UI/UX design will have attained previously unheard-of degrees of sophistication. Riders of the innovation wave, designers everywhere are delving deeply into their creative toolkits, and the appropriate equipment makes all the difference. If you’ve been looking for the best tools to improve your design skills, we’ve compiled the 17 greatest UI/UX design tools right here:
- Dynamic color generators
- Simple platforms for wireframe
- Smooth changes in prototype
- Testing responsive design
From the smooth landscapes of minimalist interfaces to the minute intricacies of graphic compositions, these tools will enable you to quickly and easily create visually stunning designs. And don’t overlook increasing your conversion rate when you’re improving your UI/UX game. Plerdy is a top CRO & UX tool that guarantees your designs not only wow but also provide real outcomes. Discovering now? Explore our thorough manual to upgrade your toolbox right now. Pleasure in designing!
An Overview of the Value of UI/UX Design
At the nexus of technology and human interaction, UI/UX design is a critical factor influencing consumers’ interactions and experiences with digital products. Choosing the best UI/UX design software helps designers deliver superior user experiences.” Beyond being merely beautiful, excellent design is a potent instrument that can increase conversion rates, increase user engagement, and foster brand loyalty. Design choices may make or break a product whether you’re creating an enterprise software suite or a basic mobile app.
Basic Components of High-Impact UI/UX Design:
- The navigation of your UI should be intuitive for users.
- Consistency: Keeping the platform versions consistent improves the user experience.
- Responsiveness: A design ought to be easily adjustable to various screen sizes and positions.
- Feedback Mechanisms: Users are kept interested and knowledgeable by quick replies such as haptic feedback or visual hints.
Silicon Valley startups to Fortune 500 corporations employ these ideas to speed up the design process using feature-rich specialized design tools. While Adobe XD excels at producing interactive prototypes, Sketch, for instance, is renowned for its vector-based interface. Using such technologies, designers can convert abstract ideas into useful, aesthetically pleasing interfaces. These are essential features that influence how customers view and engage with digital environments; they are not just add-ons. With such a rich toolkit at their disposal, UI/UX designers can create digital experiences that really speak to users.
Why UI/UX Design Tools are Essential

From being small-time innovations, UI/UX design tools have become vital components of the digital design ecosystem. Using the best UI design software can greatly improve productivity and design quality. These are the foundation of great user experiences; like a painter’s palette or a chef’s knife set, they enable fine workmanship and accuracy. Robust features include integrated code export, real-time collaboration, and interactive prototyping increase correctness, productivity, and originality in design. Interactive UI design tools help teams create engaging and intuitive interfaces faster.
Central Functions of Design Instruments:
- Quick Prototyping: Shorten the time of iterations by testing and modifying designs quickly.
- Easy collaboration with developers and other team members speeds up the design to deployment process.
- Rich Asset Libraries: Accelerate design with pre-made components, symbols, and UI kits.
- High-Fidelity Simulations: For exact usability testing, simulate real-world interactions.
Consider the UI/UX design program Adobe XD, which helps designers build more dynamic interfaces without requiring a lot of coding with its voice triggers and auto-animate capabilities. Then there is Figma, a cloud-based application that closes the divide between separate work spaces by enabling several stakeholders to collaborate on a design at the same time. These are essential resources for every designer who wants to provide excellent UI/UX in a time when every touchpoint matters. They reinvent the design process, not just make it easier, improving the quality of the result and saving important time and money.
List of Best 17 UI/UX Design Tools
As one looks through the 17 Best UI/UX Design Tools, it’s clear that creativity is abundant and that designers are pushing the boundaries of what is possible. This list features popular UI design tools alongside top UI/UX designer tools for professionals. For everyone working in UI/UX, these tools—which range from high-fidelity prototype to real-time collaboration capabilities—are the best. Don’t miss this compilation of tools; just a few clicks, your ideas can go from boring to stunning.
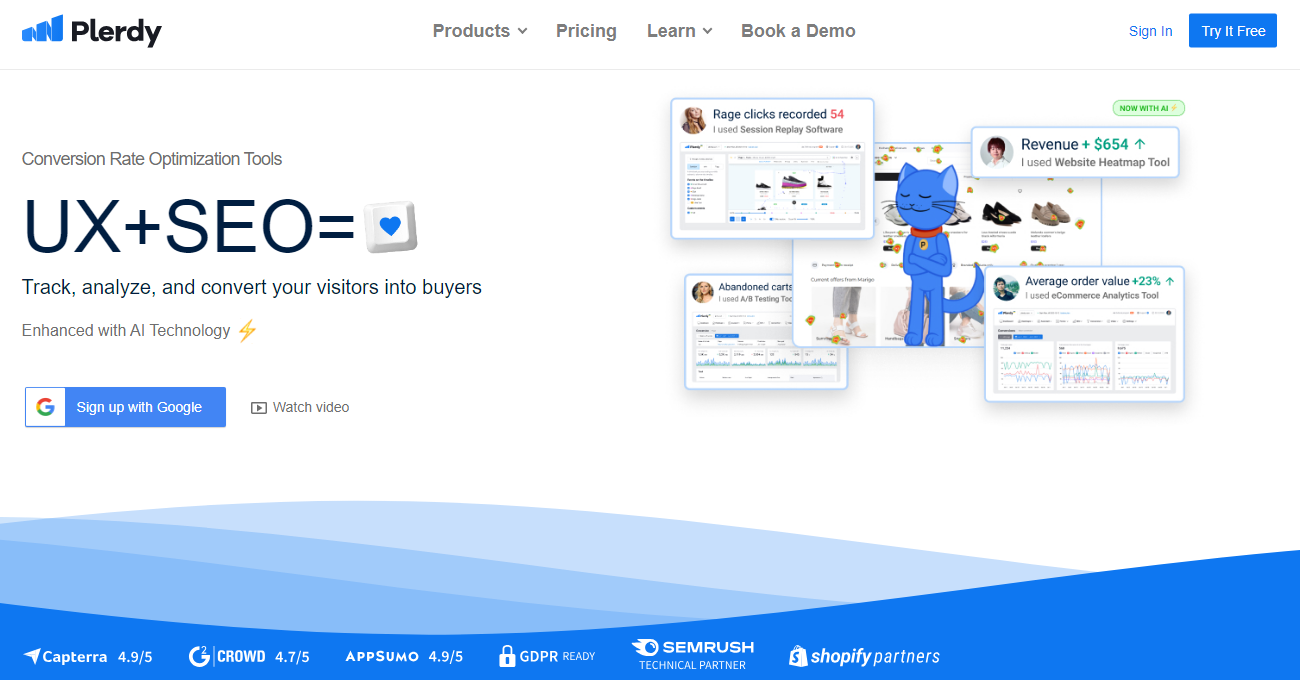
Plerdy

Plerdy is like a secret weapon for marketers who want to boost website sales without getting lost in tons of tools. Imagine having everything you need for CRO and UX in one place—heatmaps, session replays, pop-ups, funnels, SEO checks—yep, all 9 core products come with a single payment. It’s kinda like having a Swiss Army knife for your website, but cooler. Plerdy is recognized as one of the best UI/UX software options for marketers aiming to increase conversions.
Why is Plerdy so popular? For starters, it’s easy to set up—just 30 seconds, and you’re ready to start tracking where people click, how far they scroll (spoiler: only about 30% scroll to the bottom), and why they might drop off (up to 48% leave before buying!). Plus, the pop-up tool alone can boost conversion rates by 12%. That’s no joke!
What’s more, Plerdy uses AI to help you understand your visitors better, so you can fix bugs, improve UX, and watch your sales climb. Big names like Pearl Lemon and Folderly swear by it, saying it helps them make smart changes fast without slowing down their sites.
Here’s what you get in the CRO toolbox:
- Website Heatmap Tool: See exactly where users click and scroll
- Session Replay Software: Watch real visitors’ moves like a secret agent
- Pop-Up Software: Easy-to-make pop-ups that actually convert
- Ecommerce Analytics: Know where your sales funnel leaks
- Event Tracking Tools: Follow user actions and spot issues
- A/B Testing Tool: Test and prove what works best
- SEO Checker & Chrome Extension: Keep your site Google-friendly
Also, Plerdy plays well with others—Zapier, MailChimp, Hubspot—you name it. Its reports are instant, super accurate (99% data accuracy!), and don’t overload your site. And if you worry about security, SSL protection has your back.
Honestly, if you want a tool that’s affordable (lots of free features for beginners), simple, and packed with insights to turn visitors into buyers, Plerdy’s your buddy. Start with a free account and see why 300+ businesses gave it a 4.7 rating on G2.
Try Plerdy today—because your website deserves more than guesswork.
Proto.io

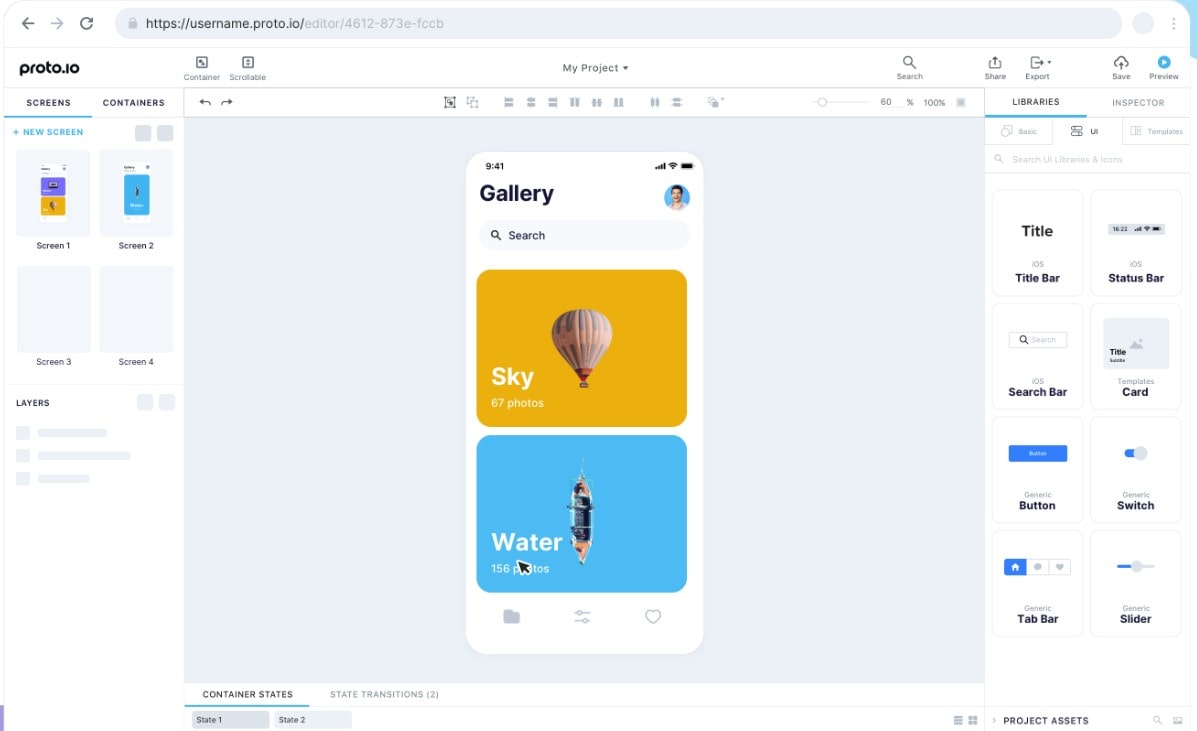
Proto.io is a one-stop shop for UI/UX designers that want to quickly and easily create interactive, high-fidelity prototypes. This web-based tool improves your design process by enabling you to move from ideation to a live demo. For example, if you’re creating a digital health dashboard, Proto.io allows you to build dynamic, clickable panels that make your mockups come to life.
Important Elements
- Drag-and-Drop Interface: Quickly and without coding place elements;
- User Testing: Gather insights with integrated user testing features;
- Collaboration: Stay in touch with stakeholders, get input, and make real-time changes;
- Device Preview: Check your design for flawless responsiveness on a variety of devices.
This UI designing tool offers fast and realistic interactive prototypes. Proto.io is a UI/UX design tool that helps designers who need to communicate their vision clearly and bridge the gap between abstract ideas and functional design. Its user-friendly interface simplifies the workflow so you can focus on perfecting your design rather than wrestling with a steep learning curve. Proto.io isn’t just a tool; it’s a catalyst that propels your UI/UX design to a professional standard. You can visualize complex navigation flows with it, adding a touch of realism that static wireframes simply cannot.
Sketch

For those who work in UI/UX and are passionate about design, Sketch is the go-to program. Designers have been won over to this Mac-only application by its elegant design, precise attention to user experience, and wide range of features. Consider yourself working on a sophisticated e-commerce site. Sketch lets you create pixel-perfect layouts that essentially bring your client’s idea to life.
Exclusive Features of the UI/UX Design Tool Sketch:
- Symbols: To guarantee consistency, reuse design components on several pages.
- Edit vector shapes and layers precisely, right down to the last pixel.
- Plugins: Expand features with a vibrant community of outside plugins.
- Working together, you can exchange designs, receive instant comments, and quickly iterate.
Sketch is one of the best interface design tools favored for its vector precision and plugin support. The days of stumbling around with heavy design software are long gone; Sketch makes it easy to arrange your artboards, sync materials, and alternate between high-fidelity and low-fidelity views. Clicks later, wireframes may be interactive prototypes. Cutting hours of manual effort by using Sketch’s toolbox allows you to focus on the more artistic parts of UI/UX design. For designing excellent digital experiences, Sketch is unsurpassed.
Adobe XD

Anyone stepping into the complex world of UI/UX design will find Adobe XD to be an essential tool. With this all-in-one powerhouse, which works with Windows and Mac, designers can easily create, prototype, and distribute interactive designs. Assuming you are developing a fitness app, Adobe XD helps you create user-friendly interfaces that smoothly lead consumers from sign-up to workout choices.
Highlights of Adobe XD:
- Auto-Animate: Motion graphics give your design life.
- Coediting: Work in real time, across distance, with colleagues.
- Repeat Grid: Make duplicates of items with same spacing and style.
- Talk Triggers: Include speech instructions into your interactive prototypes.
Adobe XD is a leading tool for UI design, combining prototyping with innovative animation features. Tool for UI/UX design With Adobe XD, teamwork reaches a new level. Every stakeholder can instantly access everything because it is all kept in the cloud, eliminating the confusing email chains and haphazard file sharing. This program makes the design process go more quickly whether you’re refining the micro-interactions on a button or laying out the flow of a multi-page website. It allows designers to explore new ground creatively while prioritizing the user experience. Adobe XD shapes the always changing design world rather than merely keeping up with it.
Figma

Figma is an unmatched tool in a class by itself for producing stunning UI/UX design projects. With Figma, designers can work together easily and in real time because it is cloud-based and platform-independent. Imagine simplifying a mobile app for online learning. With a few clicks, Figma helps you to enhance interactive components, polish color schemes, and create ideal layouts.
Highlights of Figma’s Benefits
- Live Collaboration: A single project might have many designers working on it at once.
- Vector networks allow you to easily produce intricate forms with pixel-perfect clarity.
- Component Libraries: Easily edit, reuse, and save design components across several files.
- Make your designs interactive, model user flows, and distribute them to stakeholders for quick input.
Figma stands out among UI/UX tools because of its real-time collaboration and cloud-based accessibility. Figma is a UI/UX design tool unique in that it naturally promotes teamwork among design teams. Sending large files back and forth is no longer necessary with Figma because designs are hosted in the cloud and available from any location. Figma acts as a central point for everything from the finer points of iconography to the broad strokes of a whole digital experience. It enhances and simplifies your design process so that your final product is user-focused as well as visually striking. You elevate with Figma, not settle.
InVision Studio

With its integrated environment for design, prototyping, and animation, InVision Studio explodes into prominence as a UI/UX powerhouse. Consider yourself creating an e-commerce interface: Real-time previews, simple navigation, and smooth transitions are all possible with InVision Studio to wow both customers and users.
Key Elements That Complete the Deal:
- Quick Prototyping: Quickly and easily create dynamic, interactive interface.
- Build responsive designs with automatically adjusting layouts to different screen sizes.
- Animation: Add fluid transitions and little interactions to lifeless screens.
- Working together, cut down on laborious email chains by allowing stakeholders to remark directly on your designs.
InVision Studio is a powerful UI/UX designer tool that excels in animation and interactive design. What distinguishes InVision Studio? The little interactions are what really make your design not just beautiful on the outside but also understandable and practical. All of your demands are combined into one powerful workspace with InVision, so you don’t have to mess about with several platforms. You will simplify your process and have more time for what truly counts—creating designs that resonate—when you have assets and components at your fingertips. As a lighthouse in a sea of design tools, InVision Studio leads you to perfect UI and UX execution.
Zeplin

Zeplin is a dynamic link between developers and designers, which elevates UI/UX design. Assume this: You’ve been honing a mobile app UI for weeks. The excruciating work of explaining every minute detail to your development staff now begins. Zeplin intervenes and slashes through the mess, remarkably efficiently automating the hand-off process.
Key Features That Spark the Interest in Zeplin UI/UX Design Tool:
- Zeplin provides a customized style guide complete with assets, fonts, and color schemes when you sync your design files.
- Shortcuts in Code Nothing unclear now. Right out of your designs, developers receive language-specific, useful code.
- Version Control: Quickly handle design revisions to keep everyone in agreement.
Zeplin is one of the best UI designer tools for smooth handoffs between design and development. Why is Zeplin such a special tool? It’s the inbuilt capacity to convert pixel-perfect designs into exact code, doing away with uncertainty and expediting processes. In the end? User experience-changing, cohesive, beautiful interfaces. Working together is no longer a confusing web of emails back and forth and misinterpreted specifications. You get a single, central location where development and design meet for maximum output with Zeplin. Give up the physical labor; Zeplin has you covered.
Axure RP

For anyone that want a straightforward approach to complex prototypes, Axure RP is the best UI/UX design tool available. Imagine that you have to mimic a dynamic content and user interaction-rich eCommerce checkout experience. More than merely enabling this, Axure RP practically demands that your greatest design aspirations come true.
Important Elements Raising Axure RP
- Dynamic Content: Without using code, create actual data in your design—think autocomplete fields and drop-down menus.
- Conditional Logic: Simple implementation of interactive features; user input determines the actions that occur.
- Working together, the platform has client reviews and feedback loops built right in.
Axure RP is a popular UI/UX tools choice for building dynamic and logic-driven prototypes. The commitment to a real-life design experience is what distinguishes Axure RP as a UI/UX design tool. The wall separating dynamic user interactions from static design components is broken down. You’re building an ecosystem around the user, customizing every user path with remarkable attention to detail, not just pushing pixels. Axure RP allows wireframes to become interactive works of art with all the subtlety and intricacy that excellent UI/UX design requires. Axure RP basically enables you to feel your design rather than merely helping you see it. Give away the monotony of static mockups and really utilize interactive design.
Marvel

Marvel is the preferred tool for designers who want to go quickly from concept to prototype without any hassle. It simplifies the UI/UX design process. Assume this: After laying up the perfect user experience for a travel booking software, you now need to quickly test your ideas. Marvel lets you start quickly and turn your drawings into clickable prototypes.
Marvel’s Unmatched Features
- User Testing: Gather data in real time to get important understanding of user behavior.
- Handoff Mode: With pixel-perfect results, smoothly transfer designs to developers.
- Integrations: For the best possible workflow, link easily with Slack, Jira, and Sketch.
Marvel is among the best UI/UX design software for rapid prototyping and user testing. UX and UI design software Marvel goes go beyond appearances to explore the core of design functionality. Your wireframes come to life, full of interaction that reflects the finished result. Marvel, for example, allows you to include live APIs straight into your prototype if your travel app has to offer real-time weather updates. The site also excels in emphasizing teamwork, dismantling barriers and fostering fruitful communication. Marvel, then, does more than just meet your design goals; it feeds them, enabling you to create visually spectacular, user-focused experiences. Count on Marvel to help you overcome design obstacles and get to amazing UI/UX.
Framer

Framer is a standout tool for producing dynamic, interactive prototypes in the vast field of UI/UX design tools. Different from previous platforms, Framer provides a flexible environment where developers and designers may work together to create code-based prototypes and static designs.
Key Features of the UI/UX Design Tool Framer:
- Smart Components: Tailor reusable components that work with many projects.
- Framer Motion: Easily include animation and give your prototypes life.
- Real Data: Connect to live APIs to get an insight into how your design communicates with data streams.
Picture creating an eCommerce website that needs a complex filtering mechanism. Along with drawing out the design, Framer allows you to drag and drop intricate logic into your prototype. You are developing a working model that reacts to user actions, not just drawing an image. Strong interactivity of it draws UI/UX professionals that want to get their hands dirty with design innovation. Framer is a vital accelerator in turning first design concepts into user-centered miracles by combining powerful capabilities with an easy-to-use interface. Dare to use Framer to improve your design process.
Balsamiq

If you’re a UI/UX designer craving a streamlined, no-nonsense approach, you’ll find your match in Balsamiq. This tool strips down the design process to its bare bones, helping you sketch out wireframes that cut straight to the point. Forget the flashy elements—Balsamiq zeroes in on functionality, facilitating rapid ideation to flesh out concepts fast.
Noteworthy Features:
- Drag-and-Drop UI: Simplicity at its best, arrange elements as easily as piecing together a puzzle.
- Pre-Built Widgets: Skip the hassle and jump straight into design with ready-made components.
- Collaborative Power: Share your wireframes, get feedback, and iterate—all in one platform.
Take, for example, designing a mobile app’s navigation menu. With UI/UX design tool Balsamiq, you can effortlessly draft different layouts, toggle between alternate versions, and collaborate with team members in real-time. The focus remains laser-sharp—how will users navigate your app? How intuitive is the menu placement? By enabling designers to roll up their sleeves and sketch out raw, unpolished ideas, Balsamiq acts as a springboard for more advanced design phases. Opt for Balsamiq, and you’re choosing a tool that puts the ‘rapid’ in rapid prototyping, streamlining your path from idea to execution.
Justinmind

With Justinmind, the best prototype tool available to close the distance between first ideas and final execution, let your design ability shine. This instrument satisfies all the needs for UI/UX designers ready to realize their creative ideas. Justinmind scales with you whether your simple wireframe is being assembled or your complex, interactive prototype is being created.
Why Designers Love UI/UX Design Tool Justmind:
- Dynamic Widgets: Beyond fixed mock-ups, give your designs life.
- Data Lists & Masters: Masters of reusability and consistency will help you to streamline your work.
- Rich Interactive Elements: Kick up the wow factor with out-of-the-box rich interactive components such accordions and carousels.
Let us create the scene: you are building an e-commerce website. From landing page to checkout, Justinmind lets you easily sync with your team to chart each user journey. Changes flow over all connected pieces as you adjust and refine. Little details naturally fit the core logic of your design; there is no need to worry over them.
This tool enables you to validate, iterating until every pixel and interaction corresponds with your goal user experience, therefore helping you not only develop. Go beyond the canvas and onto a platform where Justinmind’s direction brings designs to life.
Webflow

Explore Webflow, where UX, UI, and design join in a flawless symphony of creativity and utility. Without a single line of code, this tool has the horsepower to bring your project from conception to deployment.
Important Webflow Characteristics
- CMS Integration:No IT trouble; simply synchronize with your content management system.
- Visual CSS Grid: Thanks to a simple drag-and-drop interface, quickly sketch out difficult layouts.
- Animations and Interactions: Add user-triggered actions and micro-interactions to move from still to dynamic.
Imagine yourself charged with redesigning a vacation blog. Using Webflow can let you create responsive designs that fit different screen sizes without sacrificing the look. Dynamic elements you plug in immediately show up at the live site. Teamworking? That is a stroll in the park. Just distribute the design specs and see how, whether text or multimedia, your colleagues drop in their contributions. The best thing—every update is automatically saved in real time.
Design tool for UI/UX Webflow removes rather than merely divides the lines separating designers from engineers. With this tool at hand, you are not only creating UI but also planning a whole-scale UX trip. Bid farewell to juggling many platforms and welcome a consistent design ecosystem. Now a click away is the path to a pixel-perfect user experience.
UXPin

Meet UXPin—the one strong ecosystem tool that converges design, UI, and UX. This platform cleans the clutter and directs your imagination where it most counts.
Important UXPin Characteristics:
- Conditional logic: create interactive, dynamic prototypes.
- Design Systems: Consolidate the UI parts of your brand.
- Real Data: Populate designs with real user data to enable reasonable testing.
Imagine having responsibility for redesigning the mobile app for a nearby bookshop. With UXPin, every swipe, every tap painstakingly designed could be dragged and dropped with pixel-perfect accuracy. Make sure every page tunes in harmony with the current visual language by using the Design Systems tool. Invite real-time evaluations and adjustments by involving people in the loop using well defined collaborative tools.
Tools for UI/UX design UXPin guides you into the nitty-gritty of real user experience from past simple design aesthetics. Iterate, test, and change until your design keeps users enthralled in addition to turning heads. That produces Reflecting both form and function, an app that gently leads the user from browsing to buying is easy. Using UXPin helps you to shape a trip rather than only design. And the trip officially begins right now.
Overflow

Enter the Overflow world, a design tool meant to turn the script on conventional UI and UX techniques around. Where stationary mock-ups fall short, overflow thrives and drives you into a field full of interactive, user-friendly prototypes.
Key UI/UX design tool Overflow Capabilities:
- Perfect Sync: Links easily with Sketch, Figma, and Adobe XD.
- User Flows: Map out challenging user paths with simplicity.
- Collaboration: Invite team members to see, comment, and make instantaneous changes.
Imagine yourself rewriting the onboarding experience of a fitness app. From first sign-up to the first workout schedule, overflow lets you graph the whole user path. Guide users across several components to show them precisely how their experience will turn out. These interactive plans that replicate the real deal are not just sketches.
This tool provides a unique viewpoint on design, therefore enabling you to see the whole user journey from high altitude. Share your prototypes straight to developers and stakeholders, therefore avoiding the usual back-and- forth slowing down initiatives. Using Overflow, you master design from a whole perspective rather than only from one point of view. It’s about how it feels and operates as much as about appearances. Overflow precisely aligns UI and UX in a simplified, interactive symphony, therefore keeping you one step ahead of the competitors.
Moqups

Use Moqups, a ground-breaking tool that harmonizes UI and UX like never before, to improve your design process Embedding real-time communication, strong diagramming, and interactive prototyping all under one digital roof, Moqups goes beyond conventional wireframing.
Notable Moquips Features:
- Diagramming Made Easy: Create any kind of diagram—flow charts, sitemaps, or otherwise.
- Interactive Prototypes: Test drive UI components before they go live.
- Teamwork: Real-time updates and comments help to keep everyone informed.
Consider yourself charged with redesigning the digital checkout experience for a bookshop online. Moqups allows you outline the user journey, tweak with several UI components, and then move naturally into a testable prototype instead of juggling several platforms. Replace still buttons with interactive components and include them into the general design with a few clicks. After that, you may show your staff this dynamic mock-up, which will obtain quick comments and help to reduce revision process repetition.
Using UI/UX design tool Moqups releases your creative ability. To give your design life, you may see complicated data structures, break apart user paths, and unite everyone. UI and UX isolated disciplines are no more; Moqups combines them into an interactive and necessary component of your design toolset. This tool changes your approach to design rather than only adds value.
Affinity Designer

The key instrument harmonizing design, UI, and UX is affinity designer. Release your creative ability. This program is a comprehensive workshop, not only a pillar of the designer toolbox. The flawless vector and raster tools of Affinity Designer offer unmatched flexibility.
Characteristics of Affinity Designer Standout:
- Personas: Move between pixel and vector settings seamlessly.
- Asset Management: Organize and quickly available your design resources.
- Real-time teamwork: Simply keep your squad in perfect harmony.
Consider the challenges in designing a smartphone app that guides users toward surrounding organic stores. Using Affinity Designer, you can rapidly prototype lifelike, clear UI elements then enter the UX and map the user’s route from app release to market arrival. Use the Personas tool to quickly change specifics and view them in line with the general user experience between tasks.
tool for UX/UI design Affinity Designer removes creative process conflict. Whether they are refining the details of a ground-breaking UX design or building a complex user interface, it provides the environment for designers to cooperate more successfully. Using this instrument improves not only your work but also the complete design field.
Synopsis
As you negotiate the ever-changing area of UI/UX design, you have discovered a variety of tools that enhance your creativity and ability. With responsive design testers and simple-to-use wireframe platforms, your toolkit has never been more inventive. Not to mention, the analytics and conversion statistics of Plerdy tools offer invaluable insights on customer behavior.
Regarding insights, delving into the specifics does not call for data genius ability. Accessible training and tutorials will help you improve your tracking skills to effectively record visitor sessions. More demanded? Subscribe to our MarketingHub for the most latest studies from eminent academics, comprehensive reports, and useful case studies—knowledge of the sources of your web traffic is vital. It’s time to advance your work past still photographs. Create dynamic components supporting HTML to see your creations come to life.
This year’s selection covers every design principle with anything from integrated films to social media links to offline support. These products are meant to satisfy a spectrum of needs and tastes regardless of your employment status—that of freelancer or corporation employee. You name it; we have included native, MacOs or Android as well as browser-based options.
eager to fulfill your best possible potential Using Plerdy tools will help you improve all around designs and conversions simultaneously. Watch for upcoming updates and pro advise. Pleasure in designing!
