In the dynamic world of web development, SEO remains a pivotal tool for success. Imagine being a developer that creates an SEO-optimized, beautiful website that stands out in the web cosmos. How often do you get lost in SEO methods trying to find the right path? This developer-specific SEO integration guide will help you navigate the complexity. Understanding SEO isn’t enough—you must use it to improve your websites. As you continue, ask yourself: Are you ready to make your websites SEO powerhouses? Find out how Plerdy can help with SEO and web development.

Core Principles of SEO for Web Development
In the web-savvy universe of SEO, developers play a pivotal role in crafting sites that resonate with users and search engines. Mastering SEO fundamentals isn’t just a perk—it’s necessary for any web developer keen on delivering top-tier online experiences. For these tech artisans, SEO is more than just a checklist; it’s an integral part of the web construction process. Here’s a breakdown:
- Strategic Keyword Integration: Skillfully embedding relevant keywords without overstuffing.
- Responsive Web Design: Ensuring smooth, user-friendly interfaces across all devices.
- Efficient Coding: Streamlining code for faster page loads is a key SEO factor.
- SEO-Friendly Content Management: Facilitating content updates that maintain SEO integrity.
By intertwining these elements, developers elevate web projects, turning them into SEO powerhouses. It’s a blend of technical prowess and strategic foresight—where coding meets creativity.
Website Structure and SEO

Developers carefully choreograph SEO and website structure in web building. When perfectly aligned, this duo can catapult a website to stellar heights in search engine rankings. Here’s how savvy developers orchestrate this:
- Crafting Intuitive Navigation: Developers ensure that users and search engines glide smoothly through the site by creating clear, logical paths.
- Implementing a Hierarchical Layout: Hierarchically structuring web content, with a keen eye for SEO, enhances discoverability and relevance.
- Optimizing URL Structure: Fashioning user- and SEO-friendly URLs are crucial for web success.
- Leveraging Internal Linking: Strategic internal linking guides search engines through relevant information enhances SEO.
Developers create user-friendly digital labyrinths for people and search engine crawlers using these strategies, improving visibility and user engagement.
Mobile Optimization and Responsive Design
In the bustling digital bazaar, developers know mobile optimization and responsive design are non-negotiable for SEO triumph. This is where the web transforms, adapting fluidly to fit the palm-sized screens of mobile devices. For developers, it’s a craft where precision meets creativity, ensuring every website element scales and shifts seamlessly across diverse devices. Here’s a glimpse into their toolkit for mobile mastery:
- Fluid Grid Implementation: Creating flexible layouts that adapt to any screen size.
- Touch-Friendly Navigation: Ensuring menus and buttons work smoothly on touchscreens.
- Optimized Media Content: Adjusting images and videos to load efficiently on mobile devices.
- Readable Font Sizes: Balancing font aesthetics with functionality for smaller screens.
- Minimized Loading Times: Prioritizing speed to keep mobile users engaged.
In this dance of pixels and code, developers weave a web where SEO and user experience harmonize. By doing so, they not only cater to the mobile-first indexing of search engines but also the ever-evolving needs of the modern web user, crafting digital experiences that are as versatile as they are engaging.
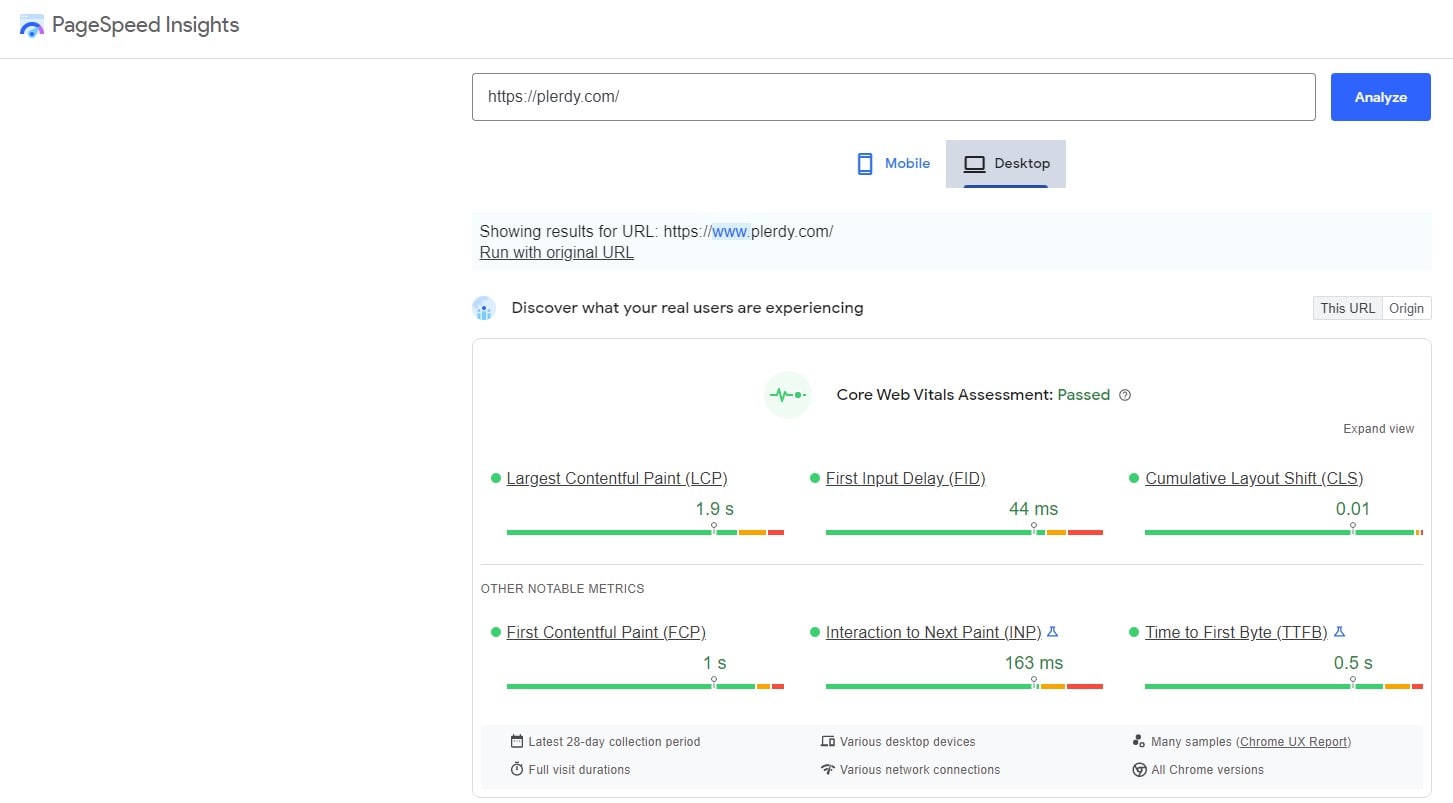
Optimizing Site Speed for Better Rankings

Regarding web development, lightning-fast site speed is a golden ticket in the SEO sweepstakes. Developers, wielding their coding prowess, are the conductors of this high-speed train, ensuring every aspect of a website is optimized for peak performance. They understand that in the SEO world, speed thrills – slow sites, not so much. Here’s their playbook:
- Compressing Images: Large images are speed hogs; developers compress them without sacrificing quality.
- Minimizing HTTP Requests: Server requests can be reduced to speed up website loading.
- Leveraging Browser Caching: Storing elements locally in browsers reduces loading times for repeat visitors.
- Optimizing Code: Streamlining HTML, CSS, and JavaScript code boosts speed dramatically.
- Choosing the Right Hosting: A robust web hosting solution is crucial for lightning-fast site performance.
By fine-tuning these elements, developers ensure that web pages don’t just open – they soar, significantly boosting SEO rankings. This speed-centric approach is a game-changer in the digital race for top SEO placement.
Leveraging CSS and JavaScript for SEO-Friendly Sites
In web development, CSS and JavaScript are not just tools for aesthetic appeal but are pivotal in sculpting SEO-friendly sites. Developers use these technologies to create engaging, SEO-optimized online experiences for top SEO rankings. Here’s a glimpse into their strategy:
- Efficient CSS for Faster Load Times: Streamlining CSS files to reduce loading time is crucial for SEO.
- JavaScript for Enhanced Interactivity: Using JavaScript judiciously to add interactivity without hampering the website’s SEO performance.
- Progressive Enhancement with CSS: Ensuring that core web content is accessible, even when CSS is not supported, boosting SEO.
- SEO-Friendly JavaScript Frameworks: Select and use JavaScript frameworks known for their SEO-friendliness.
Through these techniques, developers craft web landscapes that are visually stunning and finely tuned for SEO performance. They blend form with function, ensuring every stylistic and interactive element contributes positively to the website’s SEO narrative.
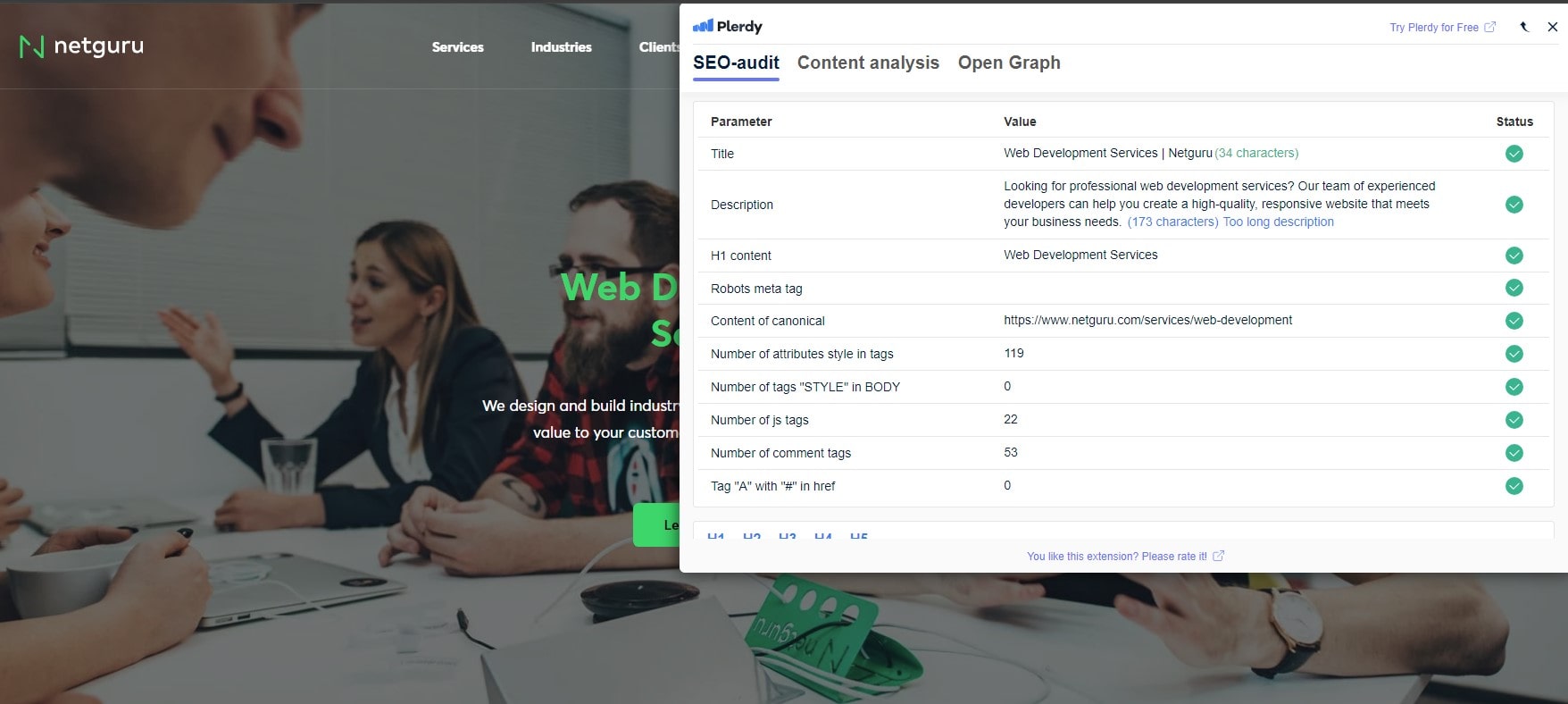
Effective Use of HTML Tags for SEO

In the intricate web of SEO, developers wield HTML tags as their secret arsenal, meticulously coding each element to ensure maximum visibility. This is where the art of web development meets the science of SEO, a synergy that elevates websites in search engine rankings. Here’s how developers master the craft:
- Strategic Title Tags: Crafting concise, keyword-rich titles that grab attention and convey the page’s essence.
- Meta Descriptions That Sell: Writing compelling snippets that entice clicks while integrating key search terms.
- Header Tags for Structure: Using H1 to H6 tags to organize content hierarchically, making it digestible for users and search engines.
- Alt Text for Images: Enhancing images with descriptive, keyword-focused alt text, boosting web accessibility and SEO.
- Link Titles and Descriptions: Optimizing anchor texts and titles for links to provide context and relevance.
Through these tactics, developers don’t just code websites; they sculpt digital canvases where each tag, each line of HTML, plays a pivotal role in the grand SEO concert, orchestrating a symphony of searchable, engaging web content.
SEO and User Experience: Balancing Act
In the digital symphony of web development, SEO and user experience (UX) are a harmonious duet, each note crafted with precision by developers. This intricate balance is where functionality meets discoverability, where web designers become the architects of a seamless user journey, perfectly tuned for search engine algorithms. Here’s how they strike the chord:
- Responsive Design: Ensuring the website is aesthetically pleasing and functional across all devices, enhancing both UX and SEO.
- Intuitive Navigation: Creating a user-friendly interface that guides visitors effortlessly, boosting SEO by reducing bounce rates.
- Optimized Page Load Speeds: Accelerating load times to satisfy the user’s need for speed and search engines’ ranking criteria.
- Quality Content with Strategic Keywords: Merging engaging, valuable content with judicious keyword placement to satisfy user queries and search engine algorithms.
Developers create user journeys with every click and scroll while maintaining SEO scores.
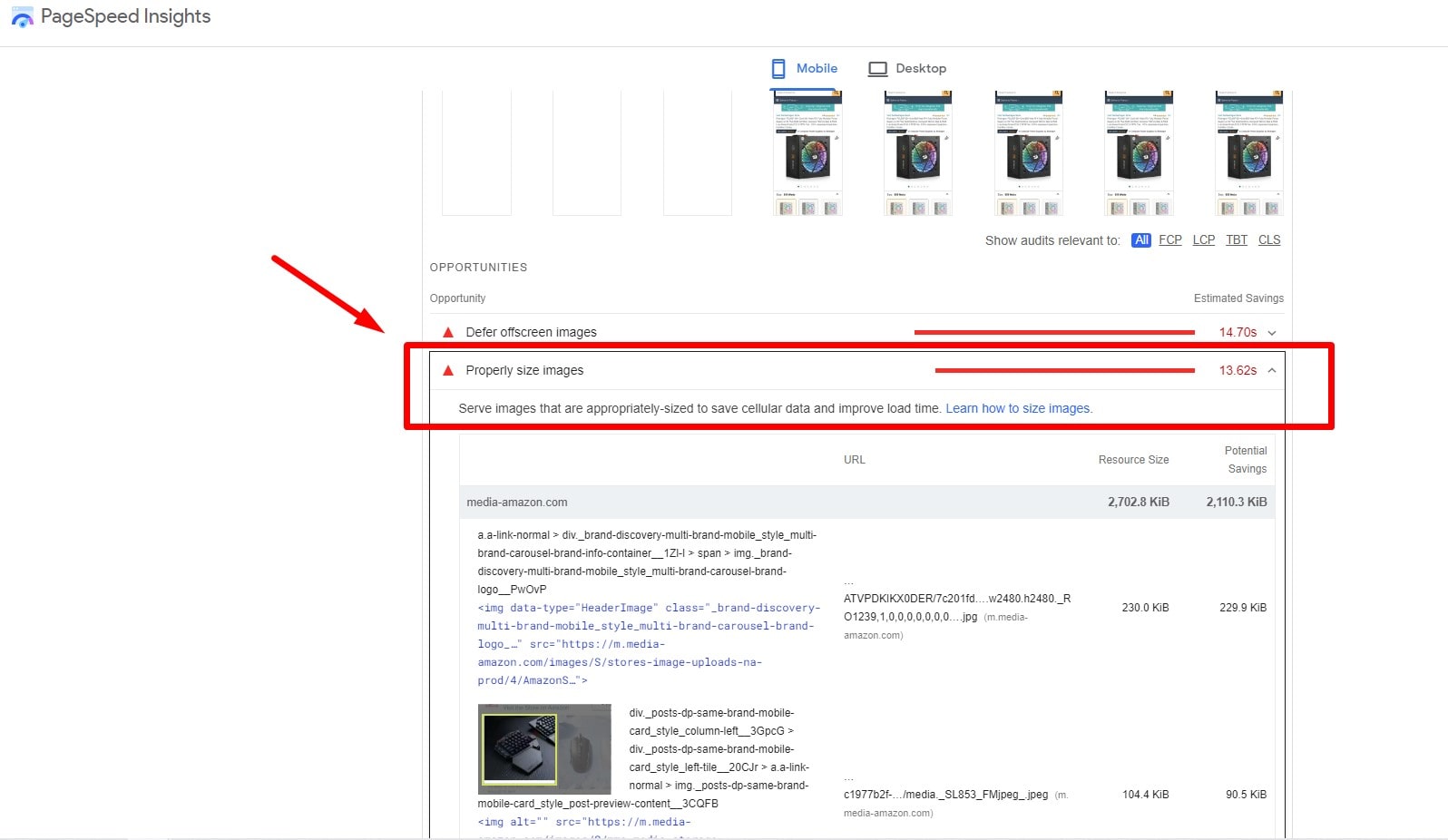
Image Optimization Techniques for SEO

In the vibrant world of web development, image optimization is a key player in the SEO orchestra, and developers are the conductors. They know that images speak louder than words in the visual realm of the web, yet their weight must be finely balanced for SEO harmony. Here’s a snapshot of their techniques:
- Compressing File Sizes: Reducing image sizes for faster loading without compromising quality is crucial for SEO and user experience.
- Choosing the Right Format: Picking formats like JPEG for photographs and PNG for graphics to balance quality and load time.
- Descriptive Alt Text: Crafting alt text that’s informative and SEO-friendly, enhancing web accessibility.
- Optimizing Image Titles and Tags: Using keywords in image file names and title tags, making them SEO discoverable.
Through these methods, developers ensure that images on a website are not just eye-catching but also SEO-enhancing, adding depth to the user experience while keeping the website light and speedy.
Building SEO-Friendly URLs and Navigation
In the digital tapestry of the web, developers weave SEO-friendly URLs and navigation as essential threads. Clear, consistent URLs and simple navigation direct users and search engines through a website’s content, improving SEO. Here’s how developers master this art:
- Simplifying URLs: Developing short, distinct URLs that both users and search engines can remember.
- Keyword Integration: Embedding relevant keywords into URLs to boost SEO relevance and clarity.
- Logical Structure in Navigation: Organizing site navigation logically, reflecting a clear hierarchy that search engines can follow effortlessly.
- Breadcrumb Trails: Implementing breadcrumb navigation to help users track their path and aid search engines in understanding the site’s structure.
Developers know that in the vast web universe, a well-structured URL and intuitive navigation are like a compass and map, guiding users and search engines to their desired destination.
Integrating Social Media for SEO Enhancement

Social media integration is like a vivid thread across the SEO tapestry in web building. Adept in their craft, developers understand the power of social platforms in amplifying a website’s reach and enhancing its SEO. Here’s how they harness this potential:
- Social Sharing Buttons: Embedding these on web pages encourages users to share content, increasing web visibility.
- Linking Social Profiles: Integrating a website with social media to create a seamless online presence.
- Social Media Metadata: Utilizing Open Graph tags and Twitter Cards ensures shared content looks appealing on social platforms.
- Regular Content Updates: Keeping social media feeds active, driving traffic back to the website.
Developers know that in the SEO game, social media is not just a player; it’s a strategic ally, bridging the gap between web presence and social engagement, thus amplifying SEO efforts in the connected world of the internet.
Implementing Structured Data and Schema Markup
In the digital craftsmanship of SEO, developers deploy structured data and schema markup as their secret tools, enhancing the web’s understanding and representation. This is where the intricacies of code translate into rich snippets, lifting the veil for search engines to see a website’s content with greater clarity. Here’s their blueprint:
- Implementing JSON-LD Scripts: Embedding JSON-LD scripts in the website’s code gives search engines a structured data format that’s easy to parse.
- Using Schema.org Vocabulary: Applying Schema.org’s vocabulary to define and organize the data on web pages, making them more comprehensible to search engines.
- Enhancing Rich Snippets: Utilizing structured data to enrich snippets displayed in search results, boosting click-through rates.
- Microdata for Product Pages: Specifically marking up product pages to display pricing, availability, and ratings in search results.
Developers create digital displays where every piece of information is optimized to stand out in the wide SEO landscape, making it easier for search engines to grasp and present the website’s offerings to the world.
SEO Auditing and Continuous Improvement

SEO auditing and continuous improvement are pivotal for developers in the ever-evolving web landscape. It’s a process where meticulous analysis meets proactive adaptation, ensuring that websites reach and maintain their peak SEO performance. Here’s how this ongoing journey unfolds:
- Regular SEO Audits: Conduct thorough audits to identify areas needing optimization, from keywords to site structure.
- Analyzing User Behavior: Utilizing analytics to understand user interactions and refine the SEO strategy accordingly.
- Staying Abreast of Algorithm Updates: Keeping up with the latest search engine algorithm changes to adjust SEO tactics.
- Content Refreshment: Updating and enriching web content to keep it relevant and SEO-friendly.
Developers realize there are alternatives to stagnating in the SEO marathon. They continuously sculpt and refine their web creations, ensuring each element aligns with the latest SEO best practices. This dedication to perpetual improvement keeps websites agile, relevant, and primed for optimal search engine visibility.
Conclusion
This SEO training for web developers showed its importance. Web developers need SEO now. SEO and web development aren’t just collaborators; they’re part of a plan.
Every line of code has SEO potential. Google ranks sites based on speed and mobile friendliness. Consider how structured data and good metadata boost site visibility. These are SEO-boosting duties, not just code.
Moreover, let’s not forget about user experience. SEO strategy depends on a site’s design and navigation, not aesthetics or usefulness. Google promotes user-friendly sites, so your help is vital. Remember that SEO and web development evolve. Staying current on trends and algorithms is crucial. Take constant learning and inquiry. Accept constant learning and exploration. Your web projects will improve and succeed in this interconnected digital environment.
