Looking for the best UX design tools? You’re in the right place. Picking tools can be tricky, right? Some say “use Figma,” others shout “try Adobe XD!” But honestly, it’s all about what fits your style and team. From big names like Miro to hidden gems like Plerdy, each tool has its own magic. If you want to stay ahead, knowing the best UX tools and top UX tools on the market is a must. Maybe you want fast prototyping or easy collaboration, or just something that doesn’t crash all the time. Here, we cut the noise and give you real talk about tools that work in 2025. Let’s find your perfect match — no boring tech talk, just useful stuff you can use.
What Are UX Design Tools?
So, what exactly are UX design tools? Imagine them as your digital helpers to make websites, apps, and products easy and fun to use. User experience tools or user experience software make designing easier and faster by giving smart ways to improve how people interact with your product. They help you sketch ideas, build prototypes, and fix problems before real users see them. Without good tools, designing can be slow and messy—like trying to build a house without proper tools. Programs like Figma, Sketch, and Plerdy let you create wireframes, clickable demos, and get feedback quickly. They keep your work organized and help your team stay on the same page. Using the right tools means users won’t get lost or confused—they get smooth, natural experiences that just feel right.
Why UX Design Tools Matter in 2025
In 2025, UX tools are more important than ever. People want fast, easy-to-use apps on phones, tablets, or computers. Over 70% of users leave a site or app if the experience is bad—yikes! So designers need tools that are quick, simple, and support teamwork. AI is also changing the game. Modern UX software and user experience enhancement tools help designers speed up work and create better experiences Tools like Adobe Firefly and Jasper help create designs faster and catch mistakes early. Collaboration is huge because many teams work remote or from different cities. That’s why tools like Miro and Figma that let you share, comment, and edit live are lifesavers. If you want happy users and to stay ahead, using modern UX design tools is a must, no question.
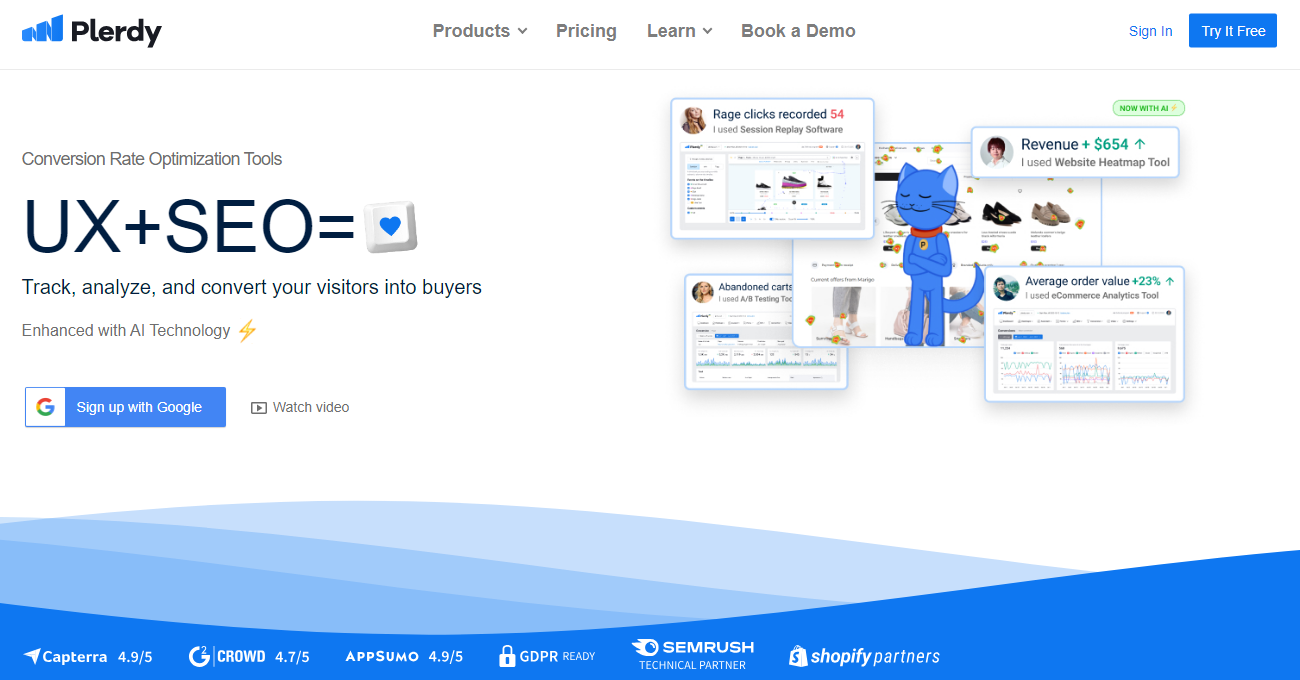
Plerdy – Tool for UX Insights and Analytics

If you want a powerful UX design tool that gives you clear insights, Plerdy is the right choice. This tool helps you see how users behave on your website with heatmaps, click tracking, and session recordings. Plerdy is a powerful user experience tool and user experience design tool that combines insights and SEO in one place. It’s not only a UX tool but also combines SEO features, so you fix design problems and improve search rankings at the same time. Understanding user behavior is key for good design, and Plerdy makes this easy. Many marketers use Plerdy to boost conversions and improve user experience fast. Plus, it works well with Google Analytics and other marketing tools, so you get full data in one place without extra hassle. It’s often called one of the best software for UX design and best UX software by many digital marketers.
Key features of this UX design tool:
- Detailed click heatmaps showing user attention
- Scroll maps to track how far visitors scroll
- Session recordings for real user behavior analysis
- SEO alerts for technical and content issues
- Conversion funnels to find where users leave your site
Pricing fits different needs — there is a free plan for small websites and affordable paid plans for growing businesses. No surprises, just clear, simple UX and SEO tool pricing.
Pros & cons:
- Easy to use UX and design tool for all skill levels
- Combines website analytics with SEO optimization
- Speeds up design fixes and conversion improvements
- Good integration with popular analytics and marketing tools
- Some features limited on free plan
In 2025, every digital marketer needs a UX design tool that gives both insights and analytics. Plerdy stands out as the all-in-one solution to improve your website’s design, UX, and SEO for better results.
Research and Testing Tools
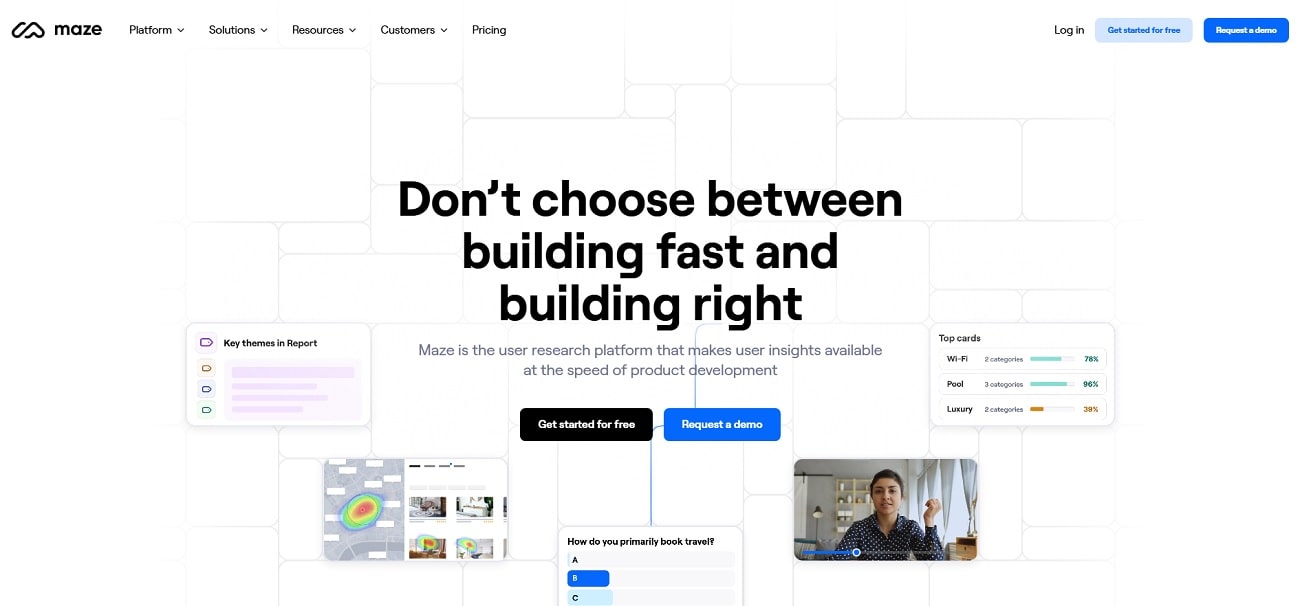
Maze – Smart UX Design and Testing Tool for Fast User Feedback

Maze is a great UX design tool that helps you test your prototypes and get real user feedback fast. This tool works well with popular design platforms like Figma and Adobe XD, making design testing easier. You can collect data on user experience, interaction, and usability without coding. Maze gives detailed analytics to improve your website or app design and boost conversion rates. Maze is a popular choice in the list of UX tools and one of the best online UX tools for testing user flows quickly.
Key features include:
- Prototype testing and user feedback collection
- Card sorting for better UX design and navigation
- Integrations with popular design tools
- Simple reports with actionable insights
Pricing: Maze offers a free plan with limited tests, and paid plans start at $99 per month for more advanced UX testing features. Great for teams who want to improve design and user experience quickly.
Pros & cons:
- Easy UX tool for fast testing
- Works great with Figma and Adobe XD
- Helps increase website and app conversion
- Paid plans can be expensive for freelancers
- Limited features on free plan
Maze is perfect for designers who want to check user interaction and improve design based on real data and feedback.
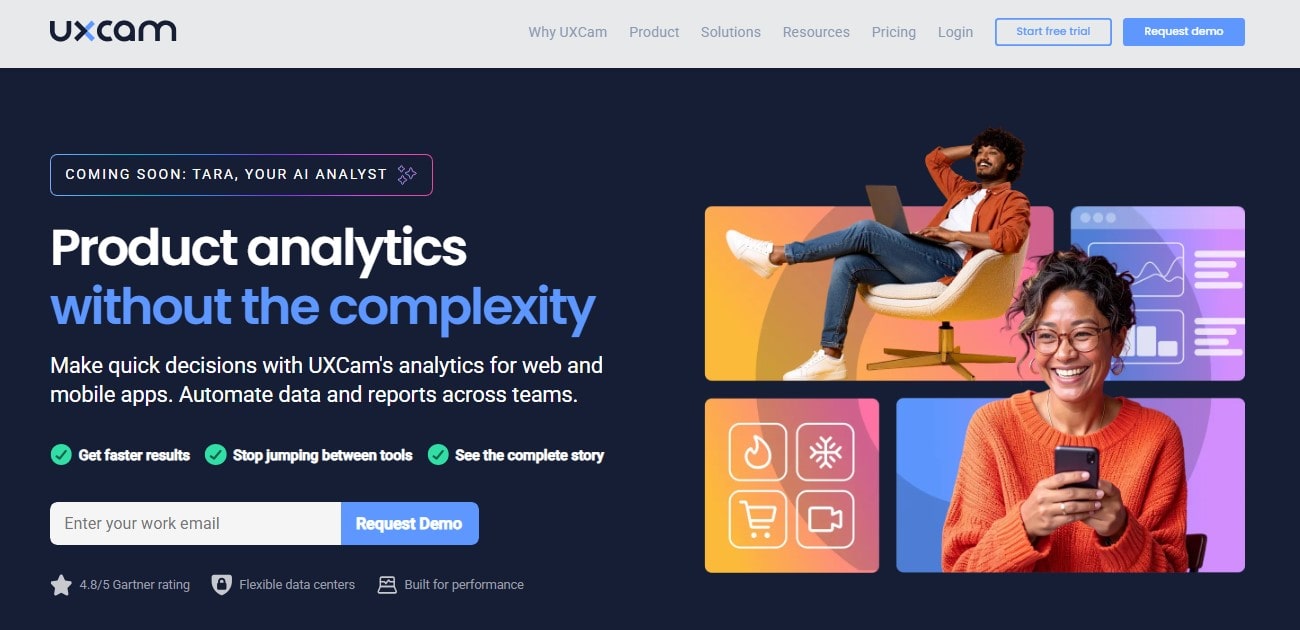
UXCam – Advanced Mobile UX Analytics and Behavior Tracking Tool

UXCam is a specialized UX tool for mobile app design that records real user sessions. You see how users interact with your app – taps, swipes, and where users get stuck. This helps fix usability problems and improve mobile UX design. UXCam provides detailed analytics and heatmaps to understand user behavior better and increase app conversion.
Key features:
- Session recordings of real mobile users
- Touch heatmaps for UX design improvement
- Crash and error tracking to fix bugs
- User behavior analytics for app optimization
- Customizable reports for mobile usability
Pricing is custom, usually for medium to large teams. UXCam is perfect for mobile UX designers who want deep insights and better app user experience.
Pros & cons:
- Detailed mobile UX analytics tool
- Helps find usability and design flaws
- Focus only on mobile, no web support
- Pricing can be high and not clear
- Some learning curve for new users
Use UXCam if you want to improve your app design and user experience with real user data and behavior tracking.
UserTesting – Real User Feedback and Usability Testing Tool for UX

UserTesting is a powerful UX tool where real people test your website or app. You get videos with user reactions, comments, and problems while using your design. This gives you honest feedback about usability and user experience. It is widely used by companies to improve design, boost conversion, and understand user interaction better.
Key features:
- Video recordings of real user sessions
- Live interviews and surveys for UX insights
- Detailed usability and behavior reports
- Easy sharing and collaboration with teams
- Large panel of testers worldwide
Pricing starts at $49 per test, can be expensive for big projects. UserTesting is great for deep UX feedback and real user experience data. It’s one of the top UX software tools companies use to get real voices from users.
Pros & cons:
- Real users give honest UX feedback
- Videos show true user emotions and problems
- Helps improve website and app design
- Costs can add up fast for many tests
- Not best for fast, small tests
UserTesting is good for teams wanting to improve UX with real user opinions and increase website or app conversion.
Hotjar – Classic UX Design Analytics and Behavior Tracking Tool

Hotjar is a popular UX tool for websites. It gives you heatmaps showing where users click and scroll, session recordings to watch real user visits, and surveys to collect feedback. Hotjar helps understand visitor behavior, improve usability, and increase conversion rates on websites.
Key features:
- Click and scroll heatmaps for UX design
- Session replay recordings for user experience
- Feedback polls and surveys to gather opinions
- Conversion funnel analysis for website optimization
- Easy setup with clear visual reports
Hotjar has a free plan with limits, paid plans start at $39 per month for more data and features. It’s good for small and medium websites wanting to improve UX design and user interaction.
Pros & cons:
- Easy to use UX analytics tool
- Free plan available for small websites
- Helps increase website conversion and usability
- Limited data and features on free plan
- Less focus on mobile UX
Hotjar is perfect for marketers and designers who want simple but powerful insights into user behavior and better website design. As one of the widely known user experience design tools, Hotjar balances ease of use with useful data.
Wireframing and Prototyping Tools
Figma – Popular Design and Prototyping Tool

Figma is a cool tool for UX and UI design. You can create wireframes, design screens, and make interactive prototypes in one place. It works in your browser, so no big installs or slow computers needed. Figma is great for teams because many people can work together live on the same design. It also has many plugins and integrations, making design faster and easier.
Key features of this UX tool:
- Real-time collaboration with teammates
- Vector editing and prototyping
- Design systems and reusable components
- Works on Mac, Windows, Linux (browser-based)
- Lots of plugins for extra power
Pricing insight: Figma offers a free plan for individuals with some limits. Paid plans start at $12 per editor per month for more features and team projects.
Pros & cons:
- Easy to start, good for beginners
- Collaboration makes design fast
- Free plan is nice for small projects
- Can be slow if file is big or internet weak
- Some advanced features need paid plan
If you want a UX tool that helps with fast design and teamwork, Figma is very popular and widely used. Many startups and big companies trust it for better UX and UI design.
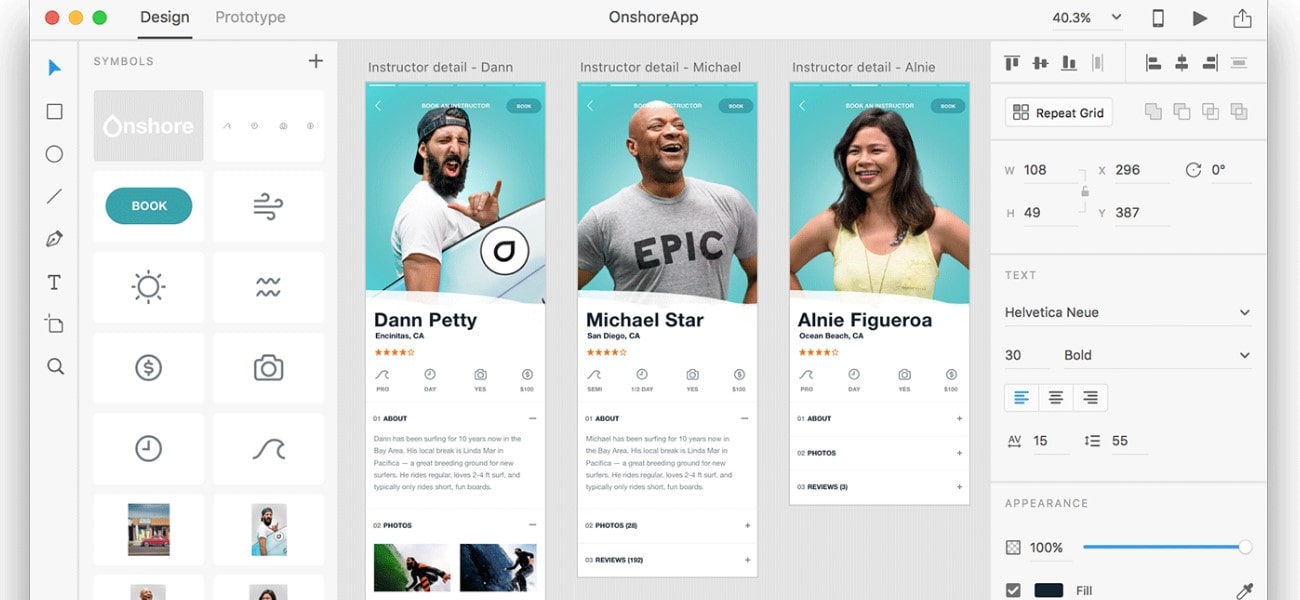
Adobe XD – Easy UX Design and Prototyping Tool

Adobe XD is good for designing user experience fast. You can make wireframes, interactive prototypes, and animations all in one place. It’s simple and works well with other Adobe tools like Photoshop and Illustrator. Great if you already use Adobe stuff. You can share prototypes easily and get feedback from clients or team.
Key features:
- Repeat grid for fast design
- Prototyping with animations
- Integration with Adobe Creative Cloud
- Cloud documents for easy access
- Supports plugins for more functions
Pricing insight: Adobe XD has free starter plan, but full version costs $10/month as part of Adobe Creative Cloud.
Pros & cons:
- Good if you like Adobe ecosystem
- Easy for interactive prototypes
- Cloud sharing is handy
- Free version limited in features
- Not best for big teams
Many UX designers like Adobe XD for quick and smooth design with familiar tools.
Sketch – Popular Mac-Only UX Design Tool

Sketch is a classic design tool made just for Mac users. It’s simple but powerful for creating wireframes, prototypes, and UI designs. Sketch has strong plugins and a big community. Teams use it a lot for UX design because it’s fast and clean. You need extra tools for collaboration, but many love its flexibility.
Key features:
- Vector editing and symbols
- Artboards for multiple screens
- Lots of plugins for UX and design
- Easy export for developers
- Works only on Mac
Pricing insight: Sketch costs $9/month per editor, with yearly billing.
Pros & cons:
- Very fast and light tool
- Best for Mac users only
- Great plugin ecosystem
- No built-in real-time collaboration
- Needs other tools for teamwork
If you work on Mac and want a strong UX design tool, Sketch is a great choice.
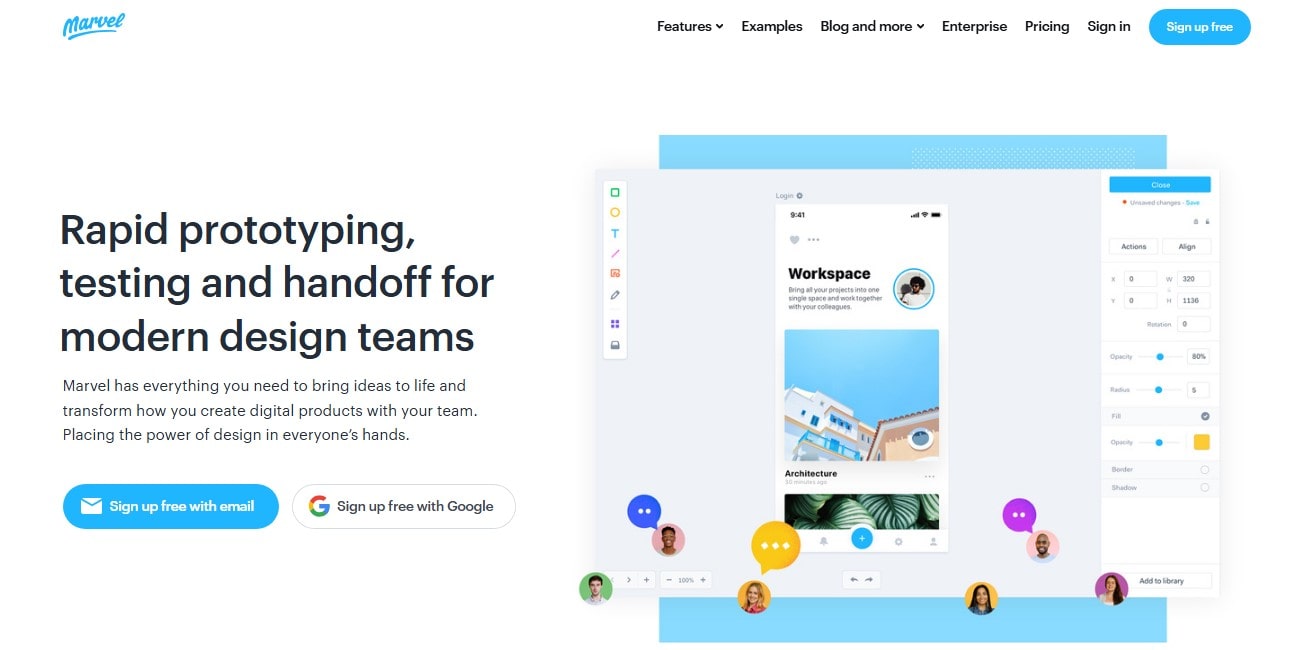
Marvel – Simple UX Design and Prototyping Tool

Marvel is made for easy design and prototyping. You don’t need to be a pro to use it. It’s great for wireframes, testing ideas, and sharing prototypes with others. Marvel also has user testing features, so you can get real feedback quickly. Perfect for small teams and startups.
Key features:
- Drag-and-drop design and prototyping
- User testing with feedback collection
- Handoff tools for developers
- Mobile and desktop apps
- Integrates with Slack and Jira
Pricing insight: Marvel’s free plan is limited. Paid plans start at $12/month per user.
Pros & cons:
- Super easy to learn
- Good for testing ideas fast
- User testing built-in
- Limited advanced design features
- Free plan very basic
Marvel is good if you want a simple UX tool for fast design and feedback.
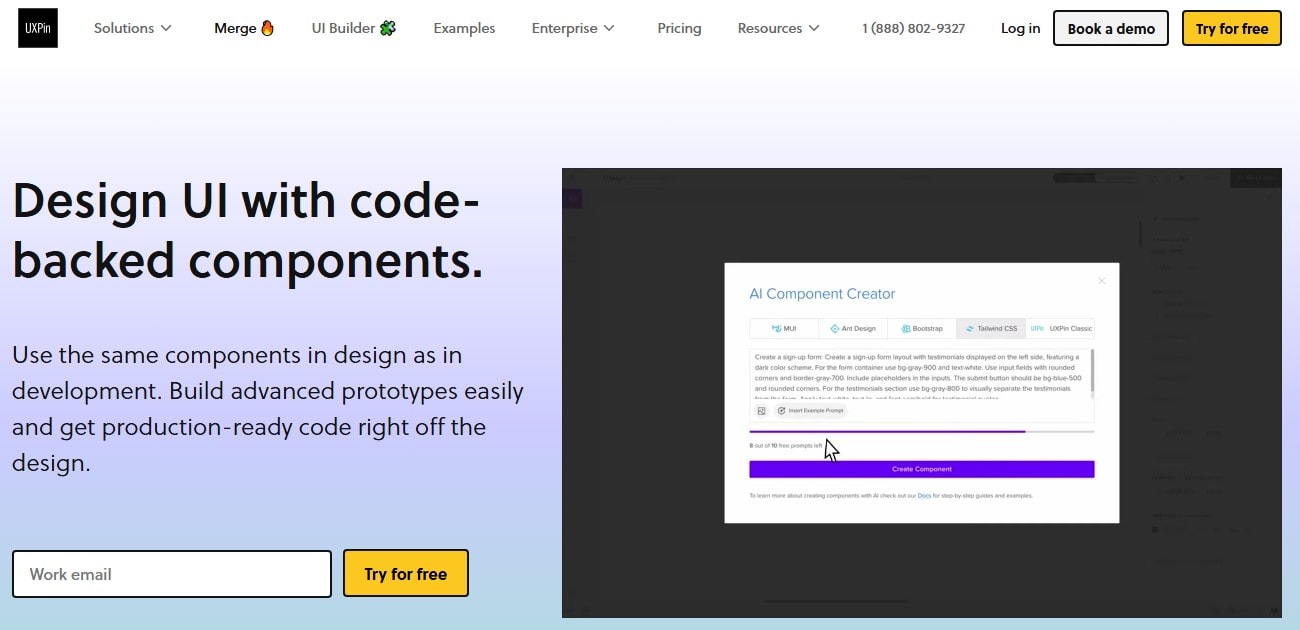
UXPin – Advanced UX Design and Prototyping Tool

UXPin is powerful for creating detailed UX designs and interactive prototypes. It has features for design systems and logic, so prototypes can feel real. Teams love it for collaboration and developer handoff. It’s a bit more complex but great if you want full control over UX design.
Key features:
- Interactive prototypes with logic
- Design systems and version control
- Collaboration and commenting
- Developer handoff with specs
- Integrations with Jira, Slack
Pricing insight: Plans start at $24/month per editor. No free plan but 14-day trial.
Pros & cons:
- Very detailed prototypes
- Great for team collaboration
- Powerful design system support
- More complex for beginners
- Pricier than other UX tools
UXPin is perfect if you want a strong UX tool for complex design and teamwork.
Proto.io – Visual UX Prototyping Tool

Proto.io is a tool to make clickable prototypes without coding. It’s great for designers who want to show app or website ideas fast. You can add animations, gestures, and transitions. Proto.io also supports user testing and sharing prototypes easily. Good for mobile-first UX design.
Key features:
- Drag-and-drop prototyping
- Support for animations and gestures
- User testing and feedback tools
- Cloud-based with easy sharing
- Works on desktop and mobile
Pricing insight: Plans start at $24/month. No free plan but 15-day trial.
Pros & cons:
- Easy to make realistic prototypes
- Great for mobile UX design
- User testing features included
- Can be expensive for small teams
- No free version
Proto.io is useful if you want a UX tool focused on interactive prototypes and testing.
Visual Design and Collaboration Tools
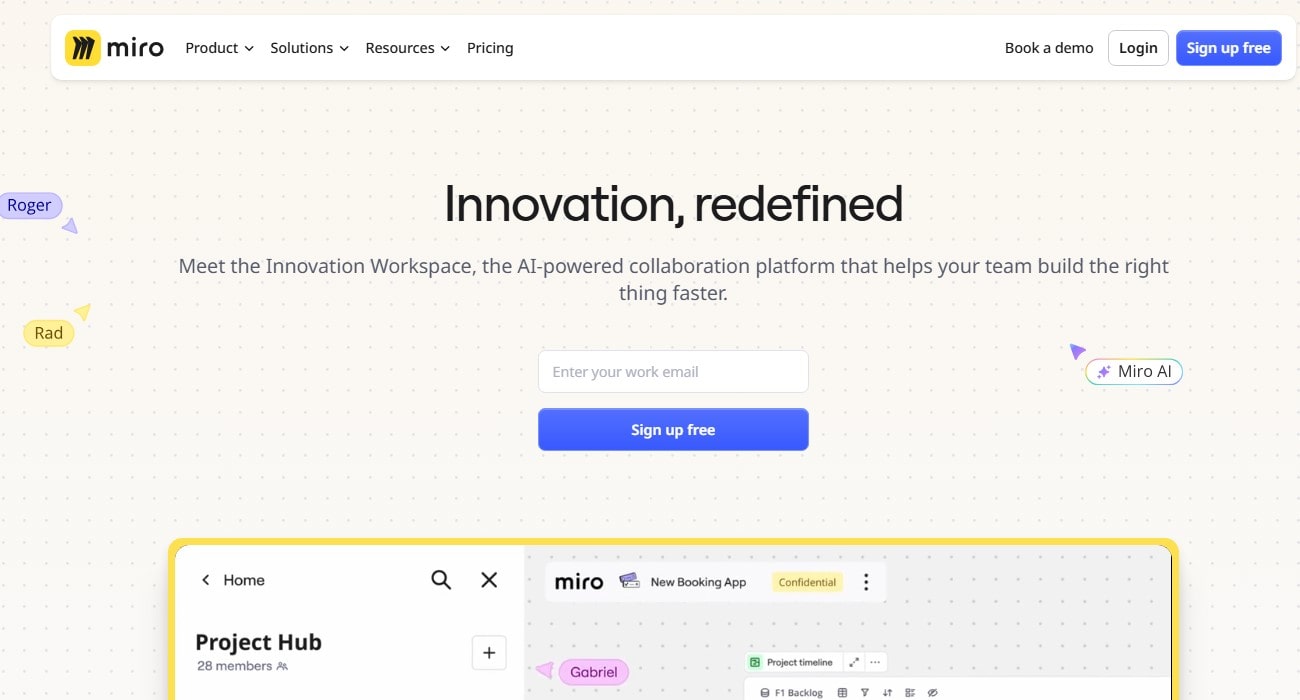
Miro – Visual Collaboration Tool for Design Teams

Miro is like a big whiteboard online where your whole team can work together. You can draw, add sticky notes, or map out ideas in real time. If you hate boring meetings, Miro helps make design and UX discussions way more fun and visual. It works on browsers and apps, so no matter where you are, you join the team easily.
Key features:
- Infinite canvas for drawing and planning
- Templates for UX flowcharts and wireframes
- Real-time collaboration with chat and video
- Integration with Slack, Jira, Google Drive
- Easy sharing and presentation mode
Pricing insight: Miro offers a free plan with basic features. Paid plans start at $8 per user per month, good for bigger teams.
Pros & cons:
- Super easy for remote teams
- Great for brainstorming and UX planning
- Works on many devices
- Free version is limited
- Can get expensive with many users
Over 85% of UX teams say Miro helps speed up design talks and avoid endless emails.
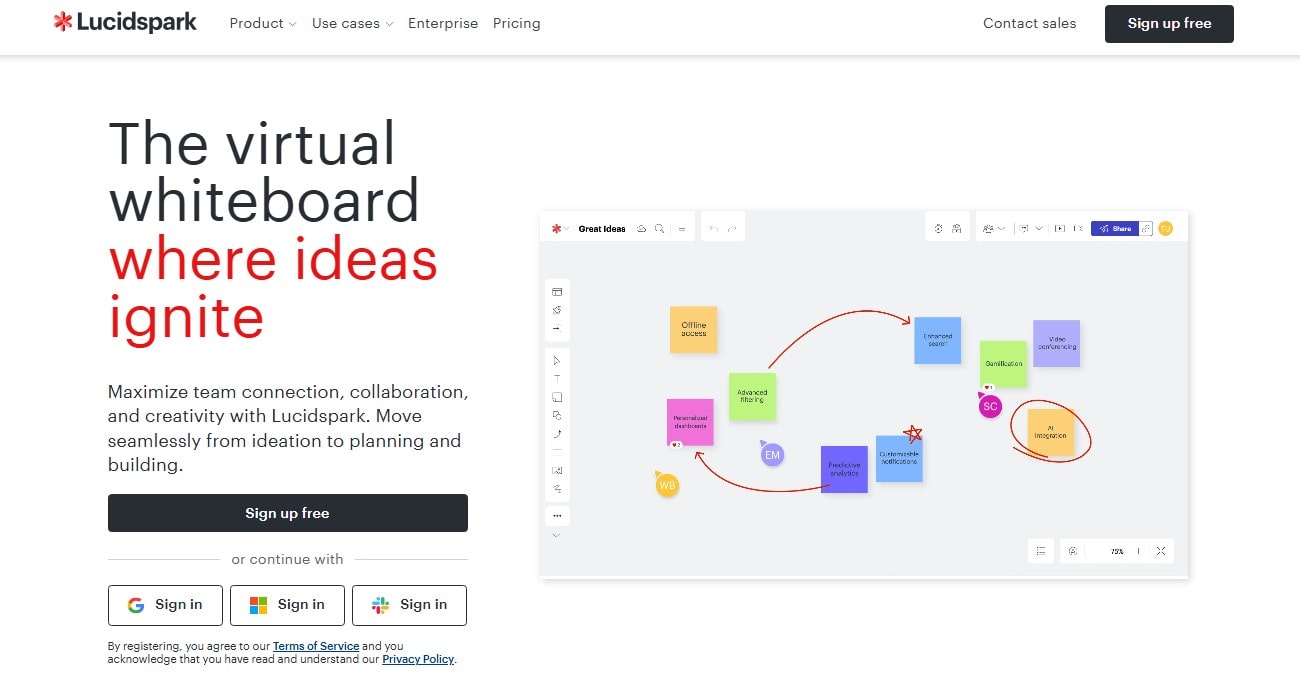
Lucidspark – Flexible UX Visual Tool

Lucidspark is a chill tool for UX designers who want to map ideas fast. It’s like a digital notebook but with power. You drag, drop, connect, and organize design thoughts with your team. The tool also lets you vote on ideas, so decisions come faster without shouting.
Key features:
- Collaborative whiteboard with sticky notes
- Idea voting and timers for meetings
- Shapes and connectors for UX flows
- Integration with Lucidchart and Slack
- Easy export and sharing
Pricing insight: Free plan available with limited boards. Paid plans start at $7.95 per user monthly.
Pros & cons:
- Simple and fast to use
- Helps teams organize UX ideas
- Voting feature is neat
- Not as many templates as some tools
- Sometimes lag on big boards
Lucidspark is perfect if your team likes quick chats and simple visuals to boost UX design.
Zeplin – Developer-Friendly UX Design Tool

Zeplin is made for designers who want smooth handoff to developers. It takes your UX designs and turns them into specs developers love. No more confusion about sizes or colors. Zeplin helps keep design and code in sync, so projects move faster.
Key features:
- Automatic style guides and specs
- Version control and comments
- Integration with Sketch, Figma, Adobe XD
- Team collaboration and notifications
- Export assets for developers
Pricing insight: Free for small teams. Paid plans start at $17 per user monthly.
Pros & cons:
- Great for design-to-dev handoff
- Saves time and errors
- Supports many design tools
- Can be pricey for big teams
- Focused on handoff, not design creation
About 70% of UX teams say Zeplin helps reduce rework and speeds up coding.
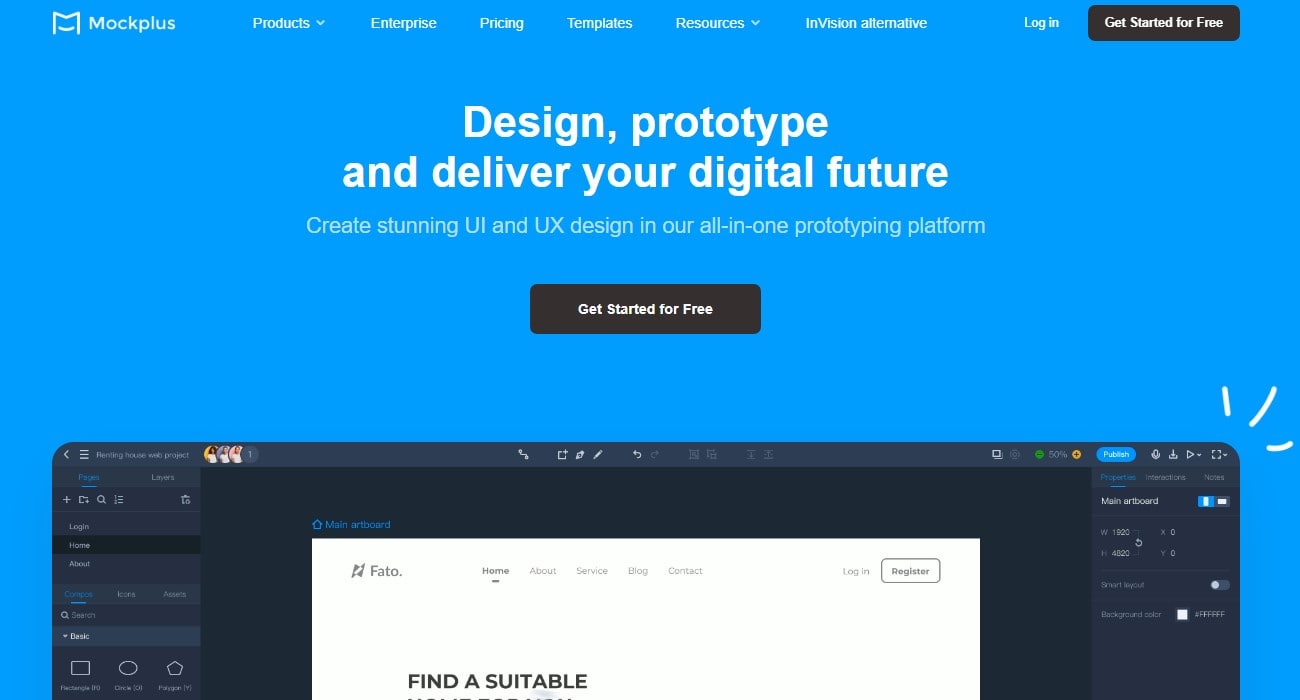
Mockplus – Rapid Visual Design and Collaboration Tool

Mockplus is for those who want to build clickable prototypes quickly. It supports team work with comments and real-time edits. You can design apps and websites visually, then share with clients or teammates without headache.
Key features:
- Drag-and-drop interface for prototypes
- Real-time collaboration and feedback
- Supports Android, iOS, Web prototypes
- Component libraries and reusable assets
- Cloud-based sharing and presentations
Pricing insight: Free plan with limited projects. Paid plans start at $16 per user monthly.
Pros & cons:
- Fast prototyping with no coding
- Good collaboration features
- Supports multi-platform designs
- Free plan is quite limited
- UI looks a bit old-fashioned
Mockplus helps 65% of UX teams speed up prototype delivery and client approvals.
Uizard – AI Design Tool That Speeds Up Your UX Work

Uizard is like your design buddy who never sleeps. It uses AI magic to turn your sketches or simple ideas into real digital designs fast. You just upload a picture or draw a wireframe, and Uizard makes it look like a pro UX design. If you hate spending hours on boring design tasks, this tool saves you loads of time.
Key features:
- AI converts sketches into editable UX designs
- Ready-made templates and UI kits
- Real-time collaboration with team
- Exports to popular formats like Figma and Sketch
Pricing insight: Free plan for basic use. Paid plans start at $12 per month, good for freelancers or small teams.
Pros & cons:
- Super fast design creation
- Easy even if you no design skills
- Collaboration works well
- Free plan is limited on features
- Sometimes AI messes up details
Many say Uizard cuts design time by 50% or more — who doesn’t want that?
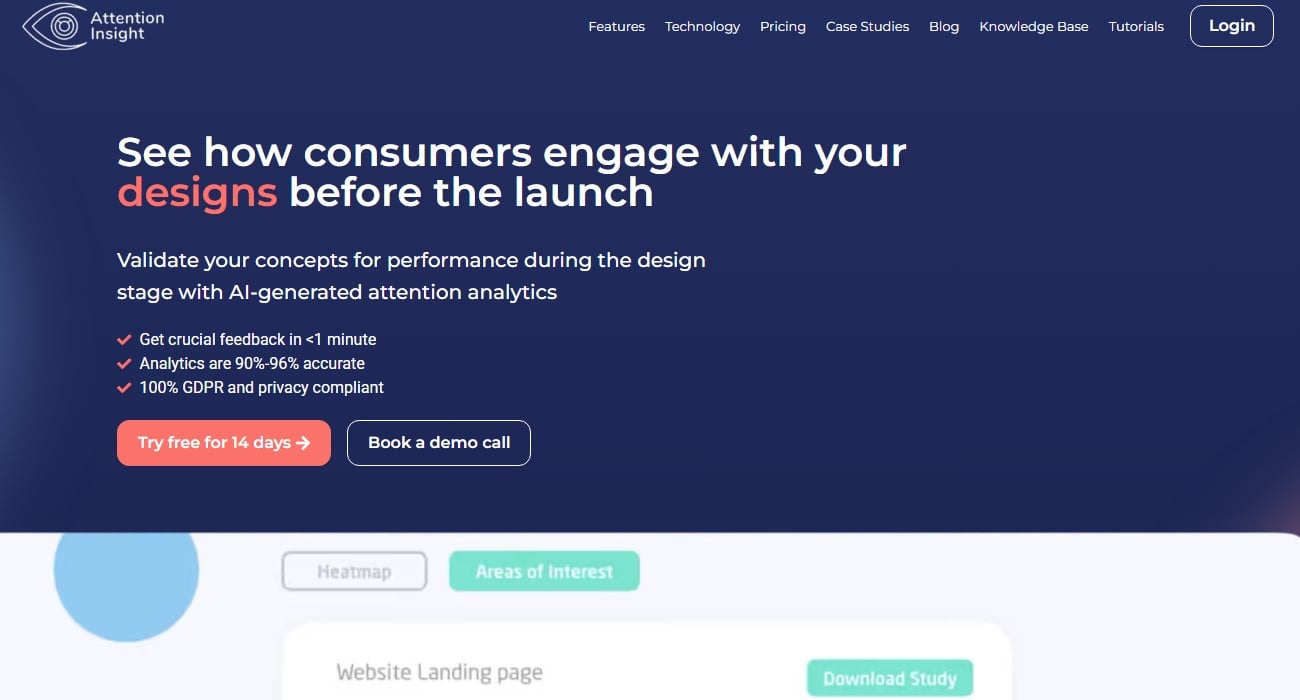
Attention Insight – AI for Smarter UX Decisions

Imagine if AI could tell you what parts of your design grab users’ eyes first? That’s what Attention Insight does. It predicts where people look on your page, helping you tweak UX and design before testing. No more guessing games! It’s like having a psychic for design.
Key features:
- AI heatmaps for attention prediction
- UX analysis for improving user flow
- Easy upload and quick results
- Integration with Adobe XD and Figma
Pricing insight: Starts at $49/month. No free plan, but free trial available.
Pros & cons:
- Accurate attention maps
- Saves time on user testing
- Works with top design tools
- Pricey for small teams
- Learning curve for beginners
About 70% of designers say this tool helps boost conversion by better UX choices.
Jasper – AI Writing Tool for UX Content

Good UX is not only about design, but words too. Jasper helps you write microcopy, user guides, and content fast using AI. No more staring at blank pages. This tool is your friendly writing assistant for making UX clearer and more engaging.
Key features:
- AI-powered content generation
- Templates for UX writing and marketing
- Supports multiple languages
- Integrates with popular platforms
Pricing insight: Starts at $29/month. Free trial available.
Pros & cons:
- Saves writing time
- Easy to use, no skills needed
- Good for marketing and UX copy
- Sometimes content needs editing
- Can be expensive for beginners
Over 60% of UX writers rely on Jasper to speed up content creation.
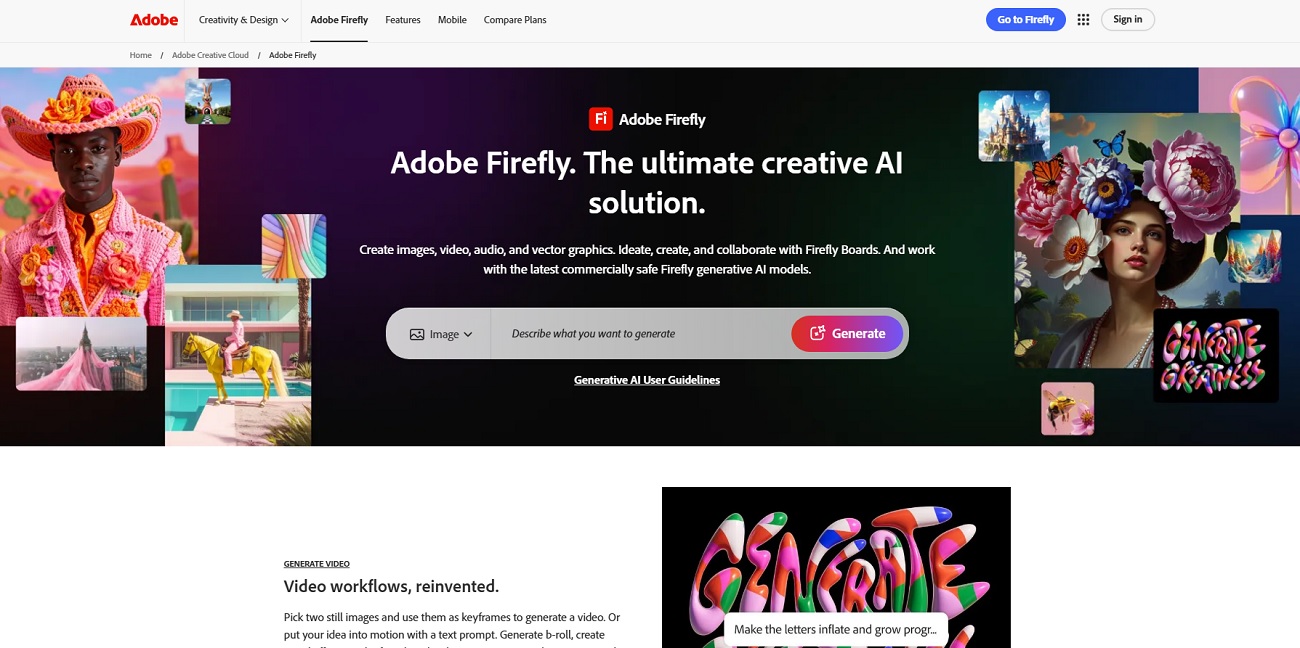
Adobe Firefly – Creative AI for Visual UX Design

Adobe Firefly is Adobe’s cool AI tool for creating images and effects fast. You can generate backgrounds, buttons, or icons for your UX design without starting from scratch. If you want fresh visuals without too much hassle, Firefly’s your buddy.
Key features:
- AI-generated images and graphics
- Integration with Adobe Creative Cloud
- Easy-to-use interface for designers
- Supports text-to-image creation
Pricing insight: Firefly is included in Adobe Creative Cloud subscriptions starting at $20.99/month.
Pros & cons:
- Saves time on graphic creation
- Works great with Adobe apps
- Lots of creative options
- Only for Adobe users
- AI sometimes creates weird results
Many designers say Firefly sparks new ideas fast and fresh.
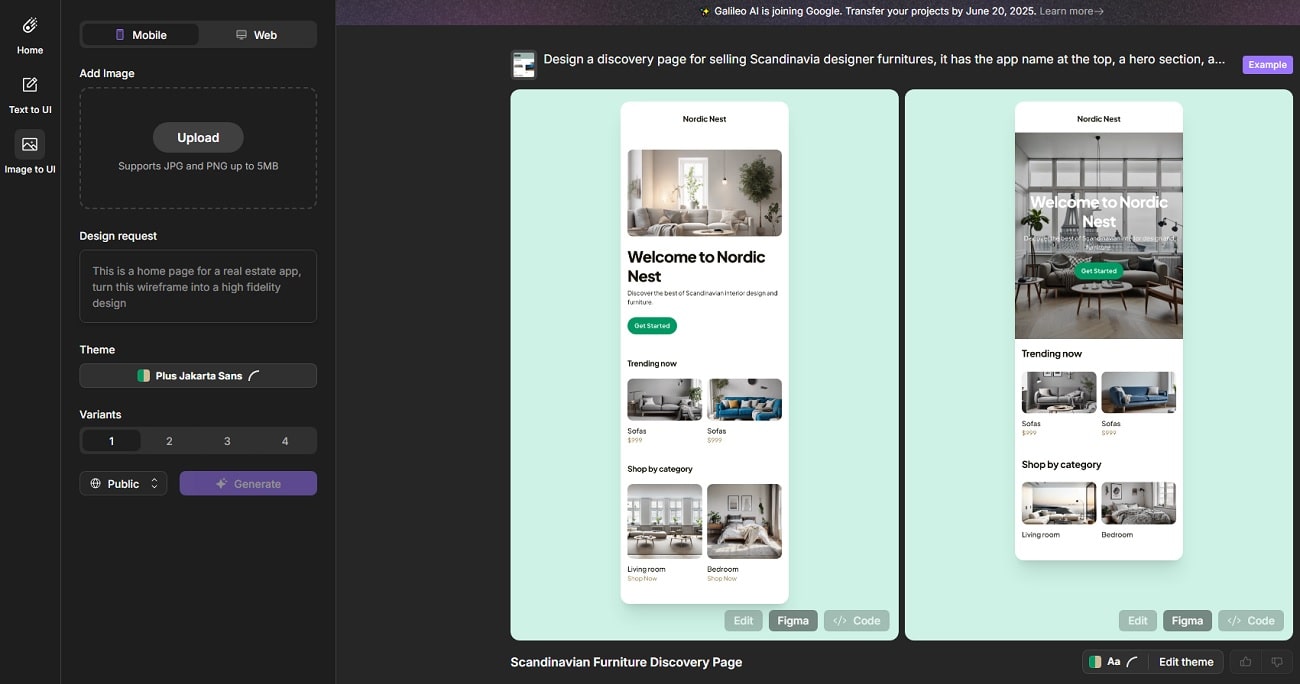
Galileo AI – UX Research and Testing Tool

Galileo AI helps you find UX problems with AI power. It analyzes user behavior and gives smart feedback. No need to wait for long tests; Galileo speeds up UX research and helps improve design faster.
Key features:
- AI-based user behavior analysis
- UX issue detection and suggestions
- Integrates with other design tools
- Real-time reports and dashboards
Pricing insight: Starts at $49/month. Free demo available.
Pros & cons:
- Fast UX insights
- Easy to understand reports
- Helps improve design quality
- Can be pricey for startups
- New tool, still growing features
About 75% of UX teams report better design decisions with Galileo AI.
How to Choose the Right UX Design Tool for Your Needs
Understand Your Project Requirements
First things first, think about what your project really needs. Are you designing a mobile app, a website, or maybe a complicated software? Each product needs different design approaches and tools. You want to pick a UX design tool that fits your goals and project type. For example, if you work on simple wireframes, tools like Figma or Sketch might be enough. But if you need prototyping with animations, then maybe Adobe XD or Proto.io work better. Also, check if your project needs user testing or feedback features built-in. Knowing what you want saves you time and money. Remember, not every tool works for every project.
Evaluate Usability and Learning Curve
No one likes tools that make your head hurt. The design tool you pick should be easy to learn and use. If it takes weeks to understand, you lose valuable time. Think about your team’s skills too—some tools are great for beginners, others are for pros only. A simple and intuitive interface can speed up your work and reduce mistakes. Plus, fast learning means faster design delivery. Try free trials before buying, so you see if the tool matches your comfort zone.
Consider Collaboration and Integration
UX design is often a team sport. Your tool should support smooth collaboration, like real-time editing or comments. This helps everyone stay on the same page and avoid confusion. Also, check if the tool integrates with other software you use, like Slack, Jira, or Google Drive. Good integration means less switching between apps and more productivity. Teams working remotely especially need these features to keep the flow going.
Pricing and Scalability
Budget matters. Some UX tools offer free plans with limited features, which is great if you’re just starting or on a tight budget. But if your team grows, or you want advanced options like version control or unlimited projects, you might need paid plans. Compare pricing carefully—some tools charge per user, others per month or year. Think about future needs too. A scalable tool grows with your project and doesn’t make you switch mid-way. Saving money now but stuck later is no fun.
Choosing the right UX design tool is like finding your perfect pair of shoes—it must fit well, feel comfortable, and look good with your workflow. Don’t rush, test a few, and pick what really helps your design shine.
UX Design Trends in 2025 Impacting Tool Choice
AI and Automation in UX Design
You know, AI is not just sci-fi stuff anymore—it’s shaking up UX design big time. In 2025, more design tools use AI to speed up work and make things smarter. Imagine a tool that helps you create layouts or suggests color combos without you doing much. This saves tons of time and avoids boring manual tasks. For example, Adobe Firefly and Uizard use AI to help designers jump faster from idea to result. But don’t worry, AI is not here to replace you, it’s your helper, your design buddy. Around 60% of UX pros say AI tools make their workflow faster and more creative. Still, tools with smart automation need to be easy to use, so you don’t spend hours figuring out how AI works.
Increasing Demand for Collaboration and Remote Work
Let’s be real, remote work is here to stay. Teams now spread all over the world, so UX tools must support collaboration like pros. Real-time editing, comments, and easy sharing are must-haves. Miro and Lucidspark are killing it with cool features for teams to brainstorm and plan together, no matter where people sit. Also, seamless integration with chat apps or project managers makes life easier. In 2025, about 75% of design teams say collaboration features influence their tool choice more than ever. Tools that ignore this risk getting left behind, ‘cause today, it’s all about teamwork and smooth remote workflows. So pick a tool that feels like a team player, not a lone wolf.
If you want to stay sharp and fast, watch these trends. Your UX design tool must match the AI hype and team spirit or you’ll miss the ride. Keep it fresh, keep it fun!
What is the difference between UX and UI tools?
UX tools focus on user experience research and testing, while UI tools deal with the visual design of interfaces. Both help in design but have different roles.
How do UX tools support user testing?
UX tools help track user actions like clicks and scrolls, collect feedback, and analyze behavior to improve design based on real data.
Can UX tools help with accessibility?
Yes, many UX tools check color contrast, navigation clarity, and other factors to ensure your design is usable for everyone, including people with disabilities.
Which tools are best for beginners?
Beginners can start with tools like Figma and UserTesting because they are easy to use and have helpful tutorials and free plans.
How to integrate UX tools into existing workflows?
Most UX tools offer integrations with apps like Slack, Jira, or Trello to help your team work smoothly and share feedback quickly.
Conclusion
Choosing the right UX tool is like picking the perfect pair of shoes—you want it to fit your project just right. Choosing the best UX design software and UX software tools that fit your project is key. The right user experience tools help you build smoother, more enjoyable products. Good design and smart UX tools can make or break how people feel on your site. Don’t waste time on clunky stuff. Plerdy stands out in 2025 with cool features that help you understand users better and boost your design game. Plerdy is one of the leading user experience software and user experience enhancement tools you want in your toolbox. Many companies trust it for real insights and smooth work. So, if you want to make your UX strong and simple, Plerdy is a smart choice to keep on your team. Try it, and see the difference yourself!
