If it’s annoying for you to wait for a website to load, think about how visitors feel. The speed of a page plays a vital role in a website’s conversions and user experience. Unfortunately, too many website owners prioritize bells and whistles and sophisticated website design instead of focusing on performance. In 2021, Google launched Core Web Vitals, follow to the link on how to optimize the site in the green zone.
Frequently asked questions from SEO specialists and developers:
- What impacts site speed?
- What is a good page load time?
- How to improve website performance?
- How fast should my website load?
- How to measure website performance?
- Why page speed is important?
- How does bandwidth affect website performance?
- How does web server capacity affect website performance?
- How to check the performance of a website using firebug?
- How does download speed affect website performance?
- What are the performance requirements for an online shopping website?
This may be a bigger deal than you think because it costs you money. However, research also concludes that a one-second delay in page load speed can translate into a 7% reduction in conversion rates. Site perfomance is critical for any business as never before.
Google has also announced that page speed is one of the signals that it’s using to rank pages. So, longer load times will also impact search engine standing and exposure to people looking for business’s products and services. So, you should systematically analyse website speed. If you constantly do this, later you will have a vivid site speed comparison to track results on website performance improvement.
Whether you’re a business owner, a blogger, or something in-between, you want people to see what you’ve posted online. Unfortunately, this is less likely to happen if your website is loading at a snail’s pace. Fortunately, several common factors contribute to poor website performance and some free tools that you can use to test website speed. But also don’t forget to remember about client side factors affecting website performance.
5 Factors that Affect Website Speed
There are many factors in optimizing website performance. When it comes to the page load time of the website, every second counts, website speed is one of the major contributing factors to abandonment and high bounce rates, which is why you should be proactive in eliminating these common issues that can create a drag on site. If you can change these factors, then user side factors that influence website performance – no.
1. Heavy CSS and JavaScript Use
This is one of the most important factors affecting website performance. The common culprits with sluggish websites are CSS and JavaScript files that add functionality and styling to site’s front end. This is a particular issue when it occurs with above-the-fold content.
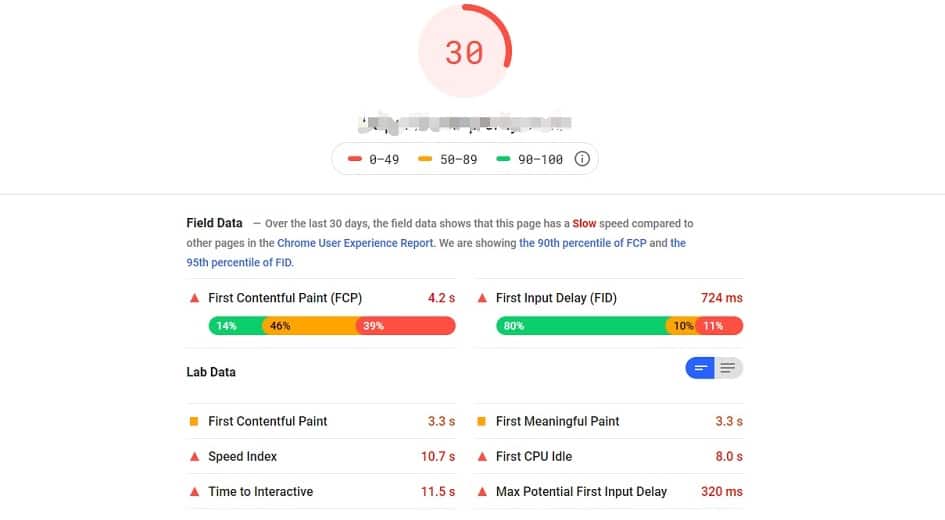
The best solution is to move the tracking code and scripting to a below-the-fold location. This will avoid slowing down your site with First Content Paint (FCP) or First Meaningful Paint (FMP) of Google PageSpeed Insights.
 PageSpeed Insights can analyze the website and give suggestions to make it faster.[/caption]
PageSpeed Insights can analyze the website and give suggestions to make it faster.[/caption]
For the WordPress website, you can find and use the plugins such as Head and Footer Scripts Inserter and Scripts To Footer to do this. These plugins give the ability to move code or script to the footer section of the website without editing the theme file.
2. Bad Server/Hosting
Your choice of hosting company and the server that it uses to store your website can significantly impact page speed. If you make the wrong choice, both visitors and your business are likely to suffer.
Always choose a host and a plan that matches the needs of your website. For example, websites with massive databases may not perform as well on shared hosting. Some of the performance factors to consider when you compare hosting include:
- Server Response Time – Look for independent data on Time to First Byte (TTFB), which is the measure of how long it takes for the server to respond to a request.
- Equipment – Solid State Drives (SSDs) are much faster than mechanical drives.
- Accounts Per Server – If it’s shared hosting, an overcrowded server can reduce performance.
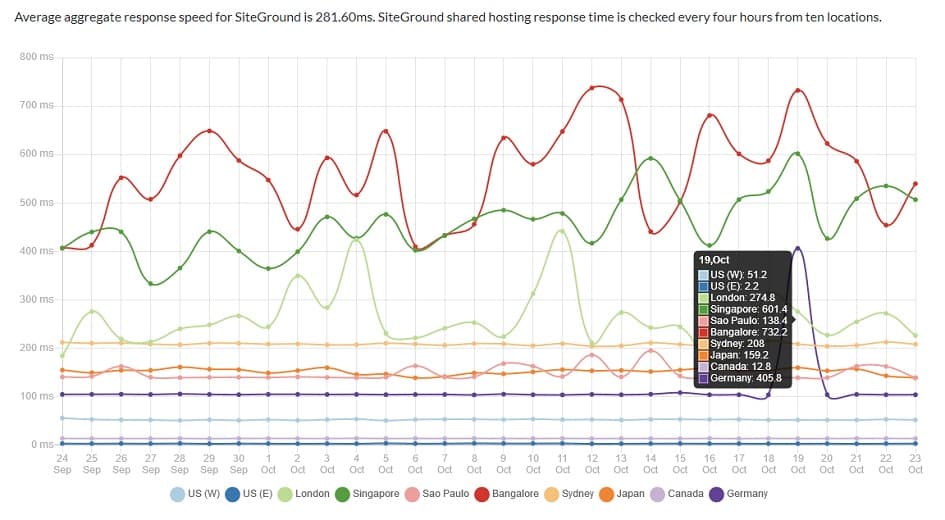
 The chart above shows the overall speed performance of a web host from 10 different locations.[/caption]
The chart above shows the overall speed performance of a web host from 10 different locations.[/caption]
You can learn more about the reputation and performance of various web hosts through platforms such as Trustpilot and Hostscore, where you can read real user reviews and learn about server consistency.
3. Poor Coding Standards
Not every website developer can write efficient code. Some produce websites with massive blocks of code that only perform minor functions. This results in poorly coded websites that also load slowly.
By removing unnecessary elements from code, such as extra spaces, line breaks, and other formatting data that are not required to do the job, you probably see a boost in website speed.
To refine your code, many tools are designed to fix this problem. For example, dirty Markup and Pretty Printer are some of the great tools you can use to clean up or beautify website code.
If you are not comfortable working on the code, you can always work with an experienced developer who can improve your website. At the same time, make sure that any theme you use for the website is well-coded as well.
4. Too Many Widgets and Plugins
If site is run on WordPress, it can be easily customized with widgets and plugins. But, unfortunately, the same features can also be the cause of slow page load speed.
The more widgets and plugins you use on site, the longer it takes to load them. So, first, make sure you are only using the ones that you truly need. Second, only use items created by reputable sources that have been recently updated.
5. Hotlinking
Hotlinking means that you are showing images on the website that are hosted on a different server. For example, someone might use the URL of one of images to display that photo on their site.
If this is happening, it is using server resources to benefit someone else’s site. For example, the site which links to your images could send a couple of hundred to a couple of hundred thousand queries to the server. This can obviously slow down your server and could even trigger the suspension of your hosting account.
You can prevent hotlinking by adding some code to .htaccess file. Here’s an example of code:
/* Prevent image hotlinking in WordPress */
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?yourwebsite.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?google.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?twitter.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?facebook.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?put-other-websites-here.com [NC]
RewriteRule .(jpg|jpeg|png|gif)$ - [F]
The code above prevents Google, Twitter, Facebook, and other listed websites from accessing your site’s images.
Tools to Check Website Speed
When you’re trying to gauge improvements in your website performance or optimize for SEO, it helps to have a benchmark. Fortunately, there are several free tools that you can use to test the speed of website, evaluate the current issues, and make improvements.
WebPageTest
WebPageTest was created by a Google Chrome engineer named Patrick Meenan. It is a free, open-source tool it allows you to run website tests from around the world using various browsers.
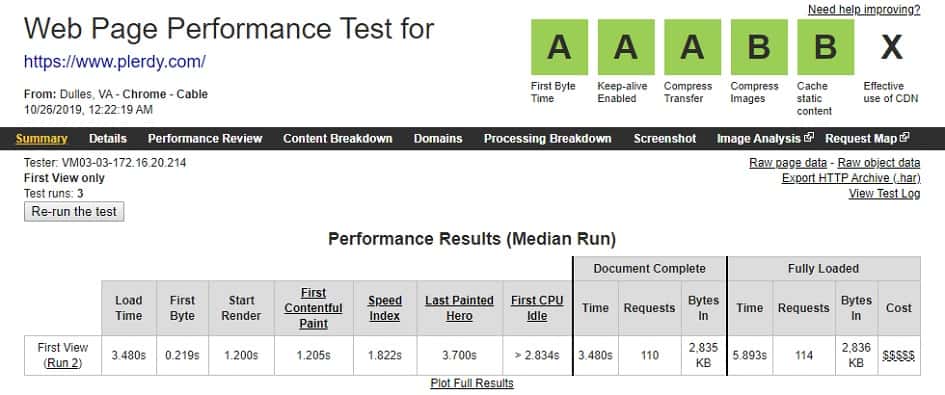
 The result above shows the overall performance of a website based on several metrics.[/caption]
The result above shows the overall performance of a website based on several metrics.[/caption]
This is one of the more trusted and reliable speed testing tools online. Some of its strengths include:
- Ability to create custom settings for each run of a website speed test;
- Can be configured to test on over 25 different browsers (IE, Chrome, Firefox), so that you can see if website is faster on one browser than another;
- Users can choose from more than 40 different locations for the test;
- Can perform multiple runs of a test to gauge consistency in results.
Your result will be a grade from A to F based on several performance tests such as compression, TTFB, effective use of a CDN, and caching. Your report is divided into multiple sections, including a summary, performance review, and screenshots.
One of the unique things about this test is that it runs both a first view and a repeat view. This can help you diagnose whether your issue is with a DNS lookup delay or something else. There are also advanced features such as ignoring SSL certificates, disabling JavaScript, and video capture.
Google PageSpeed Insights
Google PageSpeed Insights is Google’s own page speed testing tool. It measures the performance of your web page for both desktop and mobile devices.
Once the test is run, you’ll receive a score from 0 to 100 points. Higher scores are better, and a score of 85 or over is an indicator that your page performs well, and a score below 50 is considered “slow.”. This tool uses a system called “Lighthouse” that separates the audit of your website into three sections:
- Opportunities – suggestions for improving the performance metrics on the page.
- Diagnostics – this gives information about how a page adheres to various best practices.
- Passed Audits – this is a list of the audits that were performed on the page.
Conclusions
If you find that website is taking too long to load, don’t panic. Instead, use the tools that we listed (or some alternatives here) to test website speed and address the factors we outlined that can affect the speed of the site. Especially, pay attention to server side factors affecting website performance.
When you streamline your site, you’ll begin to see significant improvements in website speed.
