Welcome ? to the Five Second Test Guide! As a website owner, you want to ensure your site is engaging and user-friendly, encouraging visitors to stay and interact with your content. This is where the five-second test comes in—a valuable tool for collecting user feedback and improving your website’s design. You may learn a lot about their initial reactions and perceptions by showing people a design for just five seconds and asking them a few questions. However, it’s about more than just the design – you must also analyze user behavior on your website and video sessions. Poor usability can decrease your chances of getting micro or macro conversions. In this guide, we’ll explore the tasks and goals of the five-second test and how it can help you optimize your website for success.

What is the Five Second Test?
In today’s fast-paced digital world, capturing someone’s attention is becoming increasingly difficult, especially regarding website design. Did you know that, on average, 20-75% of visitors spend less than 15 seconds on a website? Therefore, the five-second test becomes crucial in making a great first impression. The idea is simple: participants are shown a design for five seconds, after which they are asked a few questions. The results provide quantitative and qualitative user feedback, which can help optimize a design. This test also lets you find bugs, study how users act, and make decisions about design elements in a smart way. Asking the right questions without telling the participants what to do after the test is key to get unbiased feedback.

To do this, you need to gather a focus group. There is a simpler option: analyze different site pages based on the video sessions (like the Plerdy tool). Sometimes, there may be a problem with the UI on the website page and a bad message. Otherwise, and this also makes sense, sometimes a poorly configured advertising campaign may differ from the target user.
Try it out and see the difference it can make in creating a more effective website design!
Why is The Five-Second Test Important?
Imagine browsing a website for the first time, and you only have five seconds to decide whether to stay or leave. What catches your attention? Is it the color scheme, the layout, or the overall tone of the website? This is what the five-second test is all about. It’s a research method to gauge users’ first responses to a design or a screen. By showing users a clip for just a few seconds, we can capture their first impressions and see what stands out to them. Here are a few tips to keep in mind when using the Five-Second Test:
- Don’t tell users what you will do – just show them something and ask them to describe it later.
- Use the five-second test to capture users’ first impressions.
- If you want to gauge preferences and which versions people prefer of a design, use a different method like A/B testing, multivariate testing, or video session analytics.
The five-second test is a great way to understand how users perceive your design and what improvements you can make to optimize it. So the next time you create a website, consider using the five-second test to get valuable user feedback!
An Example of a Five-Second Test Analysis
Suppose you’re familiar with the concept of the five-second test. Collecting qualitative data about users’ first reactions can be great. But have you ever considered the importance of 15-second testing? This metric can be just as valuable in helping you identify problems with your website. Here’s an example of how to use Plerdy to analyze your website’s performance:
- Use Plerdy to set up video recording and define the min length of the session to be recorded.
- Check the list of recordings to see how many sessions are shorter than 15 seconds. If there are many such sessions, this could indicate problems with your website’s design or UX or irrelevant traffic.
- Analyze each page and build hypotheses to determine how to fix any problems.
- Sort data by channels or user groups to identify where the problem comes from and make informed decisions about changes.
Remember, there’s no one-size-fits-all approach to analyzing website performance, but by using Plerdy to collect and analyze data, you can make informed decisions that improve your website’s effectiveness. So why not try 15-second testing and see what valuable insights you can gain?
How to Use Five-Second Tests?
Instead of screenshots, use other specific tools. For example, Plerdy has several types of software which help to provide tests:
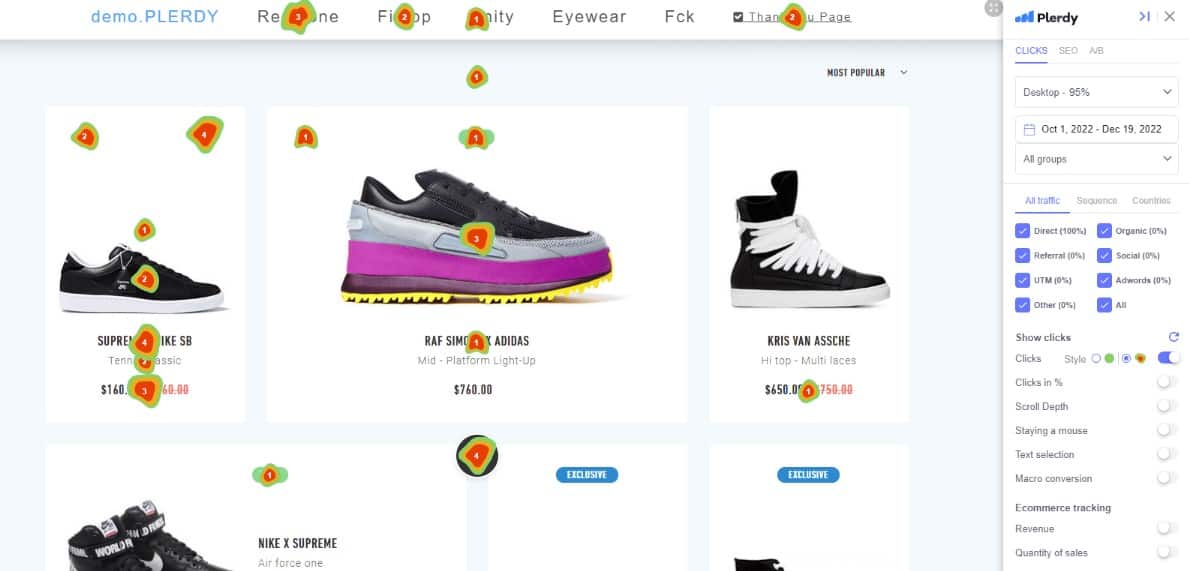
- Heatmap. It is a tool that helps detect popular website elements and count their clicks. The result is represented in a detailed table created due to filters. Plerdy’s Heatmap gives the mark of 99% accuracy, provides quick UX/UI analysis and counts clicks on dynamic and non-dynamic elements.
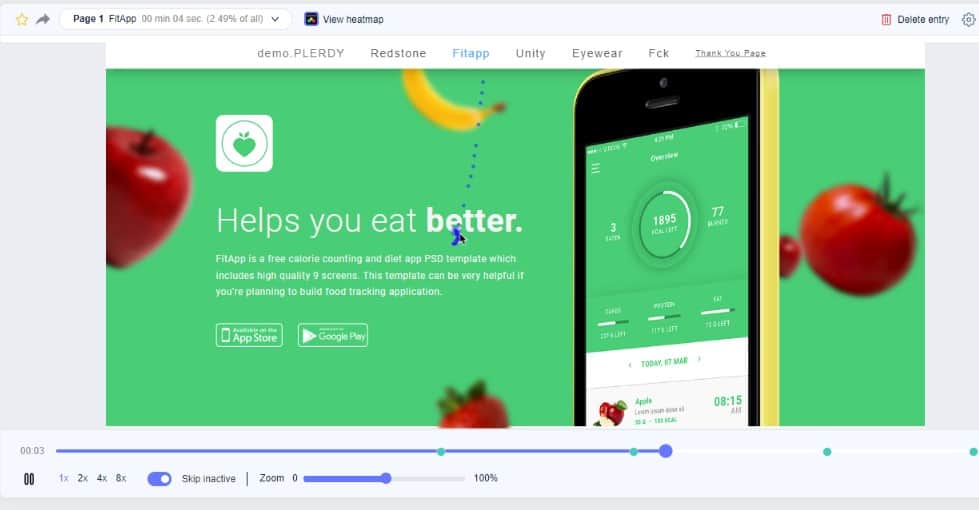
- Session Replay Software. This helpful tool lets us see how the customers behave. Plerdy’s software enables it to detect the movements of the mouse, scrolls, etc.

The data is recorded on mobile/desktop devices, making the tools multipurpose.
To Sum Up
And there you have it – everything you need to know about conducting a five-second test to improve your website’s design and user experience. Using this process, you can gain valuable insights into users’ first impressions and reactions, helping you identify areas for improvement and increasing your chances of conversion. Whether you’re looking to fine-tune your UX or conduct a survey like CES, sorting and measuring data is key to making informed decisions about changes. If you want to learn more about using the five-second test to its best effect, check out Plerdy’s guides and resources – including an introduction to UX research, and you could book a demo.
