Dive headfirst into the engrossing field of first click testing! This user experience (UX) research technique is an invaluable asset when fine-tuning website designs and navigation strategies. Our focus revolves around the initial user interaction—click, touch, or tap—which often sets the pace for the entire user journey.
Using first click testing, we enable website owners and developers to:
- Pinpoint potential bottlenecks in their web interfaces
- Optimize user paths for efficient browsing
- Enhance the overall user experience
In a real-world scenario, an e-commerce brand might leverage first click testing to streamline their checkout process, minimizing cart abandonment rates. Alternatively, an online publication could utilize this technique to create more intuitive content layouts, boosting reader engagement.
When participants perform the test, they shed light on the intuitive strength of your design, giving you tangible data to guide your UX improvements. With the power of Plerdy’s CRO & UX tools, conduct first click testing with precision and ease. Jump into action—invest in Plerdy today, to ensure your website hits the mark every time!
What Is First Click Testing?
It is the method of objective website estimation, which determines the process of a customer making his necessary task. The goal of the first-click test is to understand if the user’s action is simple and helps to reach his primary goal. Therefore, the test is essential for modern optimization and has the following advantages:
- Define the design details. The visual representation of the user’s actions helps understand which elements are successfully implemented. For example, if the click appears at a strange place, it means unnecessary design objects are present.
- Understand the user’s expectations. The user’s actions help analyze behavior and understand the goal of visiting the website. For instance, when he clicks on a menu or forms, it helps guess if he is looking for specific services.
The first-click test helps consider each possible user’s action and makes it entirely simple and comfortable.
How Does First Click Testing Work?
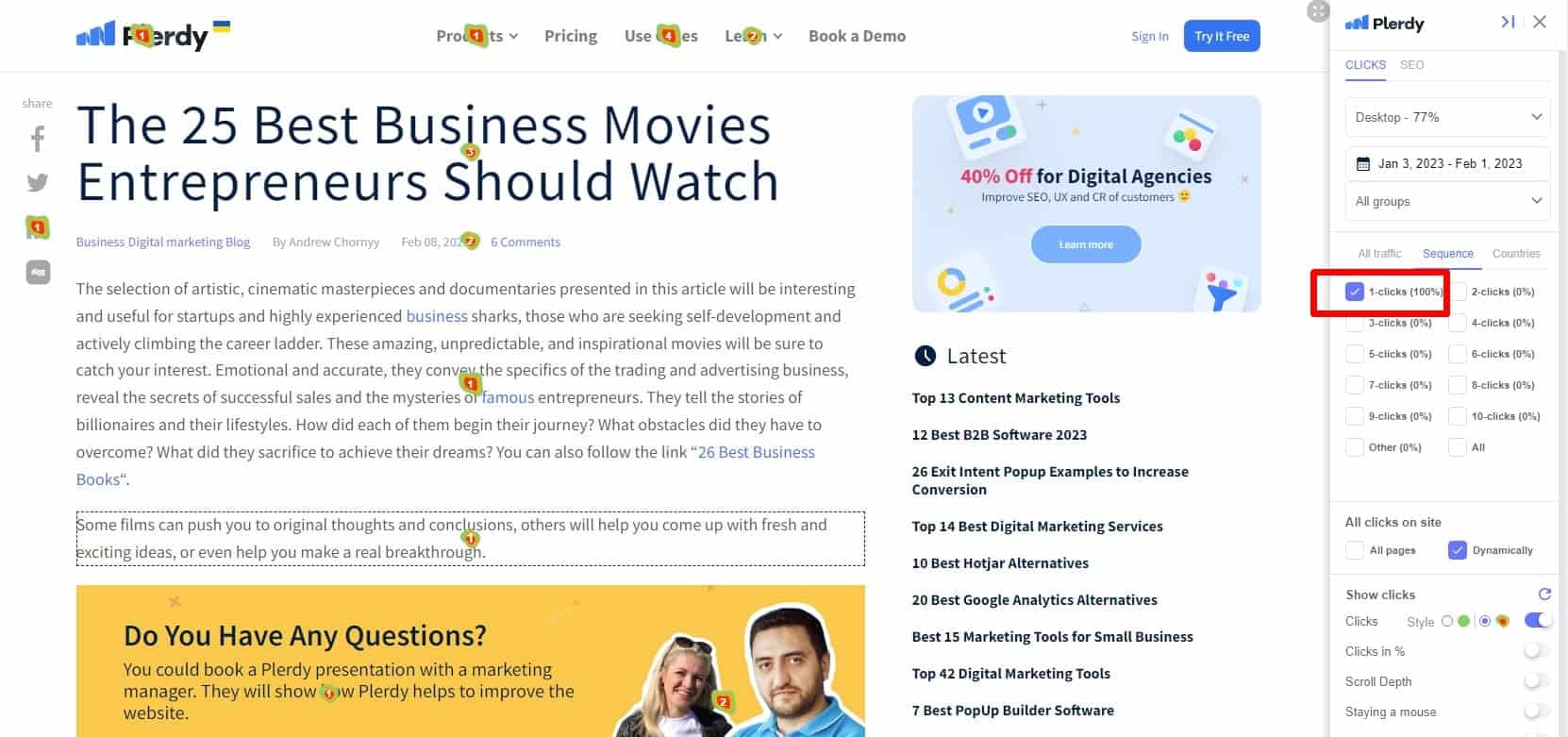
The first-click test includes a straightforward methodology to determine if the customer does simple actions to reach the goal. Primarily, the user receives a task and a question. Then, he gets a screenshot of an interface where he should take action. The location of the click and the time spent on it is recorded with specific tools like Plerdy. In this video, you will see an example of first click analysis and testing:
First Click Testing with Plerdy

Plerdy is a versatile tool that provides heatmaps for first click testing, session recording, click tracking and other features to study user behavior and improve website design:
- Heatmap. It is a specific tool used for primary analysis of the user’s behavior. It represents the interaction by gathering clicks on each particular element. The clicks’ amount and frequency are represented due to the filters, such as period, device, type of traffic, etc. The Heatmap collects clicks on dynamic elements, provides real-time tracking, and analyzes the sequence of clicks. It helps discover why people leave your website, improve the conversion rate, and explore the visitors’ sections.
- Session Replay Software. The first-click test analyzes each customer’s video session and detects the visible clicks (especially the first). It gives a more natural result compared to working with screenshots. Moreover, it also records the scrolls and mouse movements, helping to learn the behavior carefully. There are many filters, which help customize the analysis depending on the specific parameters. Guest access to selected videos is also available.
You can find more video tutorials in Use Cases; it will help you to dive deeper into the world of analyzing not only the first click but also the behavior of users on the website page.
Why Does the First User Click Matter?
The first click on a user’s website is crucial because it sets the tone for the rest of their experience. It can influence the user’s perception of the website and, ultimately, their decision to continue browsing or leave the website. Testing the first click can be done through Google Analytics Events (or Google Tag Manager) or heatmap analysis, allowing you to track and analyze where users click when they first land on your website. In an online store, the first click can affect the customer’s journey to find and purchase products; it also can be a decisive factor in the customer’s decision to stay or leave. A well-designed and optimized first click can increase the chances of customers browsing more pages and potentially making a purchase (or micro conversions).
What Results Do You Get When Testing First Click for a Website or eCommerce?
First click testing for a website or eCommerce can yield a broad range of results, depending on the specific elements being tested. Some examples of the results you might get include:
- Increased click-through rate (CTR) on particular areas, such as a call-to-action button on a banner.
- Changes in user behavior, such as increased engagement with certain sections of the website, category or product pages.
- Increased micro and/or macro conversion rates, such as higher rates of product purchases or signups for a newsletter.
- Improved usability, as users can find and access the information or goods they need more easily.
- Improved bounce rate (user will go to another page), as users are more likely to stick around on the website.
In eCommerce, for example, you can test the placement and design of the “Add to Cart” button on the product detail page and the impact of color, size, and text.

Testing can help to optimize website’s layout and design to guide visitors to the desired actions and increase the likelihood of conversions and ultimately generate more revenue.
When to Use First-Click Testing for UX Research
First click testing—what a resourceful tool in UX research! Optimal use scenarios occur when:
- Undertaking a website redesign: Acquire actionable insights to improve your website’s navigation, and dodge potential pitfalls.
- Developing a mobile app: User interaction in mobile interfaces is significantly different from desktop. First click testing helps to adapt your UX strategy for mobile users.
- Testing a product page: If customers can’t navigate smoothly, your sales suffer. Employ first click testing to eliminate roadblocks.
For instance, a healthcare portal redesigning its website would use first click testing to ensure the appointment booking process is a breeze. Similarly, an edtech startup could apply it when developing their app, ensuring students access resources easily and quickly.
First-click testing invites participants to act as users in controlled settings, providing invaluable insights. The aim is to improve user interactions, reduce frustration, and drive engagement. Enhance your digital footprint—first-click testing puts you in control of your user experience. By utilizing participants’ real-time feedback, you ensure your interfaces are intuitive, and user-friendly. Forge ahead, harness the power of first click testing for better UX research!
Frequently Asked Questions (FAQ)
1. What Is First Click Testing?
- First click testing is a UX research method that analyzes where users click first on your website or app. It helps determine if your design guides users effectively toward their goals, ensuring a smooth and intuitive user experience.
2. How Does First Click Testing Work?
- Users are given a task and presented with your interface. Their initial click and the time taken to make that click are recorded using tools like Plerdy’s Heatmap and Session Replay Software. This data reveals whether your design meets user expectations.
3. Why Is the First User Click Important?
- The first click sets the tone for the entire user journey. If users find what they need immediately, they’re more likely to stay engaged. A misplaced first click can lead to confusion and increased bounce rates, impacting your site’s performance.
4. When Should I Use First Click Testing?
- Use first click testing when:
- Redesigning your website to improve navigation.
- Developing a mobile app to ensure intuitive interactions.
- Optimizing key pages like product or sign-up pages.
5. How Can Plerdy Help with First Click Testing?
- Plerdy offers tools like Heatmaps and Session Replay Software:
- Heatmaps show where users click, highlighting popular elements.
- Session Replay records user sessions, letting you observe clicks and movements.
- These tools provide insights to refine your design effectively.
6. What Results Can I Expect from First Click Testing?
First click testing can lead to:
- Higher click-through rates on important elements.
- Increased user engagement and time spent on site.
- Improved conversion rates by streamlining user paths.
- Enhanced usability by identifying and fixing design issues.
7. Is First Click Testing Useful for eCommerce Sites?
- Absolutely! It helps eCommerce sites optimize the checkout process, reduce cart abandonment, and make product navigation more intuitive, directly impacting sales and customer satisfaction.
8. Can First Click Testing Improve Mobile App UX?
- Yes, it ensures that mobile interfaces are user-friendly. Since mobile interactions differ from desktop, testing helps adapt designs for touch navigation and smaller screens.
9. How Do I Start First Click Testing with Plerdy?
- To get started:
- Sign Up for Plerdy.
- Set Up Heatmaps and Session Replay on your site.
- Assign Tasks to users and collect data.
- Analyze the first clicks and user behavior.
- Implement Changes based on insights.
10. Why Choose Plerdy for First Click Testing?
- Plerdy provides comprehensive CRO & UX tools that are easy to use. With real-time data and detailed analytics, you can make informed decisions to enhance your website’s performance and user satisfaction.
To Sum Up
Wrapping up the discussion on first-click testing—UI designers, UX researchers, and marketing teams gain substantial insights by adopting this exceptional technique. First click testing helps map user pathways, identify stumbling blocks, and craft a seamless journey that aligns with users’ intuitive searches.
Imagine you’re working on a sign-up flow for a fintech application. Employing first-click testing, you’ll find out how users interact with your interface, where they make the right or wrong choices, and how you can guide them more effectively.
This technique opens up a treasure trove of data, offering a window into participants’ thinking processes. It paints a real picture, highlighting the pain points and friction areas in their interaction with your platform. Whether you’re revamping a course site, planning a new e-commerce platform, or simply wanting to enhance user interaction on a blog—first-click testing is your trusted partner.
Invest in first-click testing today to remove the guesswork and confidently craft an intuitive, user-friendly interface. Remember to leverage the power of Plerdy SEO & UX analysis tools for comprehensive research and superior results. Sharpen your UX acumen—give Plerdy a spin!
