UI/UX trends change quickly; blink will cause you to miss them! These trends will be your hidden weapon to keep ahead in this wild digital jungle, not just “nice-to-know” facts in 2025. Imagine trying to dazzle your clients with a website that seems to be caught in 2015. Not really appealing, either.
Maintaining UX/UI is like updating your preferred app for digital marketers, developers, and designers; you either have to do it or you will crash. Though trends like gamification or dark mode can elevate your projects from “meh” to mind-blowing, tools like Figma and Webflow already simplify design.
All set to explore? Let’s investigate what will be fashionable in 2025!
Immersive Scrolling and Storytelling

Have ever run over a page and then found it to be alive? That is immersive scrolling, a top design trend turning boring browsing into interesting events. Every scroll lets users explore a smartly crafted UX path farther. It’s like turning pages of a digital book where animations, visuals, and transitions come effortlessly. Whether they reveal the course of a product or give an inspiring story, immersion scrolling draws people without their awareness.
What is Immersive Scrolling?
The UI trend making websites feel engaging is immersive scrolling. It uses layers and amazing design features like animations to set a narrative trip. Users scroll to investigate the information instead of hitting links; it feels natural, interesting, and entertaining.
When done correctly, this trend keeps users on your website longer, therefore enhancing UX design. But balance is important. Overloading your web page with effects? That will frustrate people and slow it down. Try for a seamless, deliberate experience.
Techniques for Effective Storytelling Through Scrolling
Want to create lasting impressions with scrolling? Review these:
- In parallactic design, background images advance slower than the foreground.
- Effortless transitions Let things flow; avoid sharp movements!
- Parts of responsive user interface: As users navigate, change text or images.
- Stories inspire animation; attach images to certain scroll movements for surprises.
These methods turn your UX into something users will not forget.
Examples of Brands Using Immersive Scrolling
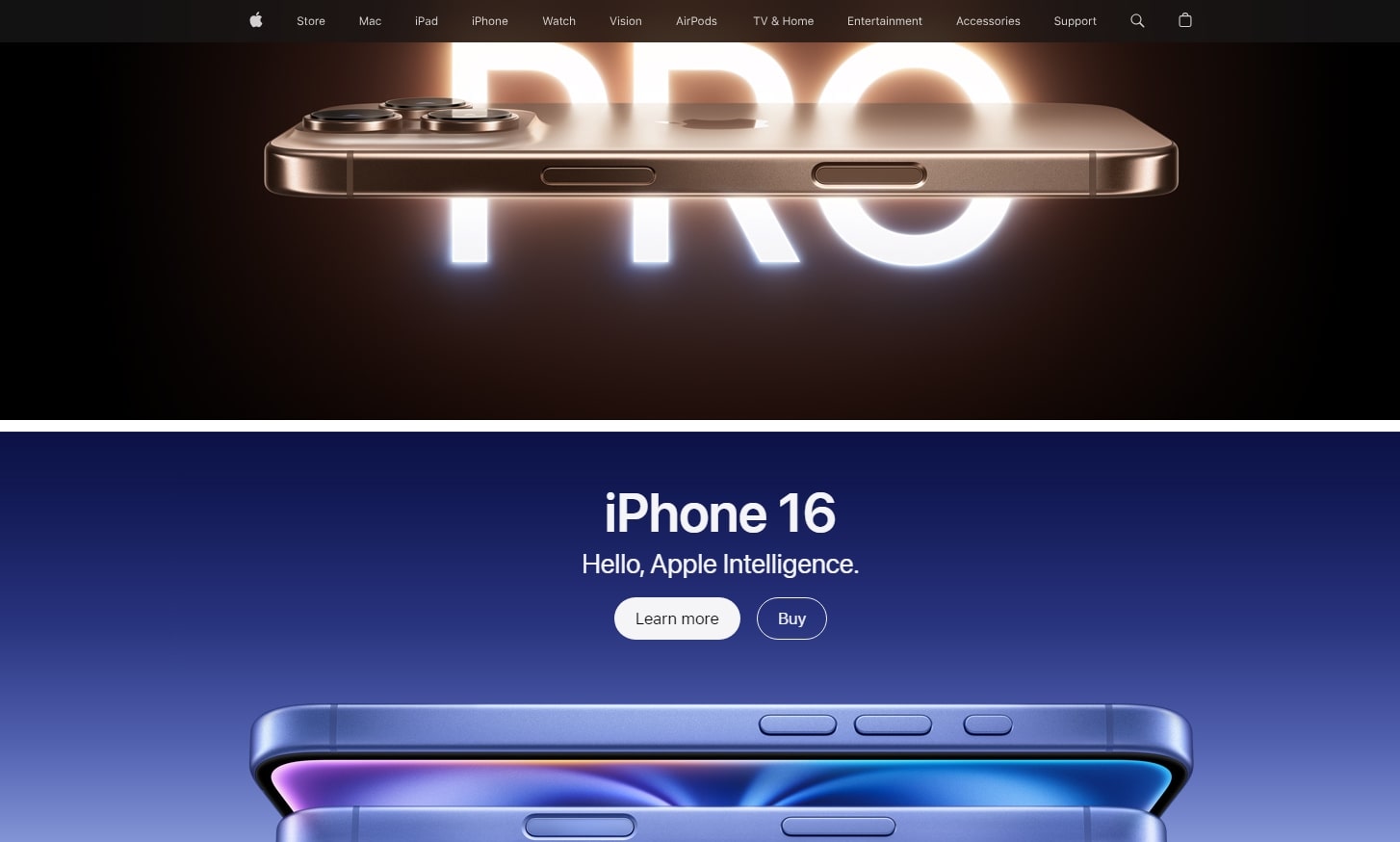
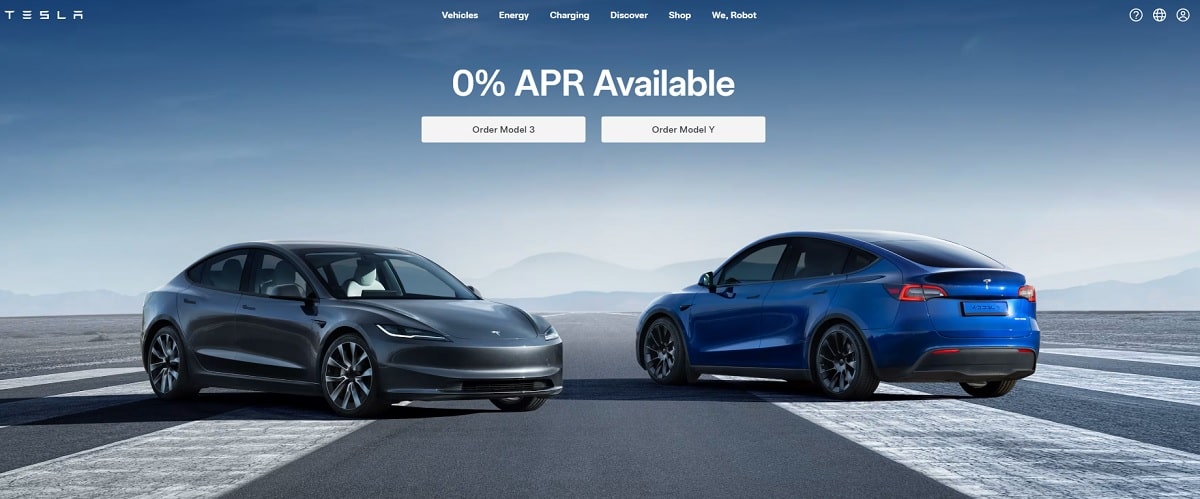
Imagine Tesla showing automobile models that slide into view as you scroll. Alternatively Apple, smoothly animating every product feature. To generate buzz for new products, even companies like Nike employ scrolling. These businesses show how profoundly immersive UI and UX design trends can convey a narrative and make an impact.
AI-Driven Personalization in UX

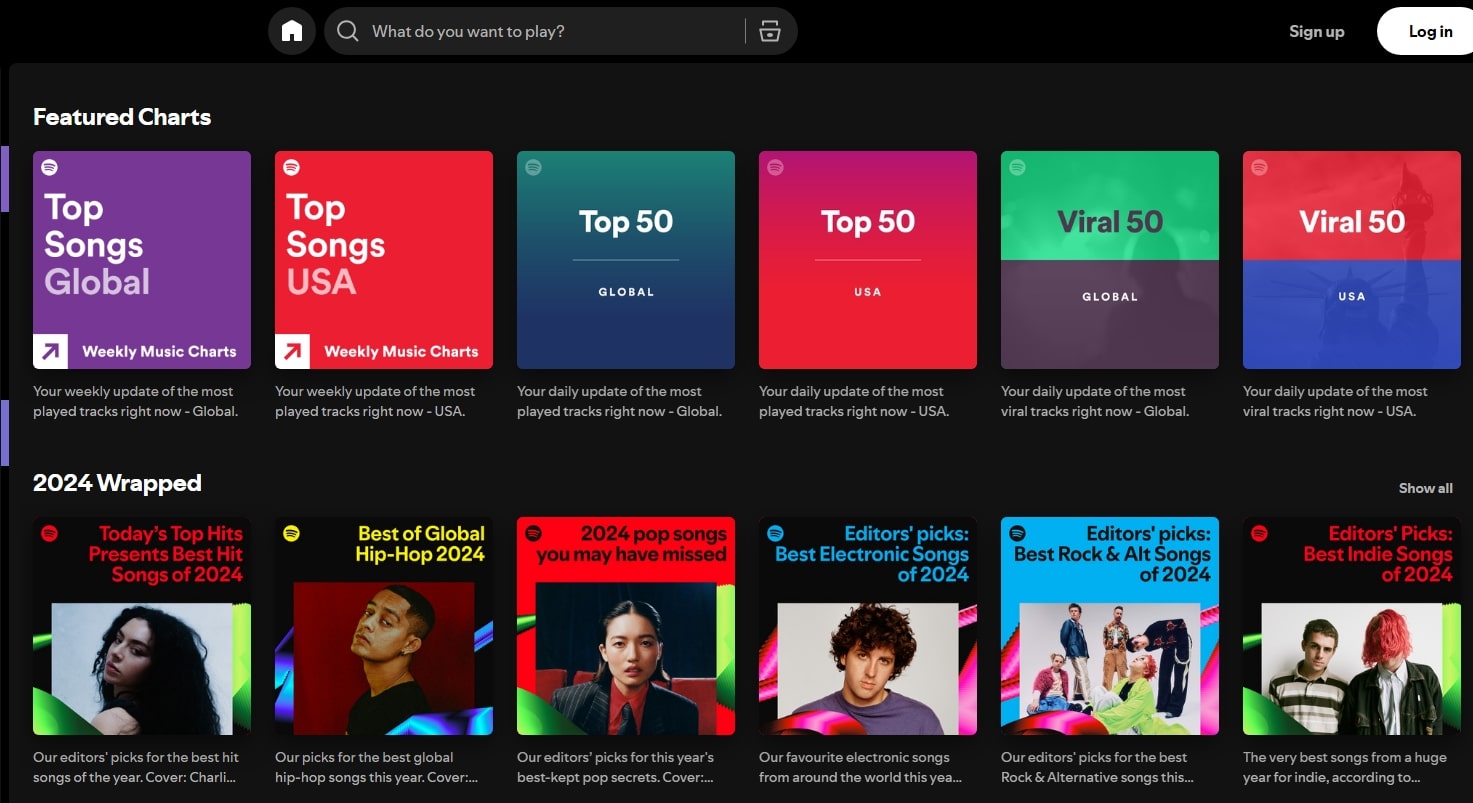
Ever find those websites that seem to “get” you? That is personalizing driven by artificial intelligence. Emphasizing customizing UX and UI experiences to every user, this concept is changing digital design. From tailored purchasing recommendations to well chosen recommendations, artificial intelligence enables companies to really interact with their consumers. Using these cutting-edge technologies, Netflix, Amazon, Spotify—all of which redefine what it means to have an intuitive UI design. Personalization is not just good; it’s absolutely necessary to stand out.
The Role of AI in Personalization
AI analyzes your habits and instantly adjusts the design, therefore changing the game. It customizes UX experiences to fit personal preferences, changes layouts and interfaces. Imagine an internet retailer displaying just what you need before you search—creepy? Probably. Simple? Surely. AI keeps the design new and the user hooked whether it’s with parallax scrolling in UI trends or smart recommendations.
Examples of Personalized Interfaces
Two venerable examples of artificial intelligence driven UX design are Spotify’s “Daily Mix” and “Discover Weekly.” Amazon also does it, showcasing products that seem like perfect fit. The personalized vacation recommendations from Airbnb? That reflects UI innovation at its best. These businesses have customers coming back because they mix personalized components with elegant UI design.
Advantages of Individualized User Experience
Why should you find this trend interesting? Check these.
- Increased involvement: Users start to participate more.
- Enhanced retention: Customized activities resurface.
- Contented consumers produce better reviews.
AI is redefining UI and UX trends; so, it is not only about following but also about setting the benchmark with more intelligent, more human design.
Minimalist and Sustainable Design

Sometimes, right? Less is more. UX & UI minimalist designs eliminate the noise, so leaving just what counts. It’s all about good typeography, clever white space management, and emphasizing basics—no clutter, just clarity. For developers as well as users, this tendency benefits both. The twist is that minimalism combined with sustainability is now rather important. These days, it’s about doing good for the earth as much as elegant design.
Key Elements of Minimalist Design
The simplicity of minimalist UI/UX is its enchantment. Strong, big fonts direct the user’s eye. White space allows people to breathe freely, so improving their concentration ability. Consider Google’s search page—clear, straightforward, iconic. There is no need for extravagant animations or too heavy layouts. Rather, you pay more attention to the foundations: usability, goal, and aesthetic coherence. This method guarantees your design communicates rather than overwhelms.
Sustainability in UI/UX Design
Minimalism is precisely compatible with environmentalism. for what? Because greener websites derive from less energy-consuming parts. Good programming and light-weight visuals help to decrease data transfer. Moreover, by creating good UX, customers spend less time looking, therefore saving time and money. Companies adopting this trend set an example and demonstrate that ecologically friendly activity does not have to give design any compromises.
Eco-friendly UI/UX Guidelines:
- Use energy-efficient hosting.
- Maximize pictures and media files.
- Simplify your navigating movements.
- Limit meaningless animations or effects.
- Encourage digital recycling, that is, asset or component repurposing.
Your design not only looks great but also, by using simplicity to incorporate sustainability, brightens the future. One should keep an eye on the tendency.
Advanced 3D Visuals and Animations

3D graphics are transforming user interactions with digital products in UI/UX design. Beyond simple visuals, these components produce dynamic and interactive experiences that quickly captivate viewers. This trend redefining what engaging UI design implies ranges from an animated landing page to a 3D product model found in an e-commerce business. Hey, consider the difficulty: the game largely depends on juggling performance with visual attractiveness.
Impact of 3D Visuals in UI Design
3D graphics can make dull interfaces interactive marvels. The best UX improvement is an automobile configurator whereby users rotate a 3D model to view every detail! Already adopting this design style are well-known companies such Apple and Shopify. These images improve narrative and draw users closer into the universe of your brand. Studies reveal that 25% increase in user interaction can come from 3D-enhanced interfaces. But excess? Always give UI/UX design top priority clarity and simplicity since it runs the danger of overwhelming your users.
Balancing Animations and Performance
Animations should wow users without slowing down your website—remember that? Lightweight solutions like LottieFiles and Three.js are absolutely priceless for flawless UX animations.
Pro advice on juggling speed and images:
- Keep to vector animations; they load faster.
- Center 3D models on key user interface elements.
- Webwise, optimize images and videos.
- Google PageSpeed Insights let you test load times.
Good use of 3D images and animations will give your design modern and appealing. Recall: attractive UI does not have to give up utility. Everything lays in harmony!
Accessibility as a Design Priority

In UI/UX design, accessibility is not just another passing design trend; it is really fundamental. A well-designed interface guarantees that users with all kinds of skills may negotiate your website without difficulty. inclusive UX design makes digital experiences open to everyone, whether that is someone depending on screen readers or users needing high-contrast options. Businesses who give accessibility top priority not only meet the guidelines but also establish closer relationships with their customers and increase participation never seen before.
Importance of Inclusive Design
Creating UI/UX experiences that fit every user, regardless of their capabilities is the craft of inclusive design. Besides moral, it’s also sensible. Companies like Apple and Microsoft clearly show that accessible UX design is a business gain by actively investing in it. Consider it: more people stay around your website when it is more user-friendly. Furthermore, accessibility goes beyond only disabilities; it also entails designing your work for several devices, contexts, and languages. UX innovation of this nature stimulates growth and loyalty.
Features to Enhance Accessibility
Making your UI design accessible does not call for wheel-reinventions. Starting with these:
- Essential for visually challenged people are screen readers.
- Perfect for hands-free browsing—voice navigation
- High-contrast themes: Low-vision users’ friend.
- Accessible for people with mobility difficulties, keyboard-friendly interfaces
- Clearly written alt texts improve SEO and usability.
These elements revolutionize the way everyone may have flawless UX.
Future of Accessibility in UI/UX
UI design accessibility will change with AI-driven tweaks by 2025. Imagine websites changing their layouts in response to consumer demand in real time. This is the upcoming major UX trend, not science fiction. Embedding accessibility into your UX approach now will help you to lead rather than merely keep up.
Gamification in UX Design

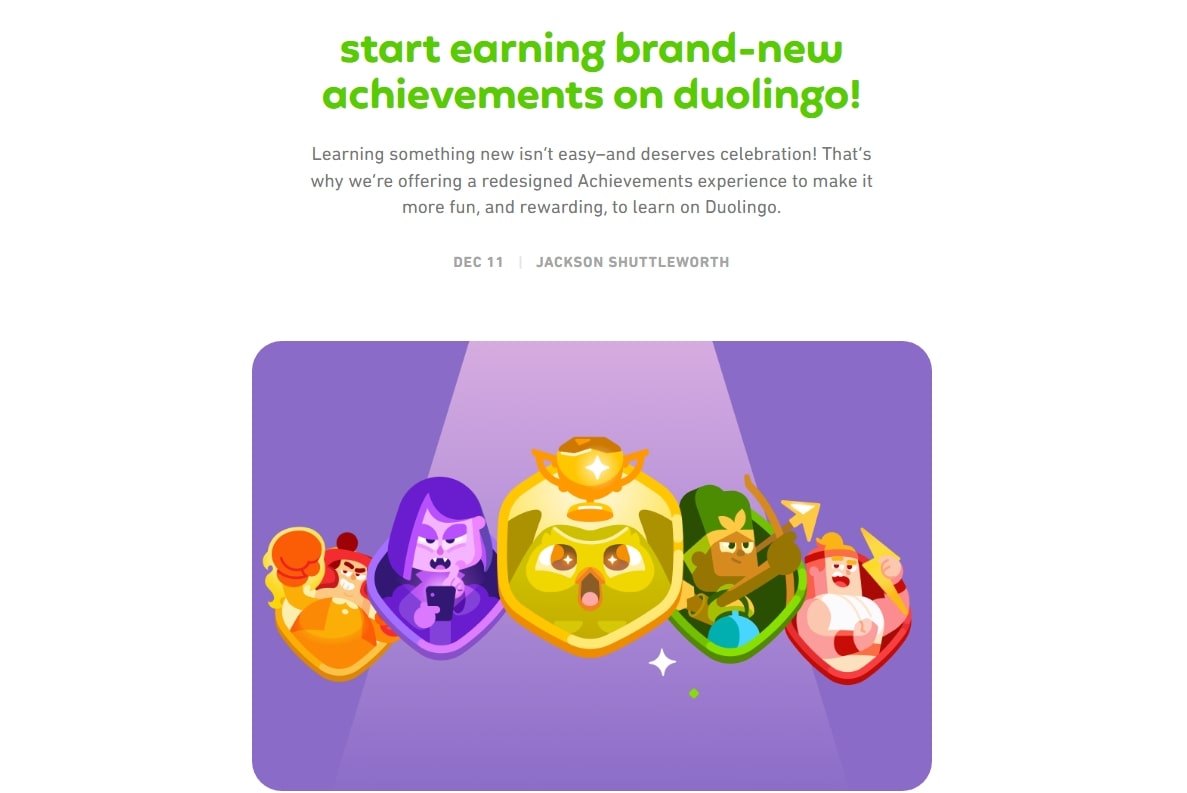
A UX/UI trend transforming digital encounters by increasing their interactive and engaging quality is gamification. Badges, awards, challenges—game-like components—are included into UI layouts by this design technique to inspire users. Apps like Duolingo and Fitbit have masterfully transformed daily chores into fun adventures. Gamification may turn your platform—which seems dull—into a dynamic, user-centric one. Not just entertaining but also successful for increasing involvement and memory.
What is Gamification?
Gamification is the integration of game components into non-game environments including apps, websites, or programs. Including interactivity and involvement helps to improve UI design greatly. Why is it successful? People enjoy competition, advancement, and prizes. Gamification keeps users engaged in everything from point-based systems to leaderboard climbing to task completion. UX tactics go beyond simple enjoyment to include enhancing usability, interactivity, and customer happiness.
Examples of Gamification Techniques
Including gamification into UX/UI architecture may look like this:
- Badges: Like Duolingo’s vibrant success badges, reward benchmarks.
- Leaderboards: Incorporate competition—used by Strava and other fitness applications.
- Show advancement using progress bars, often used in onboarding flows.
- As in habit-tracking apps, daily streaks help to promote consistency.
- Interactive difficulties: Create participation akin to e-learning tools’ quizzes.
From retail to education, these methods are exciting UI designers and becoming very popular in many different industries. They transform platform time spent, increase user drive, and create incredible digital experiences. Gamify your UX/UI right now then let your users play their way to loyalty!
Lastly
UX/UI trends are guiding the fast changes in the digital sphere to satisfy user expectations. From gamification creating apps addicting to accessibility guaranteeing no user is left out, these trends aren’s concepts are tools for keeping ahead in 2025 not just ideas. Choosing to ignore them Great concept, but bad Your rivals won’t do as well.
Consider Duolingo’s badges or Netflix’s tailored UI; they did not happen by mistake. They are the outcome of trend following. By including even a little modification, such as interactive animations or sustainable design features, your engagement might increase by 20% or more.
All set to create future-proof your design strategy? Start today!
