—a design decision they have maintained same even in 2024. Although the logo itself has seen some little changes, the general positioning and design philosophy seem to be frozen in time.
Let us then discuss the site’s buttons now. Telegram’s website’s primary buttons back then were simple, utilitarian ones. They have changed certain things over time, upgrading the phone designs on the website makes sense considering the cancellation of platforms like Windows Mobile. Fascinatingly, they have also subtly changed their call-to- action (CTA) button by eliminating the word “get.” Although this seems like a little adjustment, in the realm of web design even little changes can greatly affect user involvement.
The simplicity of the site’s illustrations raises still another level of curiosity. Early on, there were just nine simple images with no accompanying header. Telegram took a wise action in 2017 by adding a headline and changing the icons to better convey the characteristics of the platform. But by 2024 the design veers unexpectedly with the addition of vibrant yellow ducks and the elimination of the explanatory block meant to inspire consumers to migrate to Telegram. Now the section is only “Why Telegram,” which is much different from their more instructive past.
This whole design process emphasizes a very important fact: following the newest design trends is not usually required. Understanding user behavior—where they click, how they scroll—wherever it promotes conversions—what really counts. A design that is working effectively might not call for significant alterations. Rather, little, deliberate changes can help to solve usability problems without completely redesigning the whole work.
Additionally worth noting is Telegram’s news section’s unusual arrangement. Unlike what you usually find on other websites, this implies Telegram is quite intentional about making sure its news items are seen and consumed. The location of the most recent news on the blog sidebar probably attracts a lot of interest and increases click and interaction.
Ultimately, Telegram’s method of designing a website emphasizes the need of simplicity and utility above than following fads in design. Simplicity helps them to satisfy a varied audience without sacrificing the user experience by means of overcomplication. How then do you view Telegram’s design approach? Do you view this as a wise decision or a lost possibility? Comments below allow you to share your ideas; I would be very happy to hear what you believe!
Ultimately
Negotiating the field of web design calls for a clear awareness of your most important values: cost, quality, or a compromise between both. Although reduced upfront expenditures make cheap web design appealing, it usually has hidden flaws that could compromise the potency of your website. Conversely, reasonably priced web design finds a balance so that you have a website that satisfies your company goals and financial limitations.
Examples such as Telegram’s approach to website upgrades show how the choice to invest in a certain kind of web design should be directed by an examination of long-term benefits vs short-term savings. A well-designed website is an investment in the future of your brand; thus, the choice of design technique will greatly affect your online performance. To get the greatest possible results, regardless of your preferred inexpensive or affordable web design, you must match your decision with your larger company plan.
