From the very appearance of the Internet, web page loading speed test was crucial to customers who wanted to get the necessary information as fast as possible. Now, search systems consider this parameter, defining the web search ranking, especially in commercial queries. The corresponding notification was already published on the official blog of Google on April 9, 2010. On May 5, 2021, Google announced the launch of Core Web Vitals – important metrics for evaluating a quality website. We have prepared a guide on how to improve Core Web Vitals.
To put it shortly, this news says that fast site loading speed positively impacts the customer experience. Therefore, page loading speed test defined by search bots has become one of the components of Google algorithms and affects web resource ranking in search results and rating in Google Search.
The research of Kissmetrics, a company that specializes in web analytics, showed the correlation between the load speed of a website and the satisfaction of its visitors (potential customers):
- 47% of visitors expect page load time to be 2 seconds (or less);
- 40% of visitors will close the tab if the page loads for more than 3 seconds;
- Every second user feels annoyance if the waiting time exceeds 3 seconds;
- 79% of customers, dissatisfied with the speed of the online store, won’t buy there again;
- 44% of online buyers will share their negative experience with their friends and family.
So we can say that website load time becomes one of the most important indicators for website owners, especially in online stores, since slow loading of the page makes visitors close it and results in the loss of organic traffic in the long run.
Website Speed Test Checkers
Try some online special page speed test tools if you wonder how to test website speed to know whether your online store is fast enough. Usually, such analysis helps measure website loading time and gives recommendations on troubleshooting and optimizing separate elements that slow down the site.
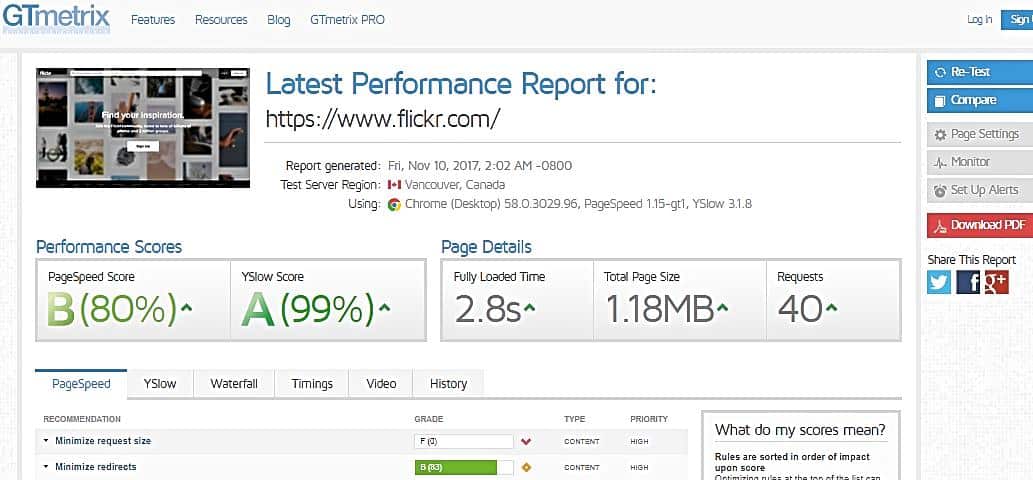
GTmetrix.com
This service uses the data of Google and Yahoo search systems (PageSpeed Insights and YSlow), allowing a thorough picture of site speed.
You may try to do a quick analysis of any popular website. This will help you to understand the main principles and parameters of the GTmetrix tool. Just in a few seconds, you will get the following results:

But, please, mind the geographic location of your test check. If the server is far from your target region, you must understand that the page load speed rate may be quite distorted. So you had better pay more attention to the recommendations indicated in the service than to the same rate.
Pingdom Tools
Another popular service that allows testing your website speed — tools.pingdom.com. Its great benefit is that it shows the location of the server used for the test check. Wherever possible, it is recommended to choose the closest country to the target region where you plan to promote your web project.

You can simultaneously test your website speed in both tools and compare the received recommendations to a more detailed analysis.
How to Increase the Loading Speed of a Website or an Online Store
As the high-speed Internet becomes more accessible both on PC and mobile devices, Internet users continue to grow. However, there are still some websites that work slowly.
Concerning online stores, the main problem is that an entrepreneur can launch an appealing and convenient website, but many buyers will leave it because of its slow work. According to some data, even a 1-2 second delay can significantly impact the revenue.
Some universal tips that can help to speed up your website:
- Reduce the size of all elements on the page. We are talking about optimizing code (JavaScript, CSS), images, and various graphic elements. Graphics editors can easily help you reduce the size of the images by 20-30% with the minimum changes to their quality.
- Optimize your website technically. A qualified programmer can optimize the work of the website to minimize the number of requests sent to the database when a user browses the site. This also positively impacts the performance.
- Use data compression. By this, we mean Gzip-scripts and the implementation of other software file processing methods that compress data on the server-side in response to the client’s request;
- Enable caching. Caching technology is supported in many modern CMS, both for online stores and other websites. Your hosting provider can also offer a similar option.
In both cases, when the user visits the page again, the request is sent to the copies of files on the server / hard disk, significantly increasing the reloading speed and reducing the server’s load.
- Avoid redirects. If you have redirects on your website, try to limit their number wherever possible. Each of such forwardings sends a separate request to the server, increasing the load on it.
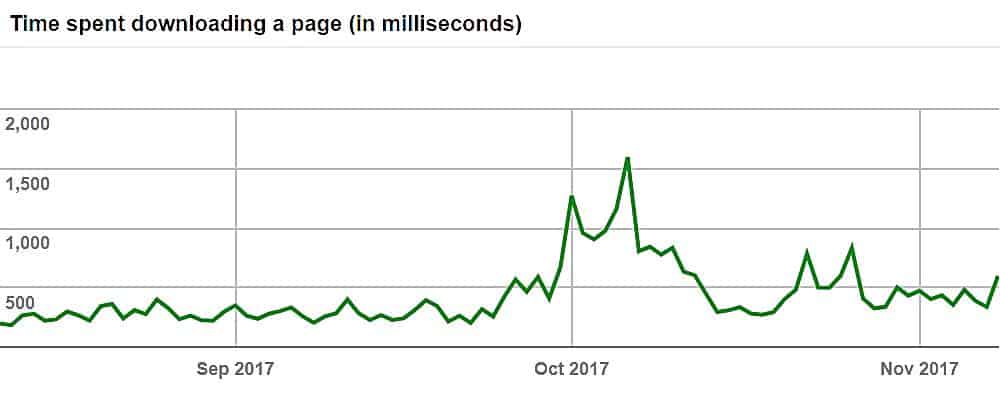
- Website performance monitor your website speed. From time to time, check the speed of your online store with the online tools listed in this article. If your site is added to the Google Search Console, pay attention to the Crawl section and its Crawl Stats subsection. Here you can see the graph displaying the time Googlebot needed to load the page:

The screenshot above shows that the load time improved significantly in January when the site was moved to a better and faster host. This way, you will promptly notice a decrease in the load speed and immediately eliminate the problems.
Content Delivery Network (CDN)

The main task of the Content Delivery Network (CDN) is to optimize content delivery to the end-user through the organization of a geographically dispersed network infrastructure. CDN distributes content among several servers reducing the number of routers between the end files and the user requesting them.
Each of the peripheral platforms contains an active copy of the data from the central server and delivers it upon the user’s request. As a result, the number of dispersed server nodes in the massive CDN can be enormous.
It is Really Important!
If you spend time and money attracting potential customers, but your site works slowly, your visitors will feel uncomfortable using it and leave. As a result, you lose not only sales but also the funds invested in marketing.
