Welcome to the world of heuristic evaluation, where usability takes center stage, and UX reigns supreme. This article dives into the essentials, exploring the tasks and goals of heuristic evaluation tools:
- Unearthing Usability Issues – Systematically pinpoint areas for improvement within your website’s design.
- Optimizing User Experience – Implement data-driven solutions to enhance user satisfaction and boost conversions.
- Streamlining Design Process – Save time and resources by proactively identifying and resolving usability challenges.
? Don’t let your website lag behind — elevate its potential with the power of Plerdy! As a leading heuristic evaluation tool, Plerdy offers invaluable insights for all website sizes. Harness the power of its heatmaps, conversion funnel analysis, and session recordings to uncover hidden opportunities and create unparalleled user experiences.

Why wait? Turbocharge your website’s performance with the Plerdy ultimate tool for a data-driven heuristic evaluation today and unlock the full potential of your digital presence.
Heuristic Evaluation: Unleashing UX Potential

Heuristic evaluation is a game-changer in the world of usability and UX. This user-centered method scrutinizes design elements, uncovers issues, and optimizes user experiences. Discover the pillars of heuristic evaluation:
- Expert Review – Enlist usability experts to inspect design components and assess adherence to best practices.
- Heuristic Principles – Utilize established usability guidelines to evaluate interface elements methodically.
- User Feedback – Gather invaluable user insights to ensure a well-rounded evaluation.
By embracing heuristic evaluation, you’ll unlock insights to create intuitive, engaging, and effective user experiences. This powerful tool transforms your website from good to outstanding, propelling user satisfaction and driving conversions. Heuristic evaluation is the key to mastering the art of usability — don’t miss out on this essential ingredient in your UX toolkit.
Heuristic Evaluation Framework: Mastering UX Efficiency

Unlock the full potential of your website with a robust heuristic evaluation tool. This user-centered approach enhances usability and takes your UX game to the next level. Let’s dive into the key aspects of the Heuristic Evaluation Framework:
- User-Friendly Design – Focus on creating an intuitive interface that users can easily navigate.
- Consistency Matters – Maintain a uniform design language to ensure users feel at home.
- Flexibility & Control – Empower users with options and shortcuts without compromising simplicity.
- Error Prevention & Management – Minimize errors by offering guidance and accessible recovery methods.
- Informative Feedback – Provide timely, clear feedback to help users understand their actions.
- Efficient Navigation – Streamline the user journey to minimize clicks and confusion.
- Aesthetic Appeal – Craft visually appealing designs that engage and support usability.
- Accessibility for All – Ensure your website is accessible to users with diverse abilities and needs.
- Help & Documentation – Offer comprehensive assistance to users needing additional guidance.
Incorporate this Heuristic Evaluation Framework into your UX strategy and witness significant usability improvements. User satisfaction will skyrocket, conversion rates will soar, and your website will stand out. Try the Plerdy heuristic evaluation tool to improve UX and make your website flourish.
Plerdy Data: The Ultimate Heuristic Evaluation Resource

Transform your website’s usability by harnessing the power of Plerdy data for heuristic evaluation. This treasure trove of user insights provides invaluable information to refine your UX strategy. Let’s explore the key Plerdy data components that elevate your heuristic evaluation process:
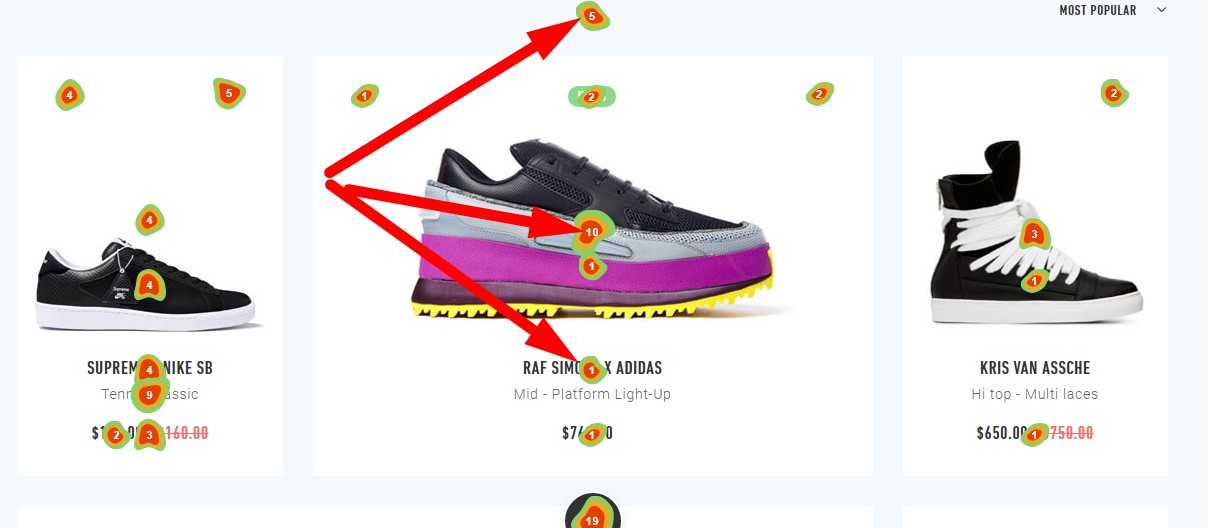
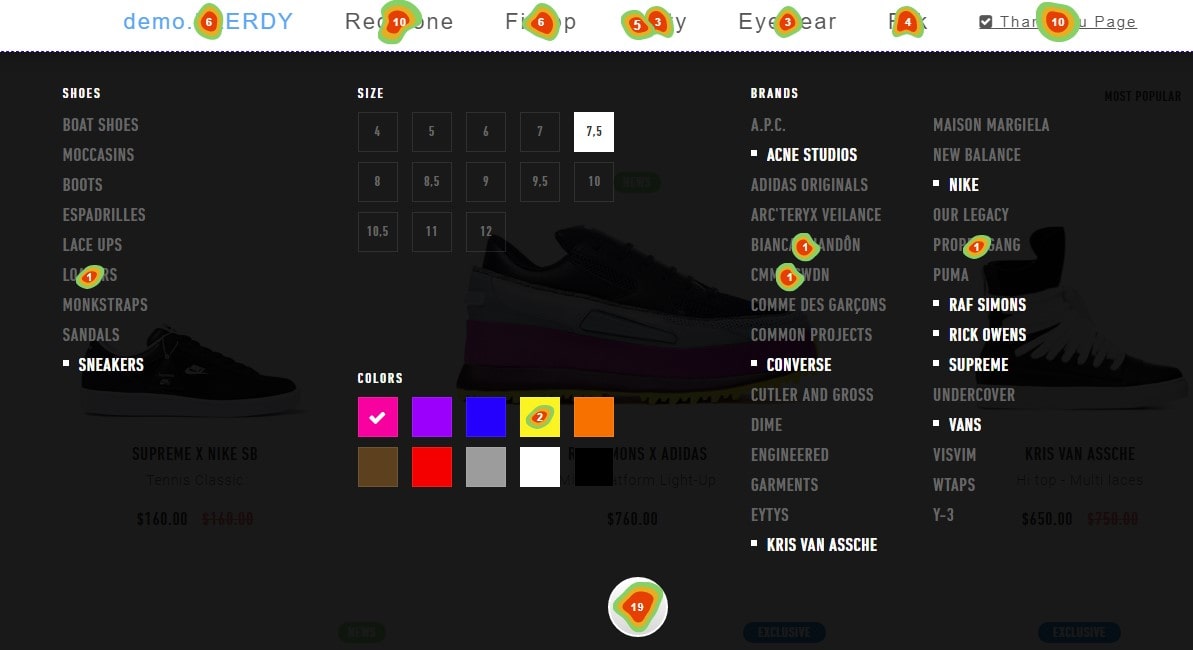
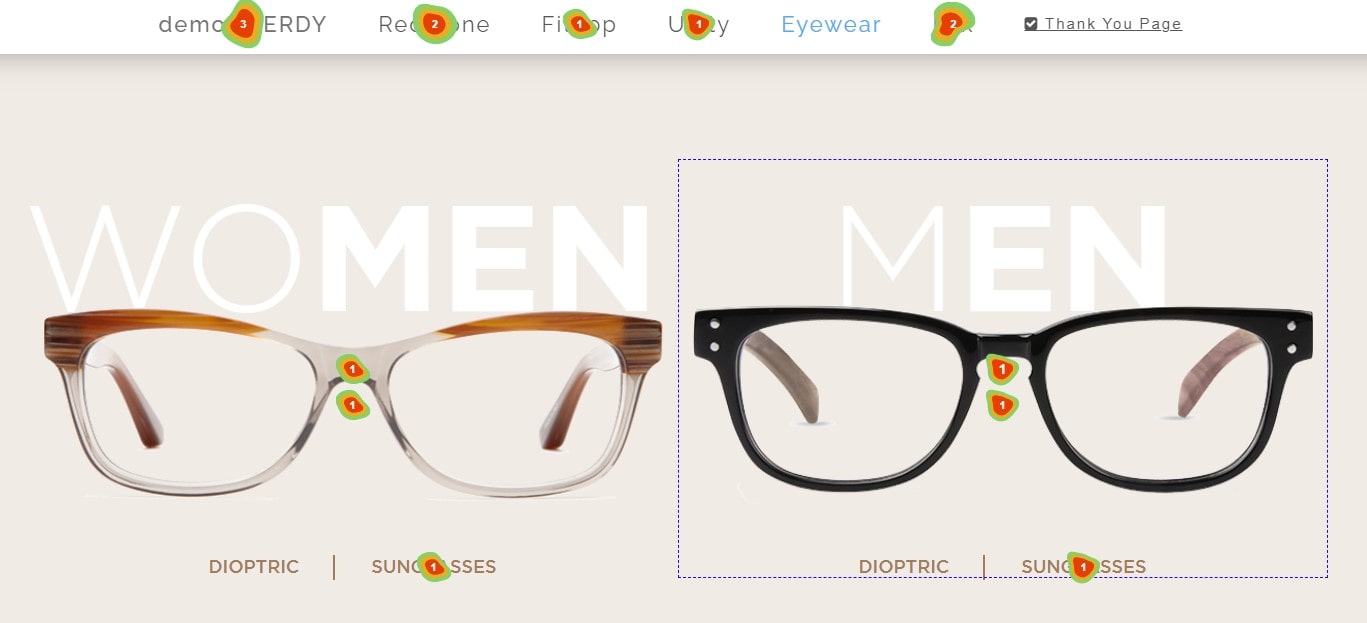
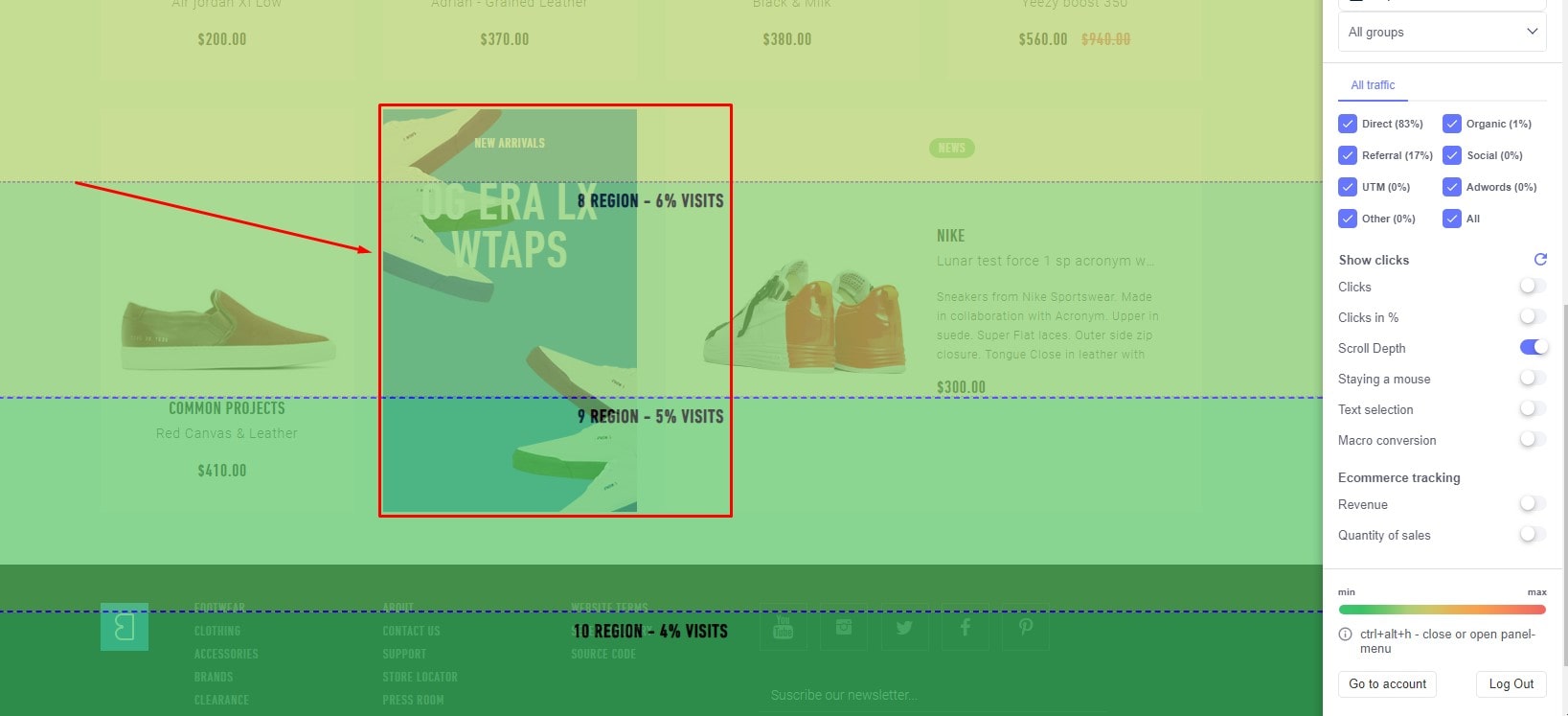
- Heatmaps: Visualizing User Behavior
- Pinpoint user interaction hotspots
- Identify design elements that need improvement
- Validate or challenge design assumptions
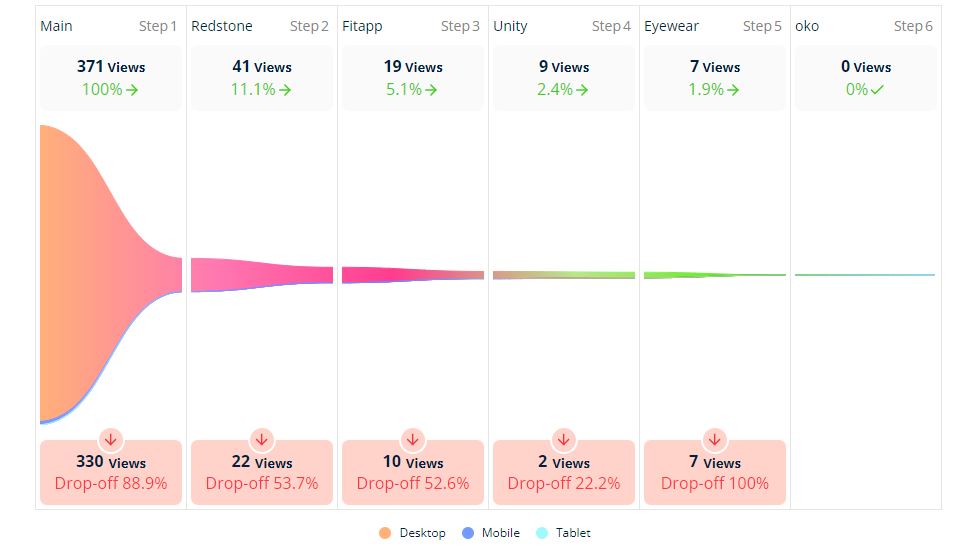
- Conversion Funnel Analysis: Optimizing User Flow
- Uncover conversion bottlenecks
- Streamline the user journey
- Enhance customer satisfaction and retention
- Session Recordings: Gaining Actionable Insights
- Observe user interactions in real-time
- Unearth hidden usability issues
- Understand user needs and expectations
Integrating Plerdy data into your heuristic evaluation will unlock a deeper understanding of your users’ behavior. This data-driven approach allows you to create more intuitive and enjoyable user experiences, boosting conversion rates and user satisfaction.
Revamp your UX strategy with the precision and accuracy that only Plerdy data can offer. With this essential tool for heuristic evaluation, your website will thrive. Say goodbye to guesswork and hello to informed decision-making by gaining crucial insights into elevating your website’s usability and user experience.
Heuristic Evaluation Tool: Crafting Excellence in UX

Embark on developing a cutting-edge heuristic evaluation tool that revolutionizes usability and elevates UX. Follow these essential steps to create a tool that delivers unmatched results:
- Defining Objectives and Requirements
- Pinpoint tool goals
- Establish key performance indicators
- Create a roadmap for development
- Designing the Interface
- Craft an intuitive dashboard layout
- Implement a comprehensive heuristic evaluation checklist
- Seamlessly integrate Plerdy data
- Implementation and Testing
- Tackle technical challenges
- Conduct thorough user testing
- Gather feedback for improvement
Developing a heuristic evaluation tool requires precision, dedication, and ingenuity. By mastering these steps, you’ll create a tool that streamlines usability analysis and empowers designers to make data-driven decisions.
Leverage this heuristic evaluation tool to enhance user experience, optimize conversion rates, gain a competitive edge, and transform your website’s usability.
Practical Applications of the Heuristic Evaluation Tool: Unleash the Power of UX

Experience the transformative impact of a heuristic evaluation tool across diverse industries and platforms. Implement it to uncover usability insights, enhance user experience, and maximize conversion rates. Let’s discover the practical applications of this indispensable tool:
- eCommerce Websites
- Streamlining the user journey from browsing to checkout
- Optimizing product display and search functionality
- Boosting customer satisfaction and driving repeat business
- SaaS Platforms
- Enhancing onboarding experiences for new users
- Improving feature discoverability and utilization
- Increasing customer retention and subscription renewals
- Educational Websites
- Simplifying navigation and content organization
- Creating intuitive, accessible learning experiences
- Fostering user engagement and promote knowledge retention
- Benefits of Using the Heuristic Evaluation Tool
- Uncovering hidden usability issues
- Making informed data-driven design decisions
- Saving time and resources in the development process
Invest in a heuristic evaluation tool to get the most out of your website, no matter what industry you’re in or who you’re trying to reach. Reap the rewards of a finely-tuned UX strategy, from increased user satisfaction to skyrocketing conversion rates. With this tool in your toolkit, you’ll be equipped to tackle usability challenges head-on and create digital experiences that truly stand out. So don’t settle for mediocrity — embrace heuristic evaluation and elevate your website.
Future Enhancements and Extensions: Elevating Usability and UX

Staying ahead with cutting-edge enhancements and extensions for heuristic evaluation tools is crucial. Embrace innovation to unlock new dimensions of usability and user experience. Explore the future possibilities that await:
- Integrating Additional Data Sources
- Eye-tracking studies for in-depth user engagement analysis
- User surveys and interviews to capture qualitative insights
- Automating the Heuristic Evaluation Process
- Machine learning algorithms for intelligent design analysis
- Natural language processing to mine user feedback
- Customizing Tools for Industries and User Segments
- Accessibility-focused evaluations for inclusive design
- Mobile-first design assessments for seamless user experiences
By implementing these advanced features, heuristic evaluation tools will continue to evolve, offering unparalleled insights into usability and UX. Stay ahead of the competition by embracing innovation and strengthening your toolkit with these groundbreaking enhancements and extensions.
Explore new frontiers in heuristic evaluation. With these new technologies, you’ll be ready to deal with the constantly changing world of user experience and ensure your website stays the best. So don’t settle for the status quo — embrace progress and watch your digital presence soar to new heights.
Bottom Line
Heuristic evaluation tools bring unparalleled value to the UX process. By shedding light on hidden problems, these tools empower evaluators to enhance user experiences across various projects. Modern software like Plerdy provides the freedom to explore and fix usability issues effectively.
Remember, a top-notch UX can make or break your website’s success. So don’t leave it up to chance – invest in a robust heuristic evaluation tool to ensure your website works seamlessly for every user. You’ll find Plerdy’s user-friendly platform, with real-time tracking and in-depth reports, indispensable for your team’s workflow.
So, why wait? Join the growing community of UX professionals who trust Plerdy for their evaluation needs. With Plerdy by your side, you’ll be able to:
- Identify and fix usability issues with precision
- Optimize your website’s conversion rates
- Deliver stellar UX for every customer
Ready to dive into the world of heuristic evaluation and transform your website? Get started with Plerdy today and enjoy the benefits of a seamless, engaging user experience!
